
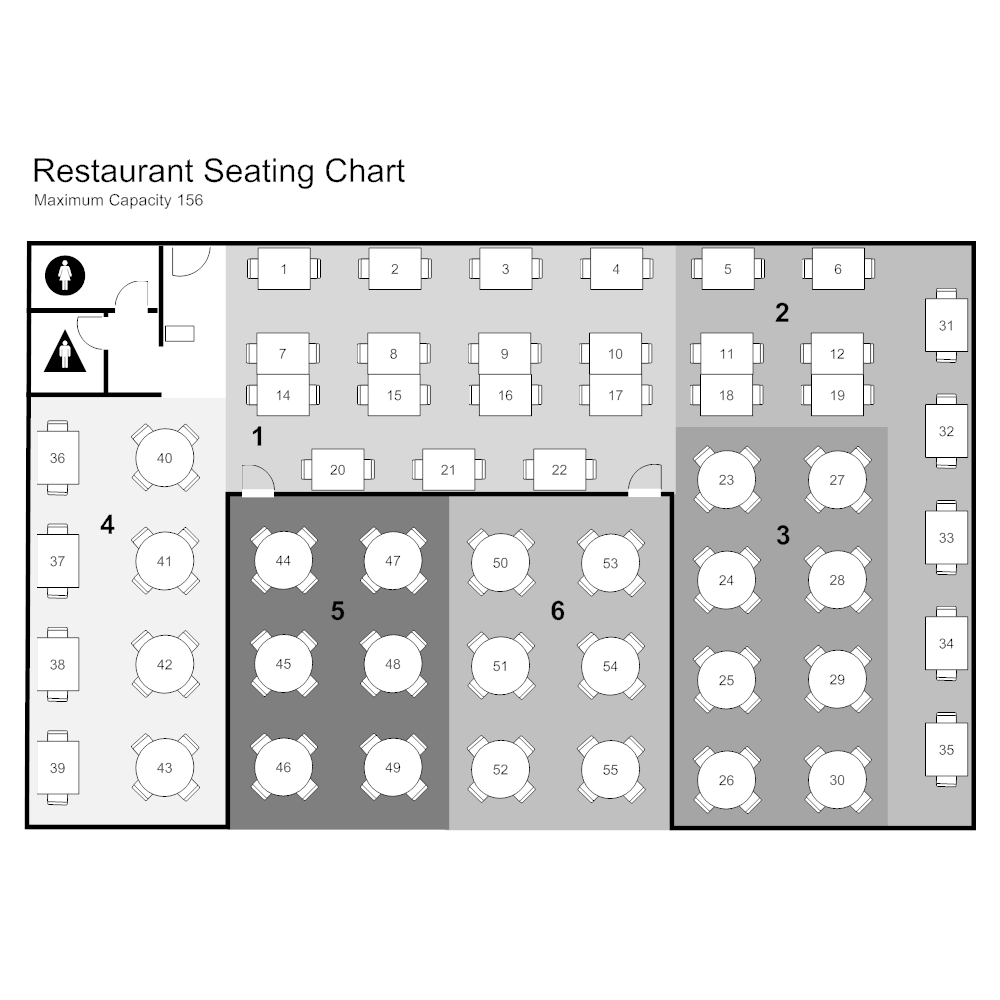
isolutions html5 js css seating map for m i t

















































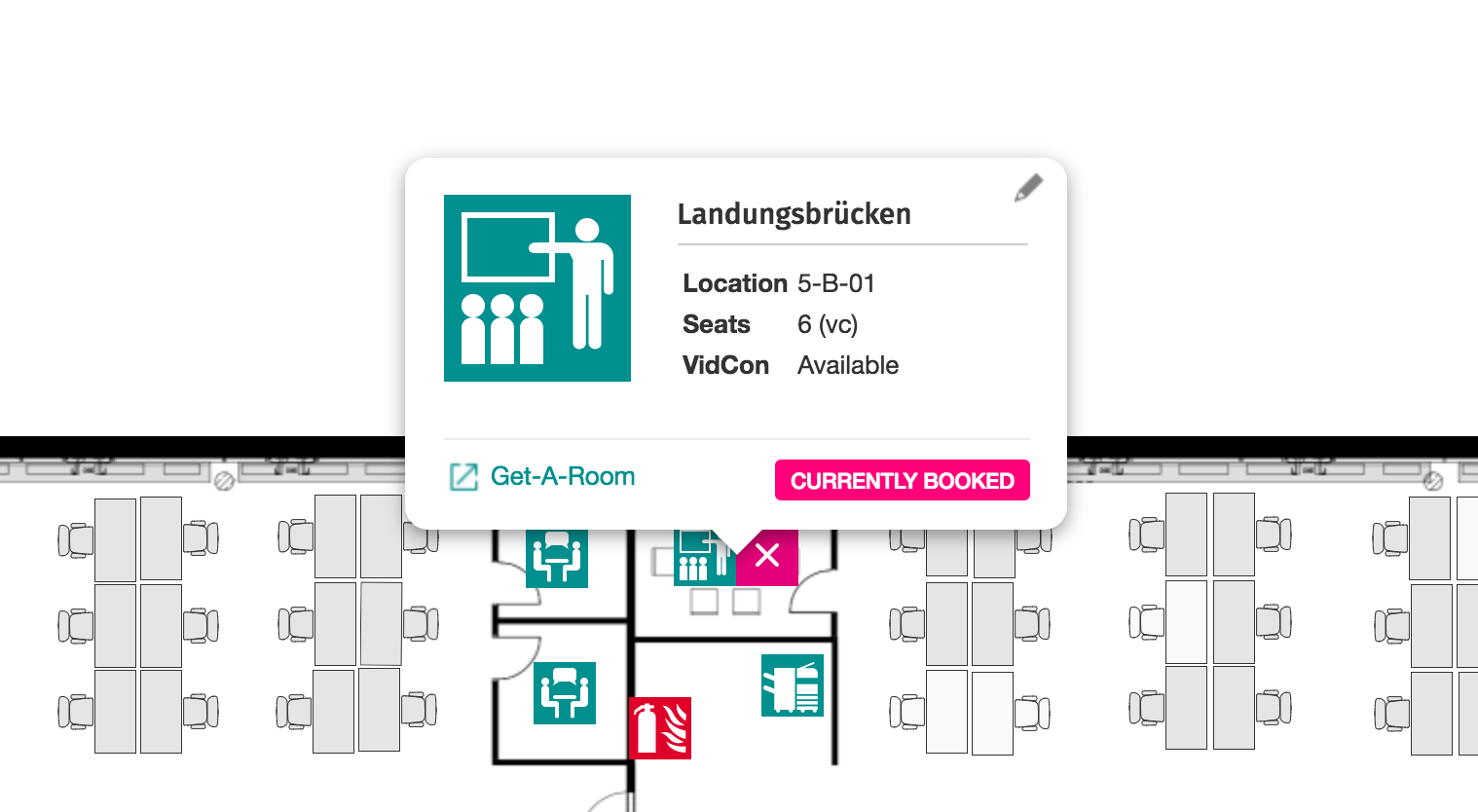
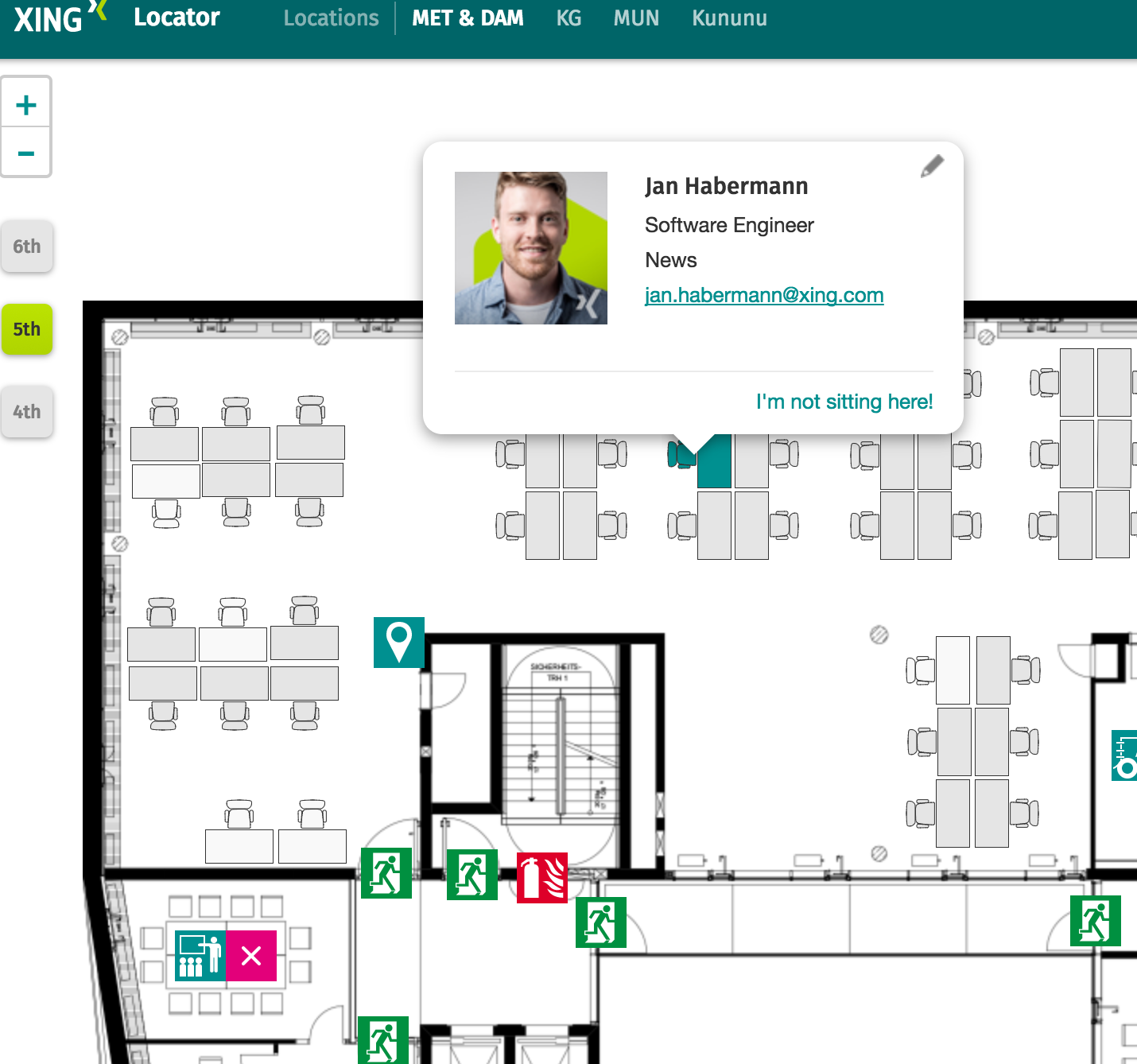
 How To Implement Seat Selection On Small Screen Mobile
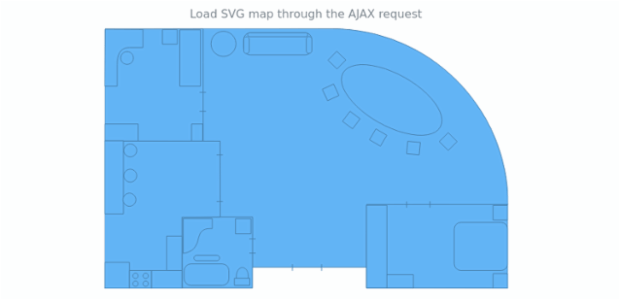
How To Implement Seat Selection On Small Screen Mobile Building A Seat Map Using Angular Svg And Couchdb Dzone.
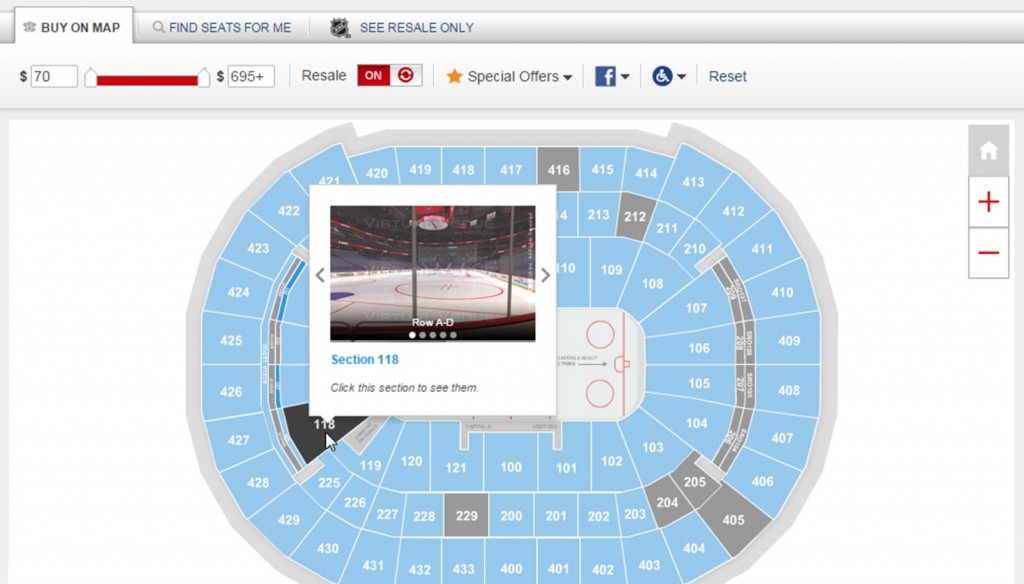
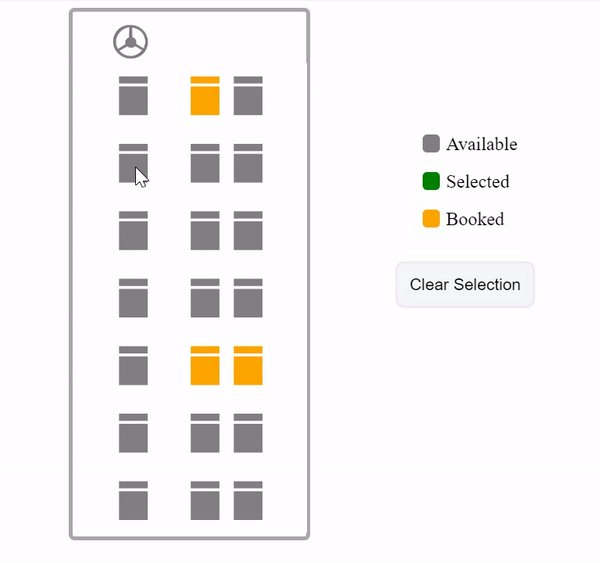
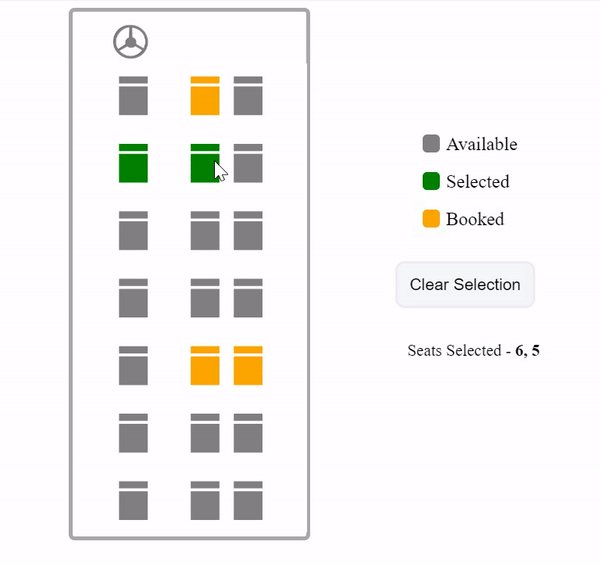
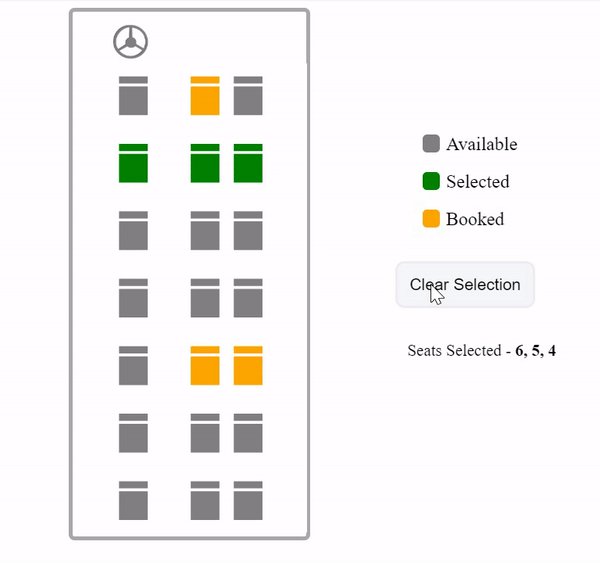
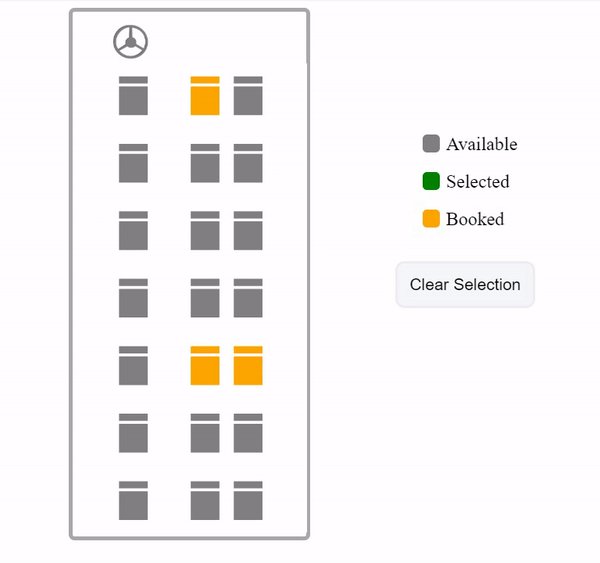
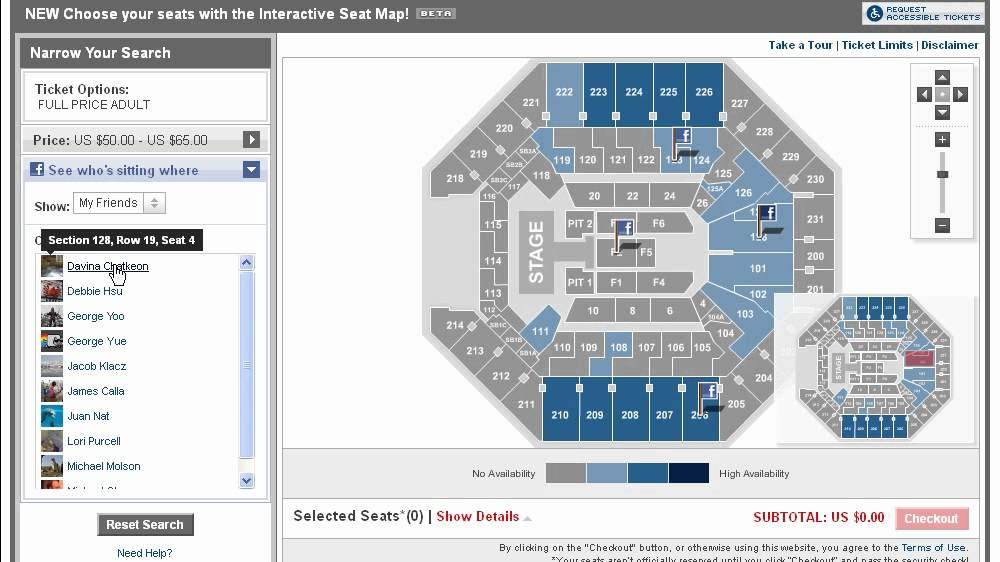
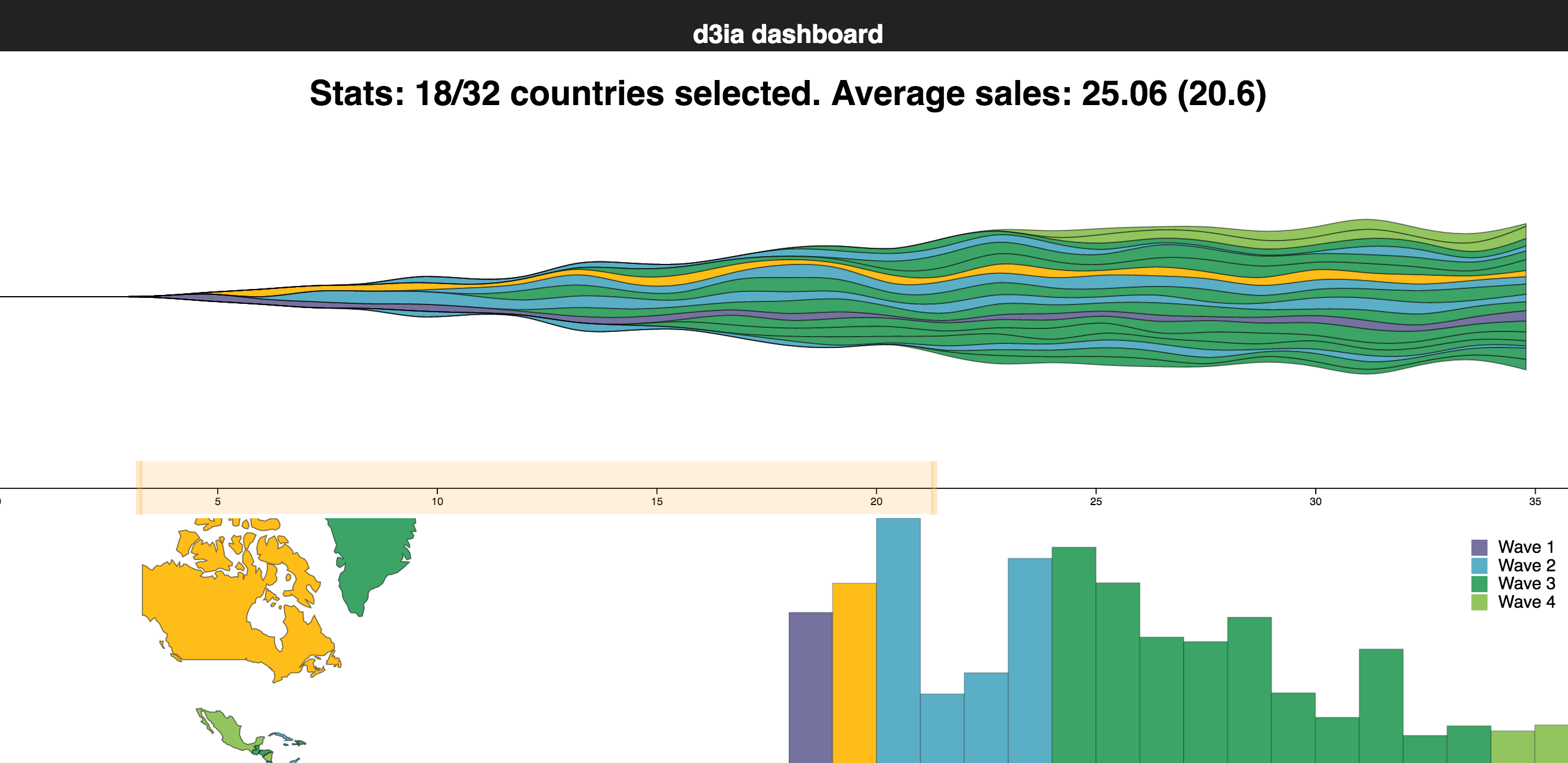
Javascript Interactive Seating Chart Interactive Applications With React D3 Elijah Meeks Medium.
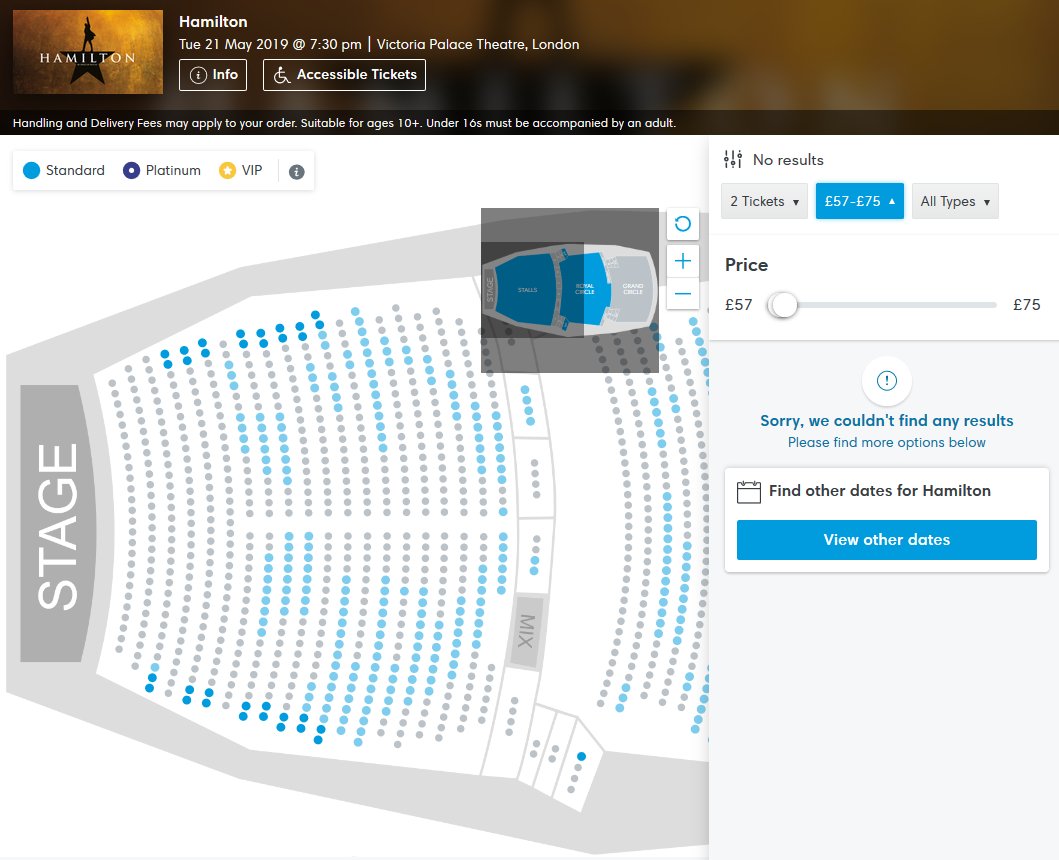
Javascript Interactive Seating Chart Phoenix Theatre London Seating Plan Reviews Seatplan.
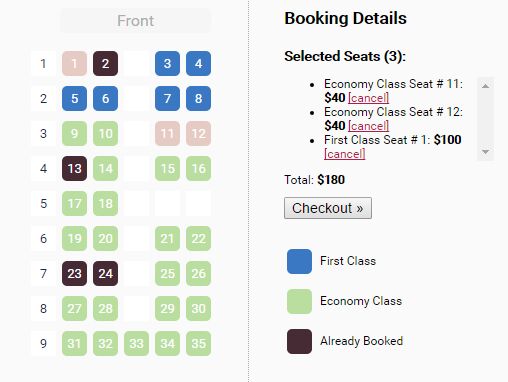
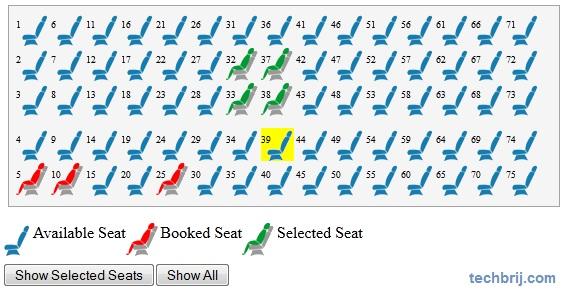
Javascript Interactive Seating Chart Assign Users To Seats.
Javascript Interactive Seating ChartJavascript Interactive Seating Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping