
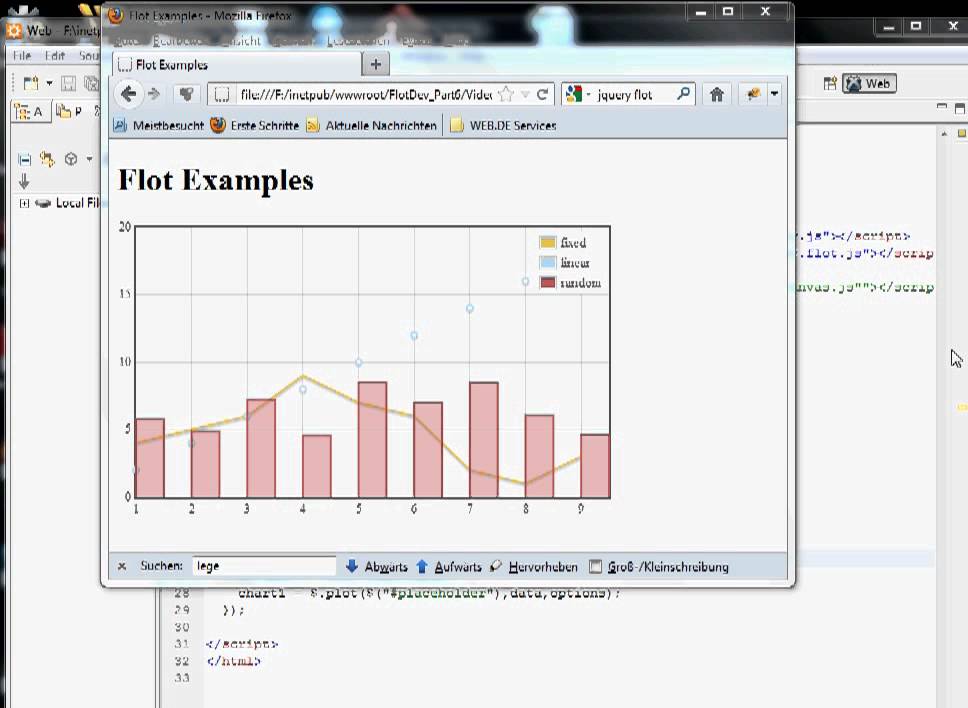
learn mvc using angular flot chart dzone web dev

















































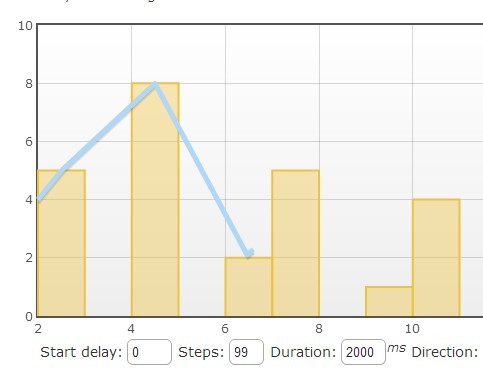
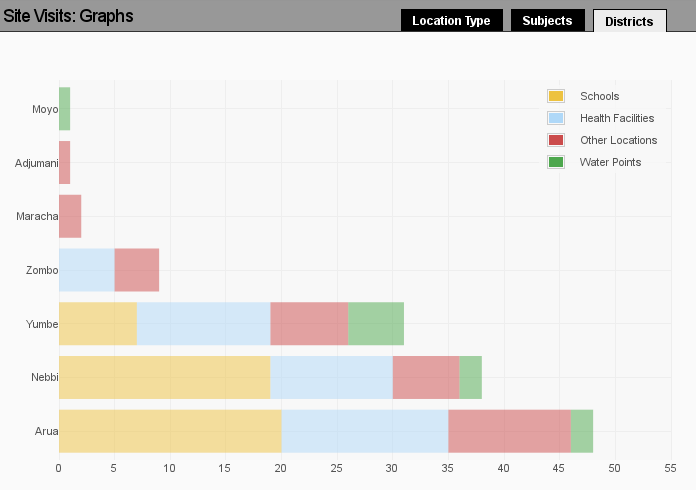
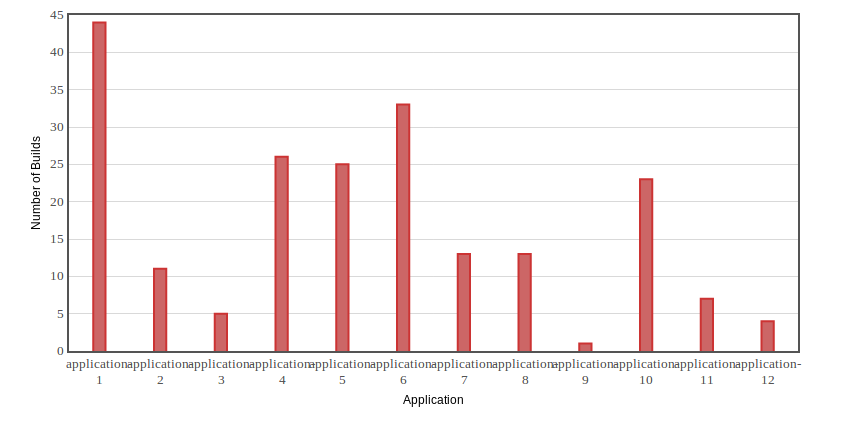
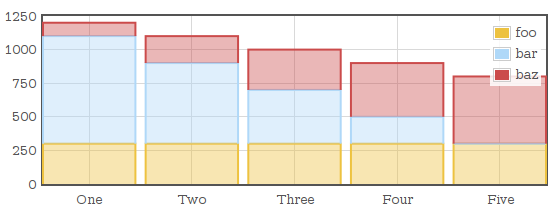
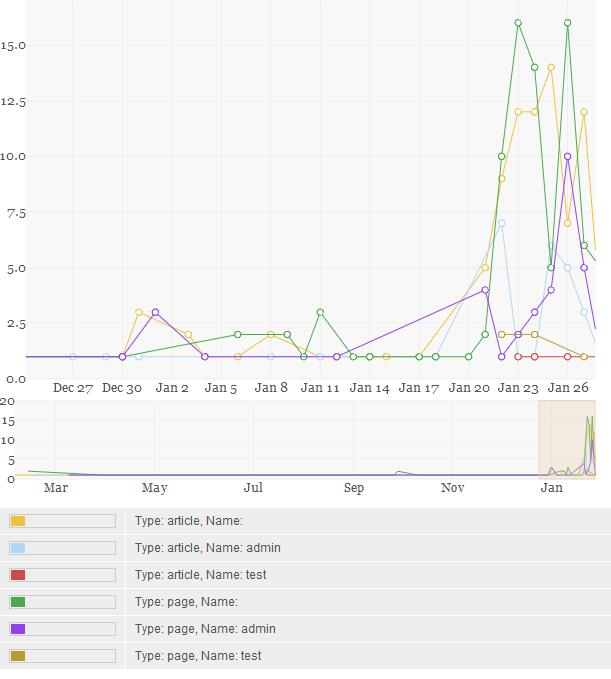
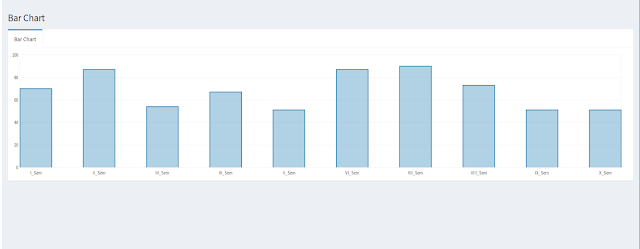
 Creating A Horizontal Bar Chart With Flot Js Biostall
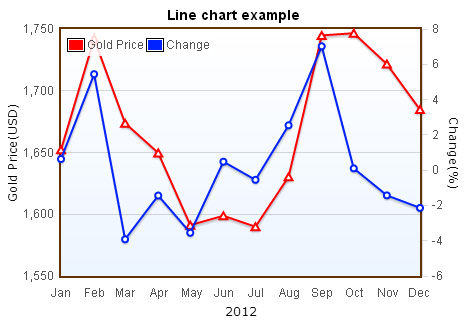
Creating A Horizontal Bar Chart With Flot Js Biostall Highchart Vs Flot Js Comparing Javascript Graphing Engines.
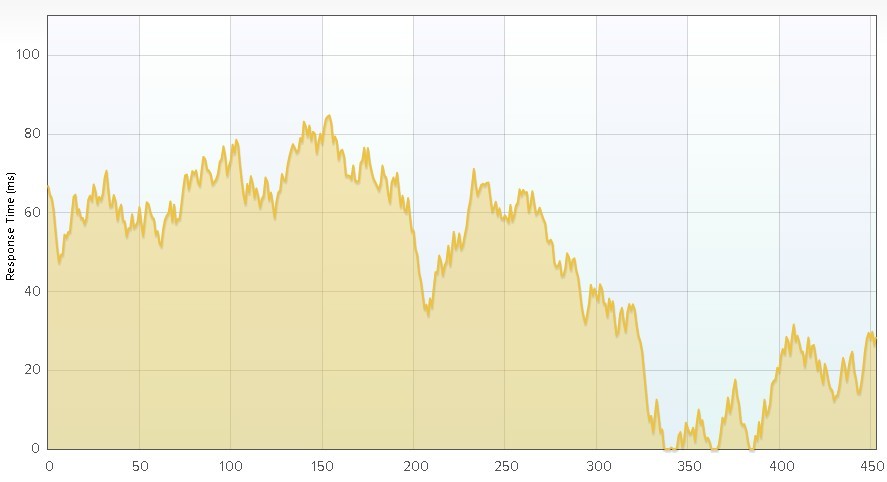
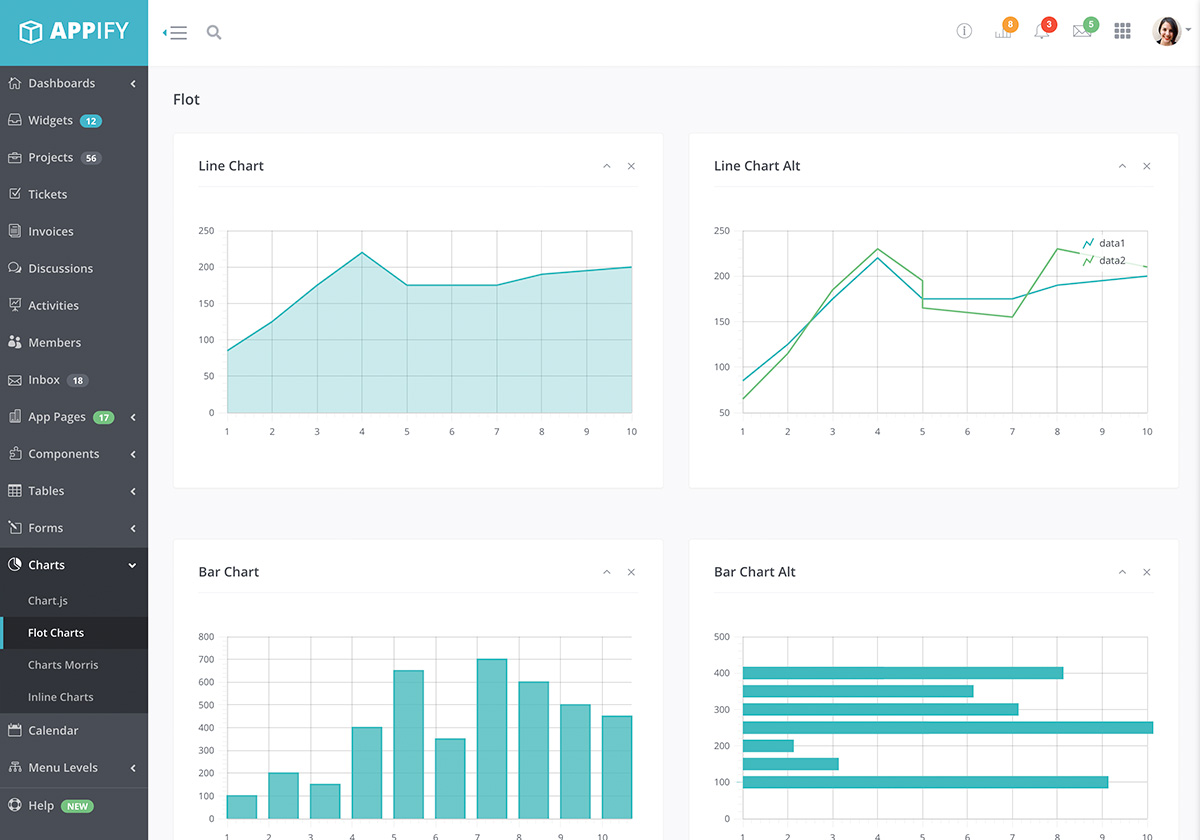
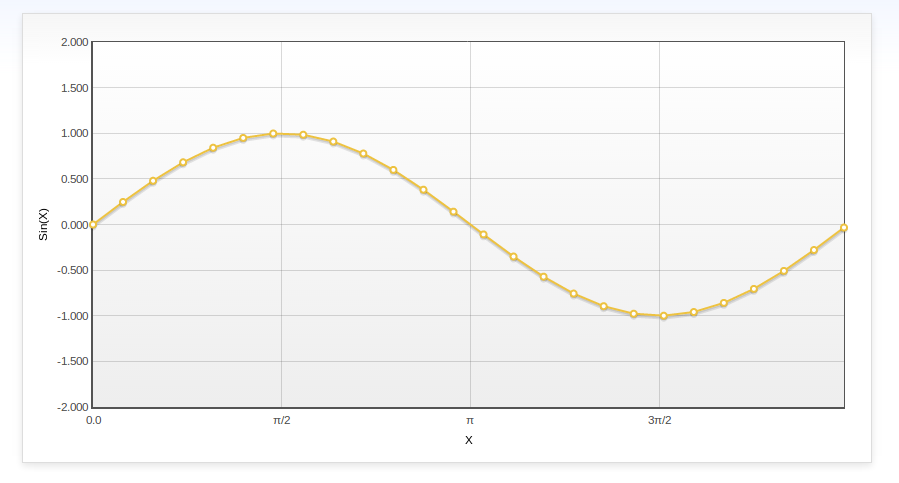
Flot Charts What Is Jquery Flot Jquery Flot Tutorial.
Flot Charts Creating A Horizontal Bar Chart With Flot Js Biostall.
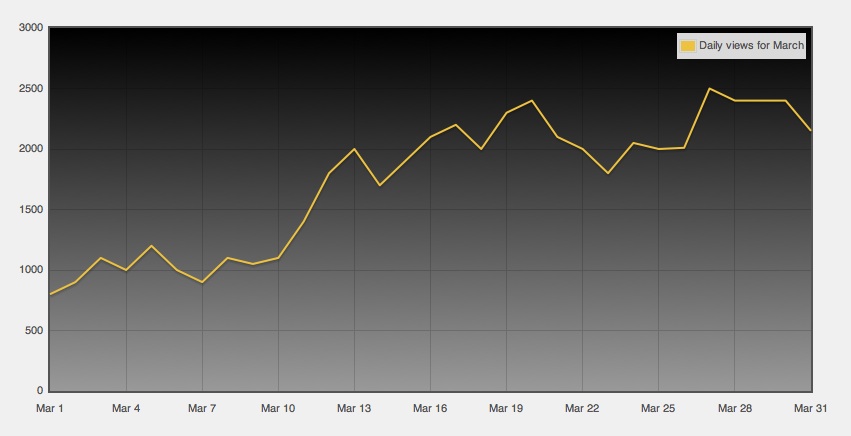
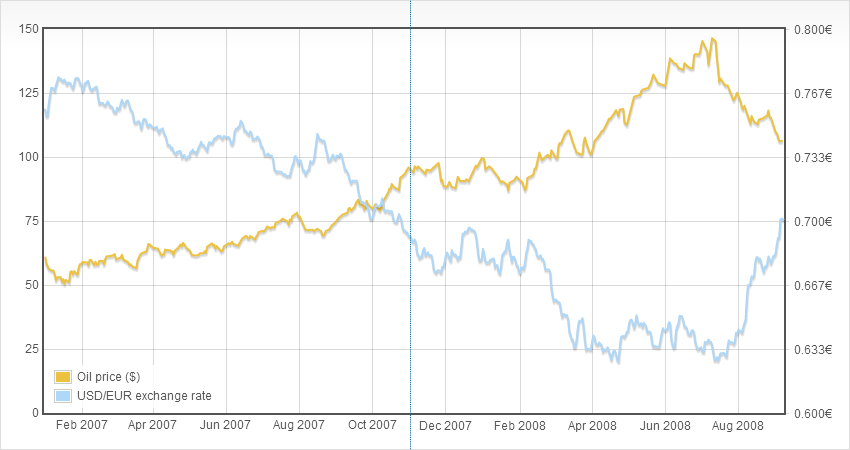
Flot Charts Flot Drupal Org.
Flot ChartsFlot Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping