
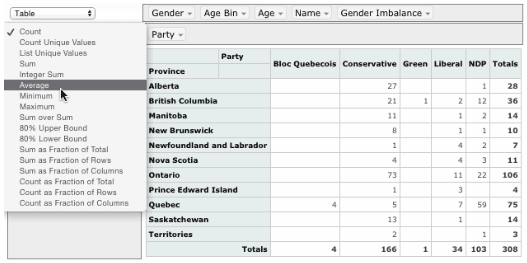
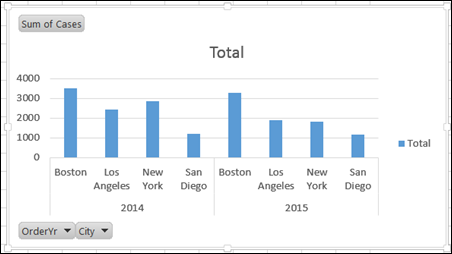
using pivot table components

















































 Blazing Fast Javascript Html5 Pivot Table Pivot Grid
Blazing Fast Javascript Html5 Pivot Table Pivot Grid Chart Js Vs React Pivottable What Are The Differences.
Javascript Pivot Chart 4 Free Web Pivot Tables You Should Try For Your Web.
Javascript Pivot Chart React Pivot Best Javascript Data Grids And Spreadsheets.
Javascript Pivot Chart 20 Conclusive Javascript Pivot Chart.
Javascript Pivot ChartJavascript Pivot Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping