
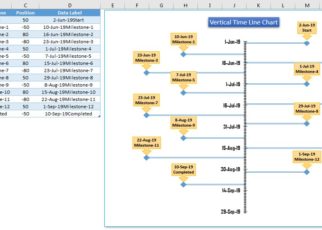
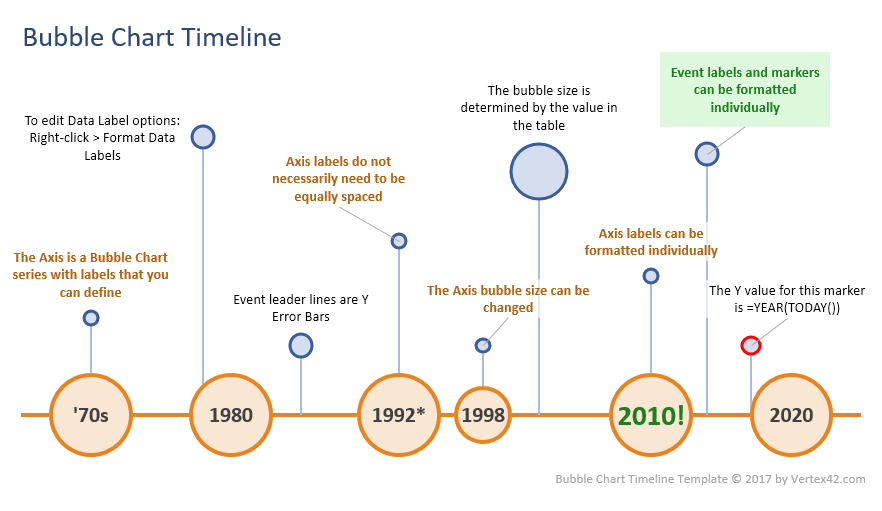
vertical timeline chart using scatter chart in excel pk

















































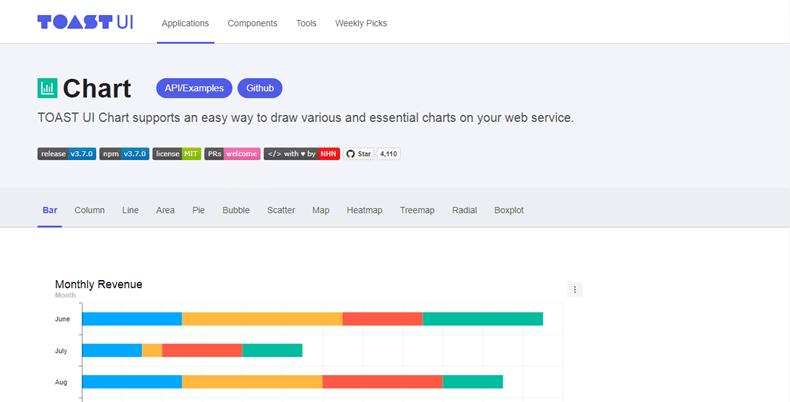
 18 Javascript Libraries For Creating Beautiful Charts
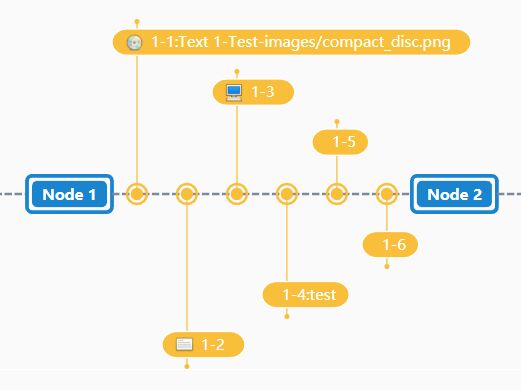
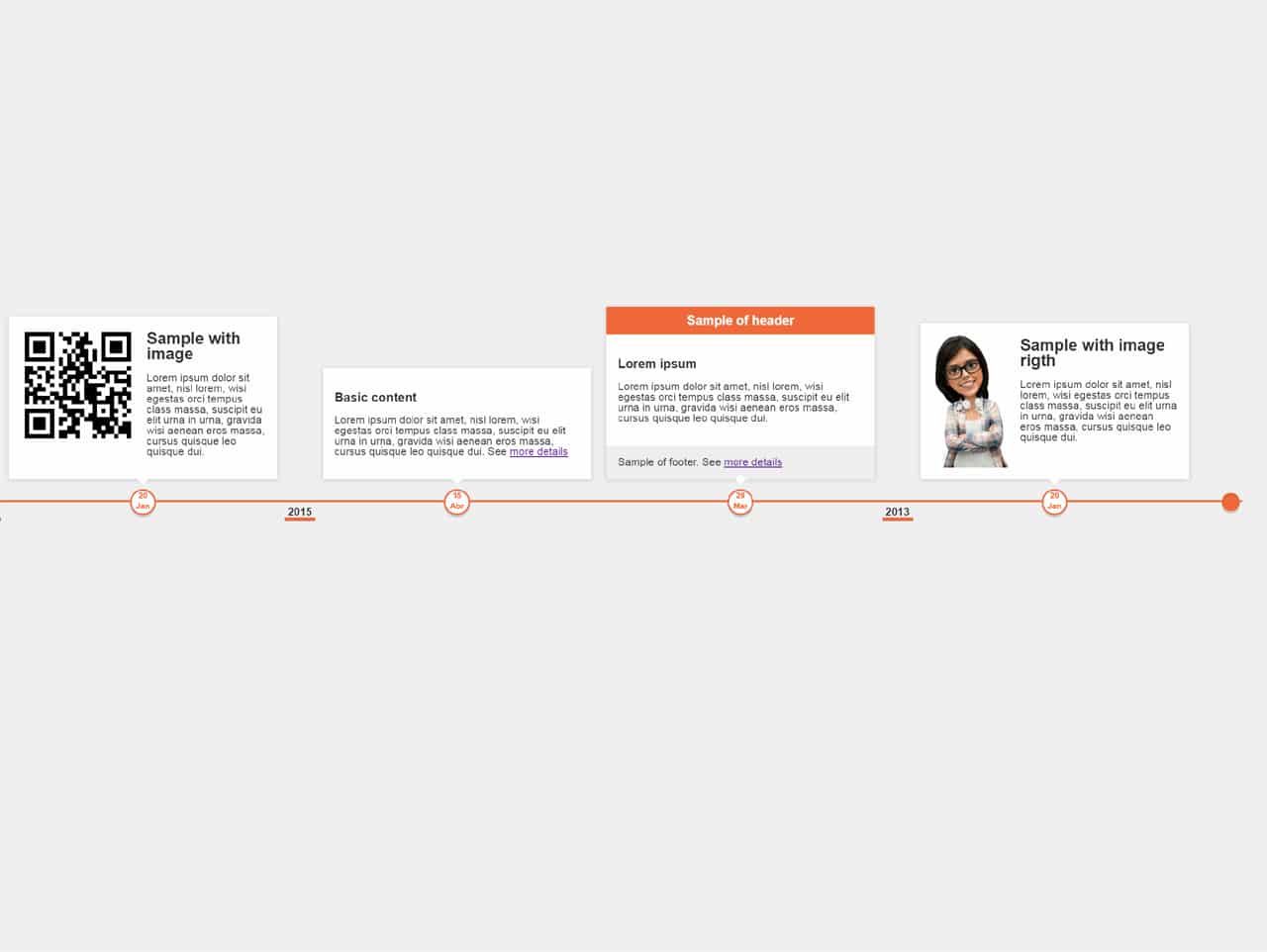
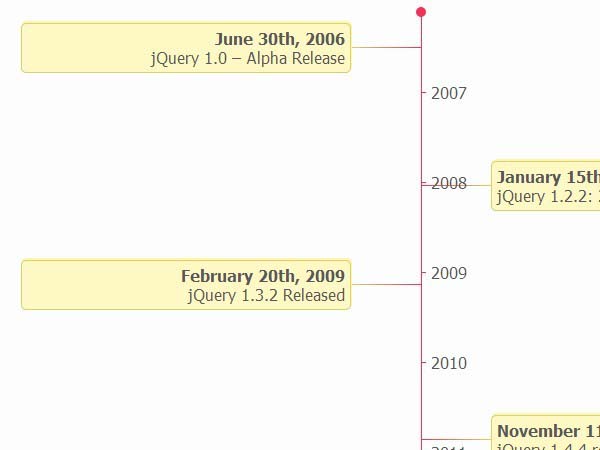
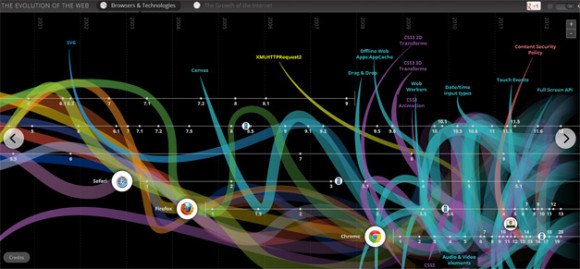
18 Javascript Libraries For Creating Beautiful Charts Timeline Chart Example The History Of Web Development.
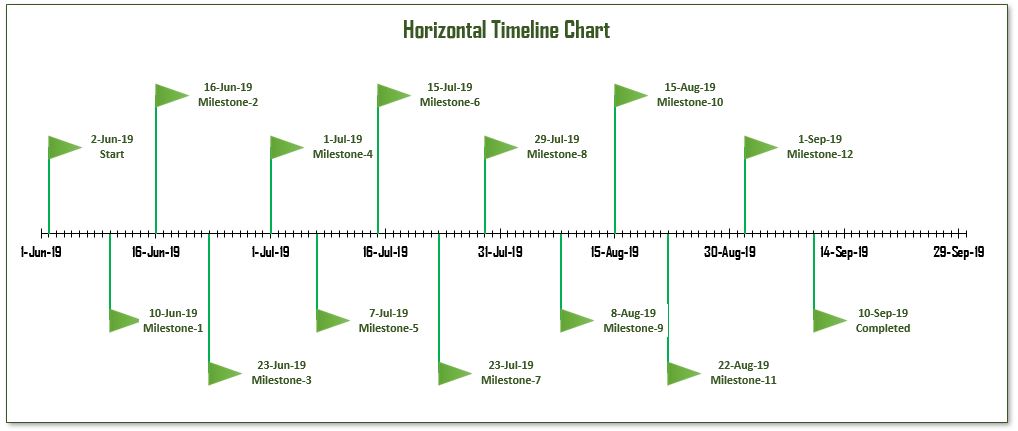
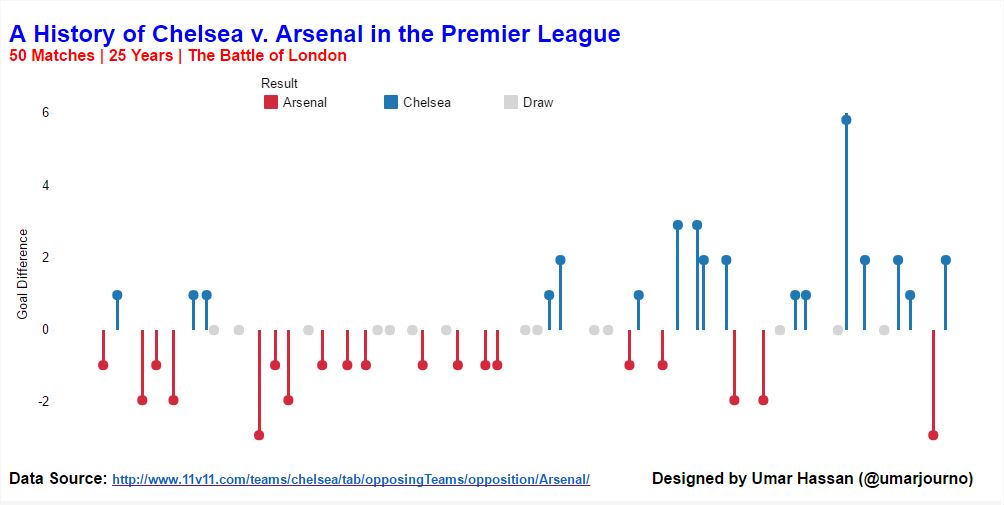
Html5 Timeline Chart Making Timeline Charts In Tableau Step By Step Umar Hassan.
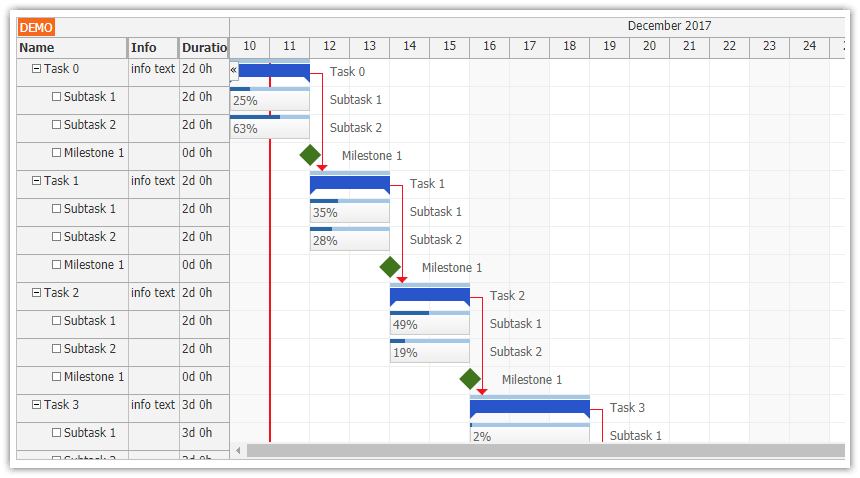
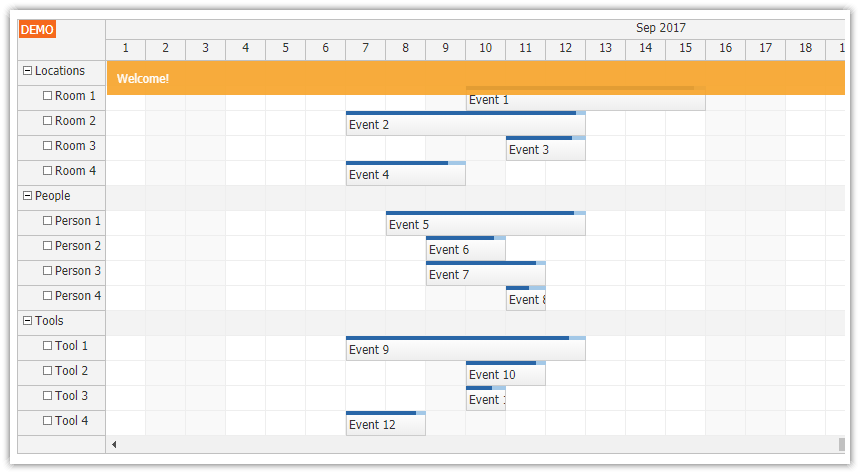
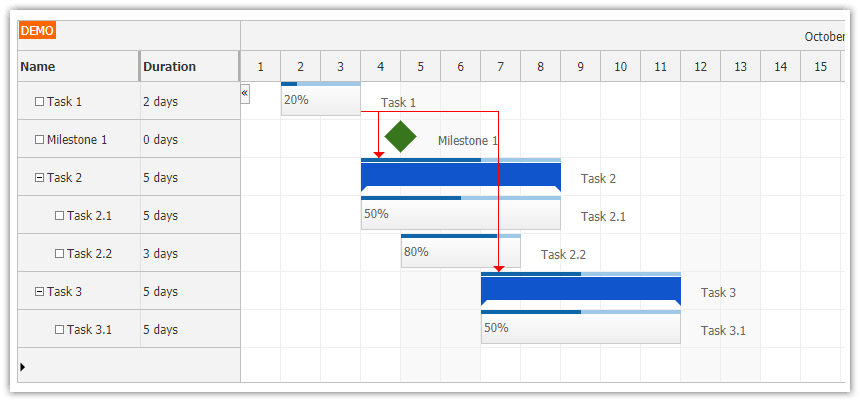
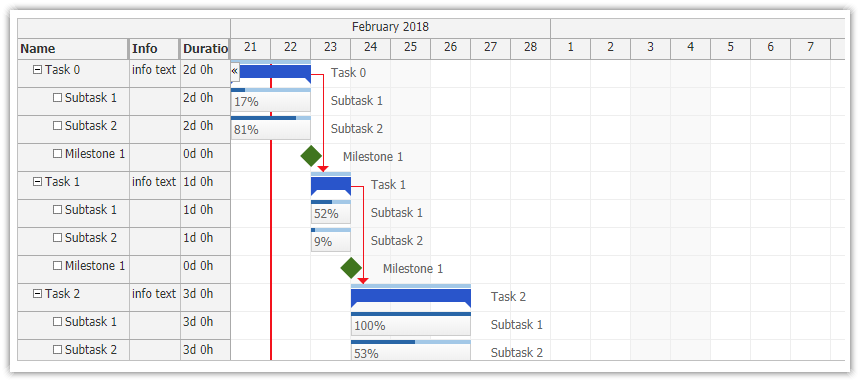
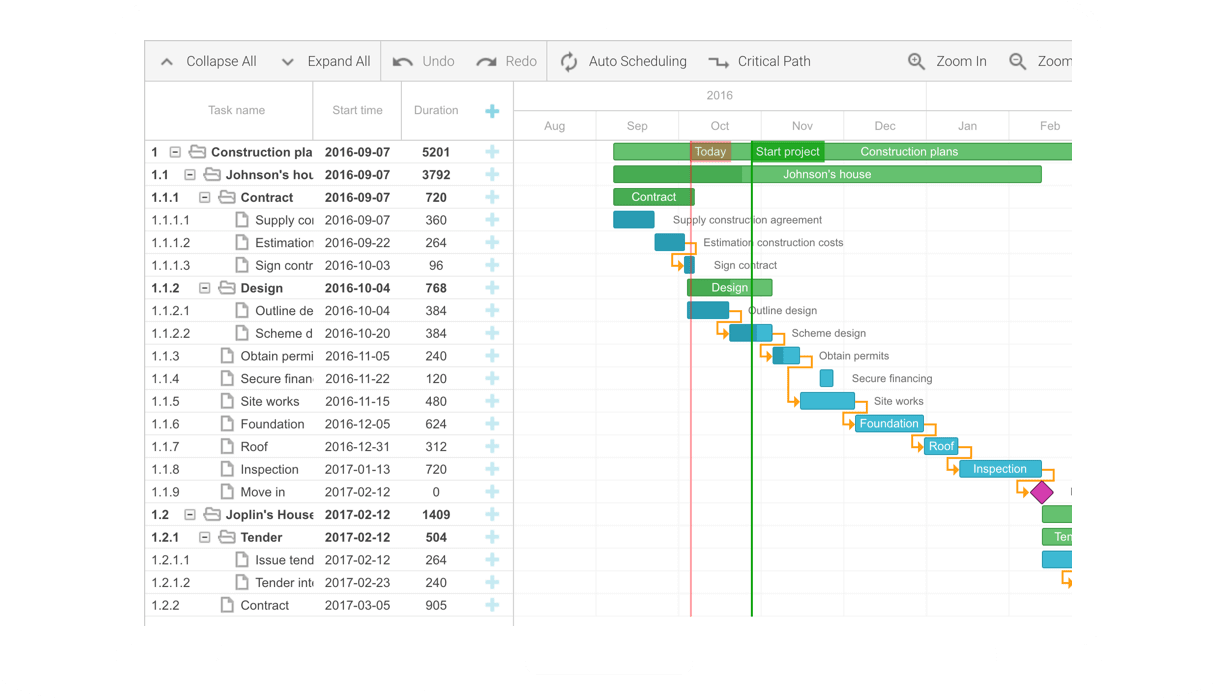
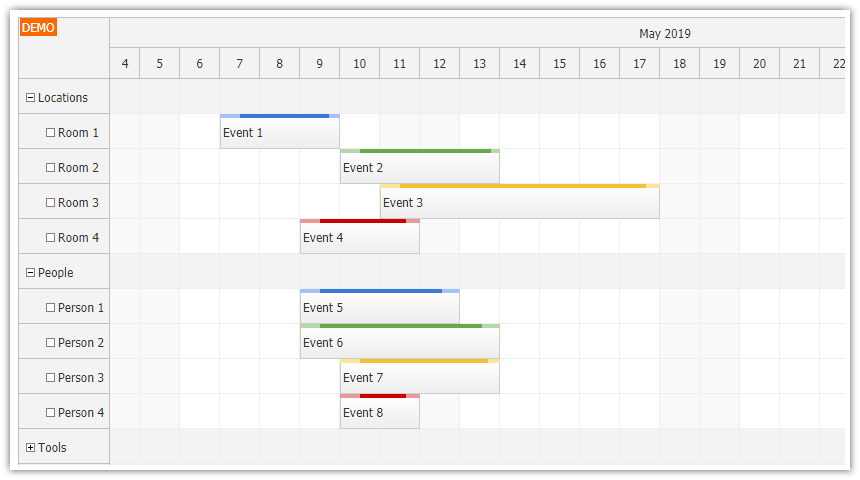
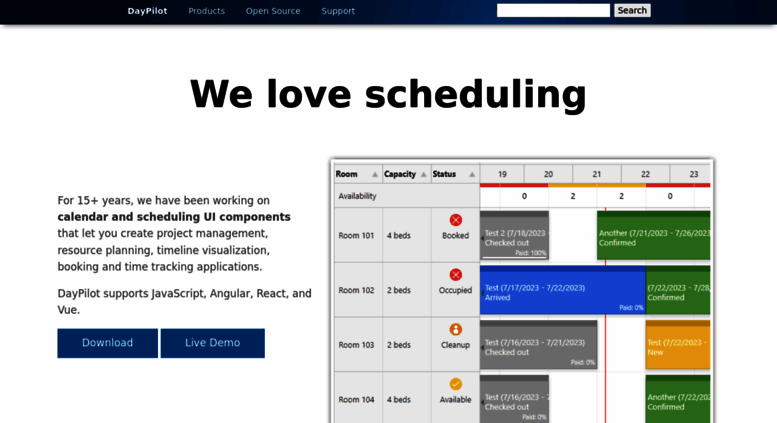
Html5 Timeline Chart Visual Scheduling Widget Html5 Javascript Gantt.
Html5 Timeline Chart Ascii Art Chart Library With Pure Javascript Asciichart.
Html5 Timeline ChartHtml5 Timeline Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping