
ionic google charts error void 0 is not a function







































.gif)









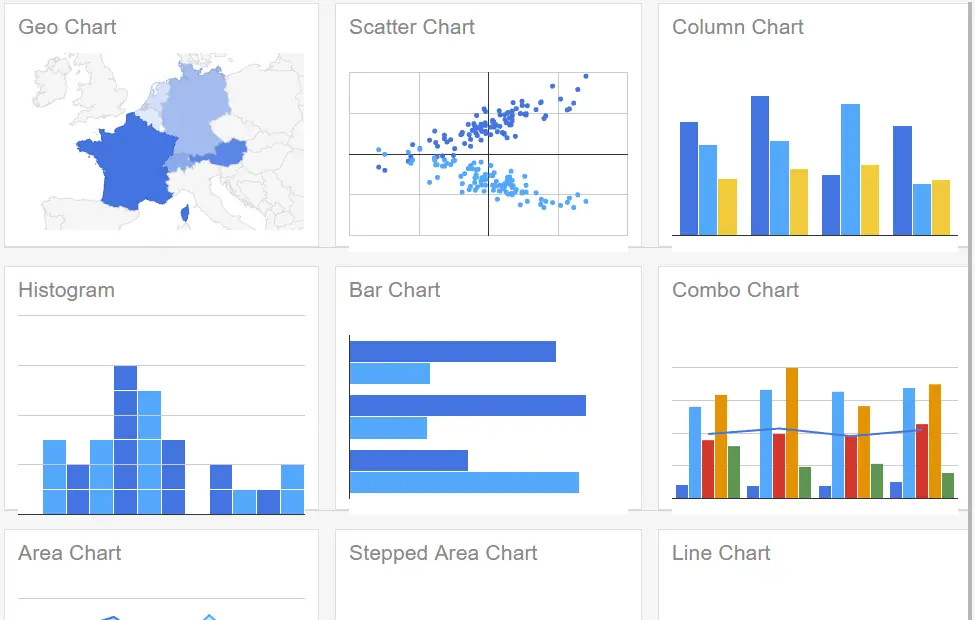
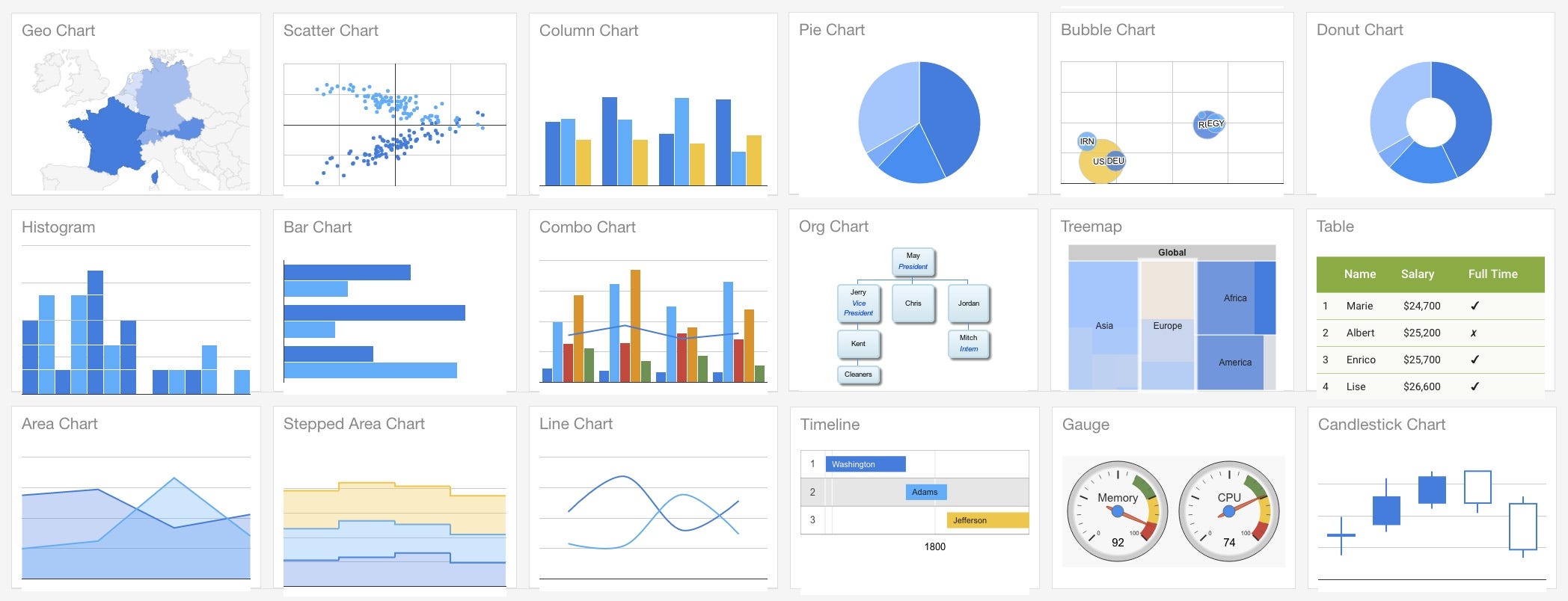
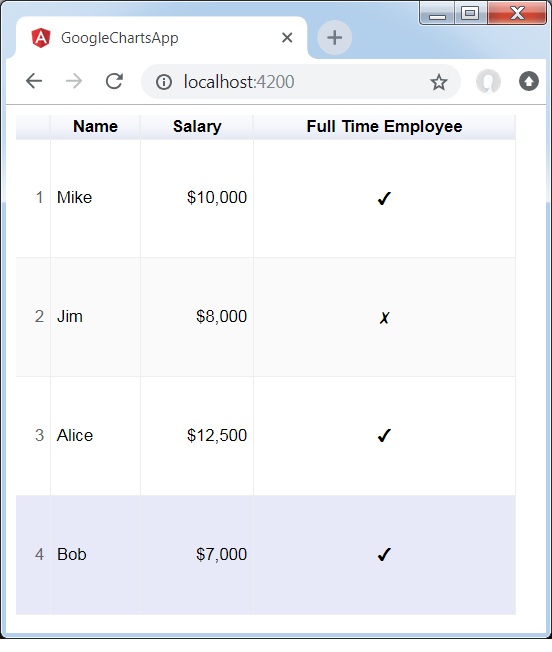
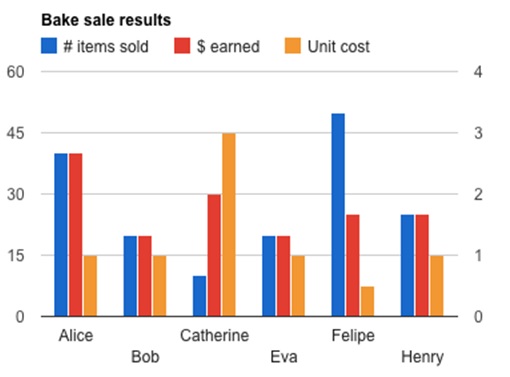
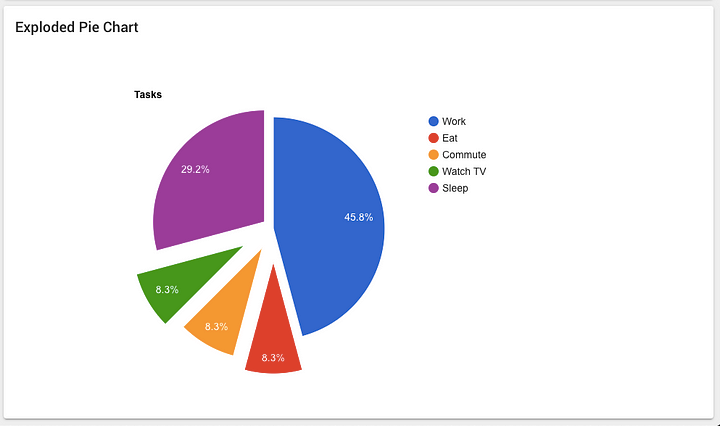
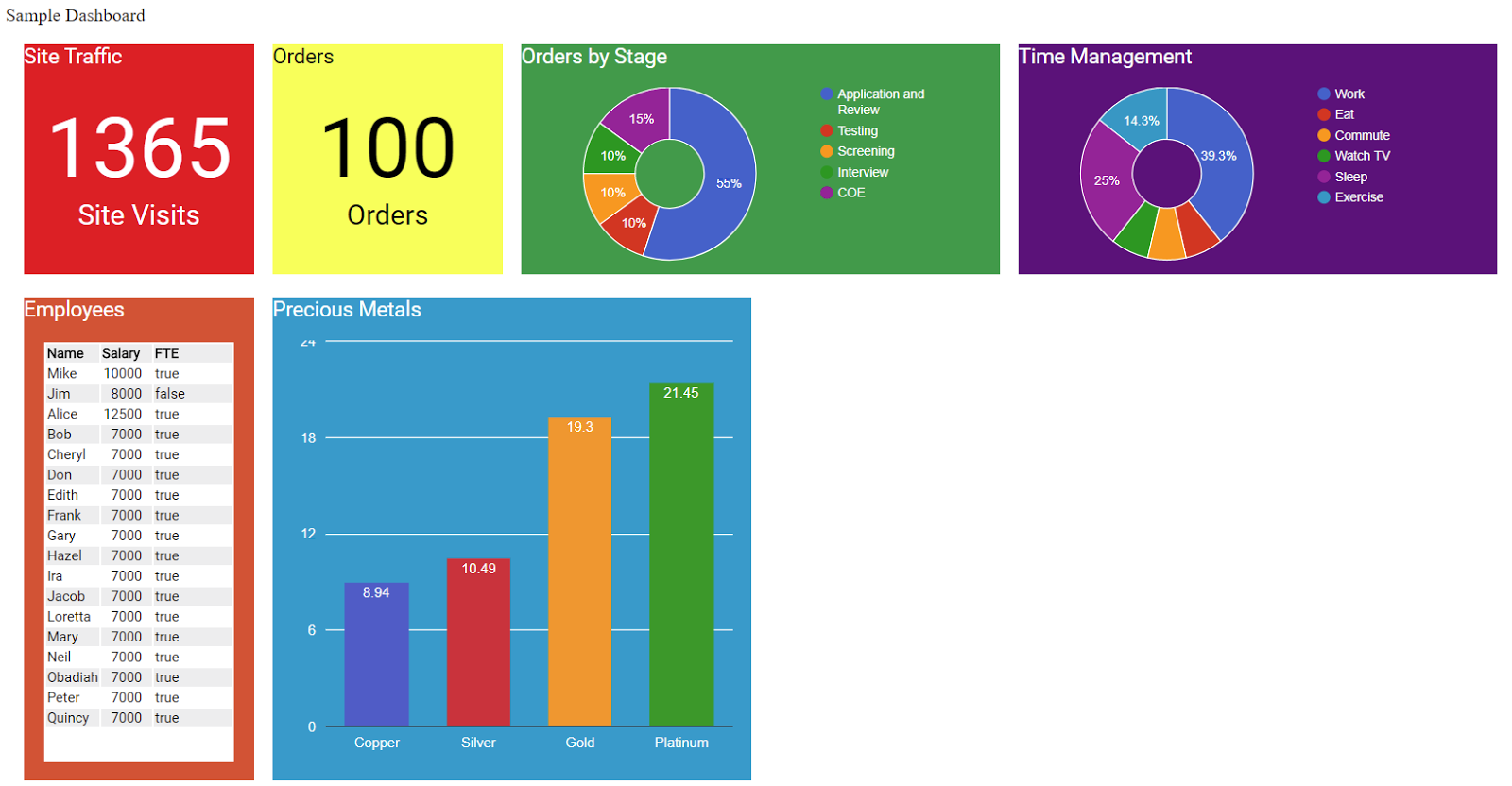
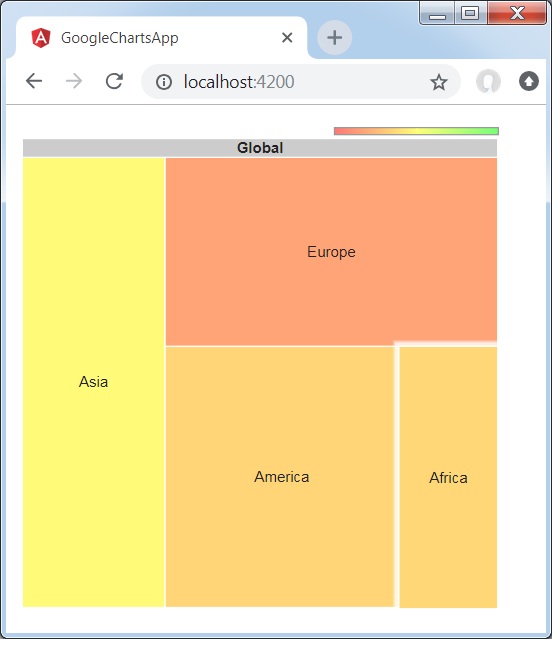
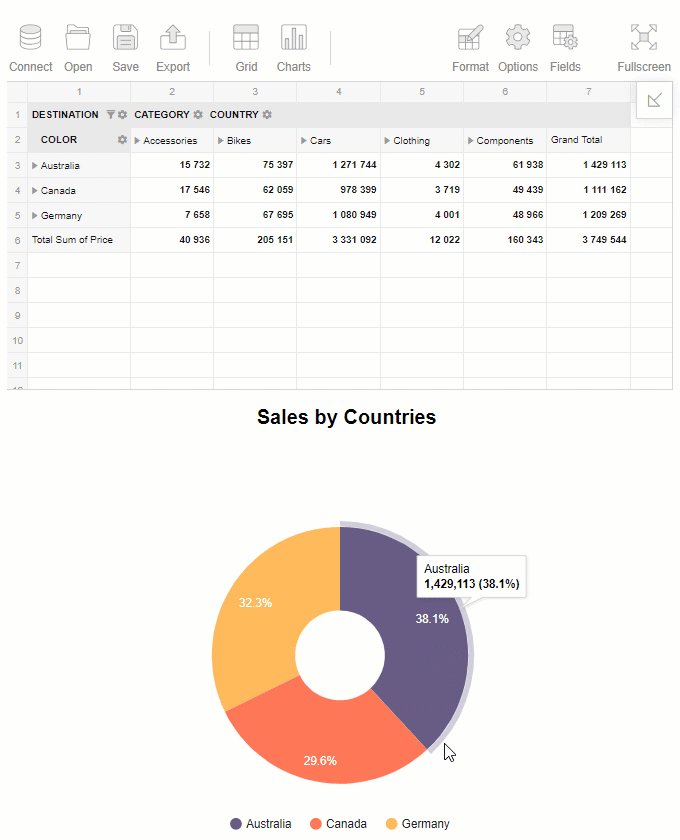
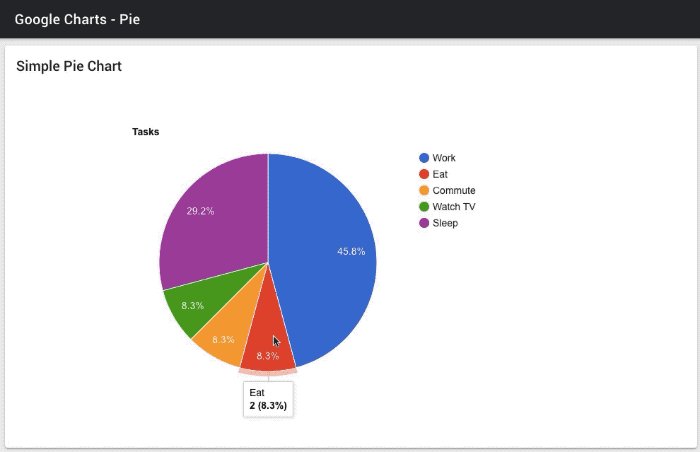
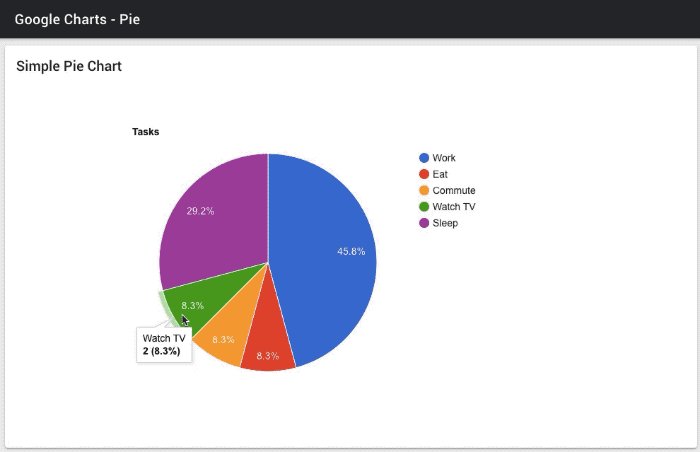
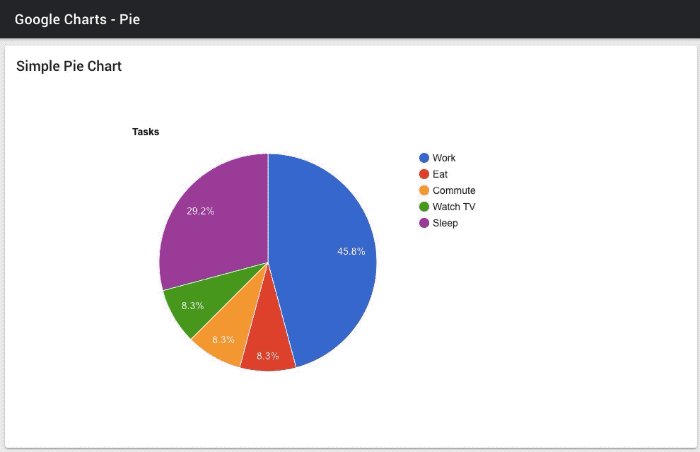
 Create Charts In Ionic 4 Apps And Pwa Using Google Charts
Create Charts In Ionic 4 Apps And Pwa Using Google Charts Angular Google Chart Rendering Fails On Page Refresh.
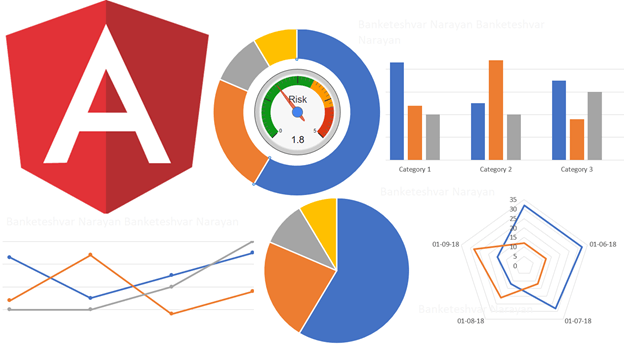
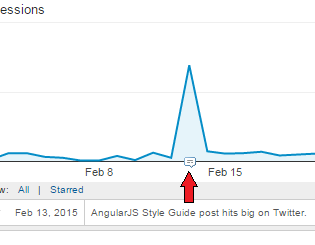
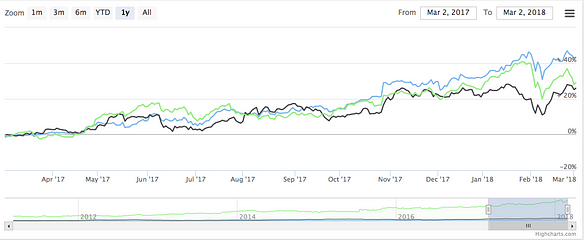
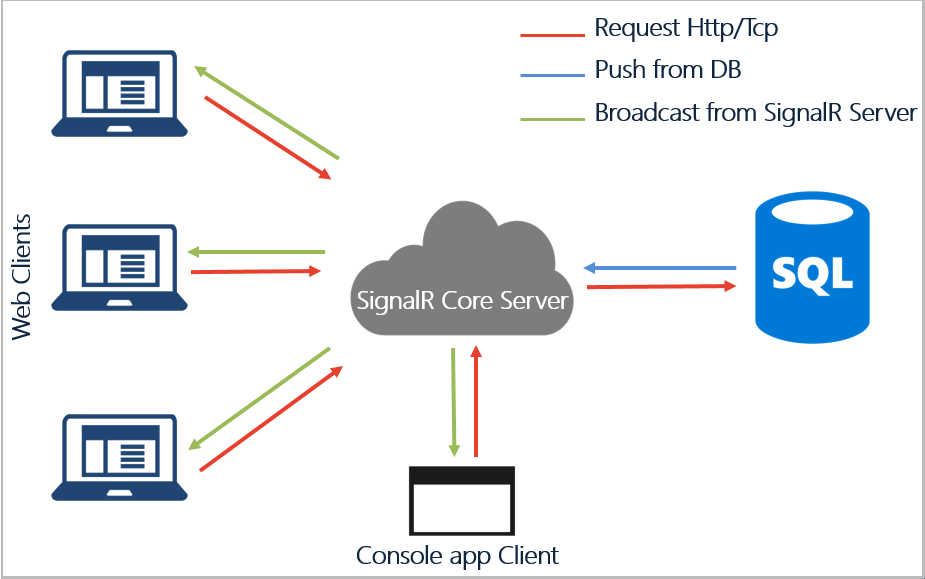
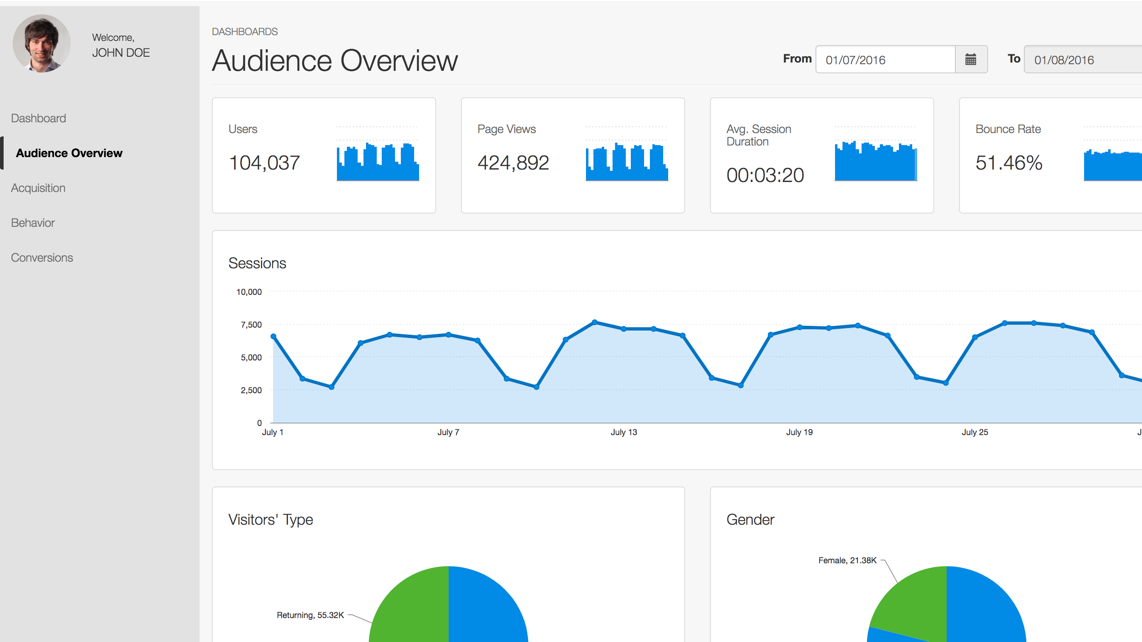
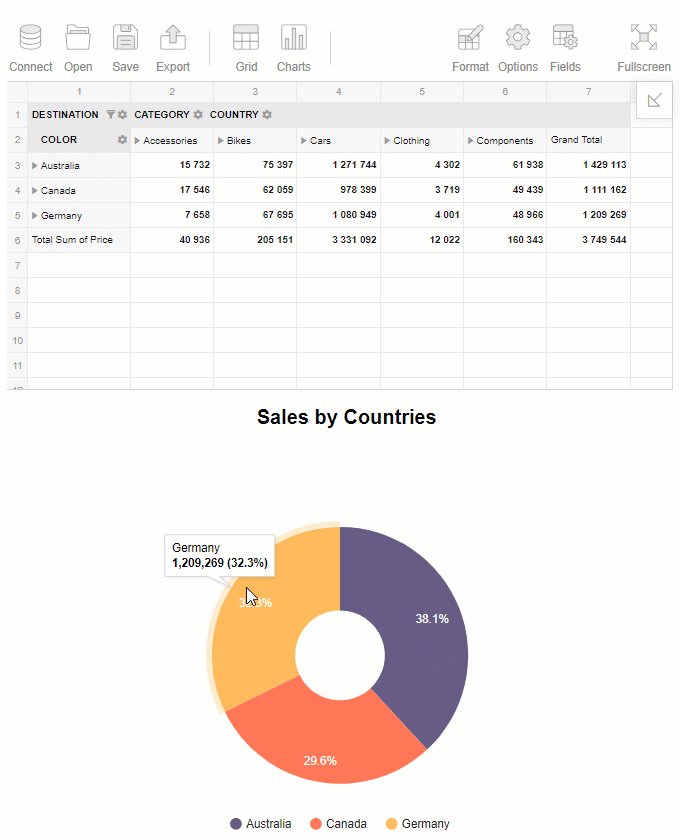
Google Charts In Angular 2 Building Real Time Charts With Angular 5 Google Charts.
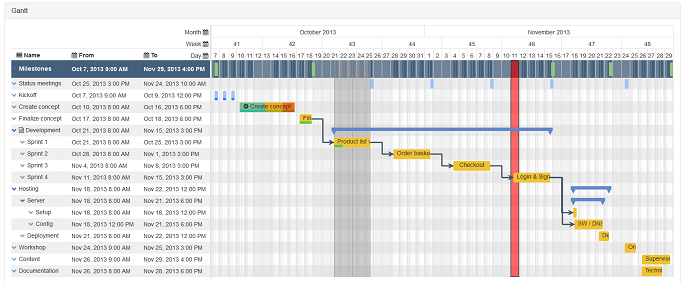
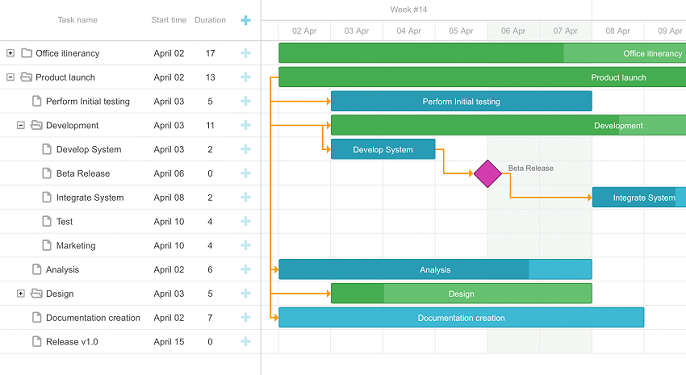
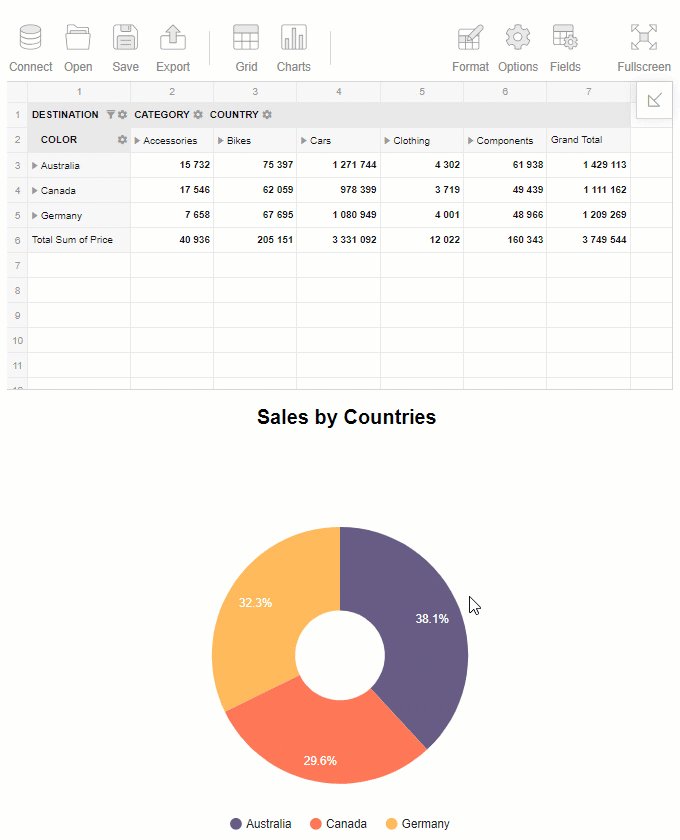
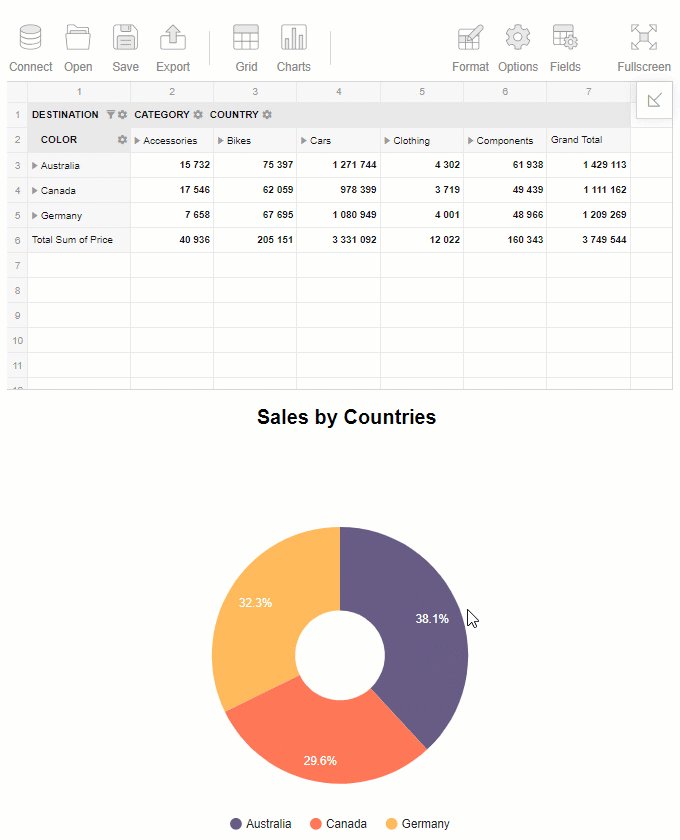
Google Charts In Angular 2 Top Gantt Chart Solutions For Angular Dzone Web Dev.
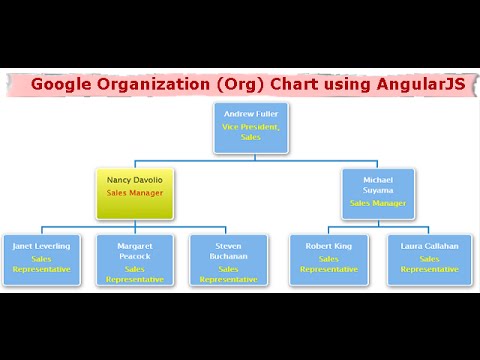
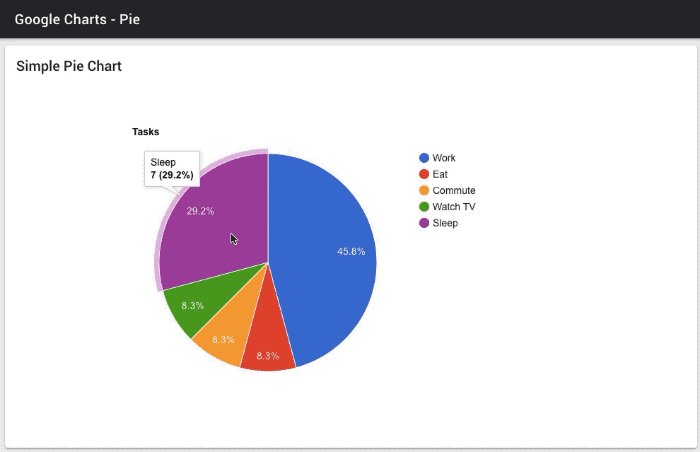
Google Charts In Angular 2 Fire Ice David Pallmanns Technology Blog An Angularjs.
Google Charts In Angular 2Google Charts In Angular 2 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping