
how to develop a gantt chart userview menu knowledge base

















































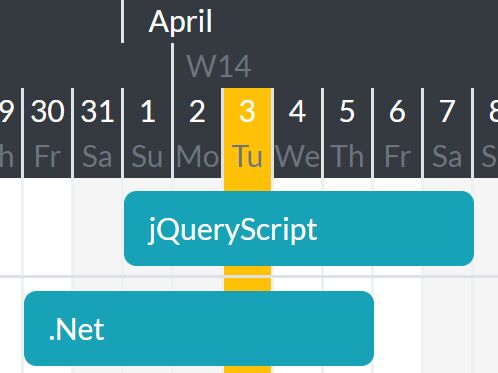
 Dynamic Gantt Chart Web Component Css Script
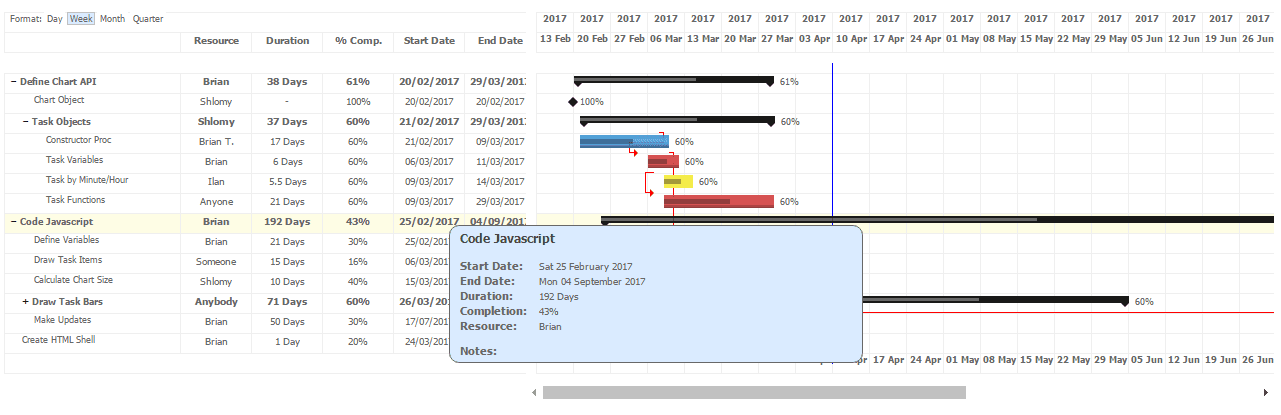
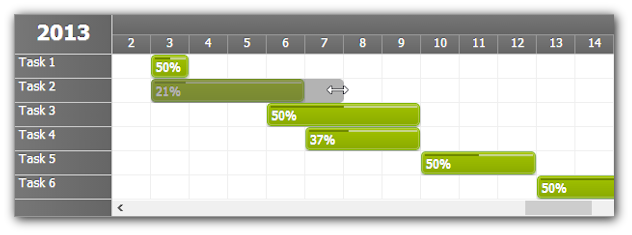
Dynamic Gantt Chart Web Component Css Script Elastic Gantt Chart With Vue Js.
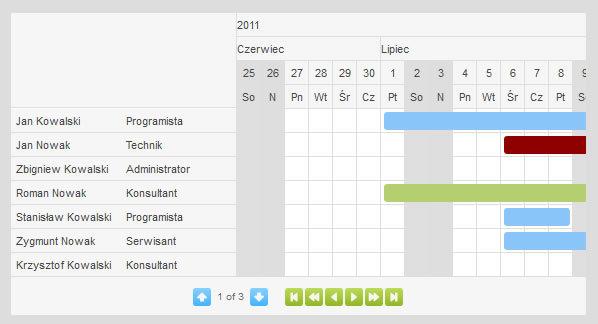
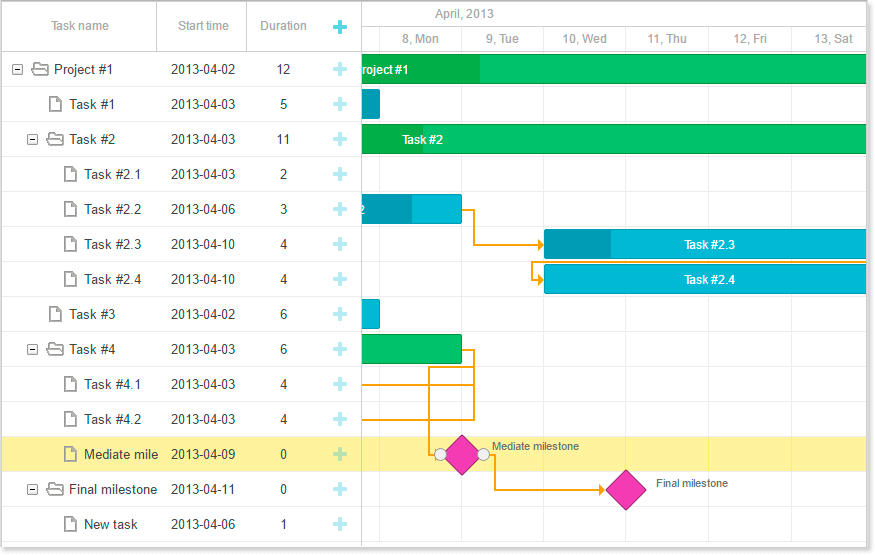
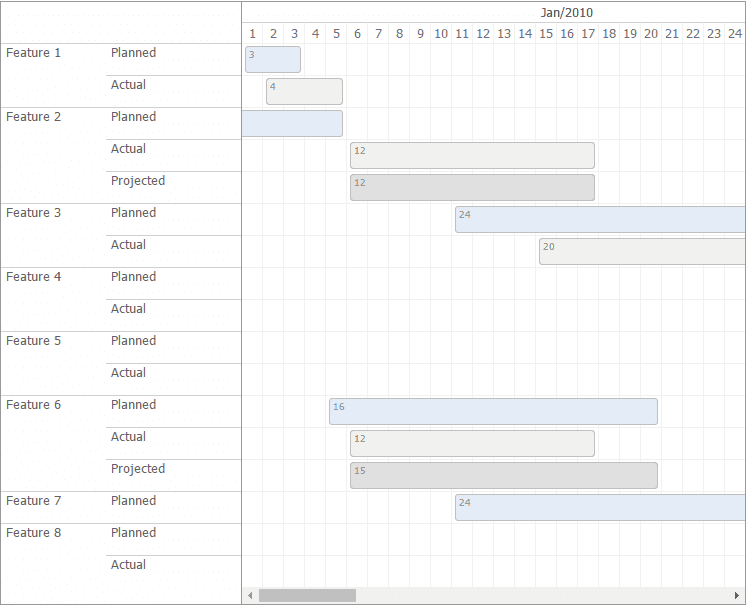
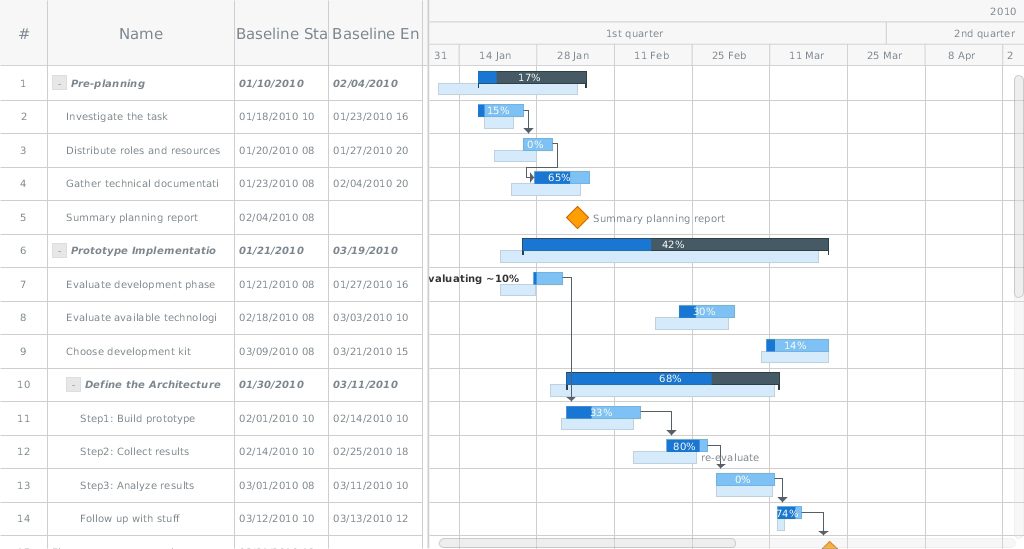
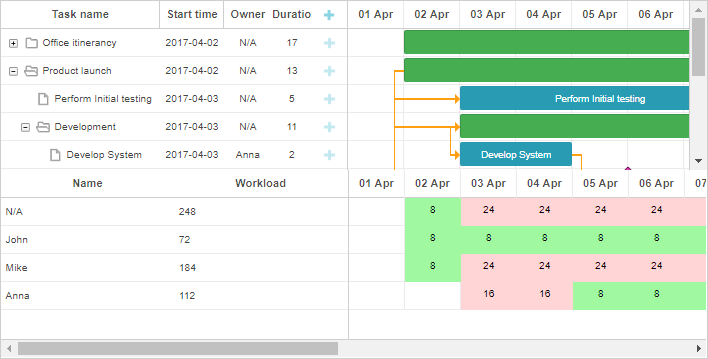
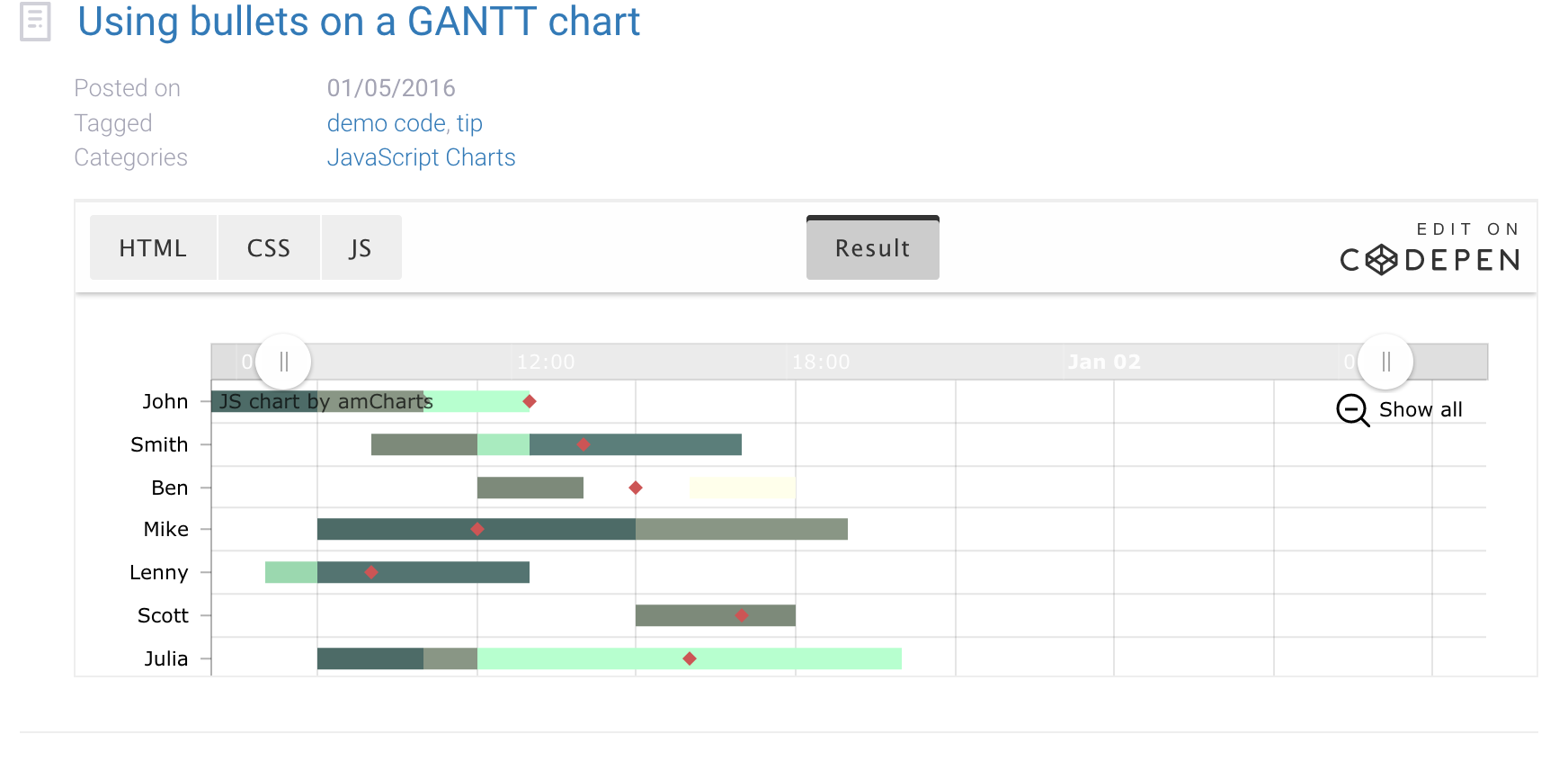
Html Css Gantt Chart Ganttchart Supporting Bullets Support Cuba Platform.
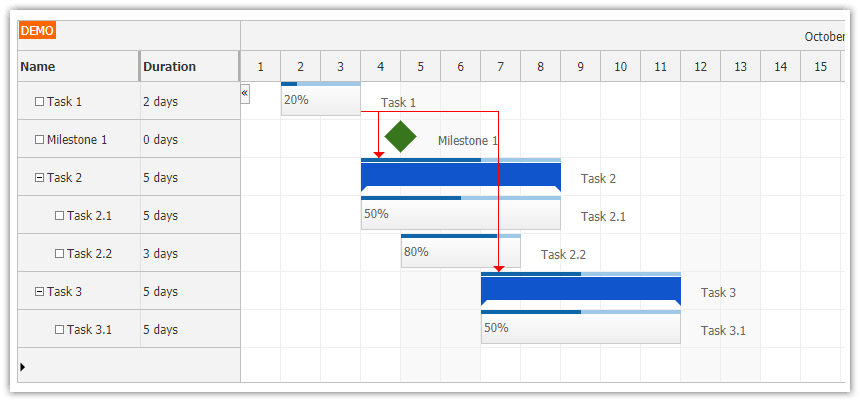
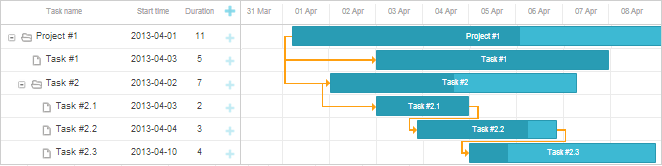
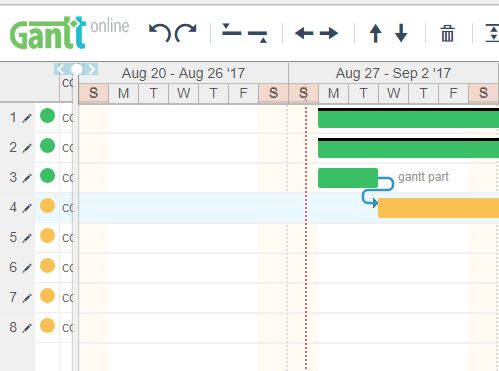
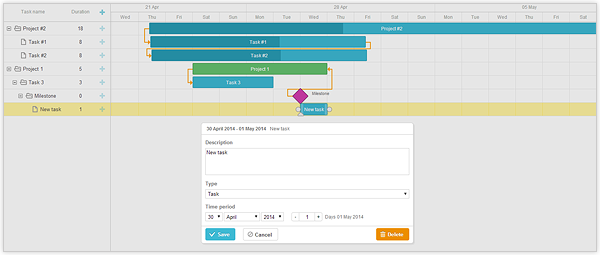
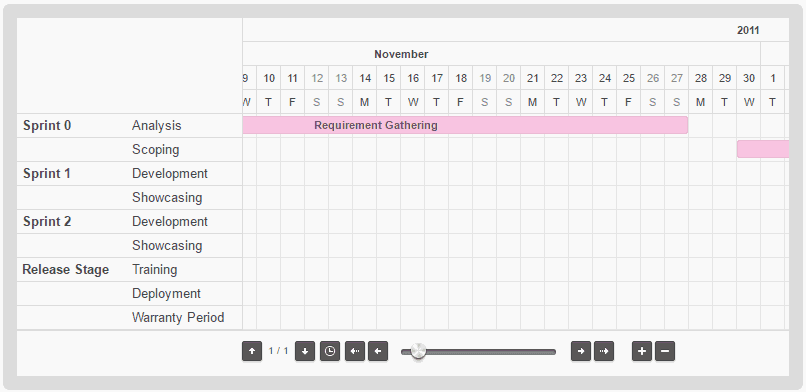
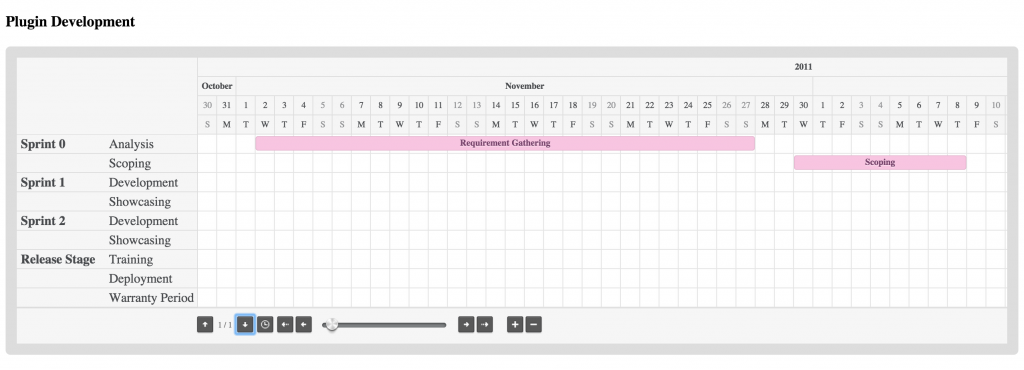
Html Css Gantt Chart Dynamic Customizable Gantt Chart Plugin Jquery Ganttchart.
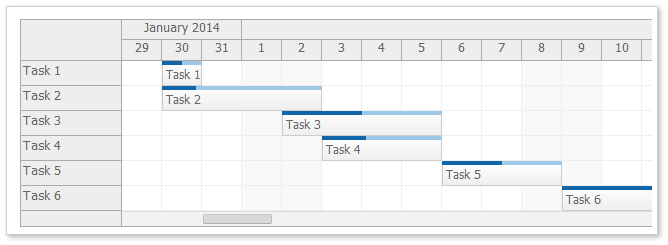
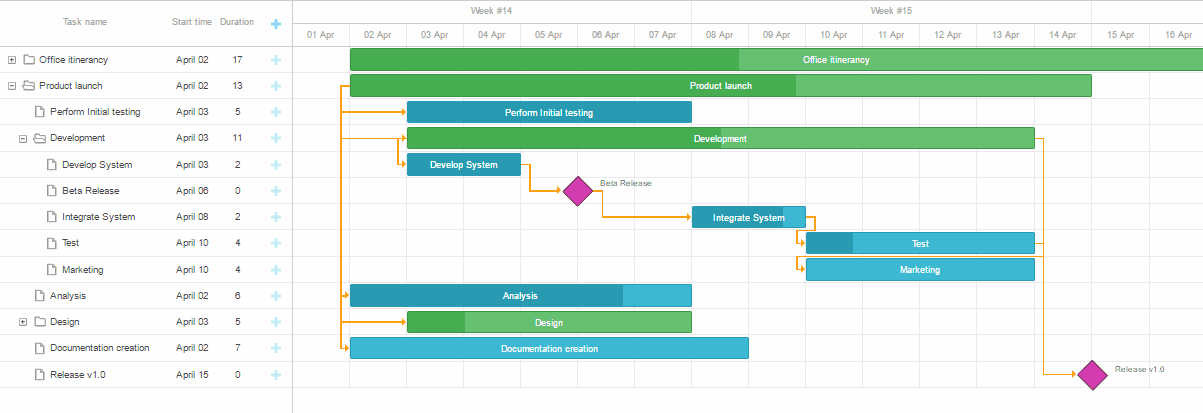
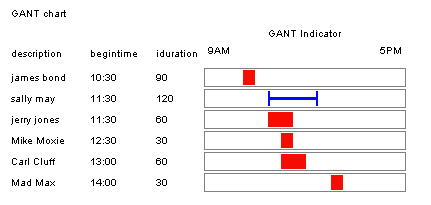
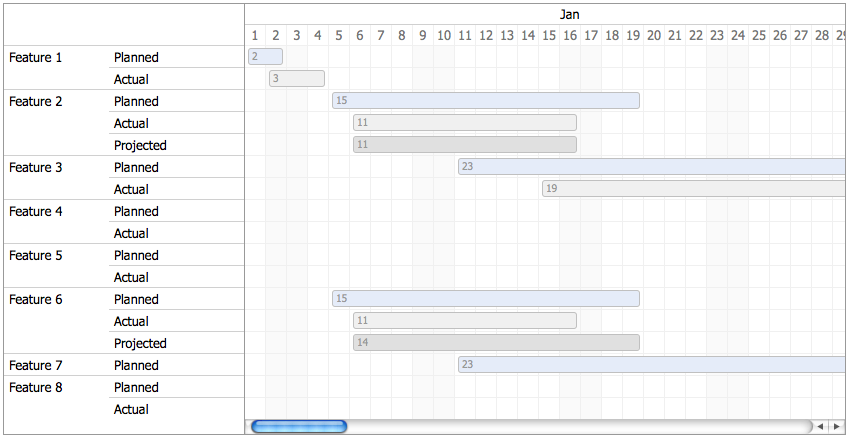
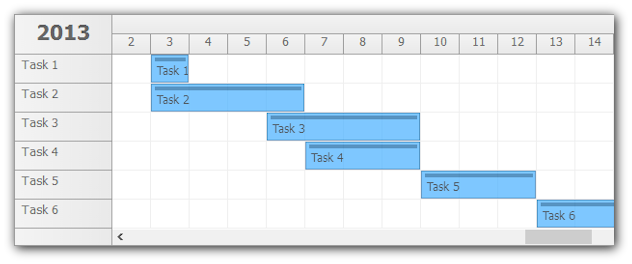
Html Css Gantt Chart Html5 Gantt Charts For You.
Html Css Gantt ChartHtml Css Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping