
set up eclipse to work with the sencha ext js web app framework


















































Ppt Getting Started With Extjs And Catalyst Powerpoint.
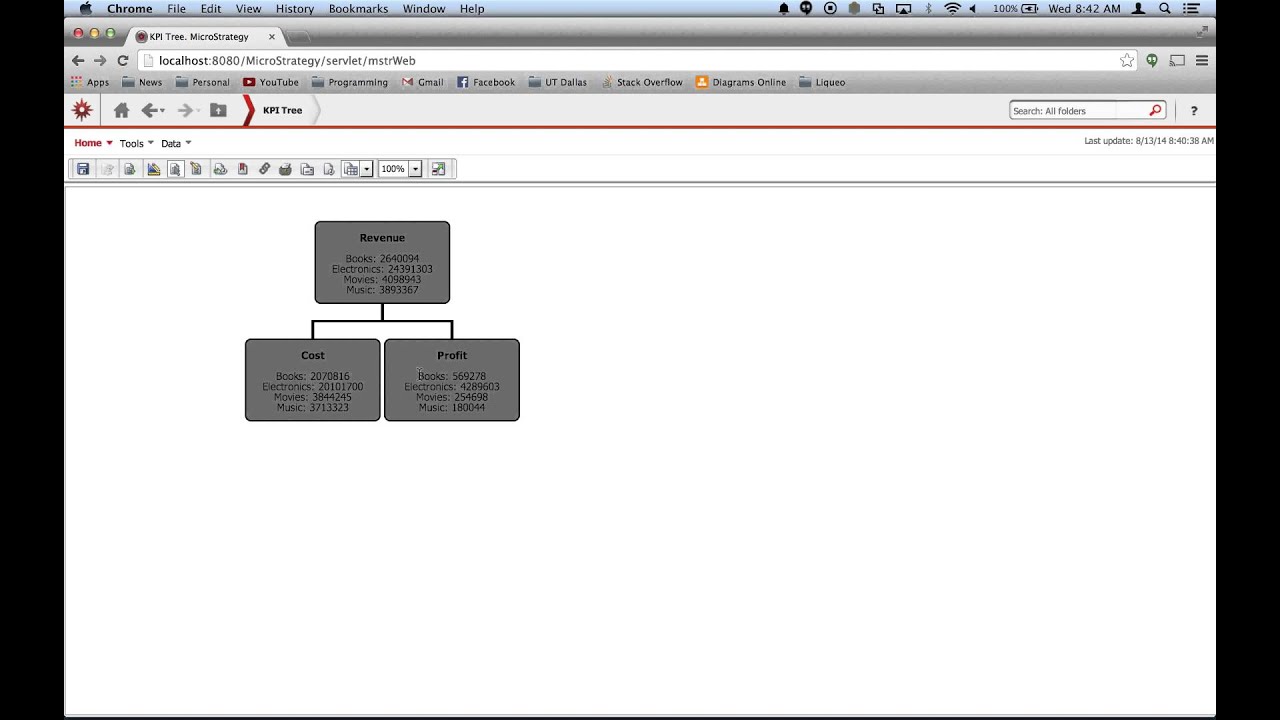
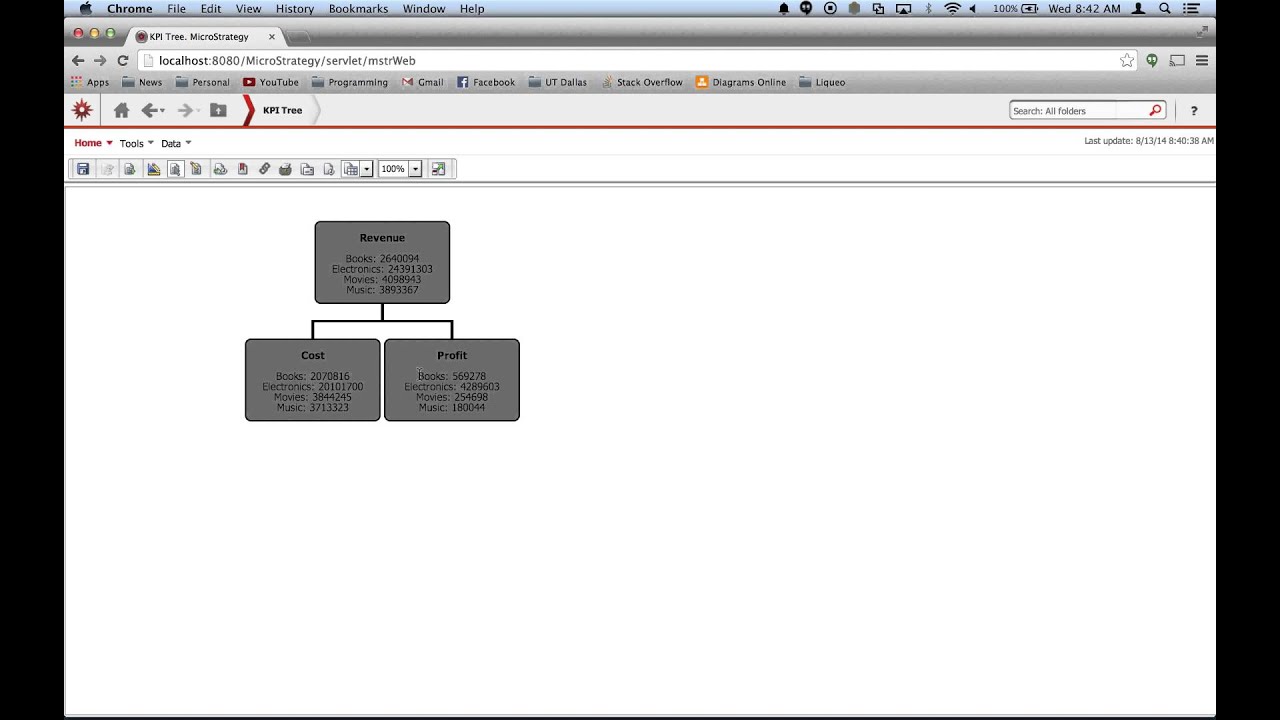
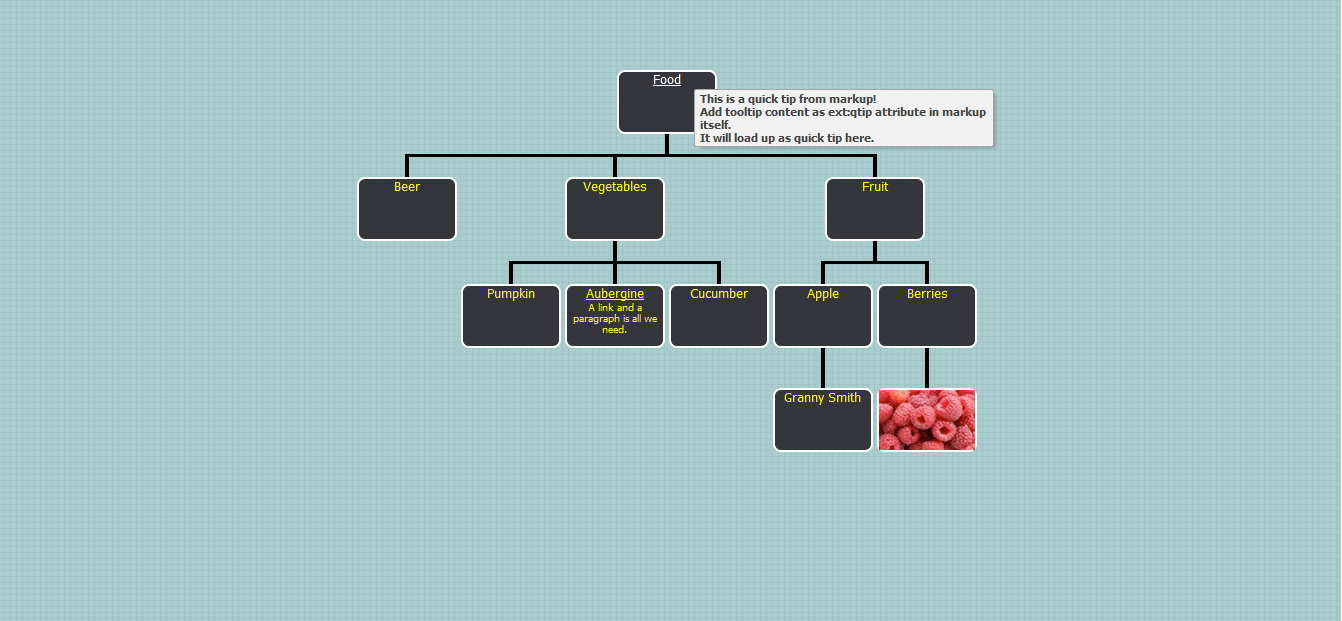
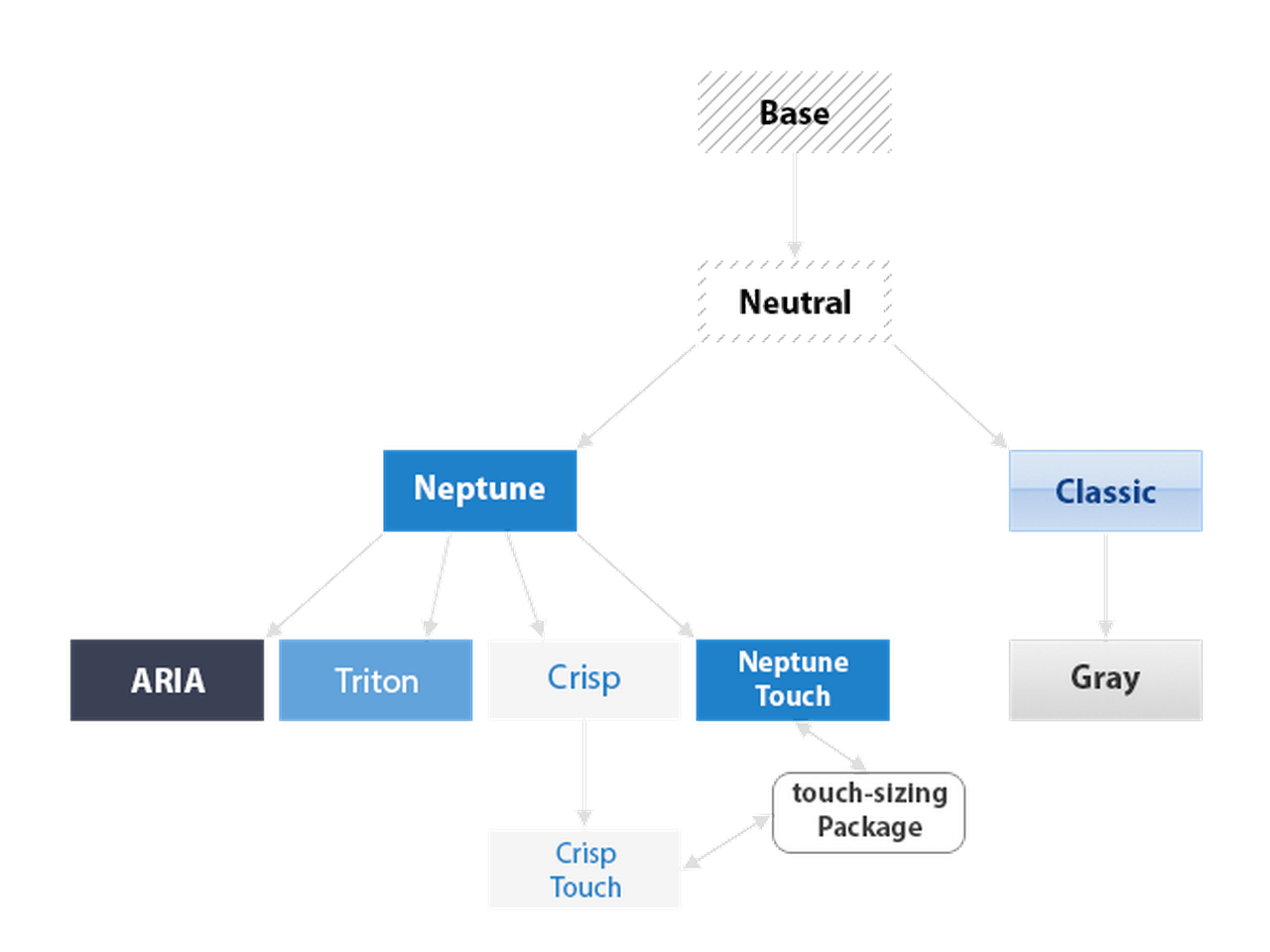
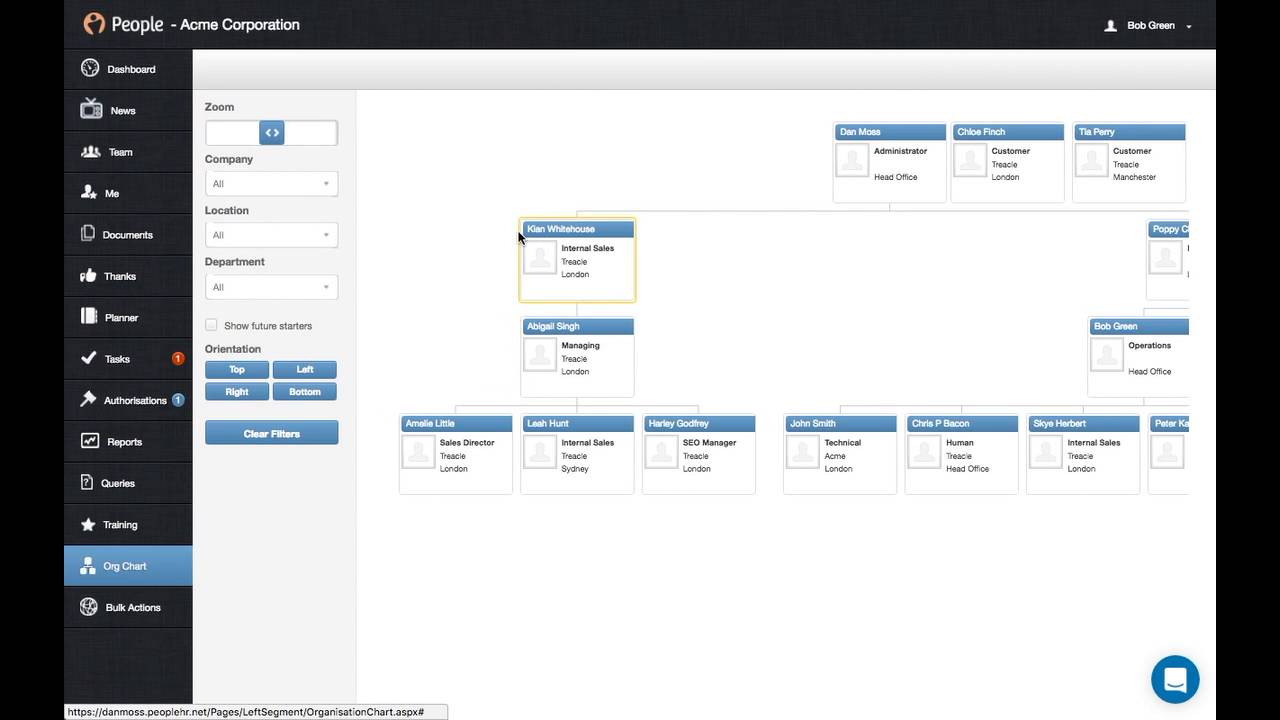
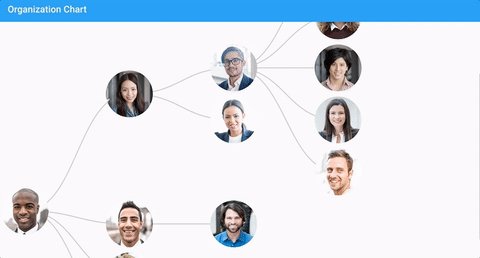
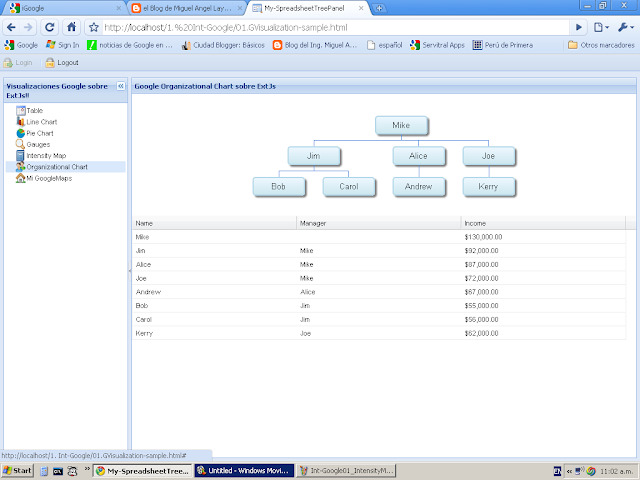
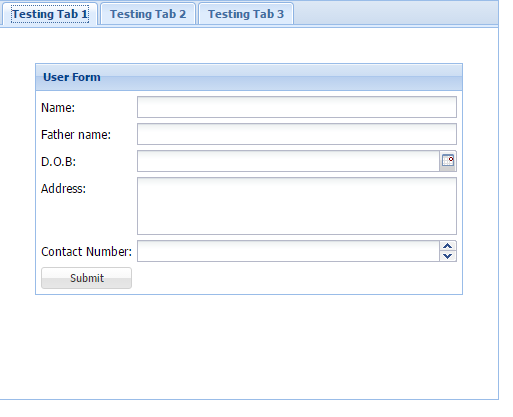
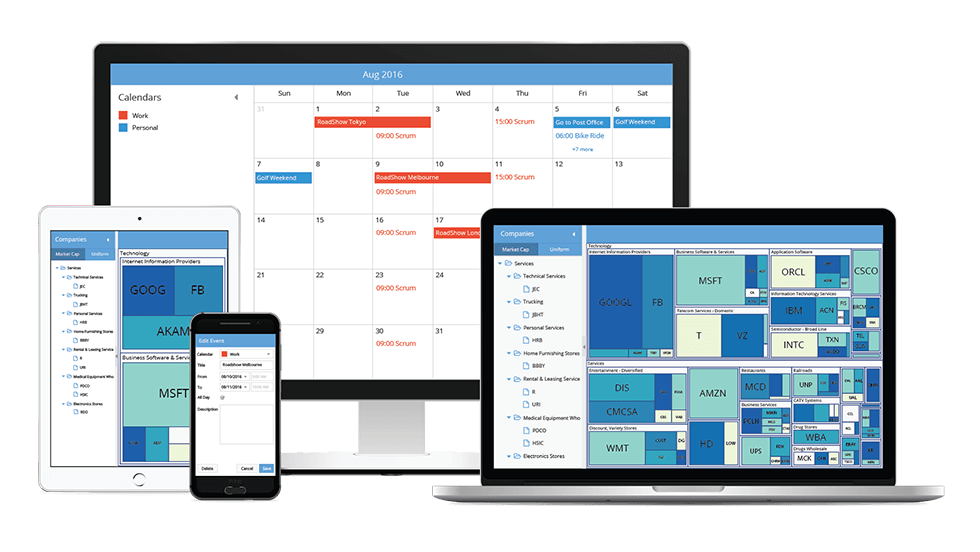
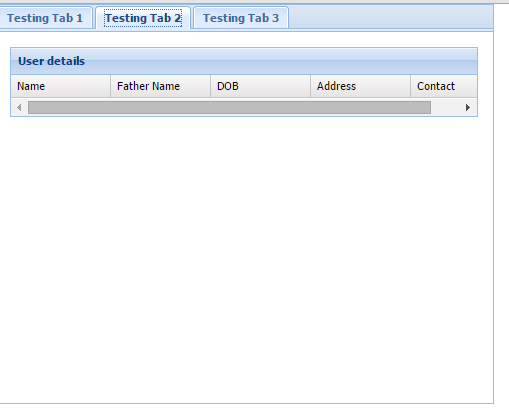
Extjs Org Chart Design Of Card View With Tab In Sencha Extjs.
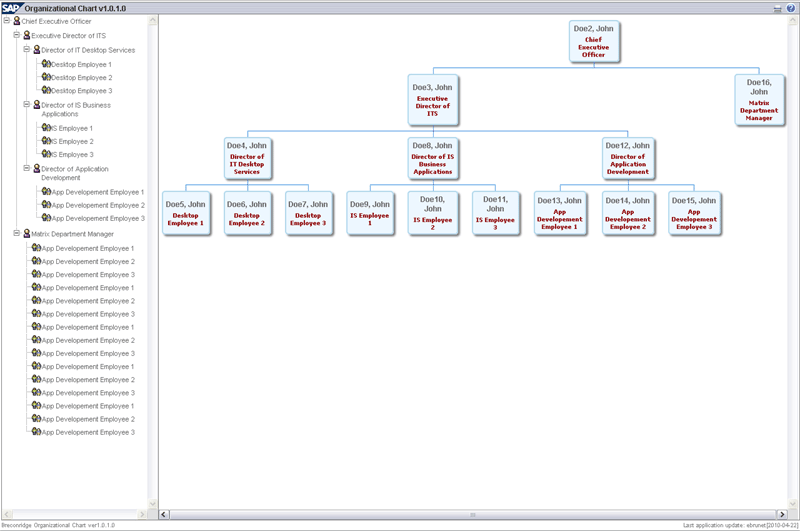
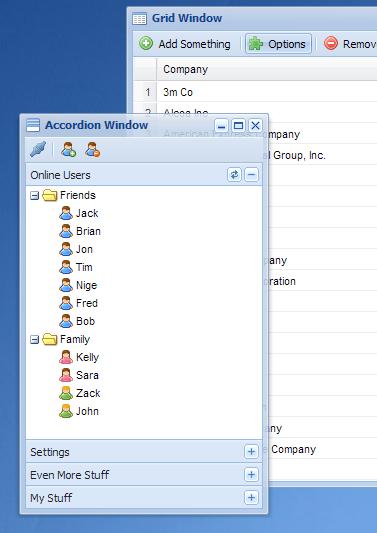
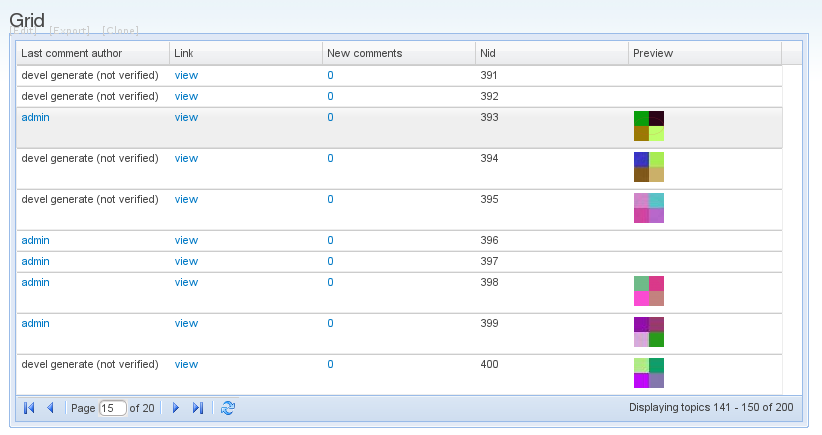
Extjs Org Chart Extjs In Xpages 1 Starting From Scratch The First Grid.
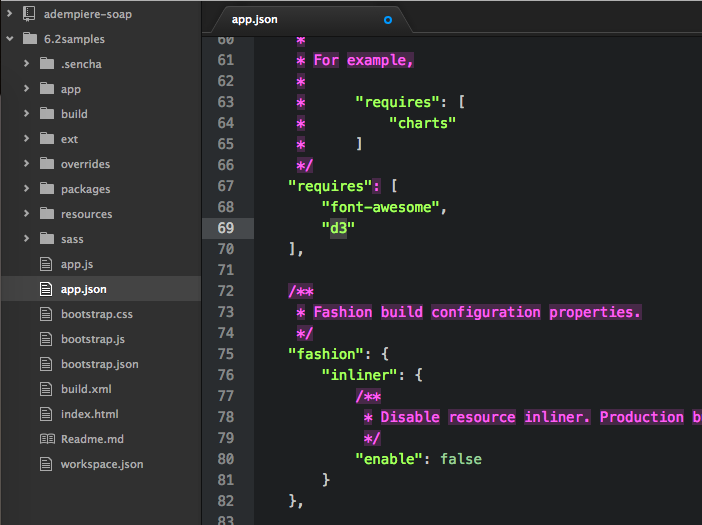
Extjs Org Chart App Json Not Found Sencha.
Extjs Org ChartExtjs Org Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping