
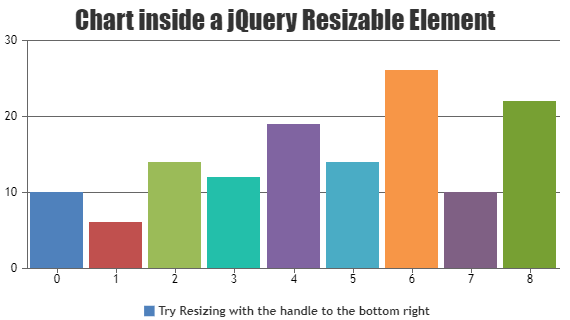
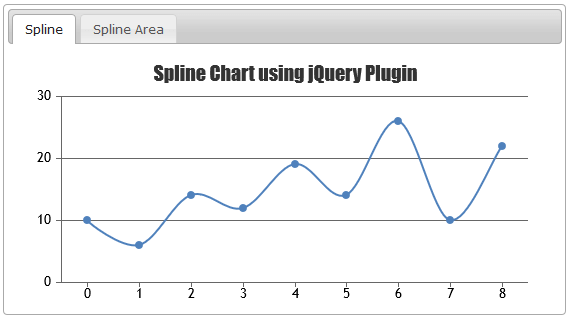
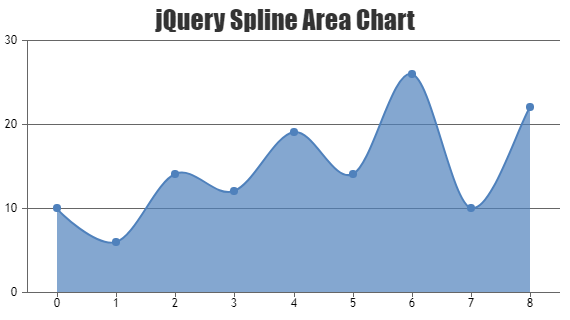
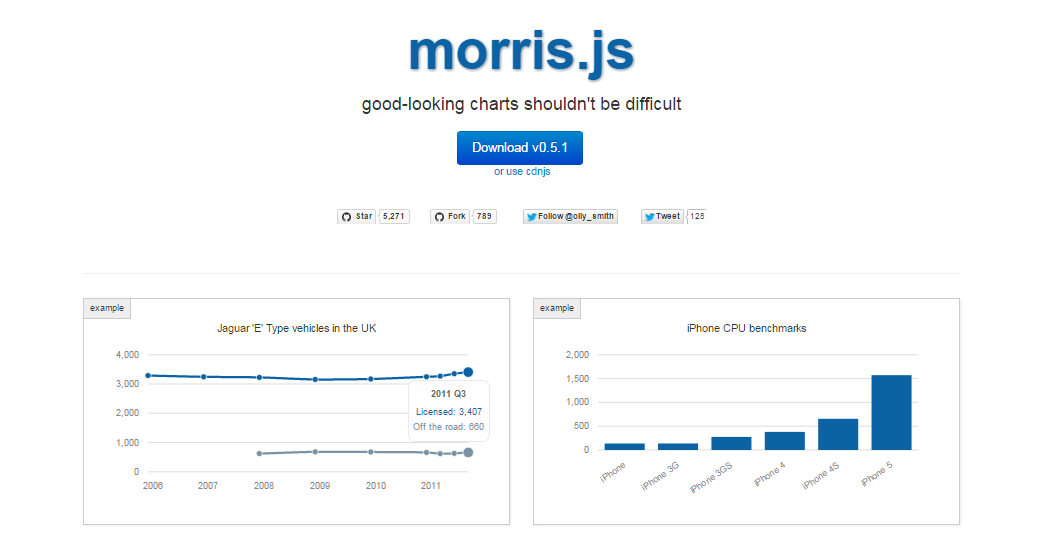
jqplot charts and graphs for jquery

















































 How To Set Any Jquery Chart Data With Php Stack Overflow
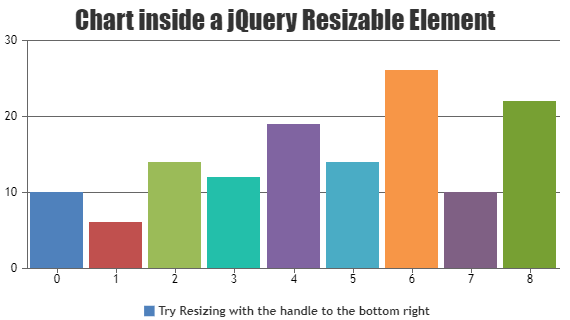
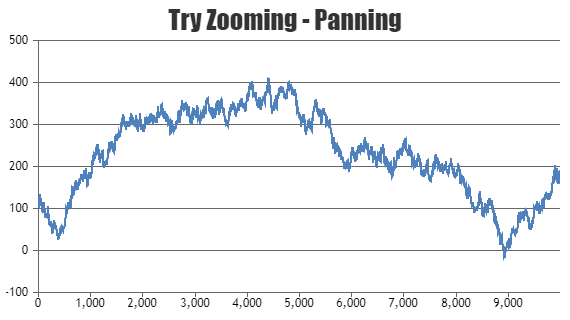
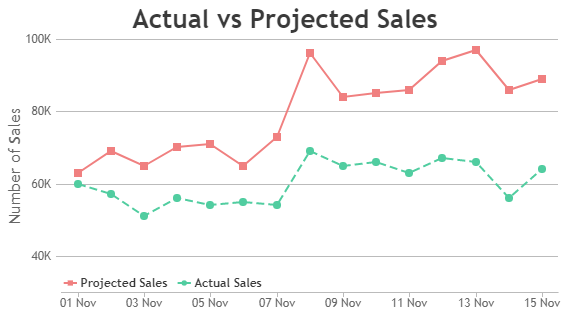
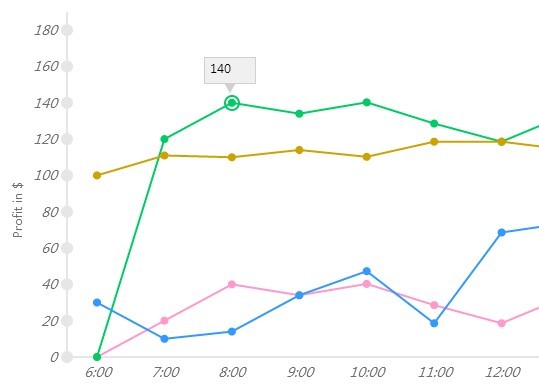
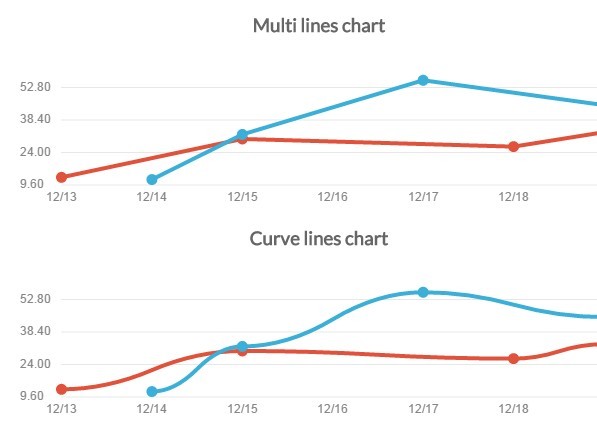
How To Set Any Jquery Chart Data With Php Stack Overflow Building Zoomable Line Charts In Jquery.
Jquery Charts Draw Asp Net Chart Using Html5 And Jquery Codeproject.
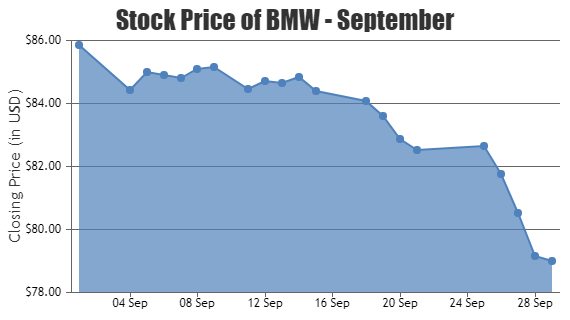
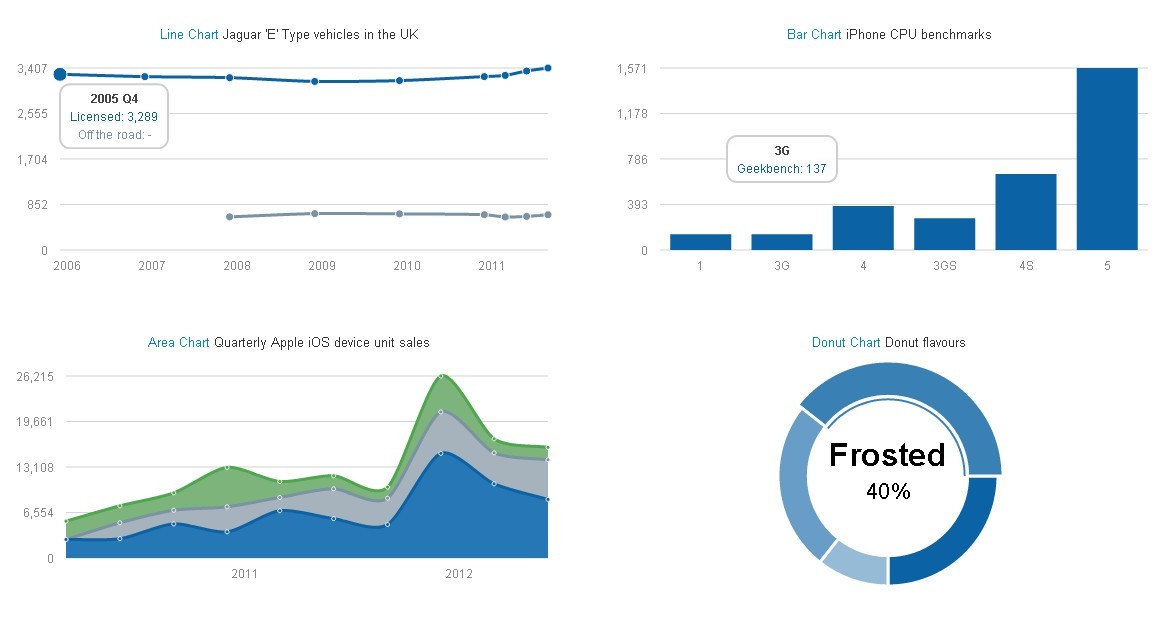
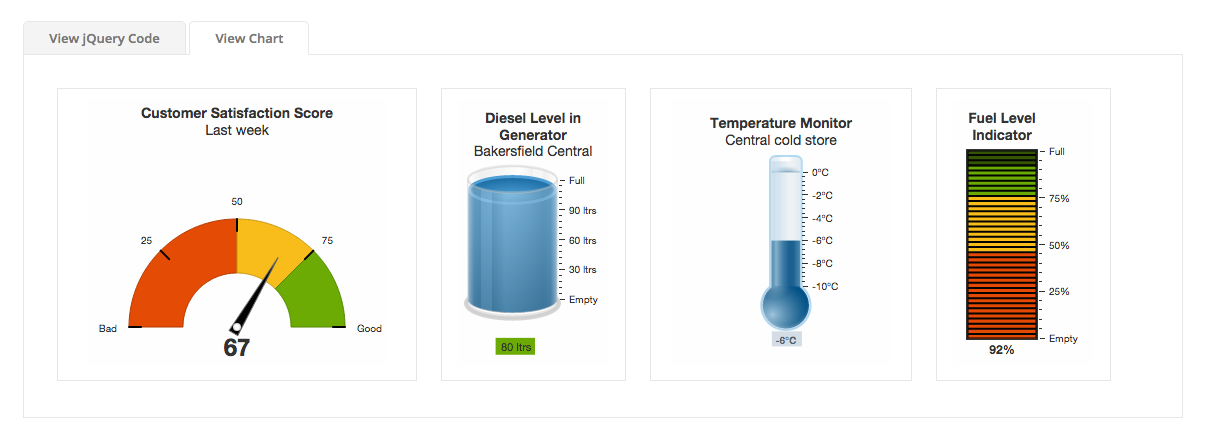
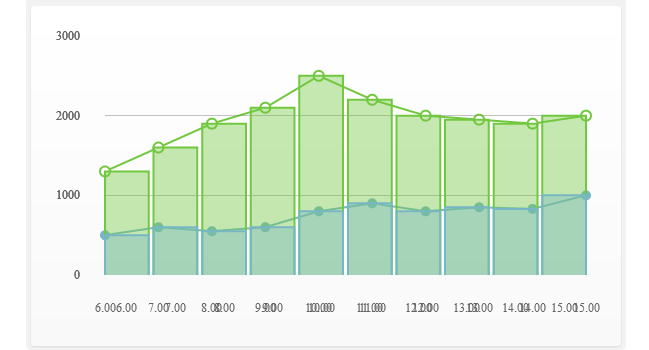
Jquery Charts Charts And Graphs Using Jquery And Charting Library The.
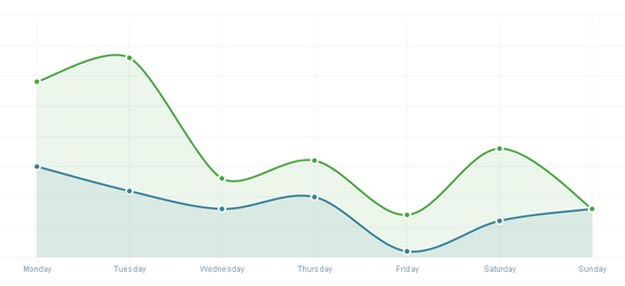
Jquery Charts Jquery Flot Chart How To Hide Weekend Datetimes For.
Jquery ChartsJquery Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping