
create real time graphs with these five free web based apps

















































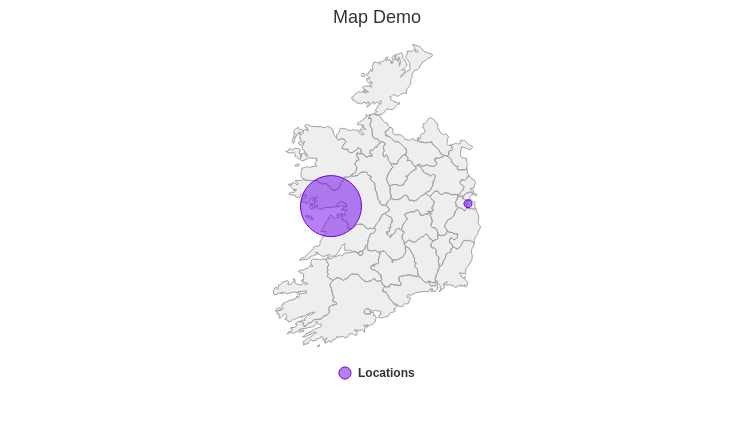
 How To Create A Map Chart In Reactjs Using Highcharts
How To Create A Map Chart In Reactjs Using Highcharts Learning Highcharts Udemy.
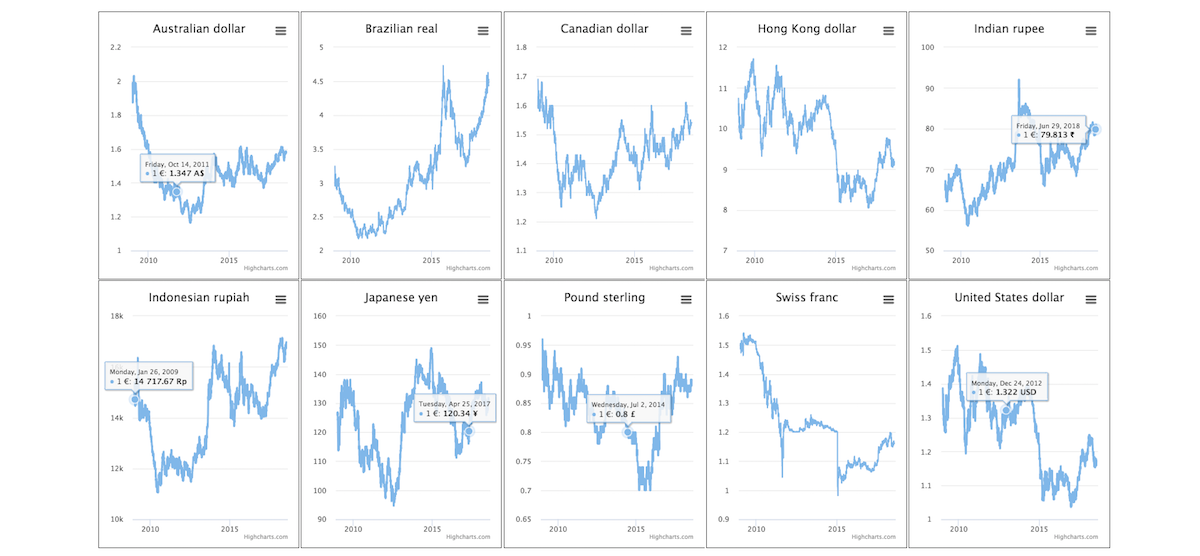
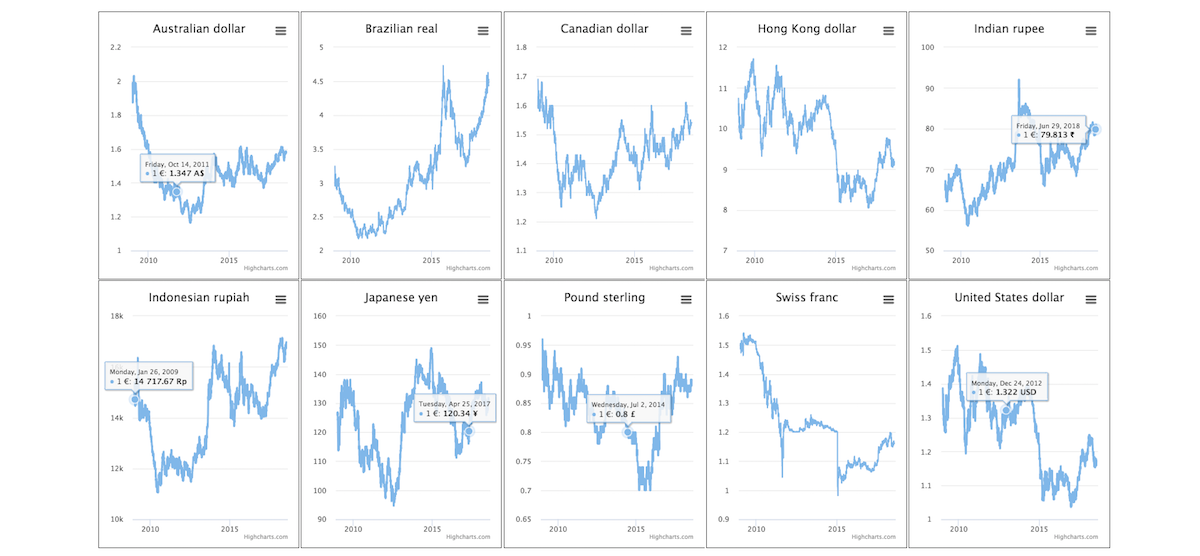
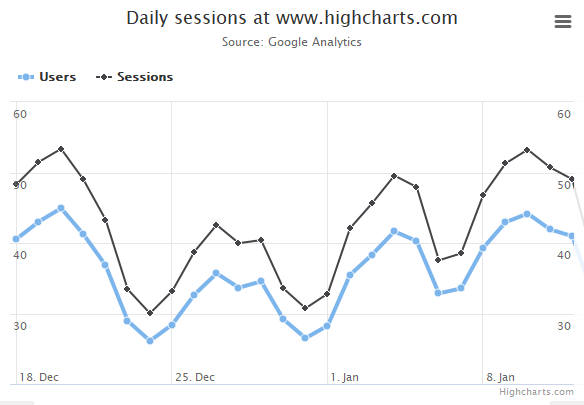
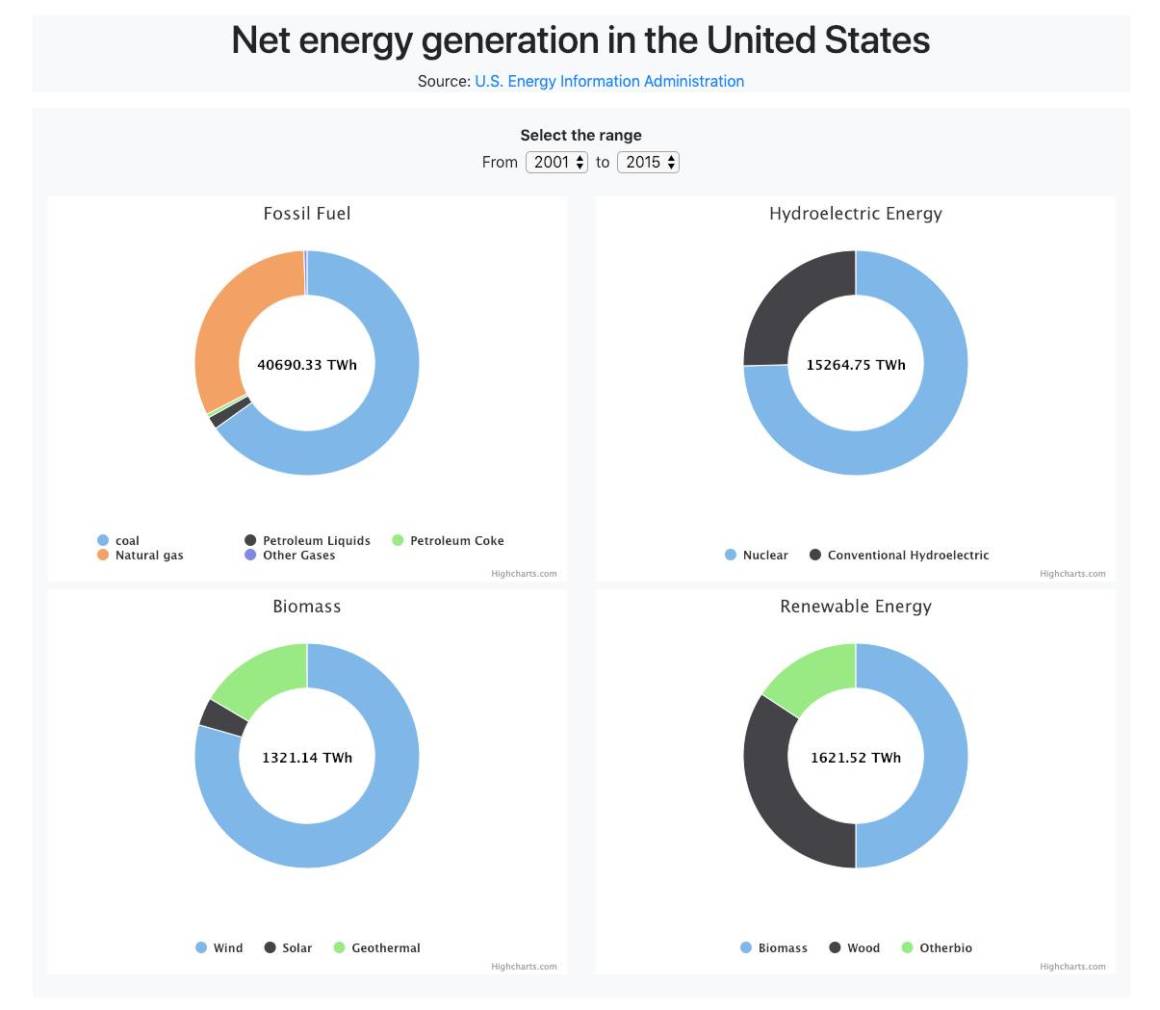
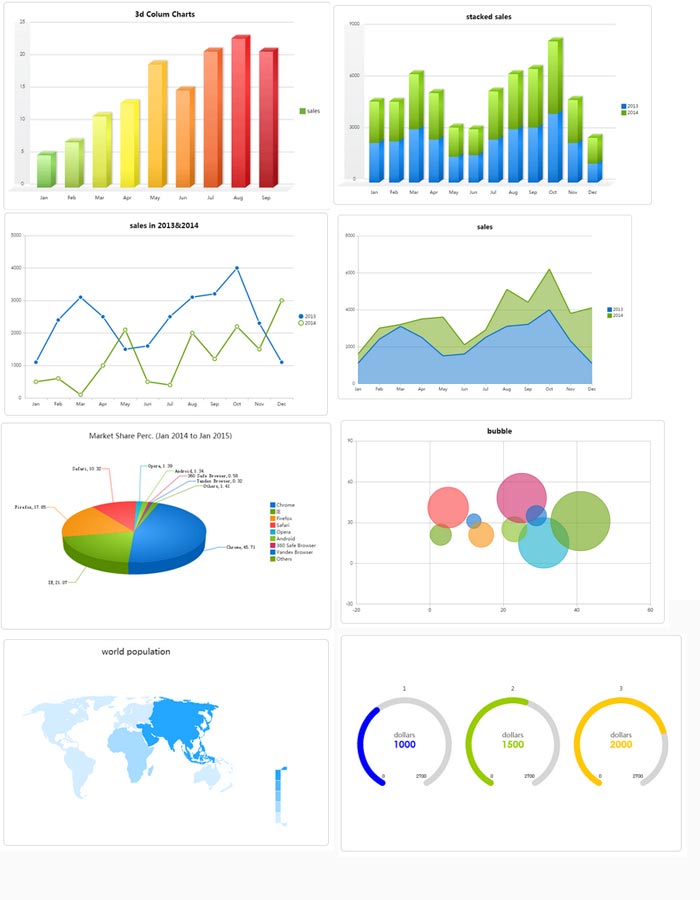
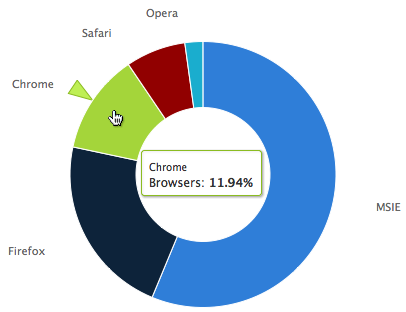
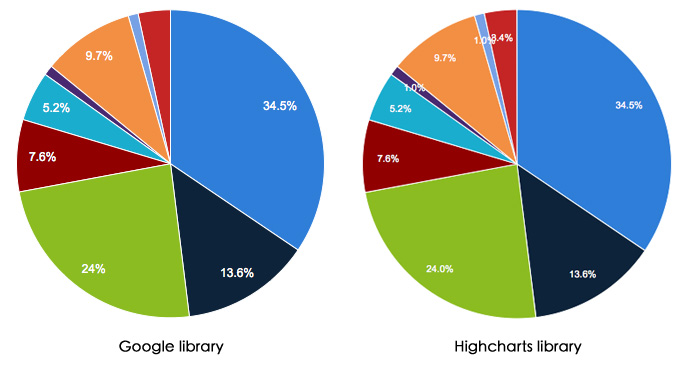
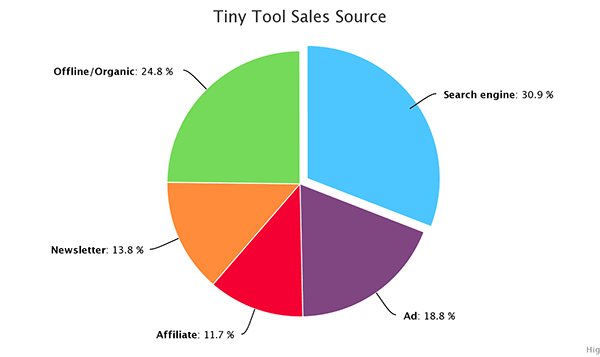
Highcharts Small Charts Highcharts Demos Highcharts.
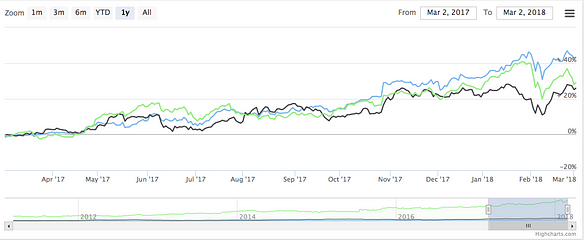
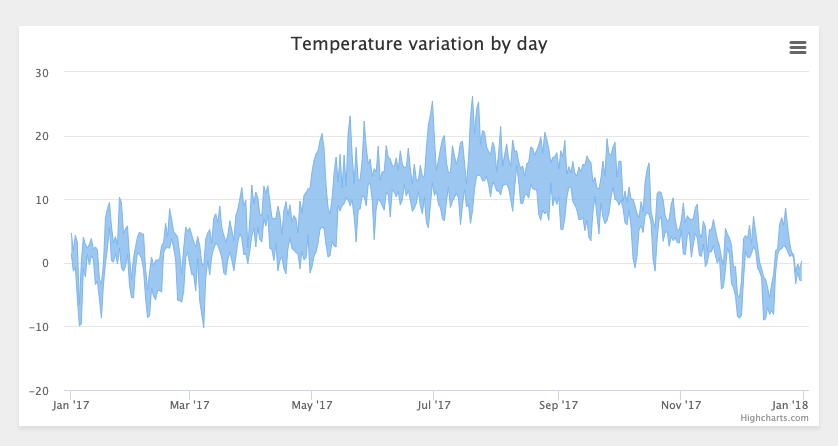
Highcharts Small Charts Amazing Charts For Web Applications With Highcharts.
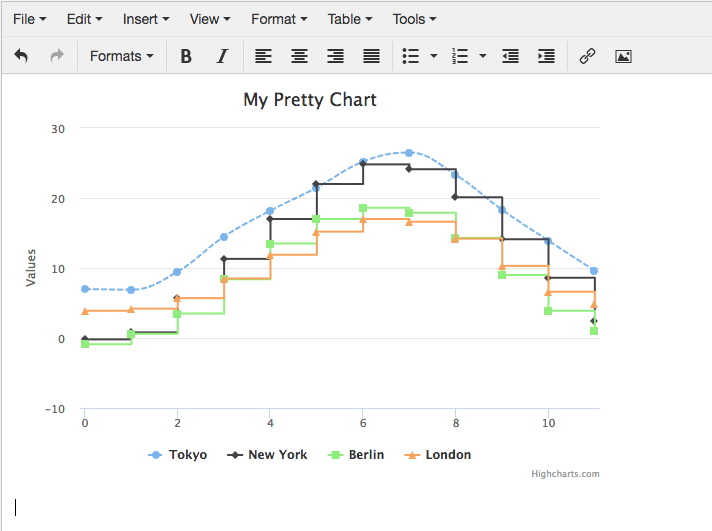
Highcharts Small Charts Charting With Tinymce And Highcharts.
Highcharts Small ChartsHighcharts Small Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping