
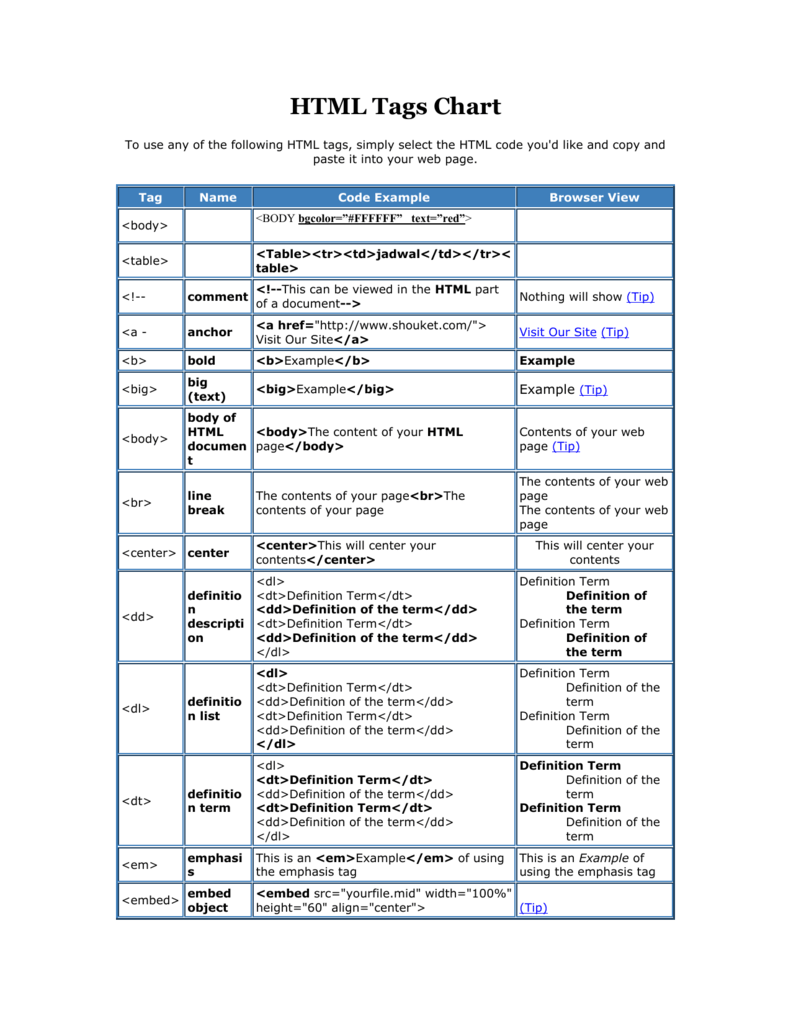
html tags chart

















































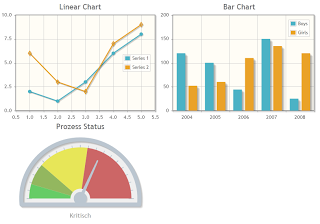
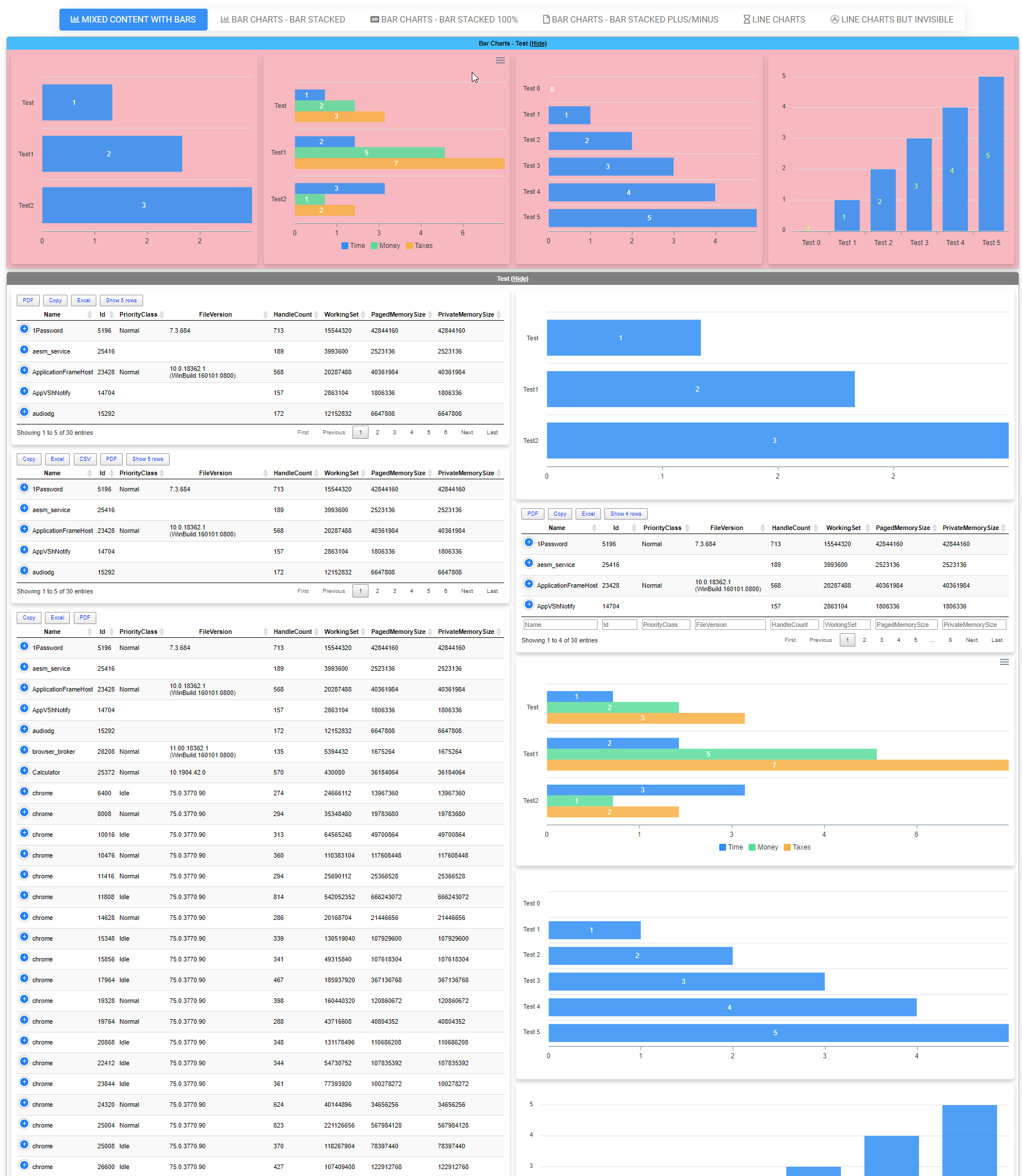
 Chart Js Open Source Html5 Charts For Your Website
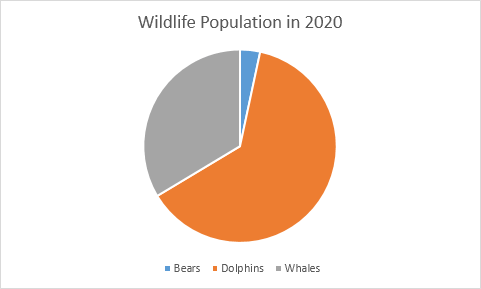
Chart Js Open Source Html5 Charts For Your Website Pie Chart In Excel Easy Excel Tutorial.
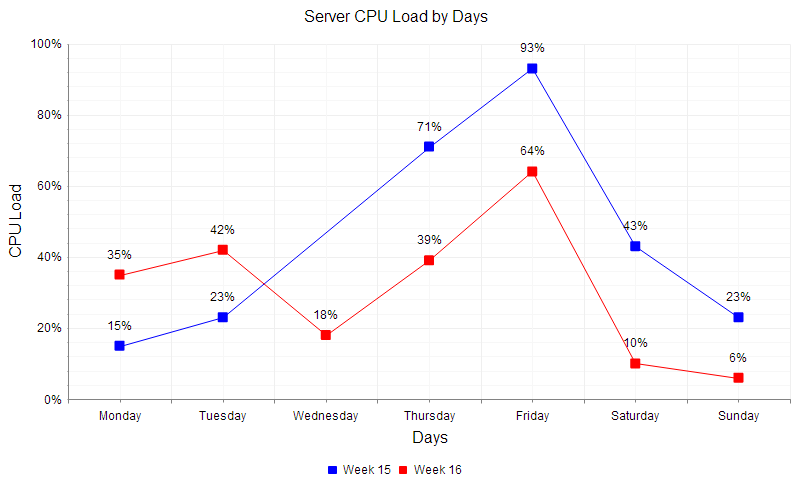
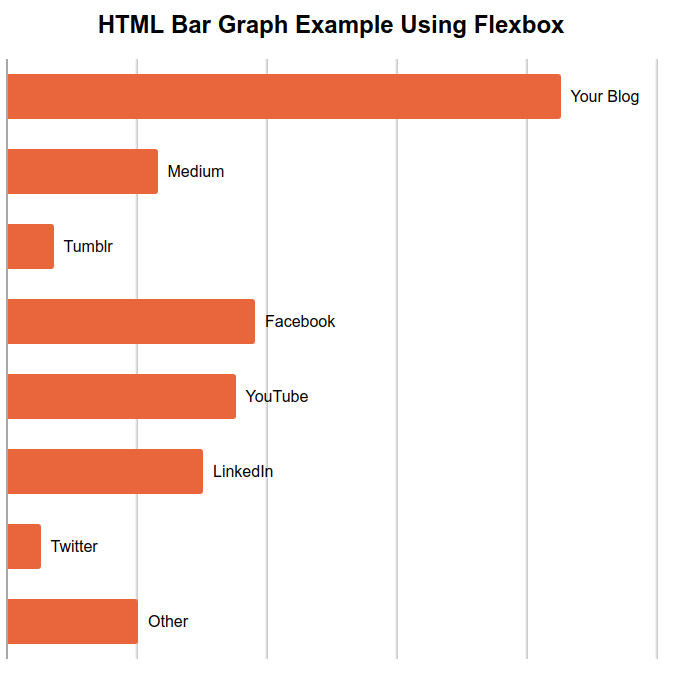
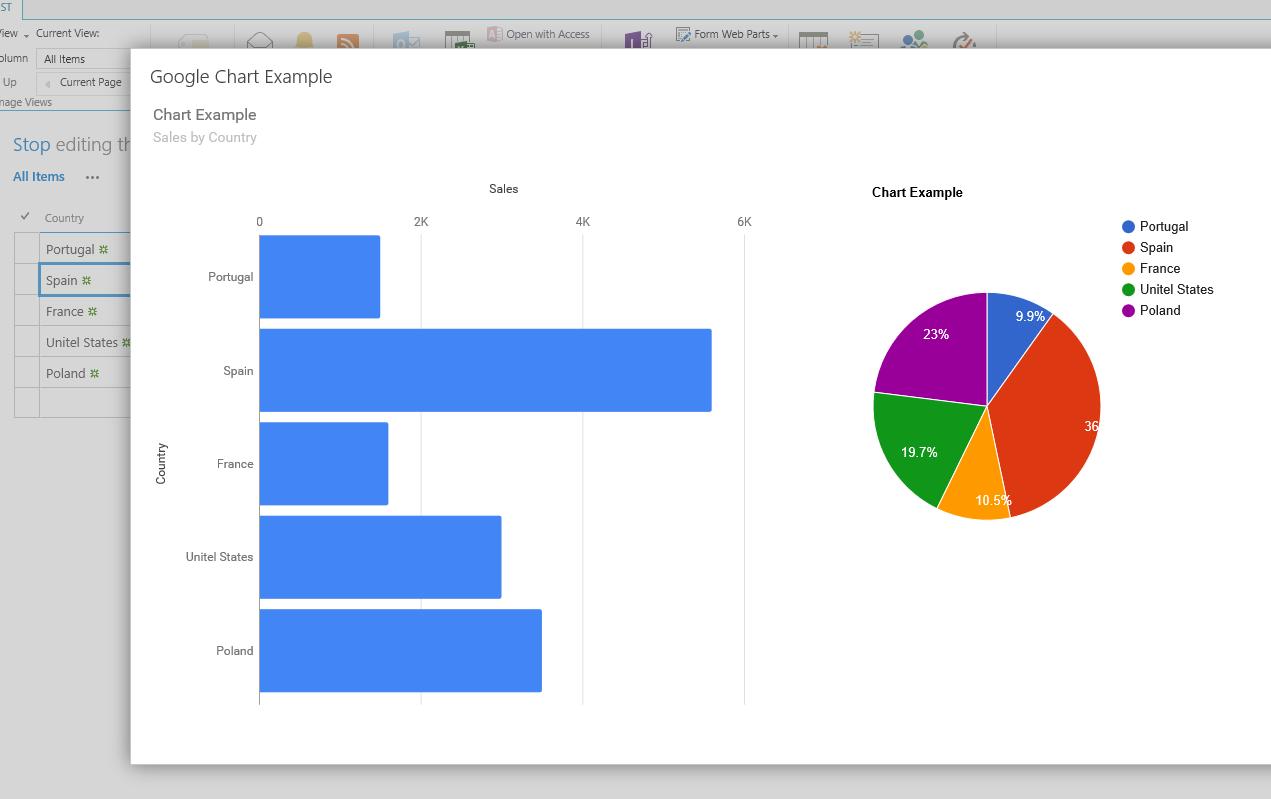
Html Chart Example My Time Break For Office In 365 Days Google Chart Examples.
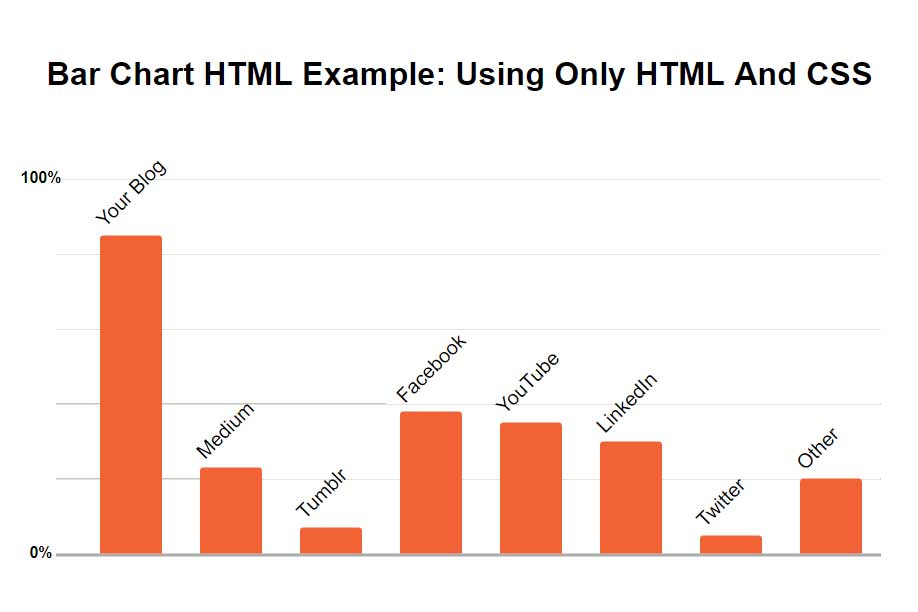
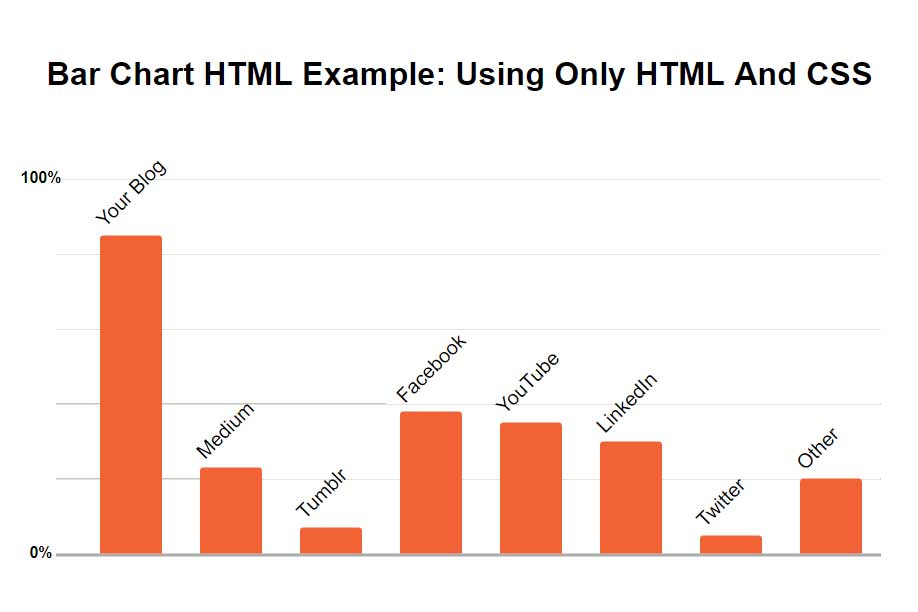
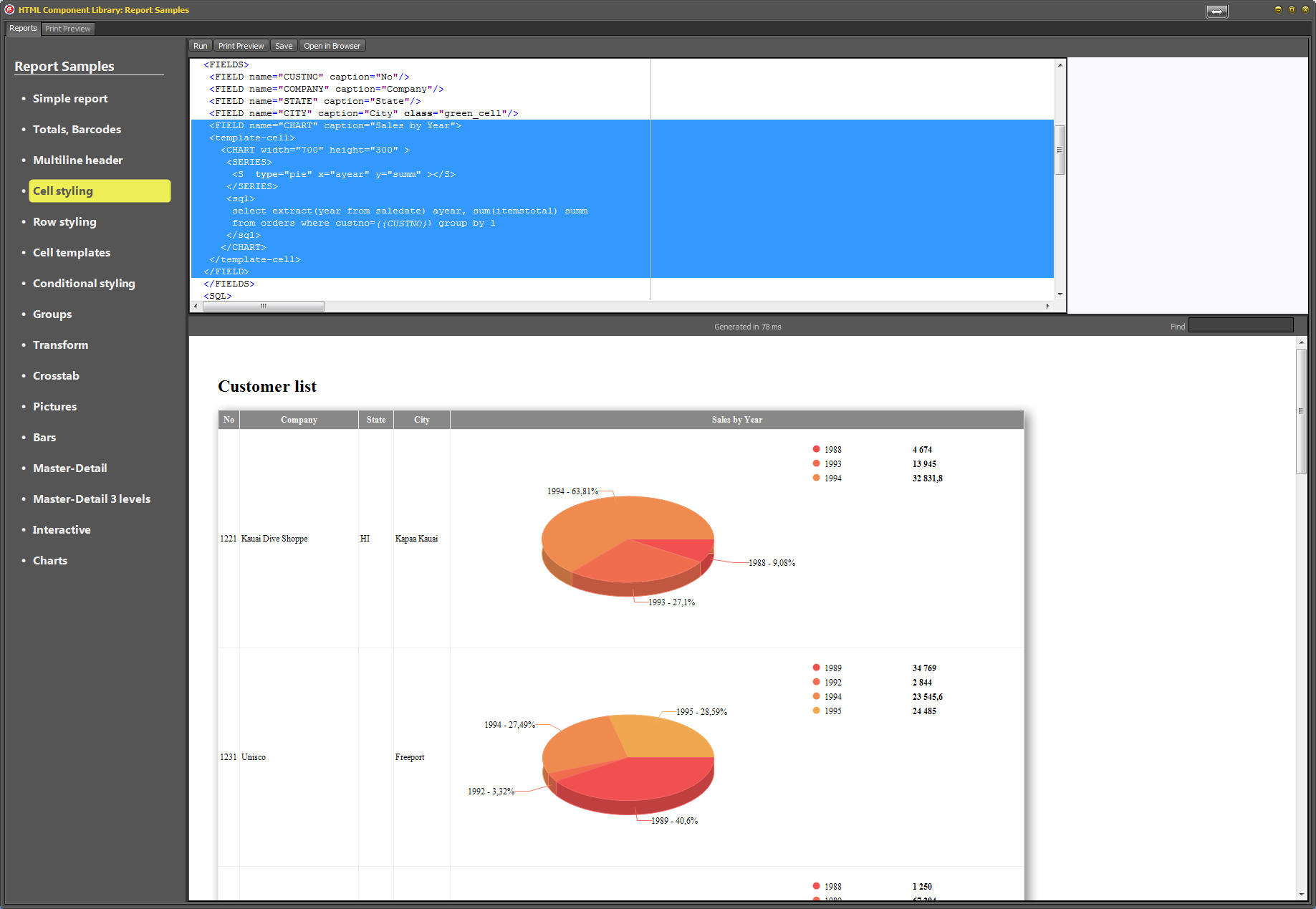
Html Chart Example Html Tags Chart Pages 1 8 Text Version Fliphtml5.
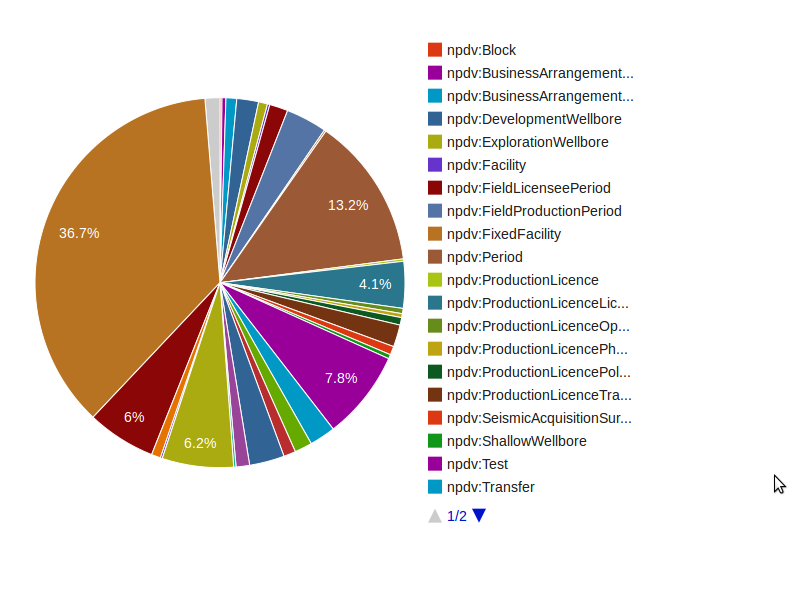
Html Chart Example Example Of A Pie Chart Jaspersoft Community.
Html Chart ExampleHtml Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping