
integrating chart js library with java tutorial savvy

















































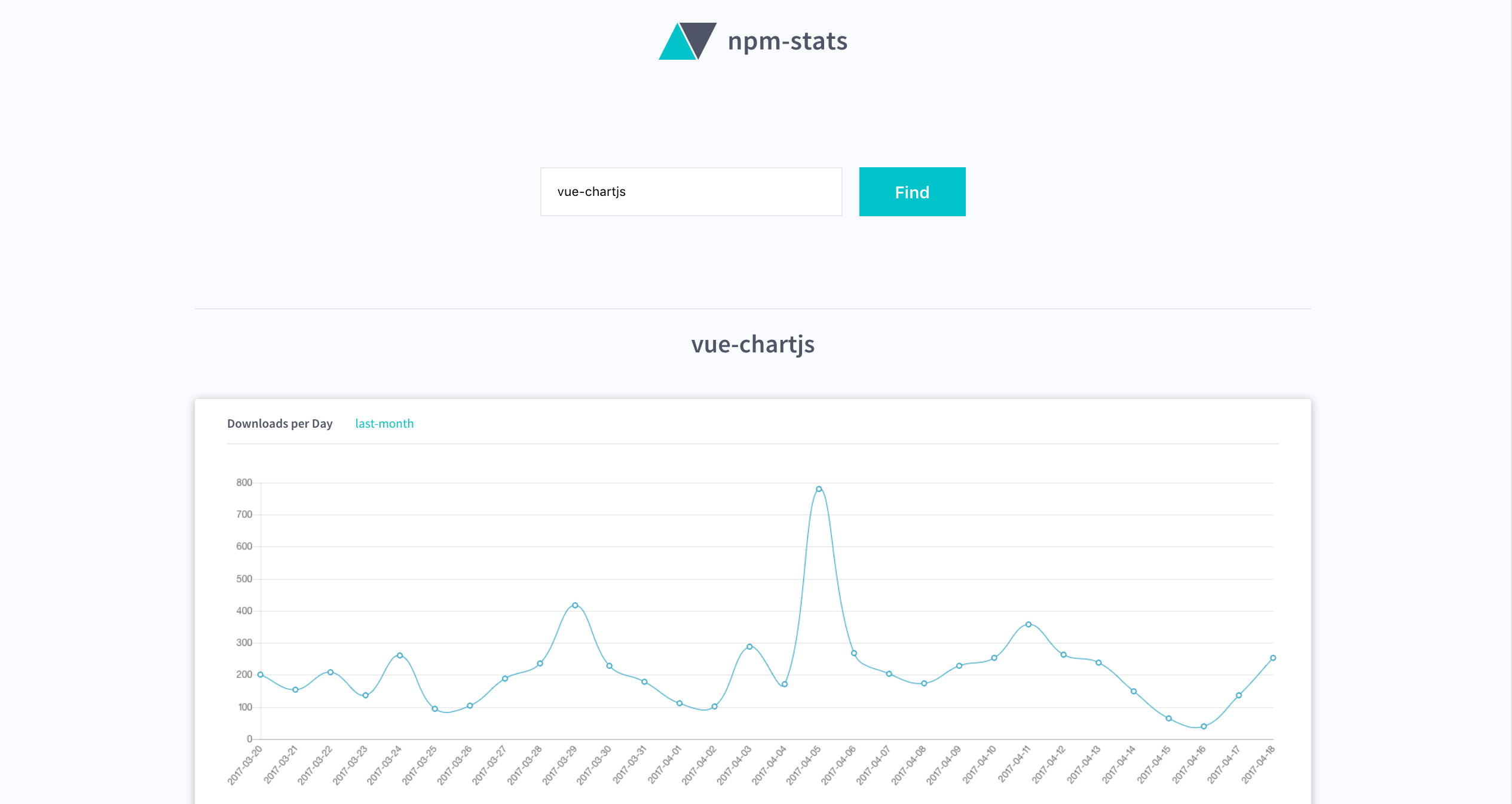
 Getting Started With Chart Js
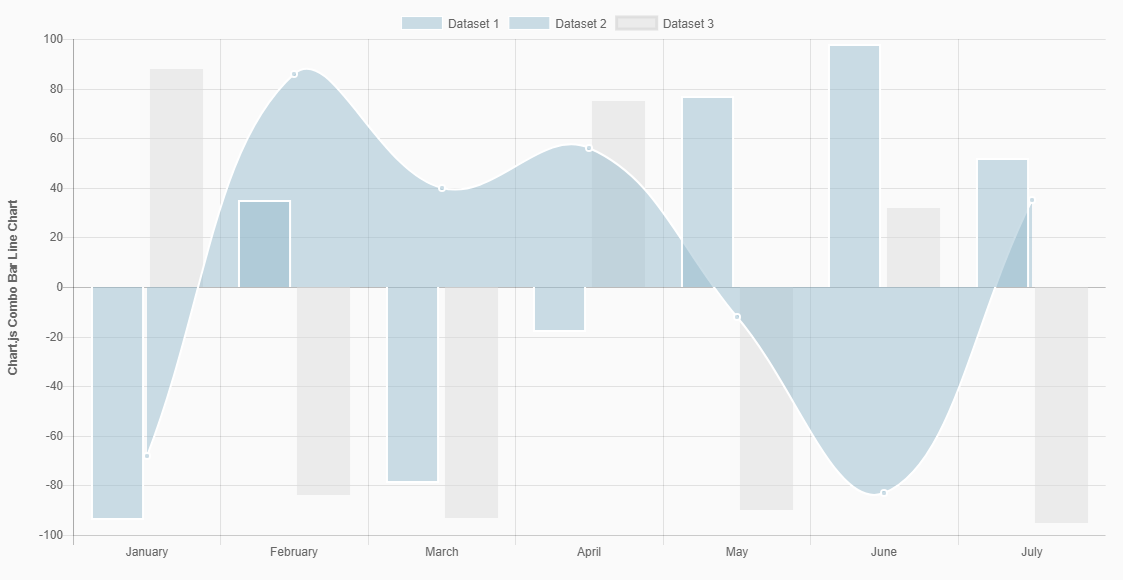
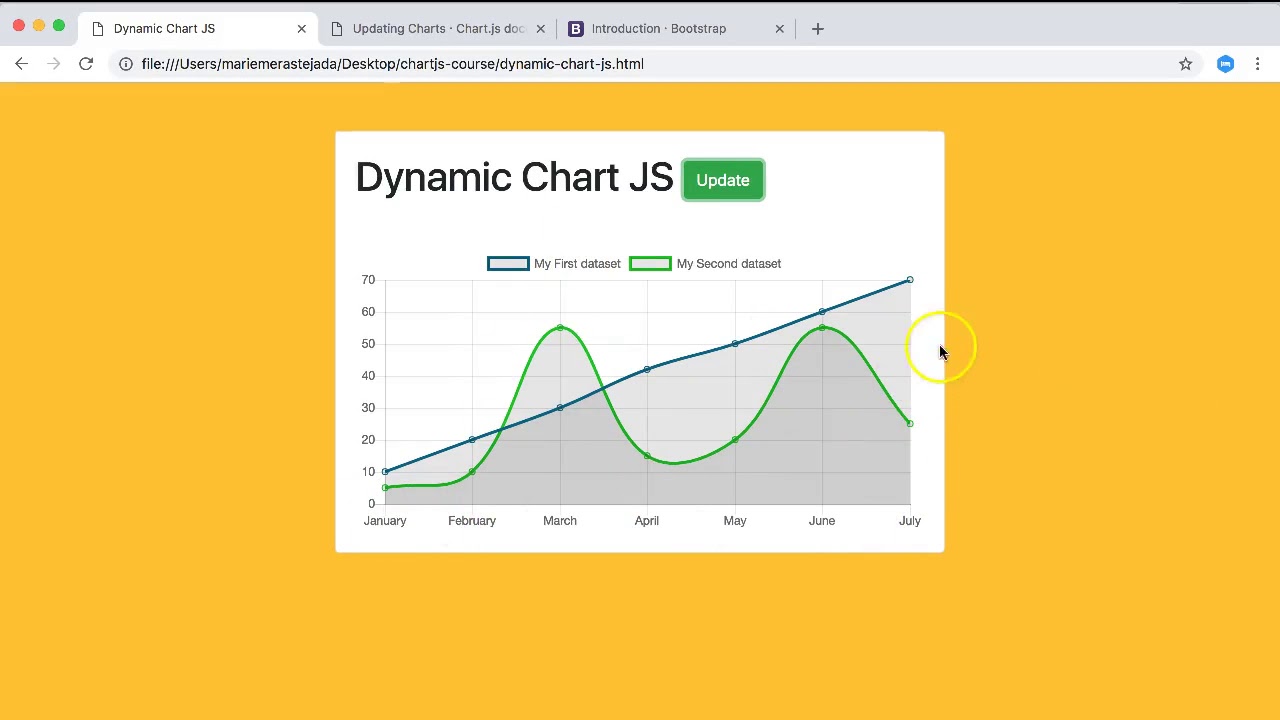
Getting Started With Chart Js Cube Js And Chart Js Example With Dynamic Dataset Dzone.
Java Chart Js Chart Js Showing Time Hh Mm Ss 24 Hour Clock On Xaxis.
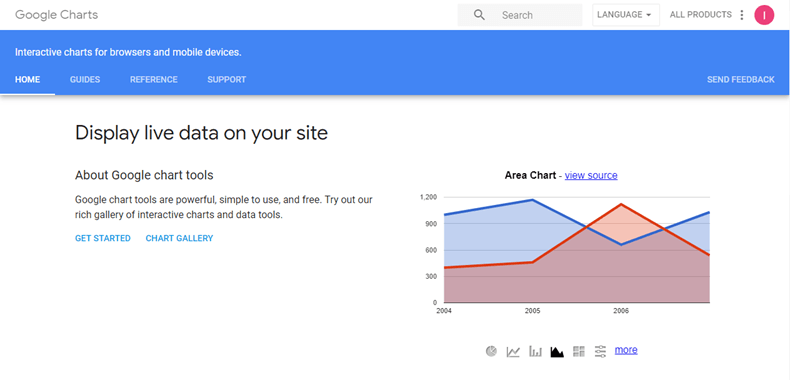
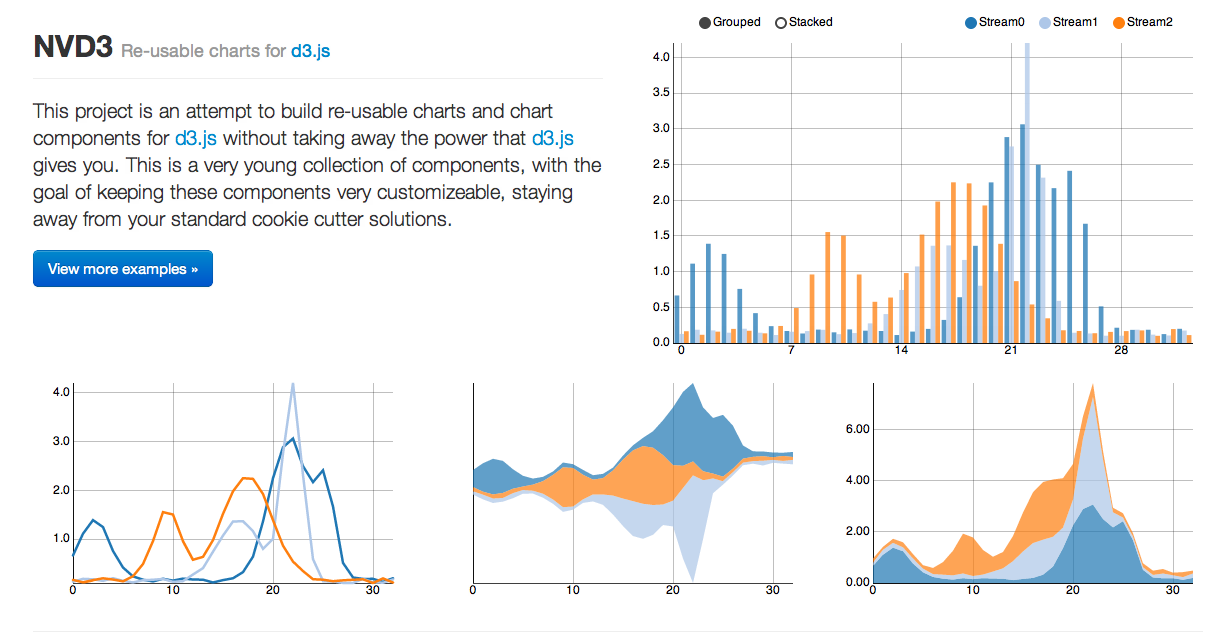
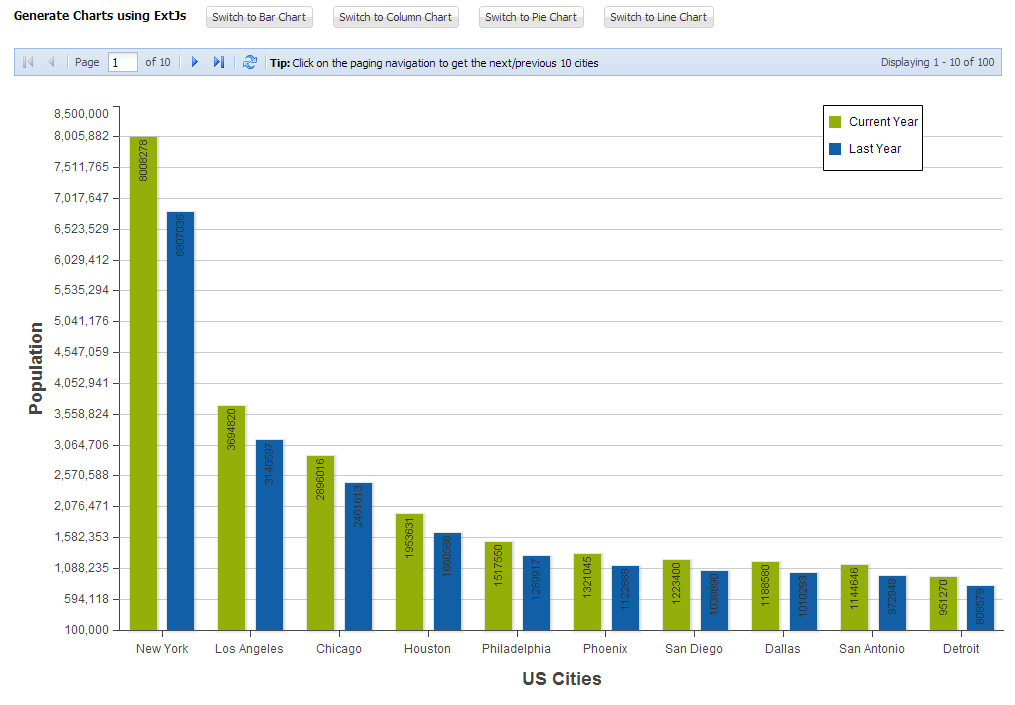
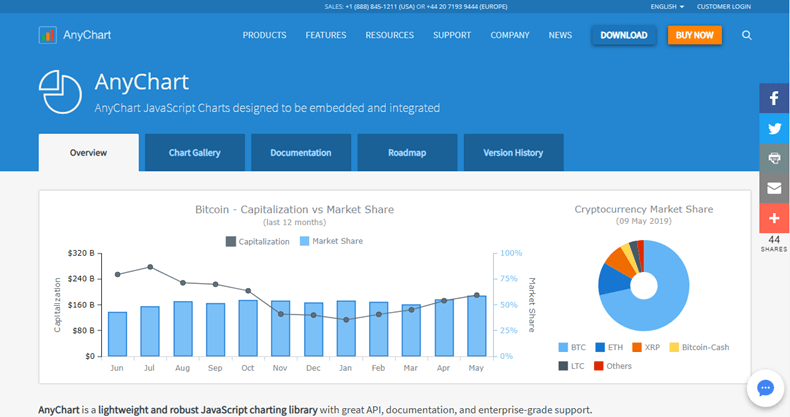
Java Chart Js Javascript Charts Maps Amcharts.
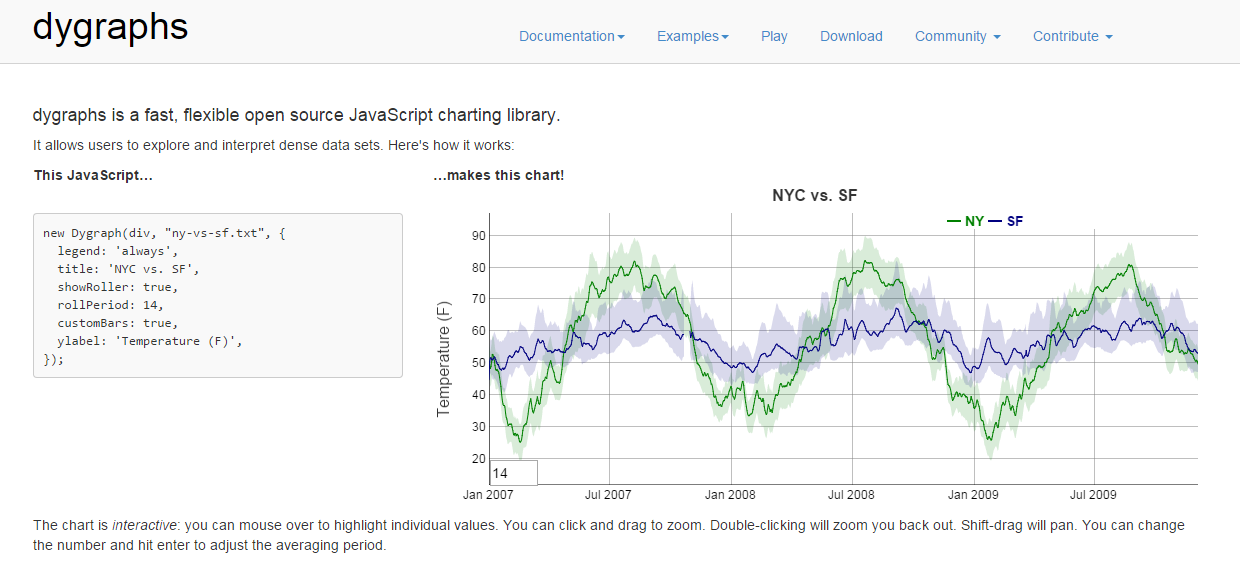
Java Chart Js Compare The Best Javascript Chart Libraries.
Java Chart JsJava Chart Js Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping