
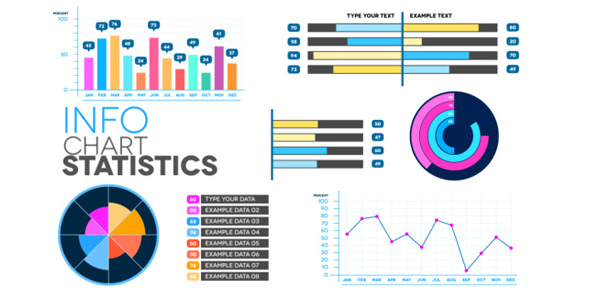
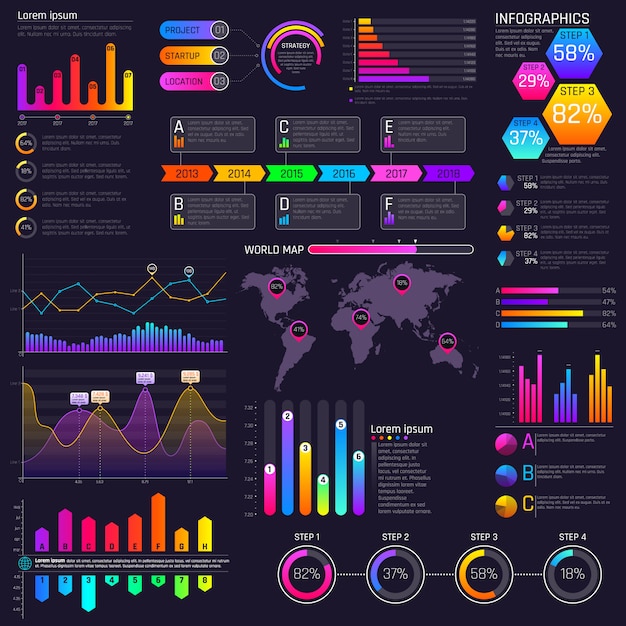
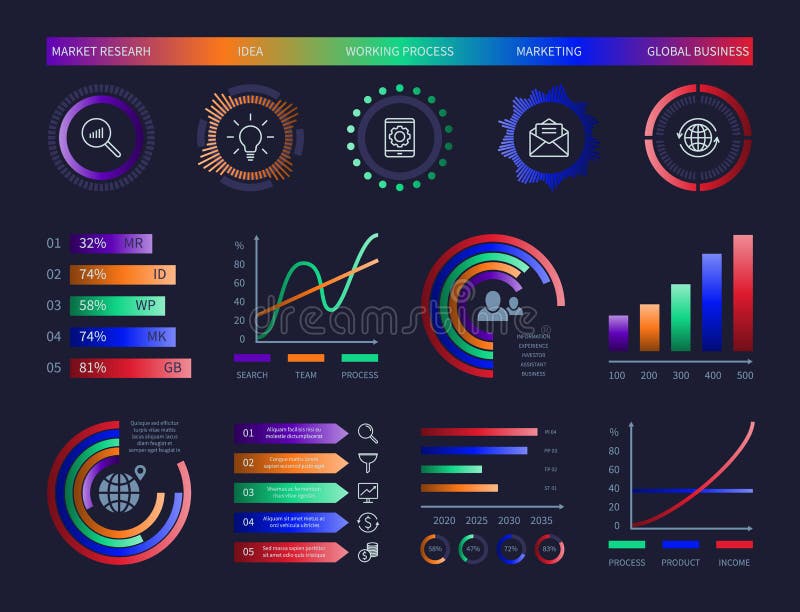
infographic elements financial presentation infochart

















































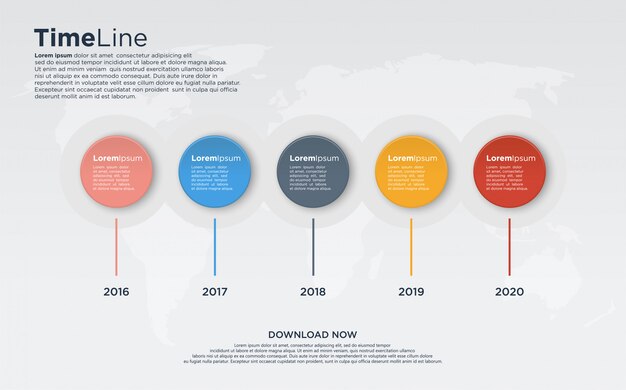
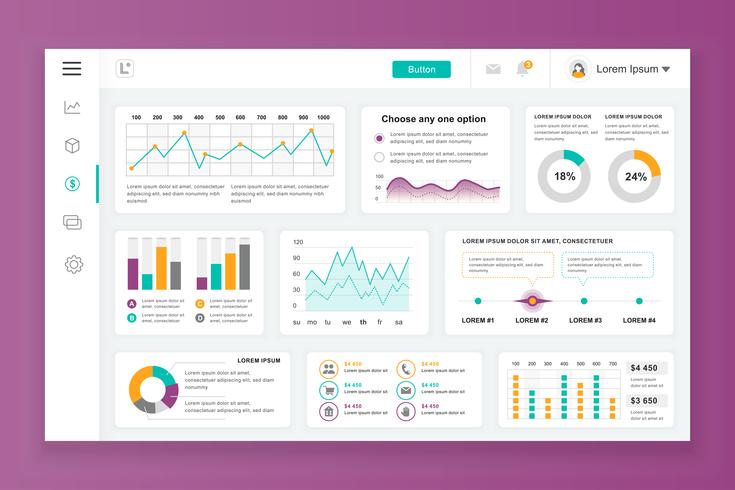
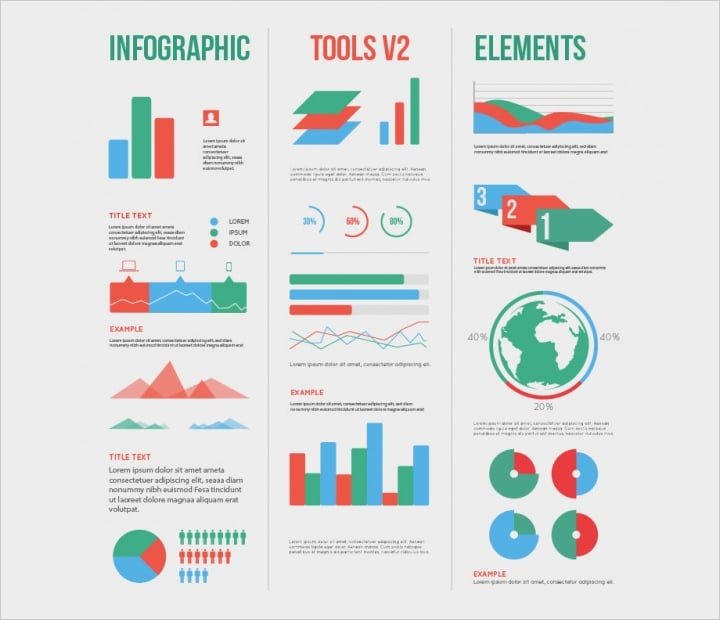
 Vector Info Graphic Illustration Information Graphic Chart
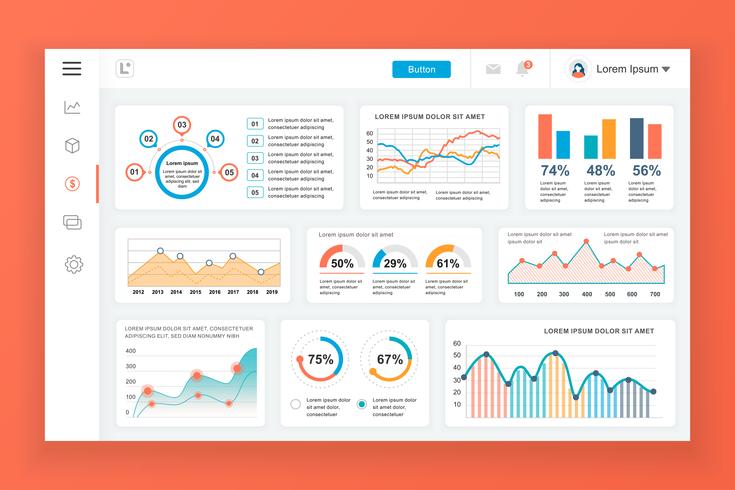
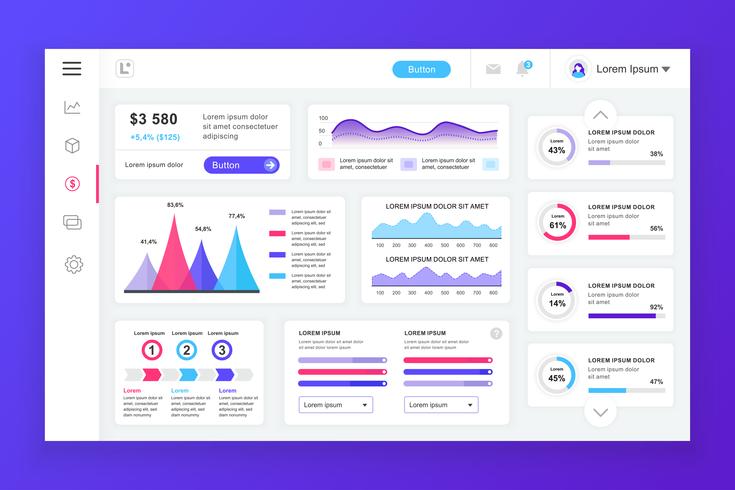
Vector Info Graphic Illustration Information Graphic Chart Dashboard Admin Panel Vector Design Template With.
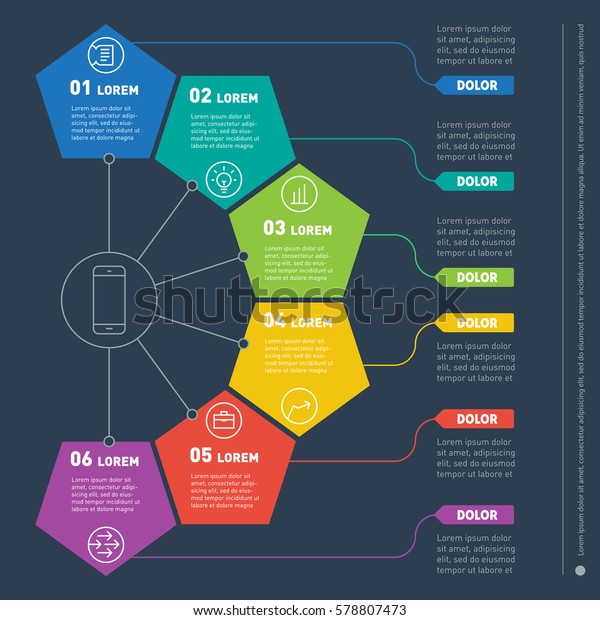
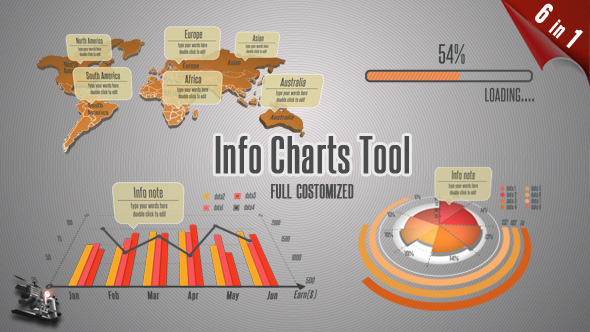
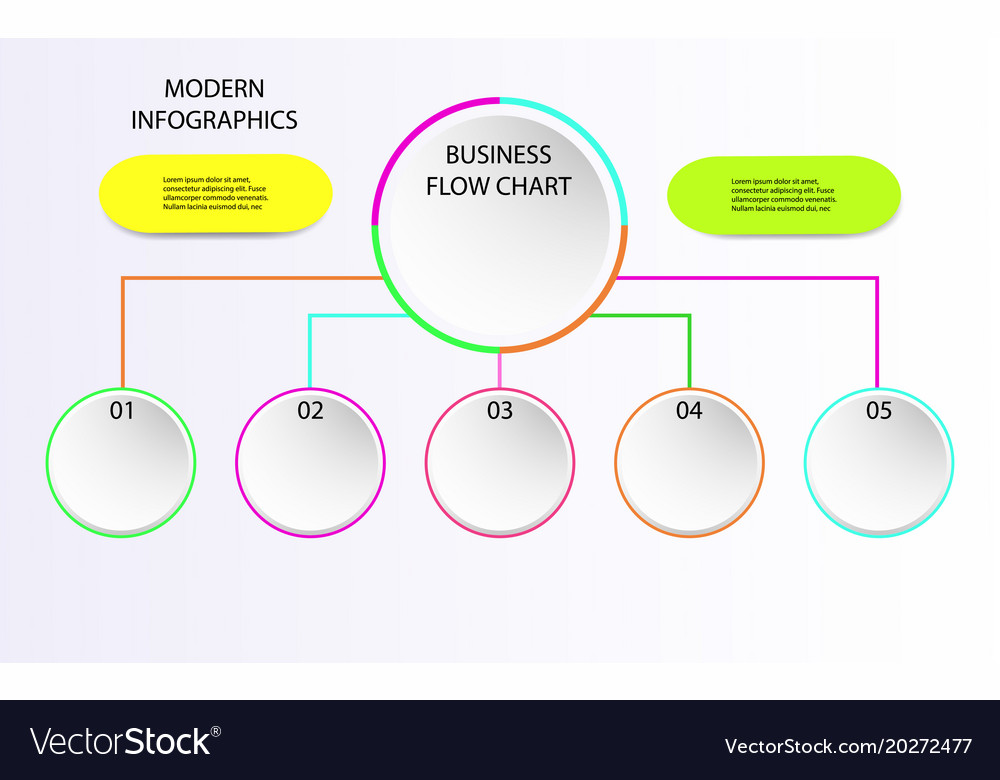
Info Chart Business Info Graphic Design Flow Charts.
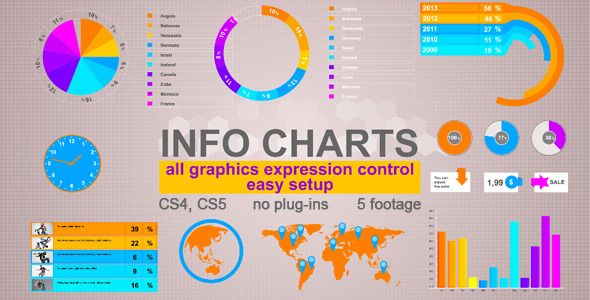
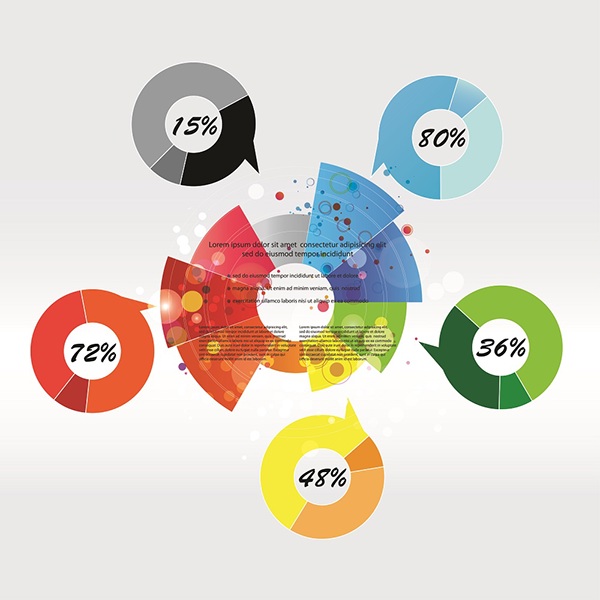
Info Chart Vector Beautiful Callout Pie Chart Info Graphics On Behance.
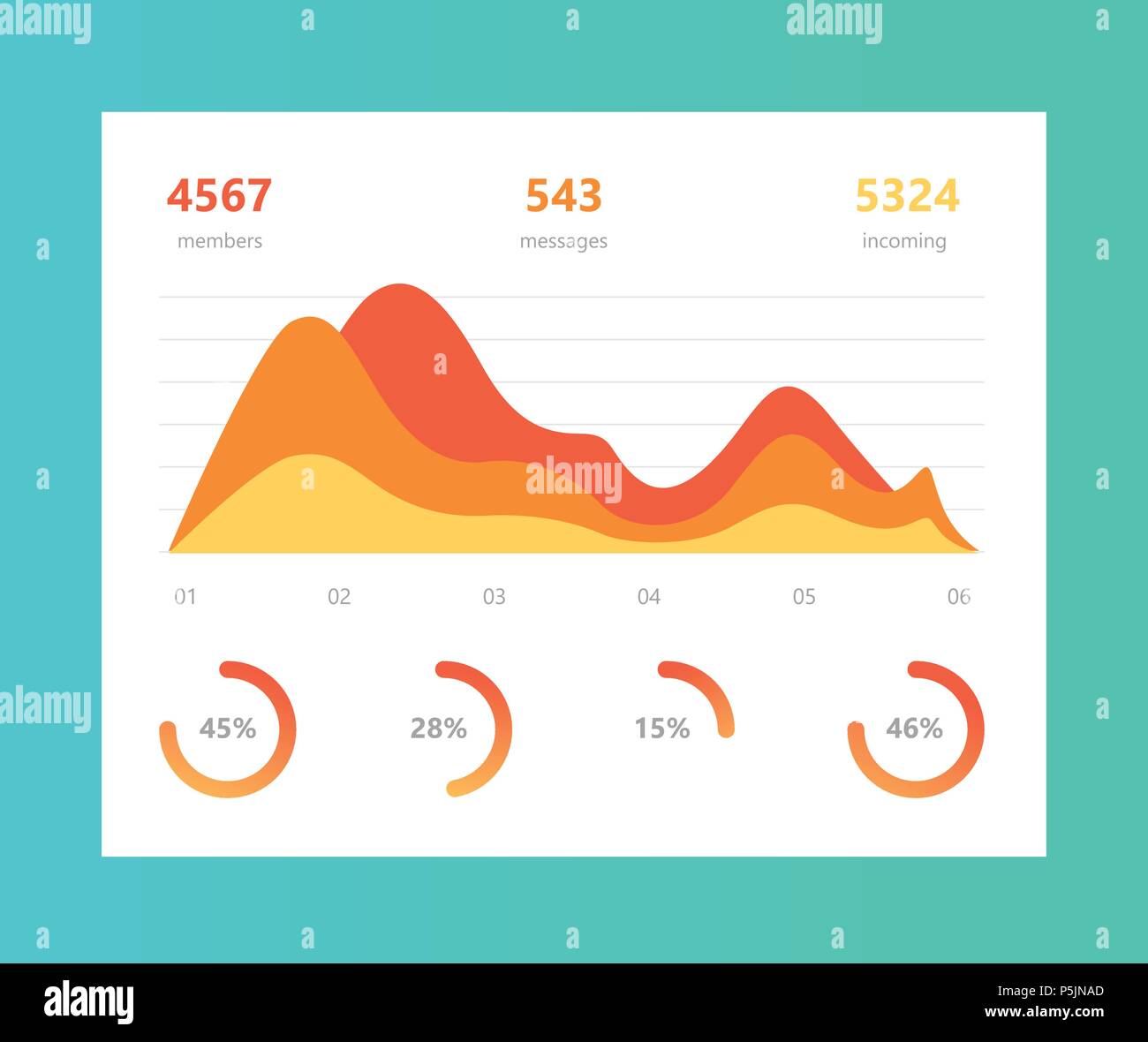
Info Chart Infographic Elements Financial Presentation Infochart.
Info ChartInfo Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping