
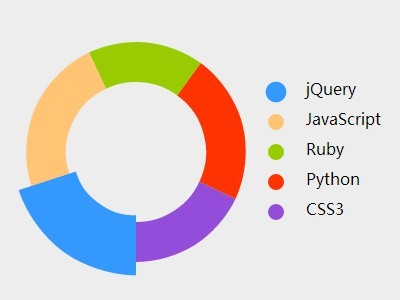
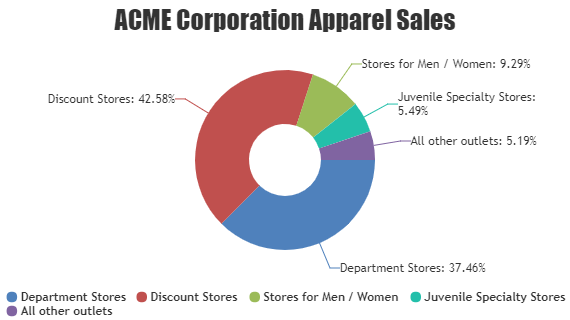
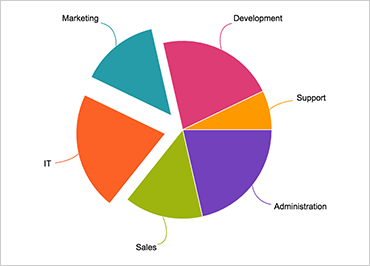
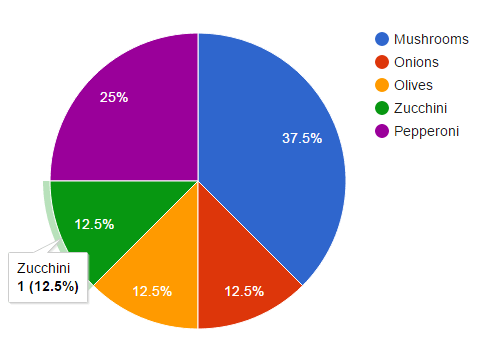
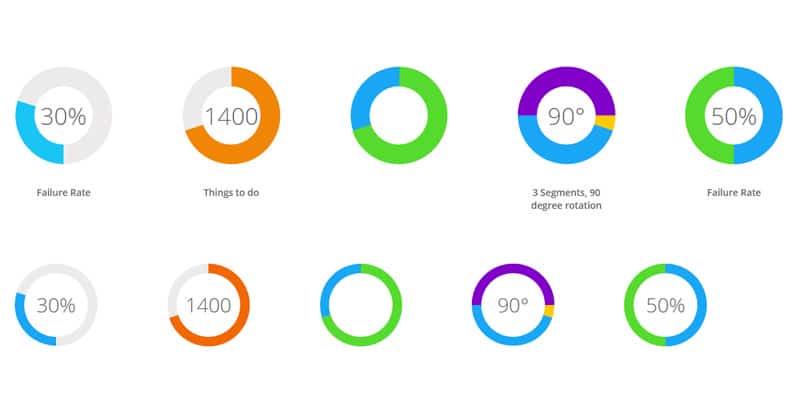
free jquery libraries for interactive charts and graphs

















































 Android Chart Example App Using Mpandroidchart Javapapers
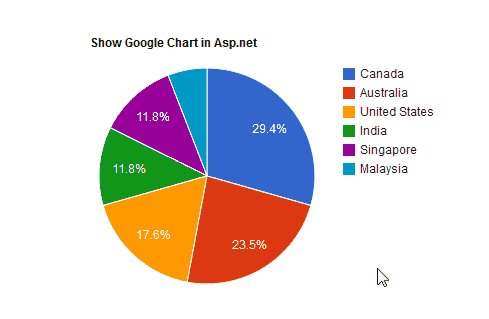
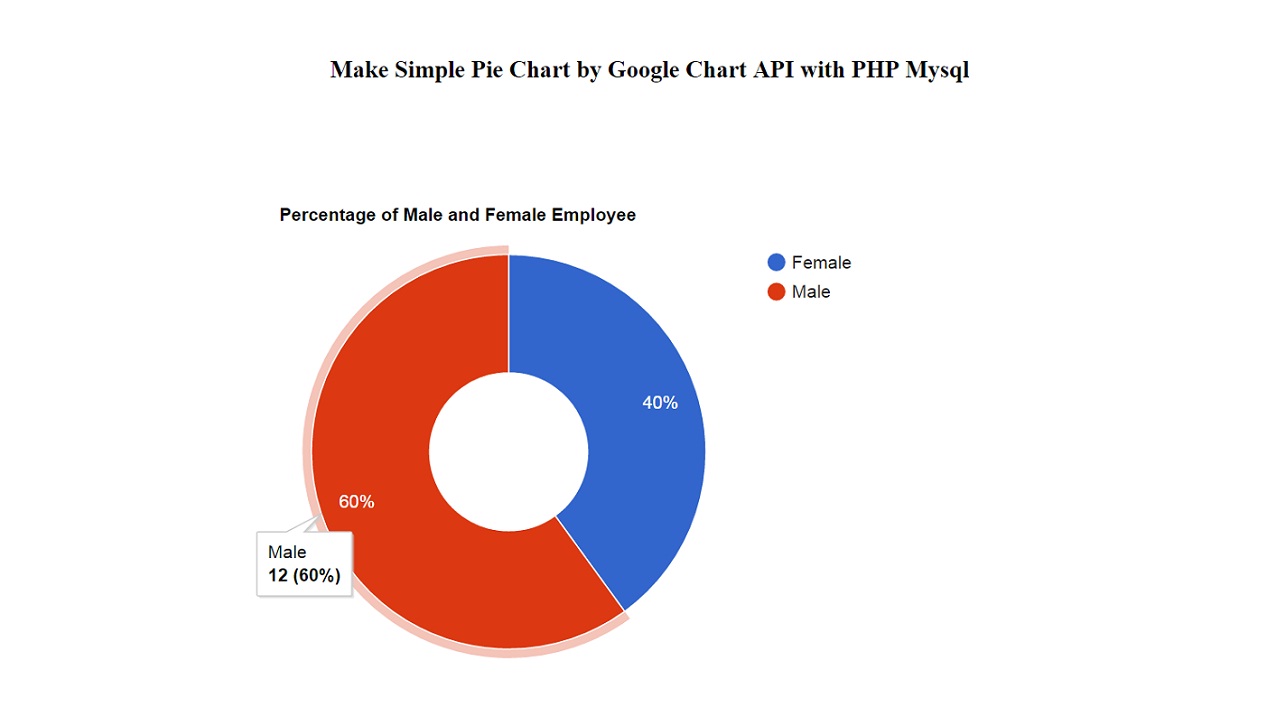
Android Chart Example App Using Mpandroidchart Javapapers Learn How To Use Google Pie Chart With Laravel Php Framework.
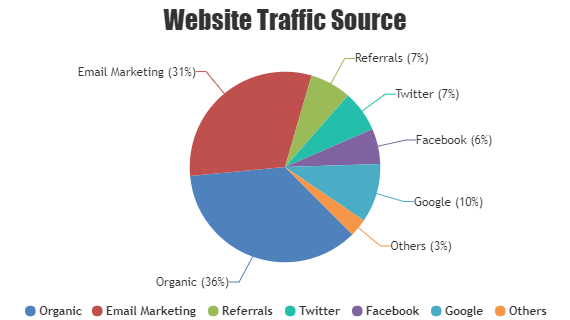
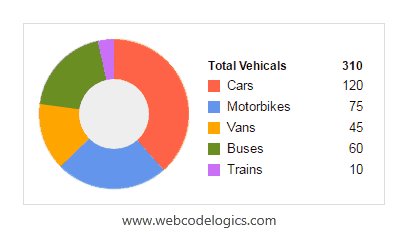
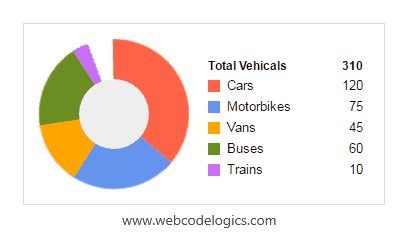
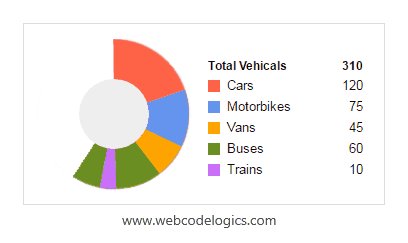
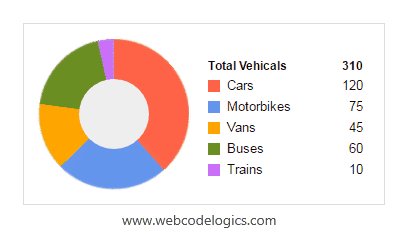
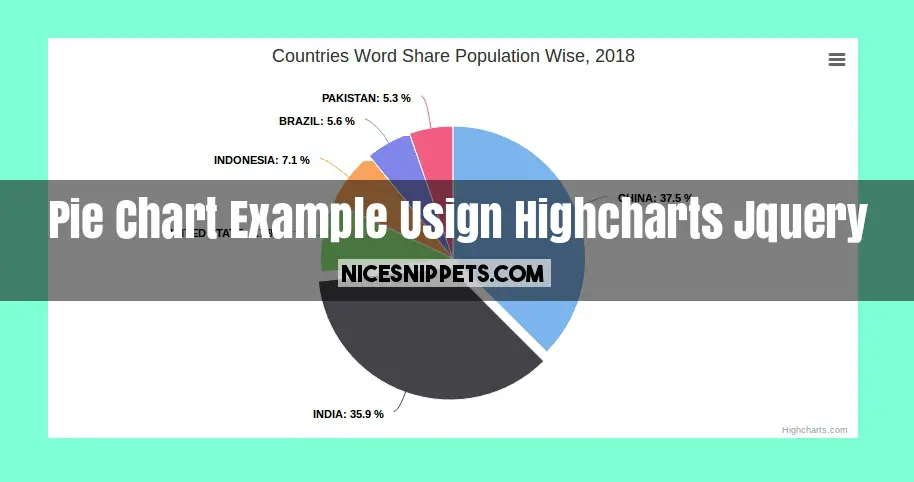
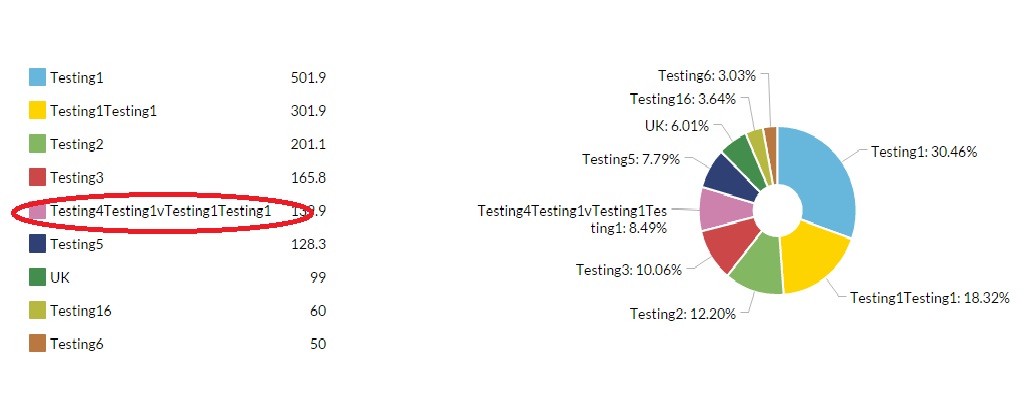
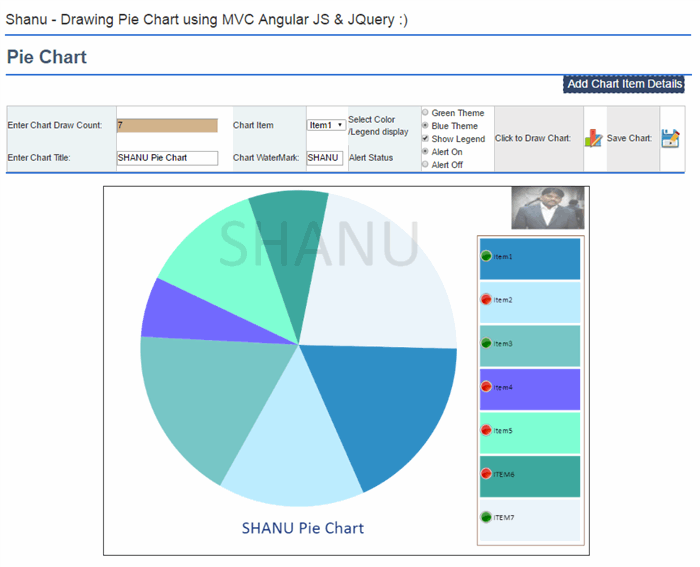
Jquery Pie Chart Code Draw Mvc Chart Using Web Api Angularjs And Jquery Codeproject.
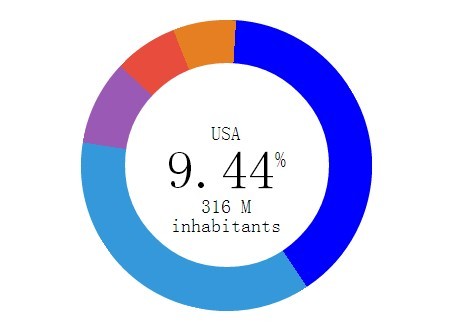
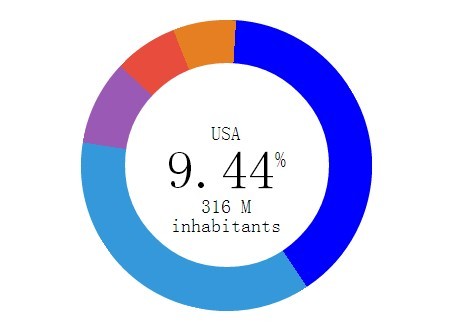
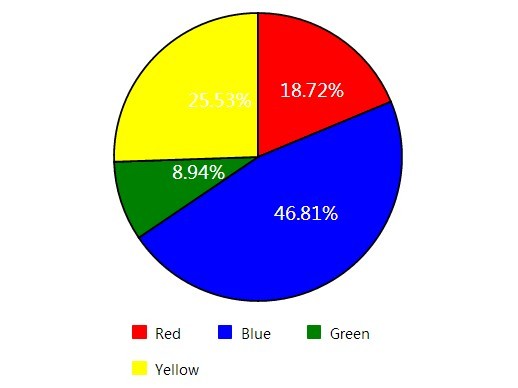
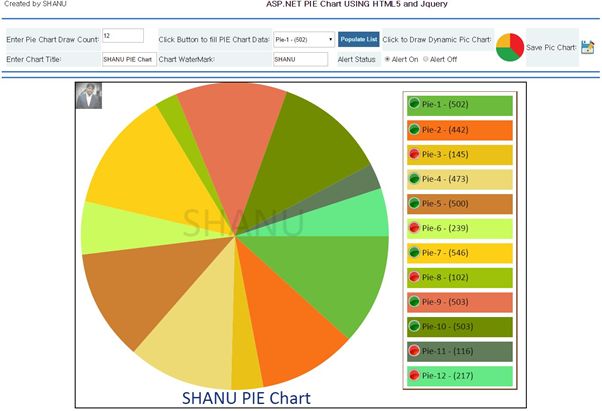
Jquery Pie Chart Code Draw Pie Chart In Asp Net Using Html5 And Jquery.
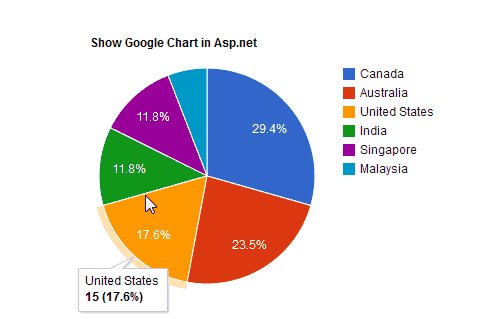
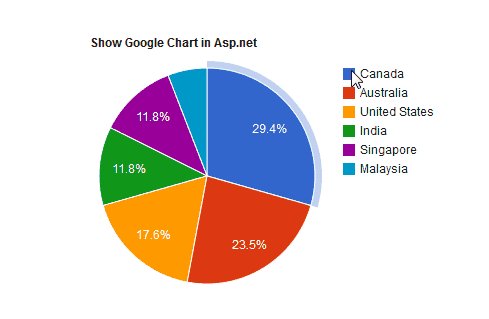
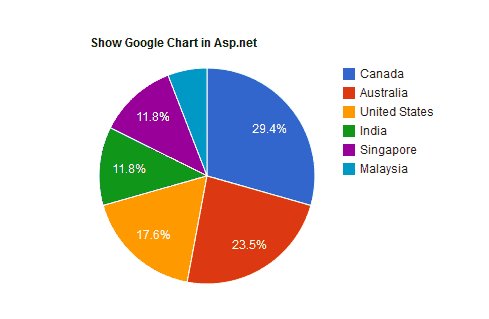
Jquery Pie Chart Code How To Create Dynamic Ajax Pie Chart In Asp Net Using C.
Jquery Pie Chart CodeJquery Pie Chart Code Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping