
sencha ext js 6 5 3 57 developer team the best site for

















































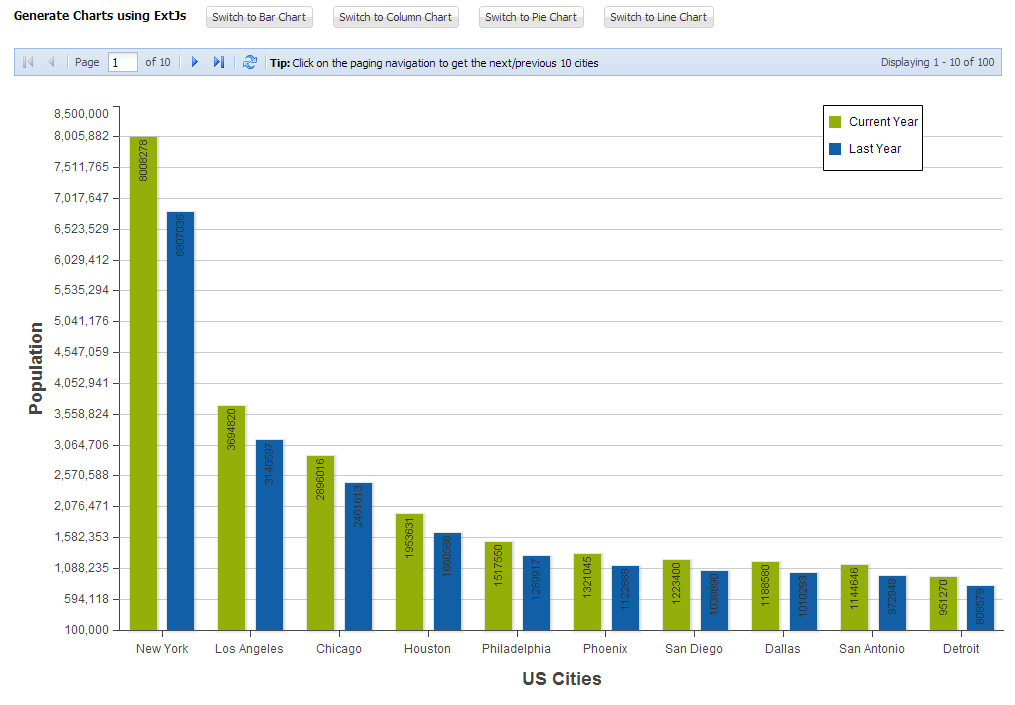
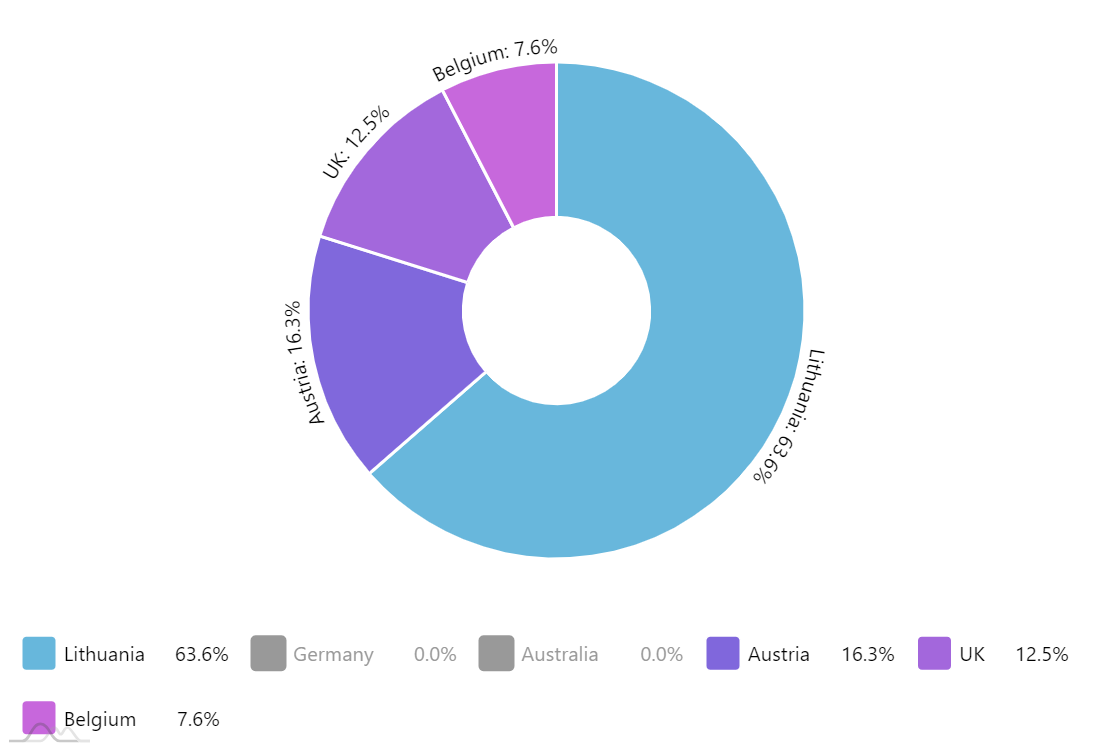
 How To Display A Count In The Labels On My Pie Chart
How To Display A Count In The Labels On My Pie Chart Ext Js To React Charting Modus Create.
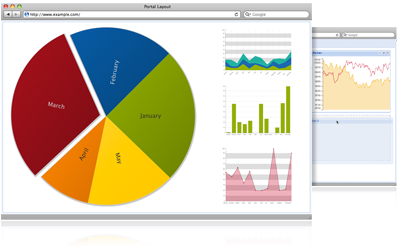
Extjs Pie Chart Example Chapter 1 A Framework Apart Ext Js In Action.
Extjs Pie Chart Example Javascript Charting Library Amcharts 4.
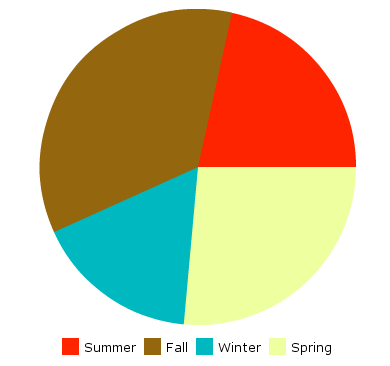
Extjs Pie Chart Example Sencha Extreact.
Extjs Pie Chart ExampleExtjs Pie Chart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping