
colors of gray chart google search in 2019 grey colour

















































 Different Shades Of Grey Color Myhappybaby Co
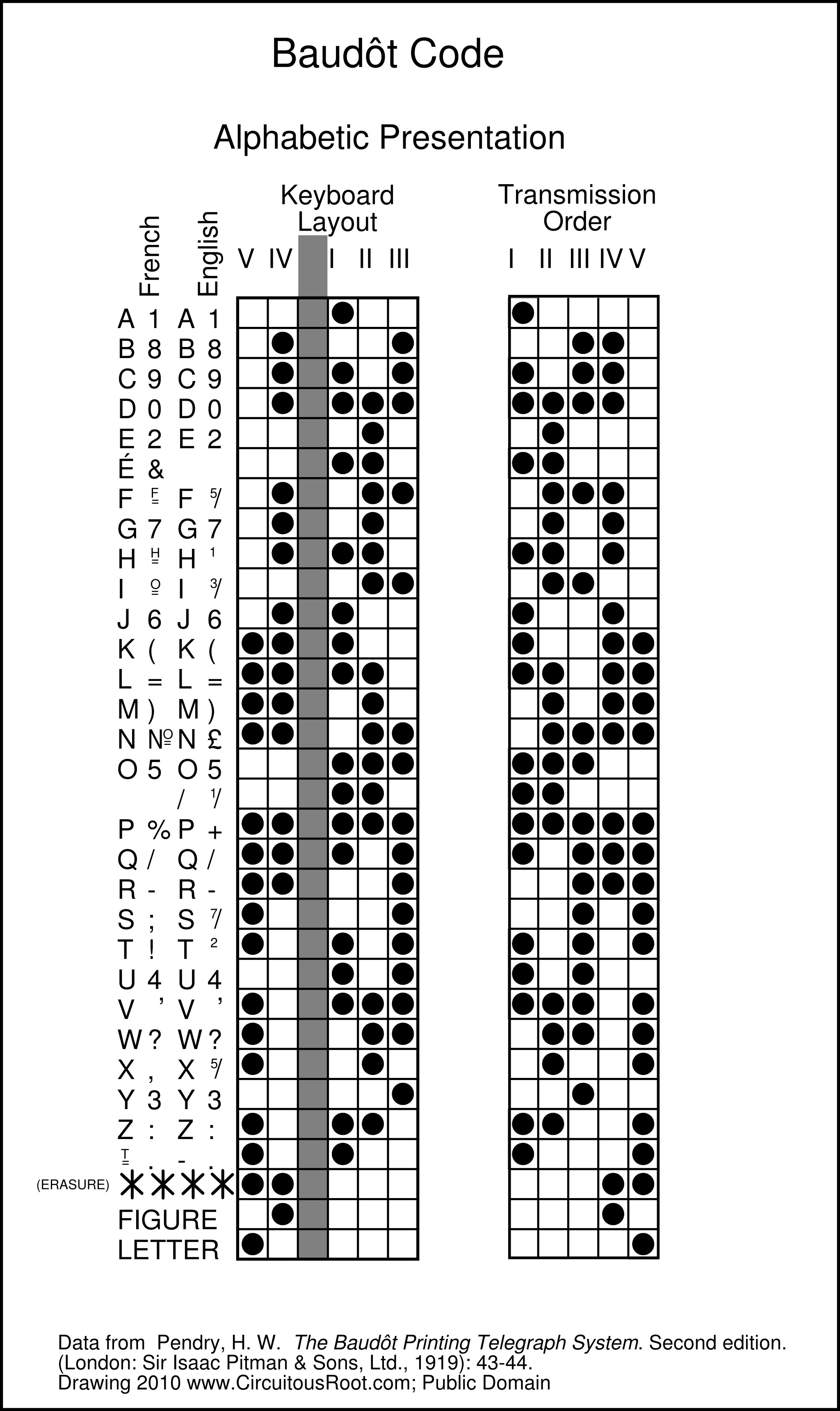
Different Shades Of Grey Color Myhappybaby Co Some Printing Telegraph Codes As Products Of Their Technologies.
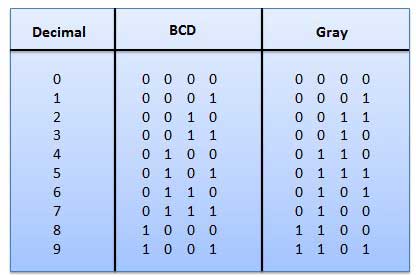
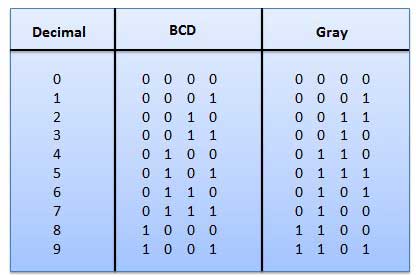
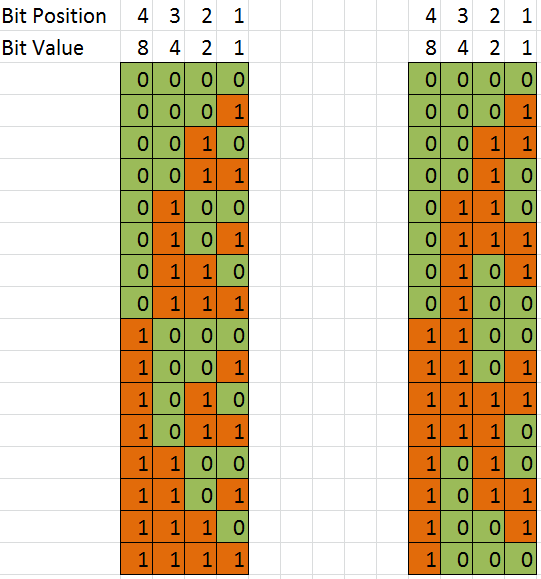
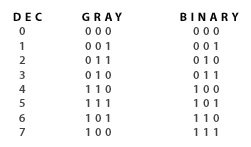
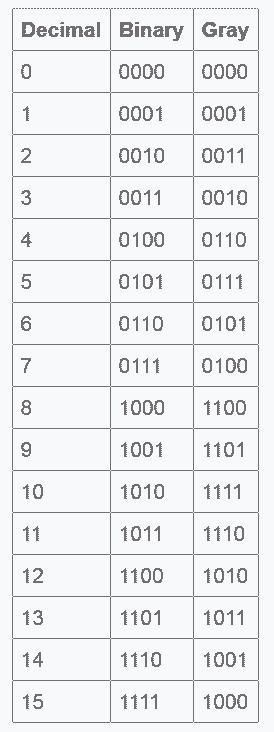
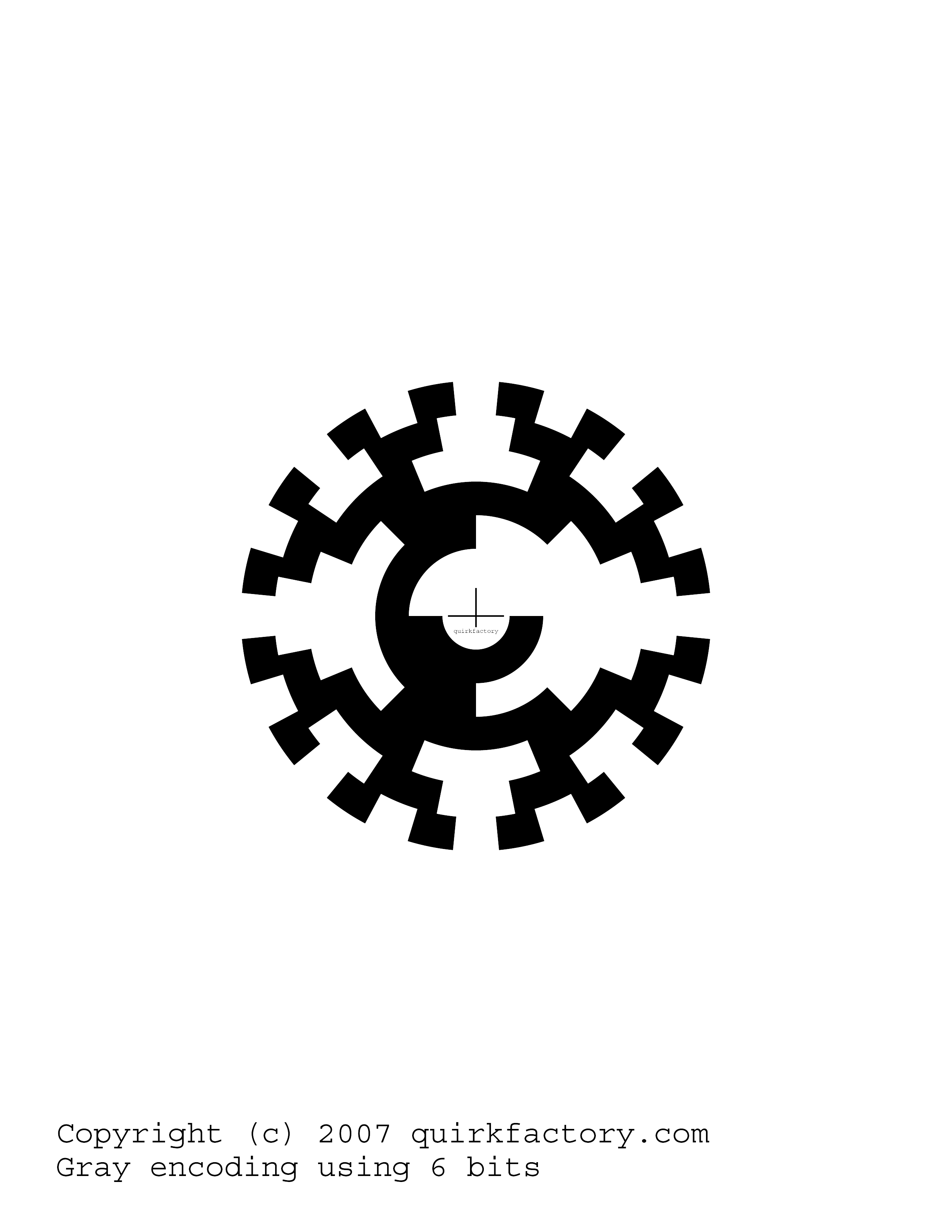
Gray Code Chart World Code Chart Website Stock Vector Art Illustration.
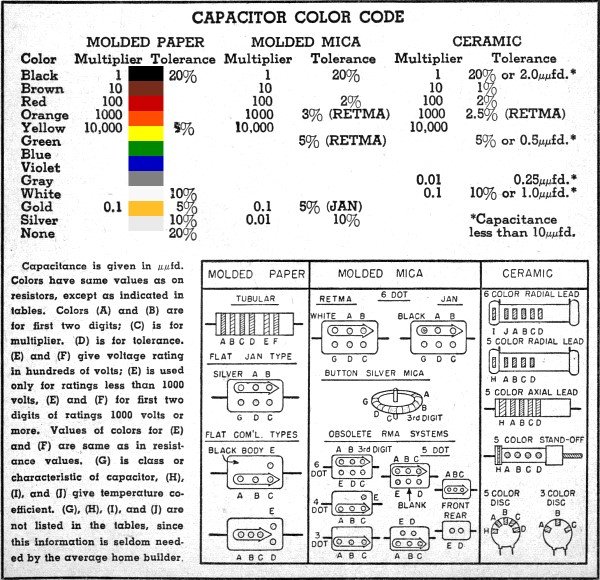
Gray Code Chart Ral Colour Standard Color Chart Electronic Color Code.
Gray Code Chart Dark Gray Paint Grey Painted Rooms Charcoal Fresh Project.
Gray Code ChartGray Code Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping