
gantt chart software for linux schedule your projects

















































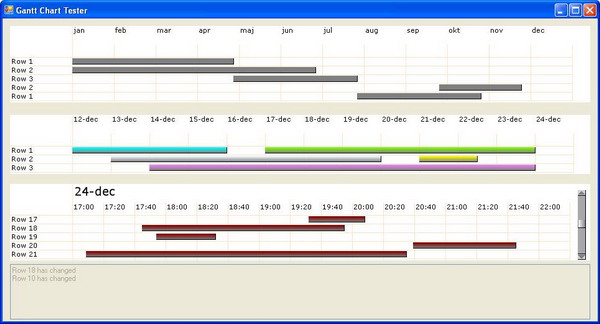
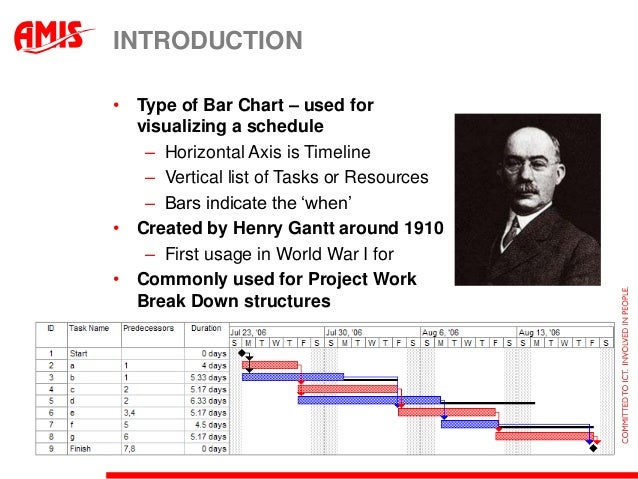
 Gantt Chart Codeproject
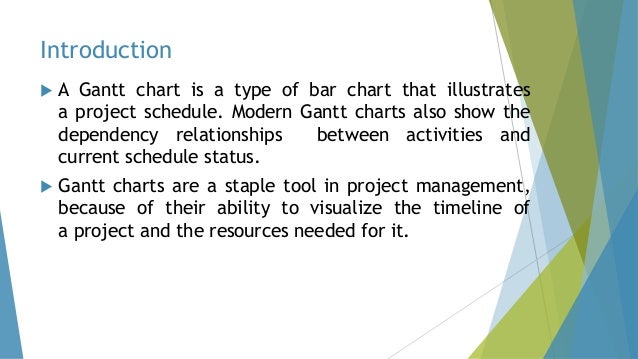
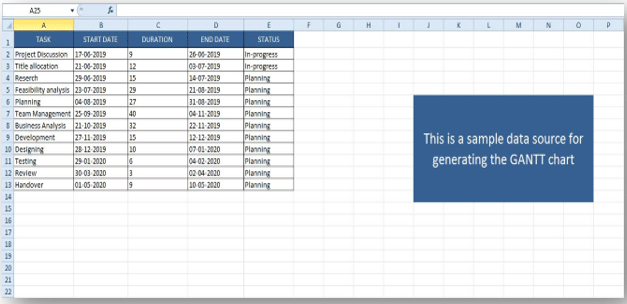
Gantt Chart Codeproject Introduction To Gantt Charts Techno Faq.
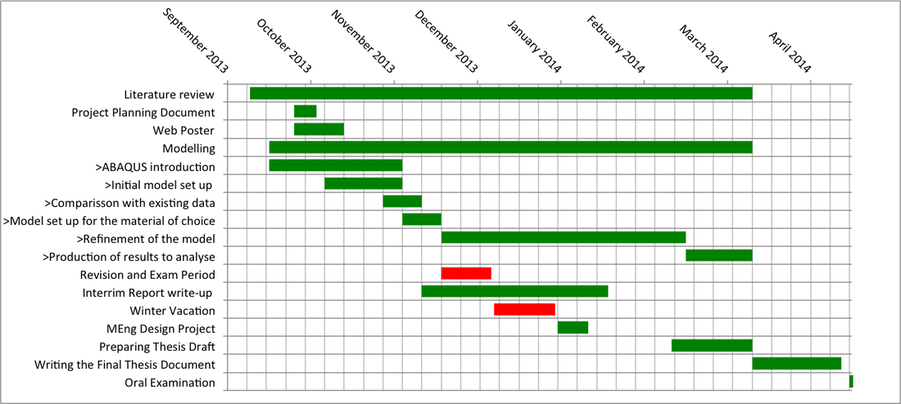
Gantt Chart Introduction An Introduction To Vtiger Gantt Charts Vtiger Experts.
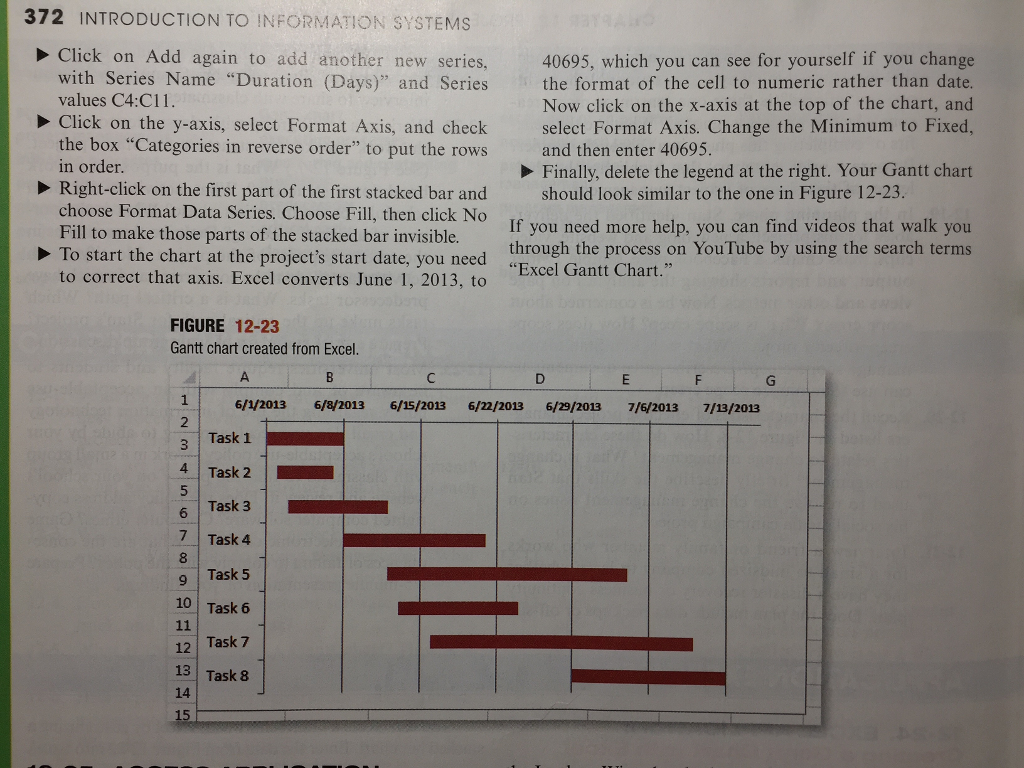
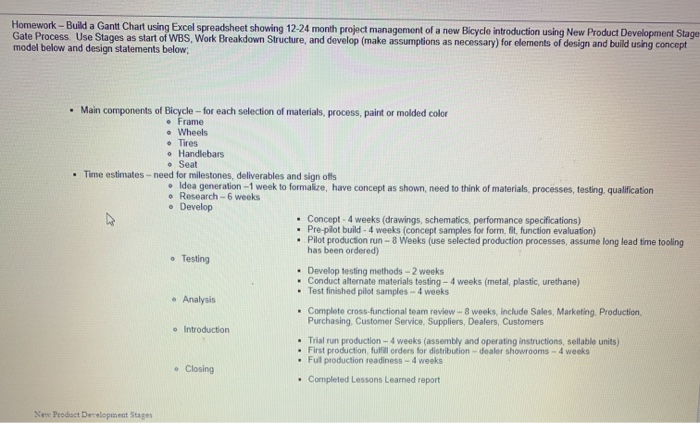
Gantt Chart Introduction Solved Application Exercises 12 24 Excel Application Yo.
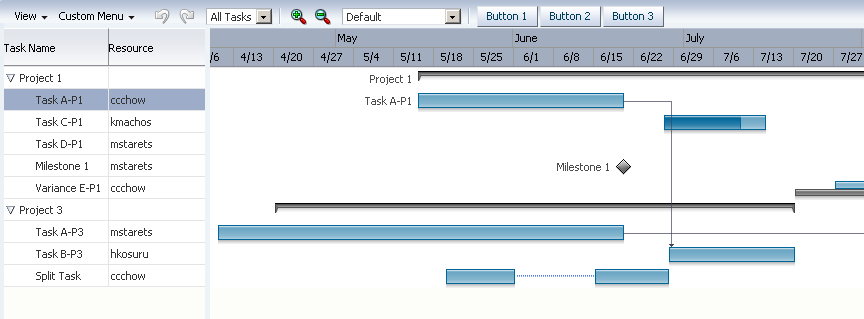
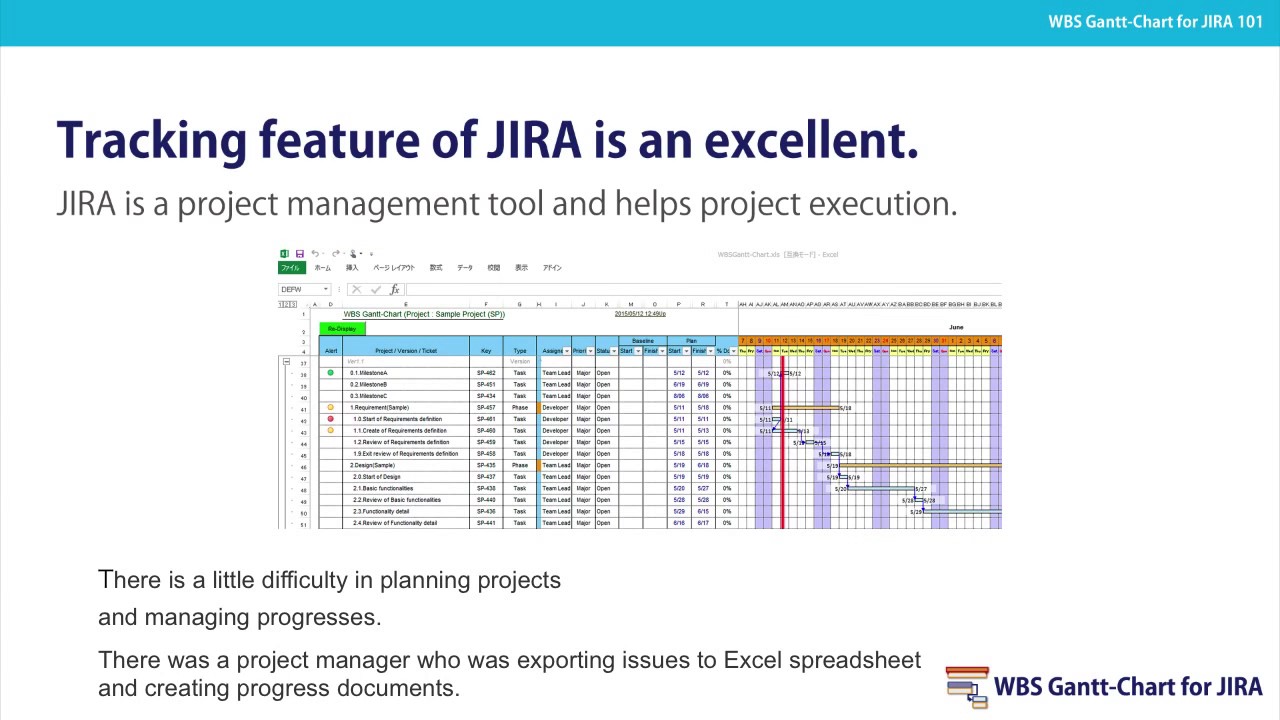
Gantt Chart Introduction Introduction Of Wbs Gantt Chart For Jira.
Gantt Chart IntroductionGantt Chart Introduction Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping