
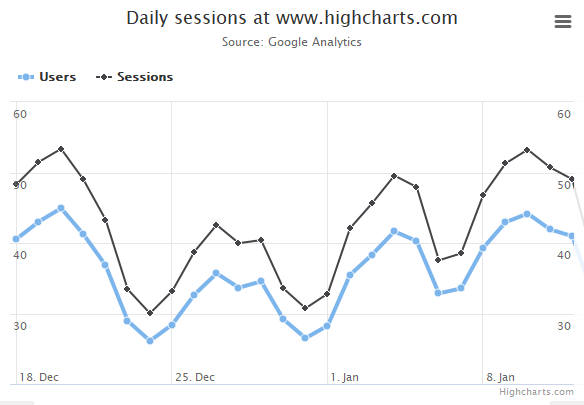
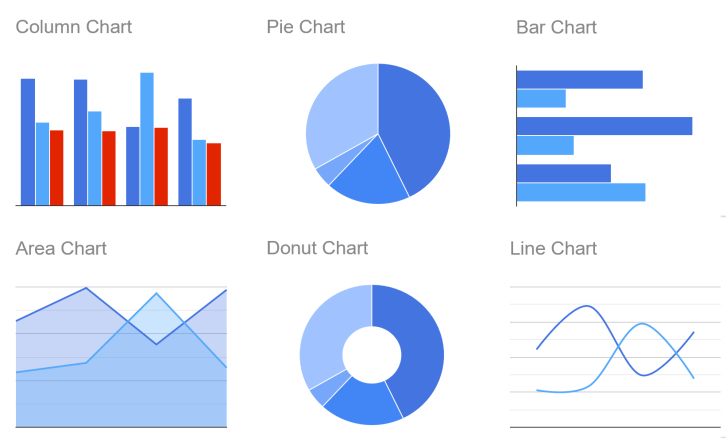
highcharts demos highcharts

















































 How To Use Chart Js Javascript In Plain English Medium
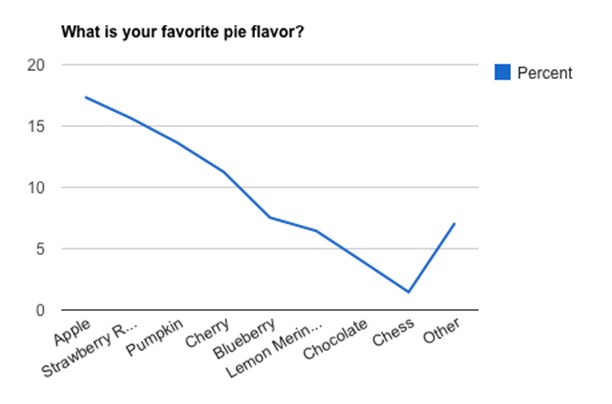
How To Use Chart Js Javascript In Plain English Medium Google Charts X Axis Dont Look So Good Stack Overflow.
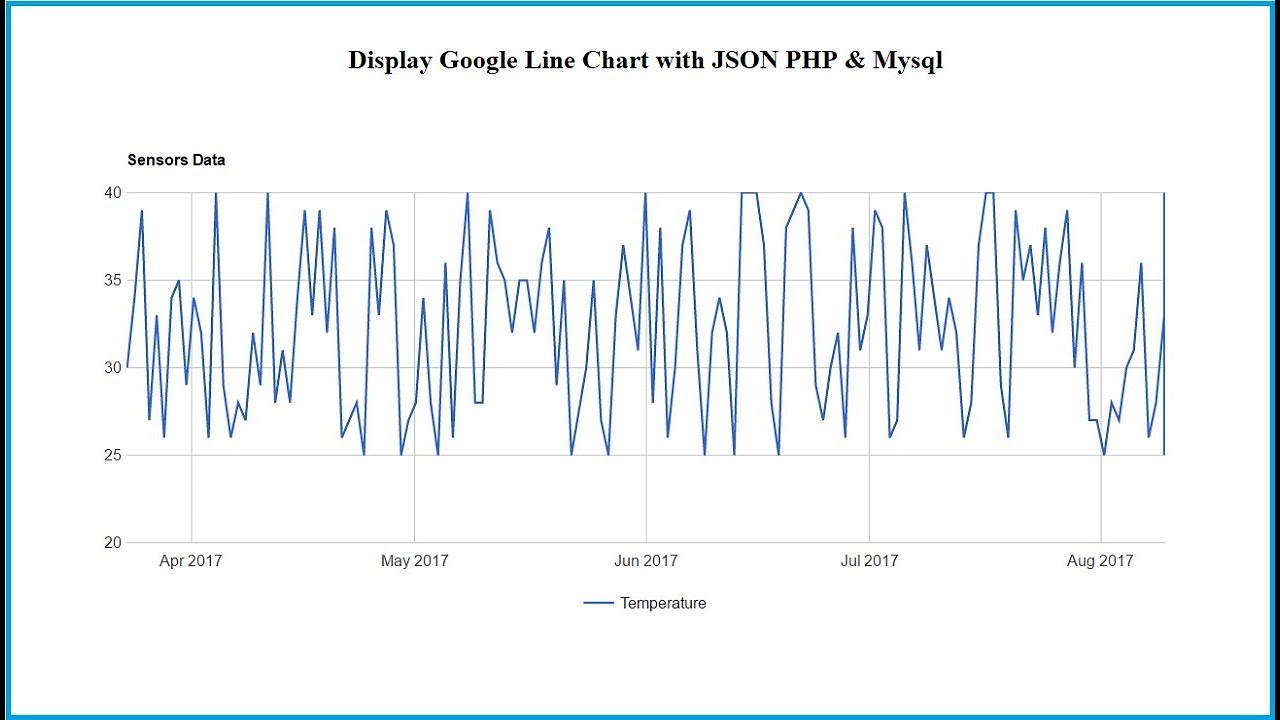
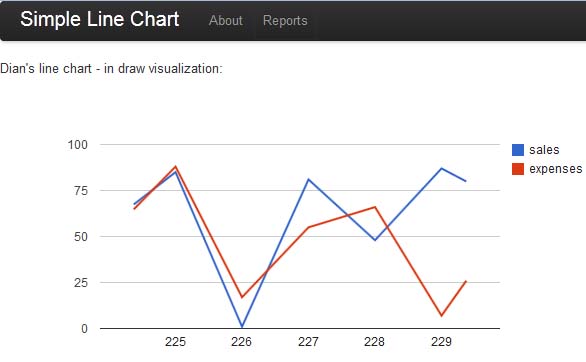
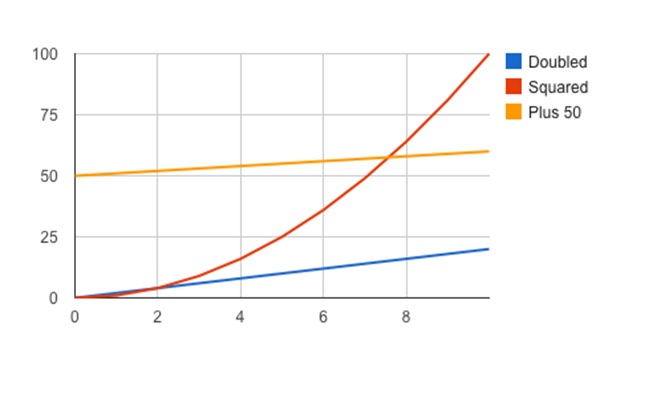
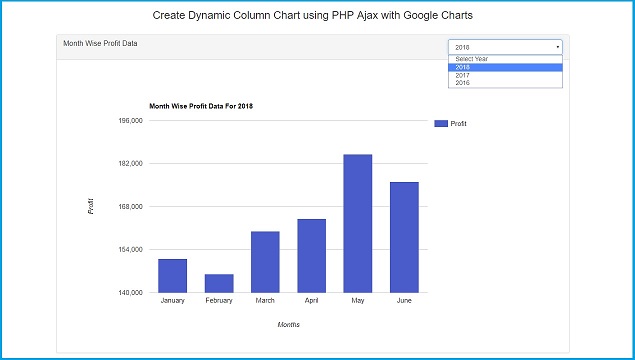
Google Line Chart Json Beautiful Php Charts Graphs Canvasjs.
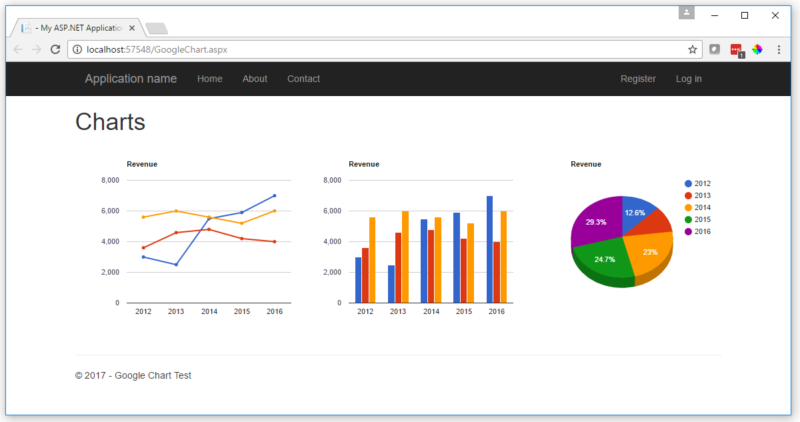
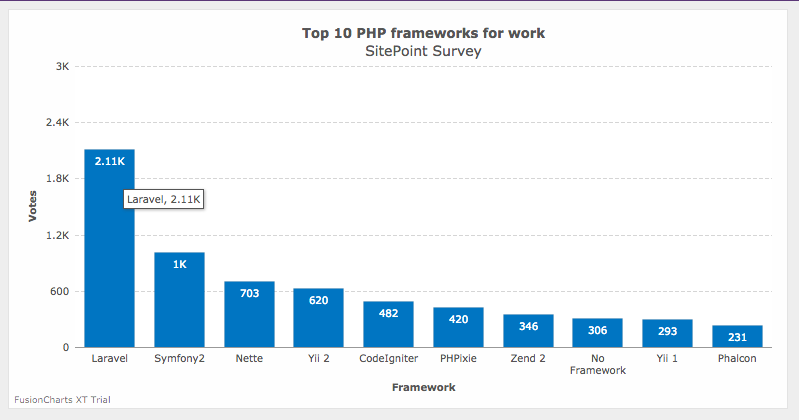
Google Line Chart Json 4 Best Chart Generation Options With Php Components Sitepoint.
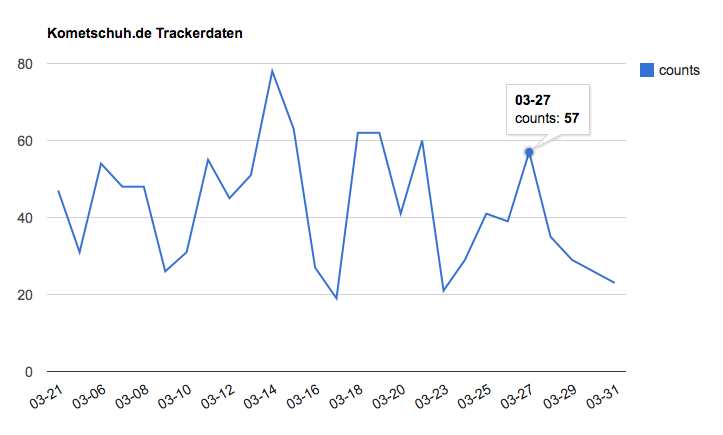
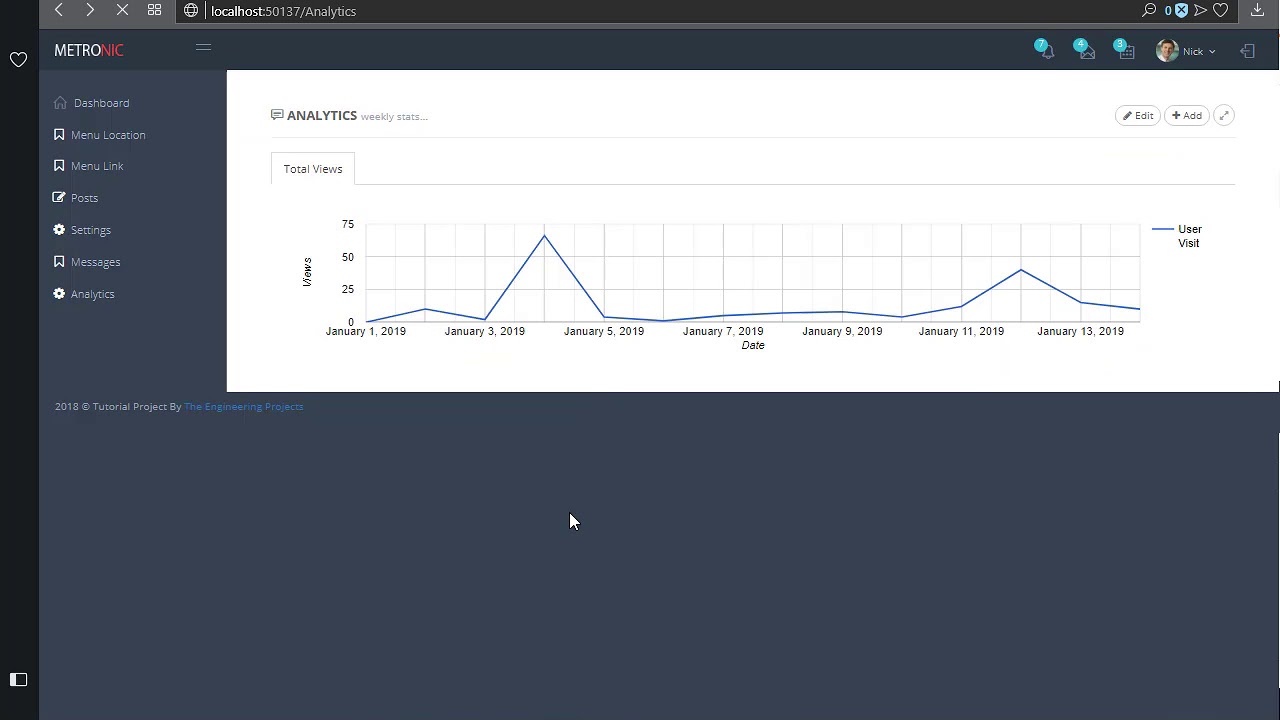
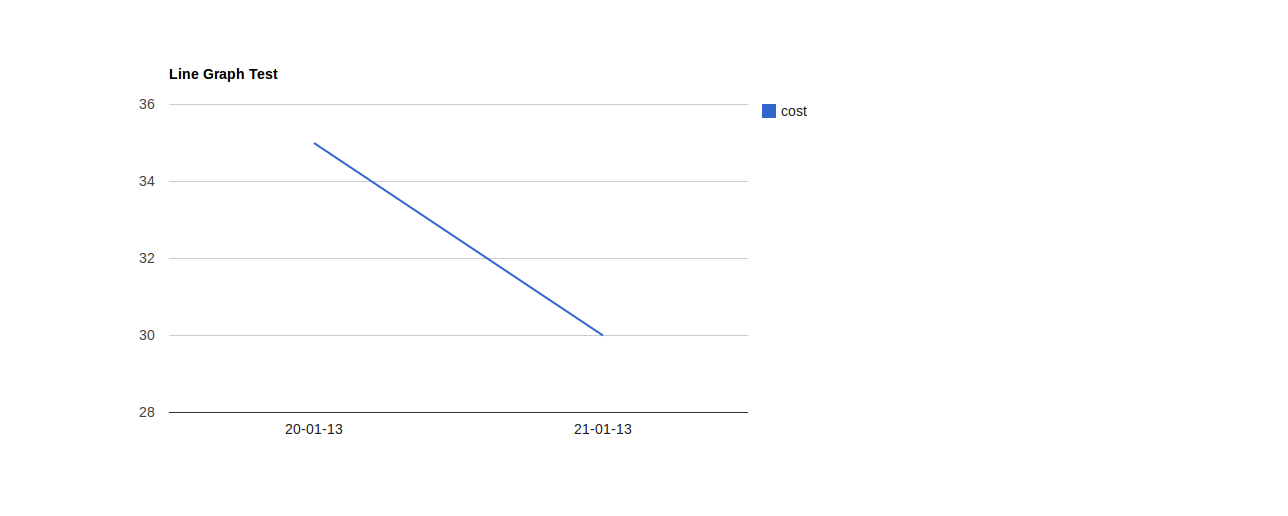
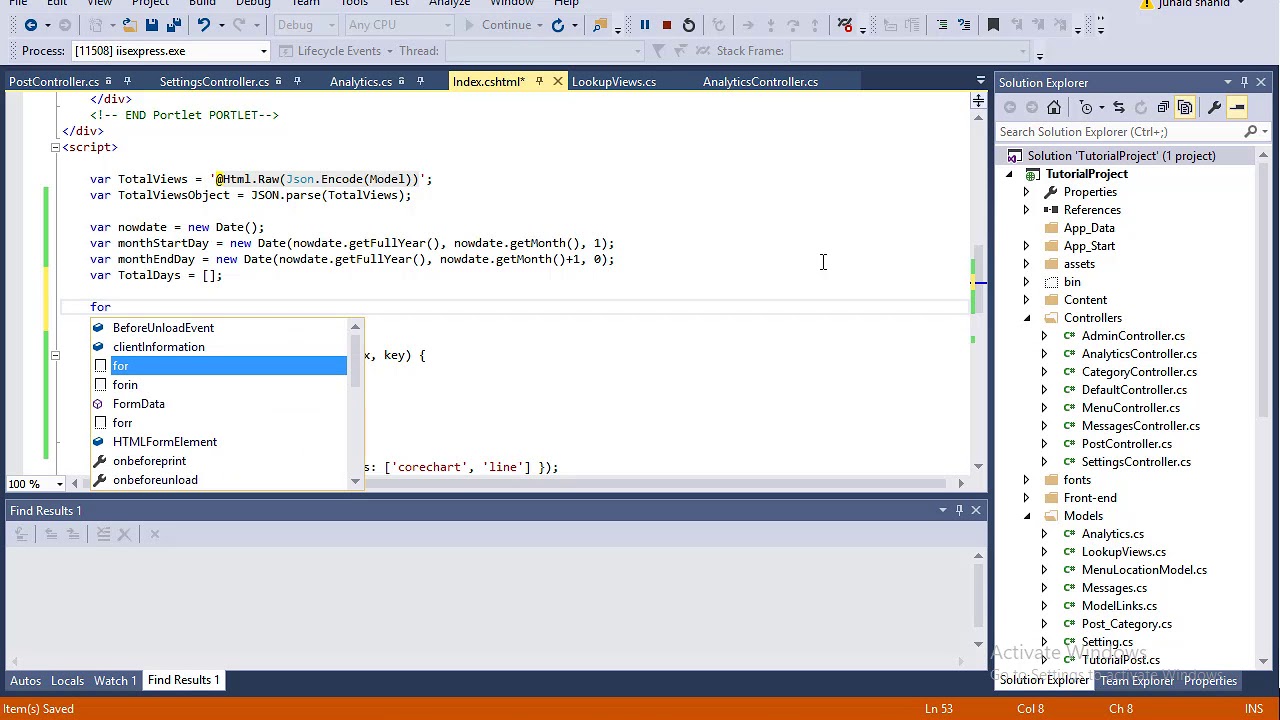
Google Line Chart Json 277 Asp Net Mvc Render Analytics Json In Google Line Chart Of Whole Month.
Google Line Chart JsonGoogle Line Chart Json Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping