
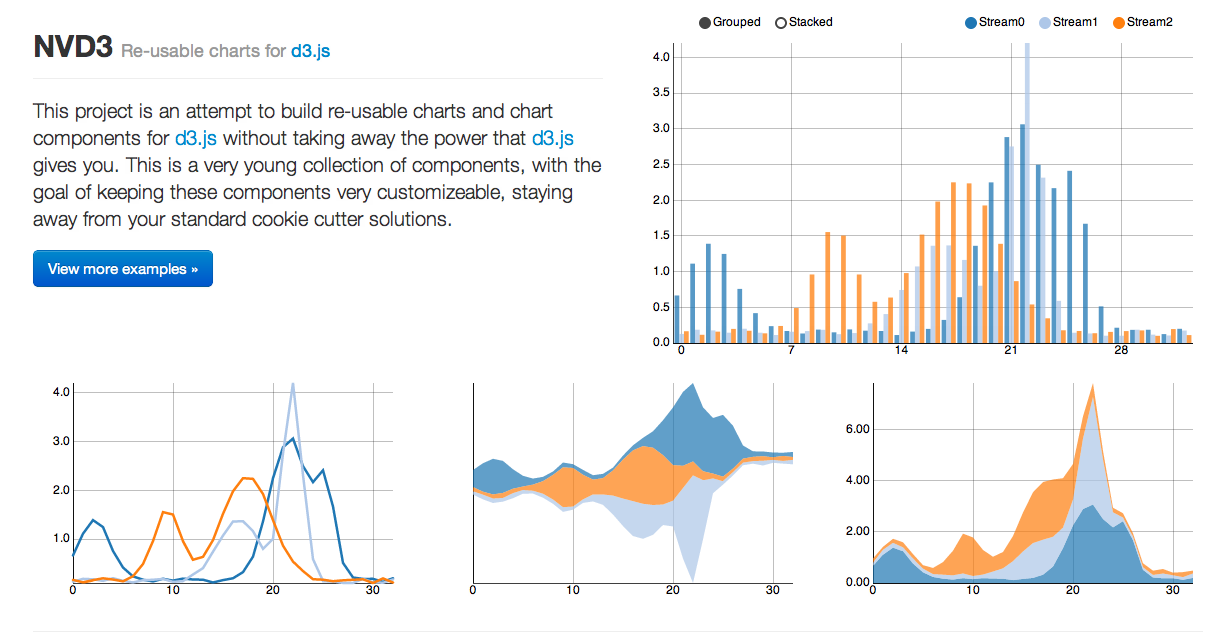
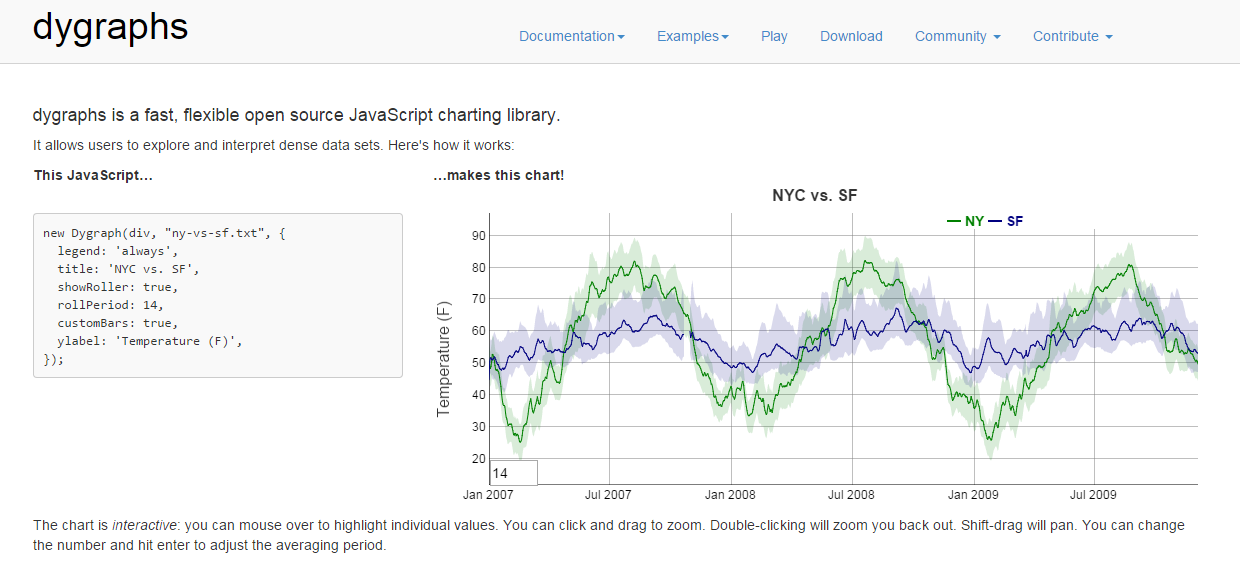
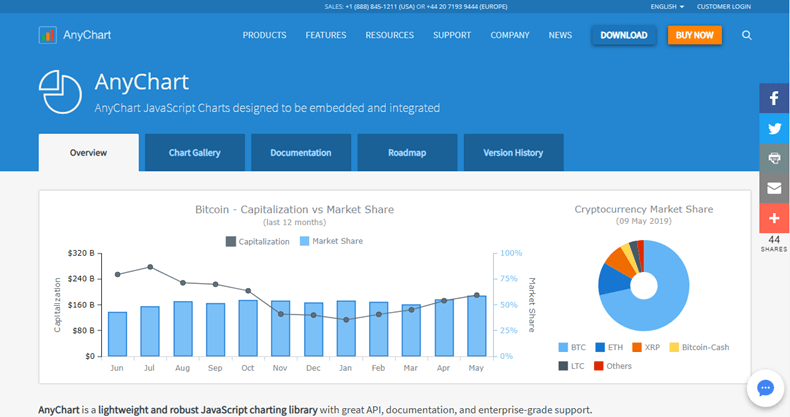
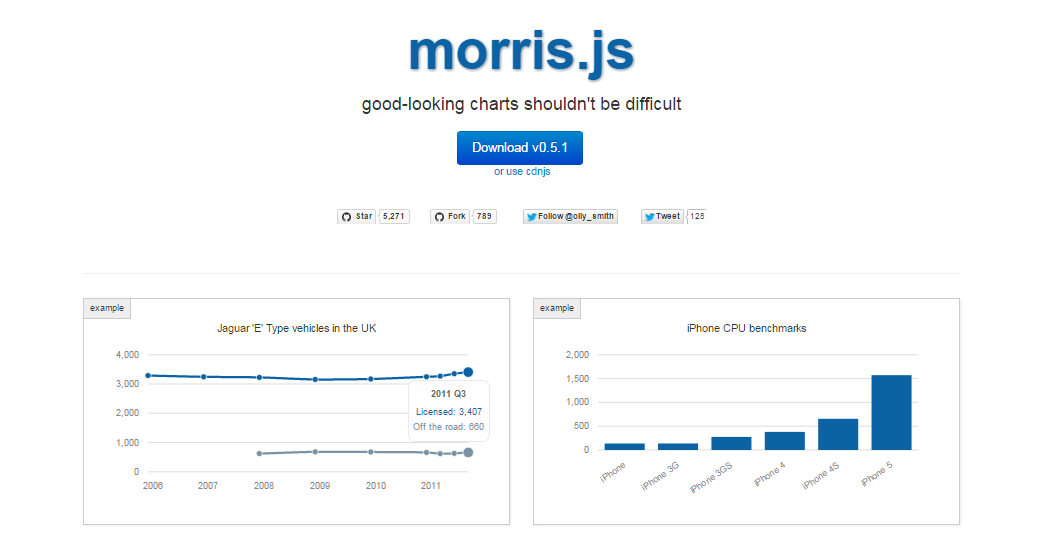
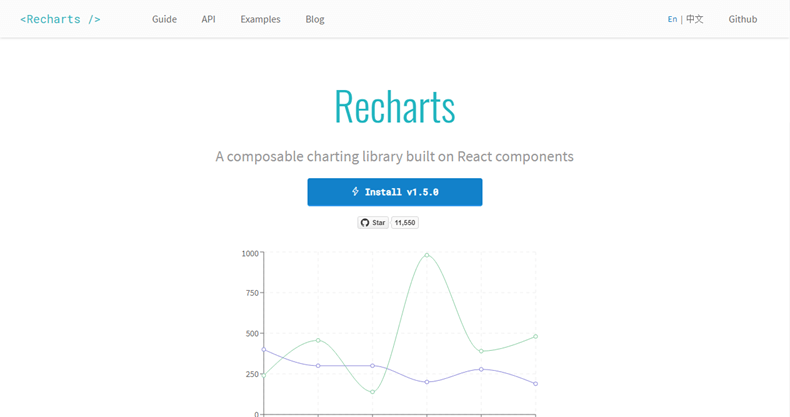
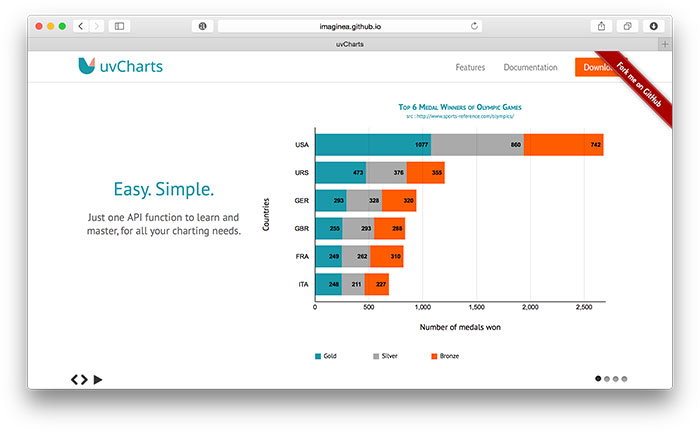
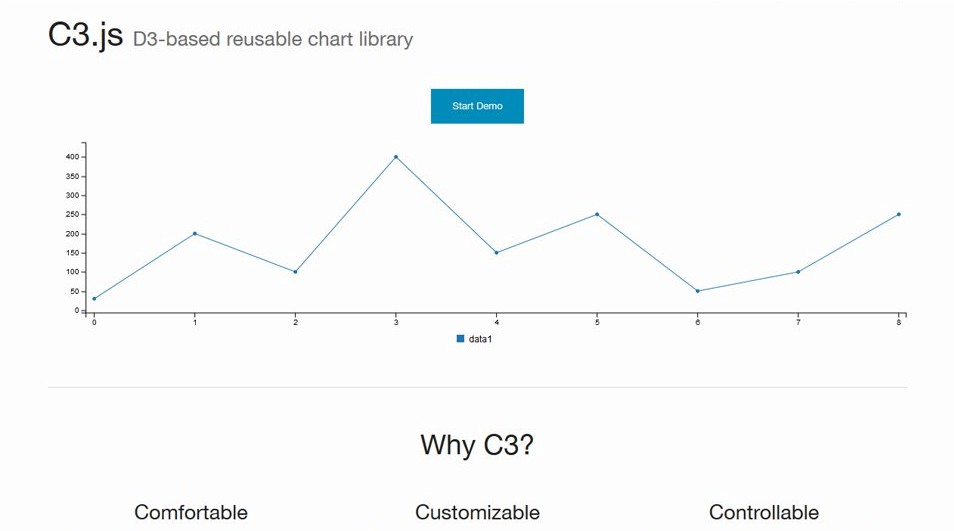
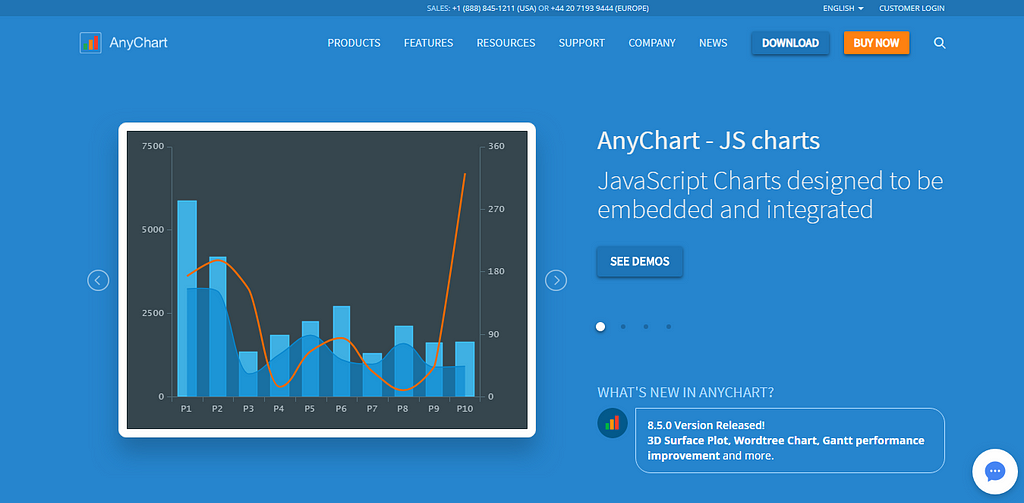
top 10 javascript chart libraries for creating attractive

















































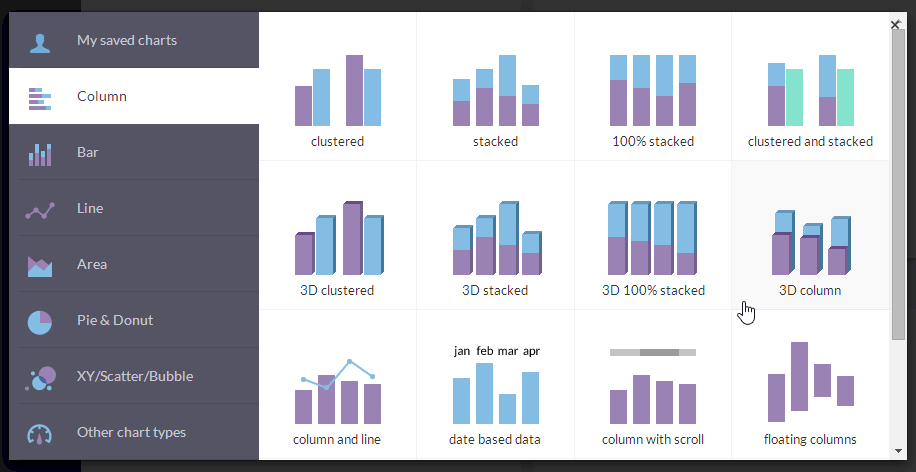
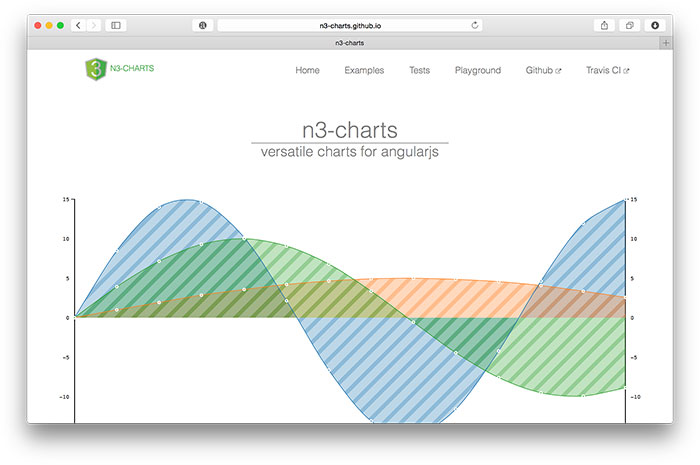
 16 Beautiful Graphs And Charts For Angular Js Ninodezign Com
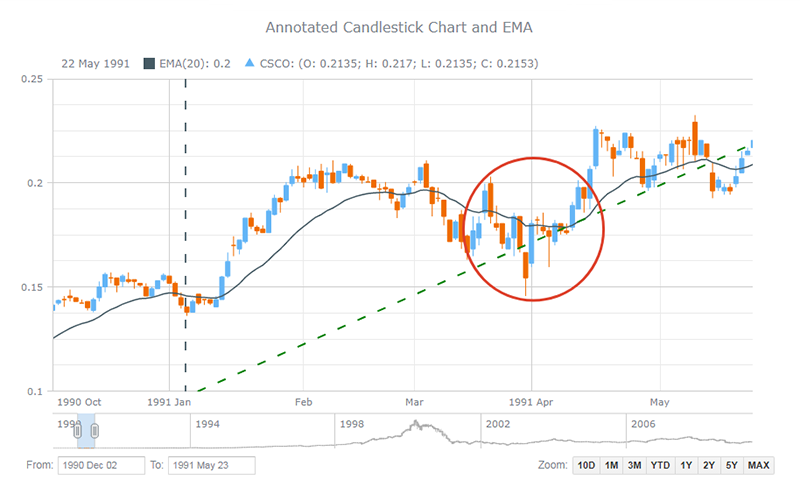
16 Beautiful Graphs And Charts For Angular Js Ninodezign Com Anystock Stock And Financial Js Charts Anystock Financial.
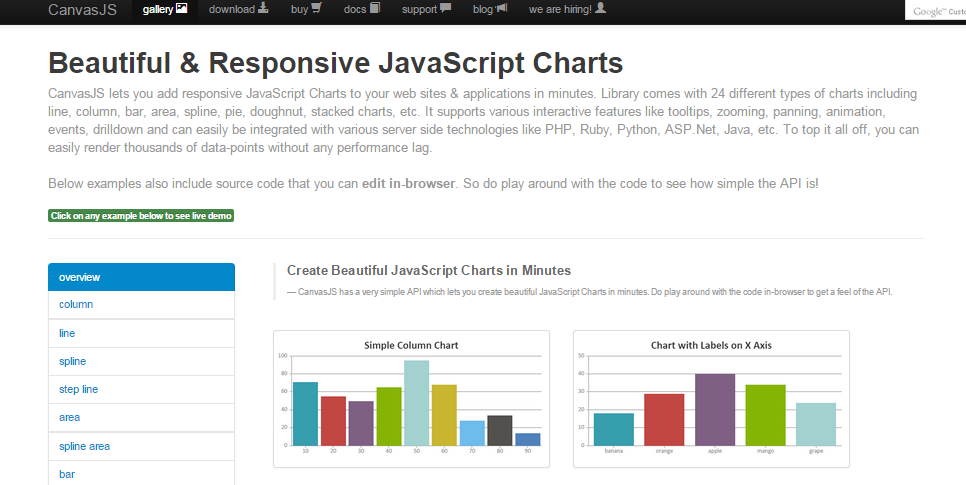
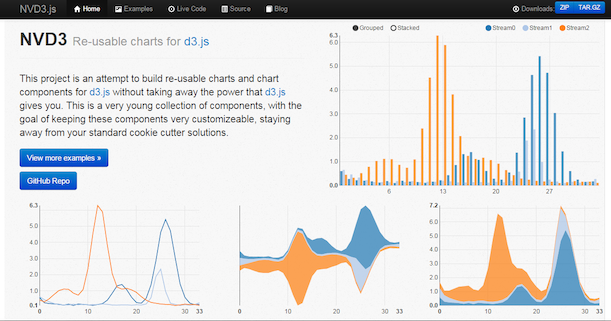
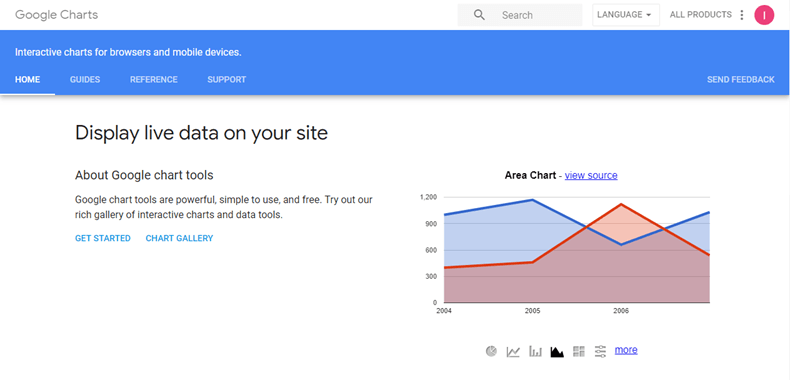
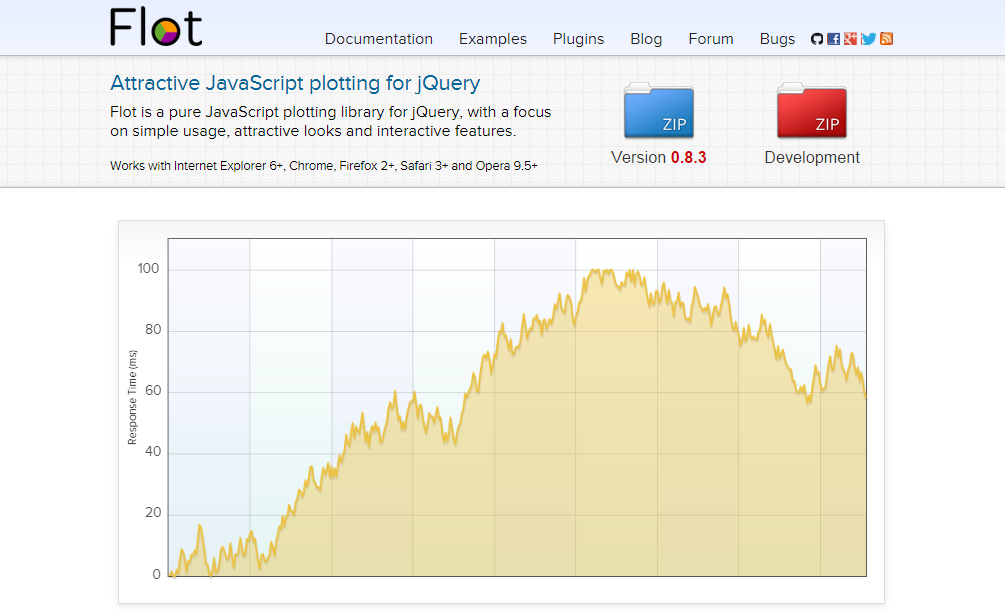
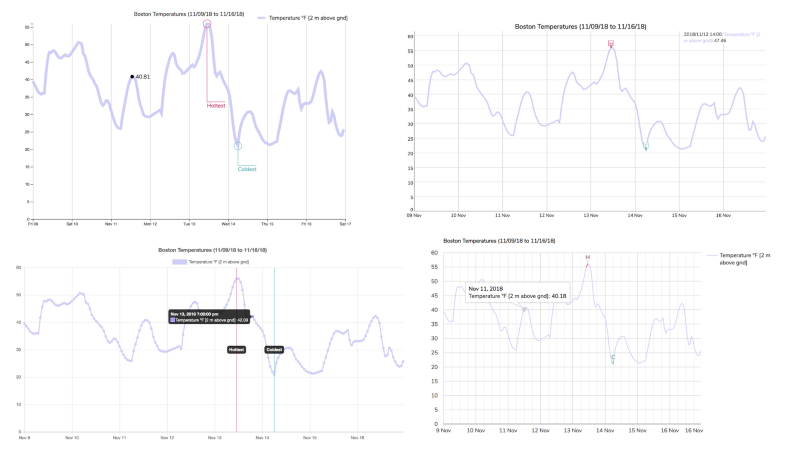
Javascript Charting Tools Top 10 Javascript Chart Libraries For Creating Attractive.
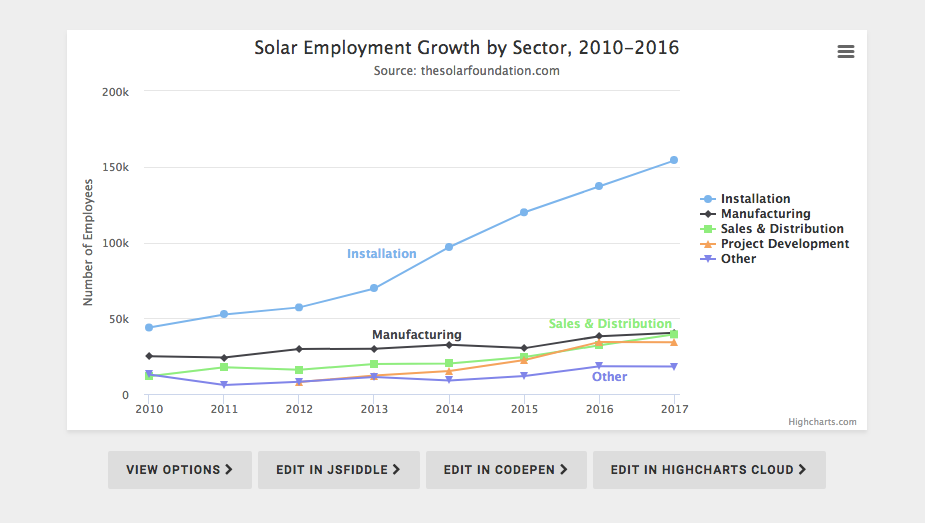
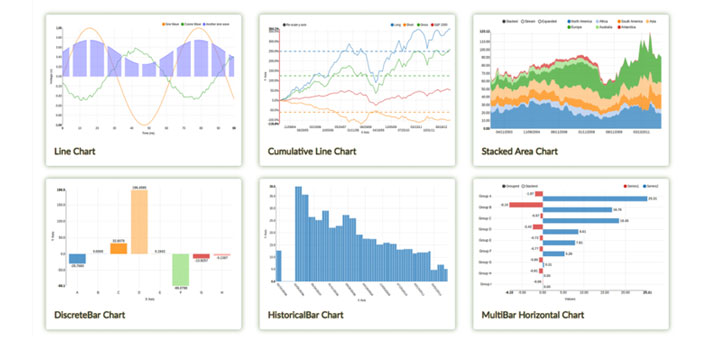
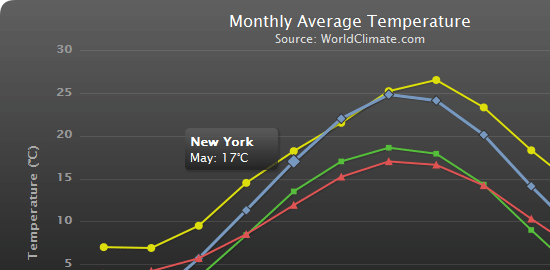
Javascript Charting Tools 35 Javascript Chart And Graph Libraries For Developers.
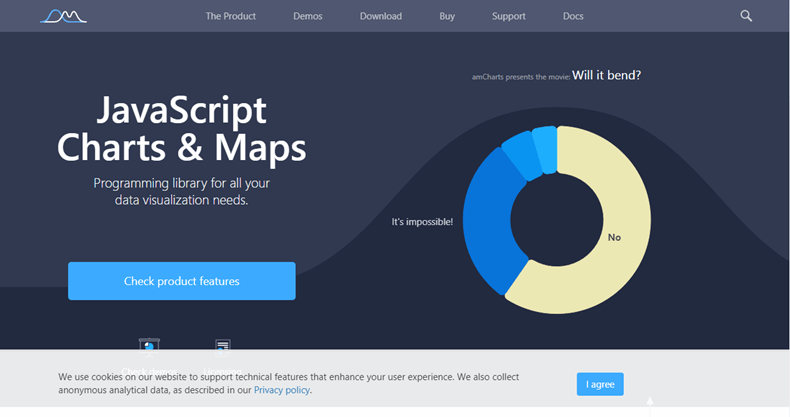
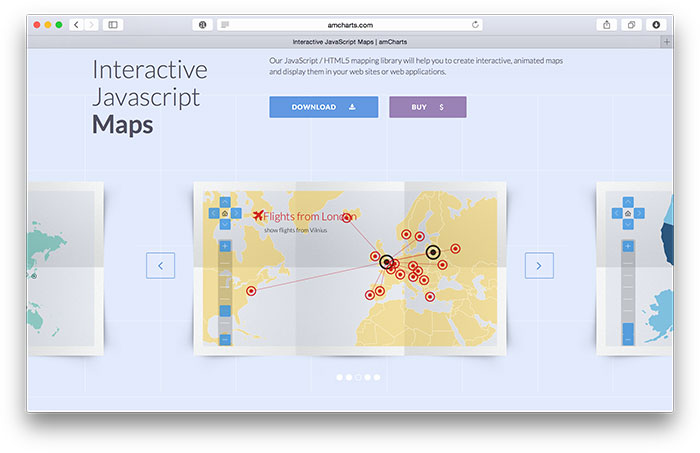
Javascript Charting Tools Javascript Charts Maps Amcharts.
Javascript Charting ToolsJavascript Charting Tools Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping