
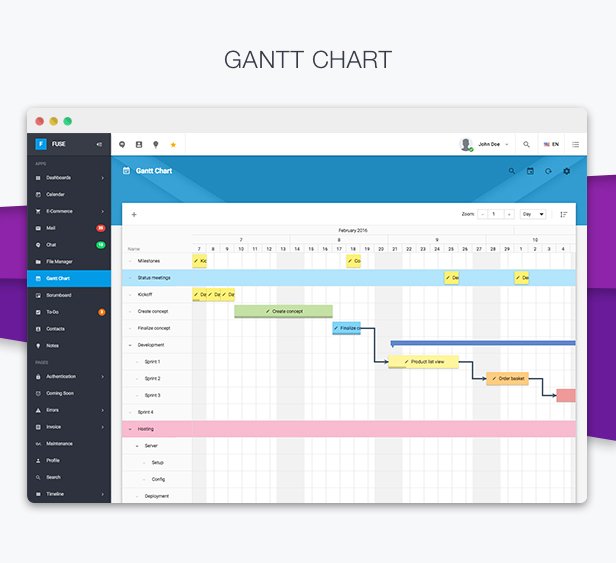
fuse angularjs material design admin template wordpress

















































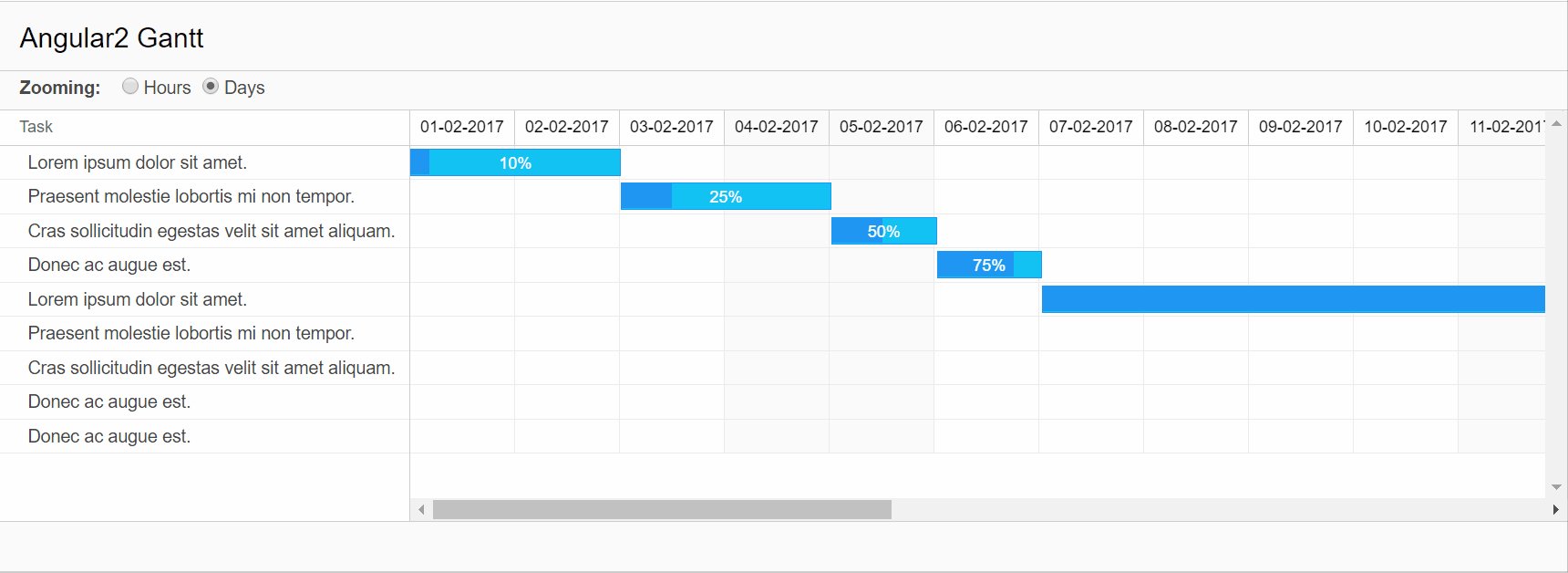
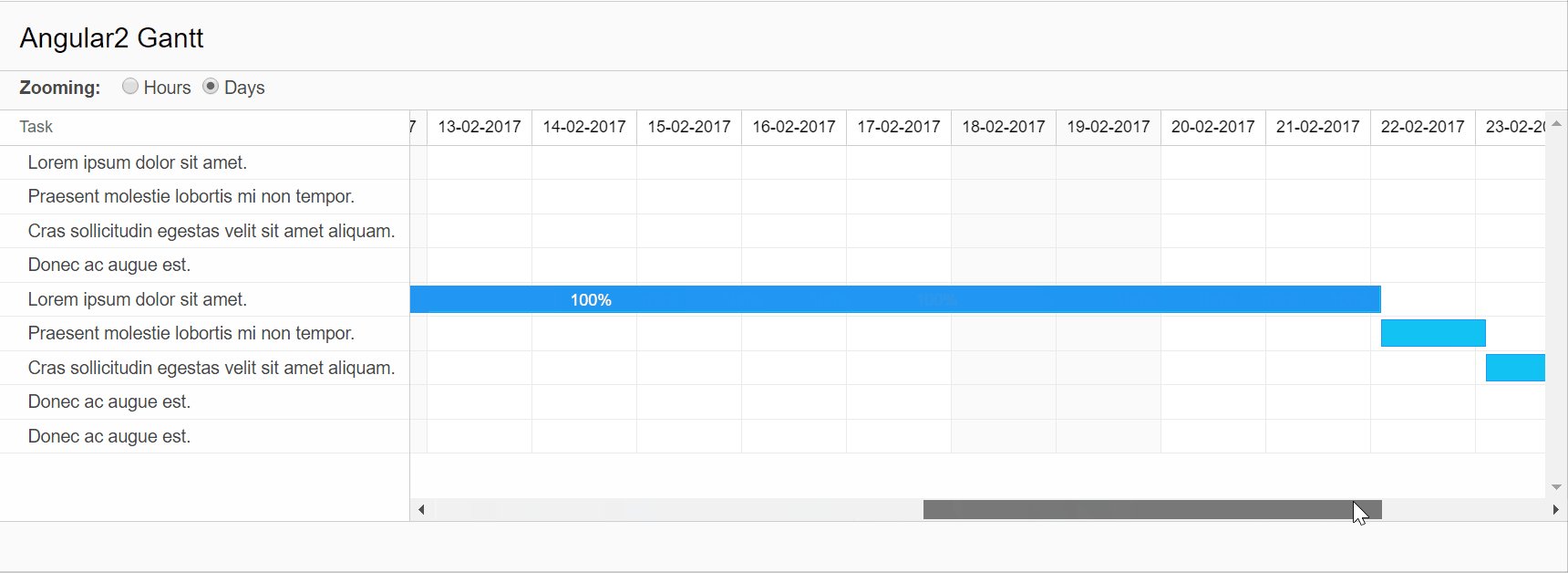
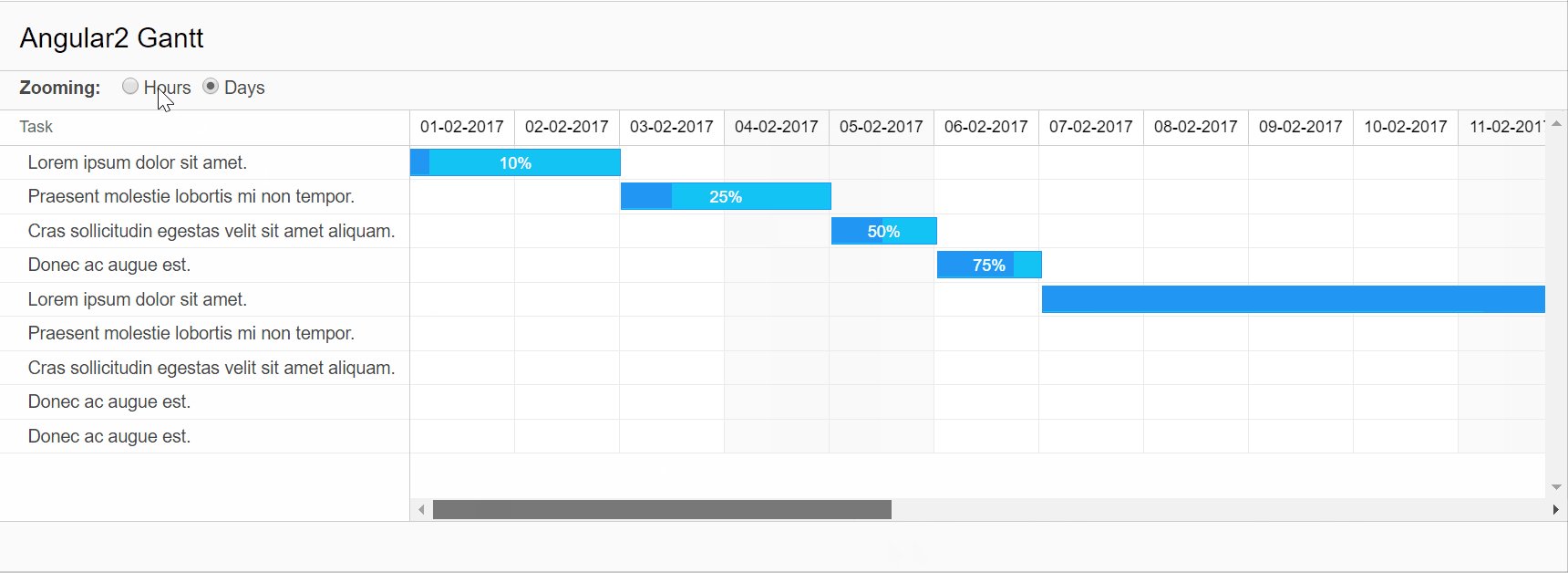
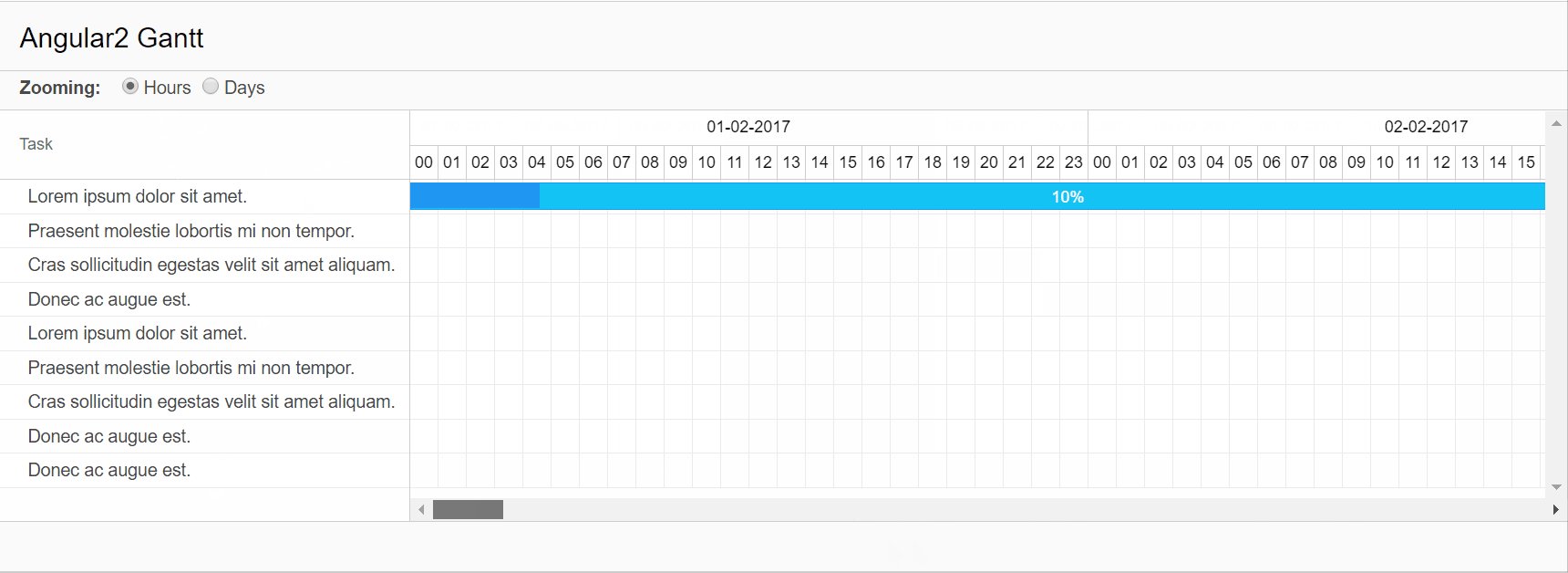
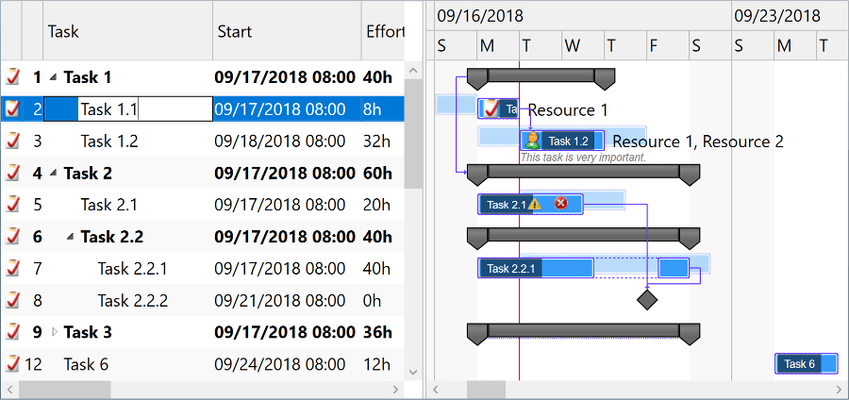
 Angular 7 Gantt Editor Angular Script
Angular 7 Gantt Editor Angular Script Gantt Chart.
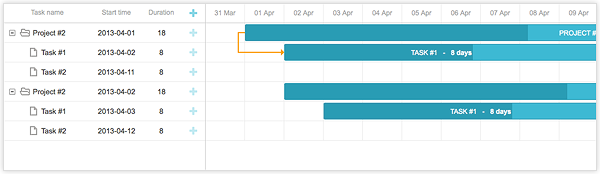
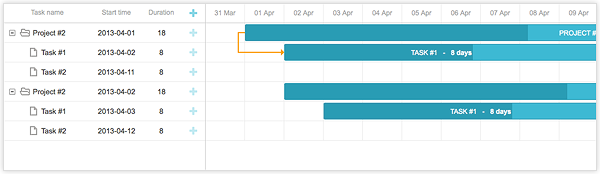
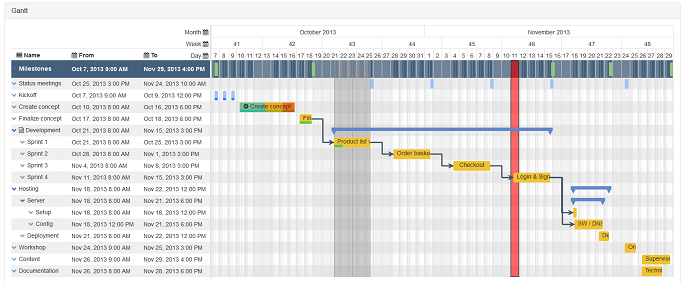
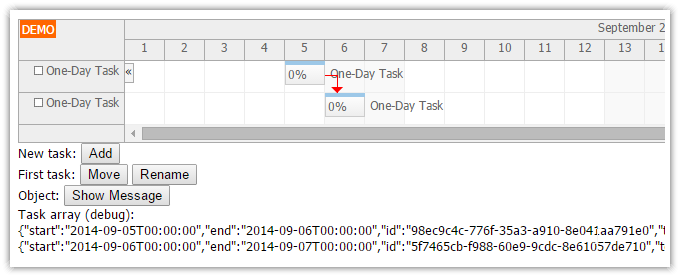
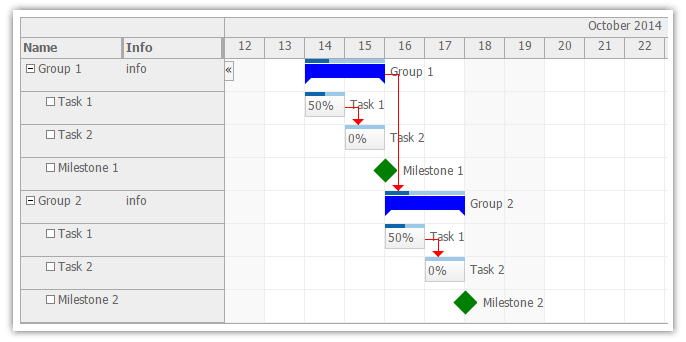
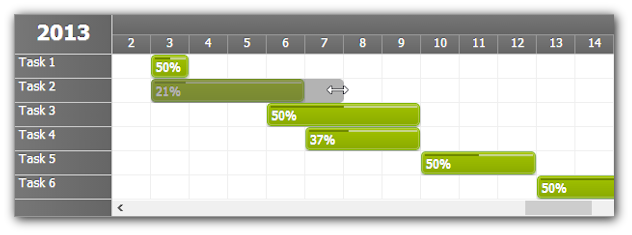
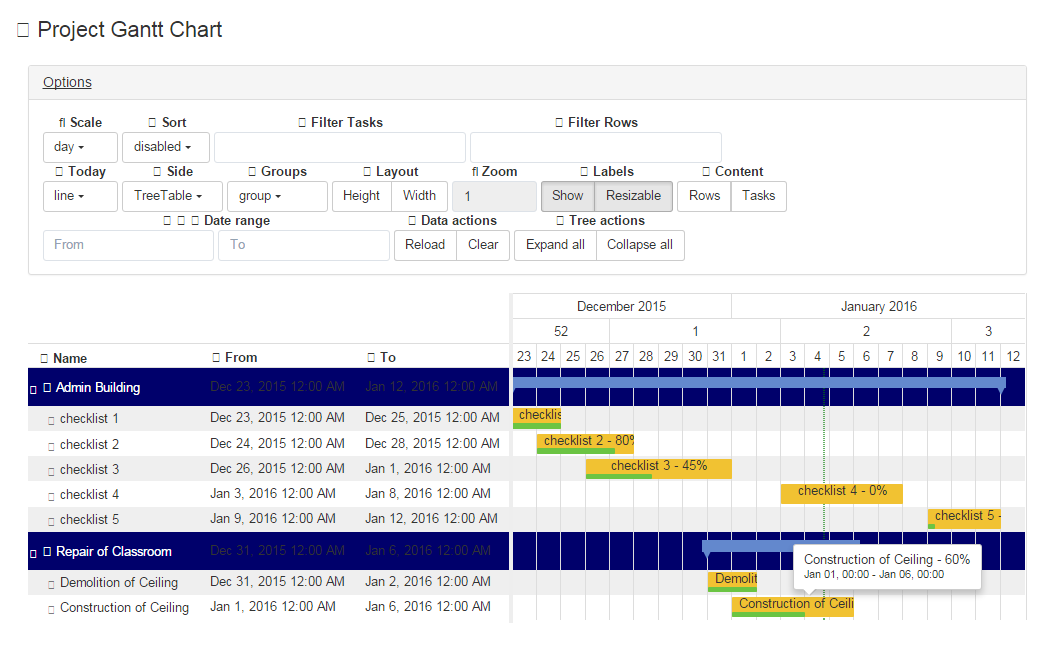
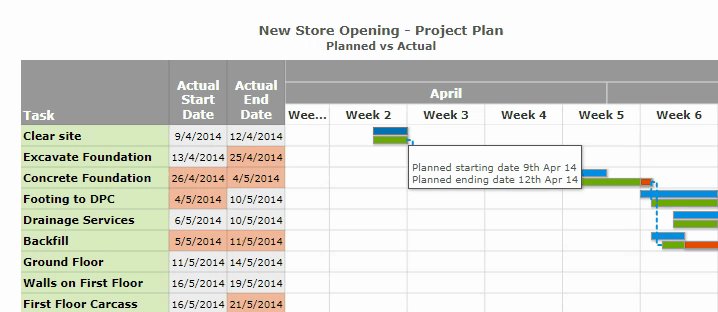
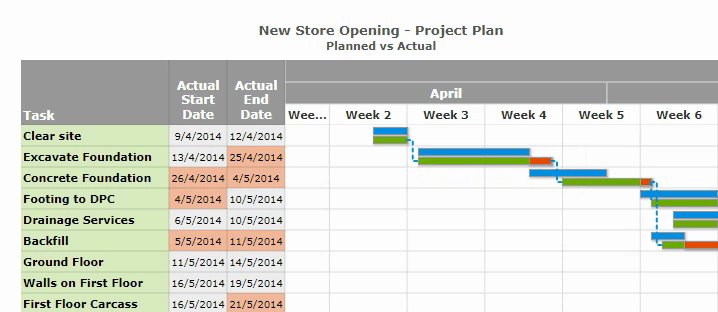
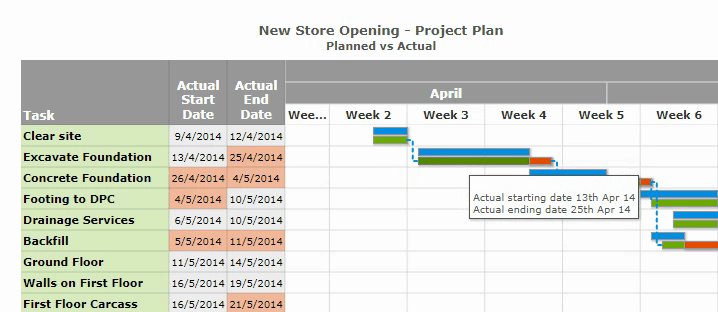
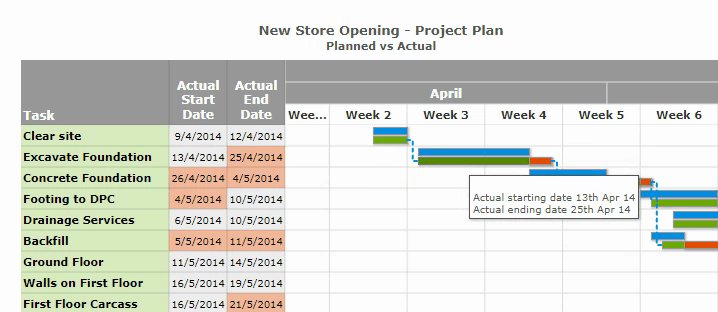
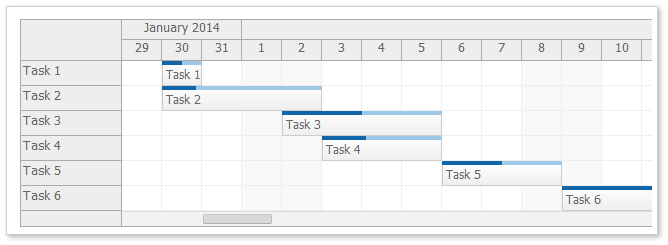
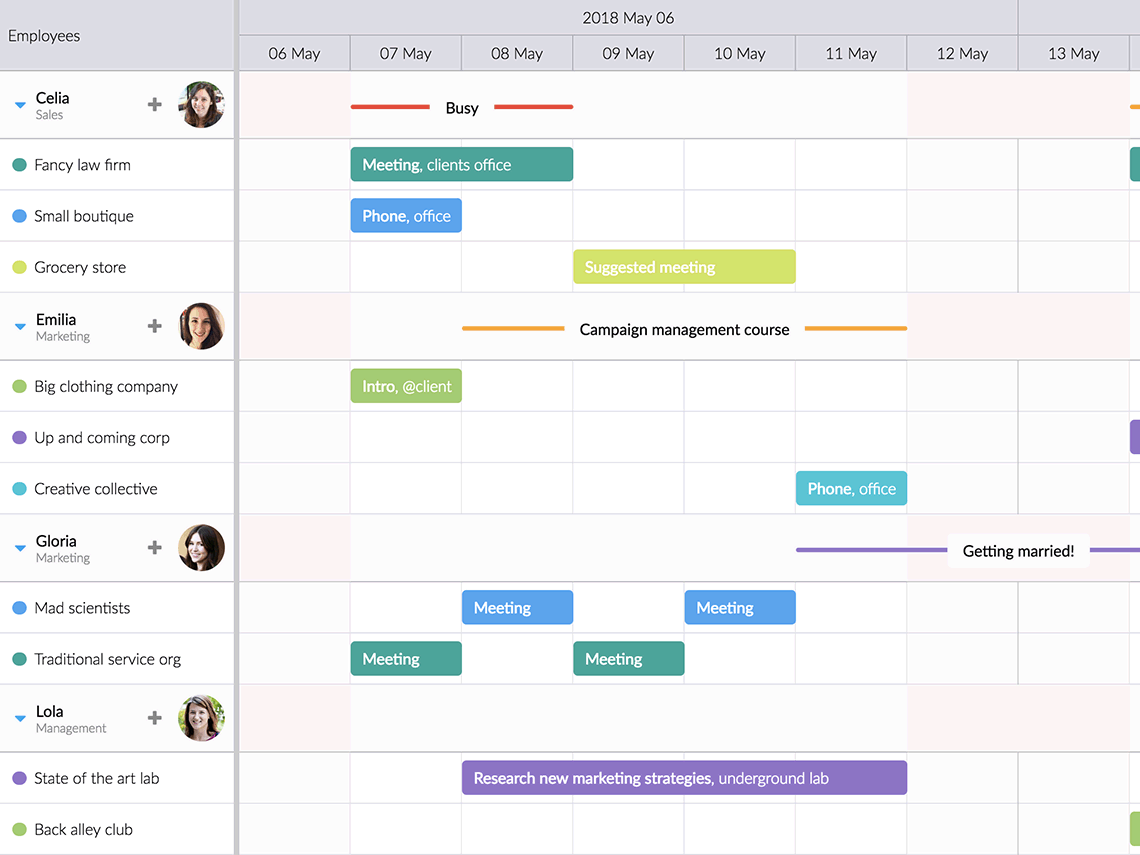
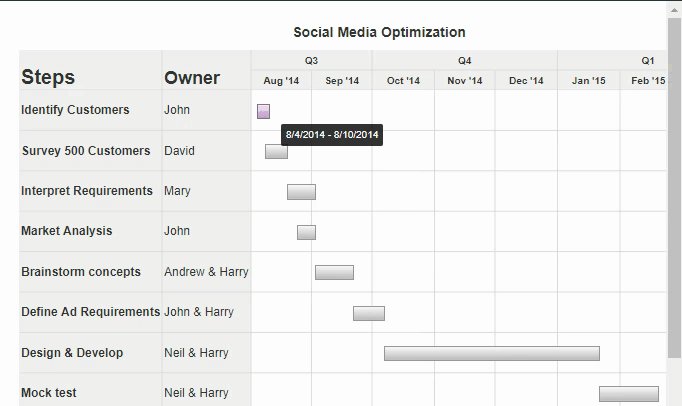
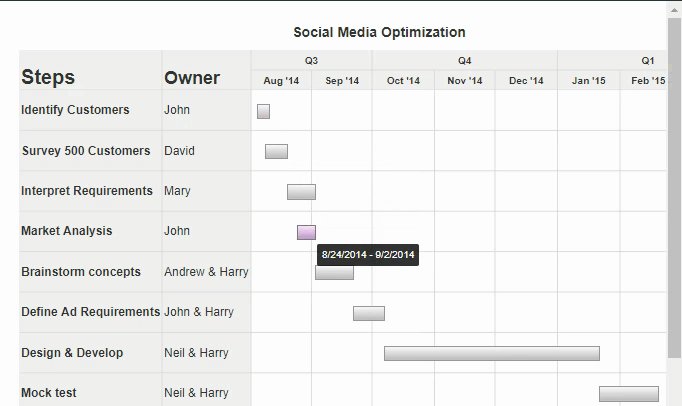
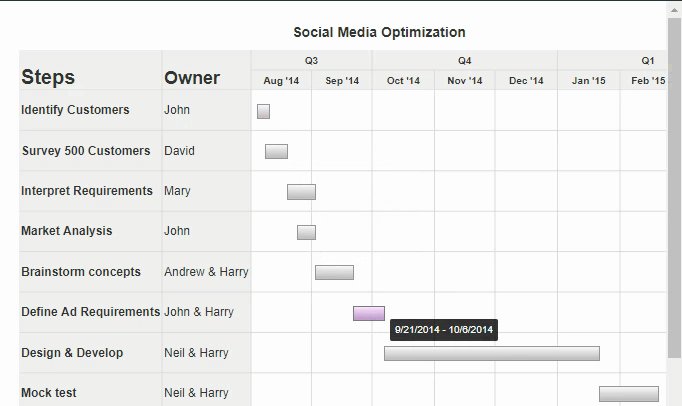
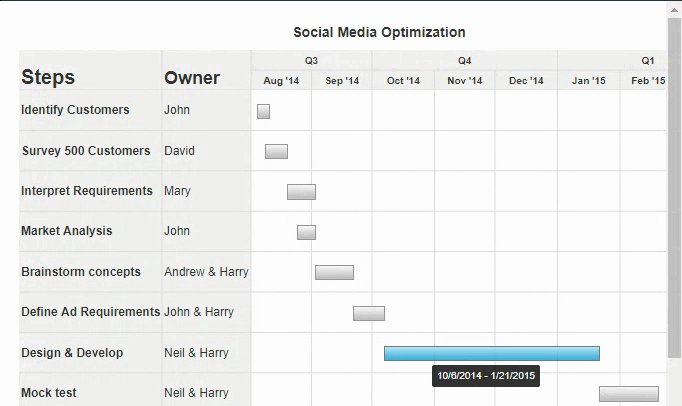
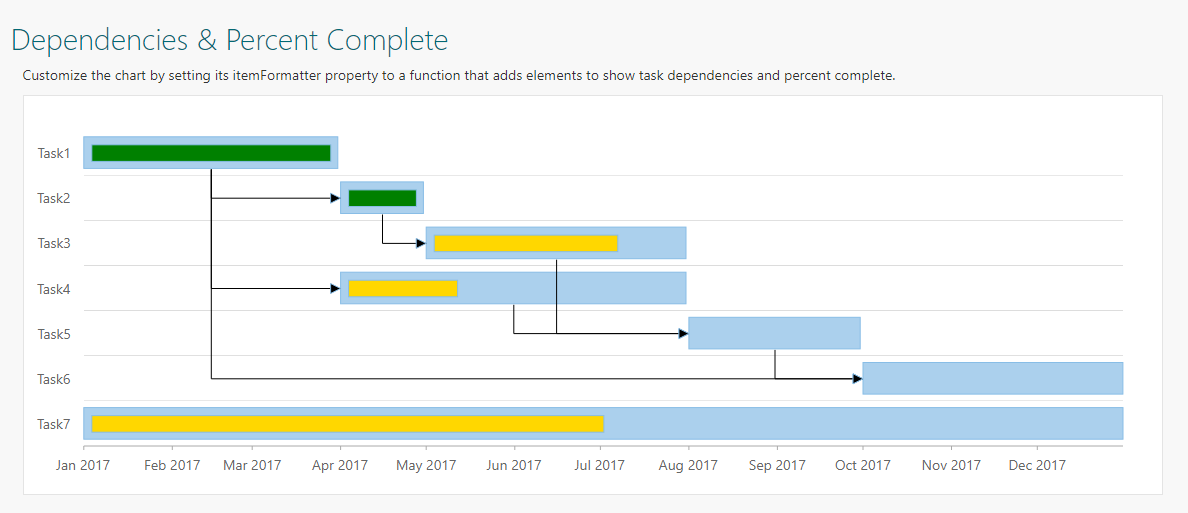
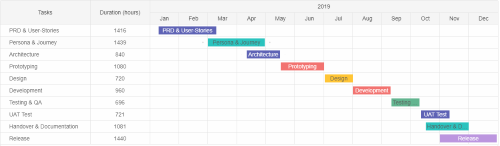
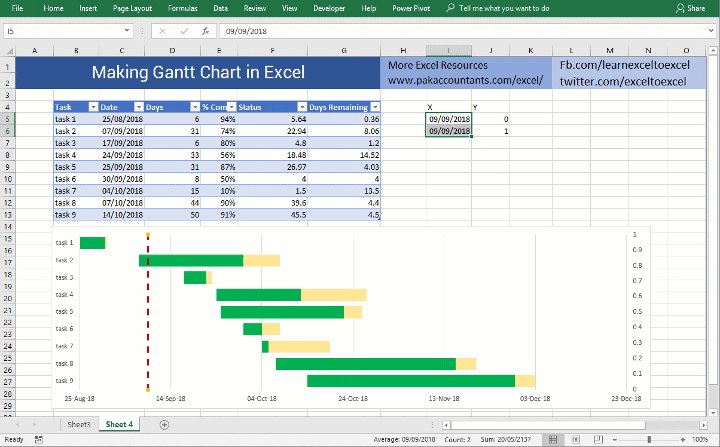
Gantt Chart Using Angularjs Creating A Monthly Timeline Gantt Chart With Milestones In.
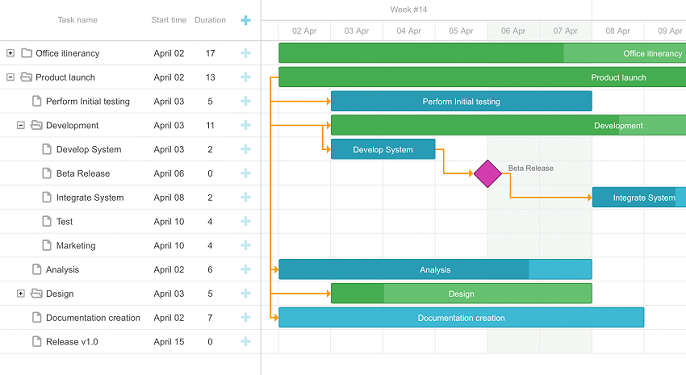
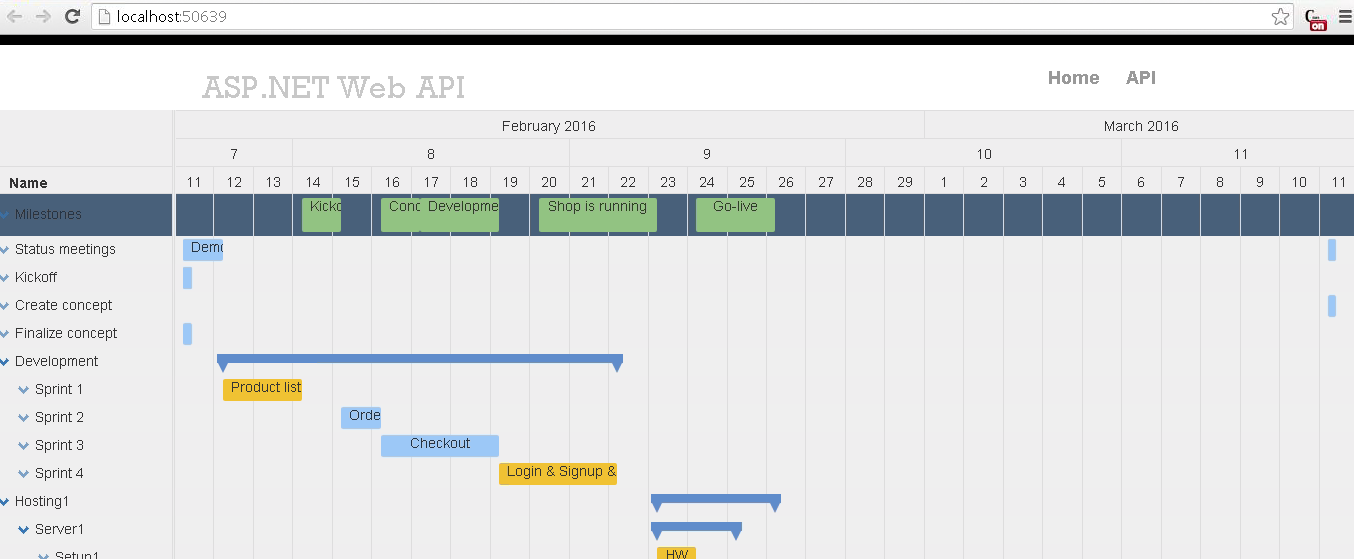
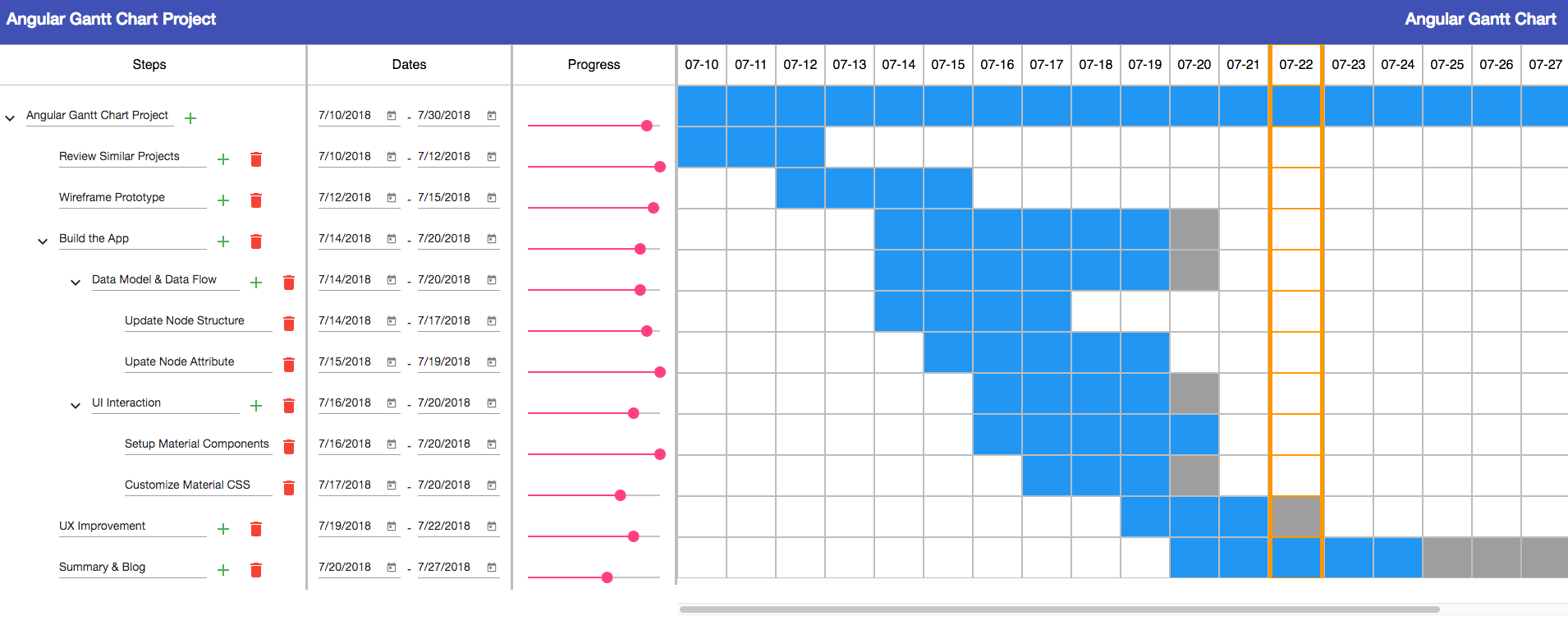
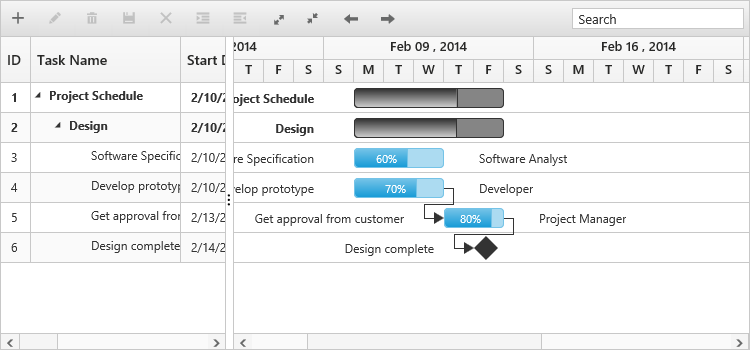
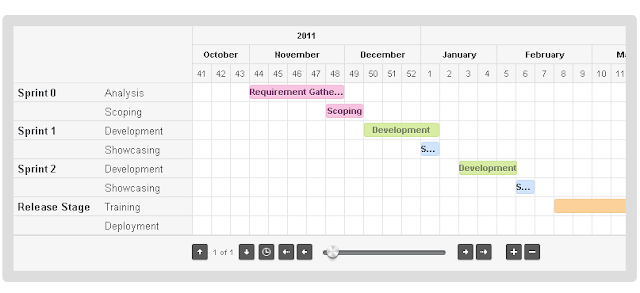
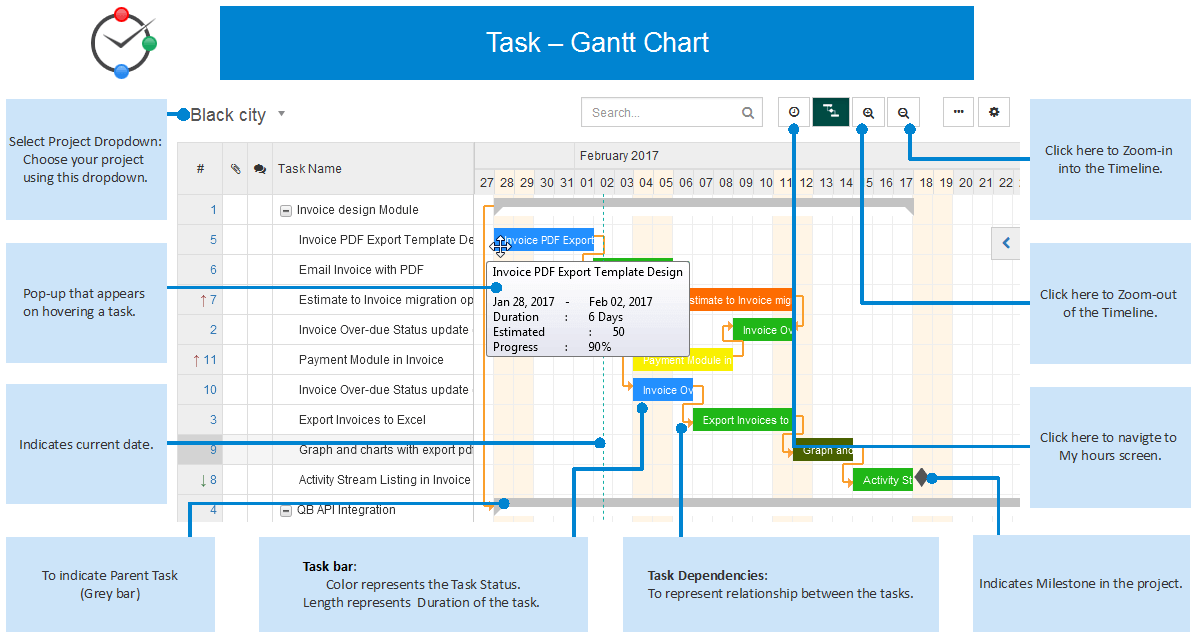
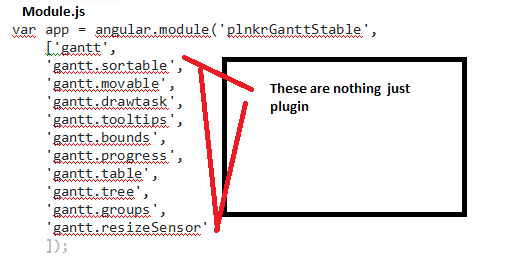
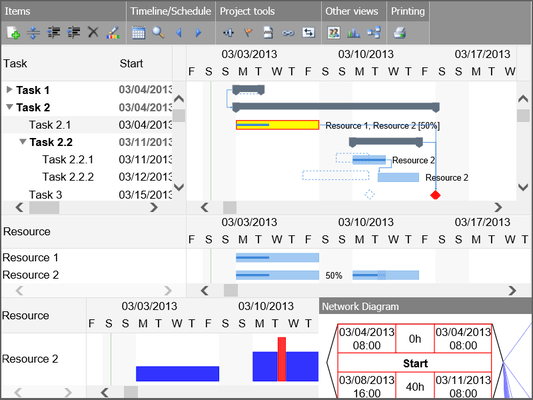
Gantt Chart Using Angularjs How To Create Gantt Chart Using Angularjs With Mvc Or Webapi.
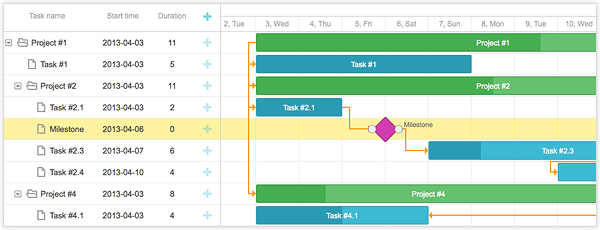
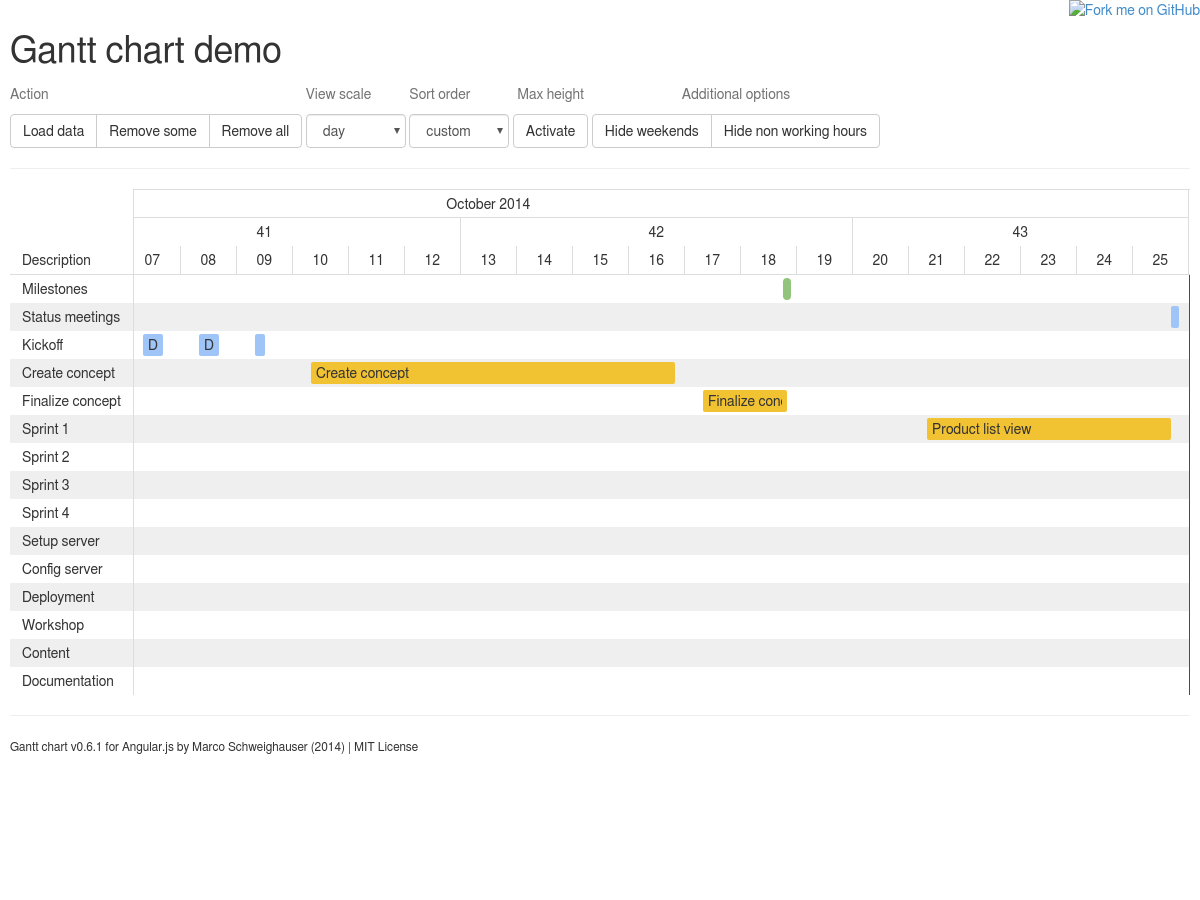
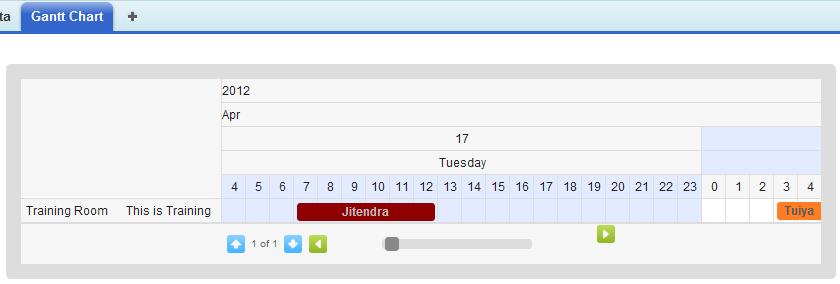
Gantt Chart Using Angularjs Gantt Chart Angular Vue React Web Components.
Gantt Chart Using AngularjsGantt Chart Using Angularjs Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping