
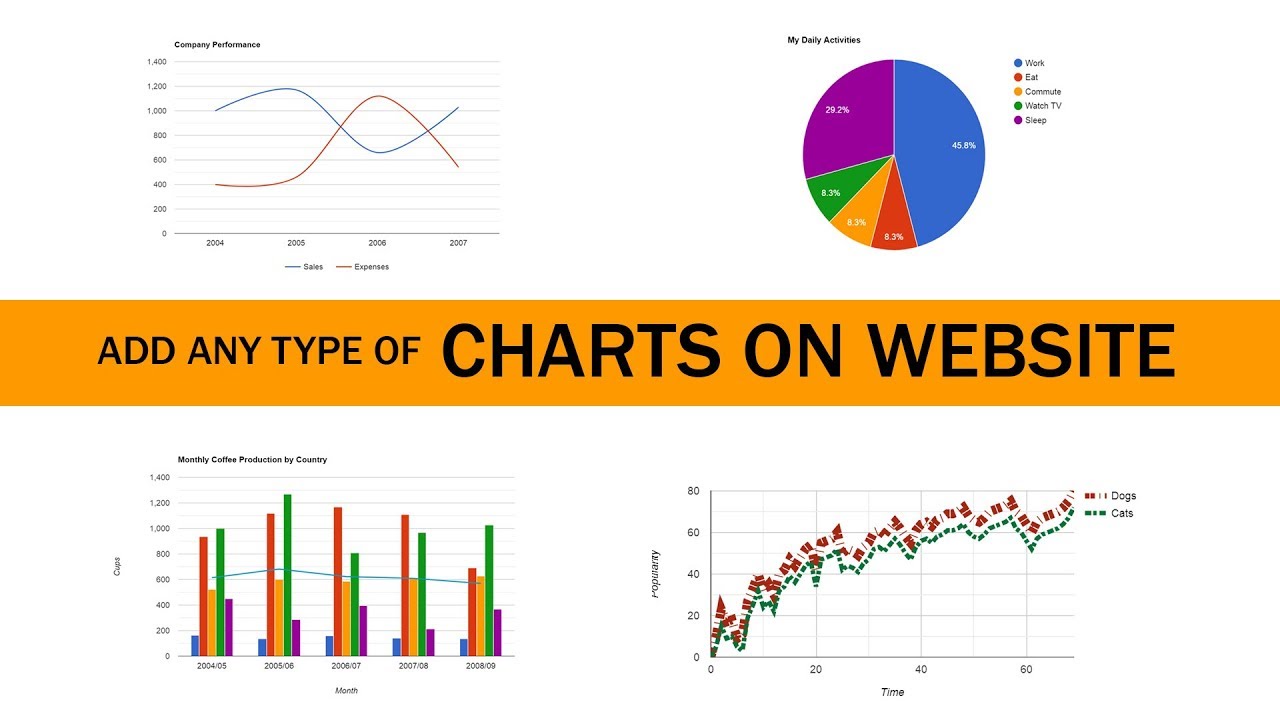
chart js open source html5 charts for your website



















.png)





























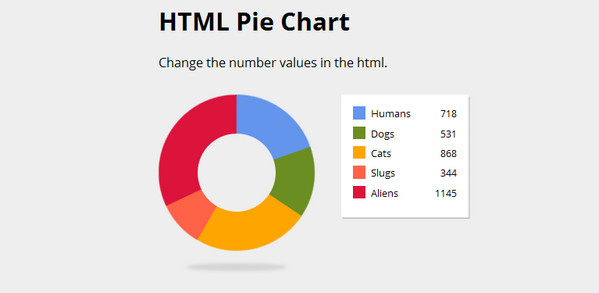
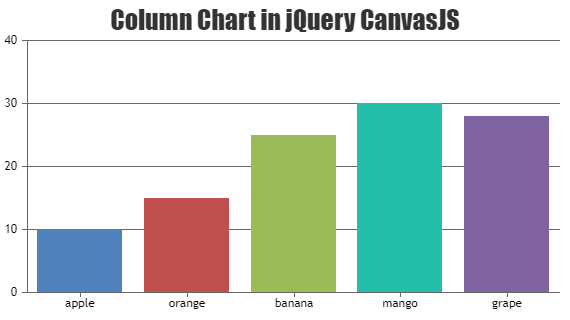
 Jquery Charts Graphs Canvasjs
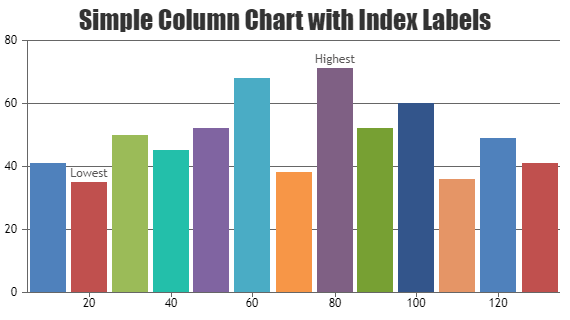
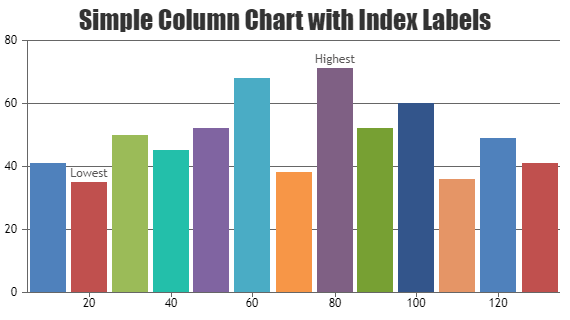
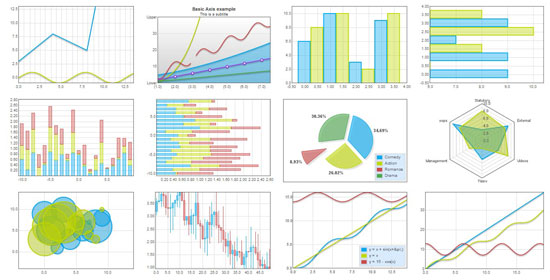
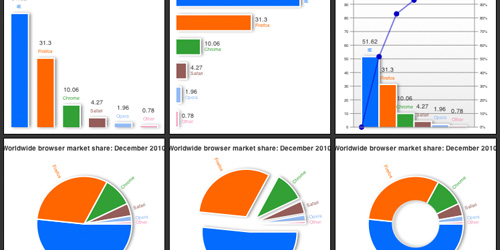
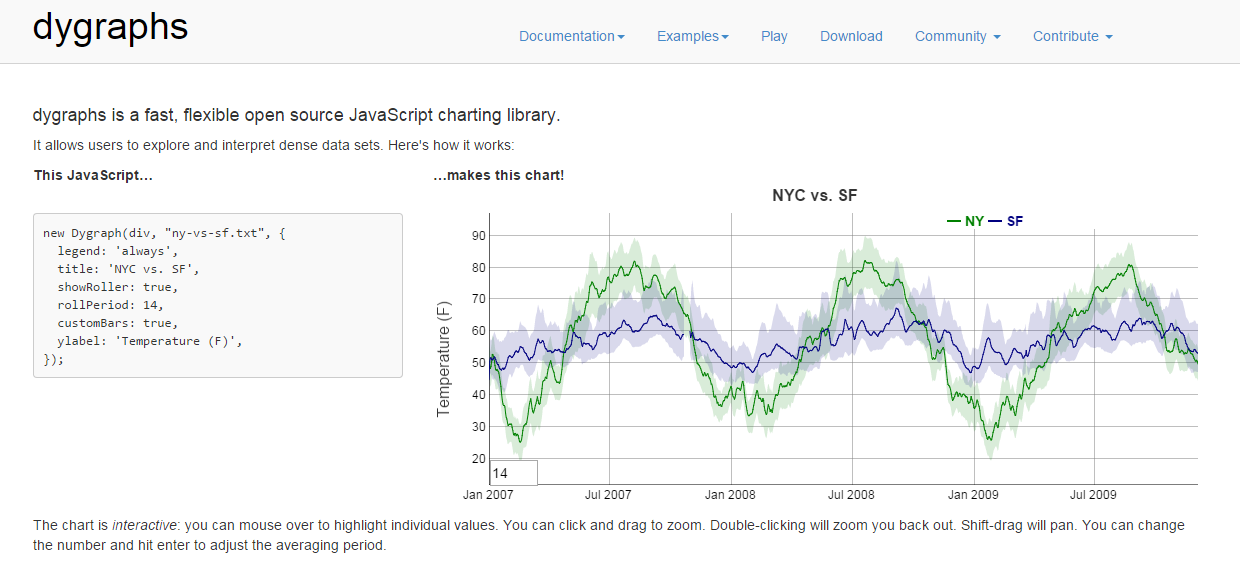
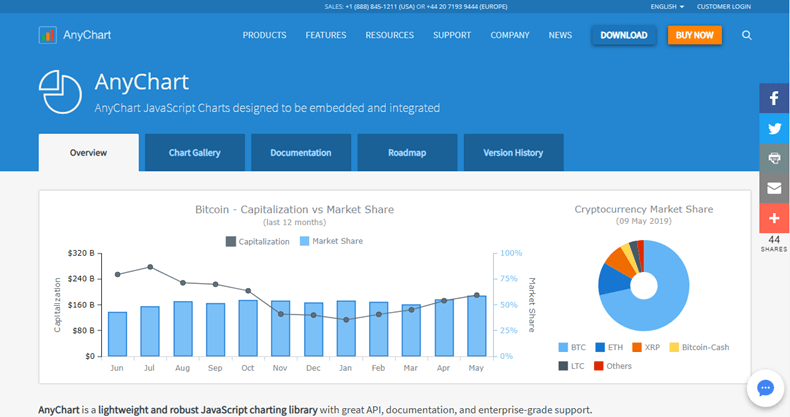
Jquery Charts Graphs Canvasjs 50 Javascript Libraries For Charts And Graphs Techslides.
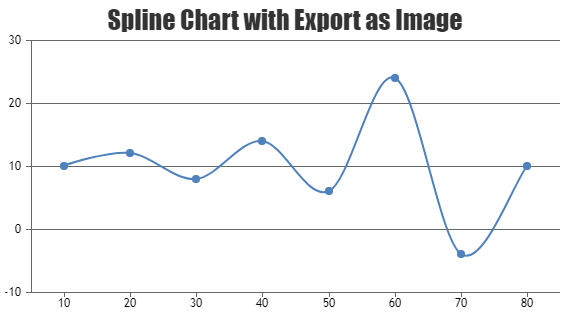
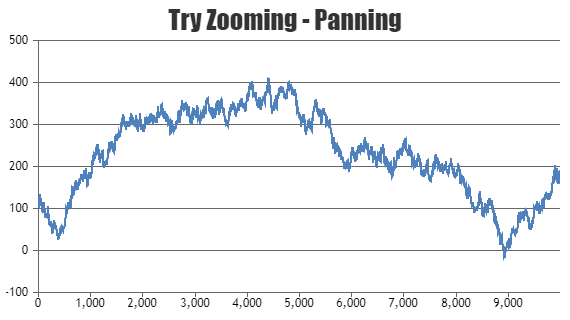
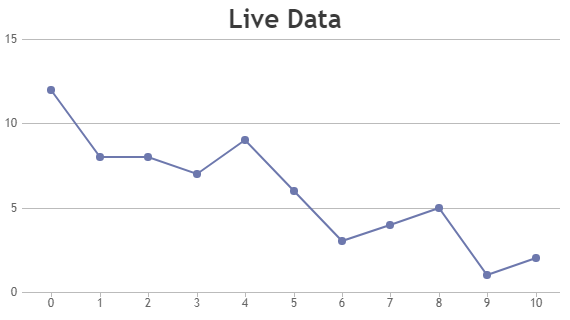
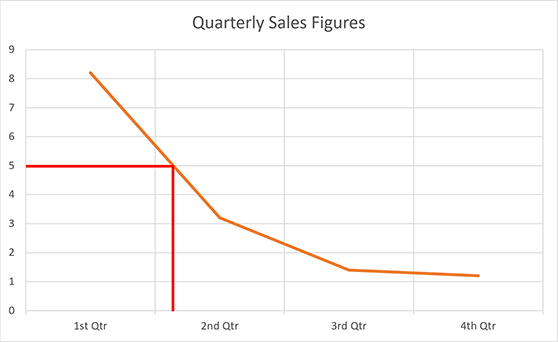
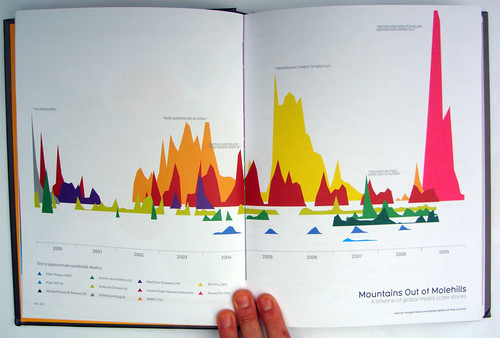
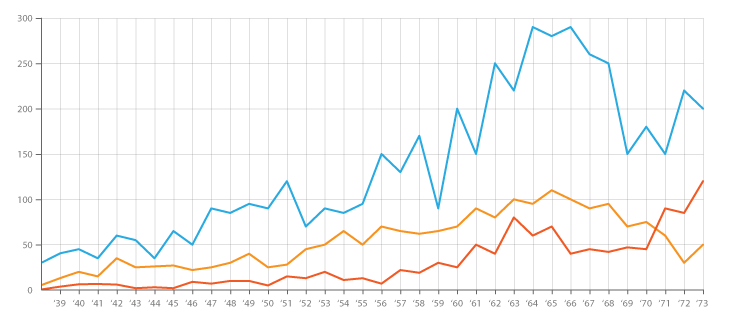
Html Charts And Graphs Line Graph Learn About This Chart And Tools To Create It.
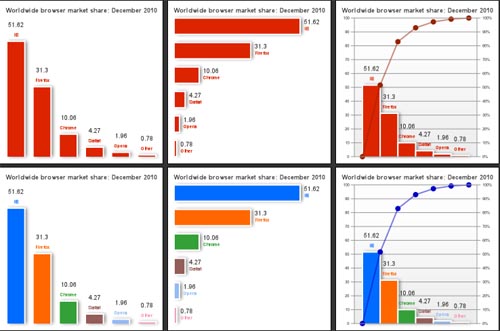
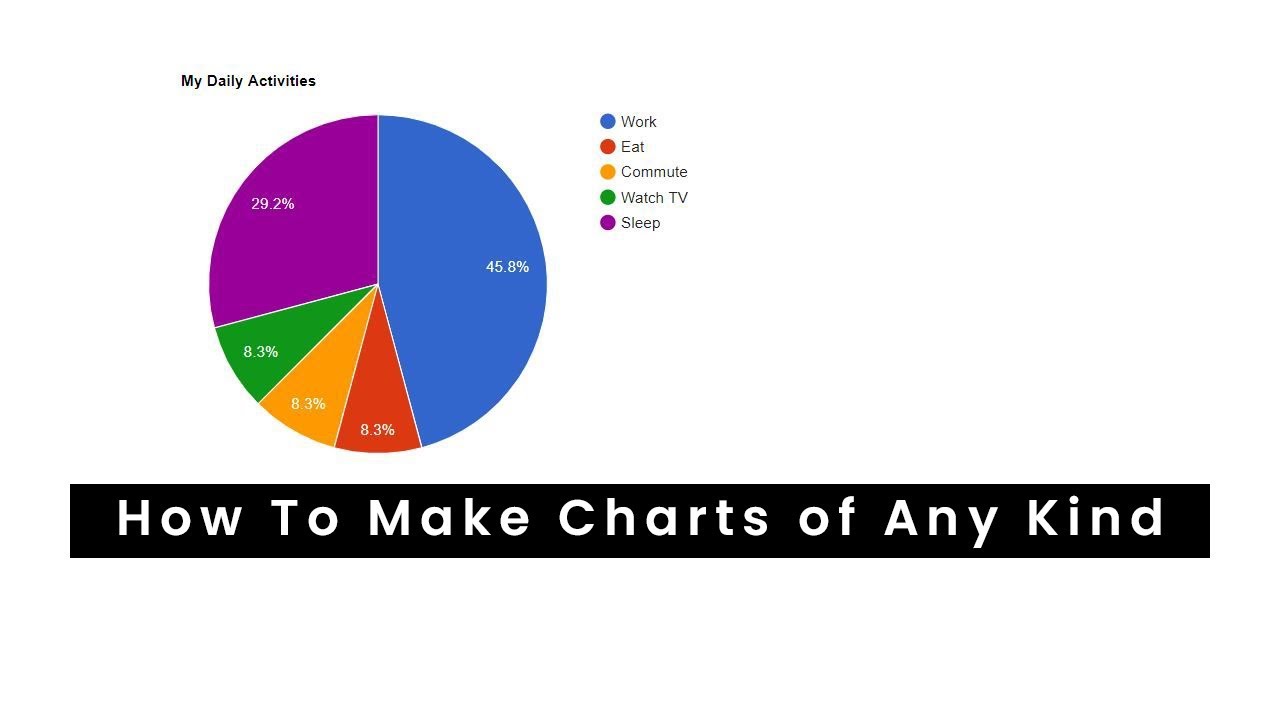
Html Charts And Graphs How To Use Chart Js Javascript In Plain English Medium.
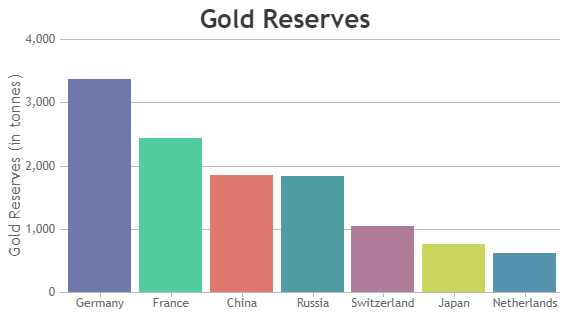
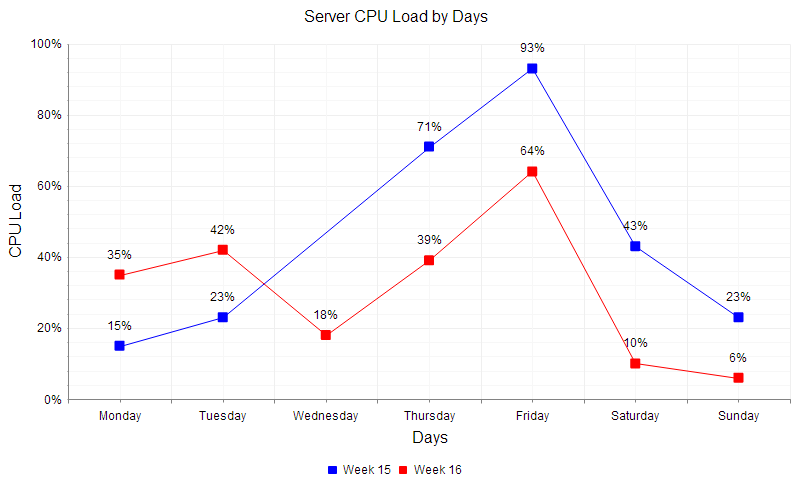
Html Charts And Graphs Graphs Charts In Business Importance Use Examples.
Html Charts And GraphsHtml Charts And Graphs Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping