
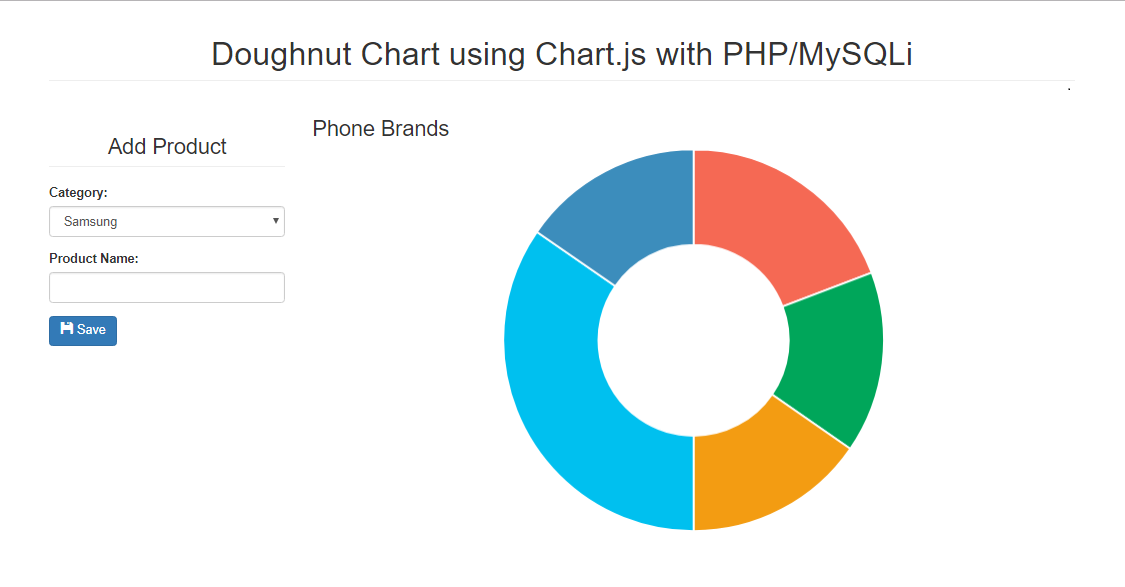
how to create a javascript chart with chart js developer drive

















































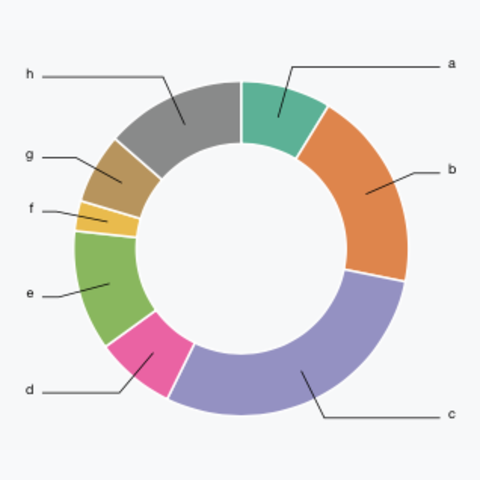
 Label Inside Donut Chart Issue 78 Chartjs Chart Js Github
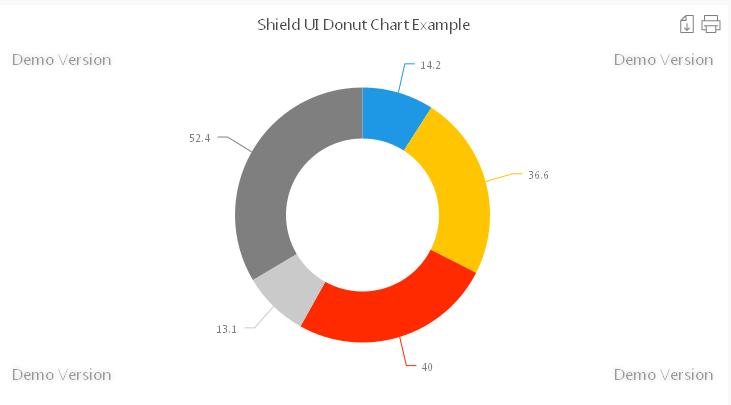
Label Inside Donut Chart Issue 78 Chartjs Chart Js Github Shield Ui Charts Variety Javascript Donut Chart.
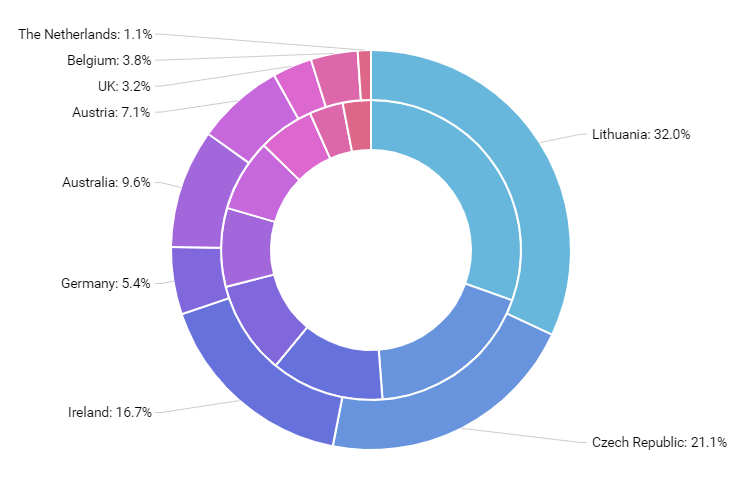
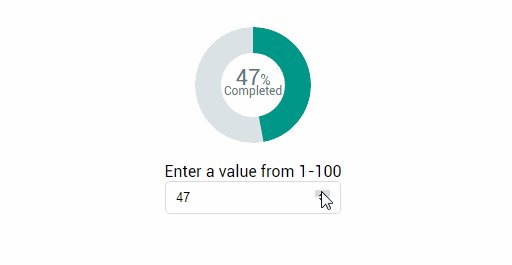
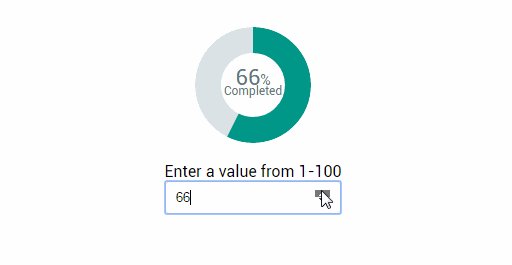
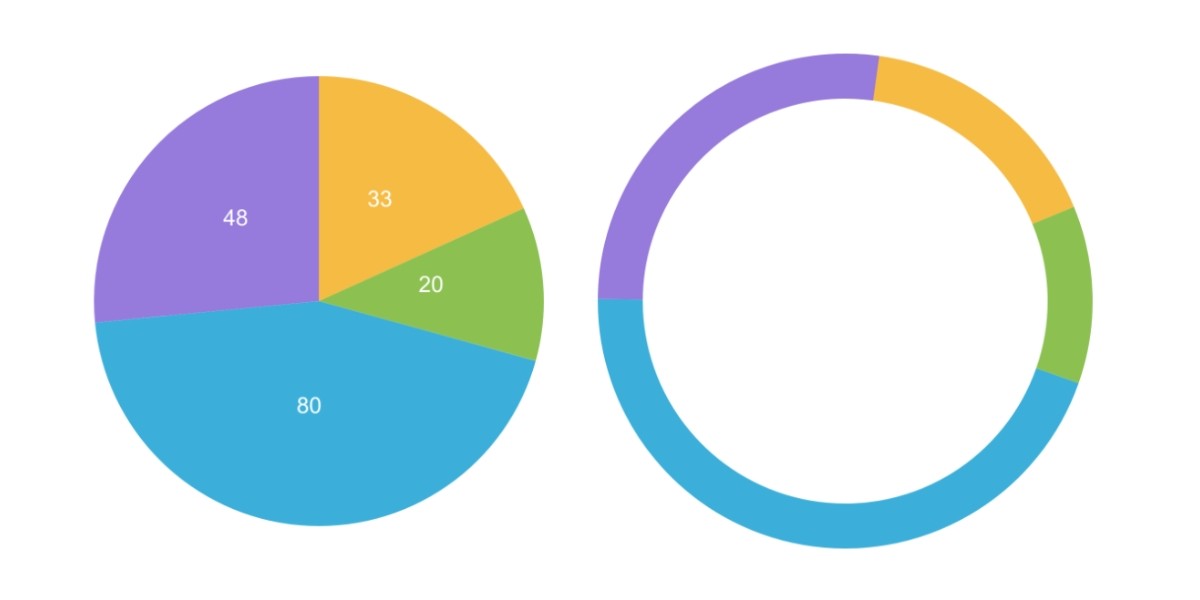
Javascript Donut Chart Making A Donut Graph D3 Js Quick Start Guide.
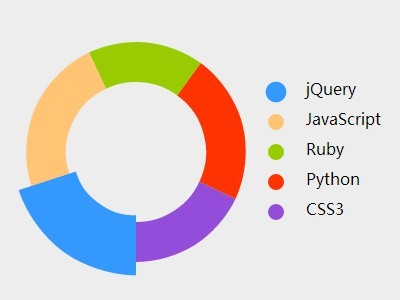
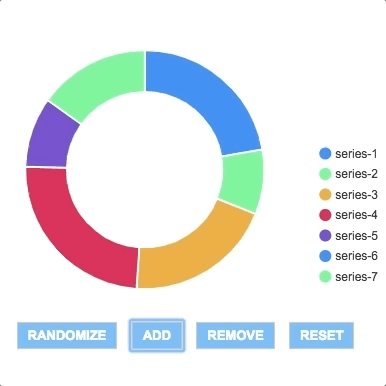
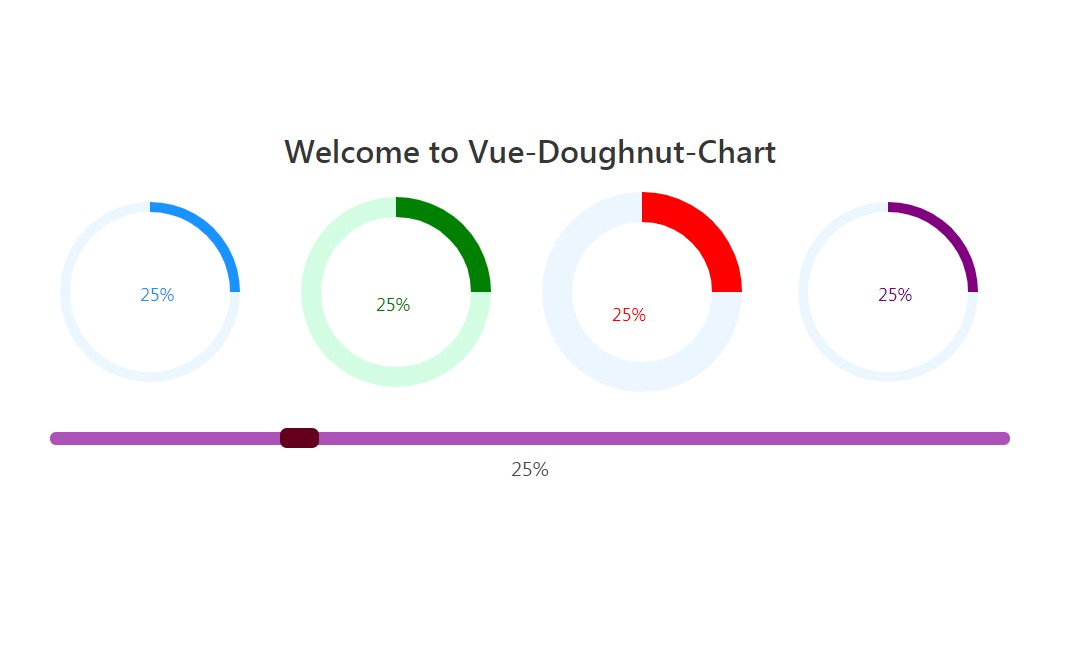
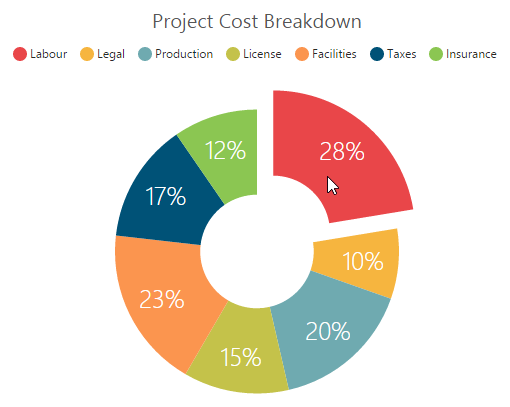
Javascript Donut Chart 10 Best Pie Donut Chart Plugins In Javascript Jquery Script.
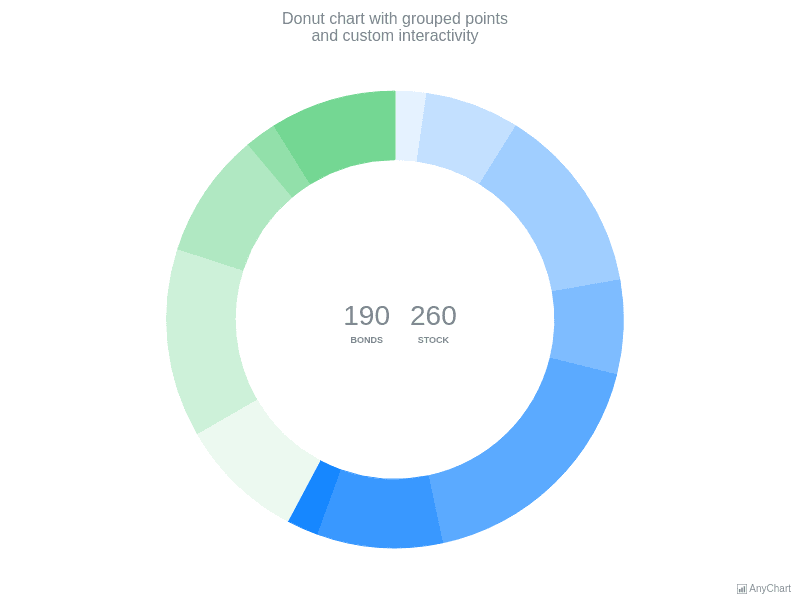
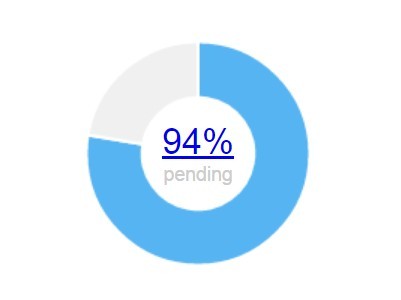
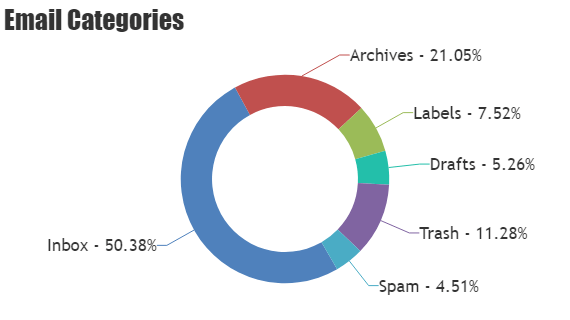
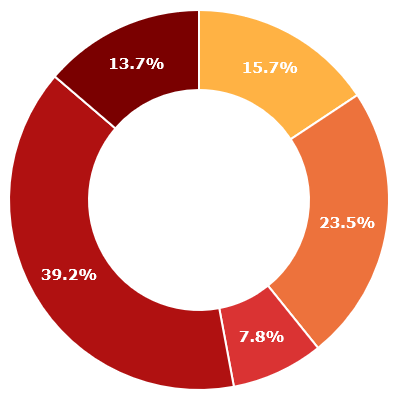
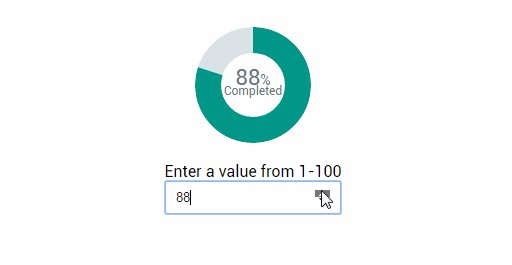
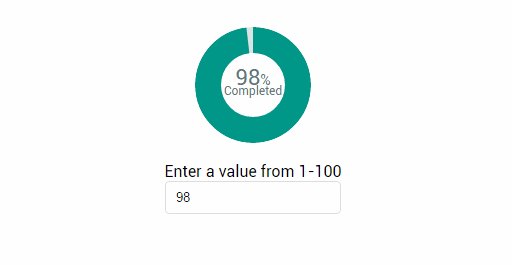
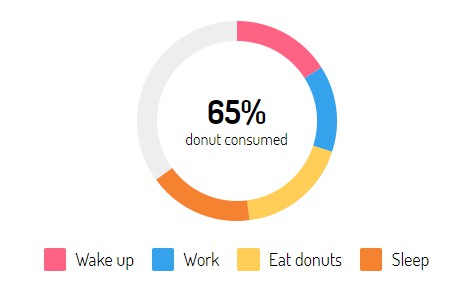
Javascript Donut Chart Inserting Percentage Charts Js Doughnut Stack Overflow.
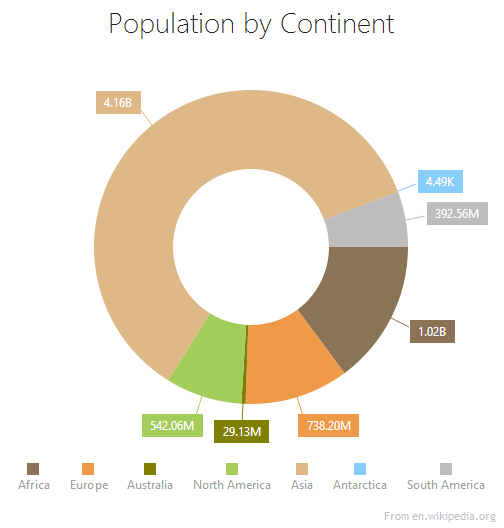
Javascript Donut ChartJavascript Donut Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping