
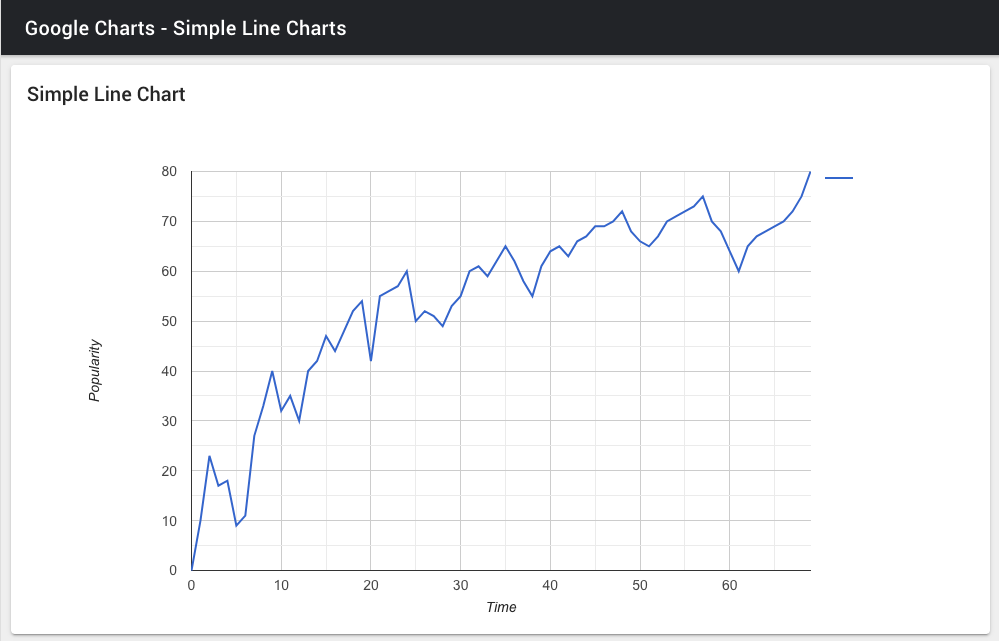
how to create google line chart with database data in asp












































.gif)




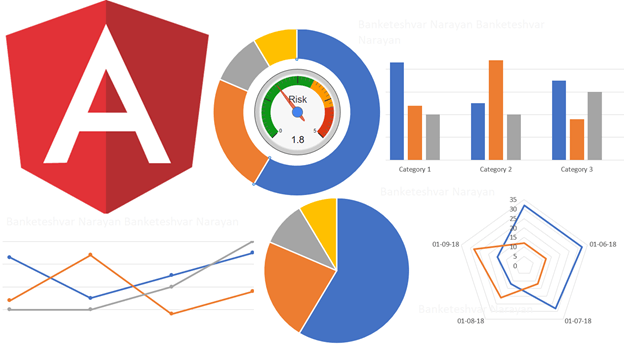
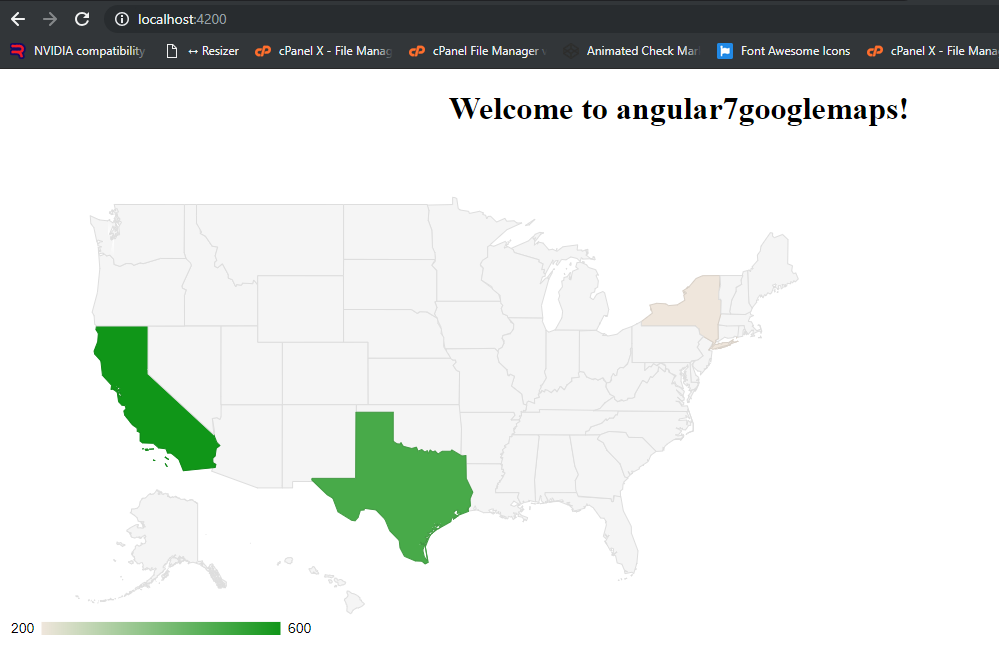
 Angular 7 Google Maps Working Example Therichpost
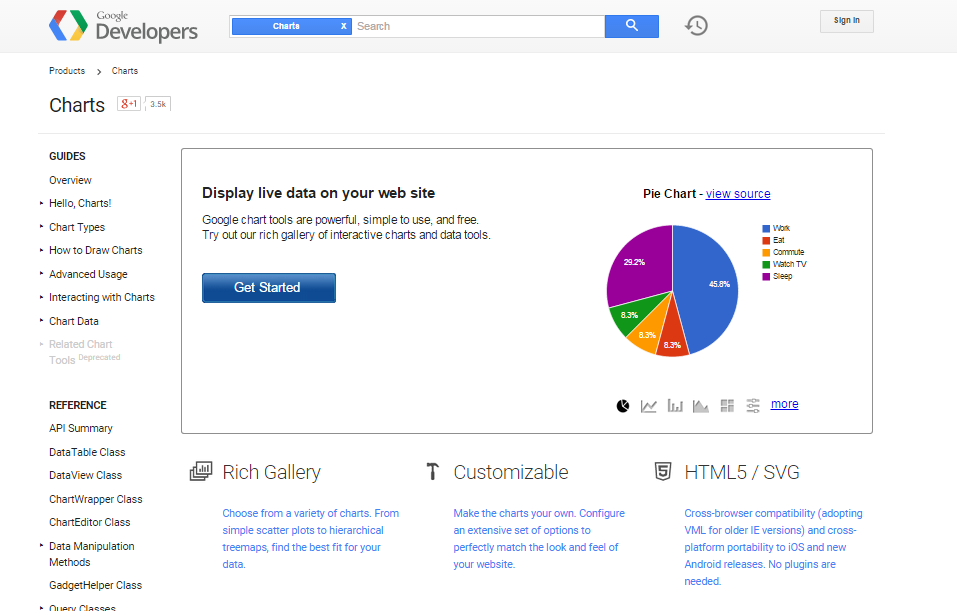
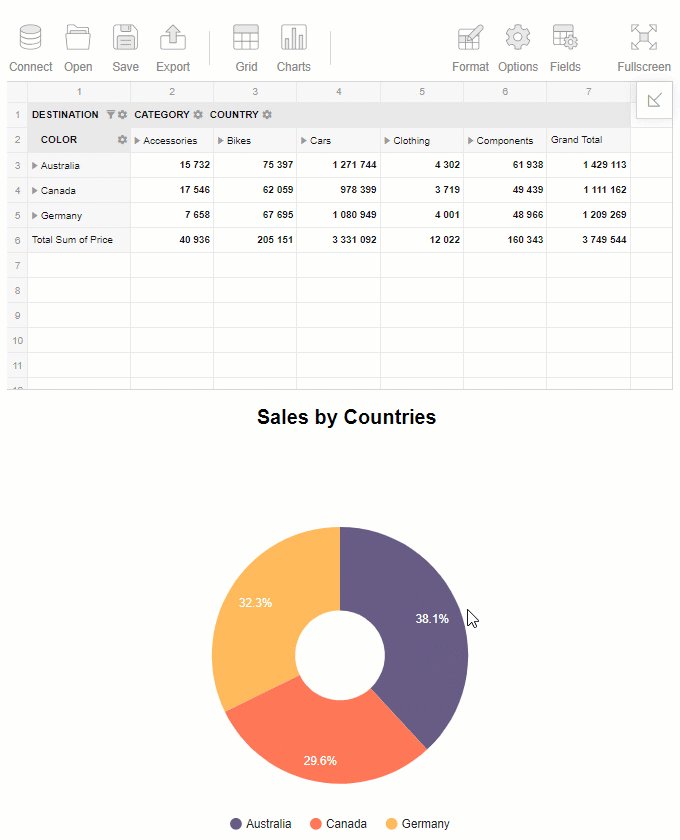
Angular 7 Google Maps Working Example Therichpost Using Google Charts Google Developers.
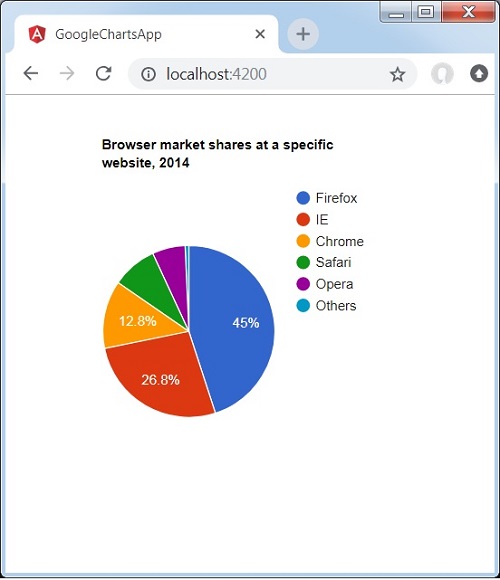
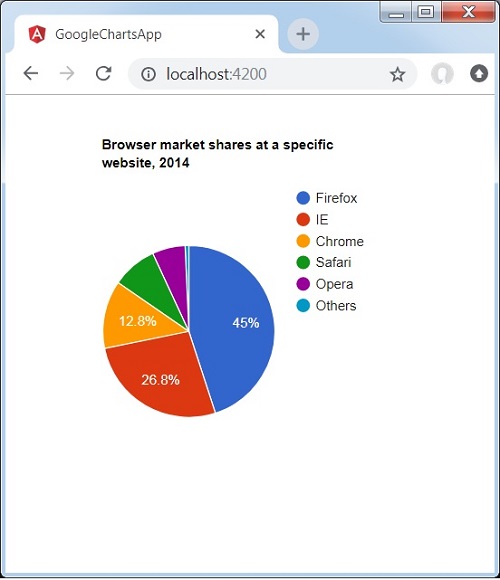
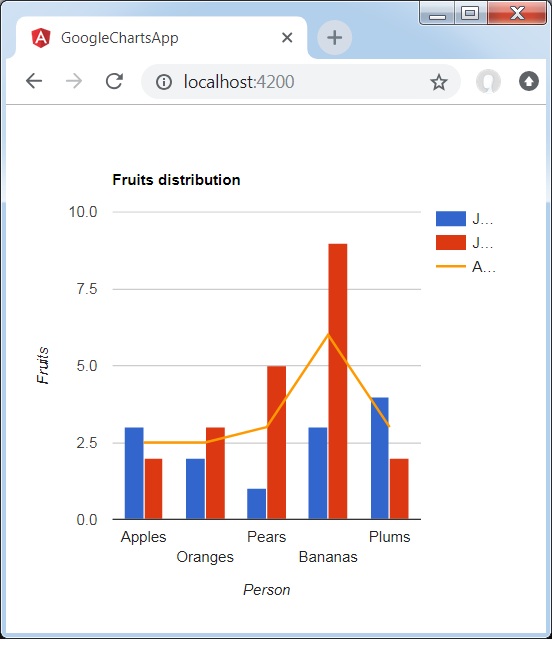
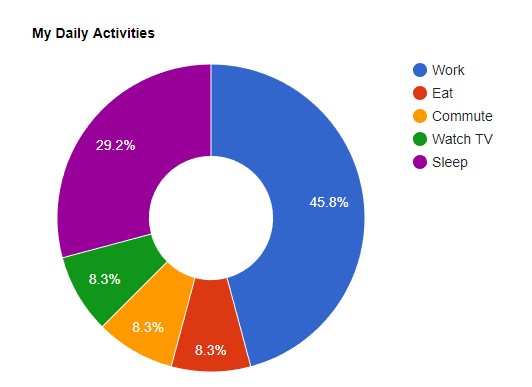
Google Charts For Angular 5 18 Javascript Libraries For Creating Beautiful Charts.
Google Charts For Angular 5 Adding Charts In Ionic 4 Apps And Pwa Part 4 Using Google.
Google Charts For Angular 5 Google Chart Dynamic Data Series From A Column In.
Google Charts For Angular 5Google Charts For Angular 5 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping