
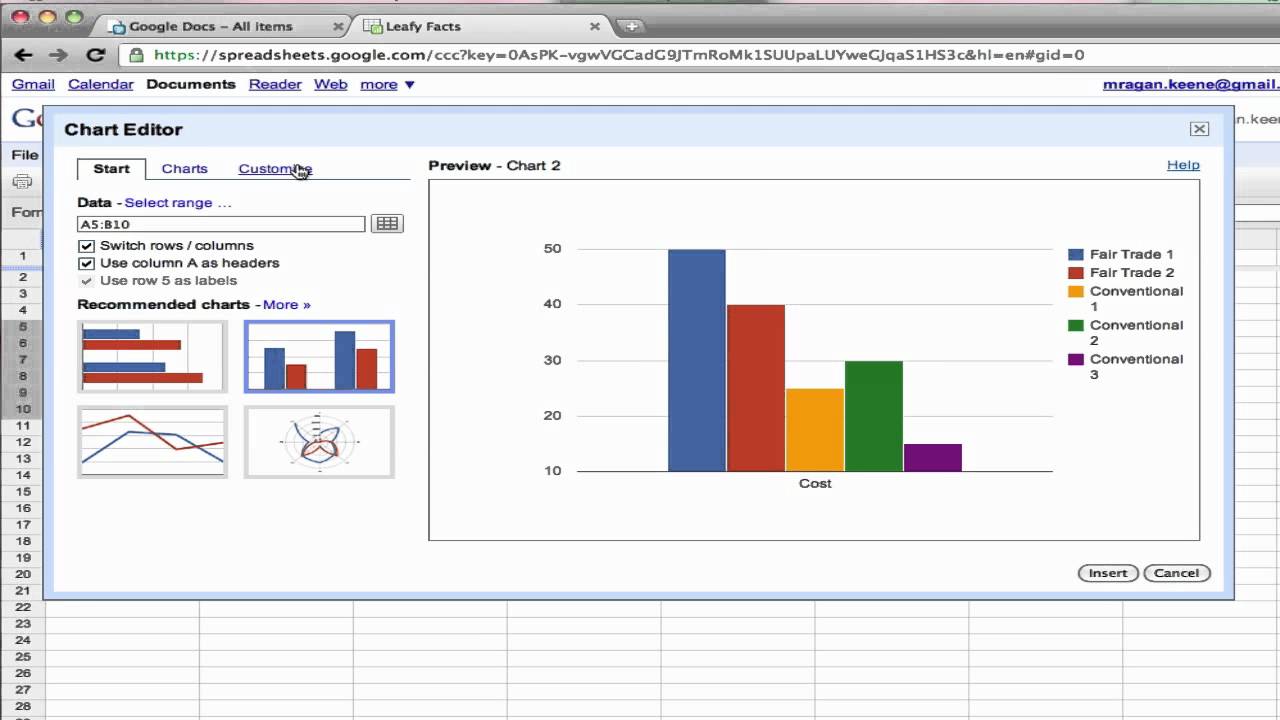
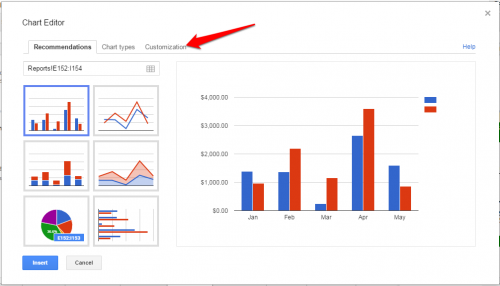
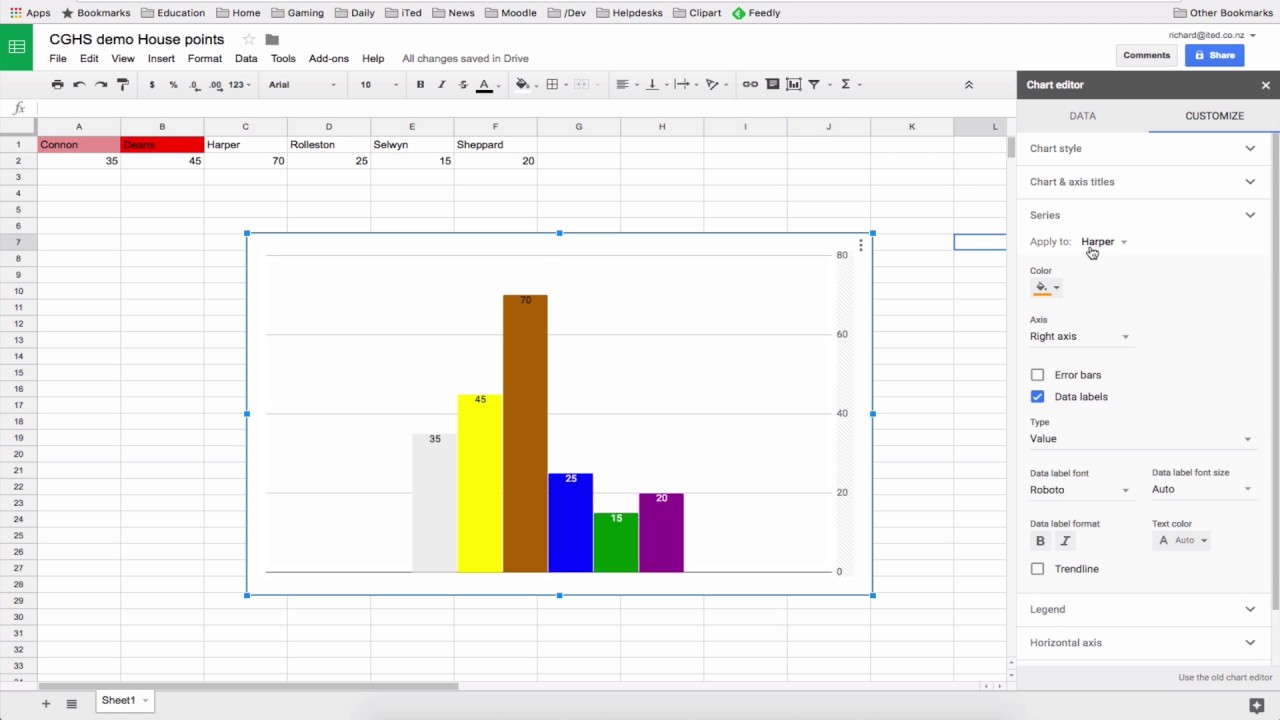
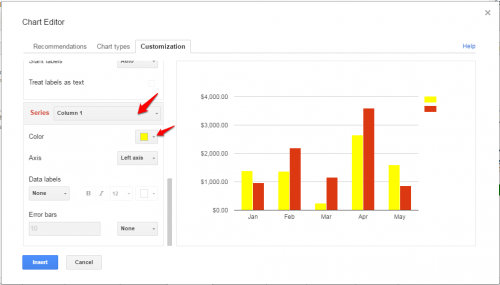
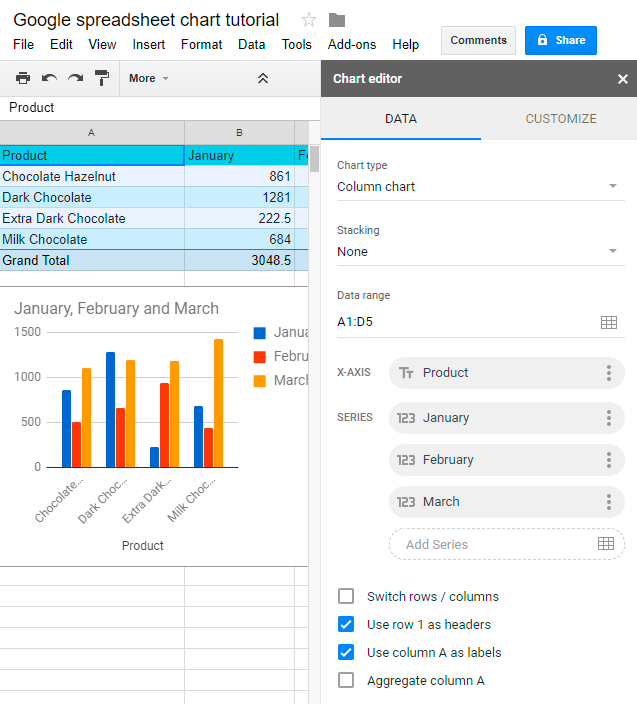
google chart editor sidebar customization options

















































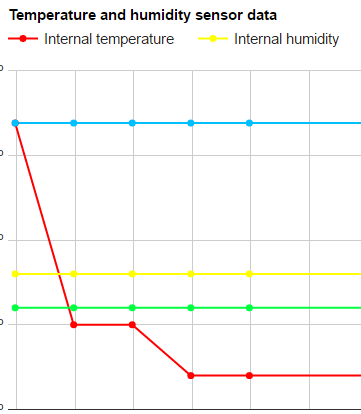
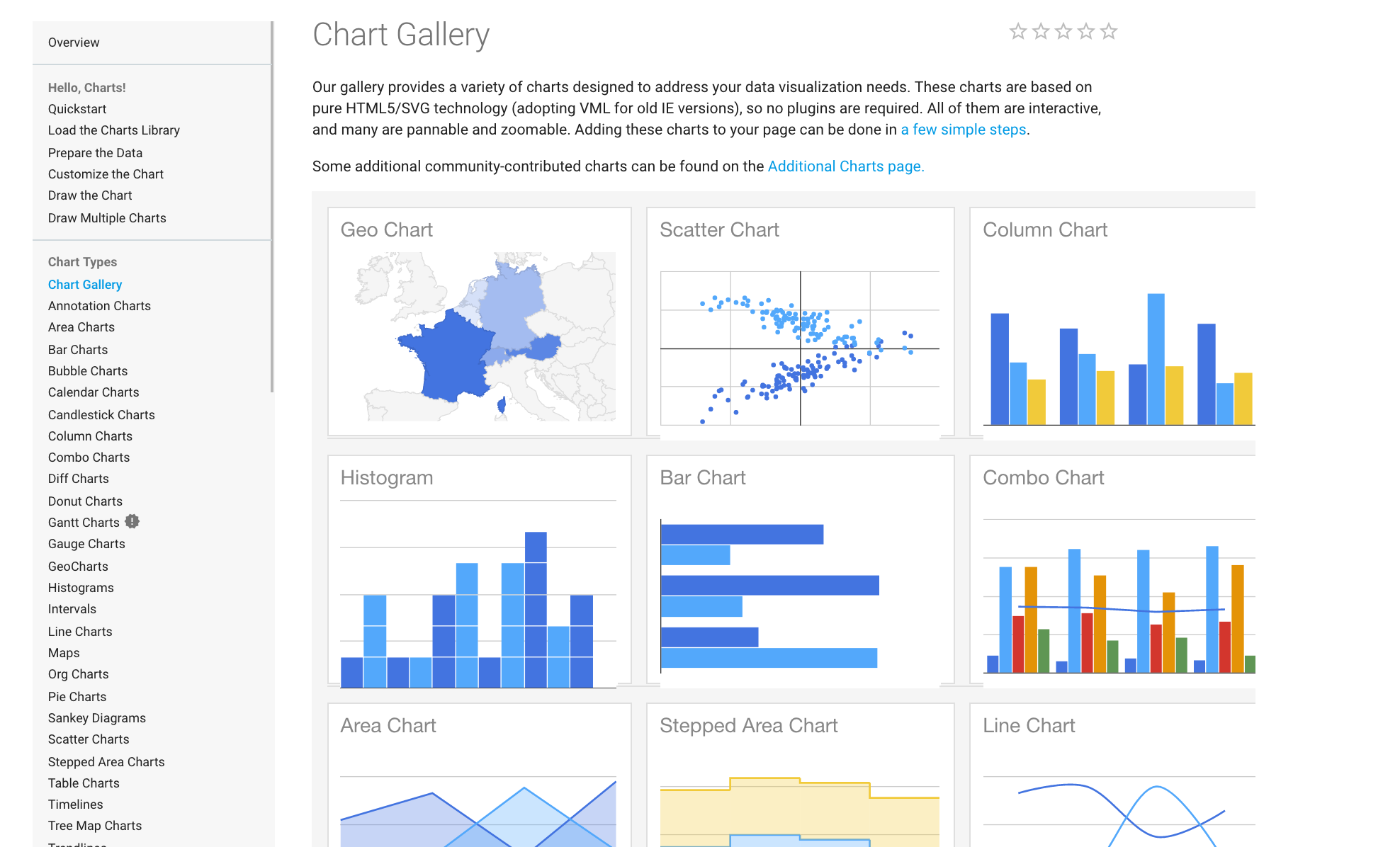
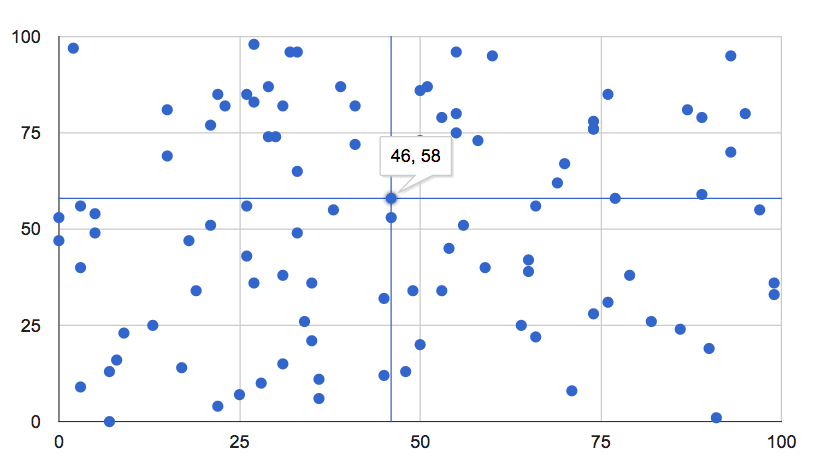
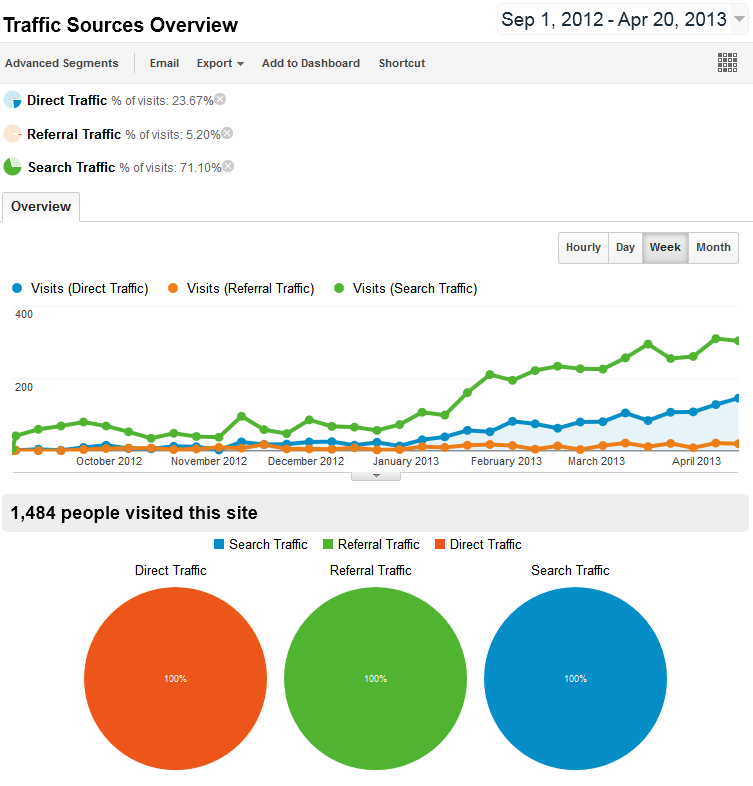
 Crosshairs Charts Google Developers
Crosshairs Charts Google Developers How To Use Google Chart Tools With Web Applications.
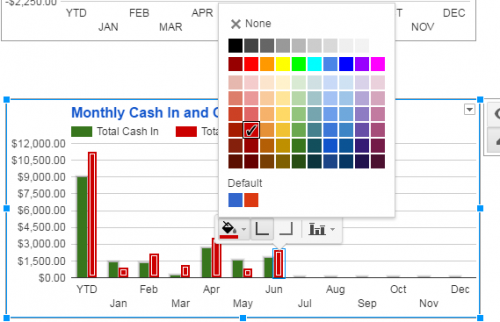
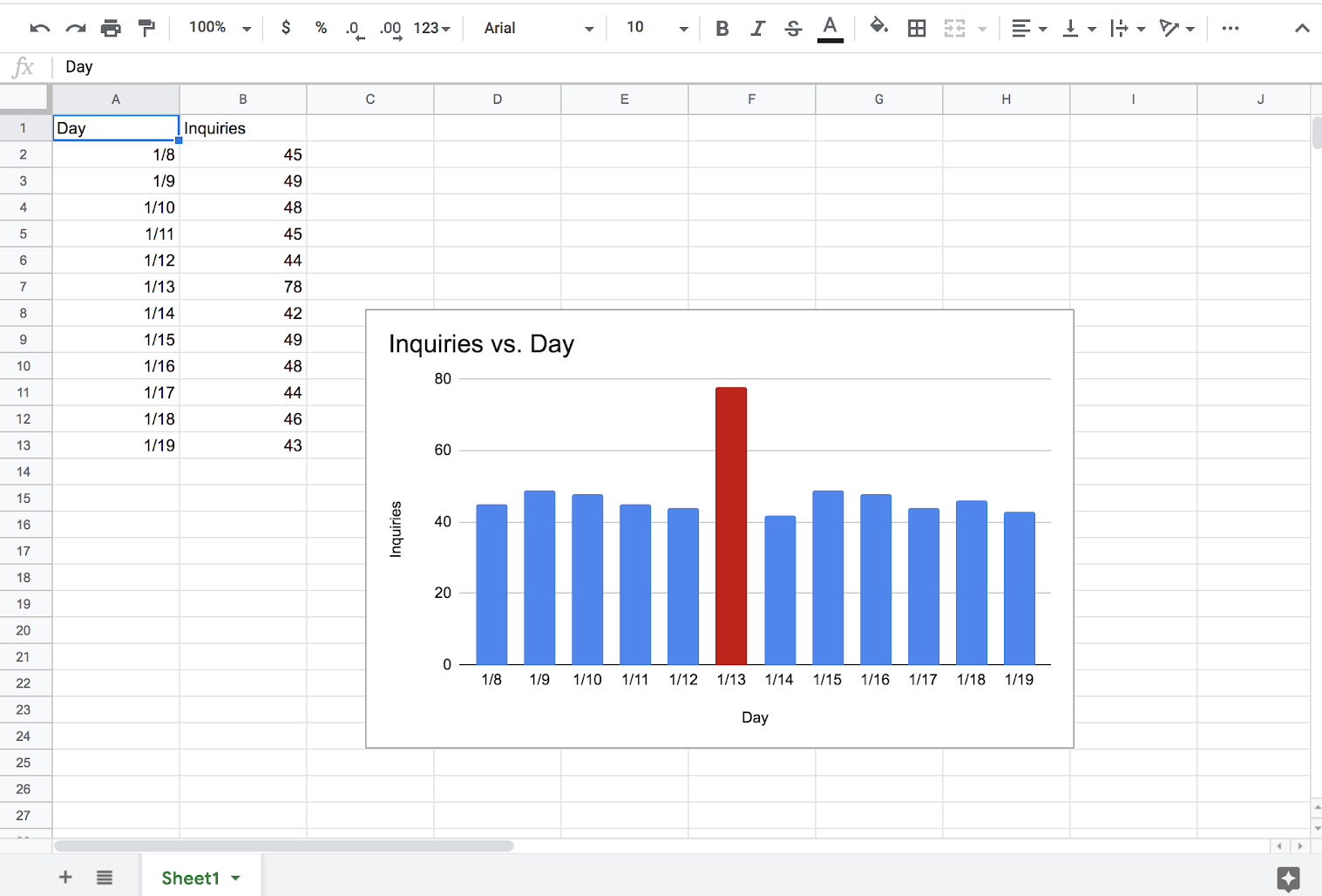
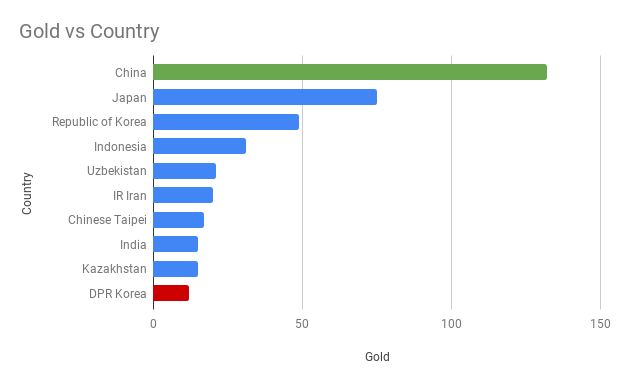
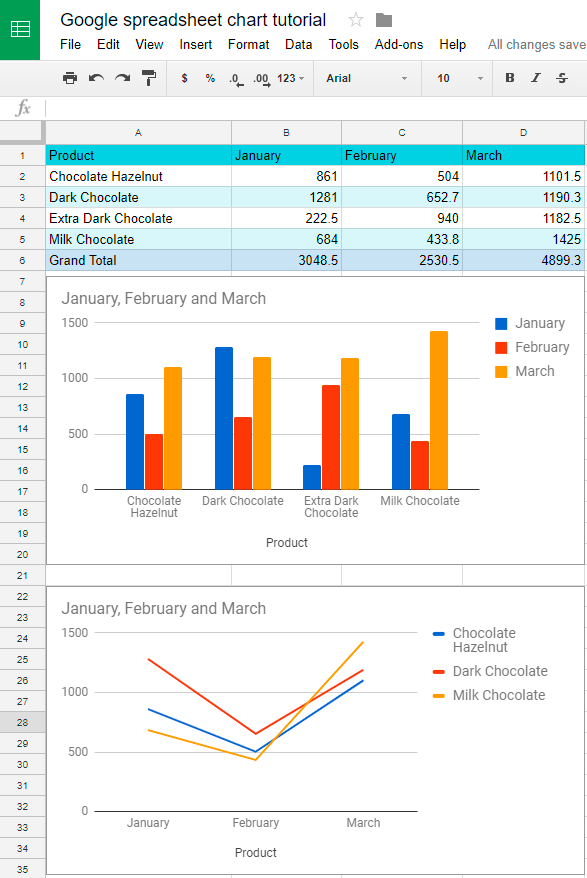
Google Charts Colors Set Color Of Column In Google Sheets.
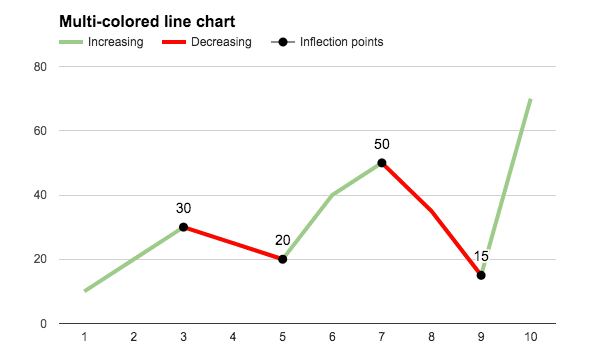
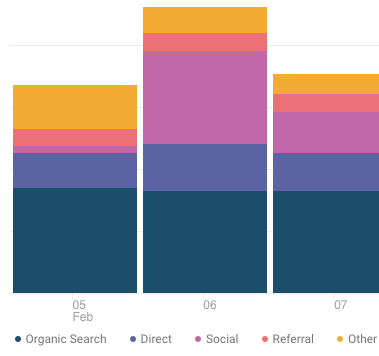
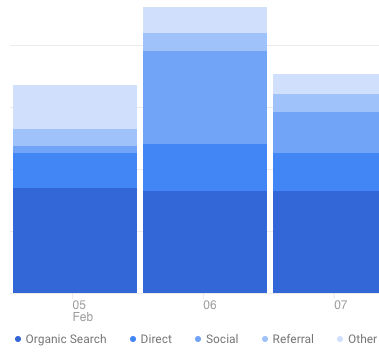
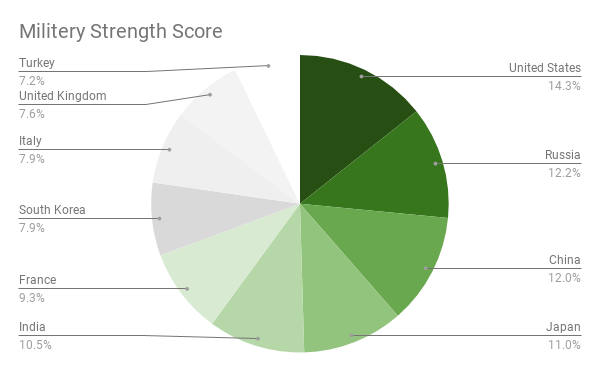
Google Charts Colors Google Data Studio Single Dimension Bar Chart With Color.
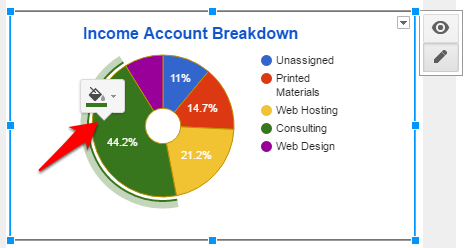
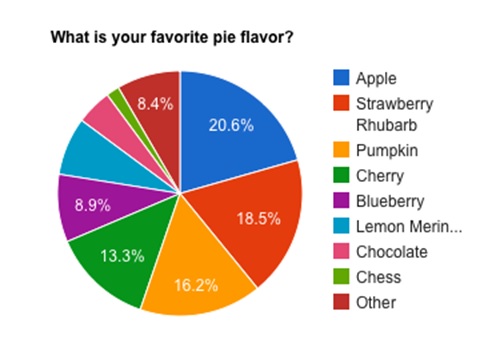
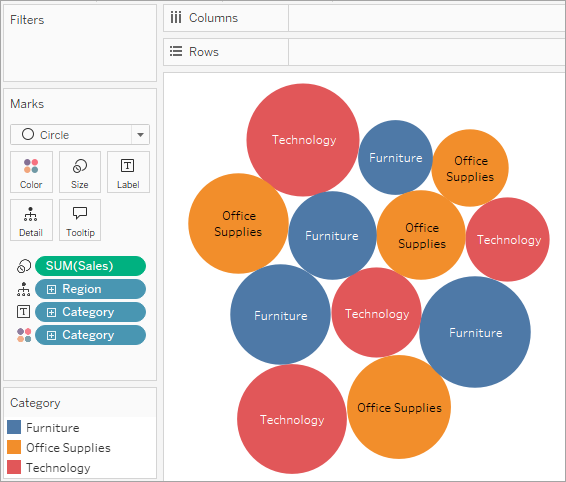
Google Charts Colors How To Put Pie Chart In Google Docs And 9 Ways To Customize It.
Google Charts ColorsGoogle Charts Colors Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping