
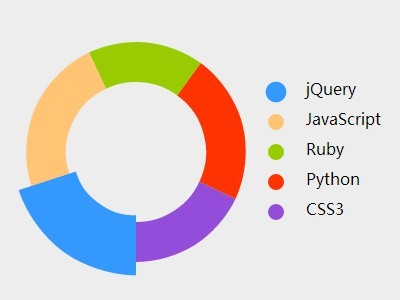
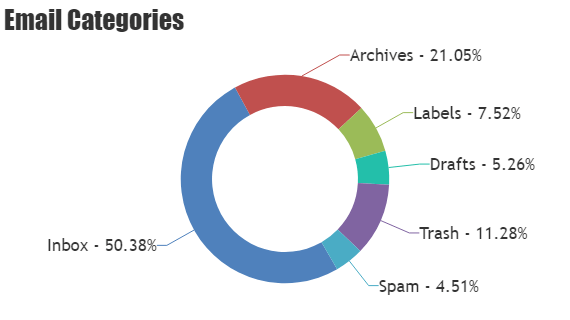
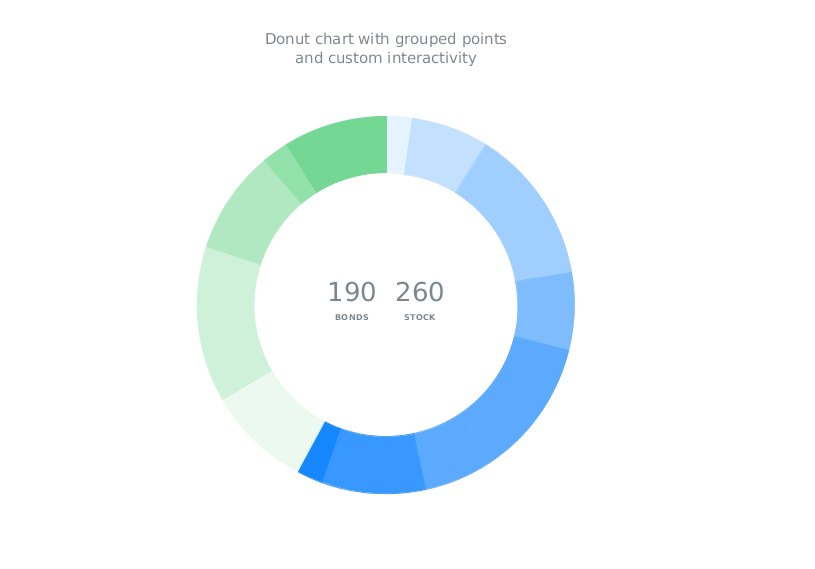
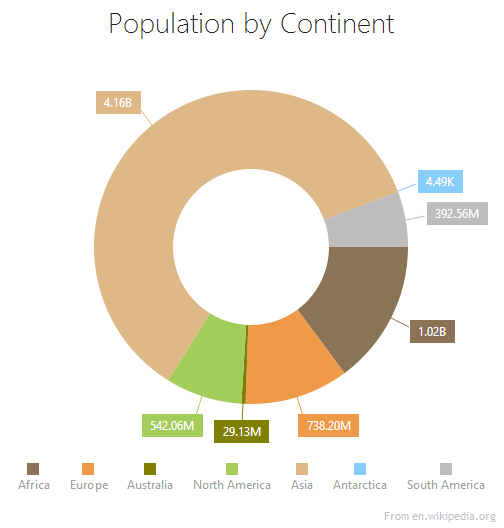
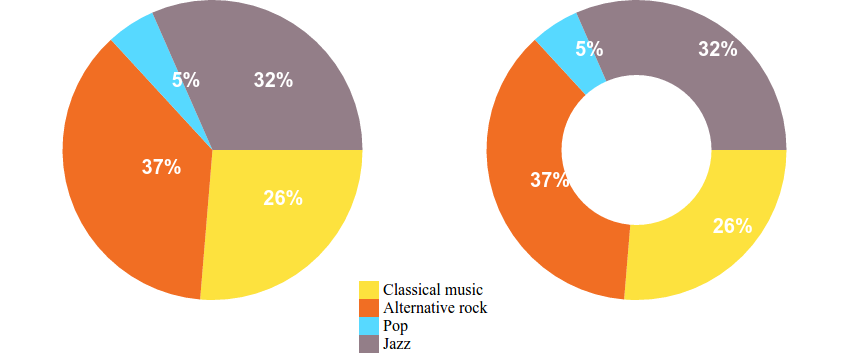
javascript how to add text inside the doughnut chart using

















































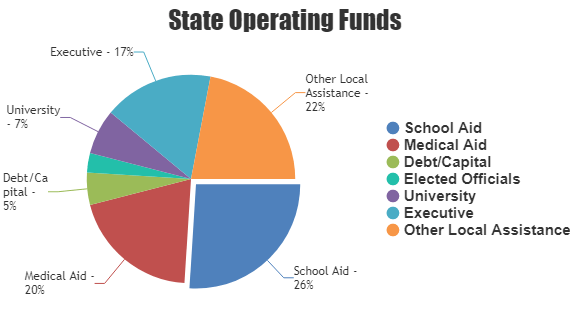
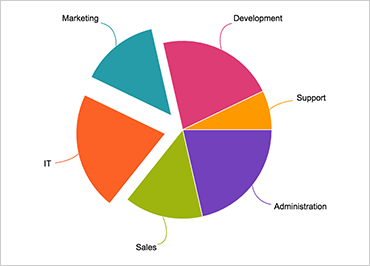
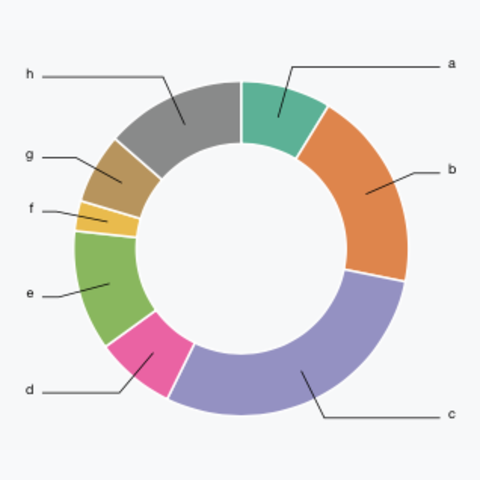
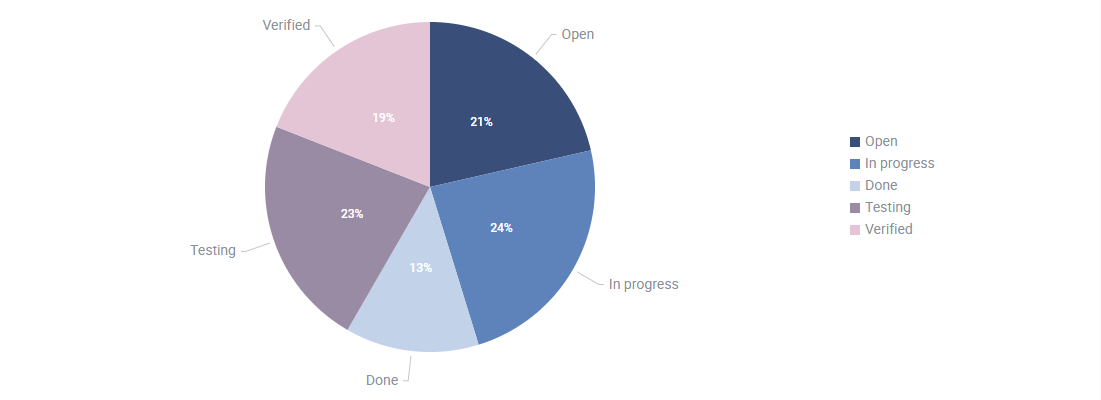
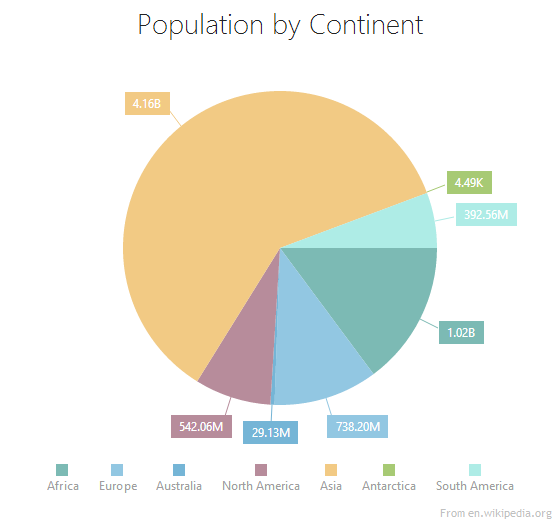
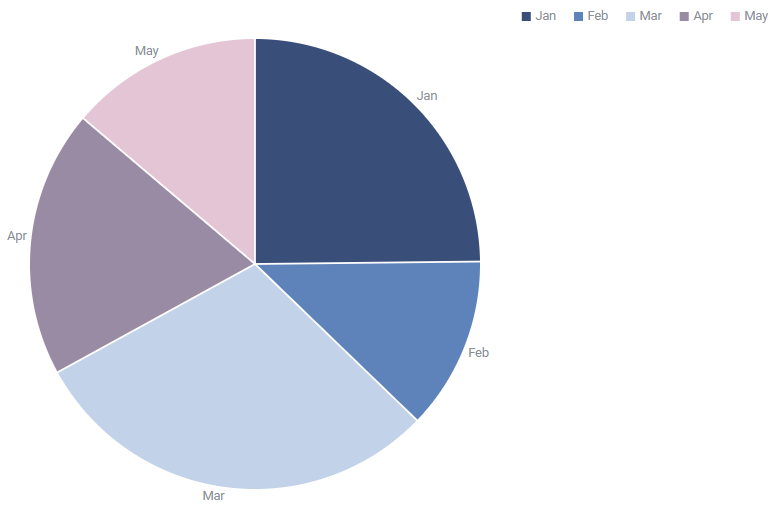
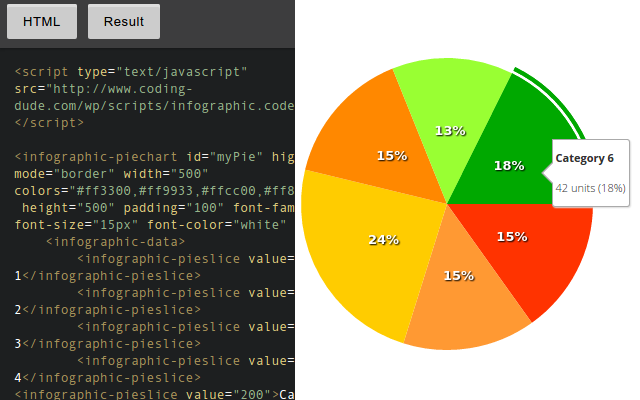
 Simple Pie Chart Amcharts
Simple Pie Chart Amcharts Javascript Pie Charts Donut Charts Examples Apexcharts Js.
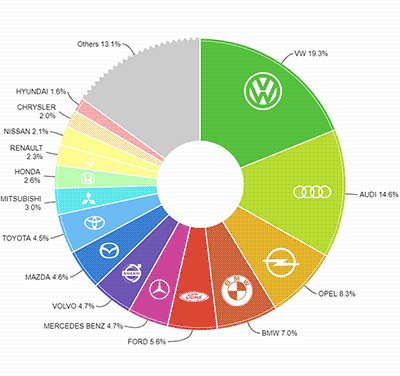
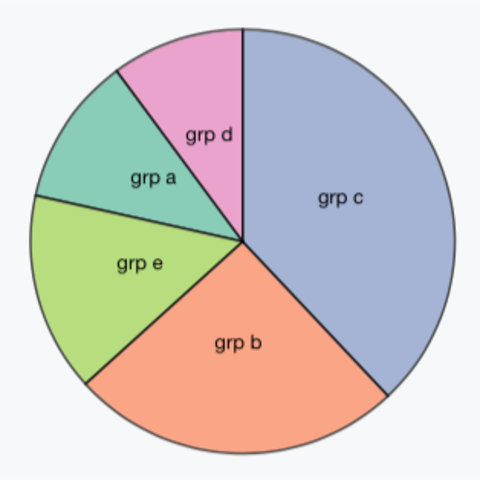
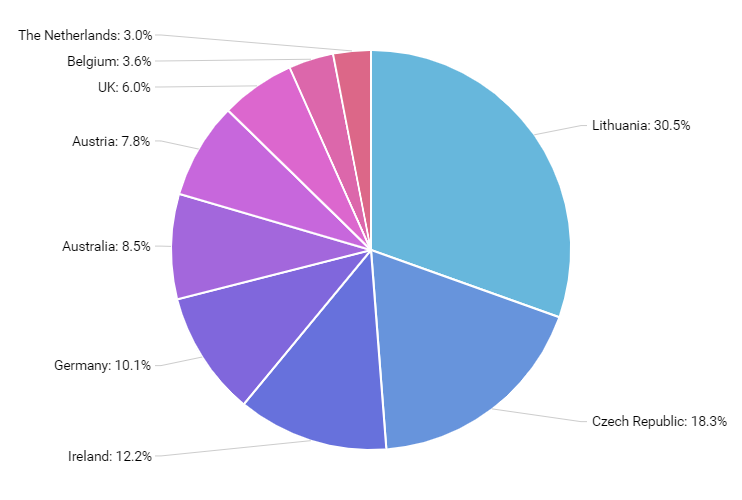
Javascript Circle Chart Pie Chart The D3 Graph Gallery.
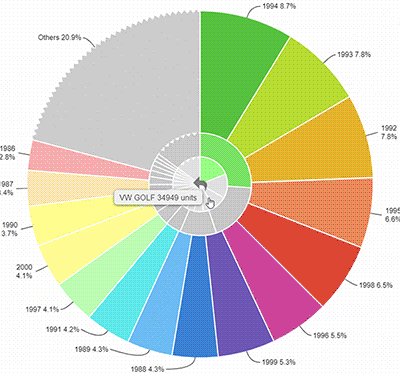
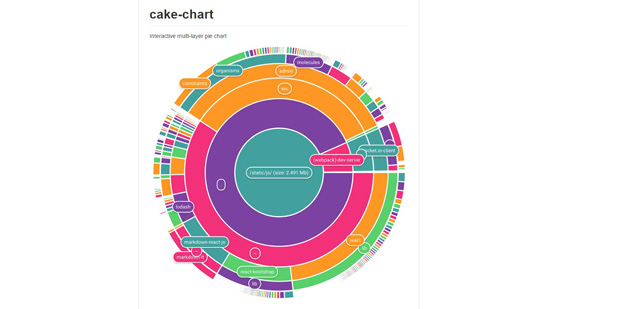
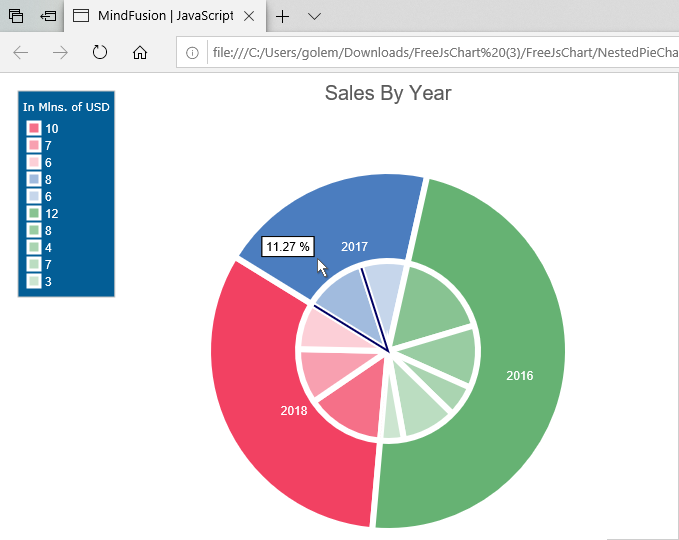
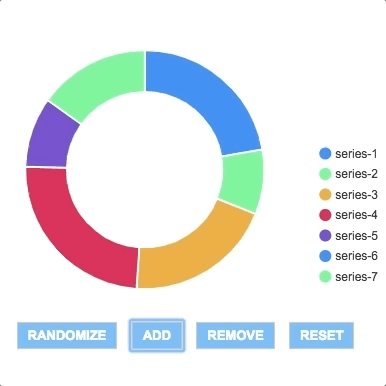
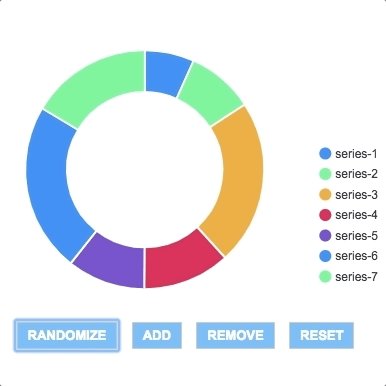
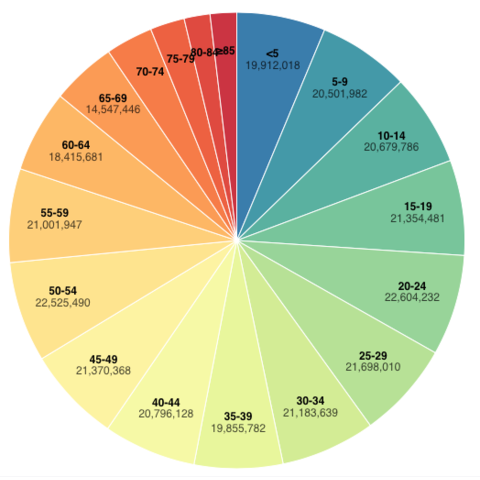
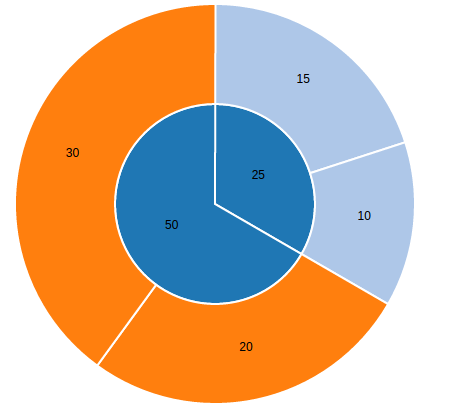
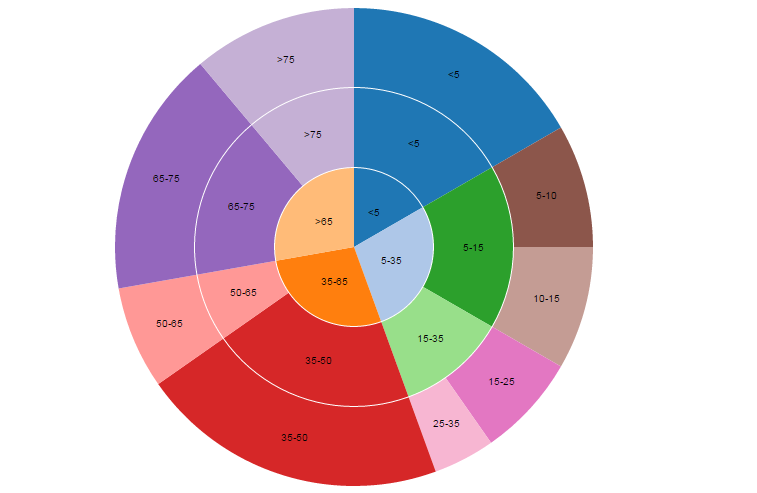
Javascript Circle Chart Multi Level Pie Chart Javascript Open Source Software.
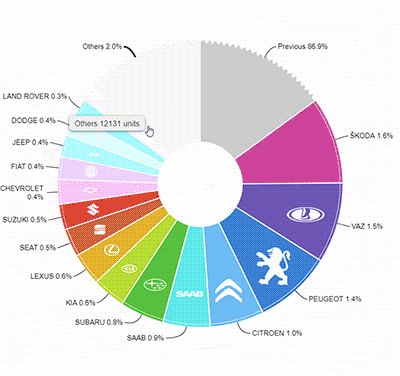
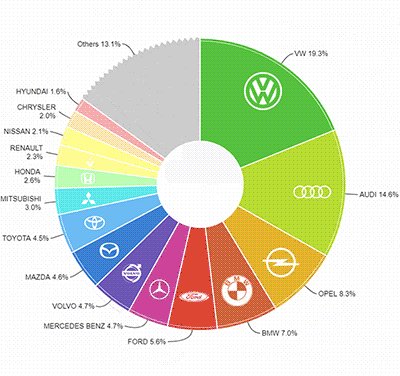
Javascript Circle Chart Circle Chart Page 74 Tags Anychart Playground.
Javascript Circle ChartJavascript Circle Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping