
visjs org

















































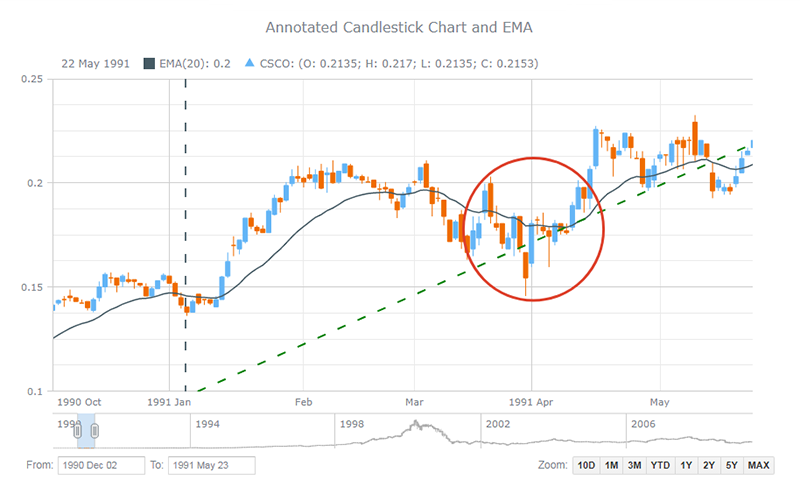
 Anystock Stock And Financial Js Charts Anystock Financial
Anystock Stock And Financial Js Charts Anystock Financial Plottable Js Library For Interactive Charts Within A Grid.
Interactive Charts Javascript Visualising Csv Data With Chart Js.
Interactive Charts Javascript Creating Interactive Charts With R Shiny Mysql And.
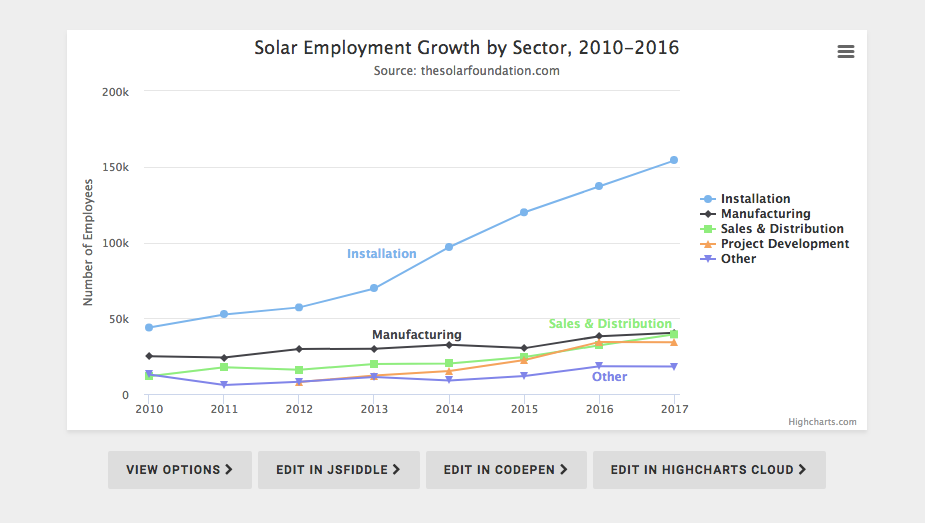
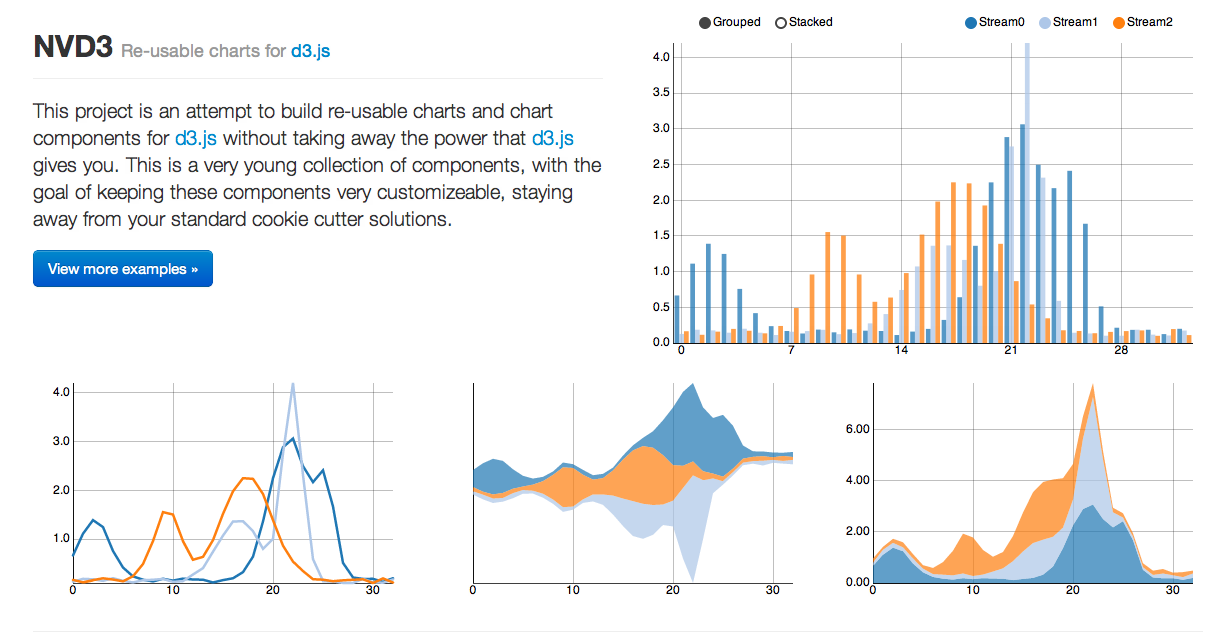
Interactive Charts Javascript Build Interactive Javascript Charts With D3 V4 From.
Interactive Charts JavascriptInteractive Charts Javascript Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping