
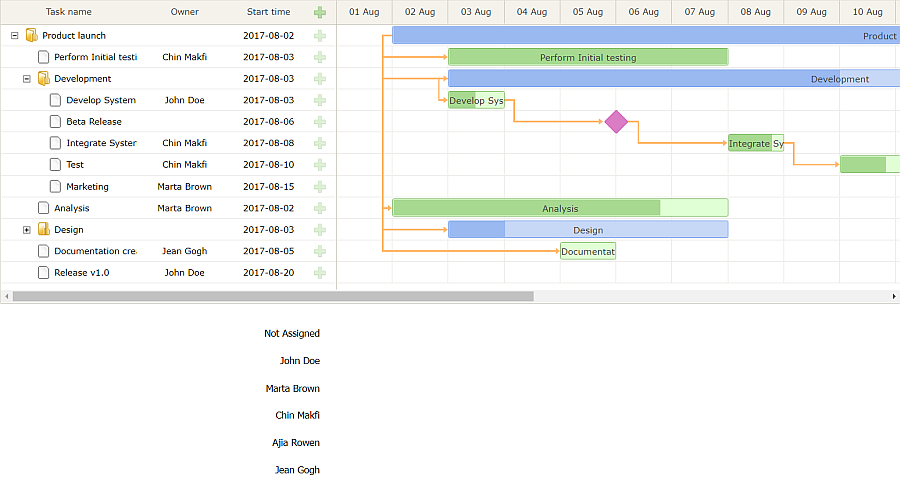
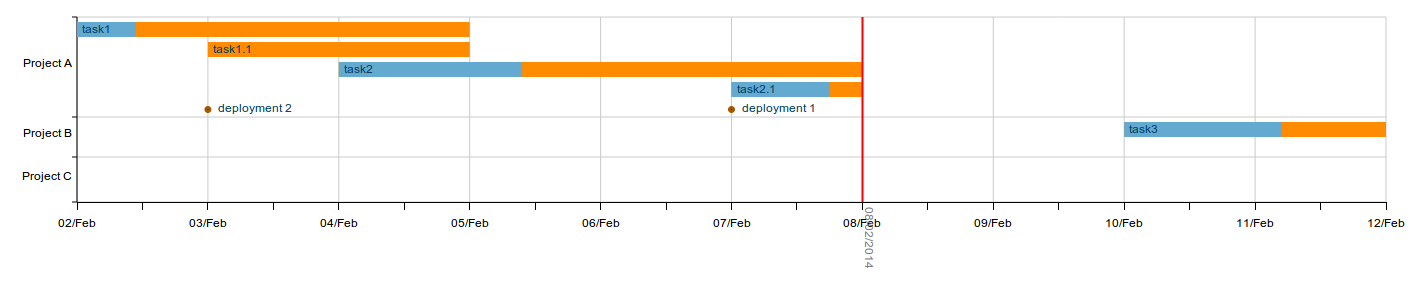
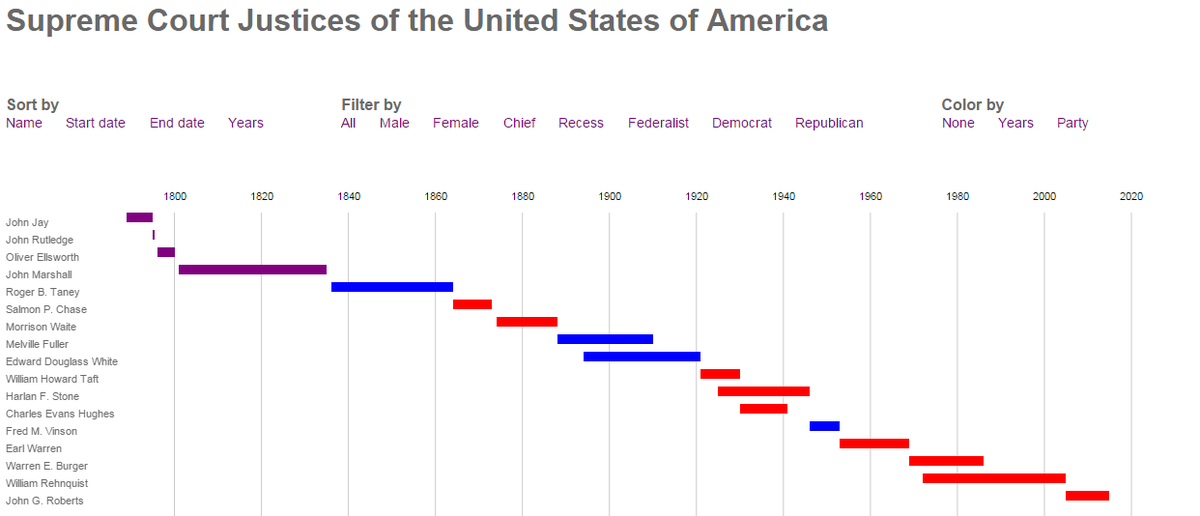
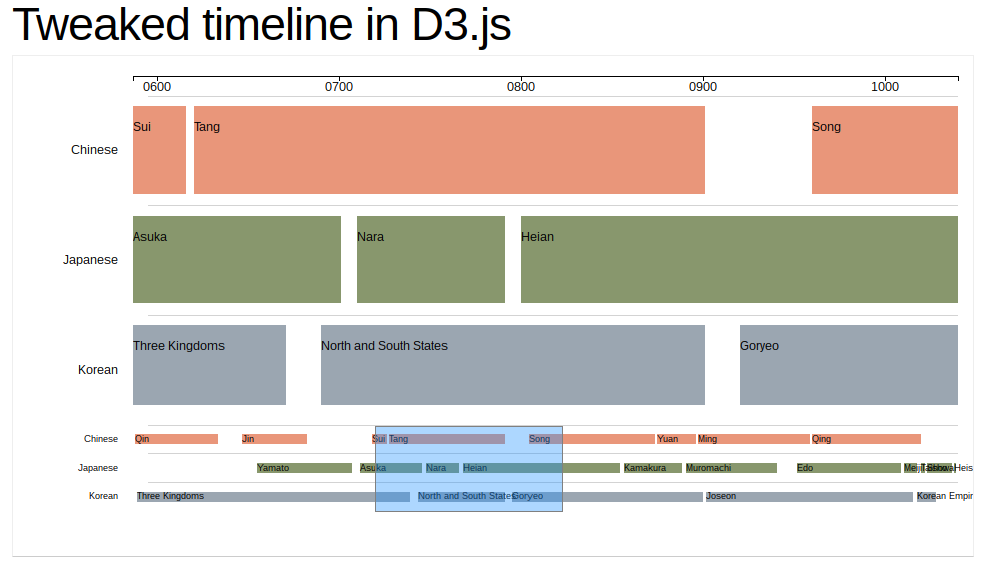
gantt chart with d3 js

















































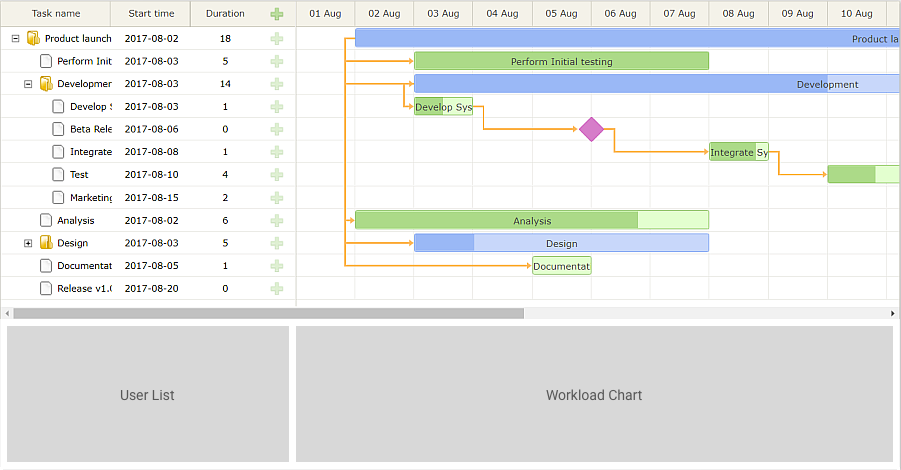
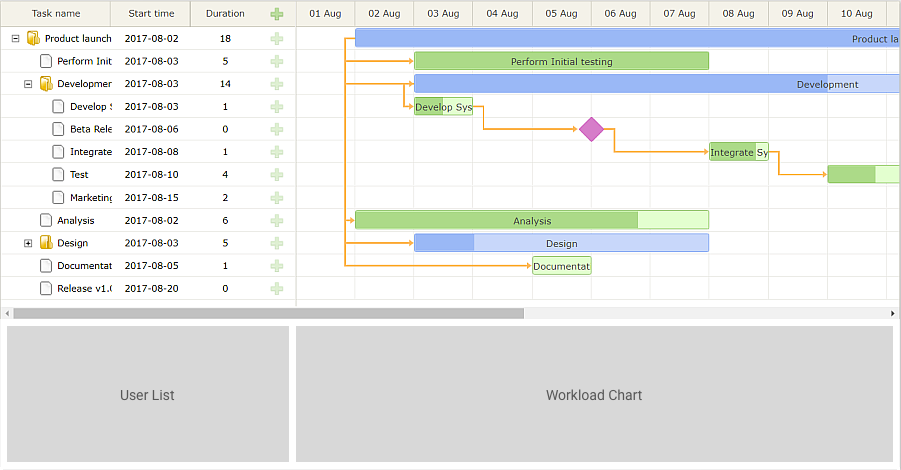
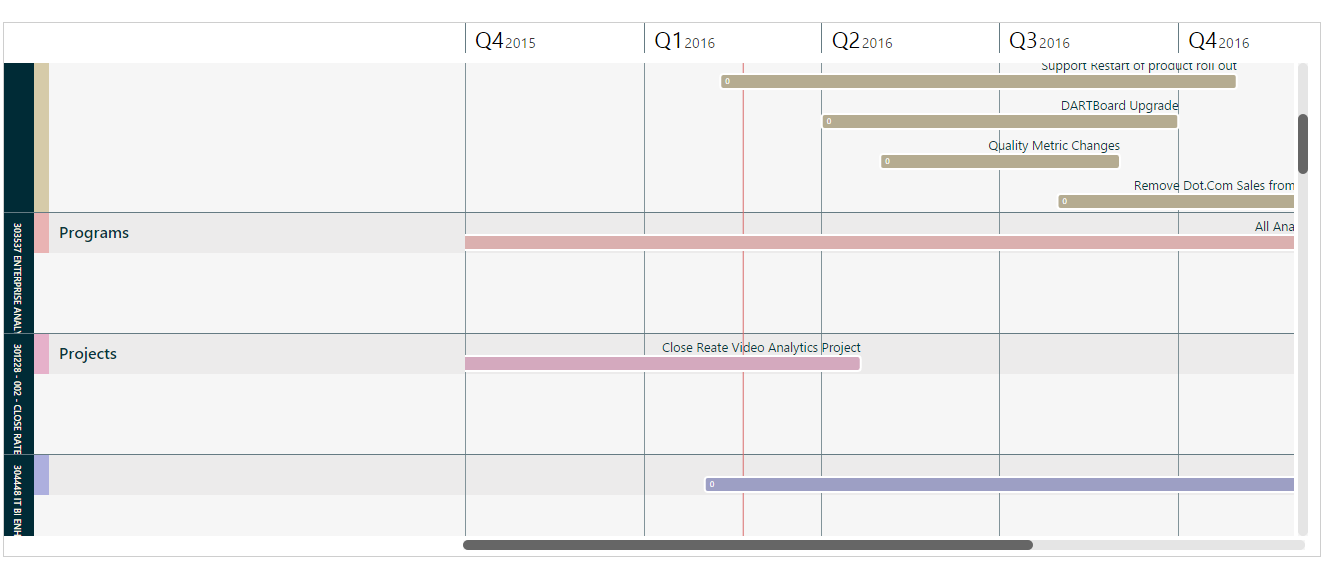
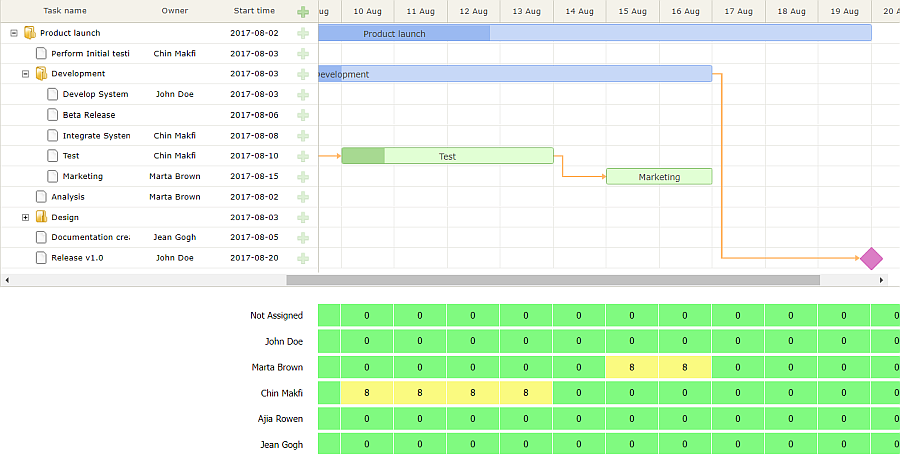
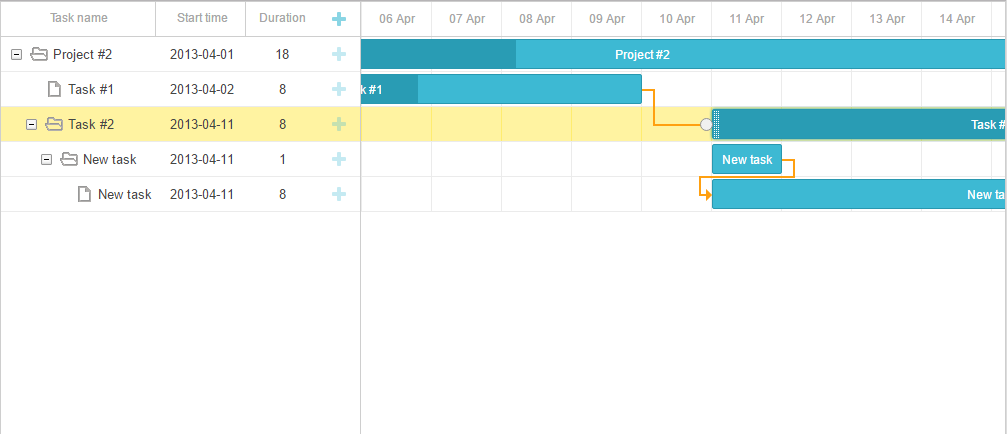
 Gantt For Ext Js Bryntum
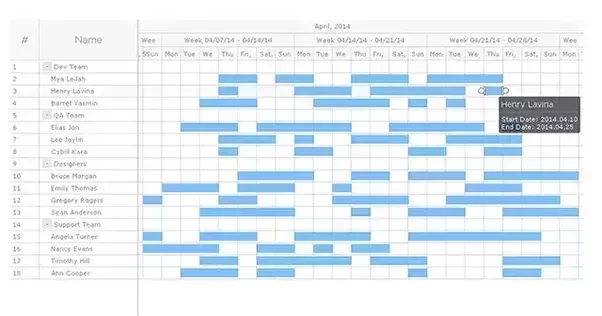
Gantt For Ext Js Bryntum Top 5 Best Reactjs Gantt Chart Solutions Our Code World.
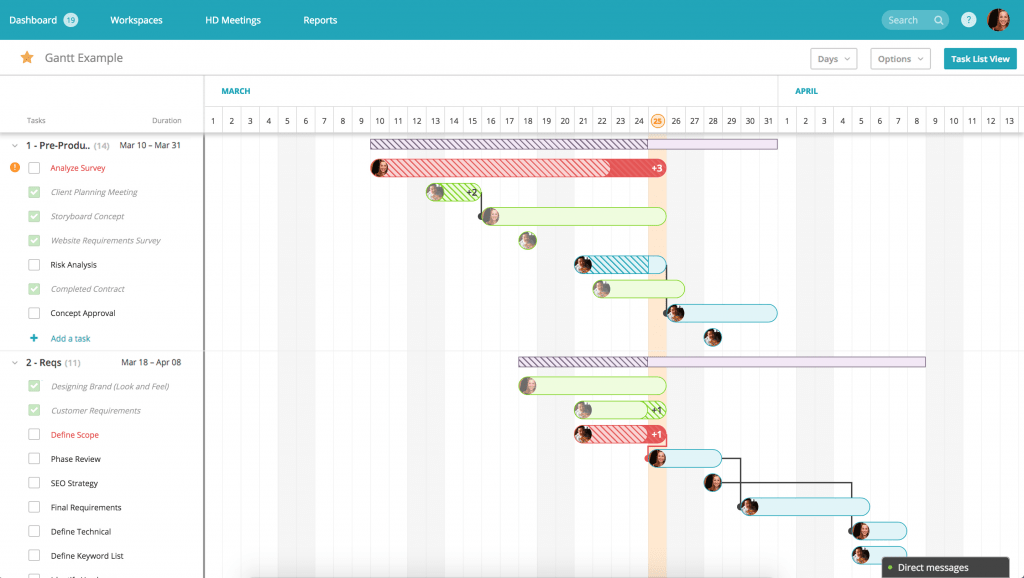
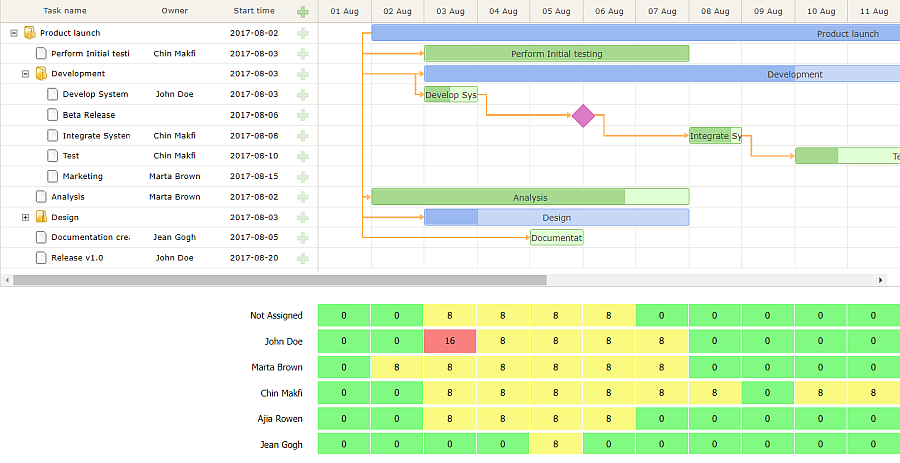
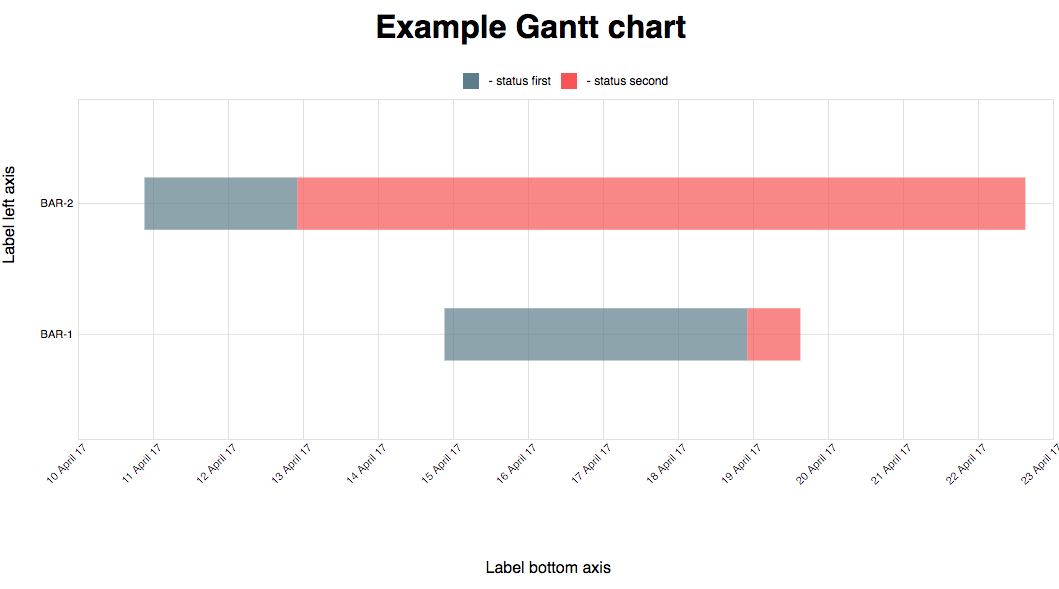
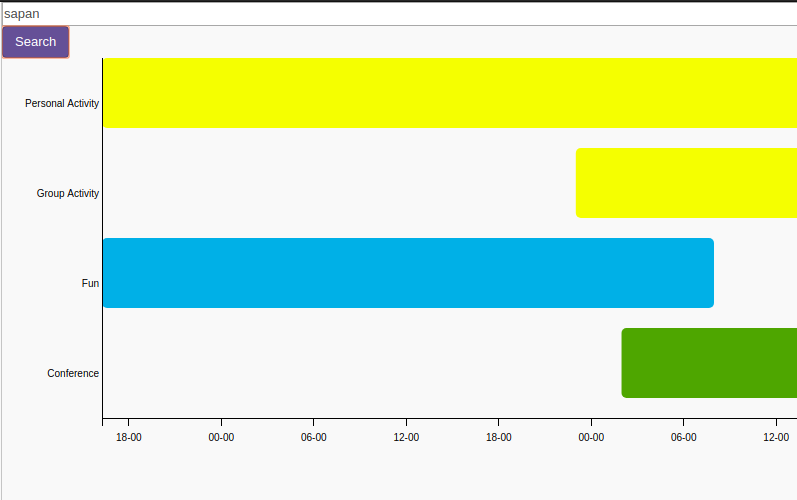
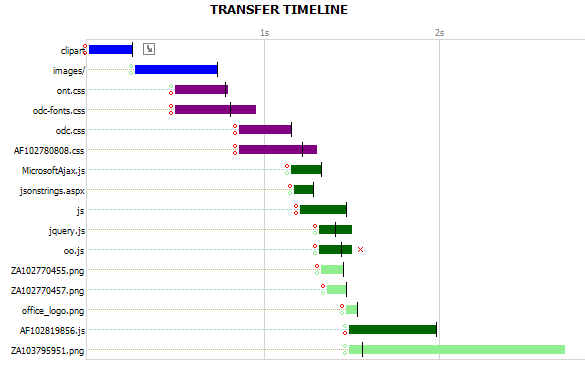
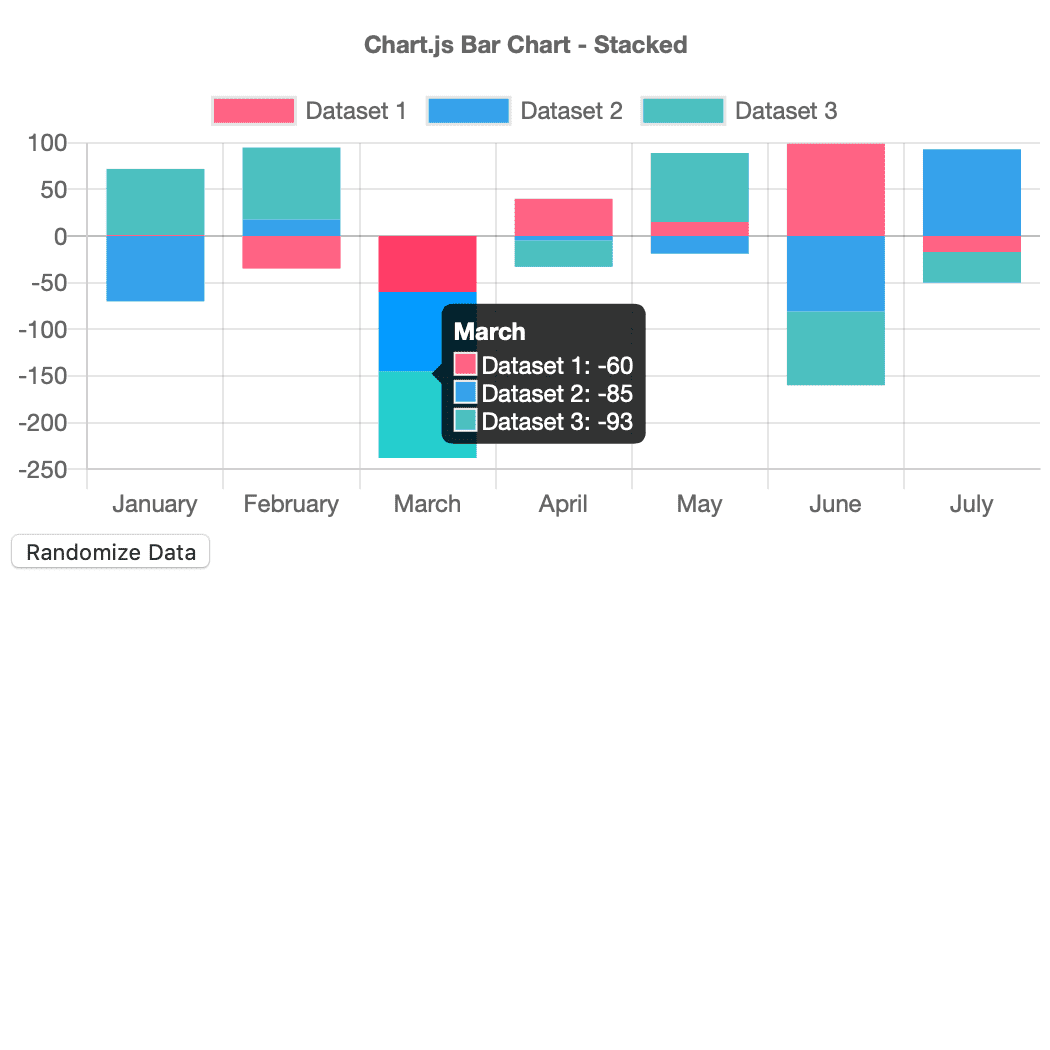
Gantt Chart D3 Js Timeline Chart Js.
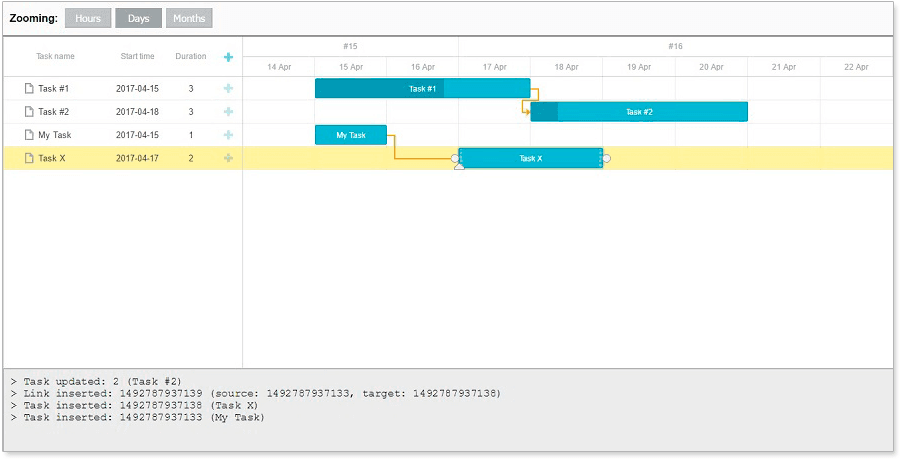
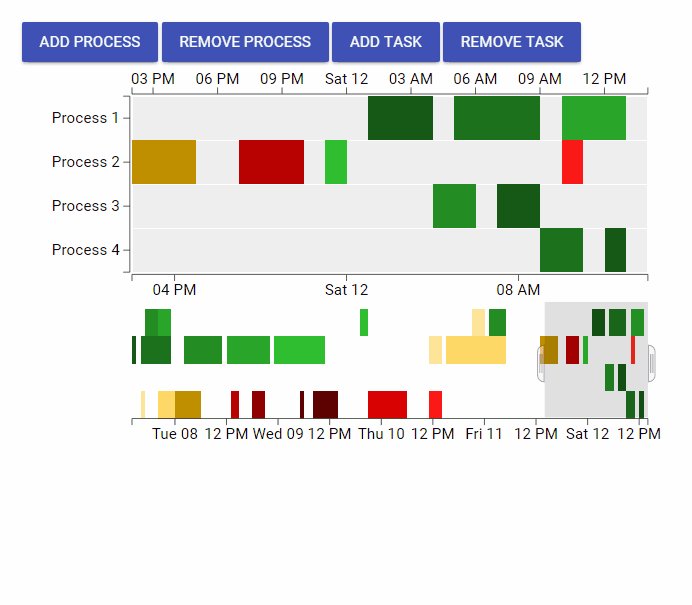
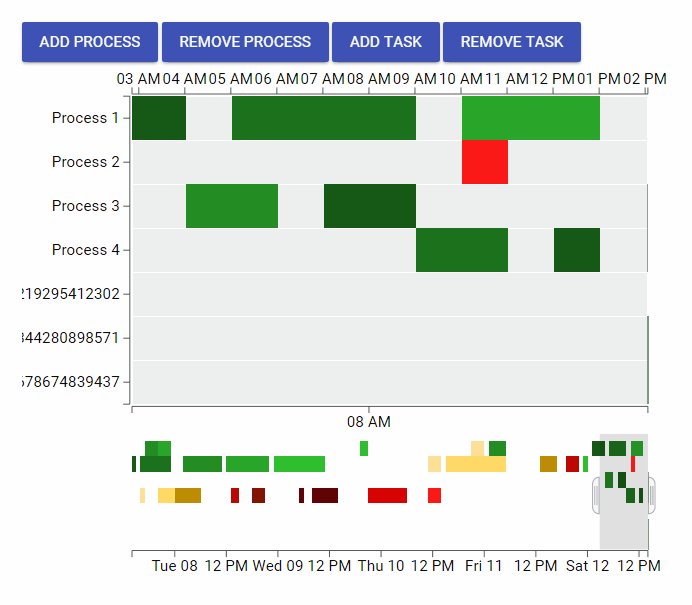
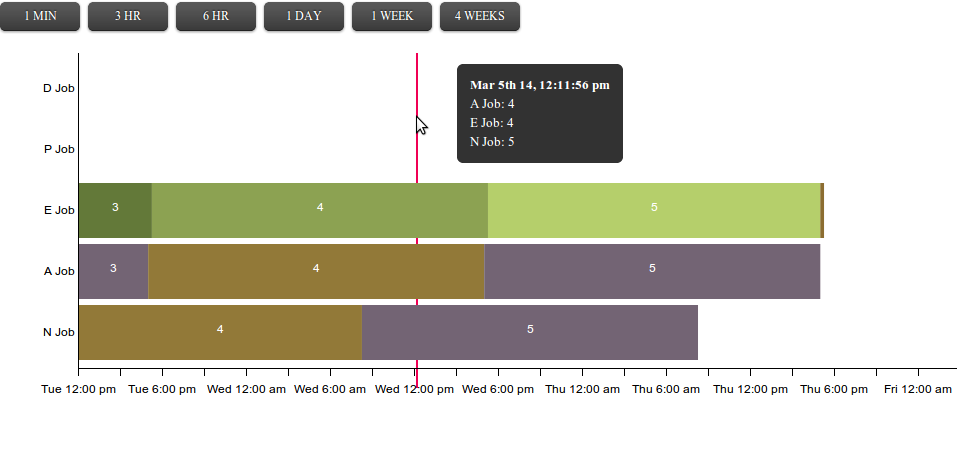
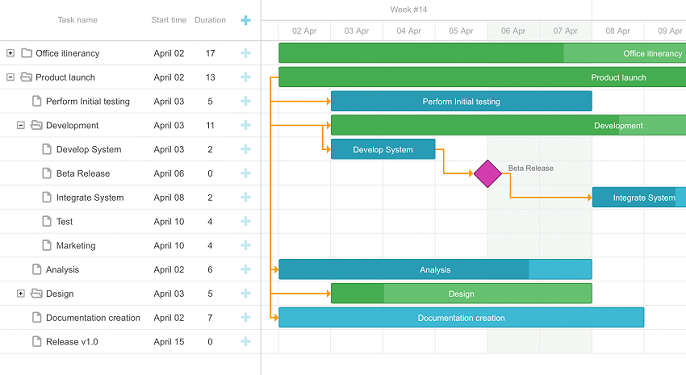
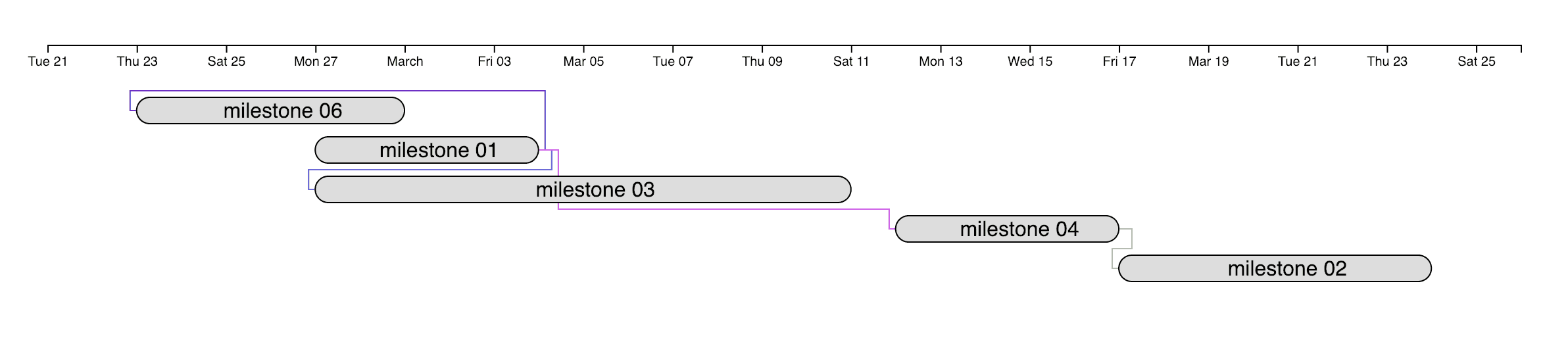
Gantt Chart D3 Js Gantt Chart Visualization Devpost.
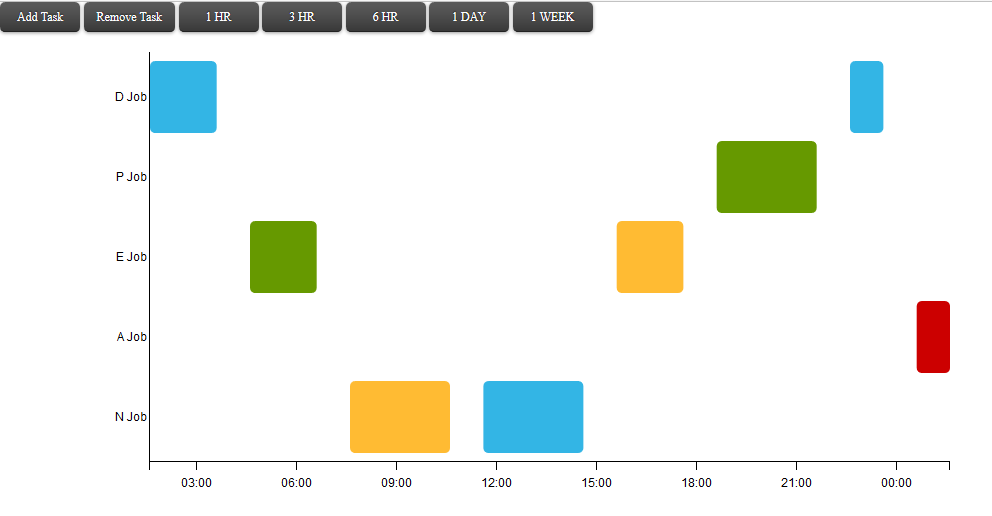
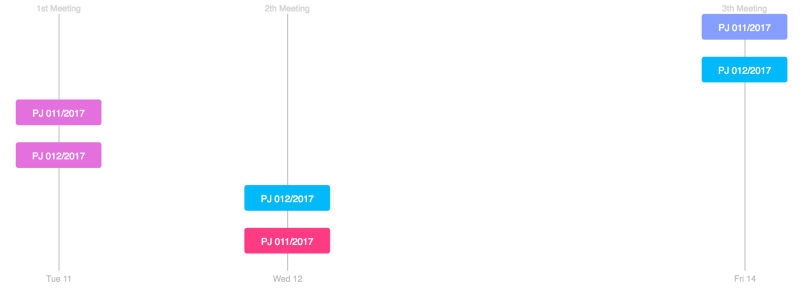
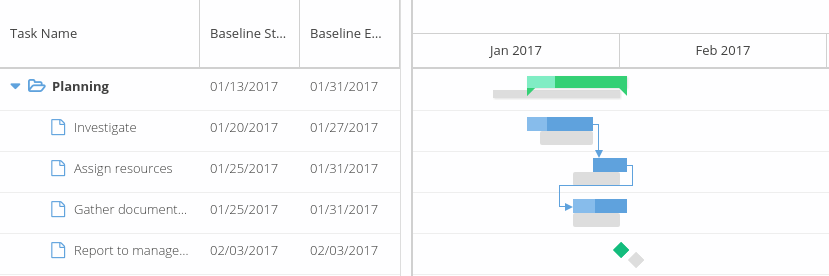
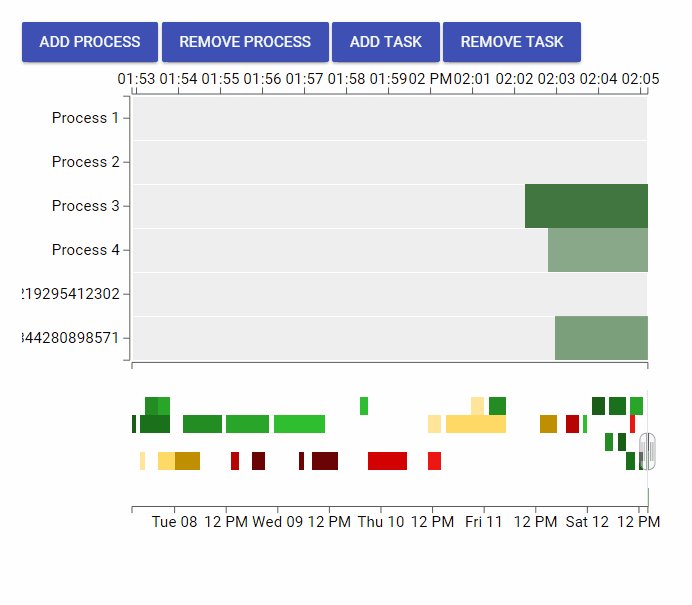
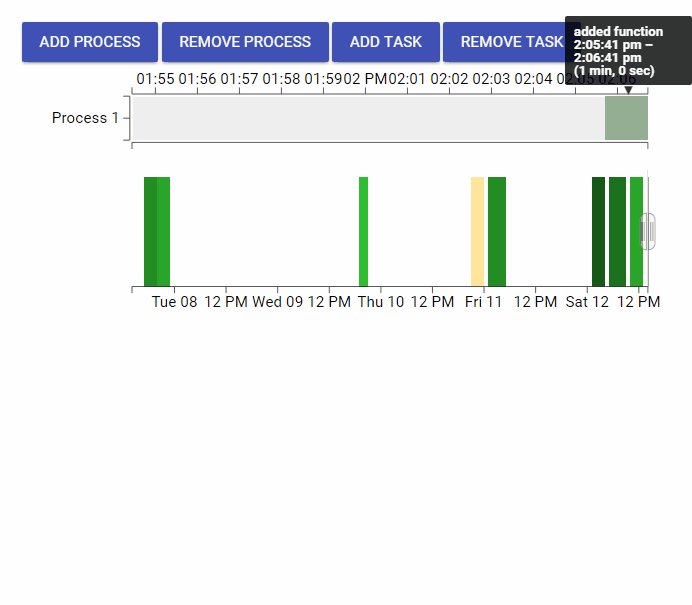
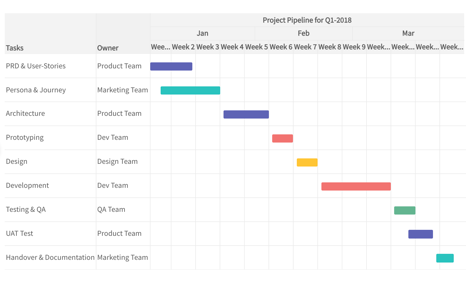
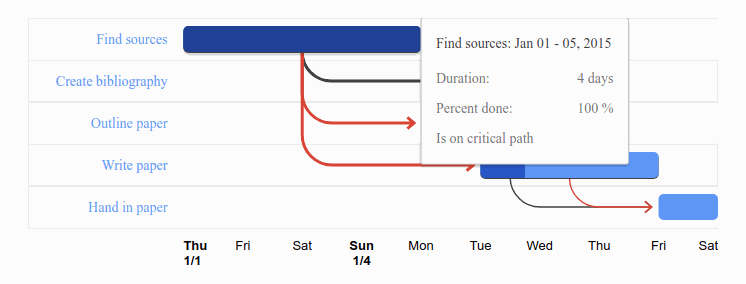
Gantt Chart D3 Js Simple Interactive Gantt Chart Creator Css Script.
Gantt Chart D3 JsGantt Chart D3 Js Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping