
data visualization in python like in rs ggplot2 dr

















































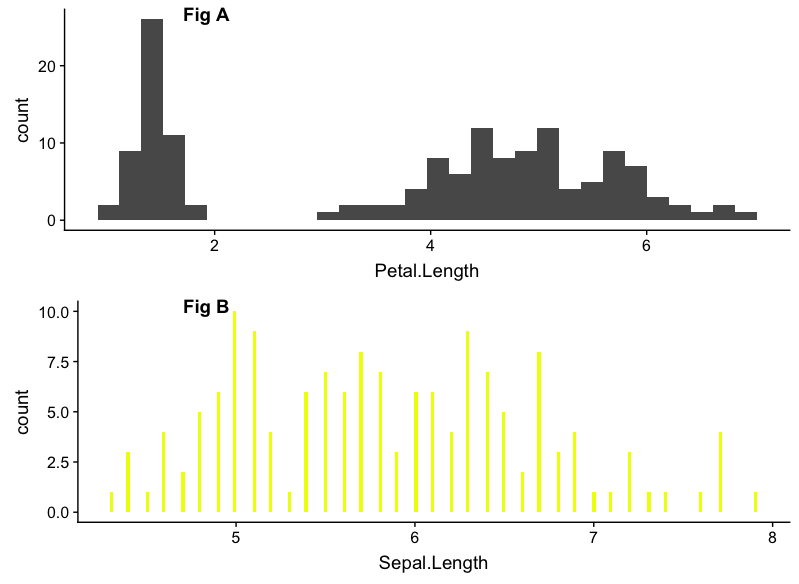
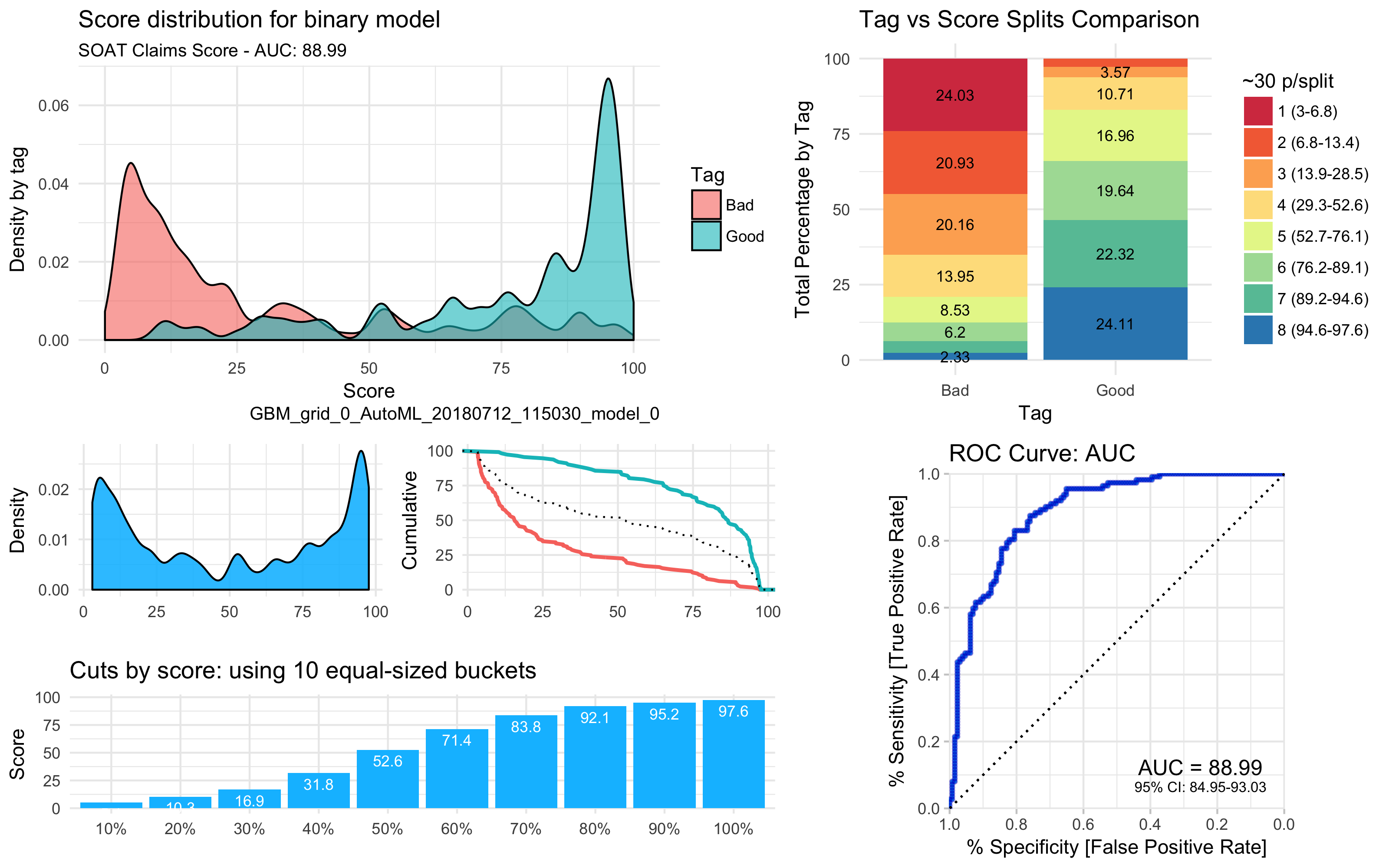
 How To Combine Multiple Ggplot Plots To Make Publication
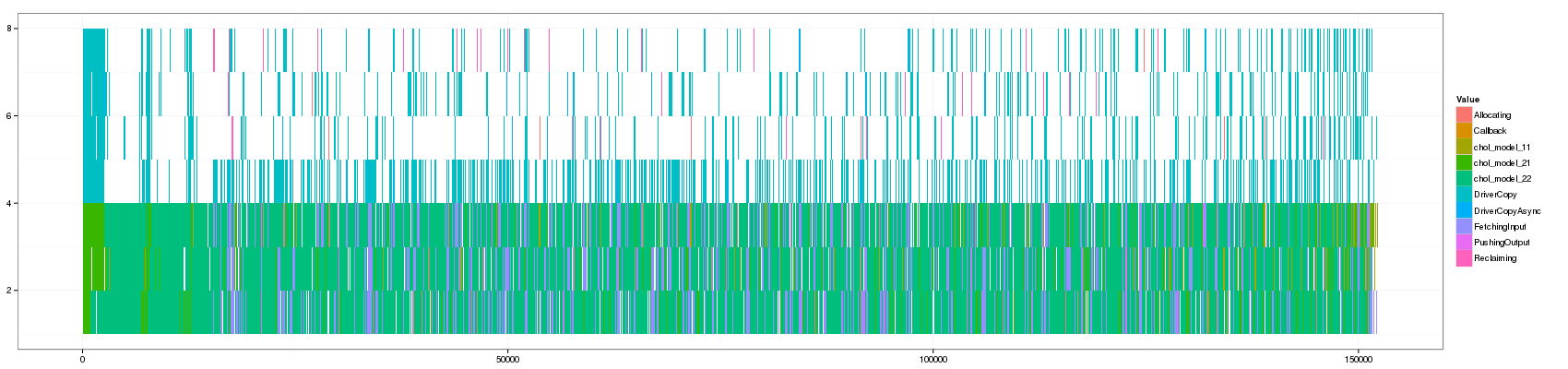
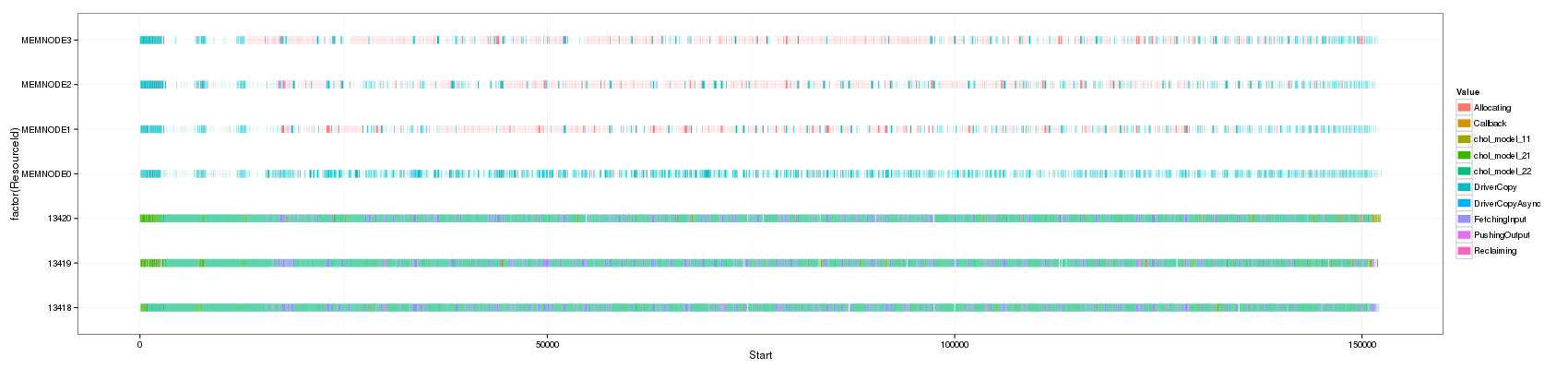
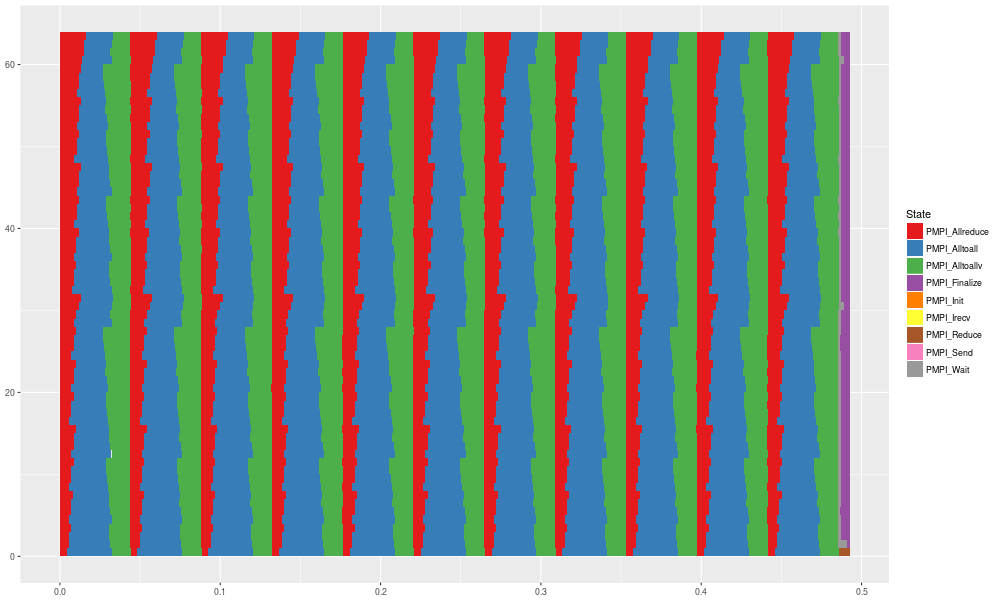
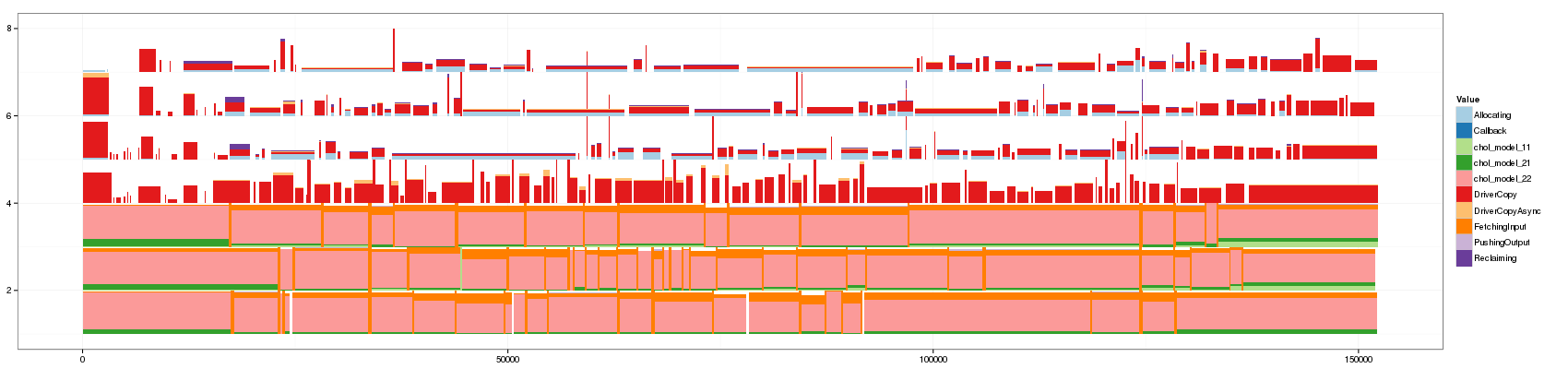
How To Combine Multiple Ggplot Plots To Make Publication Visualizing Simgrid Traces With R.
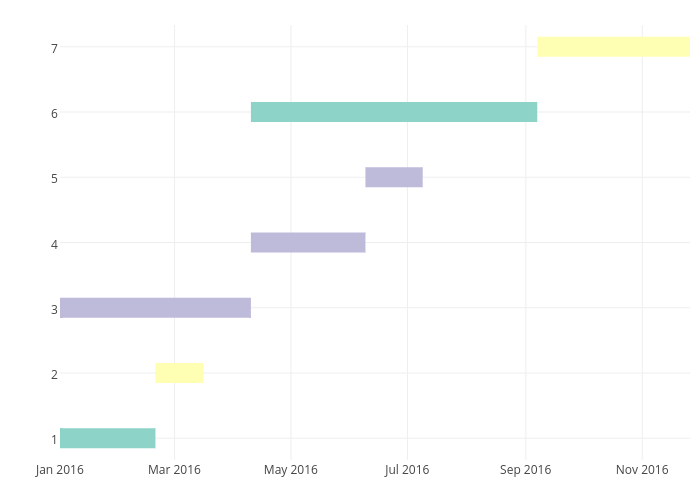
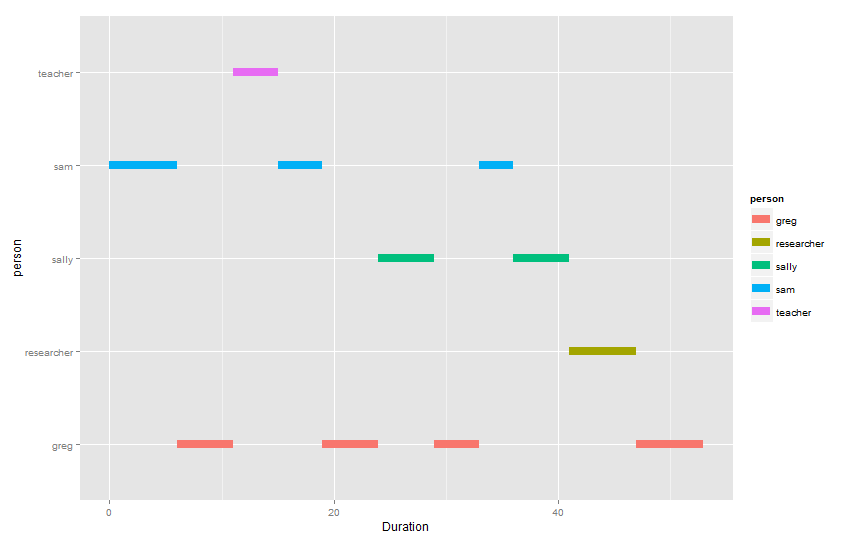
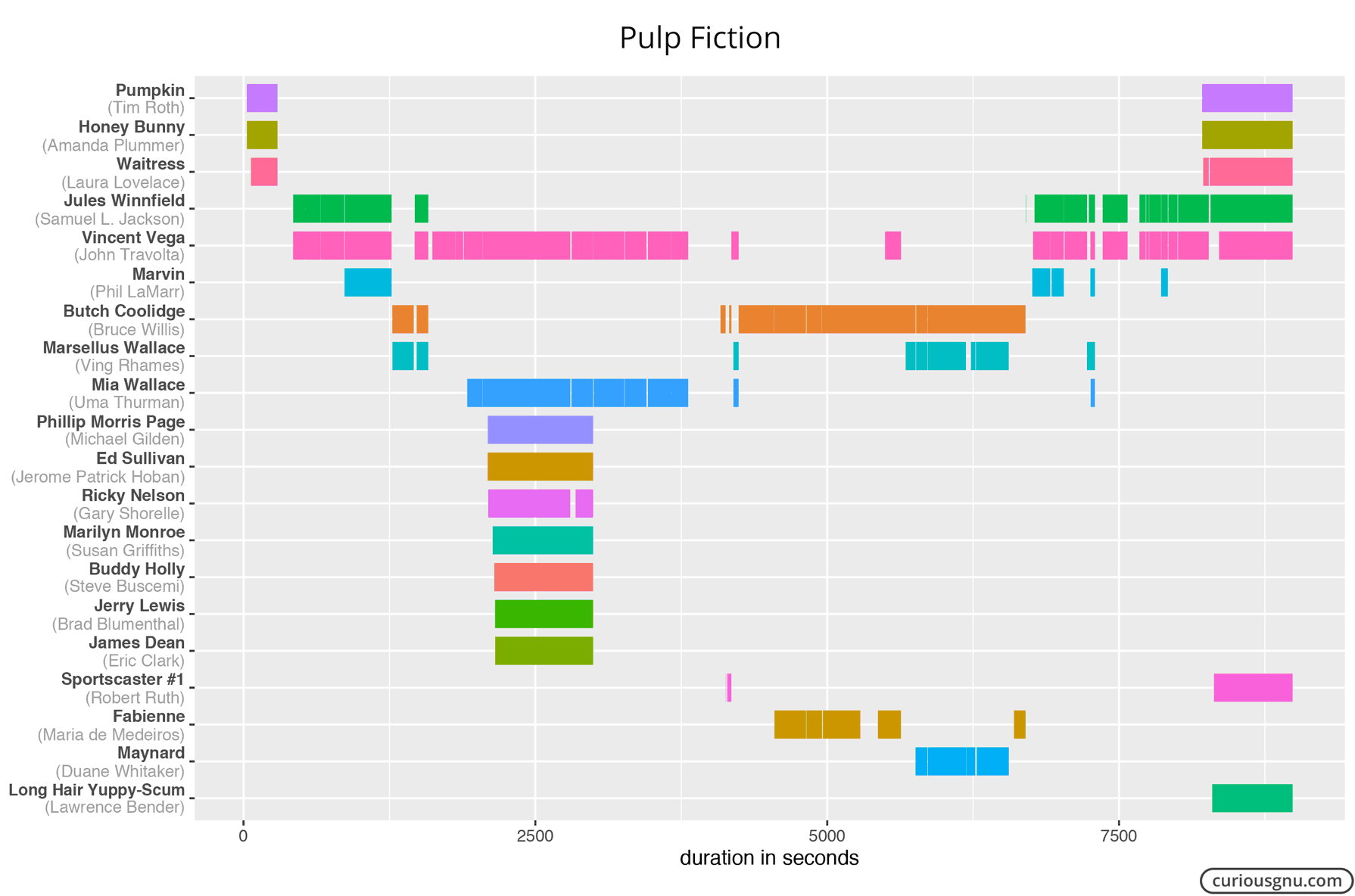
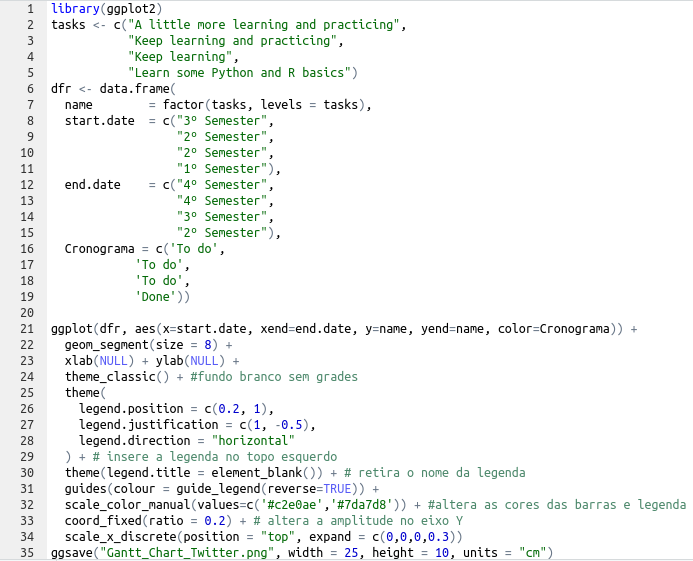
Gantt Chart Ggplot2 The Best Python Data Visualization Libraries Fusionbrew.
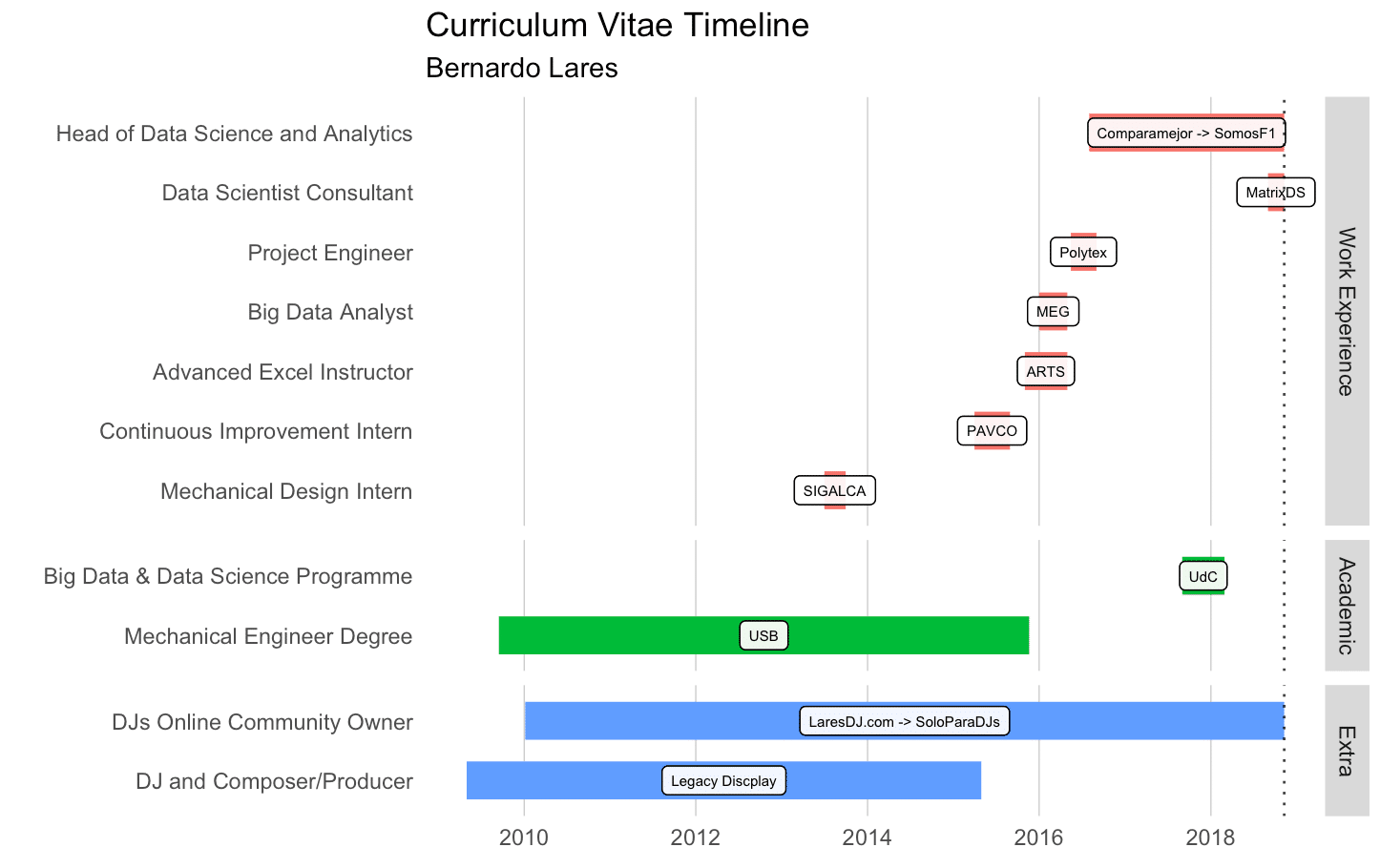
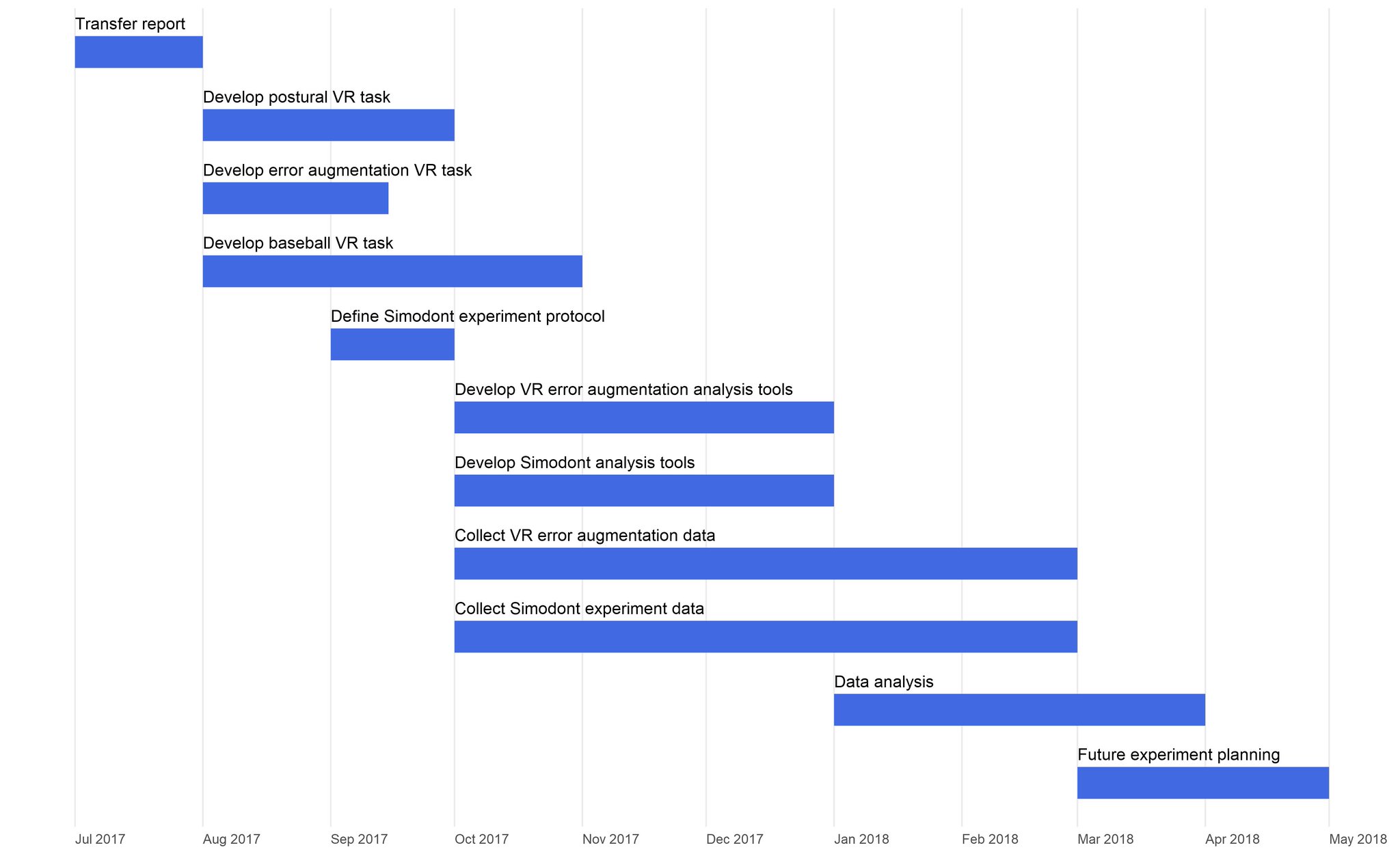
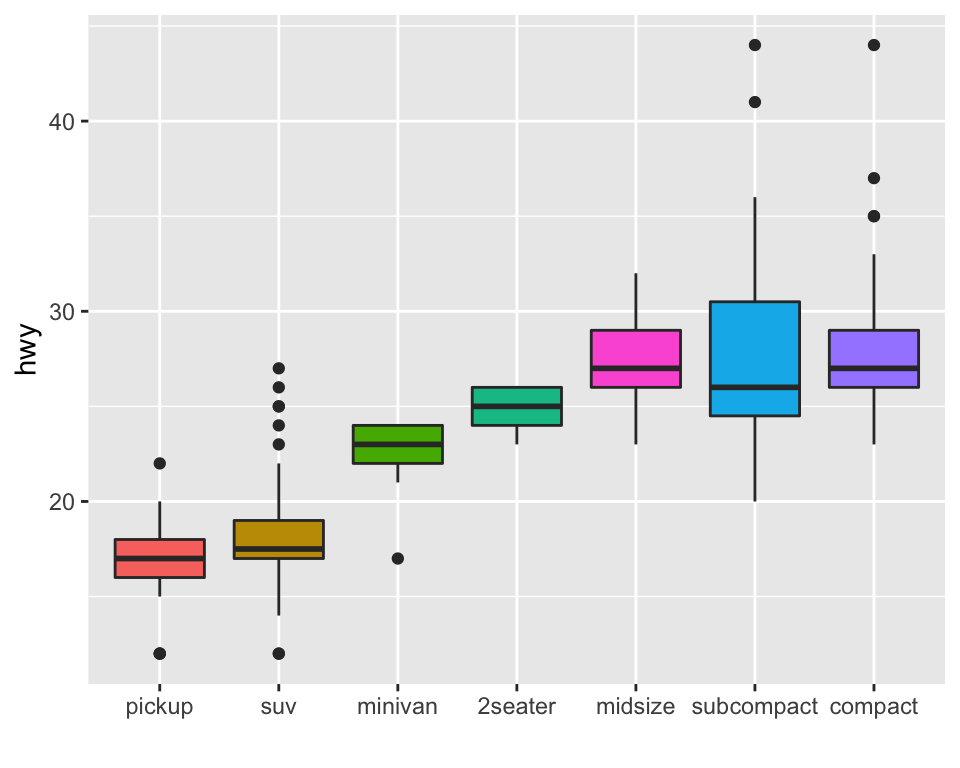
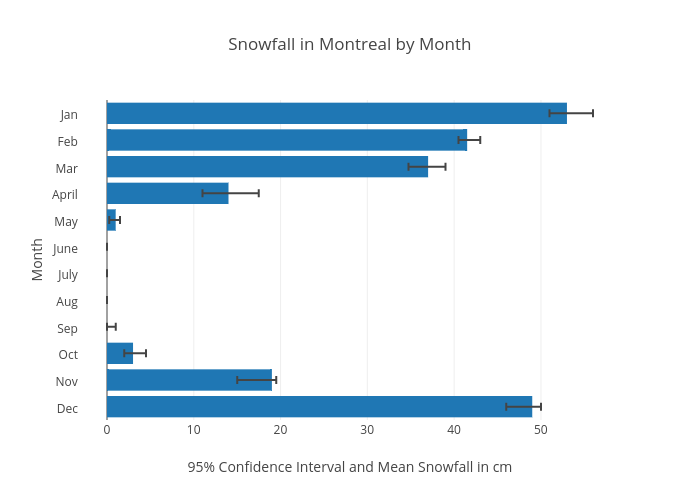
Gantt Chart Ggplot2 Horizontal Bar Chart In R.
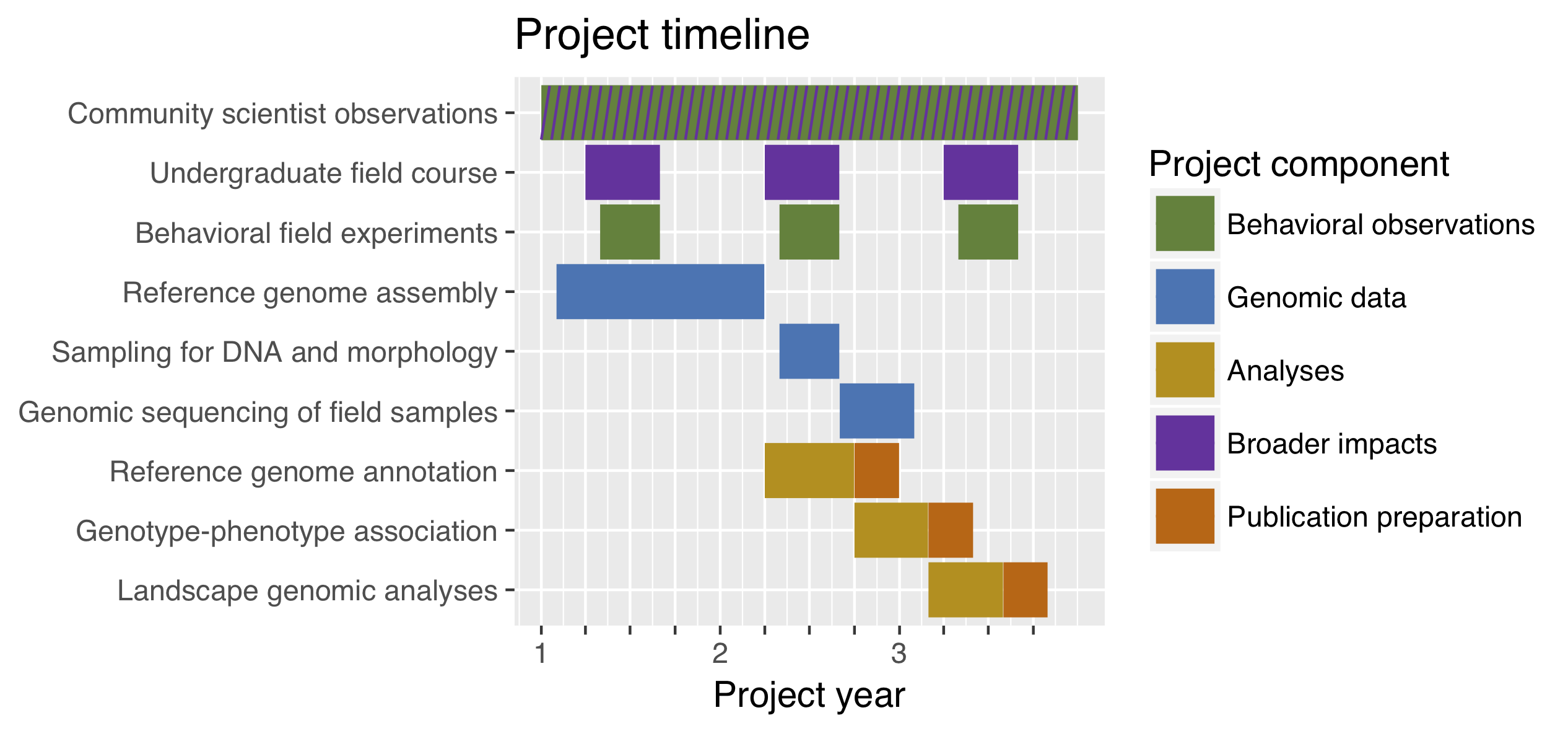
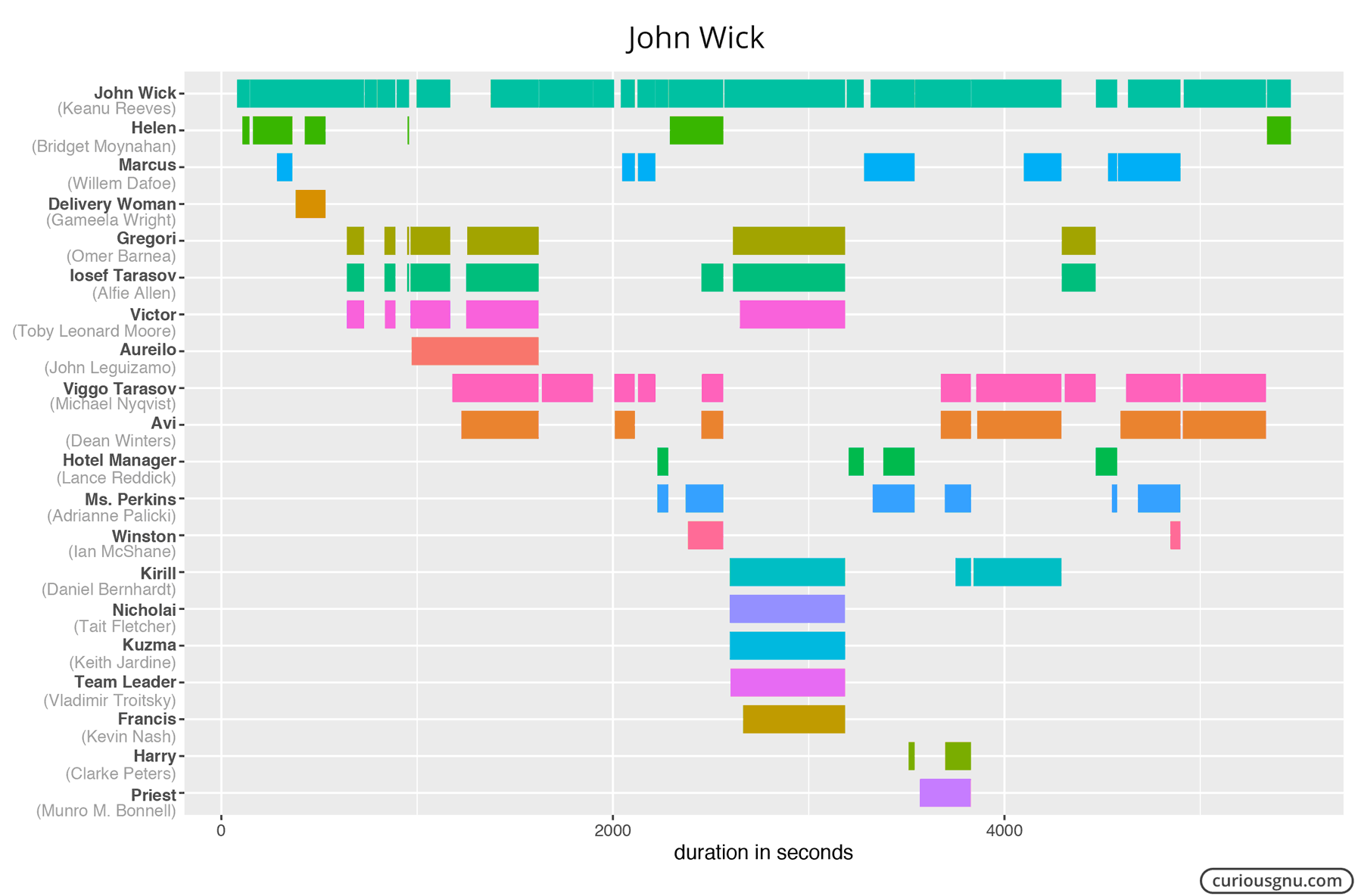
Gantt Chart Ggplot2 Revisiting Gantt Charts.
Gantt Chart Ggplot2Gantt Chart Ggplot2 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping