
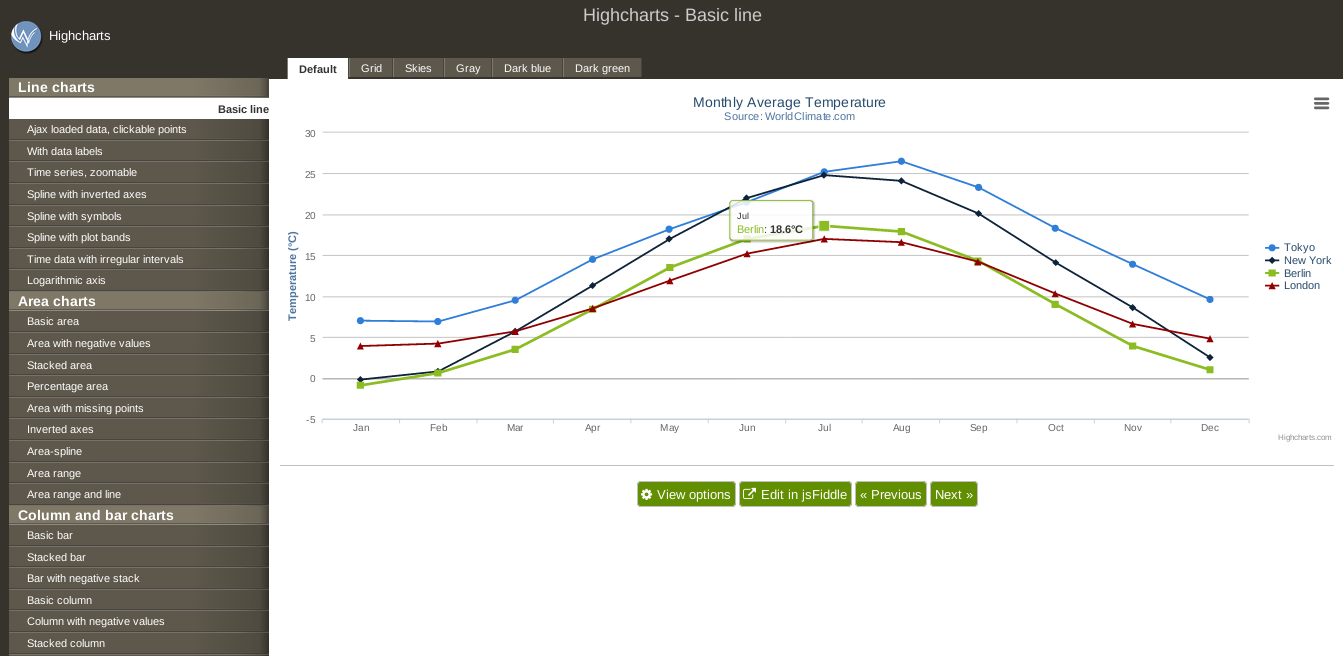
highcharts y axis padding in a bar chart stack overflow

















































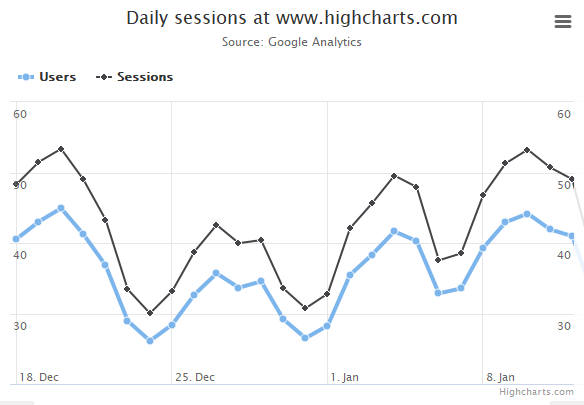
 Highcharts Draw Horizontal Line Outside The Chart Area
Highcharts Draw Horizontal Line Outside The Chart Area Highcharts Demos Highcharts.
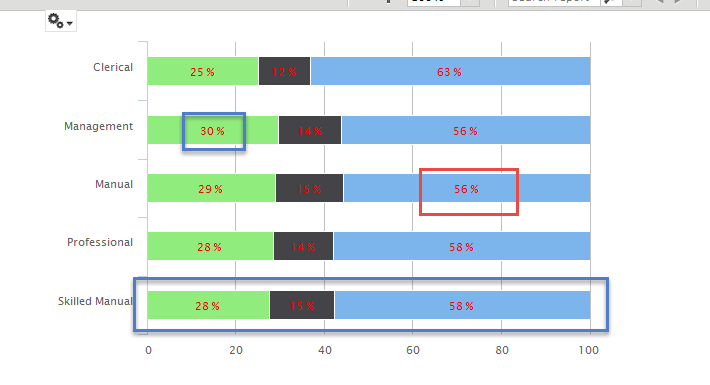
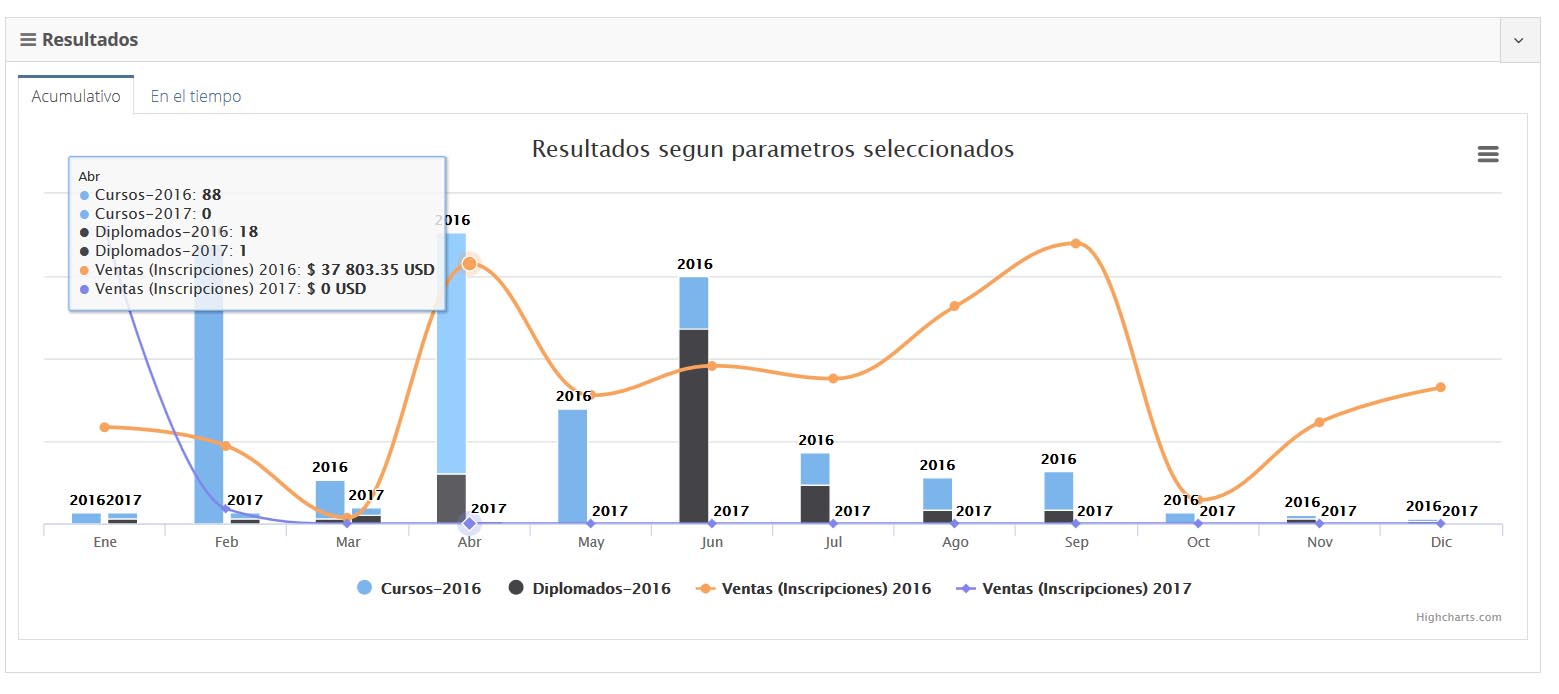
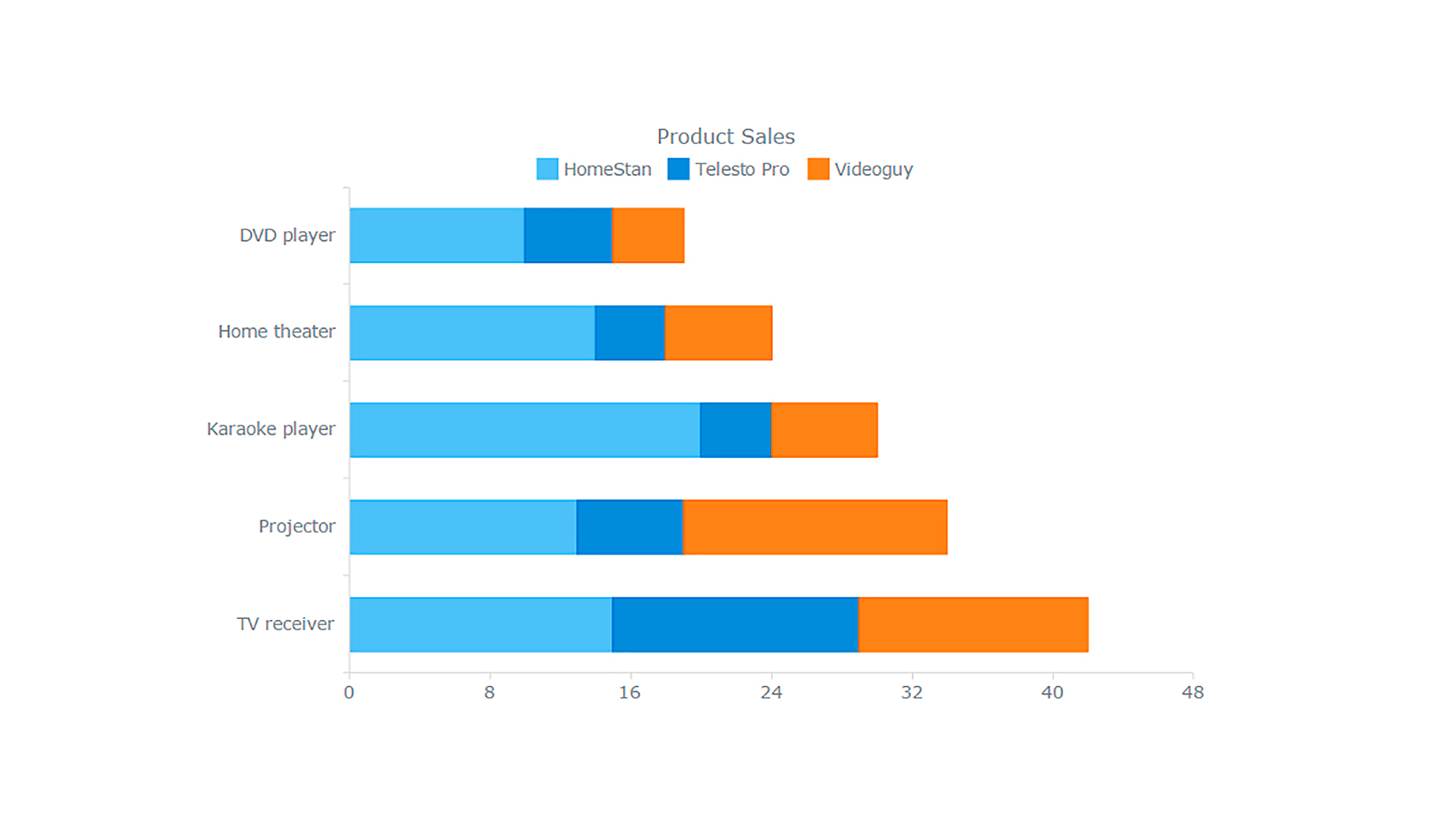
Highcharts Vertical Stacked Bar Chart R Highcharts Multiple Stacked Bar Chart Stack Overflow.
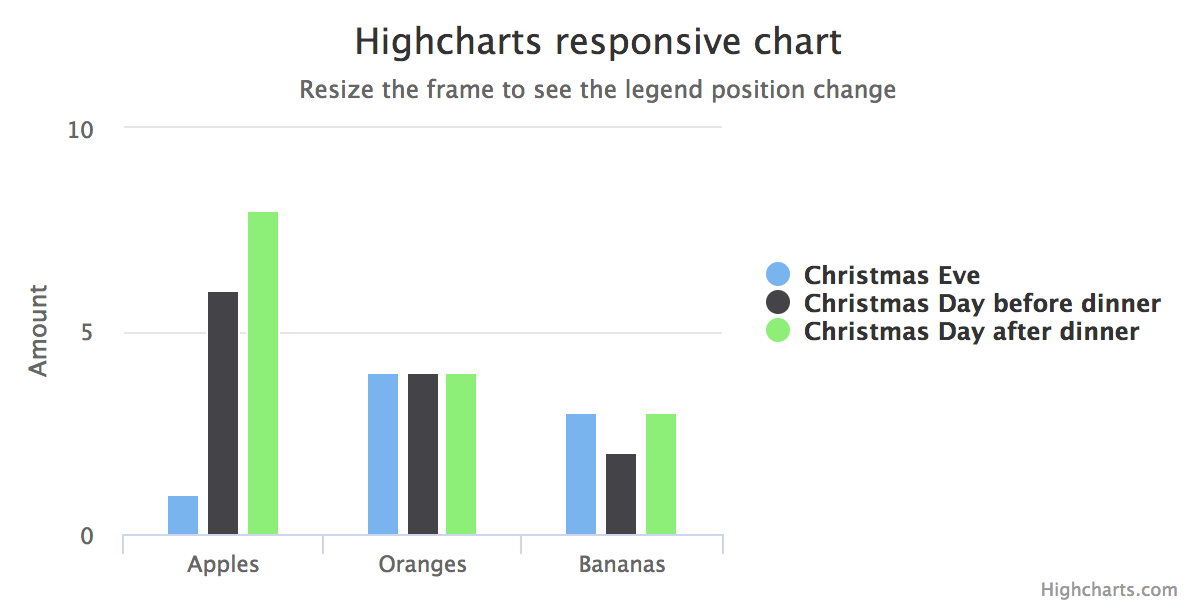
Highcharts Vertical Stacked Bar Chart How To Customize The Text In The Legend In Highcharts.
Highcharts Vertical Stacked Bar Chart Laravel 6 Highcharts Tutorial.
Highcharts Vertical Stacked Bar ChartHighcharts Vertical Stacked Bar Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping