
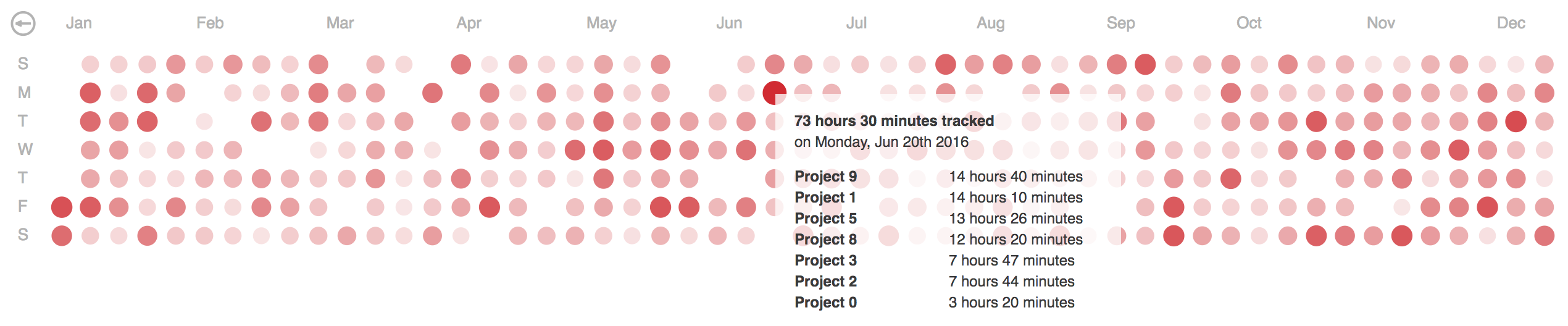
viz variety show when to use heatmap calendars tableau

















































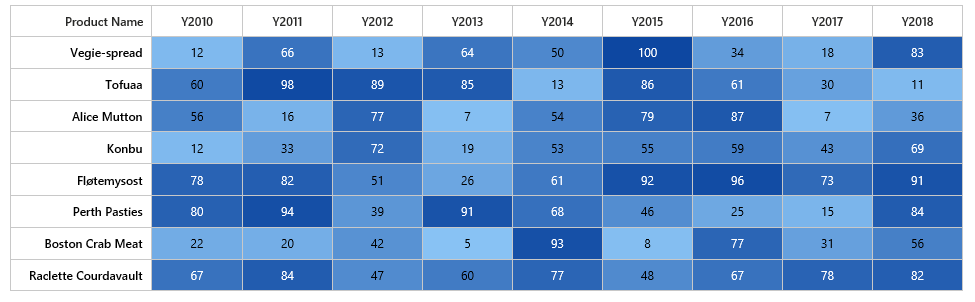
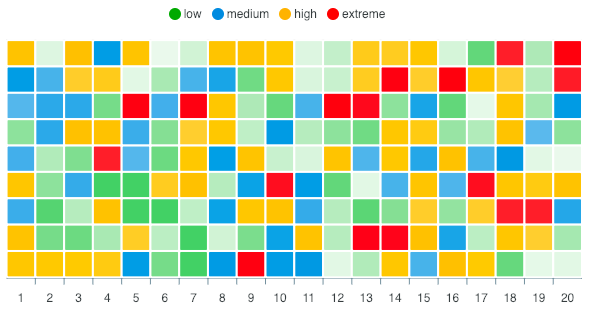
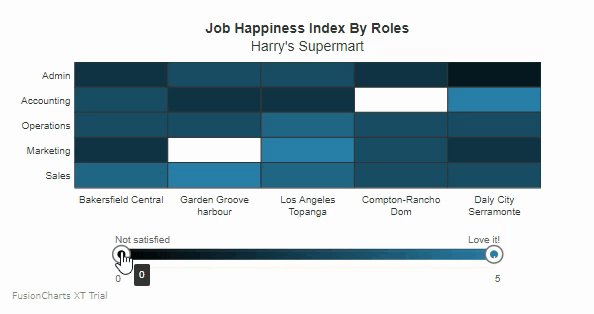
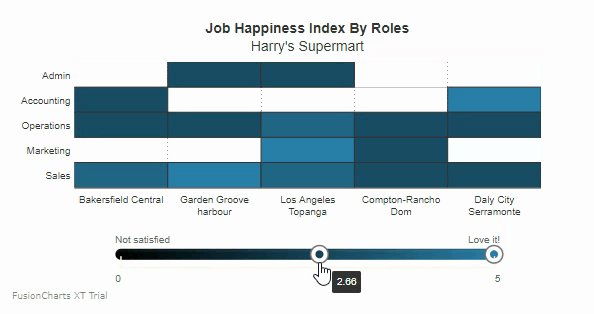
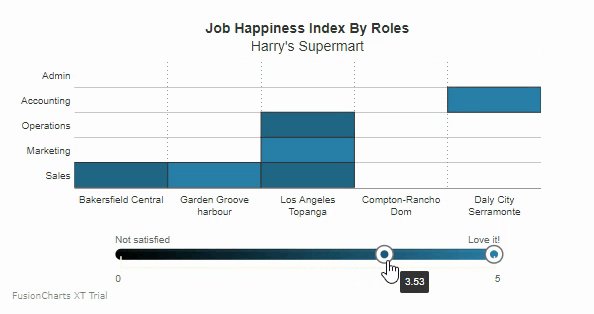
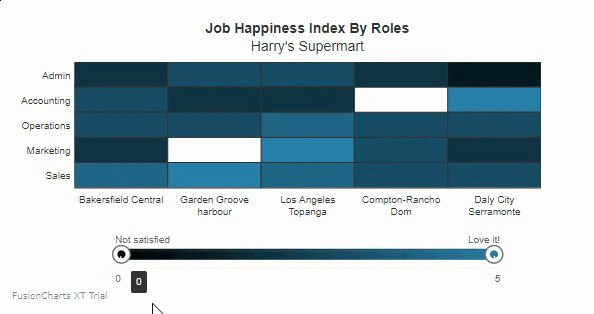
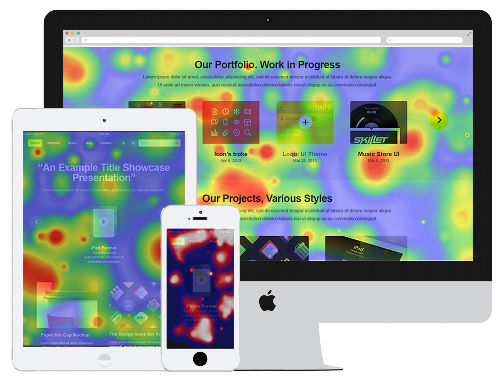
 Javascript Heatmap Chart Html5 Matrix Bubble Chart
Javascript Heatmap Chart Html5 Matrix Bubble Chart Powerpoint Heat Map Template The Highest Quality.
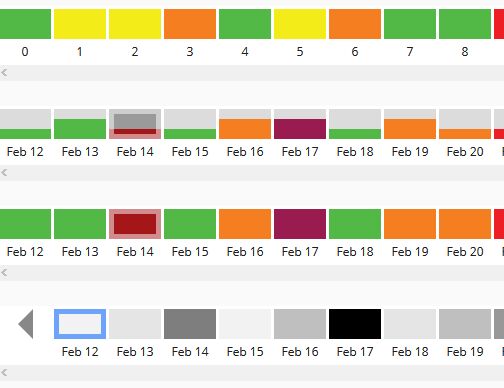
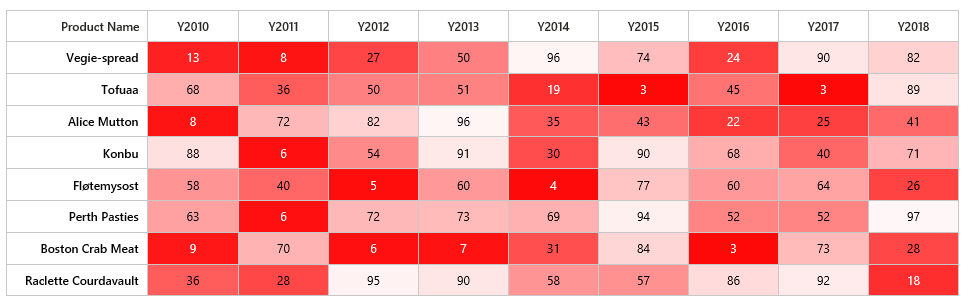
Jquery Heat Map Chart 4 Jquery Heatmap Plugins 2019 Free And Paid Formget.
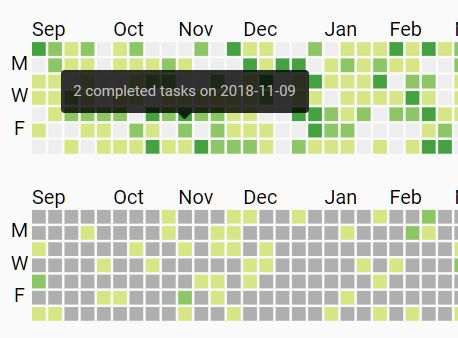
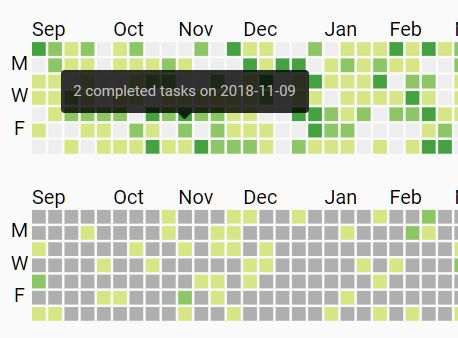
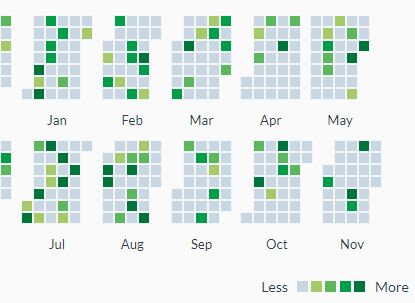
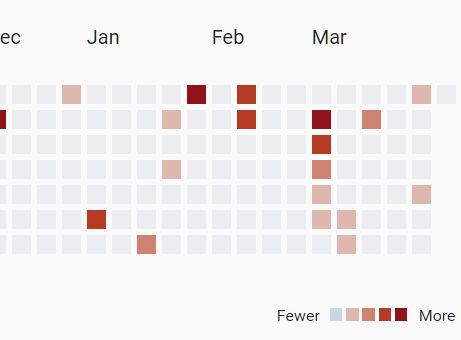
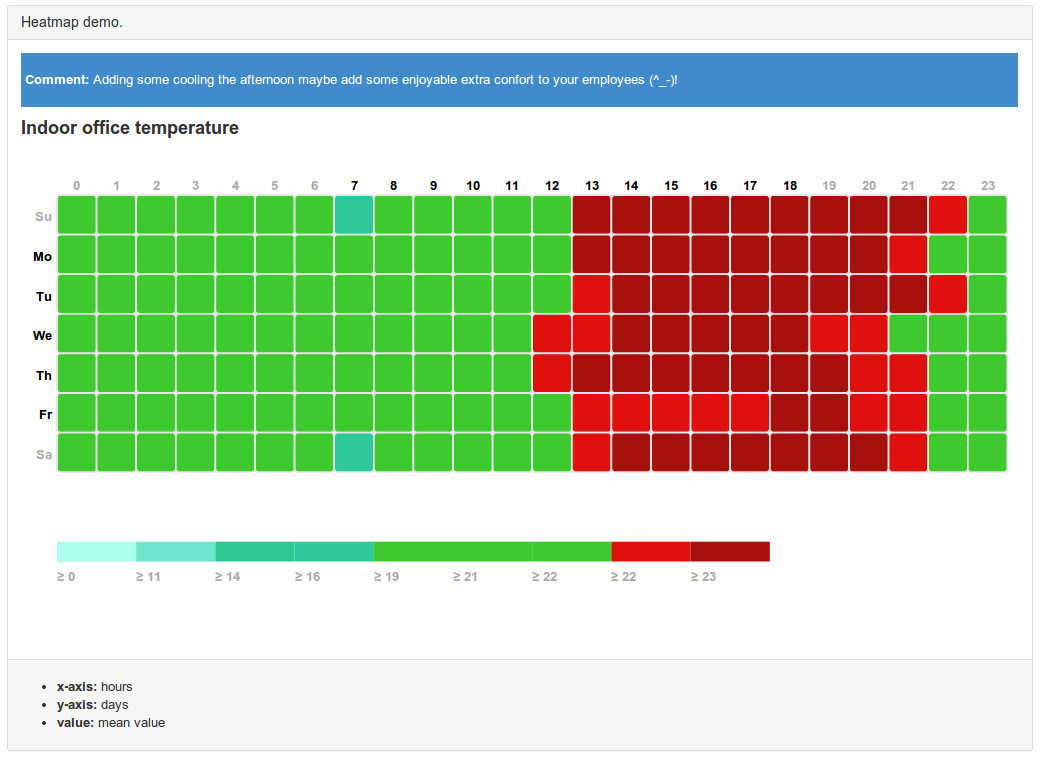
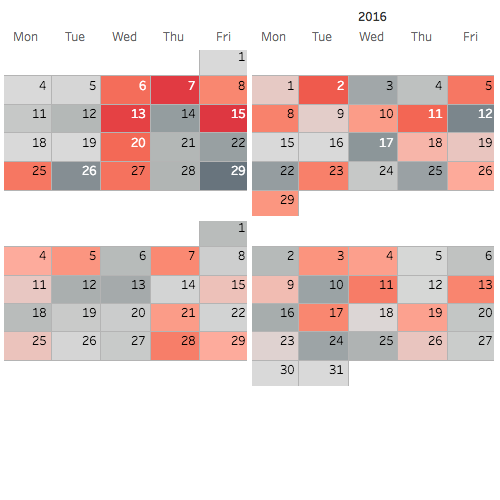
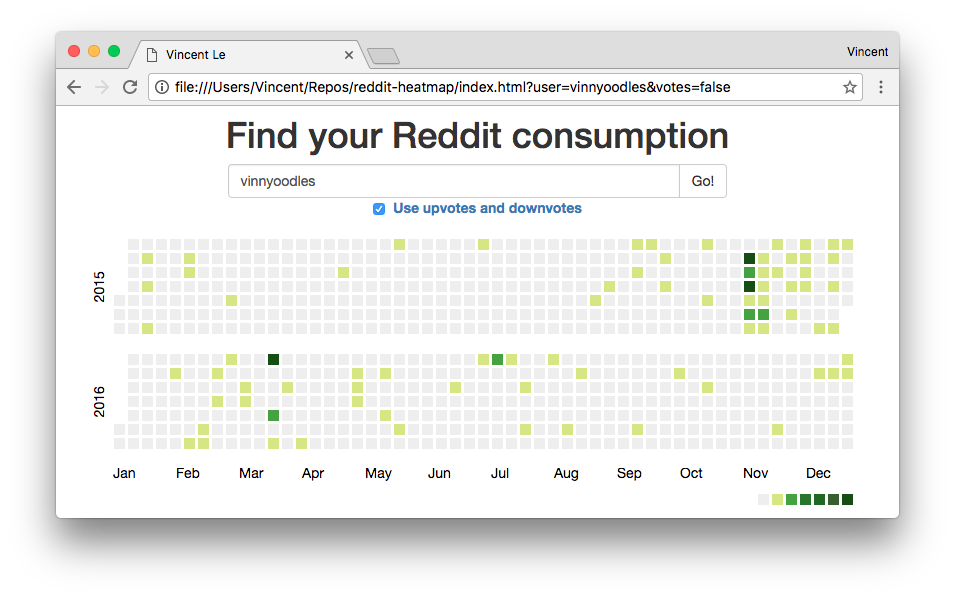
Jquery Heat Map Chart Angular Directive For D3 Js Calendar Heatmap Free Jquery.
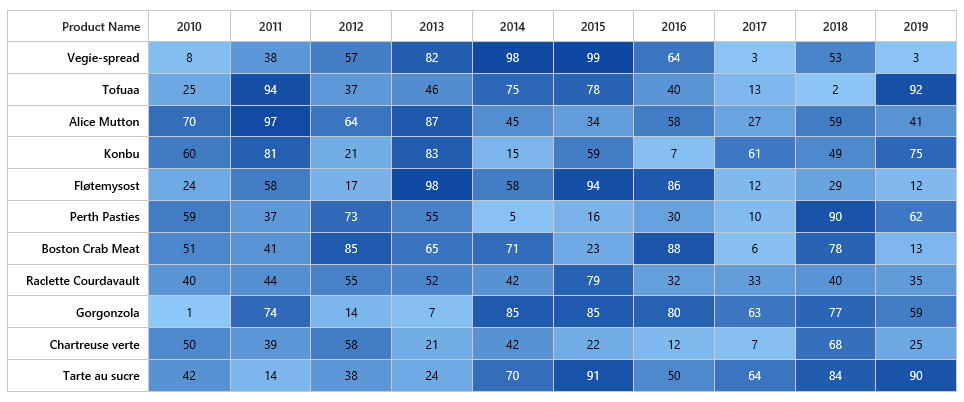
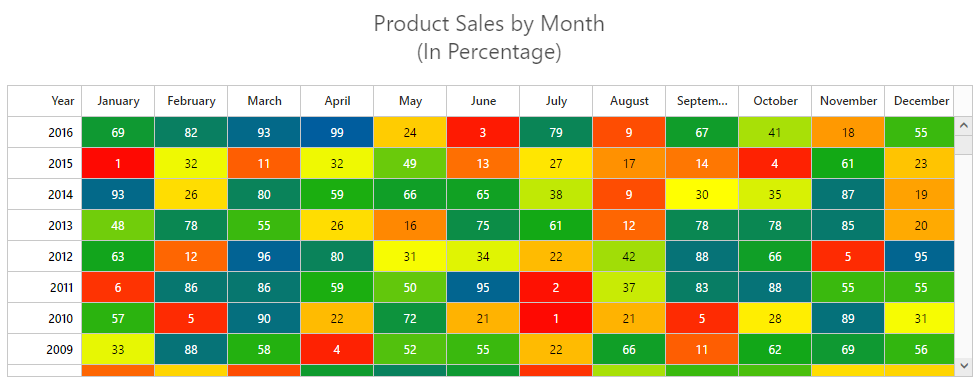
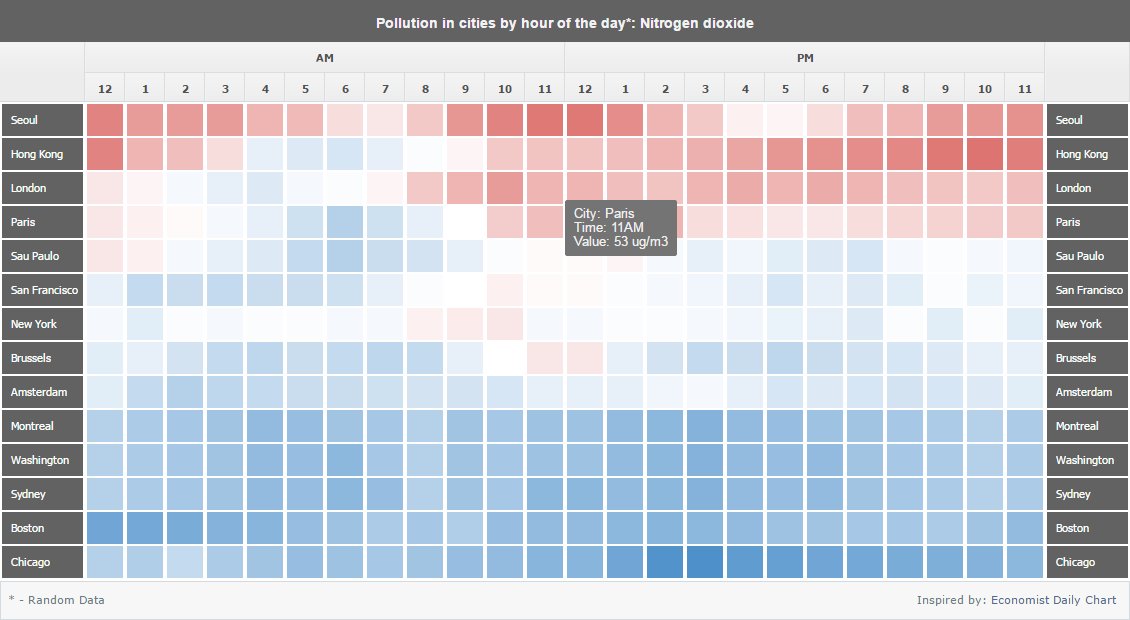
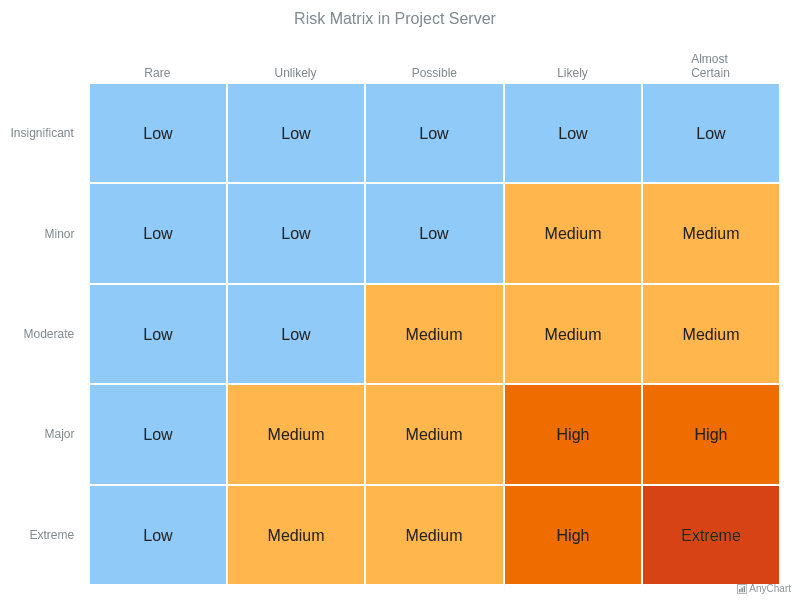
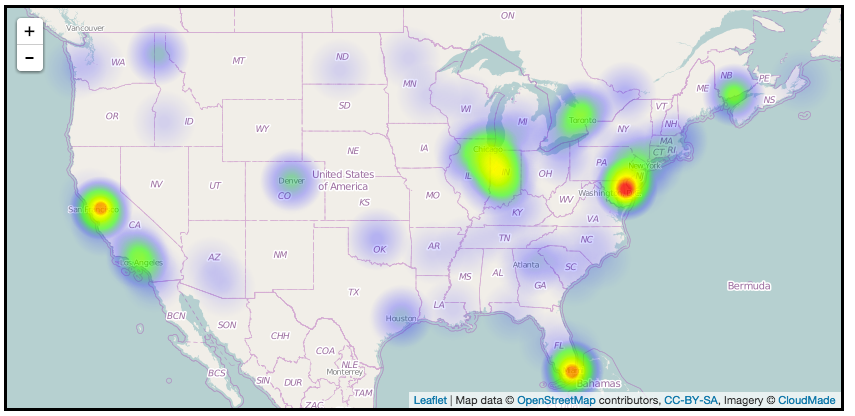
Jquery Heat Map Chart Heatmap Chart Qlik Sense On Windows.
Jquery Heat Map ChartJquery Heat Map Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping