
javascript charts maps amcharts

















































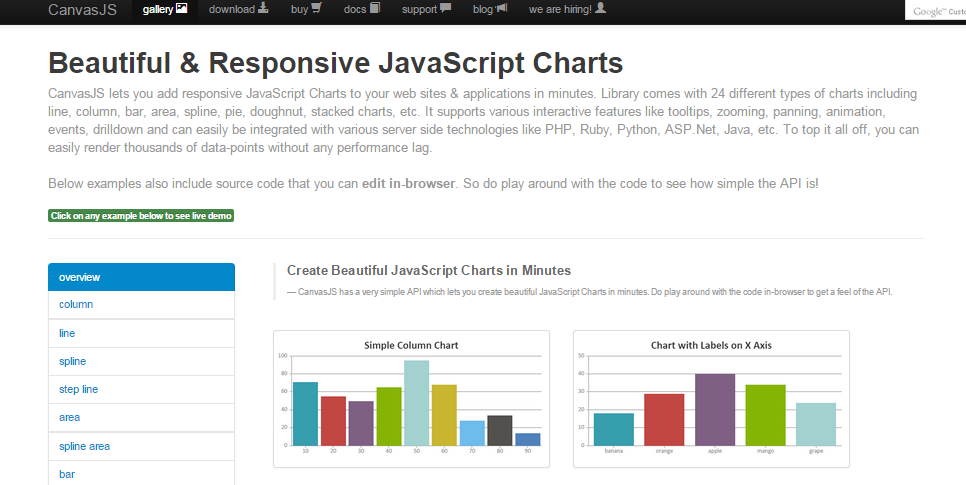
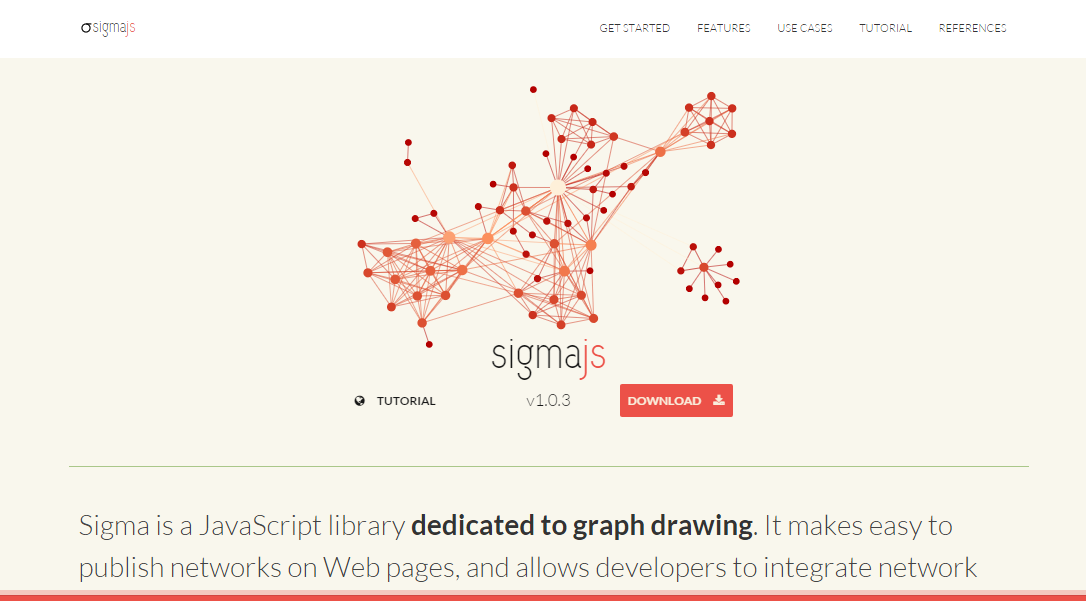
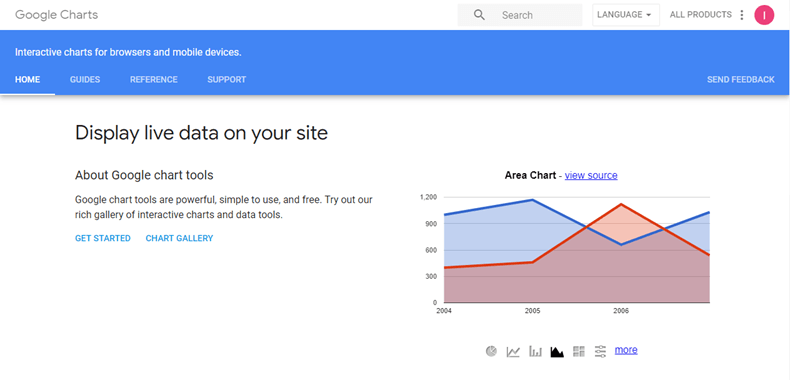
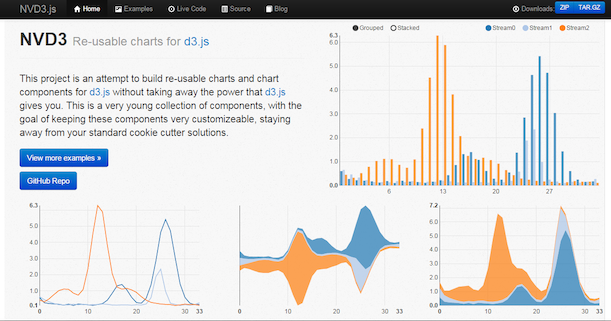
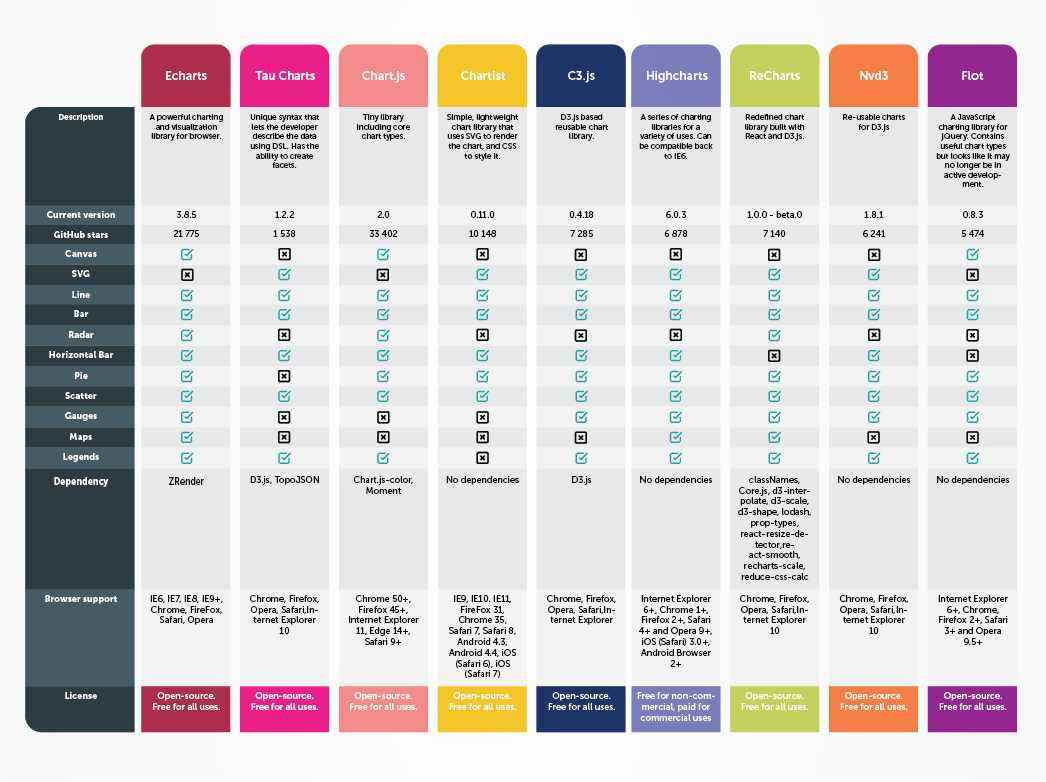
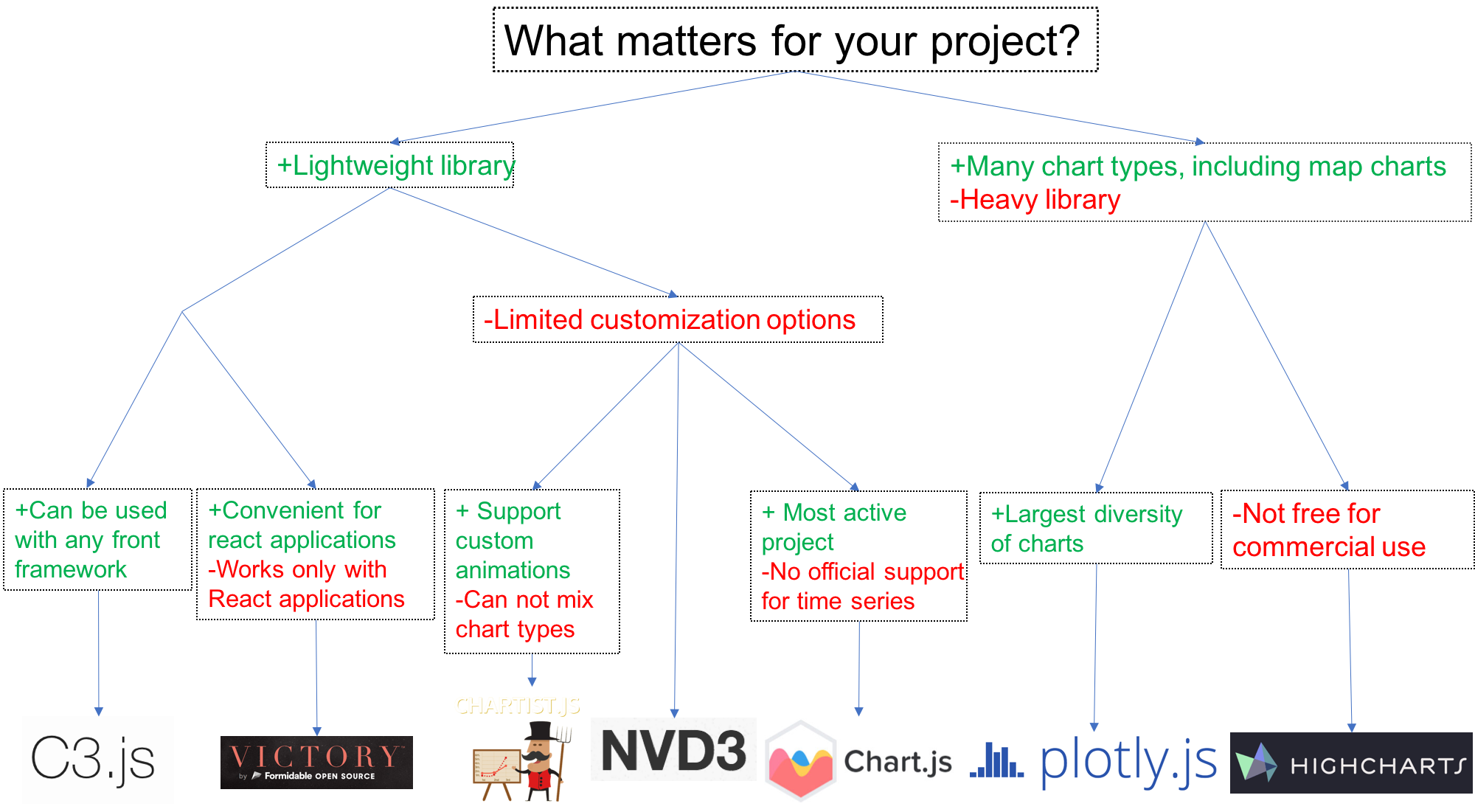
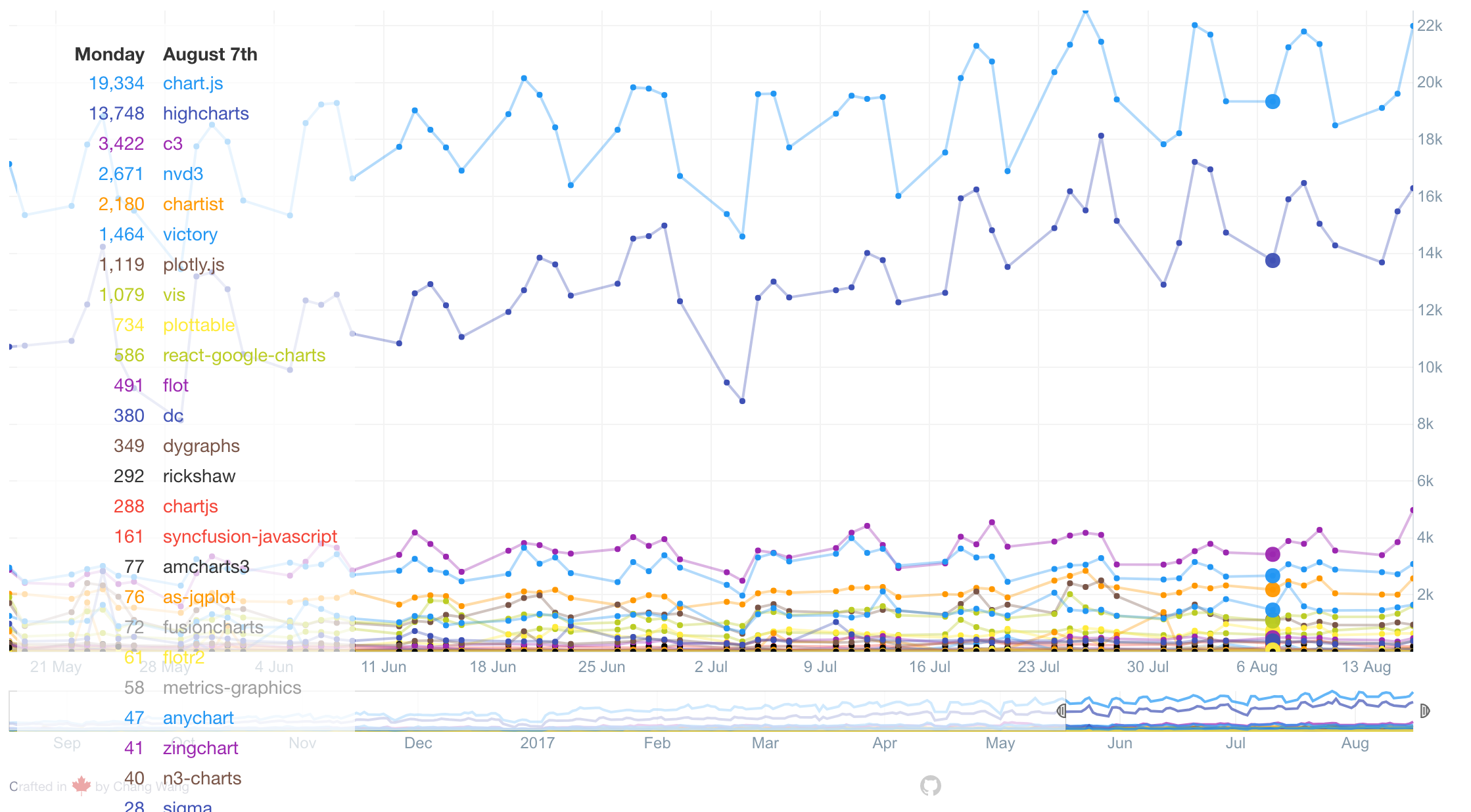
 Compare The Best Javascript Chart Libraries
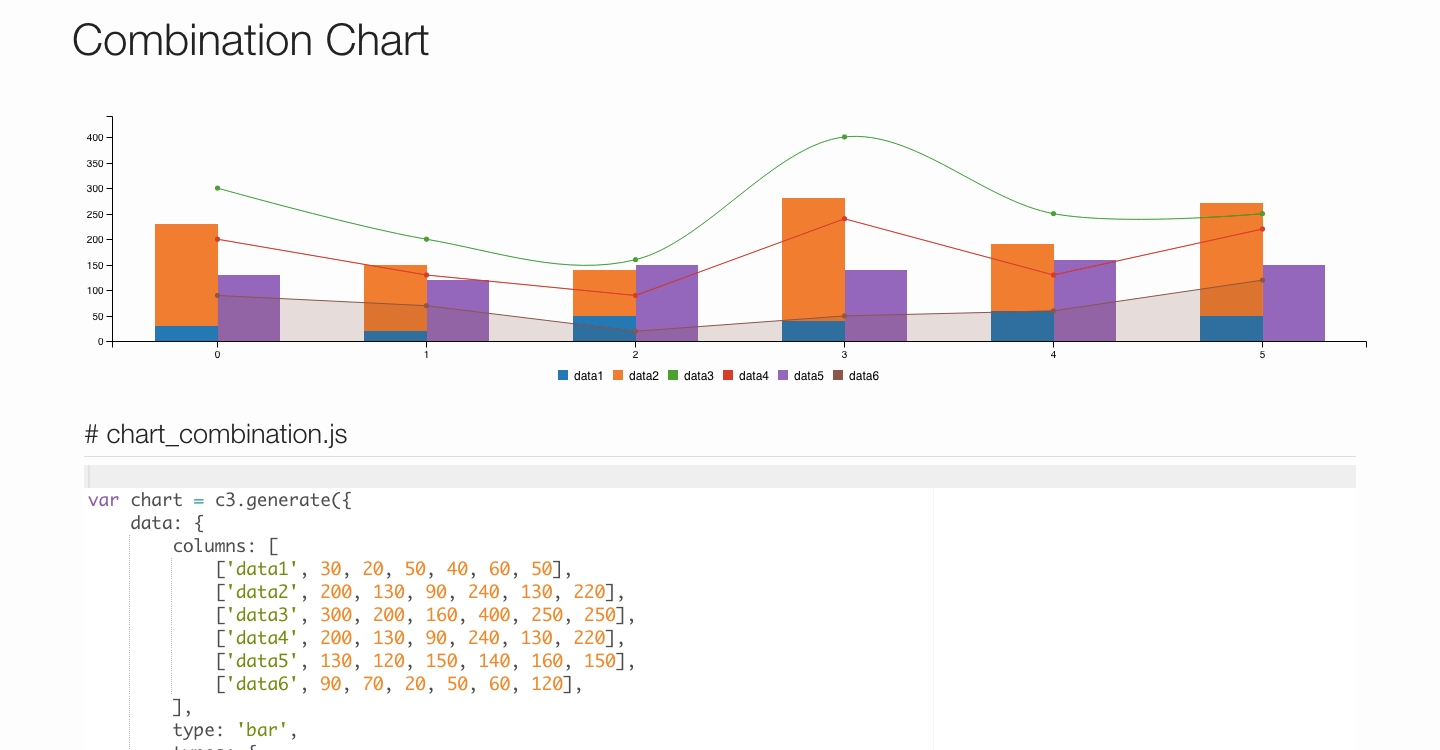
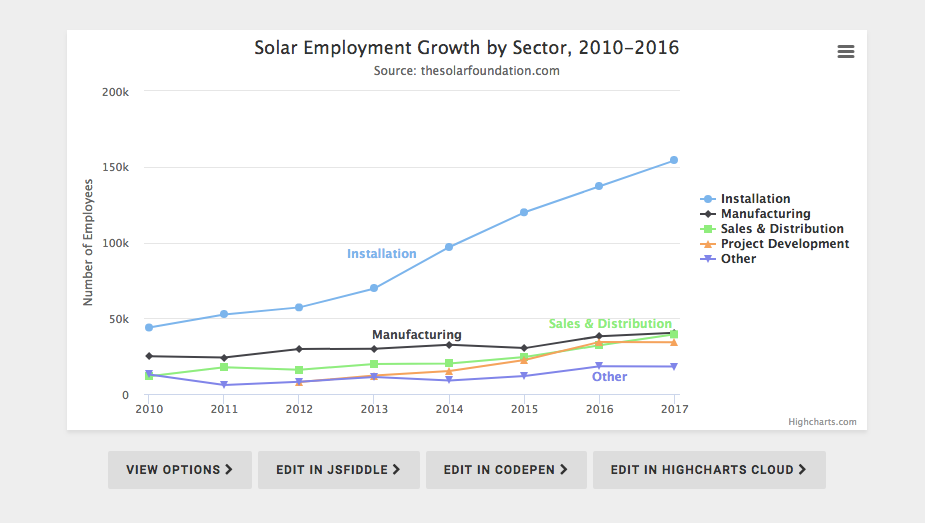
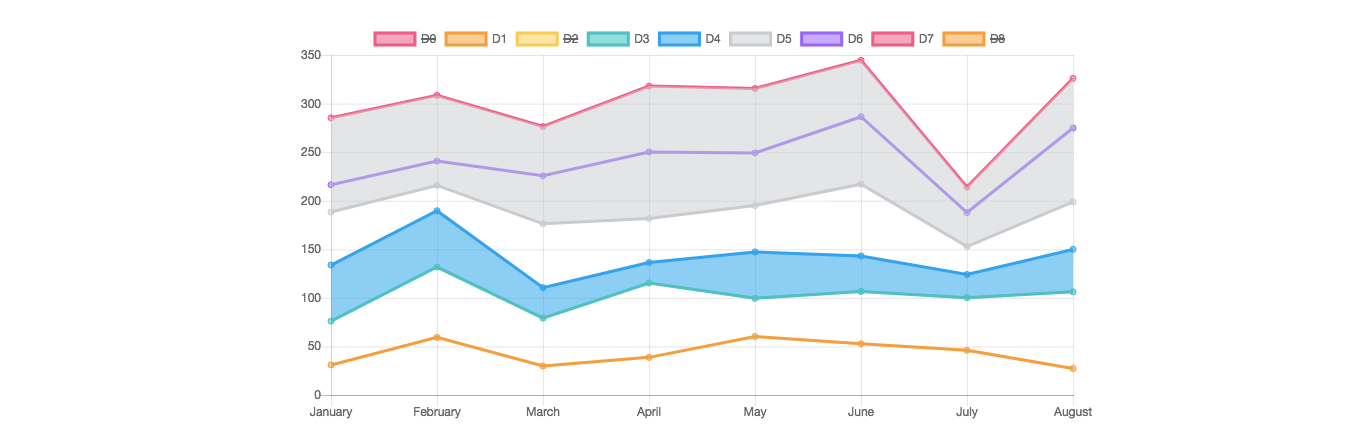
Compare The Best Javascript Chart Libraries 18 Javascript Libraries For Creating Beautiful Charts.
Javascript Chart Framework 11 Javascript Data Visualization Libraries For 2019.
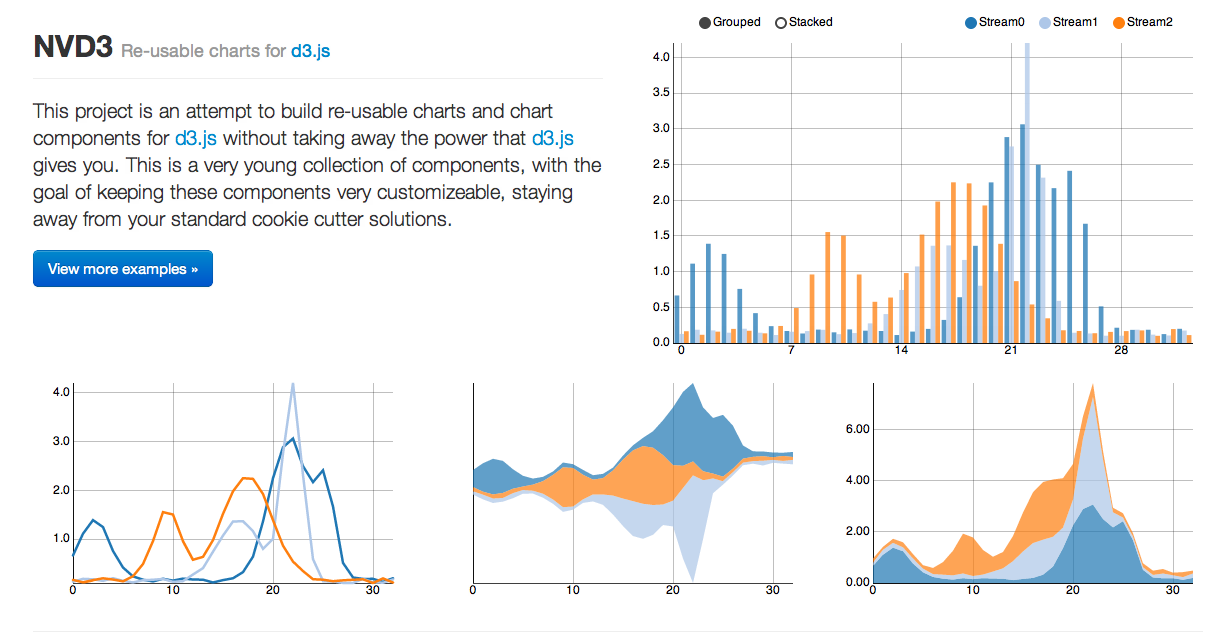
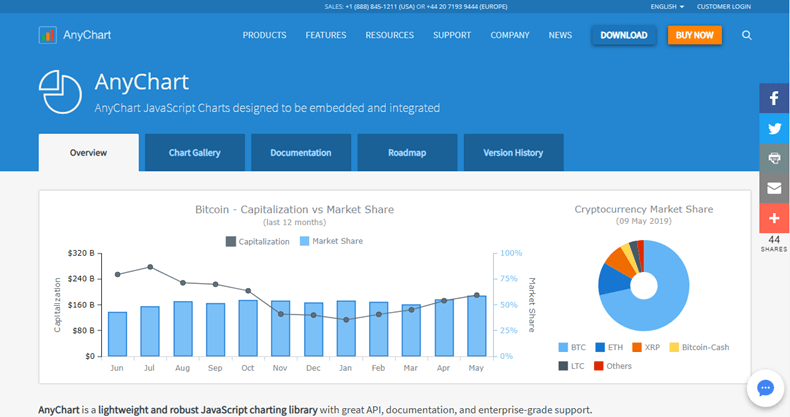
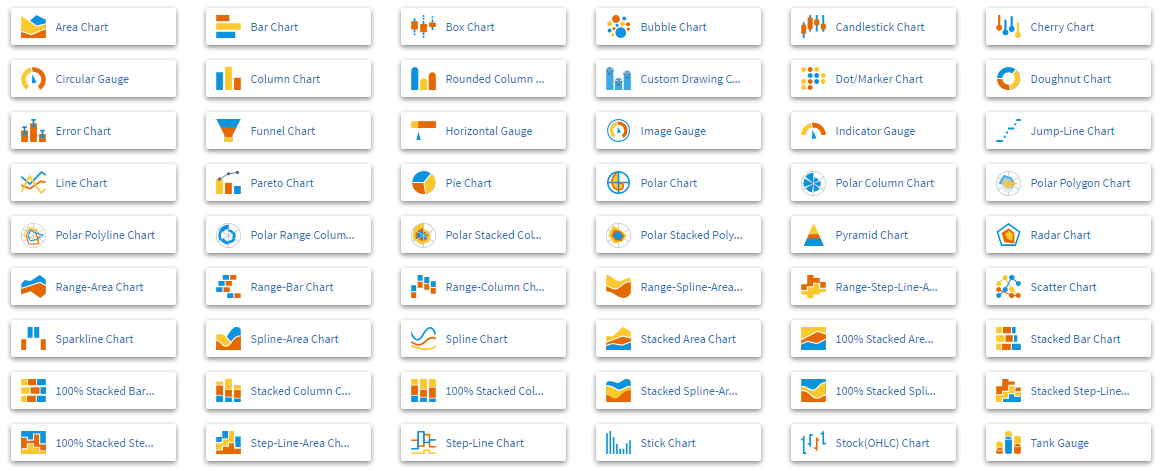
Javascript Chart Framework Anychart Is A Lightweight And Robust Javascript Charting Library.
Javascript Chart Framework Best Javascript Chart Libraries To Try In 2017 Gojquery.
Javascript Chart FrameworkJavascript Chart Framework Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping