
21 essential data visualization tools

















































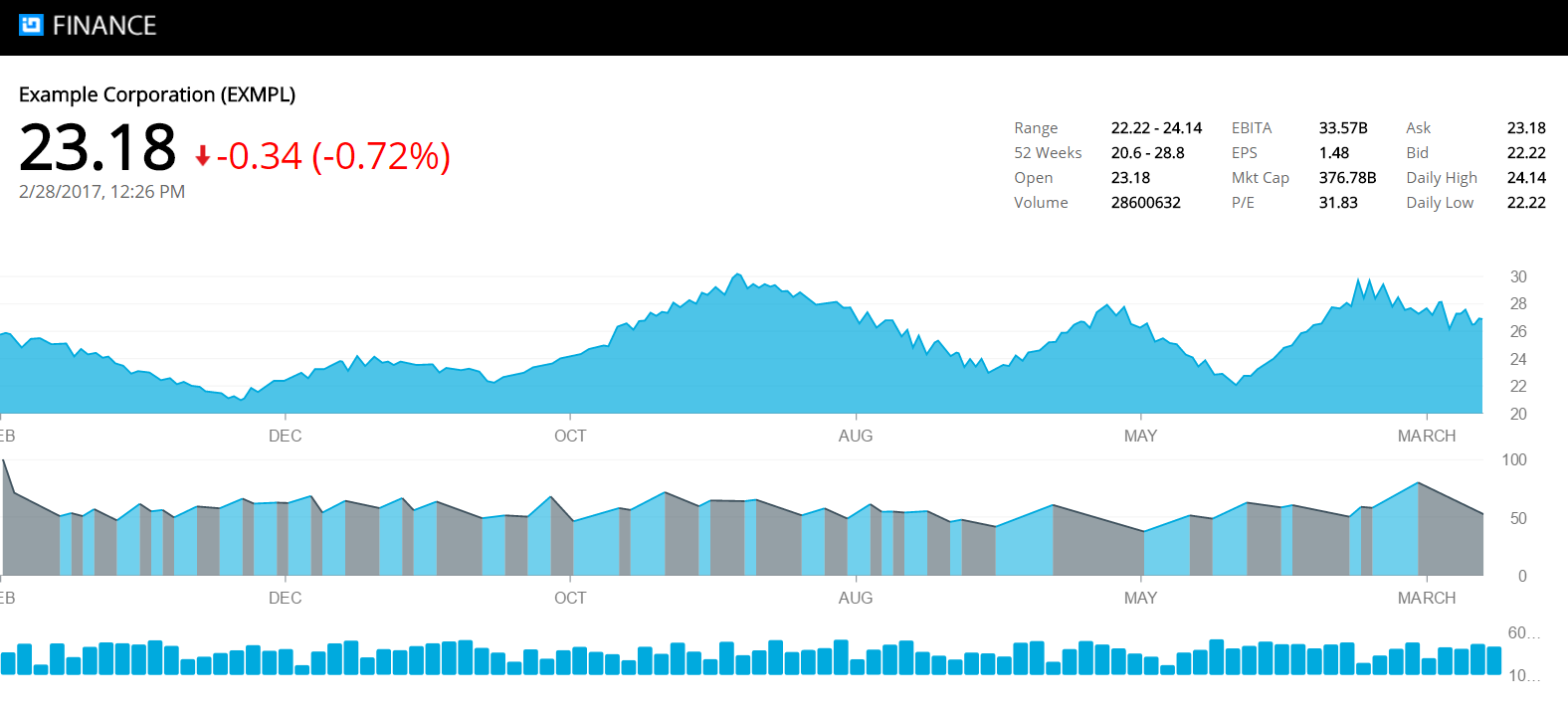
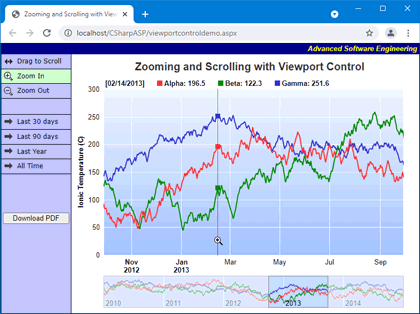
 Ignite Ui Tutorials Zoom
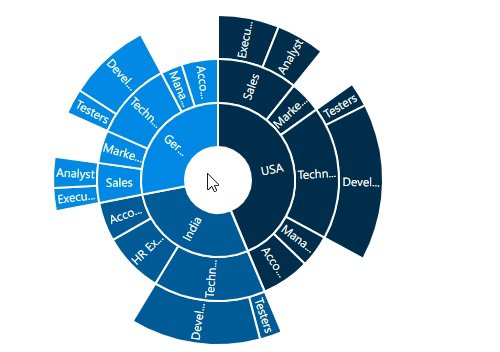
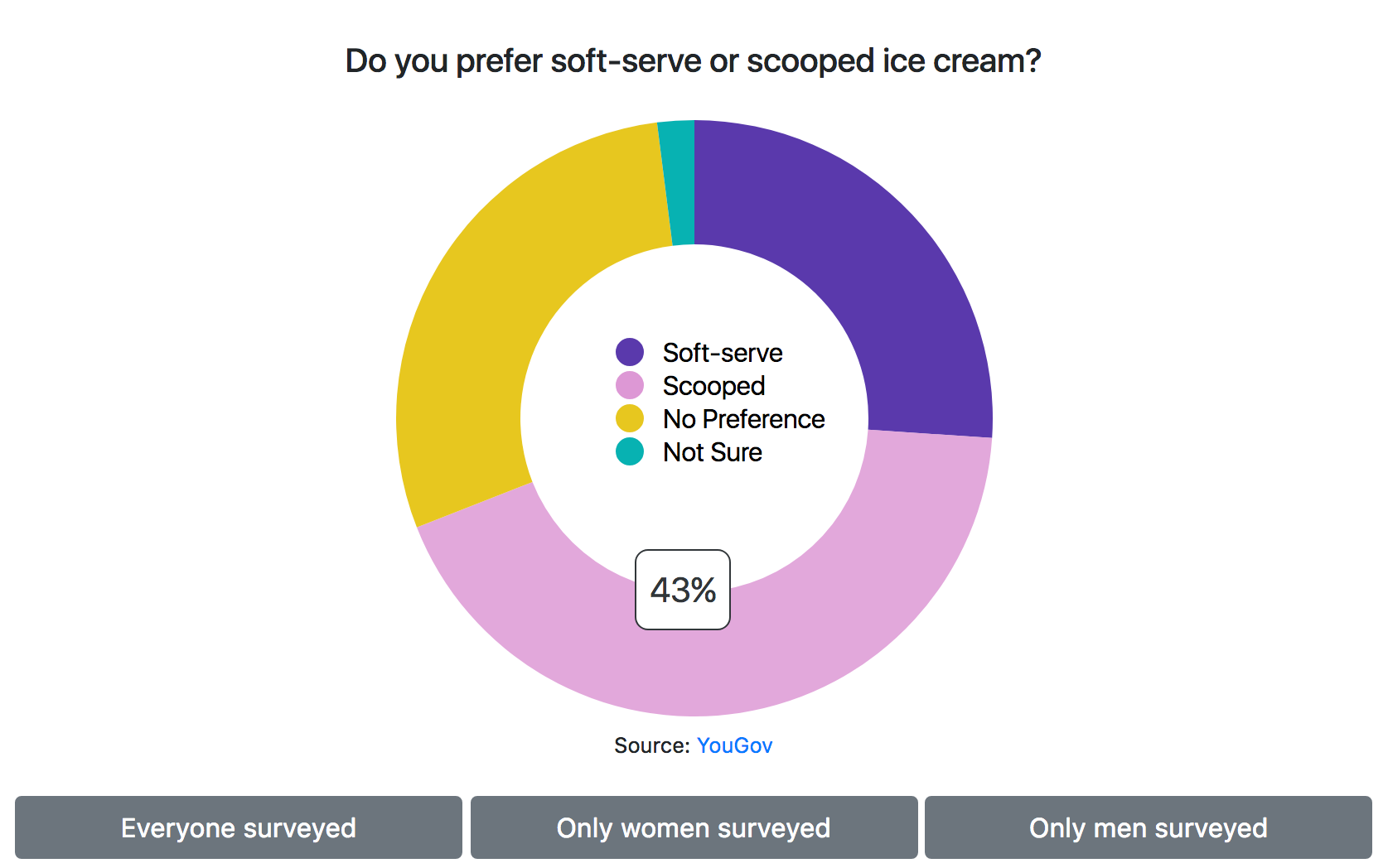
Ignite Ui Tutorials Zoom Jquery Sunburst Chart Control Syncfusion.
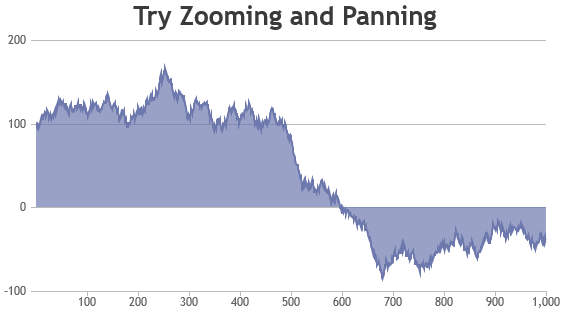
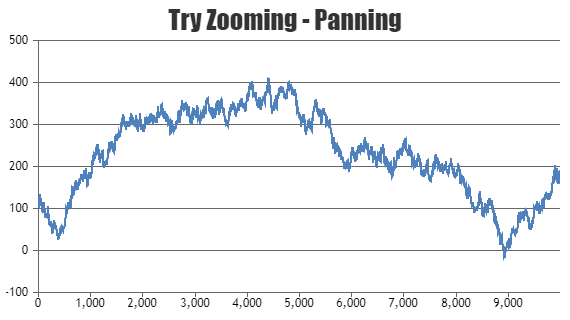
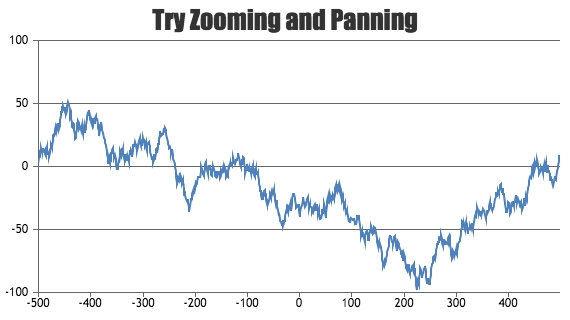
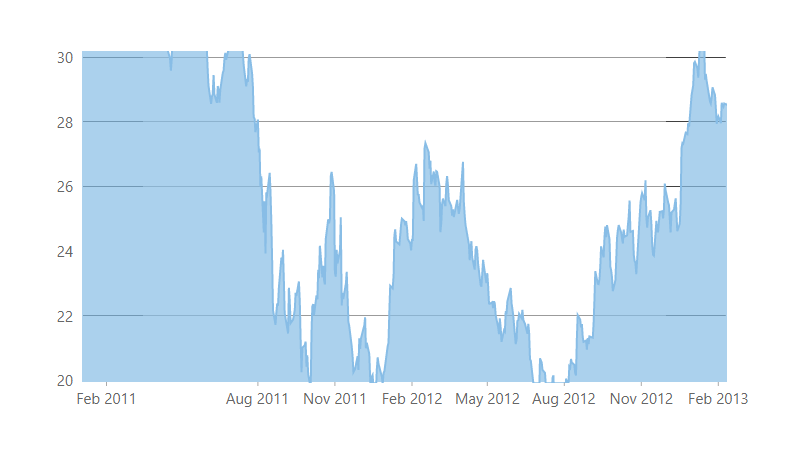
Javascript Chart With Zoom 49 Unique Chart Js Zoom Home Furniture.
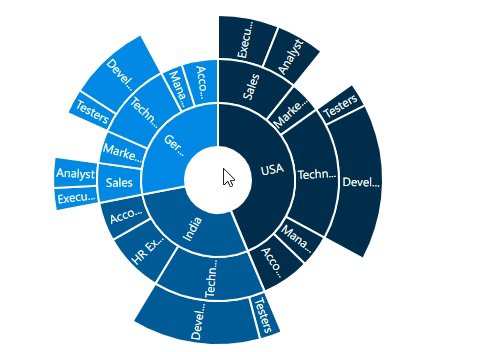
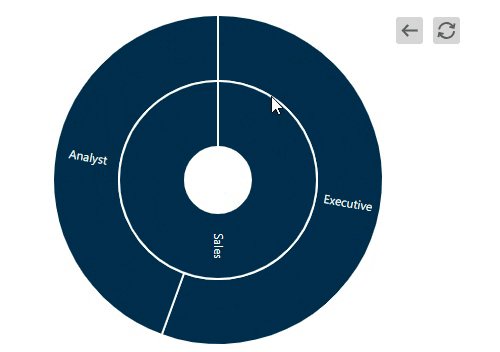
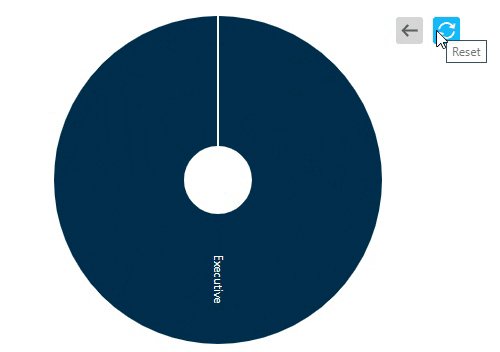
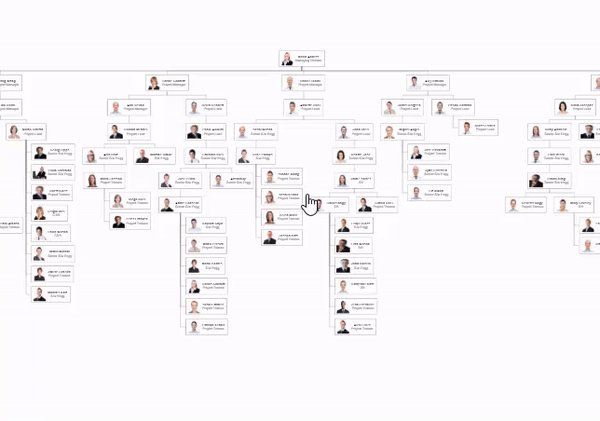
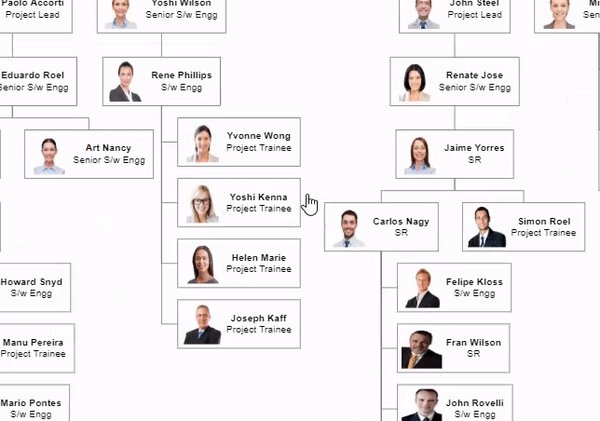
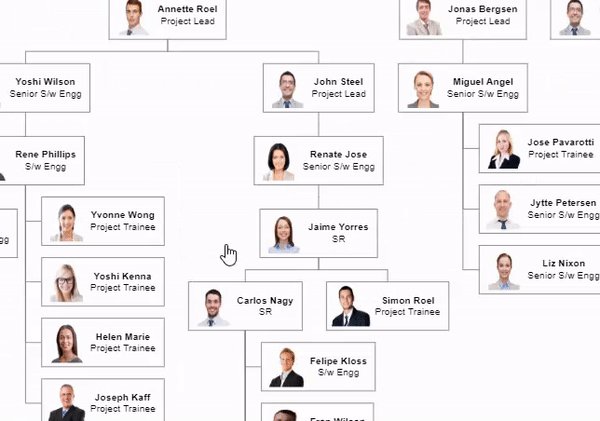
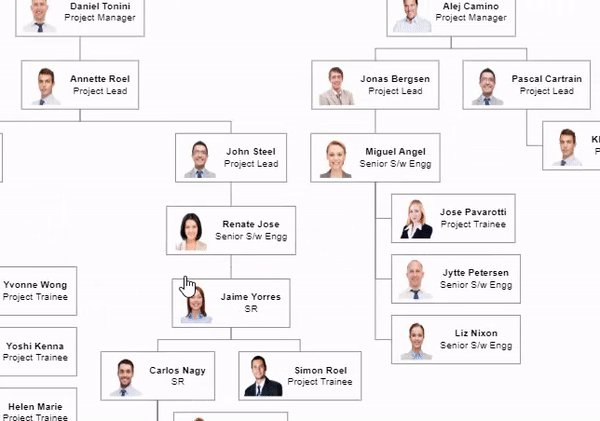
Javascript Chart With Zoom Create Organizational Charts In Javascript Dzone Web Dev.
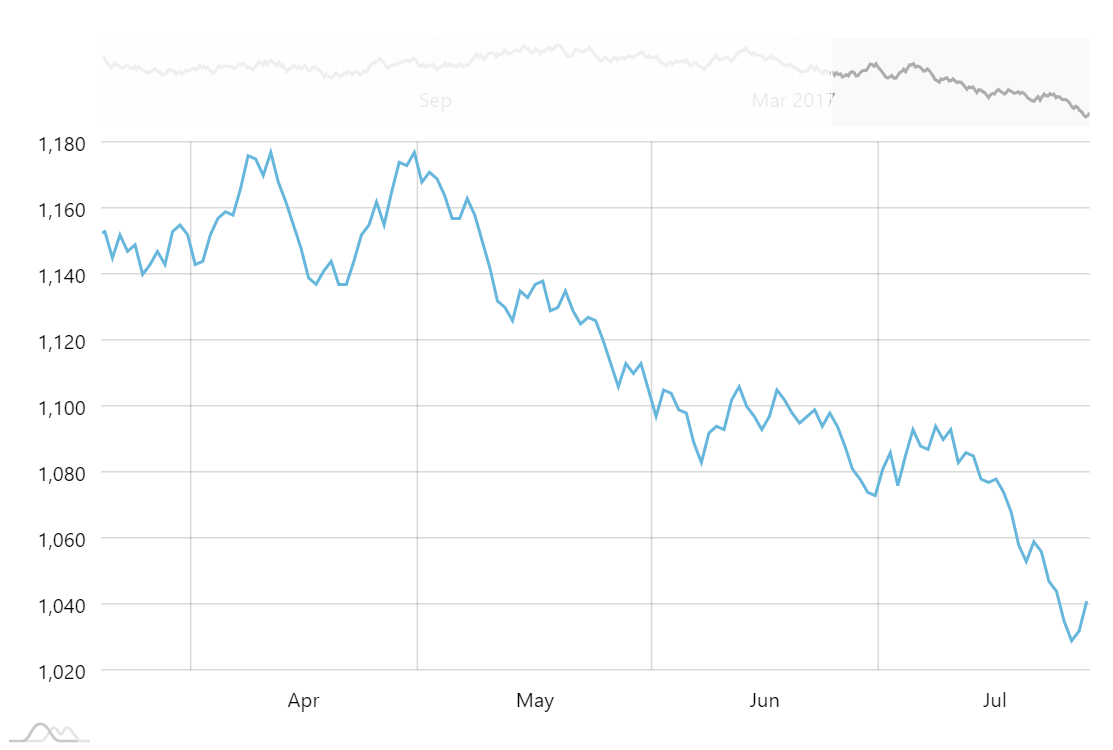
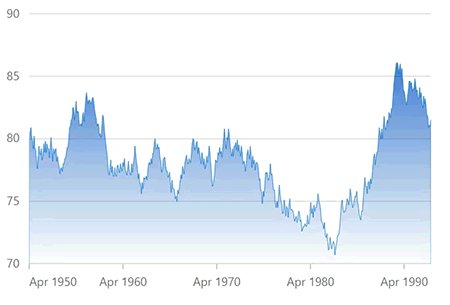
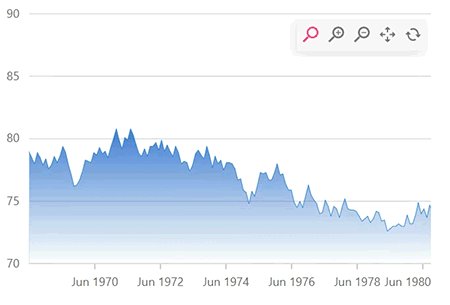
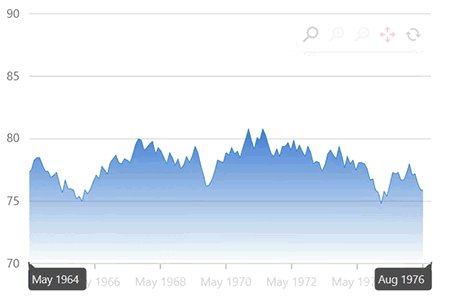
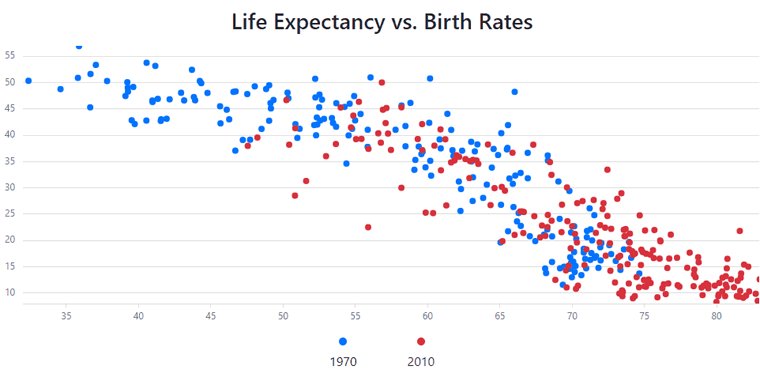
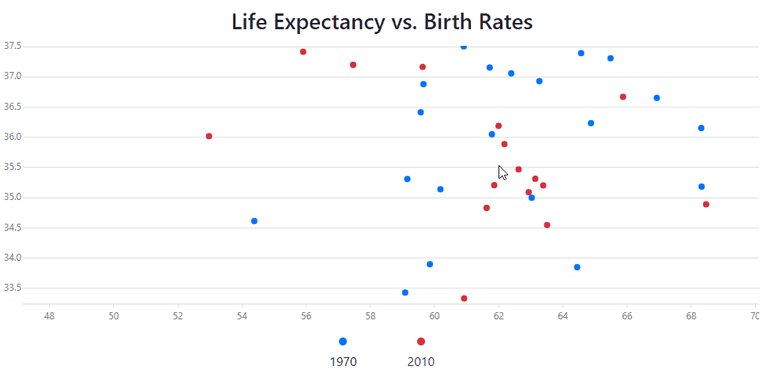
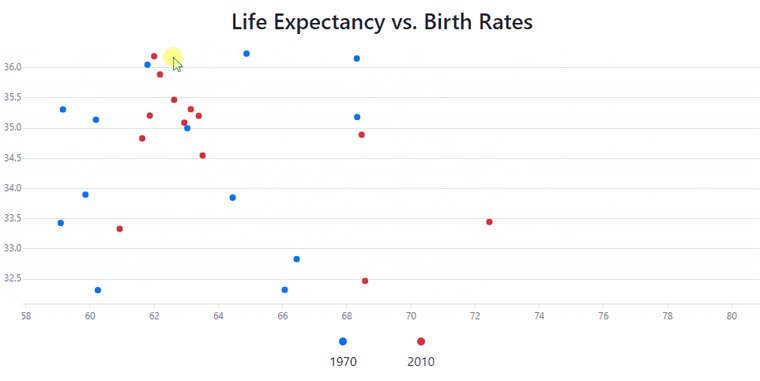
Javascript Chart With Zoom Devextreme React Chart Zoom And Pan V19 1.
Javascript Chart With ZoomJavascript Chart With Zoom Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping