
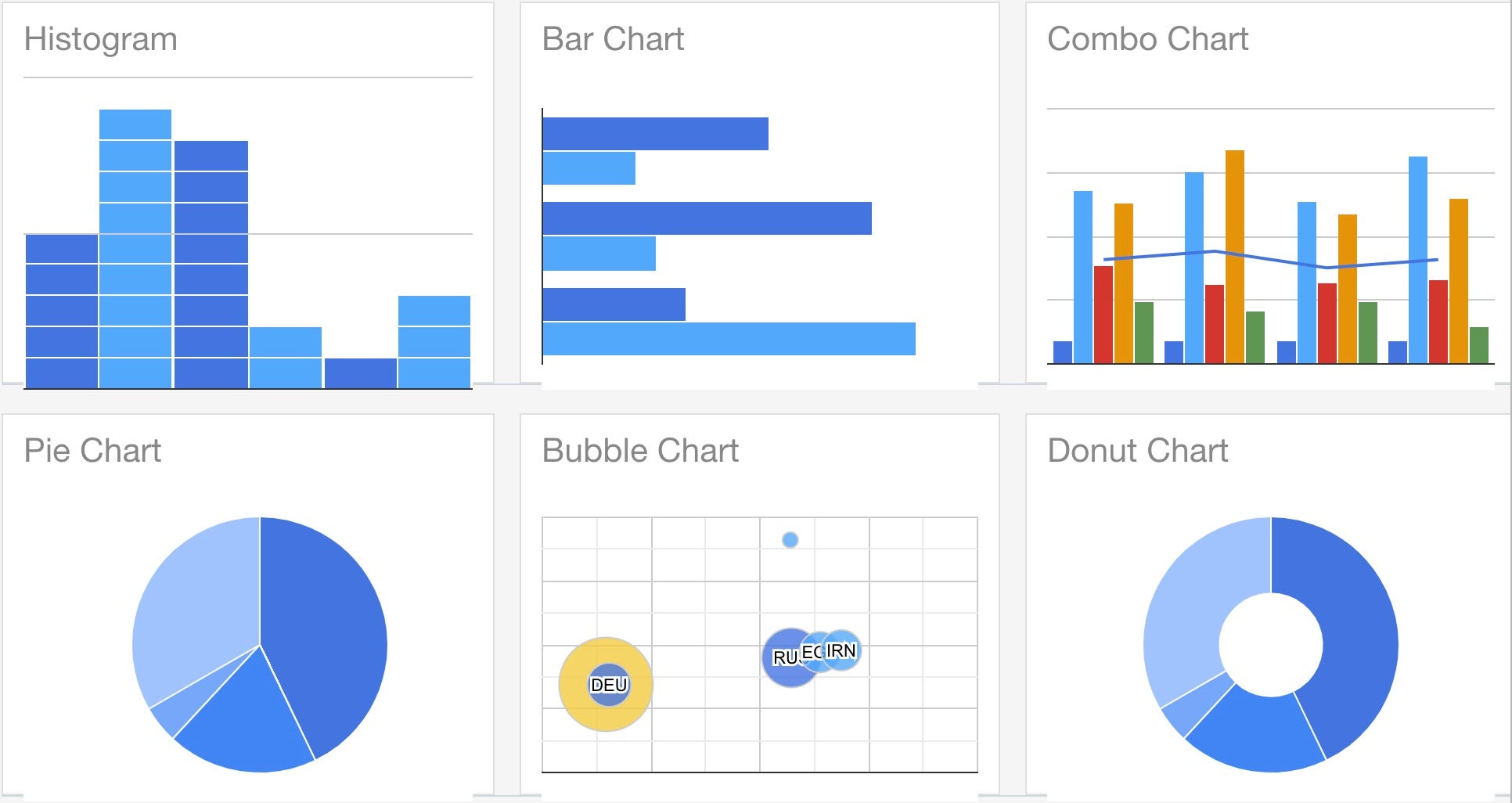
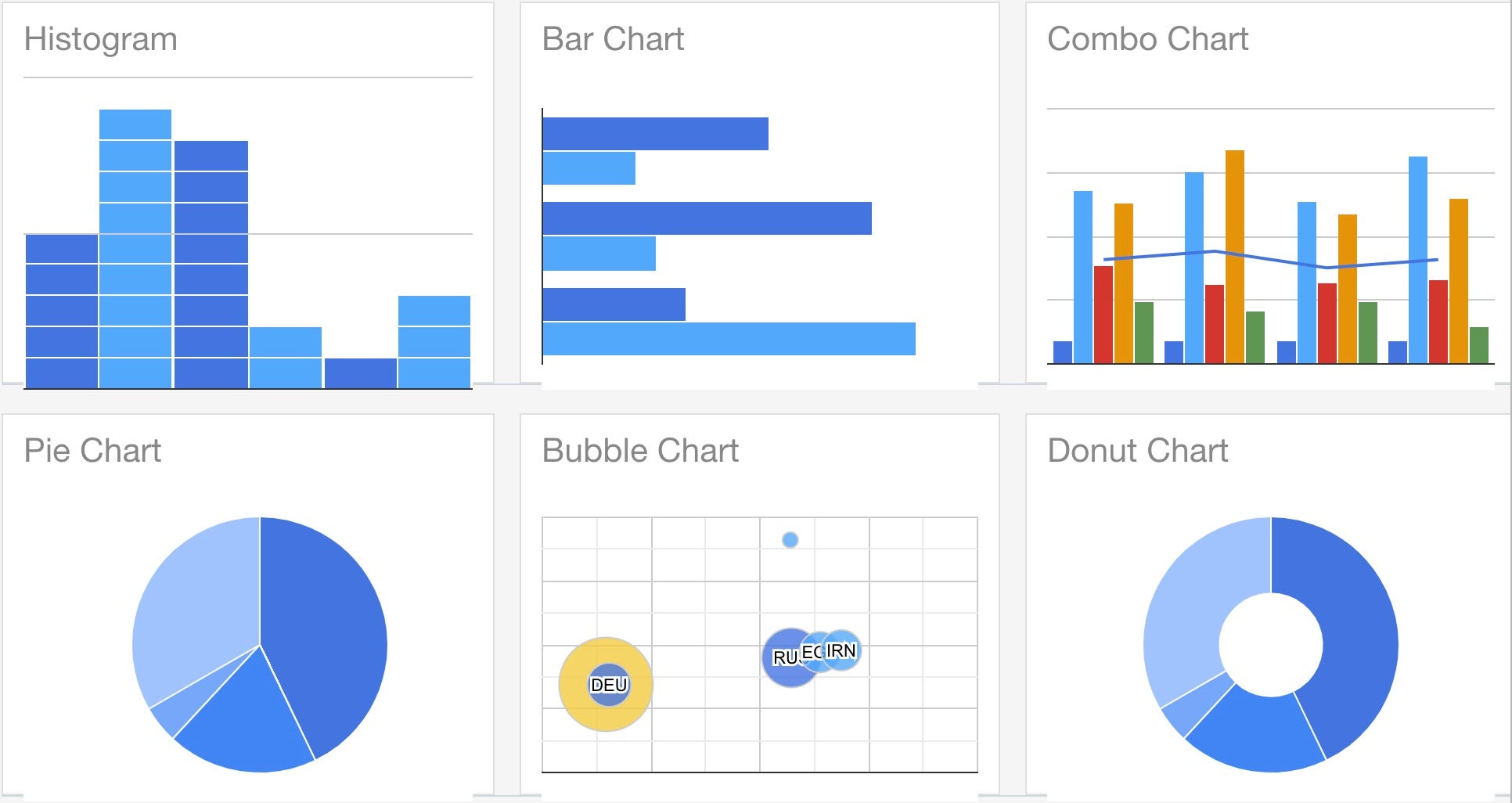
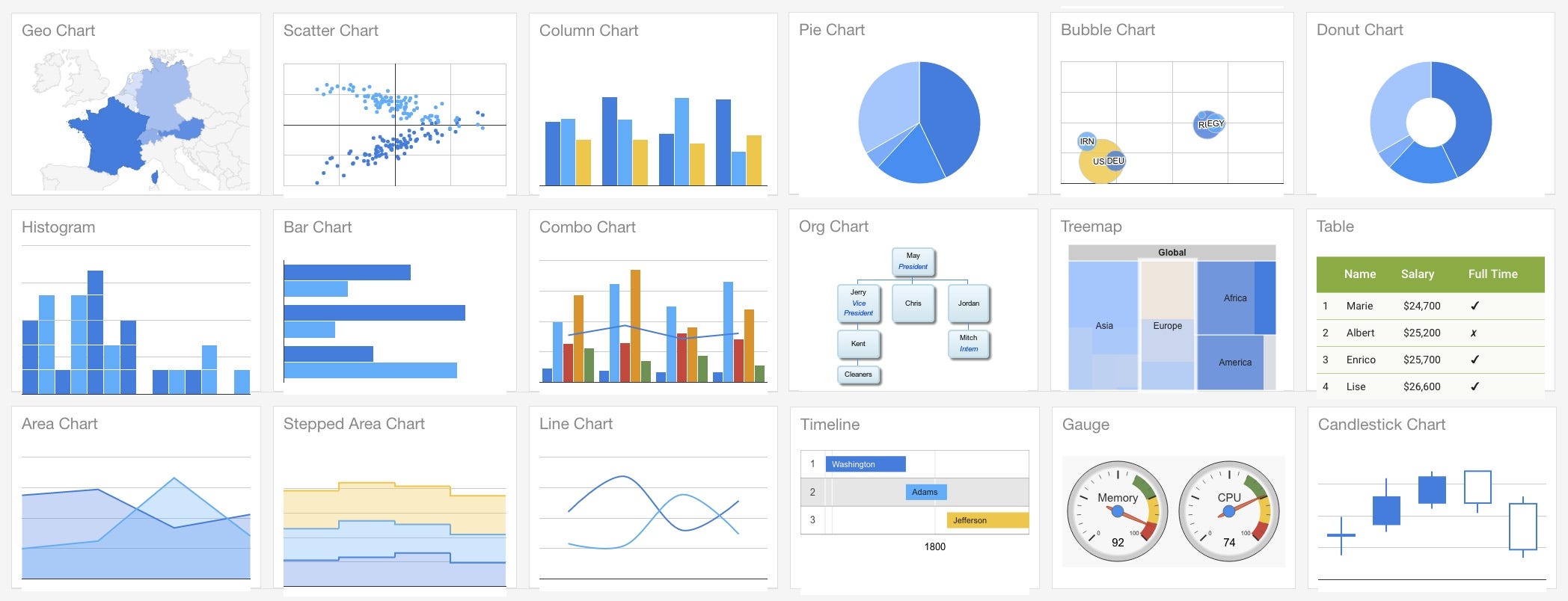
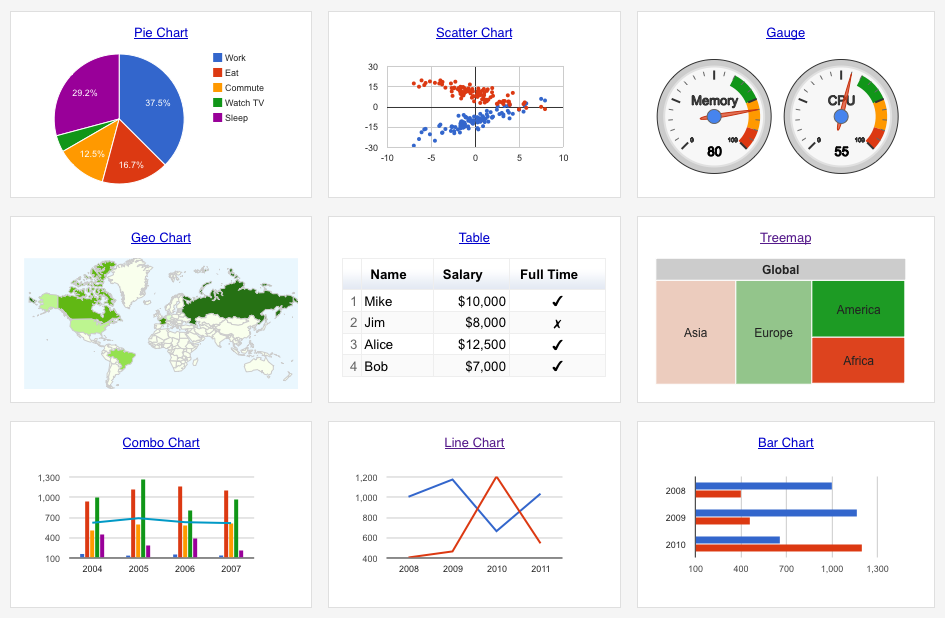
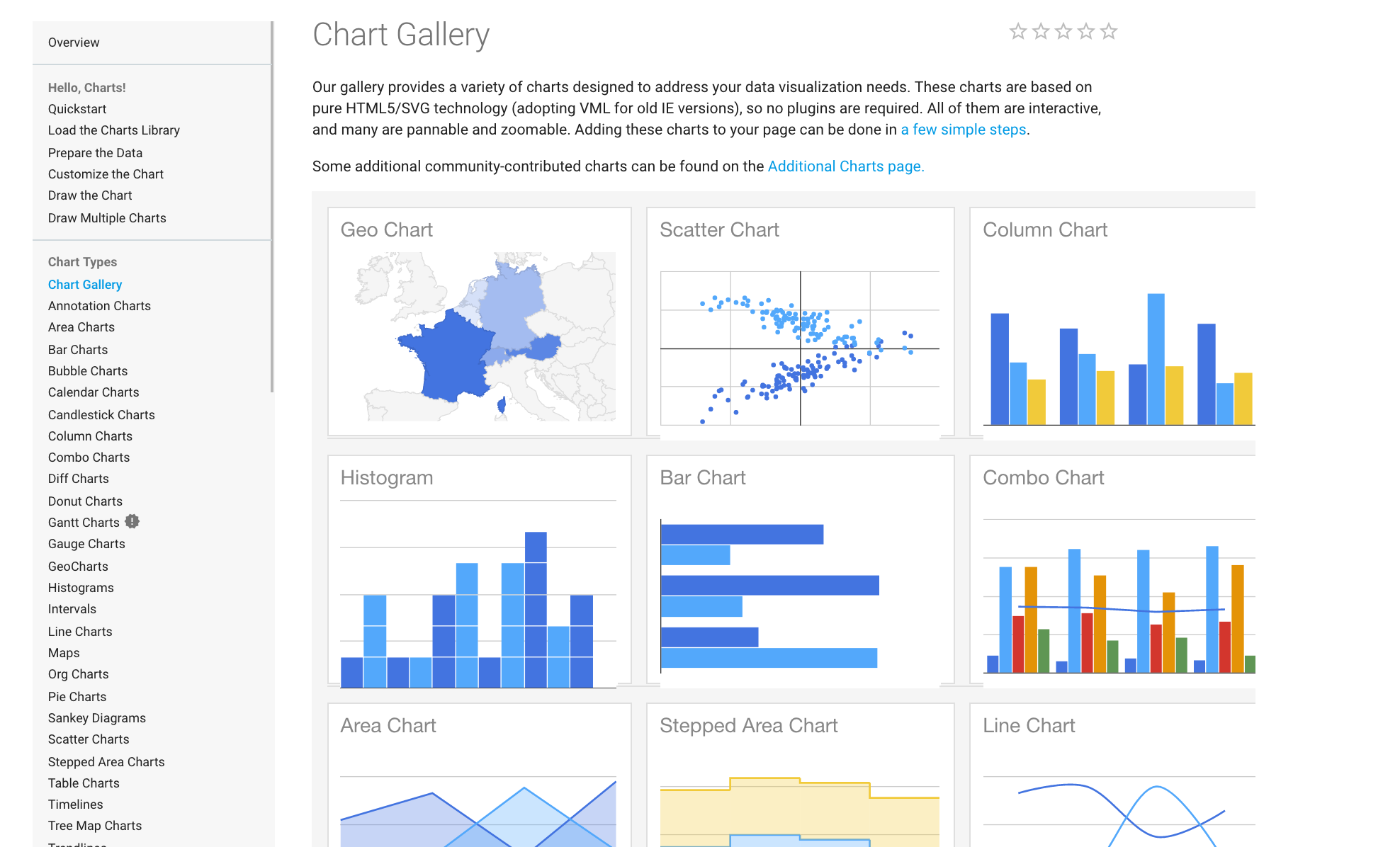
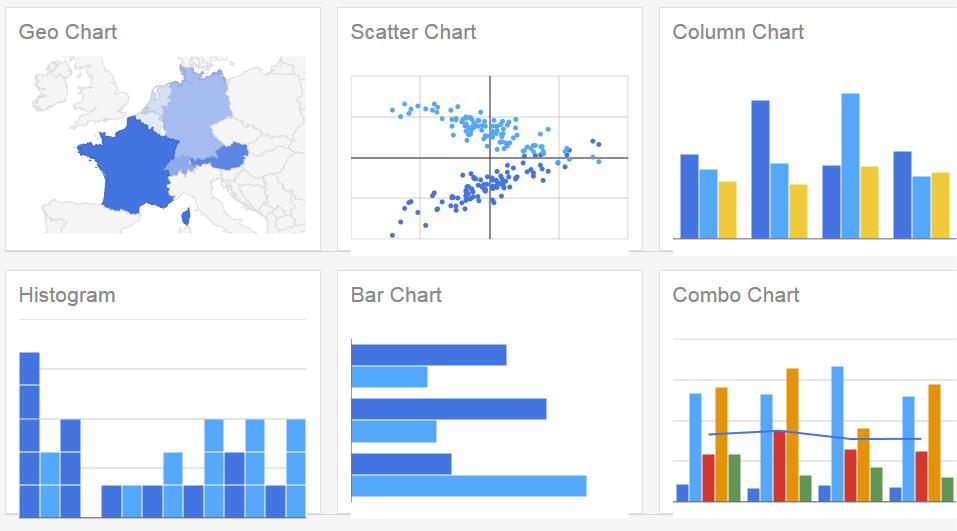
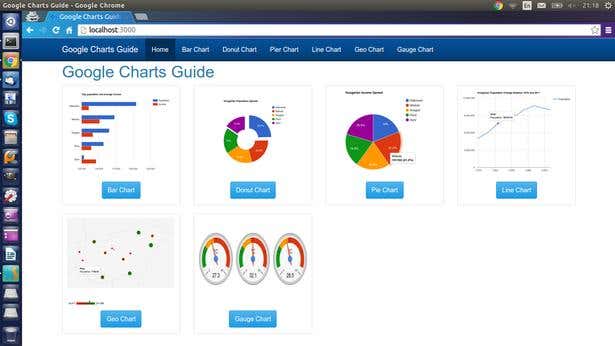
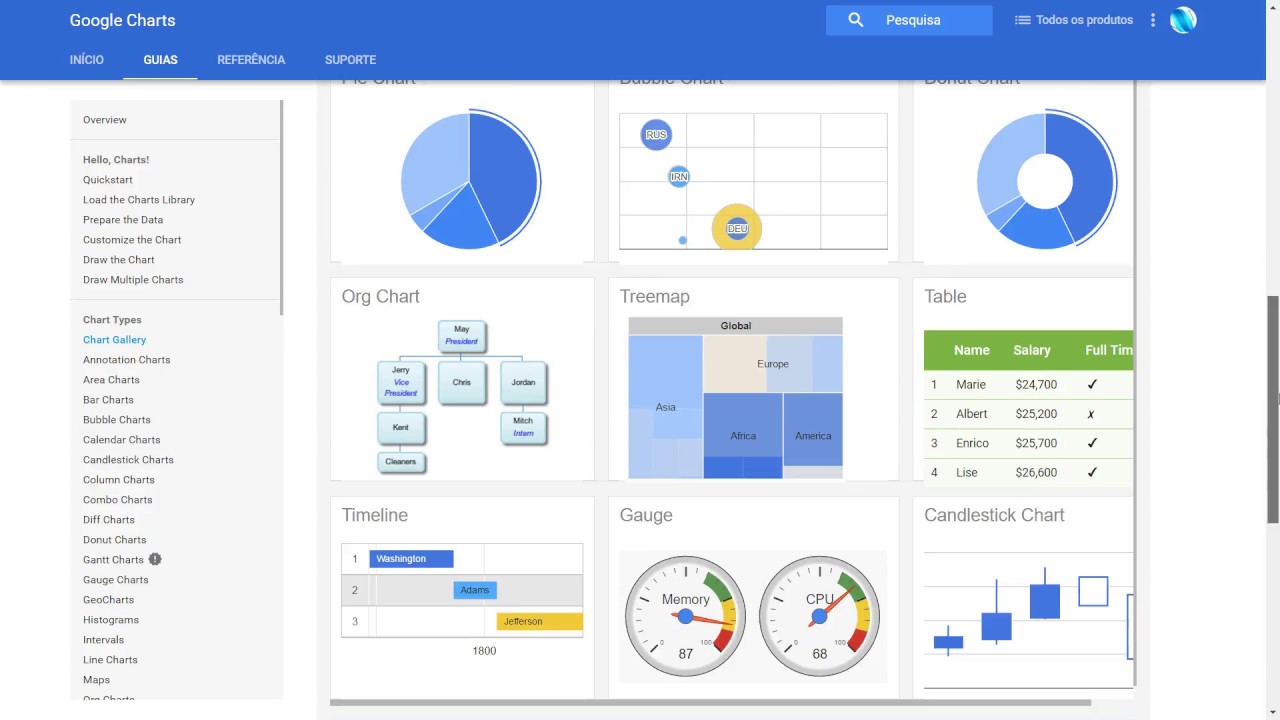
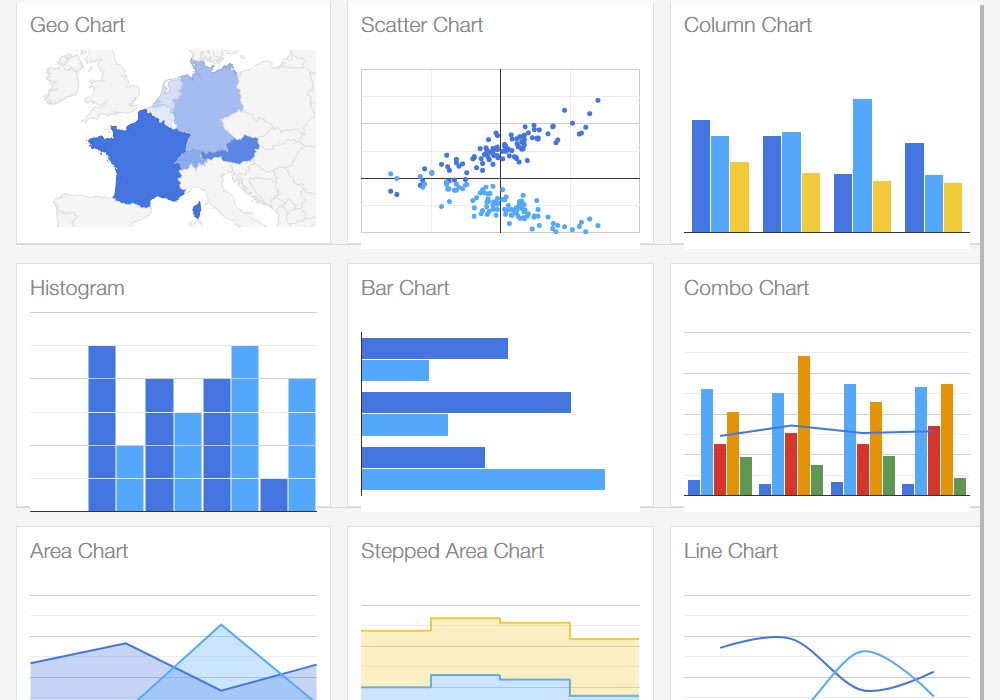
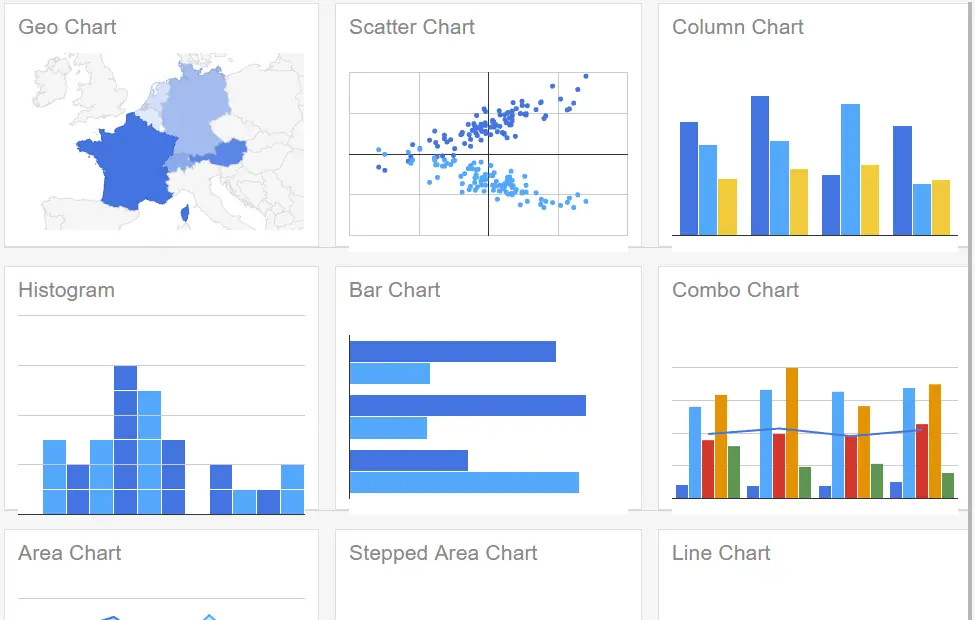
google charts intro opencodez

















































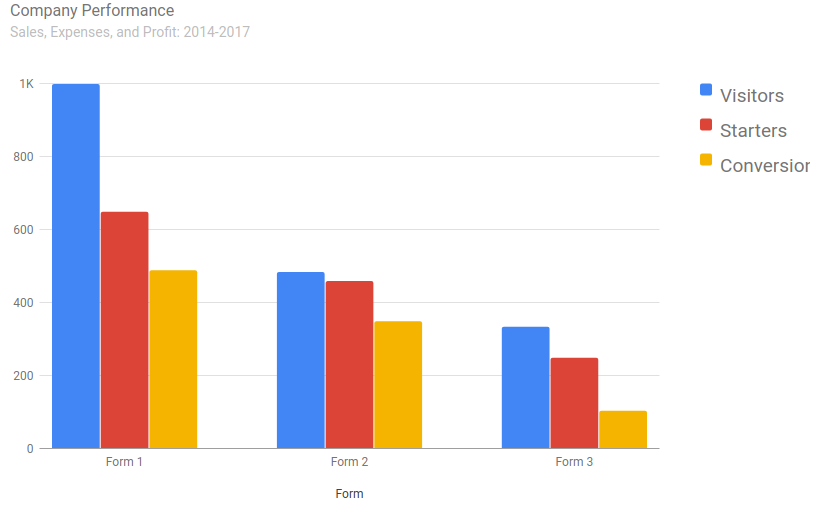
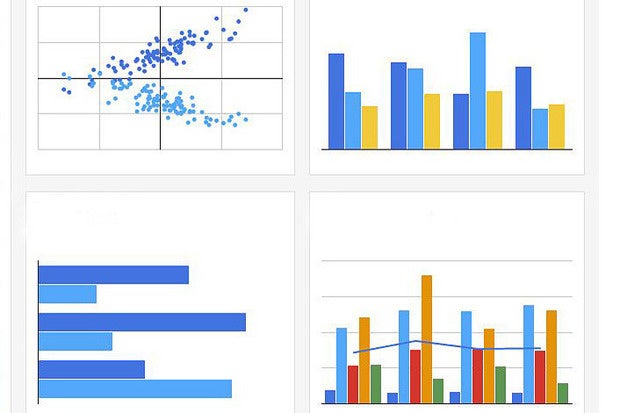
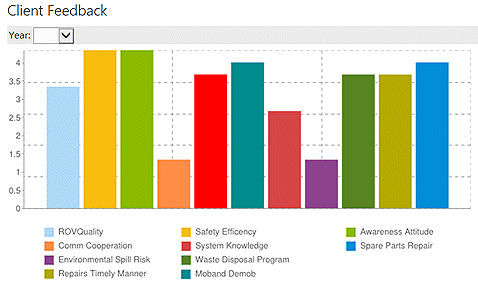
 How To Set Google Charts Legend Width In Javascript Stack
How To Set Google Charts Legend Width In Javascript Stack 12 Best Charting Libraries For Web Developers.
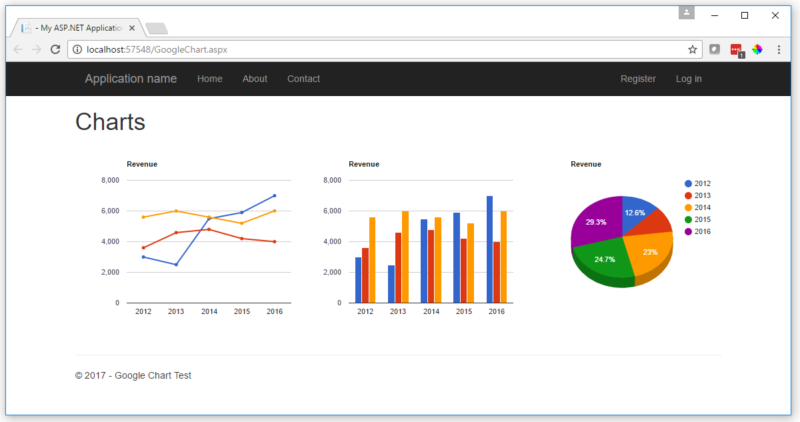
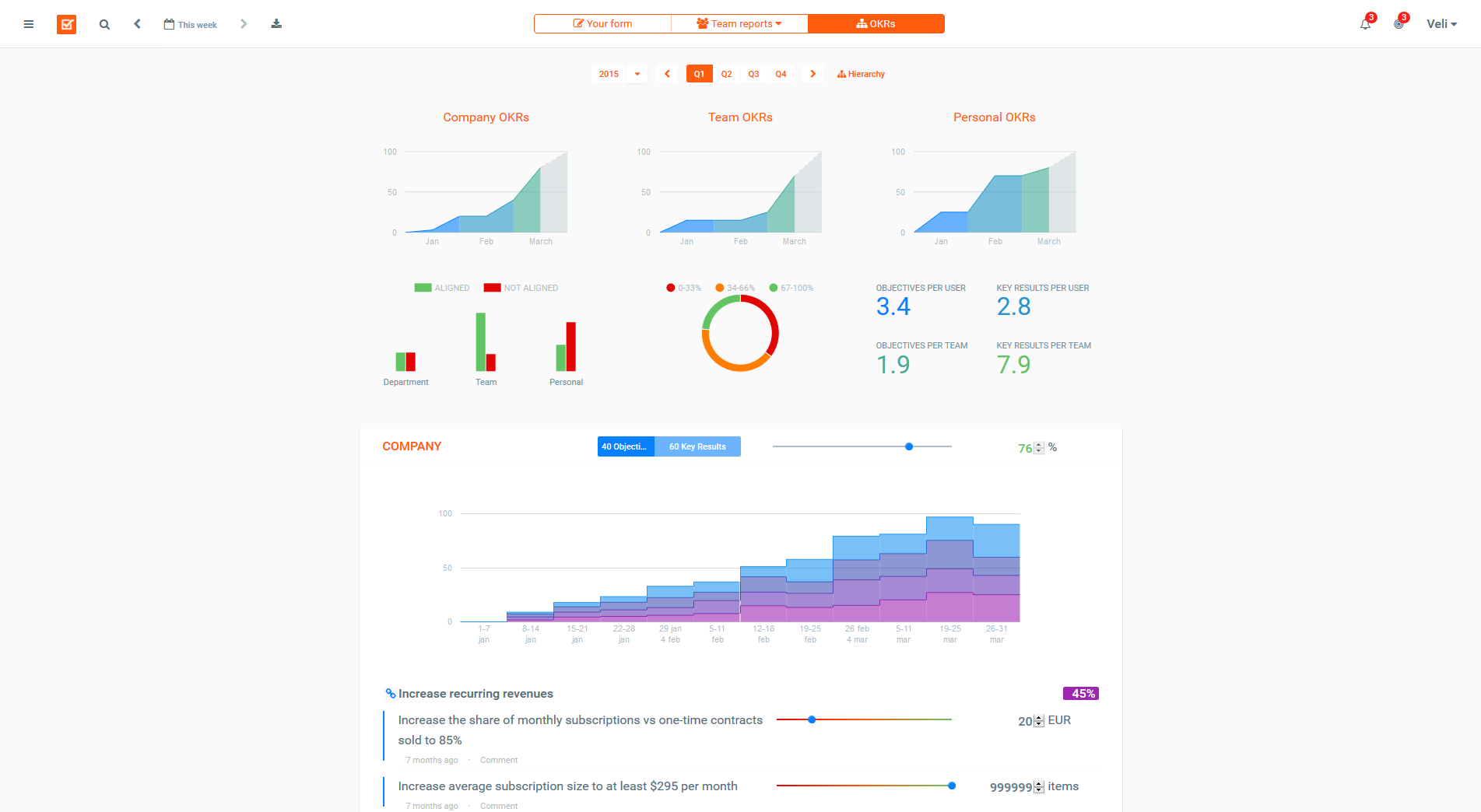
Google Charts Google Charts Overflow With Bootstrap Stack Overflow.
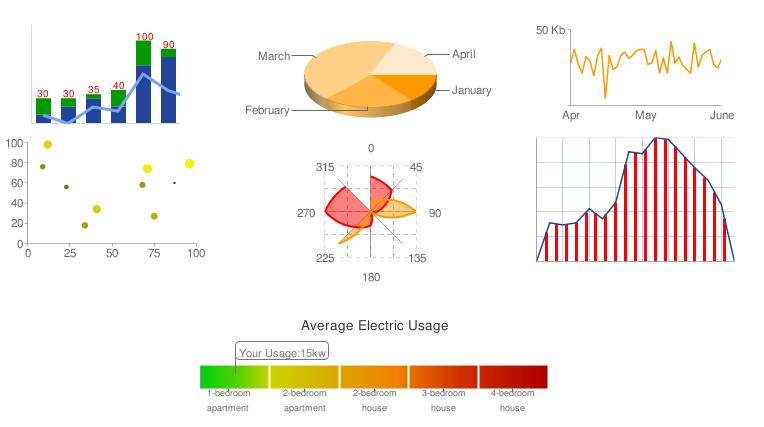
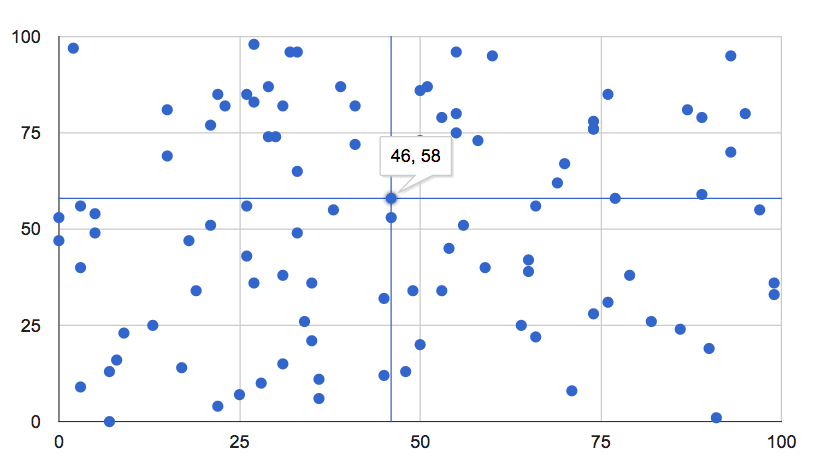
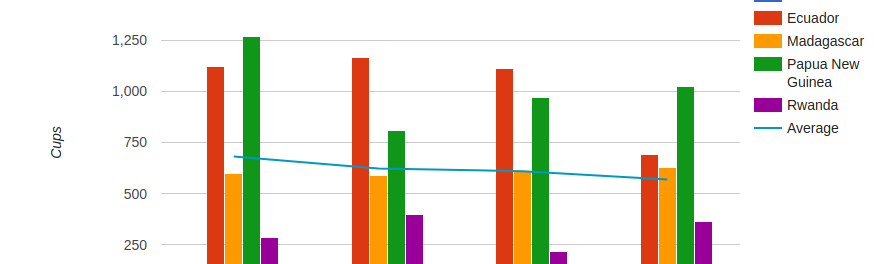
Google Charts Crosshairs Charts Google Developers.
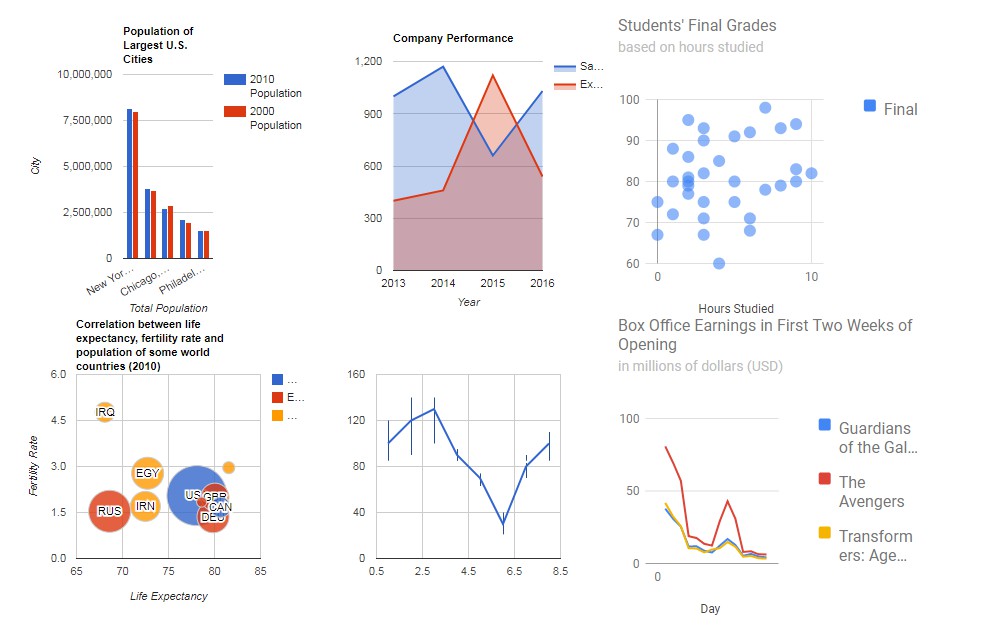
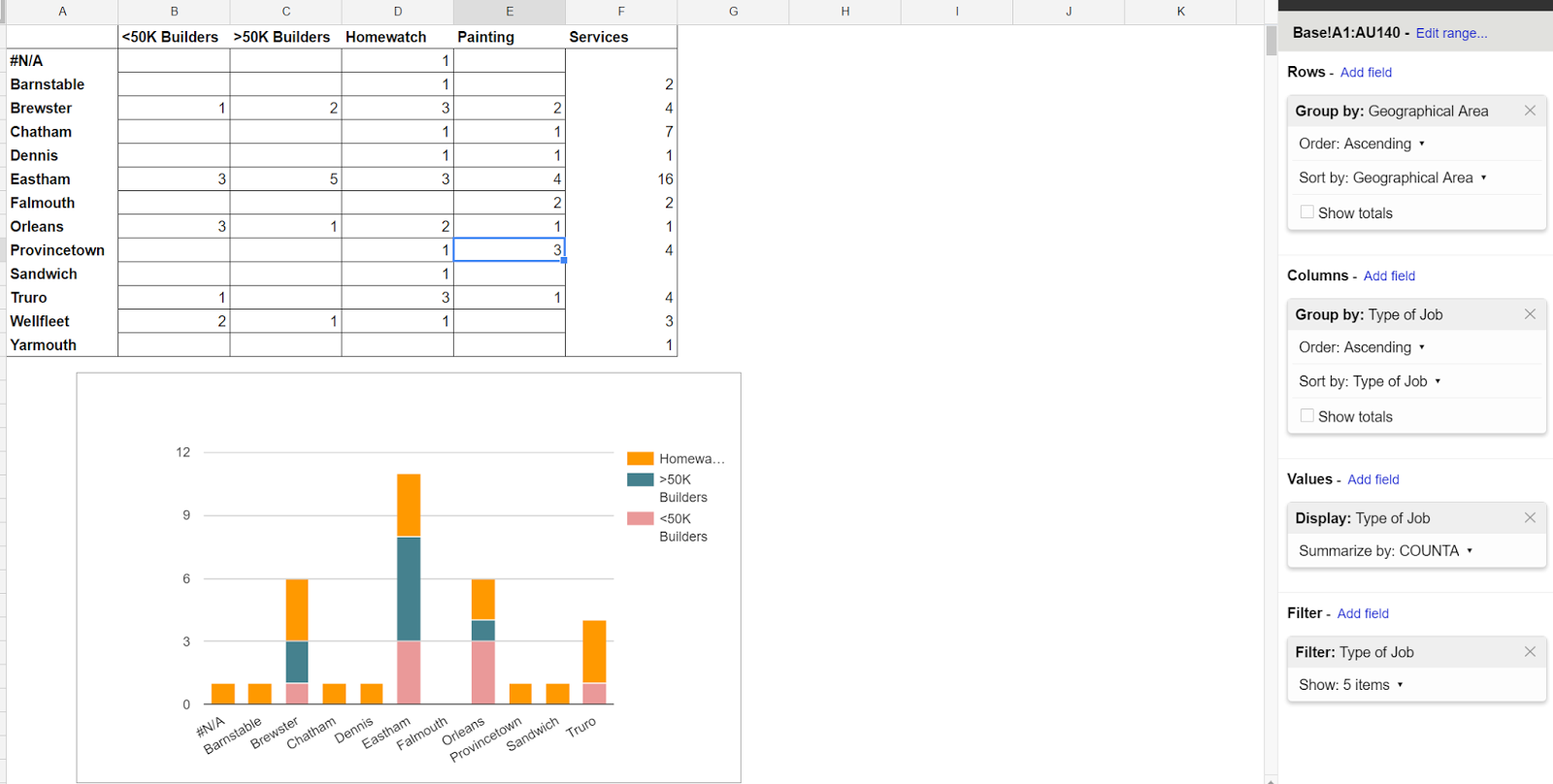
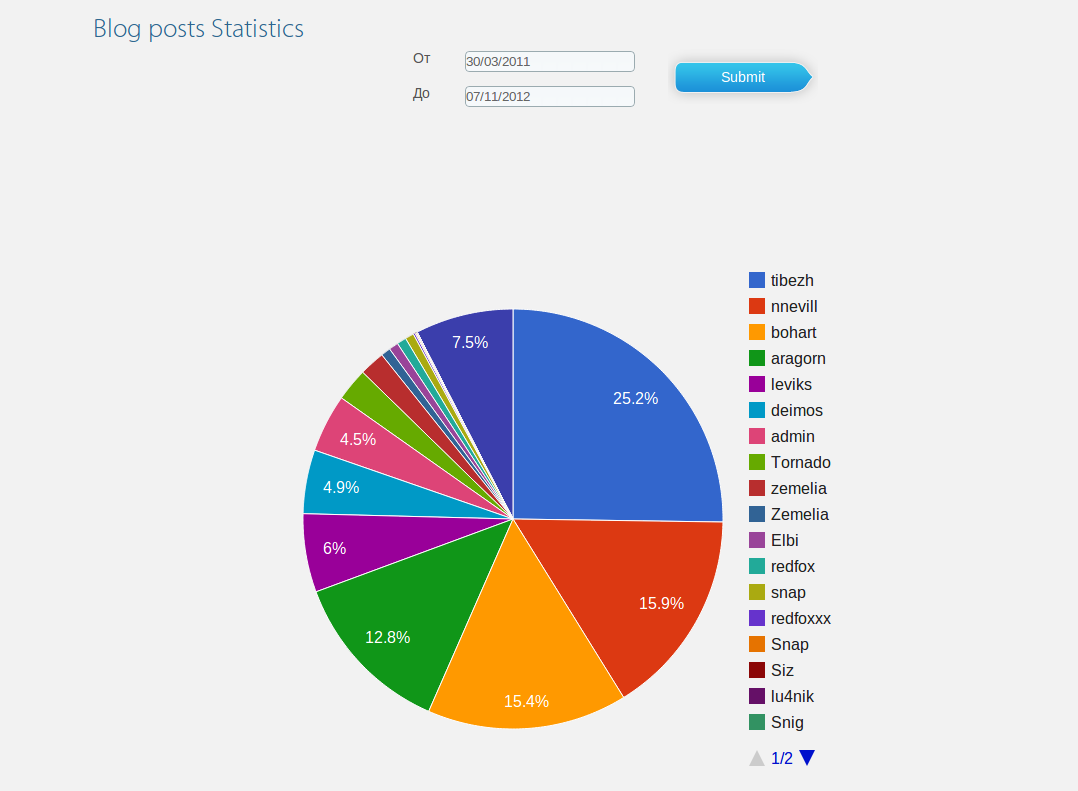
Google Charts Google Charts Automatically Limiting Shown Variables To.
Google ChartsGoogle Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping