
top 5 javascript libraries to create an organizational chart

















































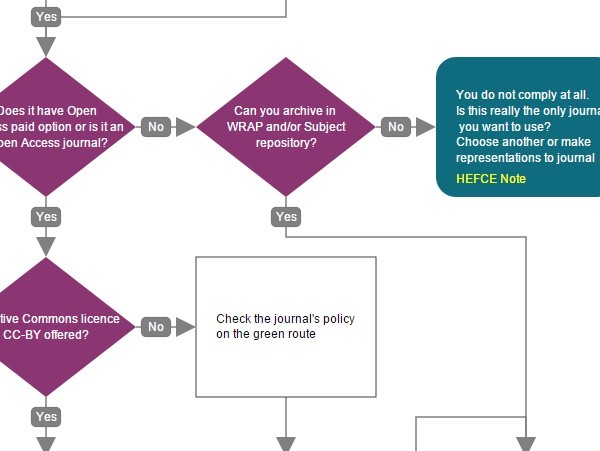
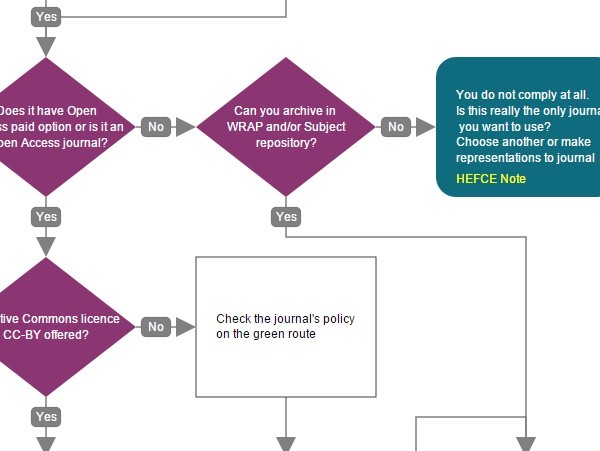
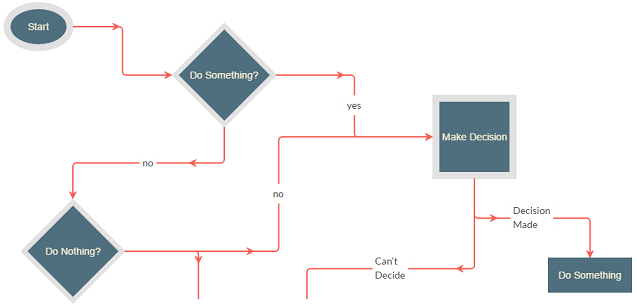
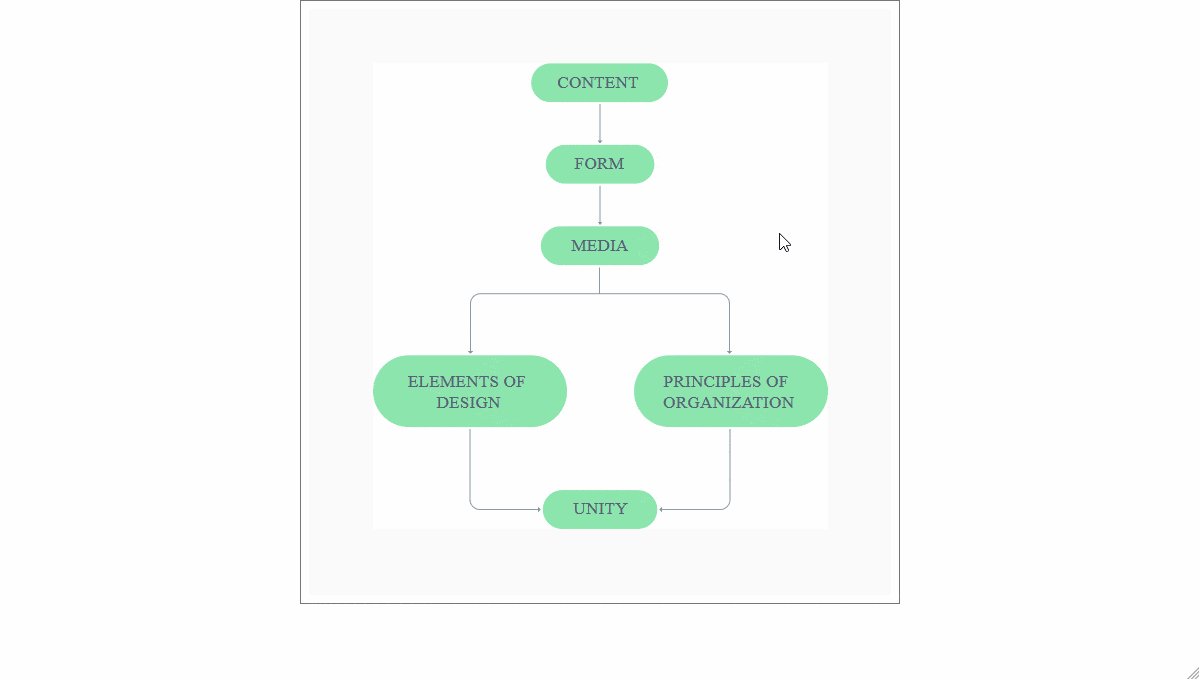
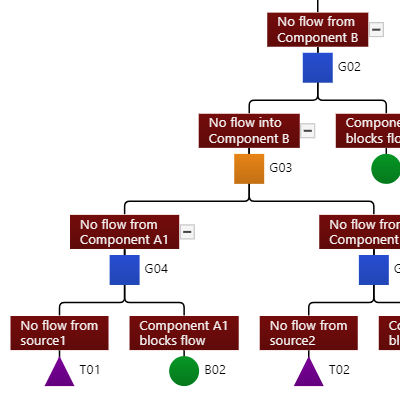
 Zen Flowchart The Simplest Flowchart Maker
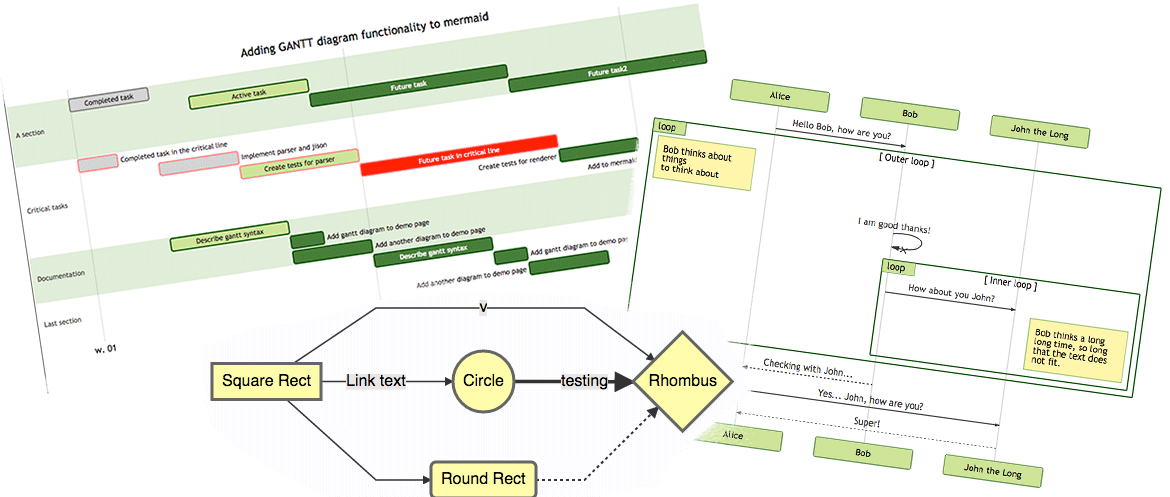
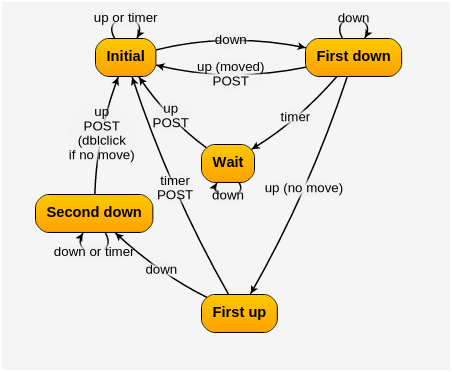
Zen Flowchart The Simplest Flowchart Maker 10 Javascript Libraries To Draw Your Own Diagrams 2019.
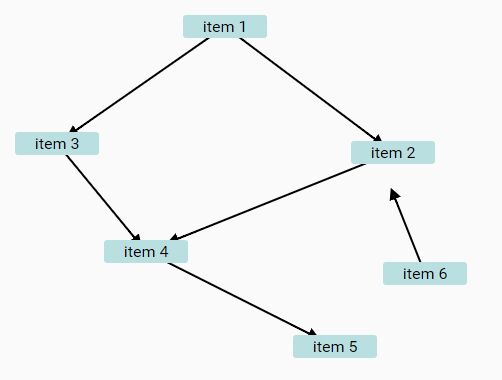
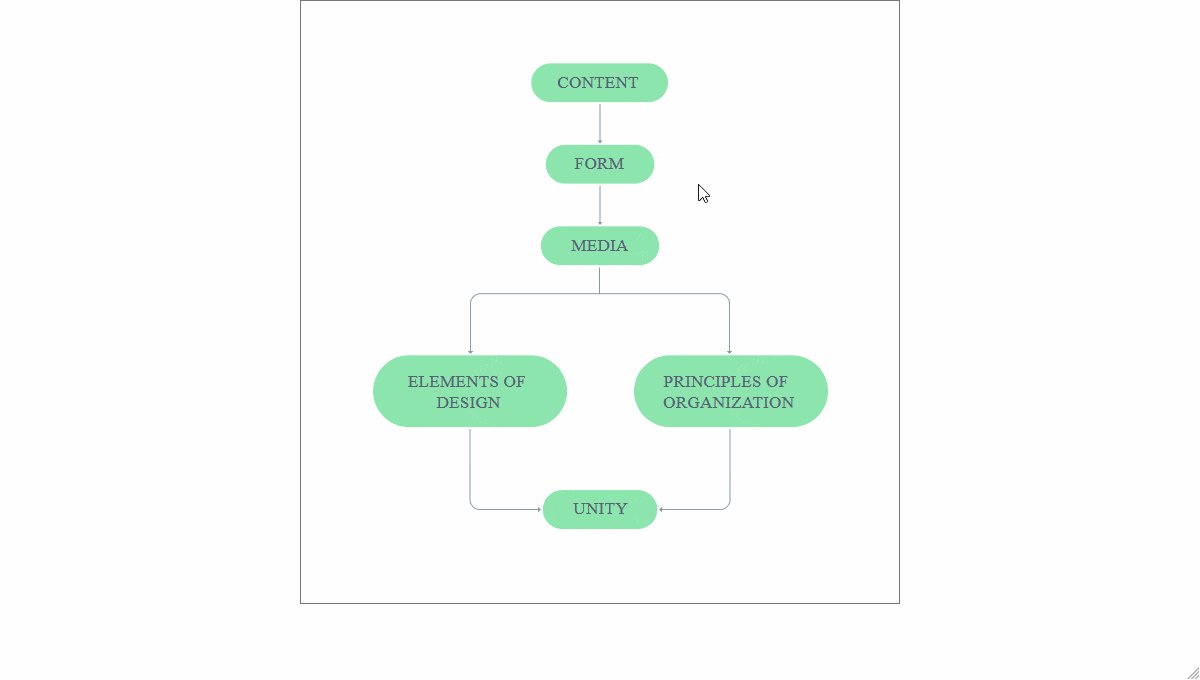
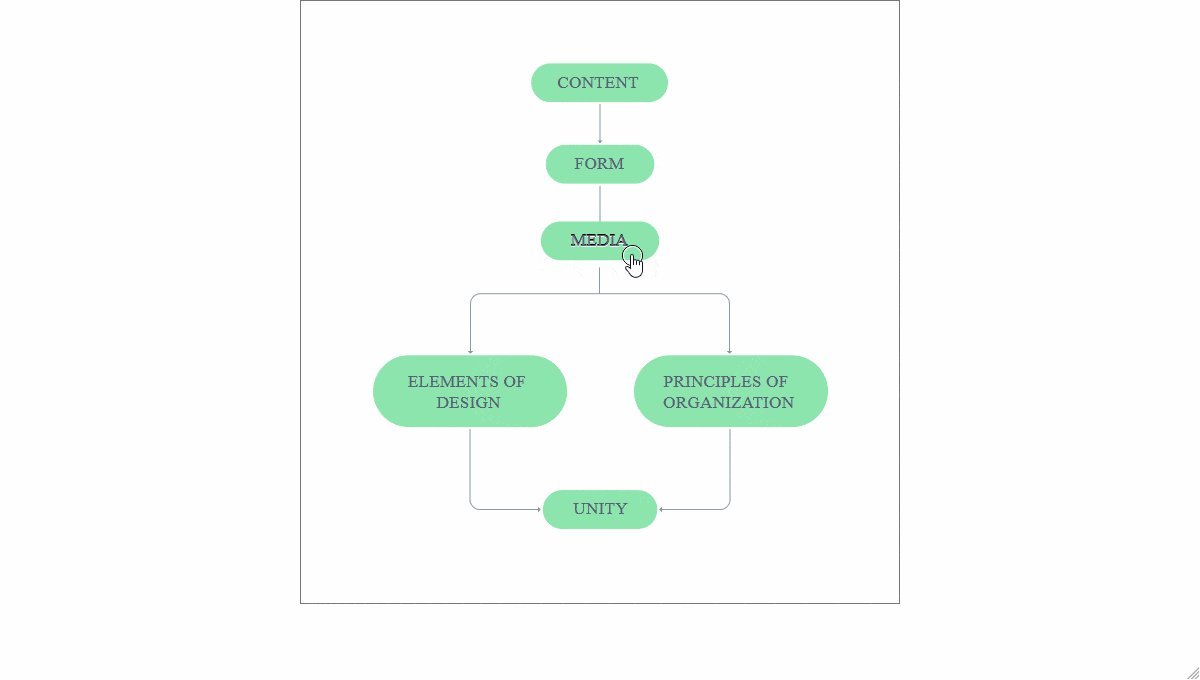
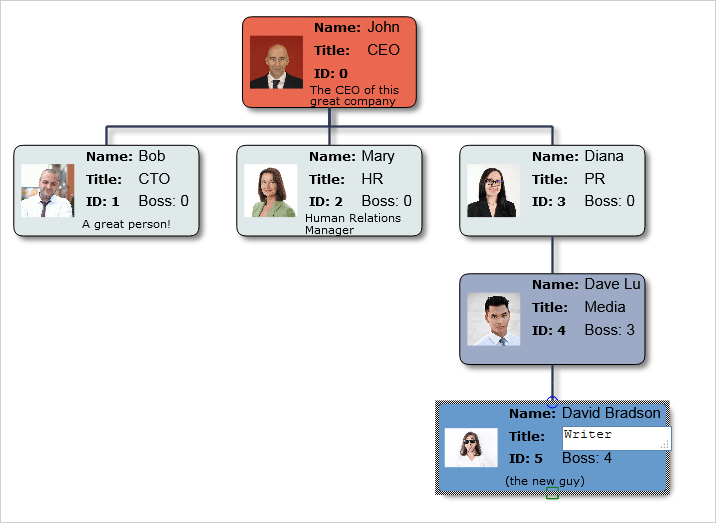
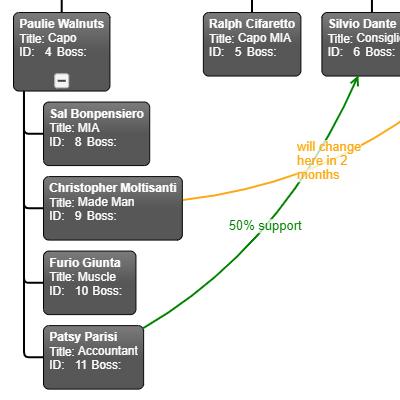
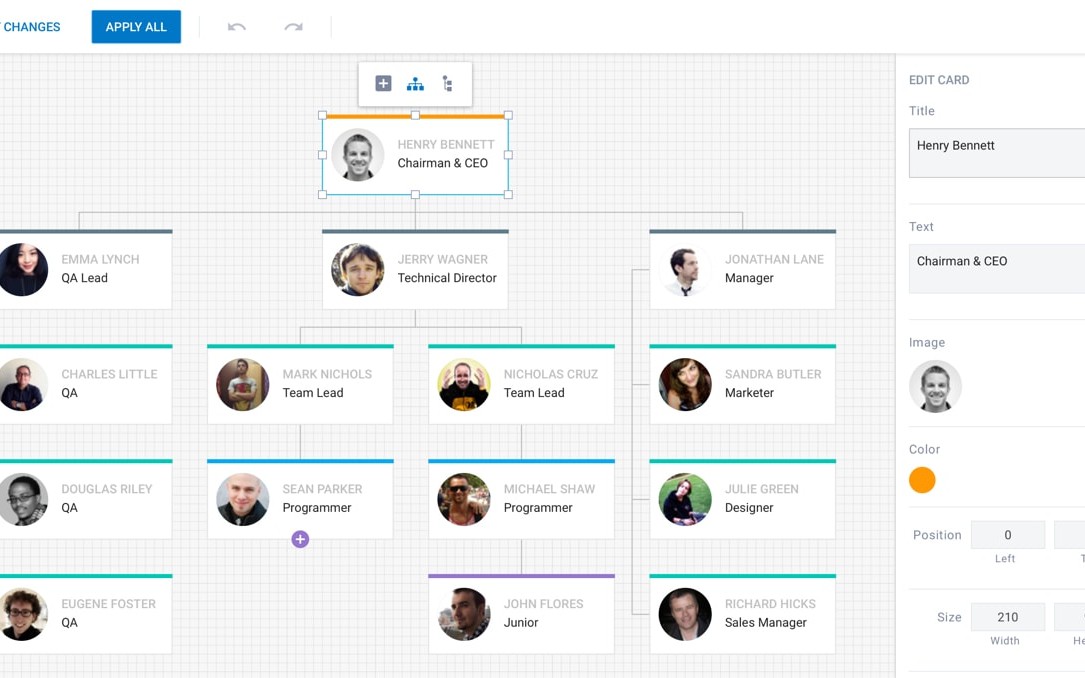
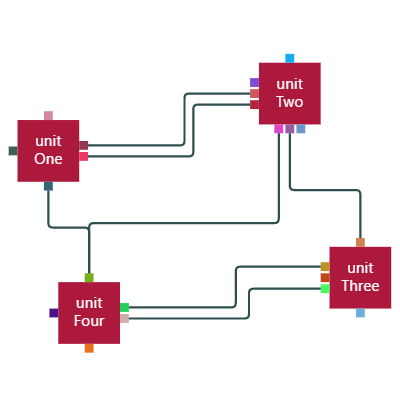
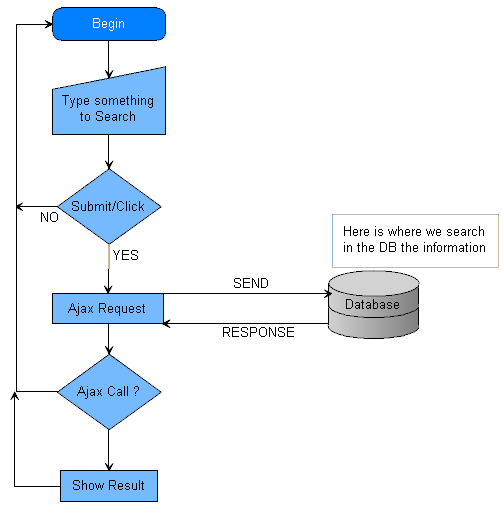
Dynamic Flow Chart Jquery Top 5 Javascript Libraries To Create An Organizational Chart.
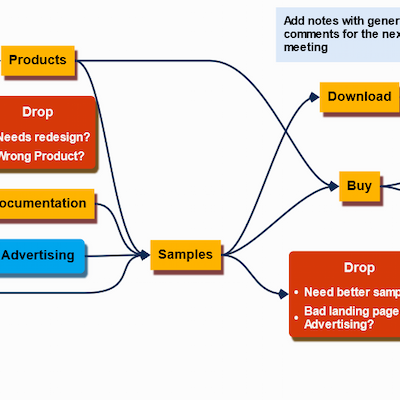
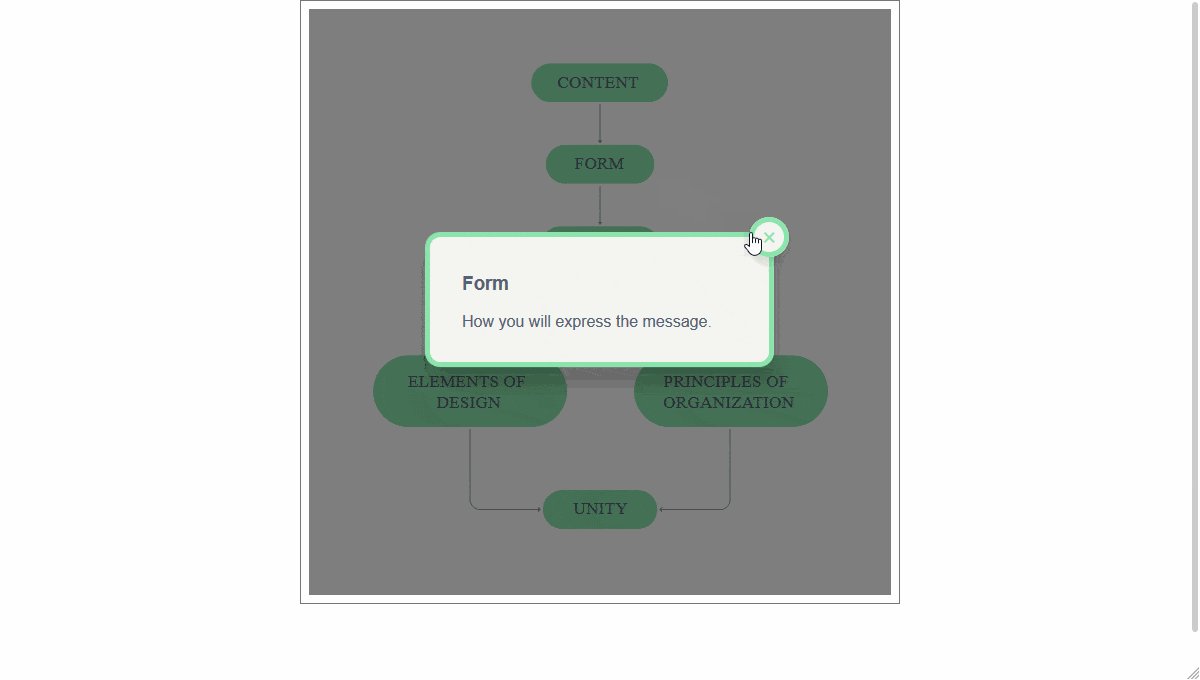
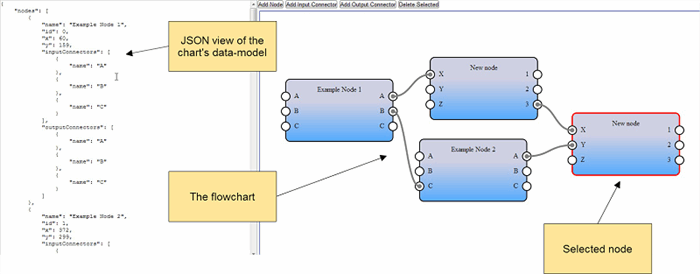
Dynamic Flow Chart Jquery Lightbox Style Html Custom Context Menu.
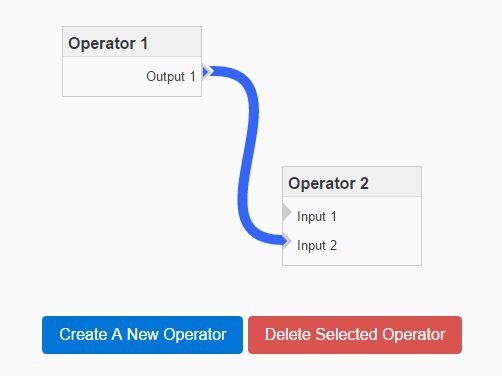
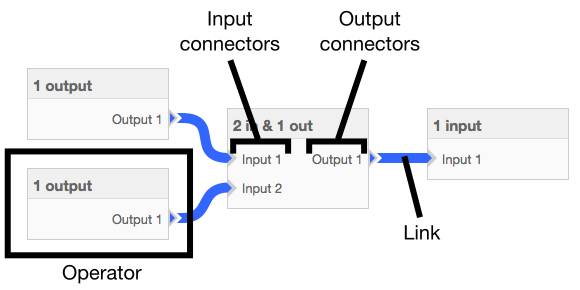
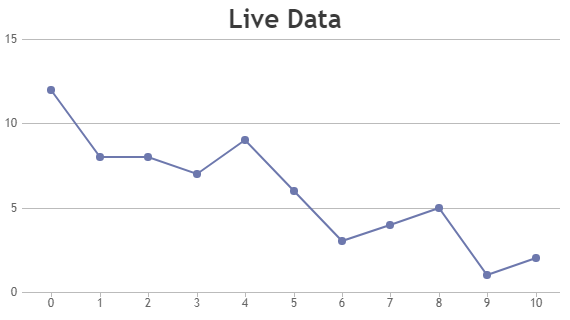
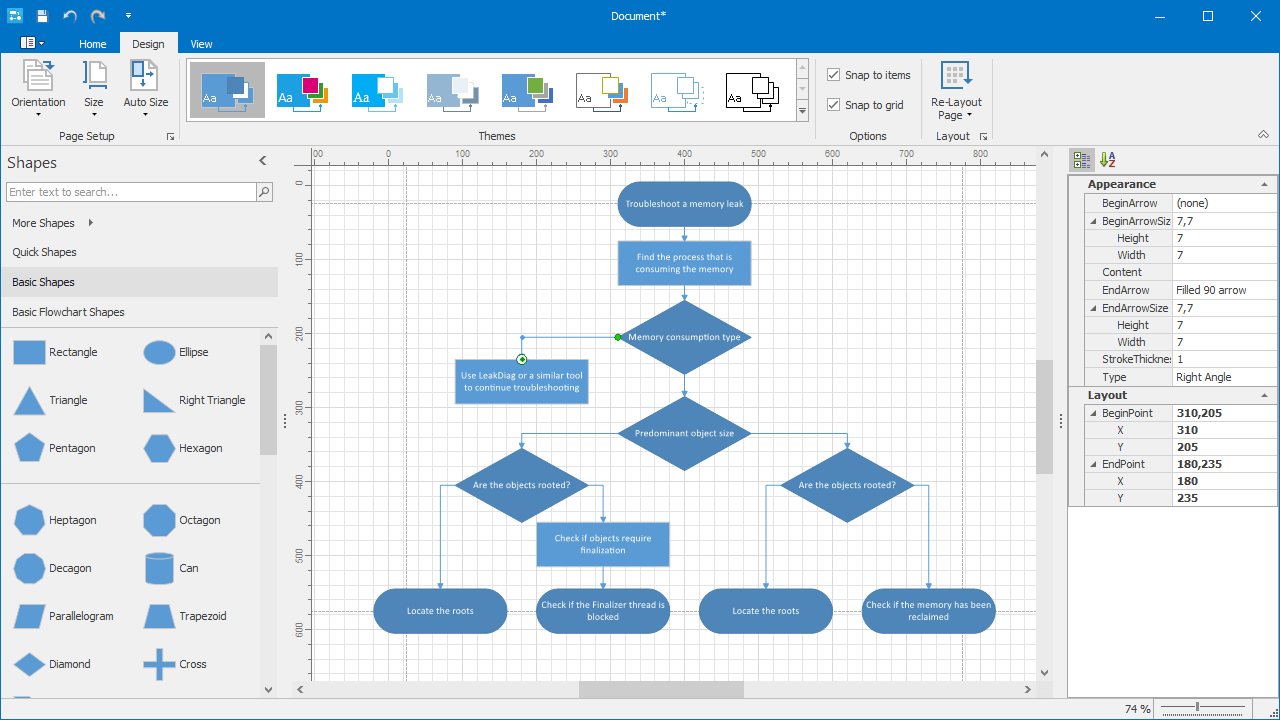
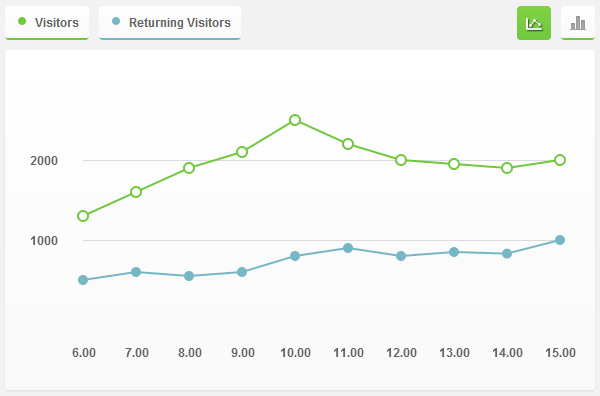
Dynamic Flow Chart Jquery How To Create An Interactive Graph Using Css3 Jquery.
Dynamic Flow Chart JqueryDynamic Flow Chart Jquery Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping