
ios chart control infragistics

















































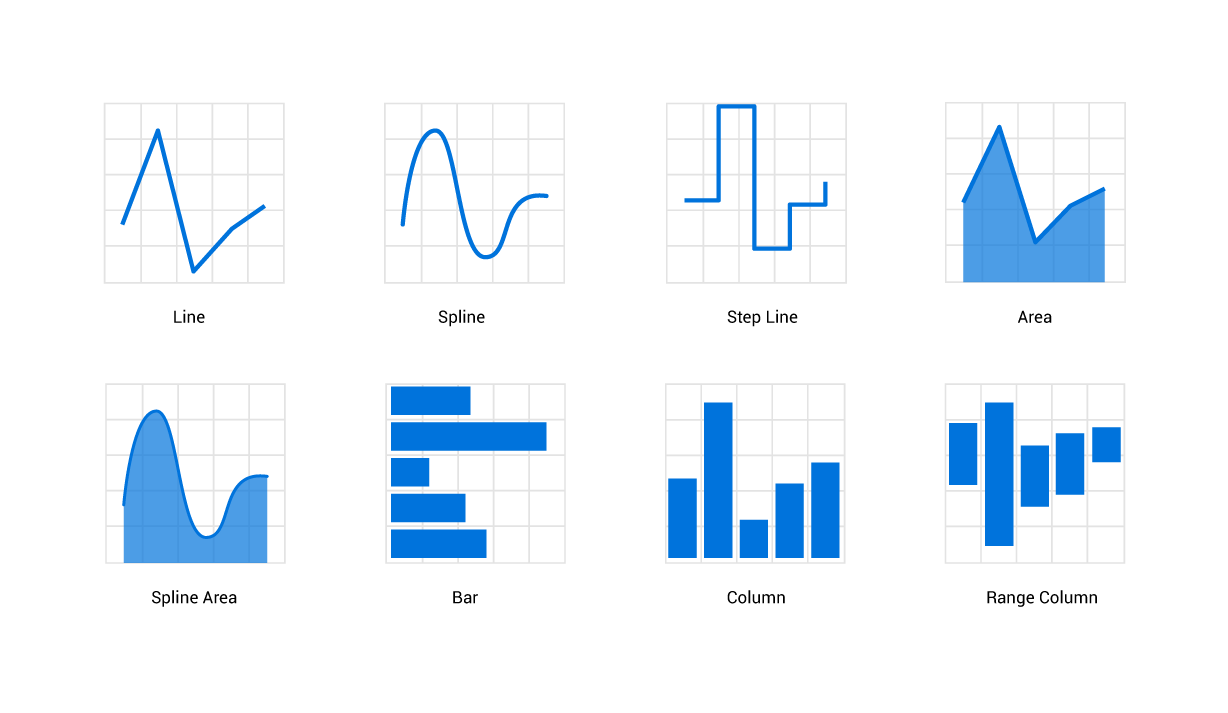
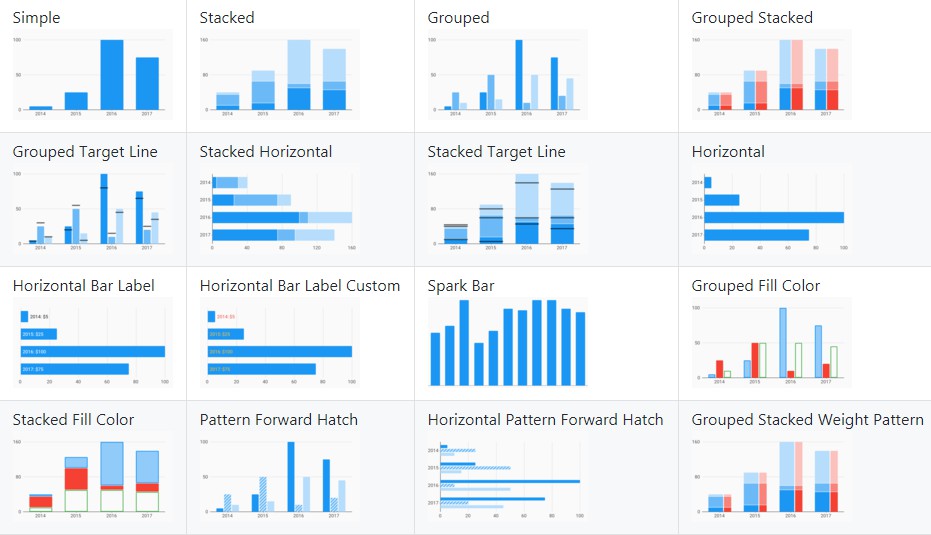
 Flexchart Net Chart Control Visual Studio Components
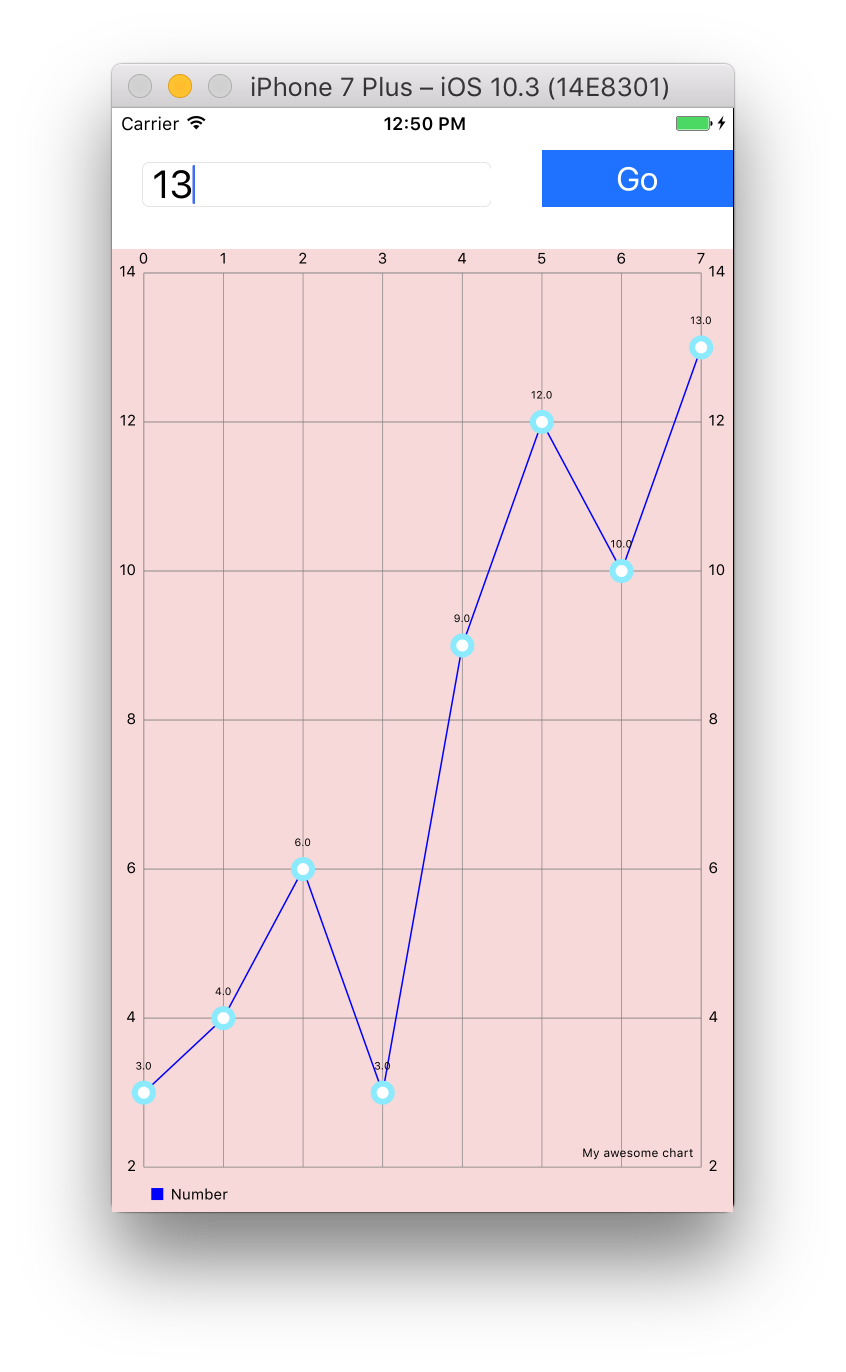
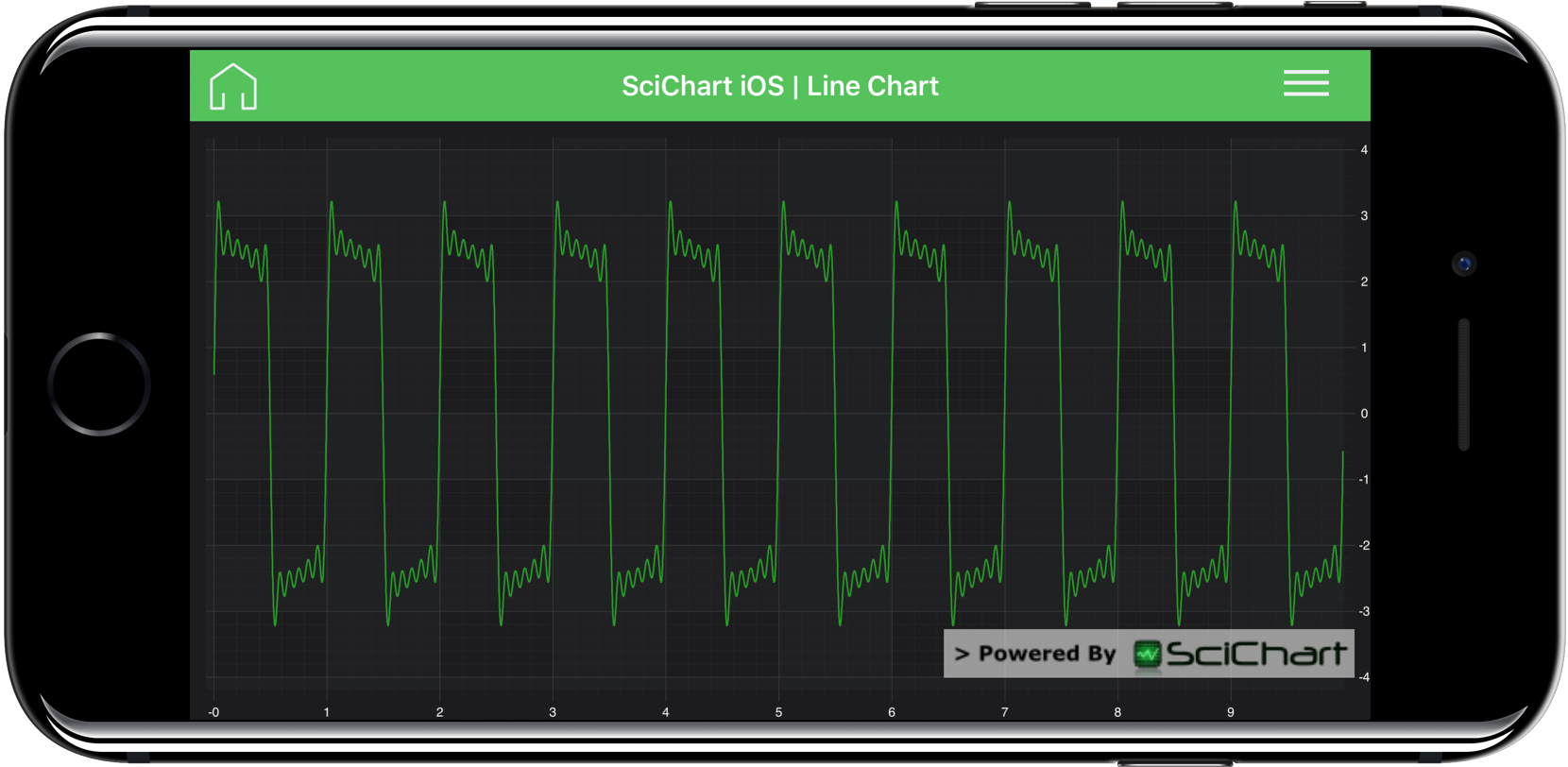
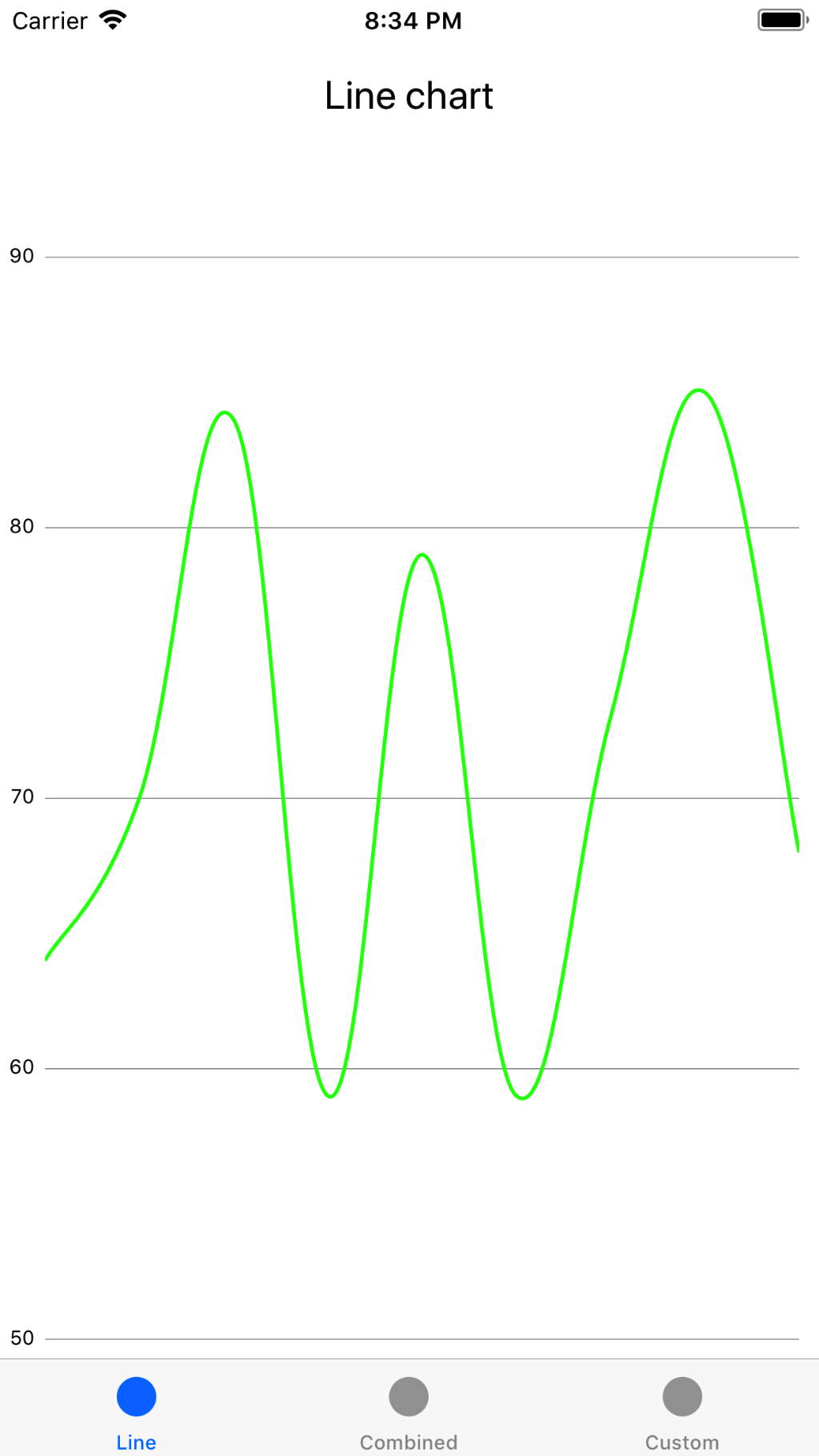
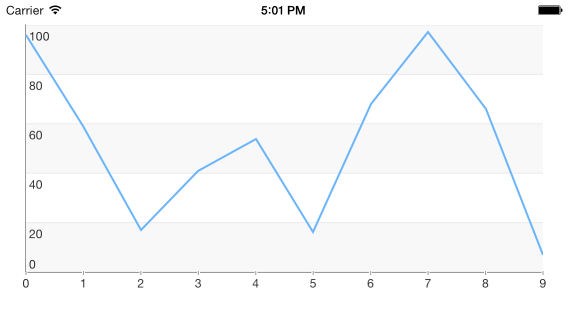
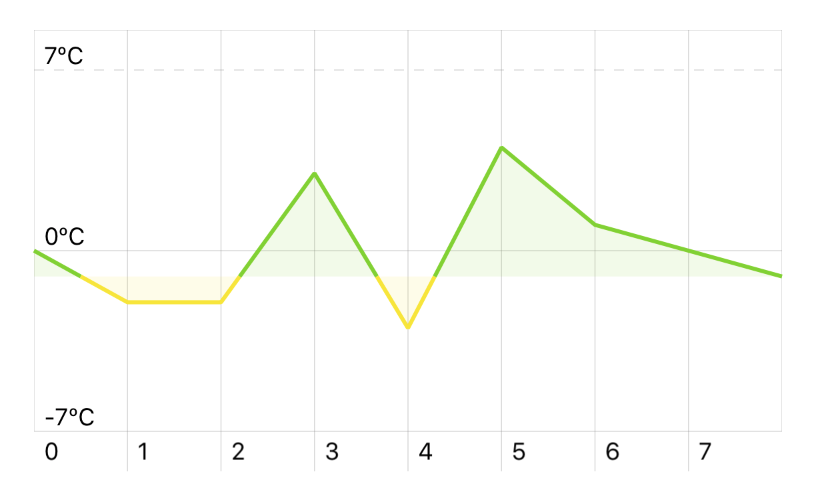
Flexchart Net Chart Control Visual Studio Components Lets Make A Line Chart In Swift 3 Travis Stenerson Medium.
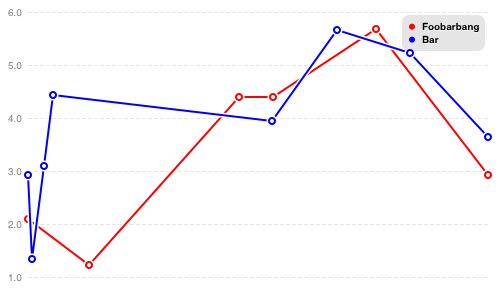
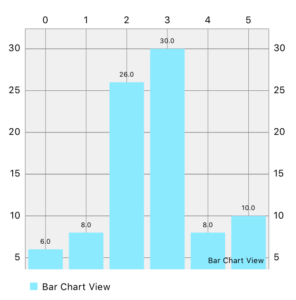
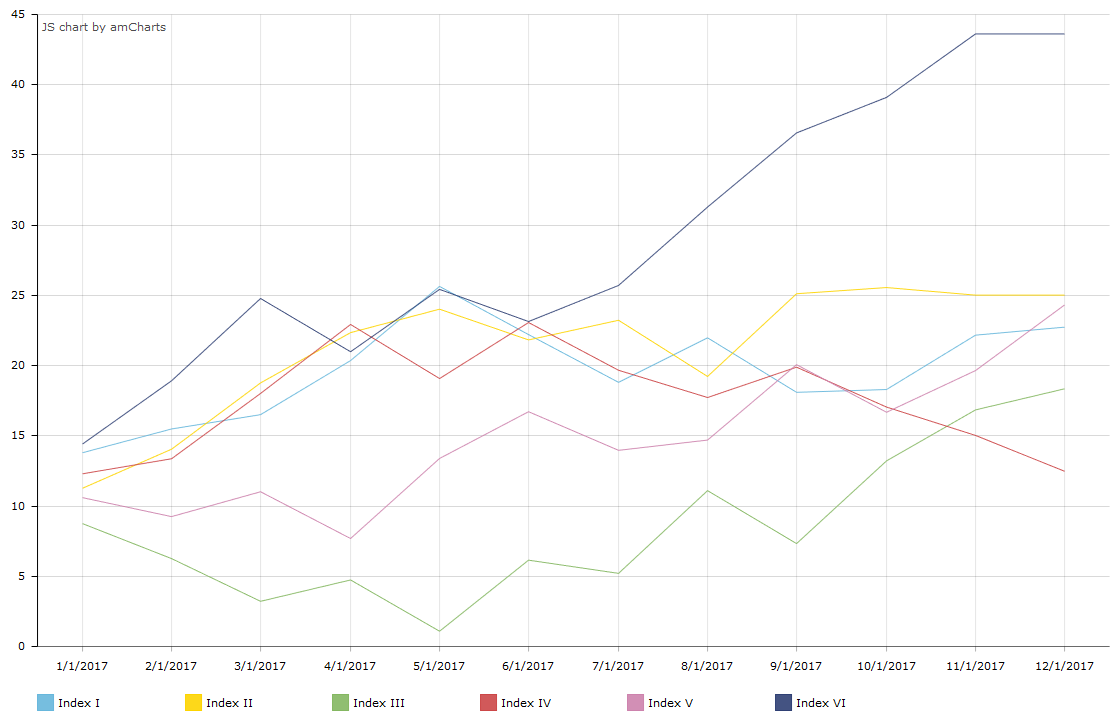
Ios Charts Line Chart A Charting Package For Flutter Supporting Both Android And Ios.
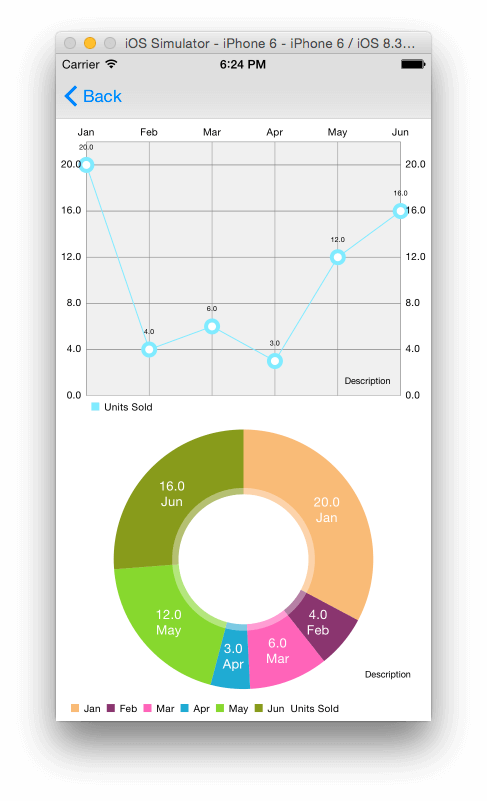
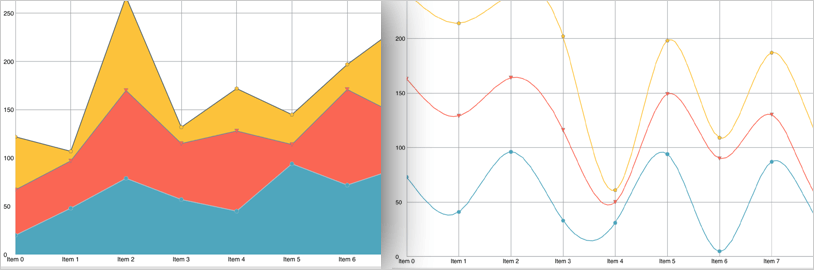
Ios Charts Line Chart How To Create Beautiful Ios Charts In Swift Ios Tutorial.
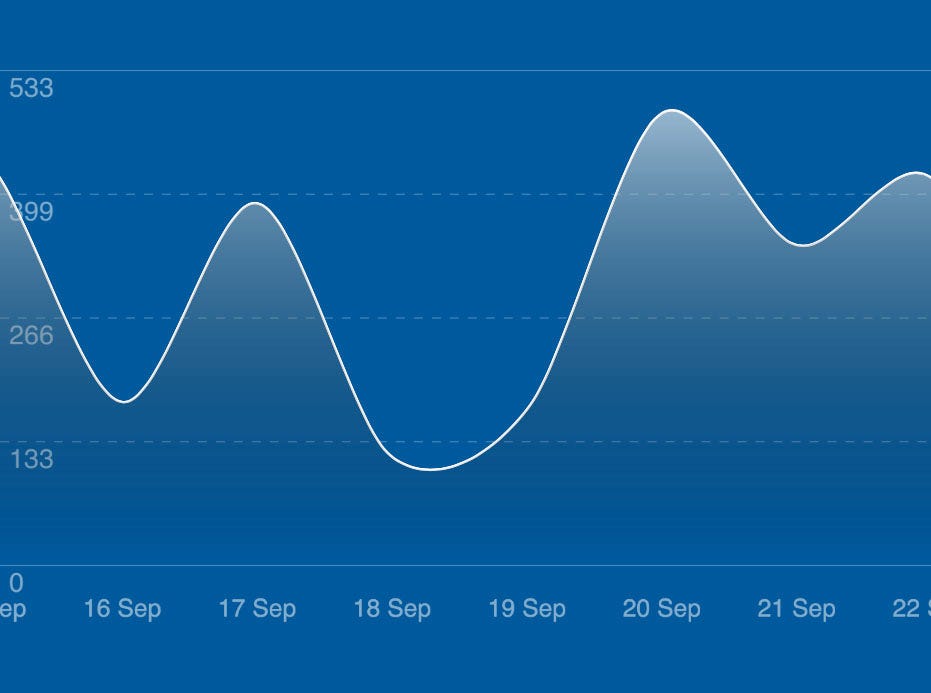
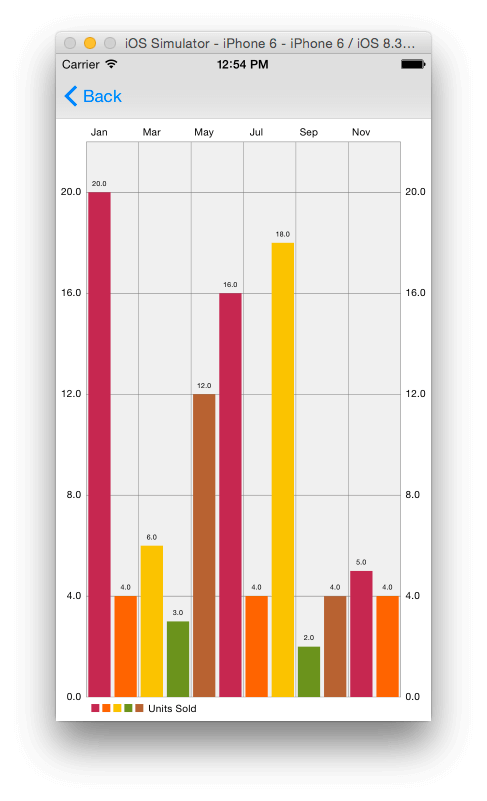
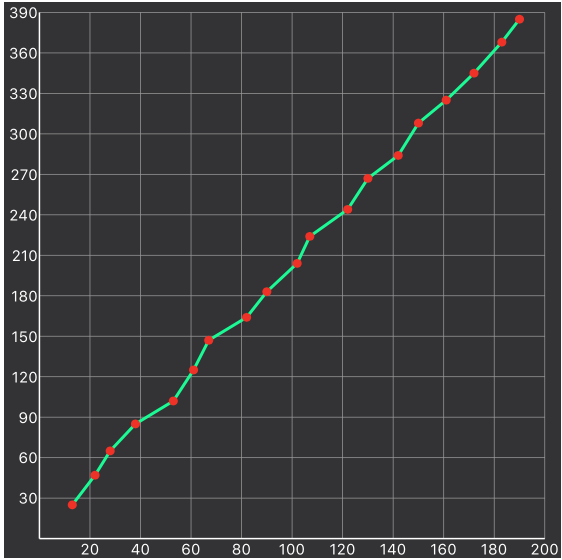
Ios Charts Line Chart Data Visualization Controls In Sap Cloud Platform Sdk For.
Ios Charts Line ChartIos Charts Line Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping