
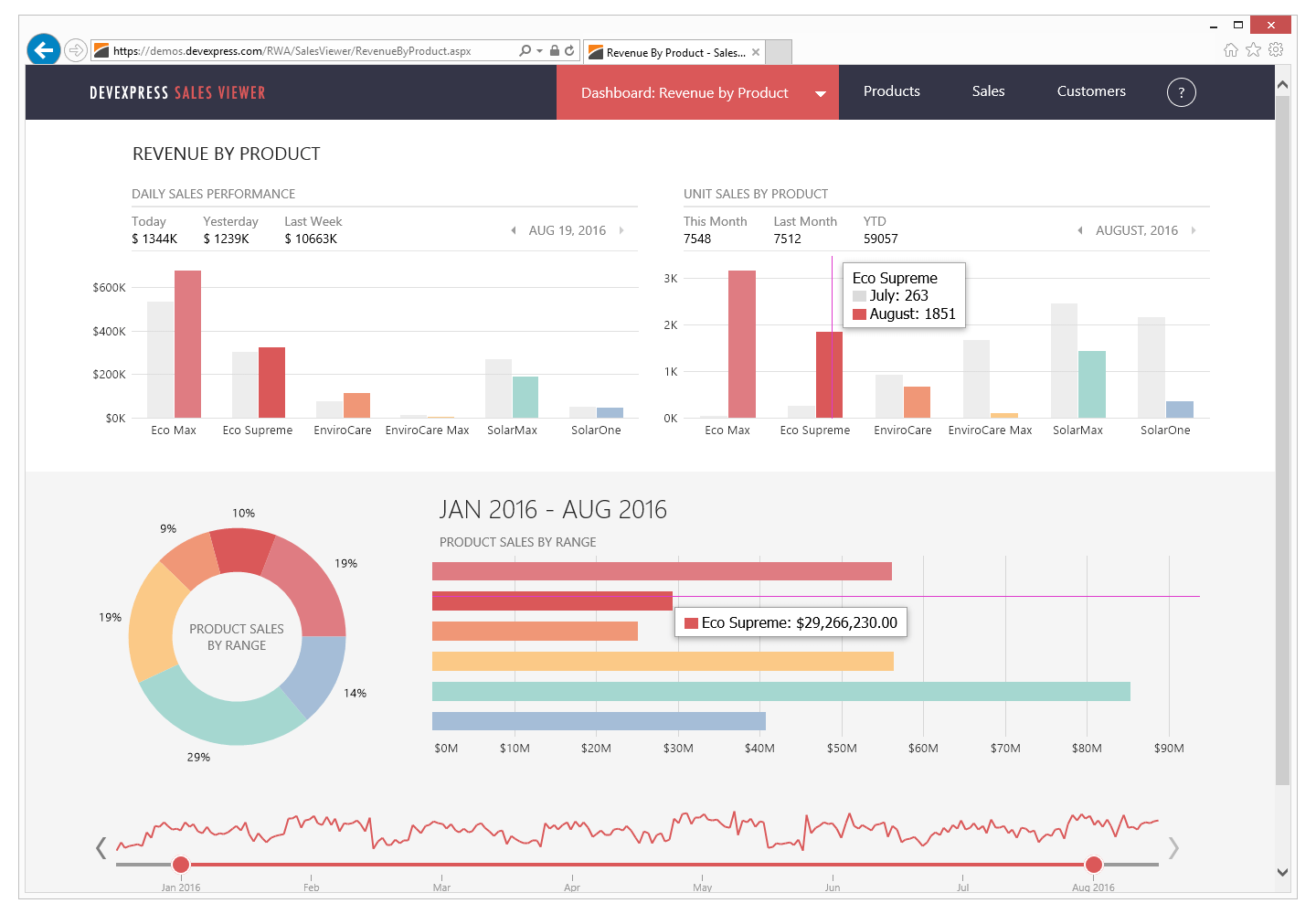
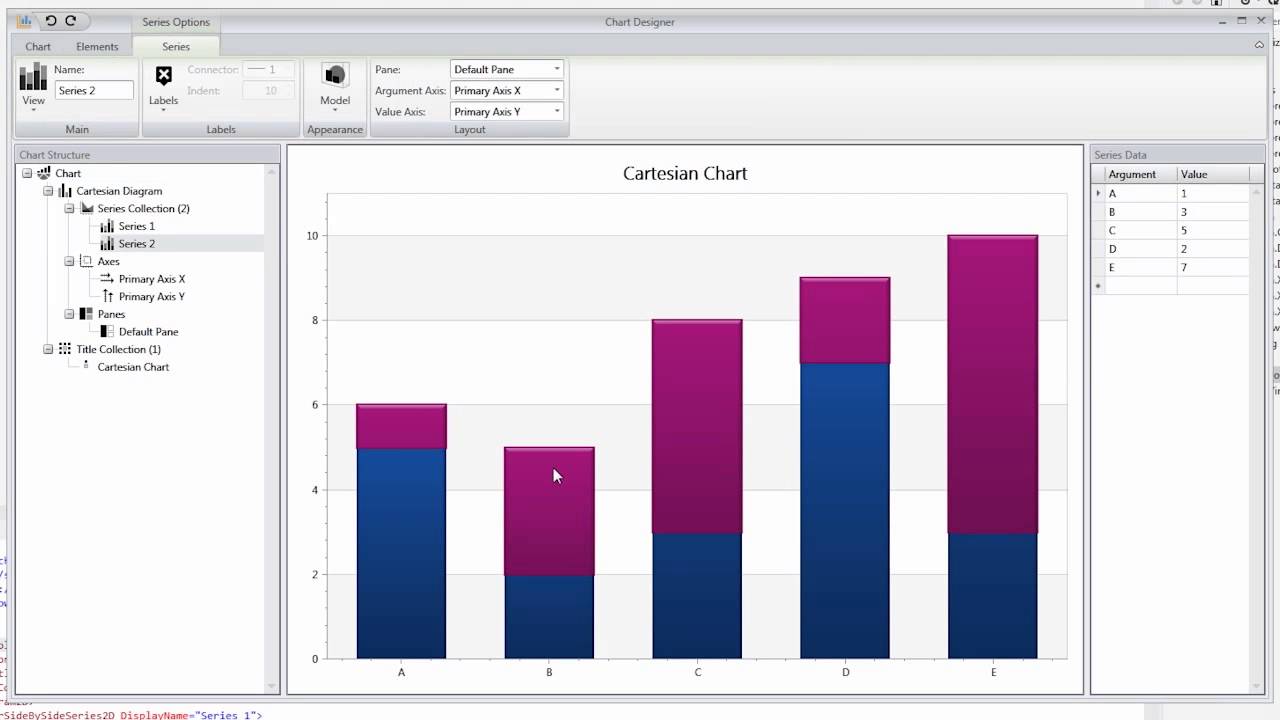
devexpress dashboards working with charts

















































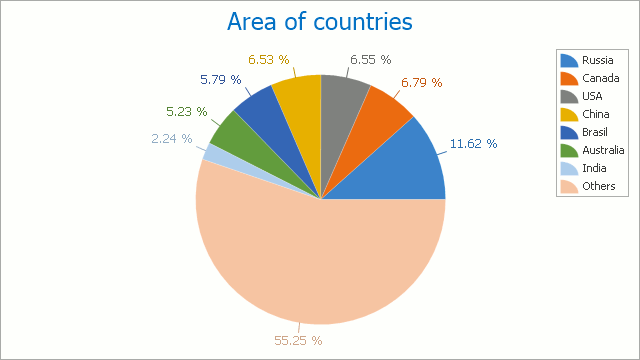
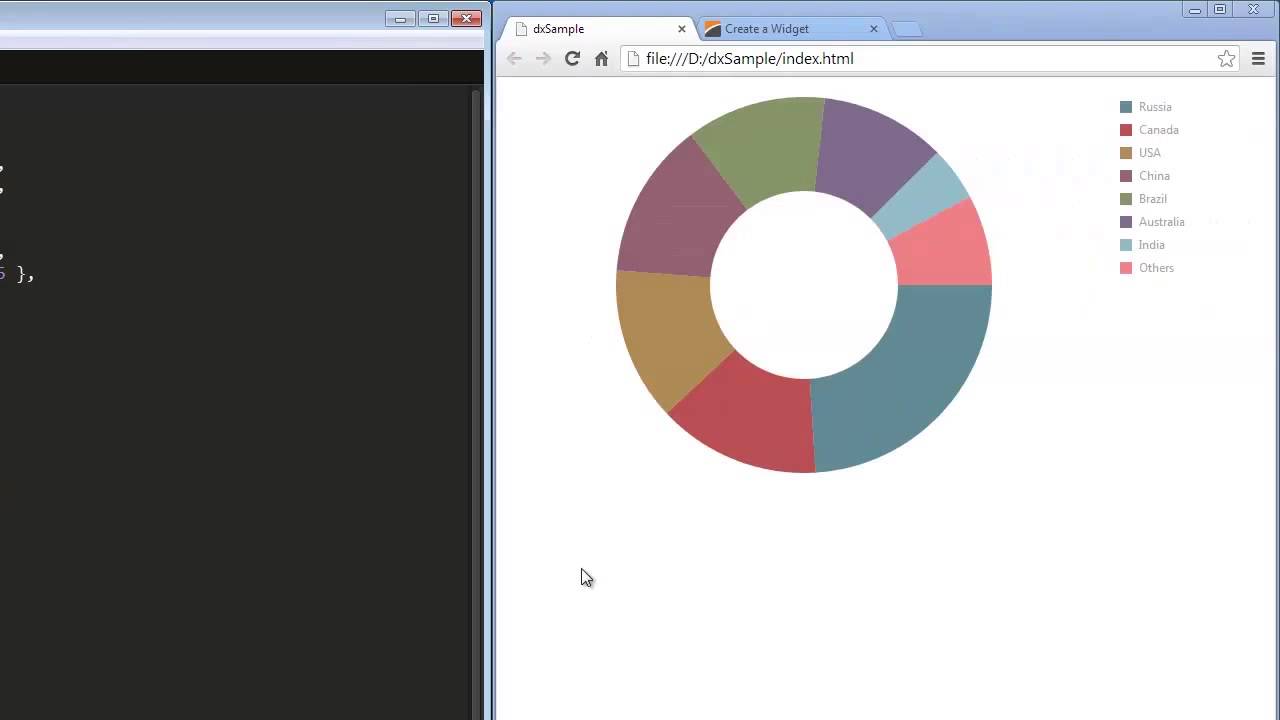
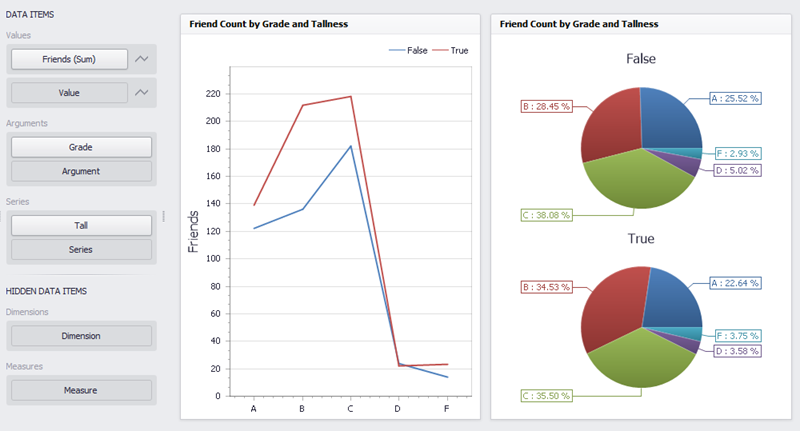
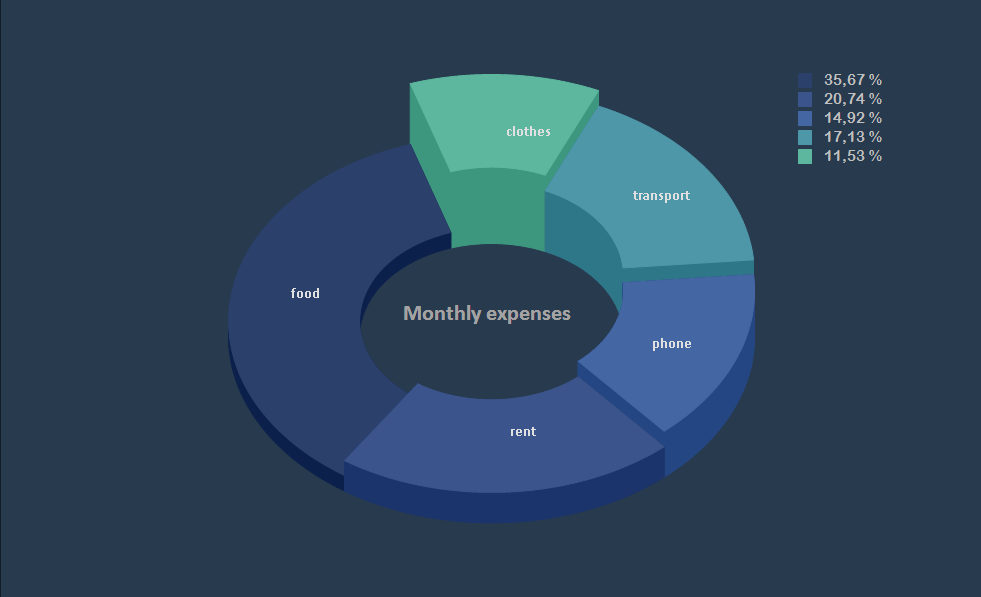
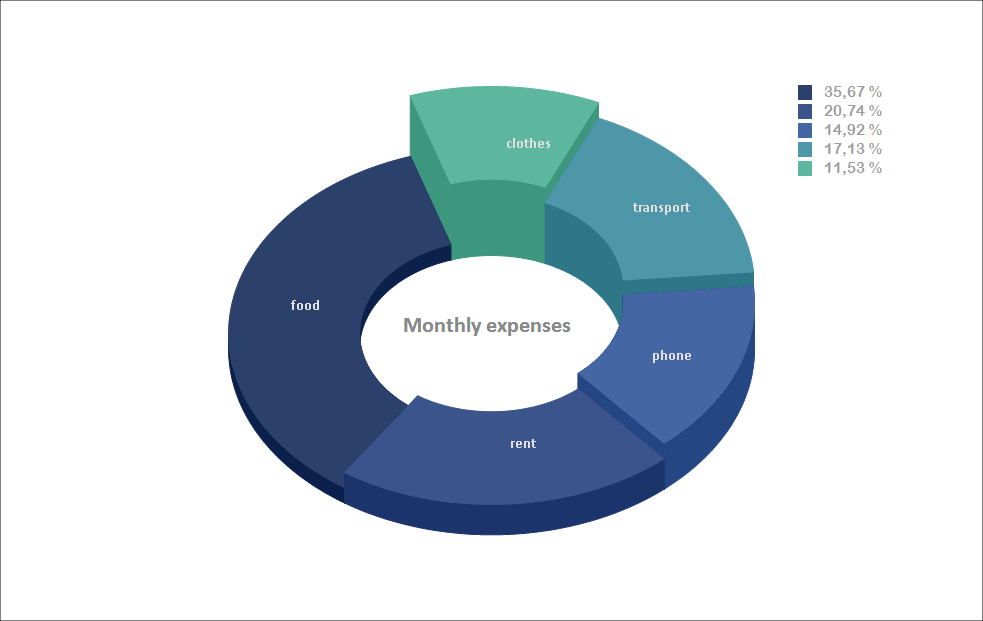
 C Ile Devexpress Chart Control Pie Chart Kullanımı
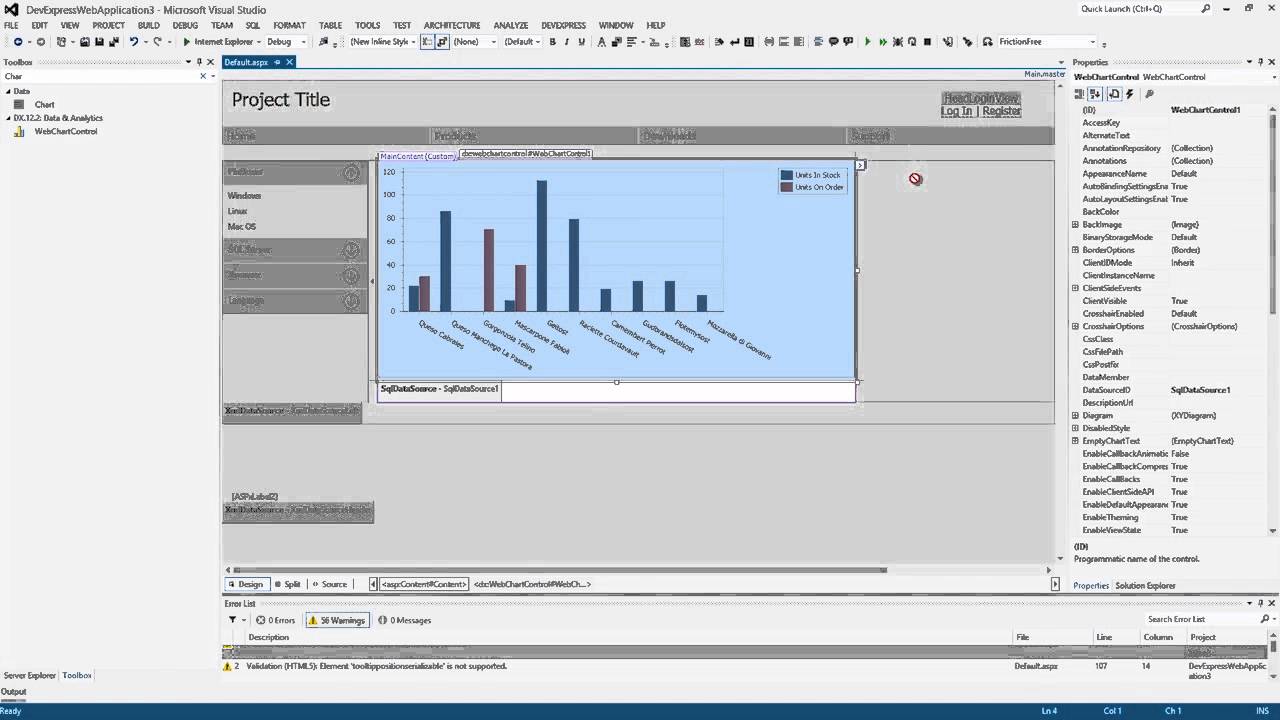
C Ile Devexpress Chart Control Pie Chart Kullanımı Devexpress Chart Control For Winforms Visual Studio.
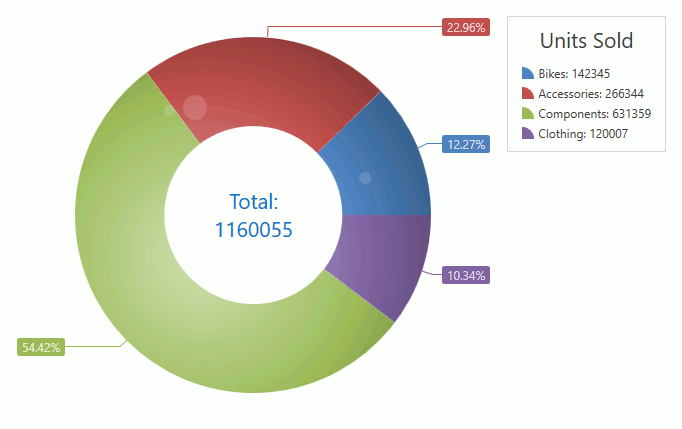
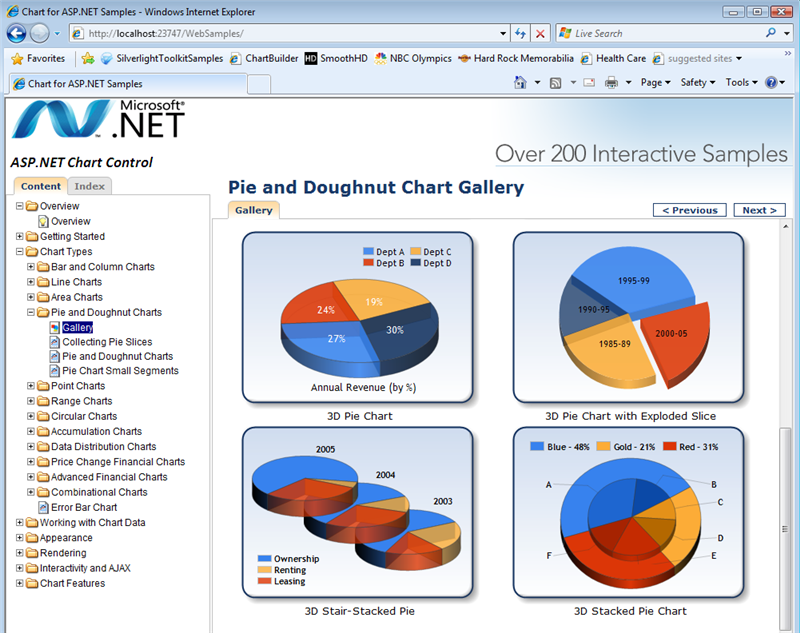
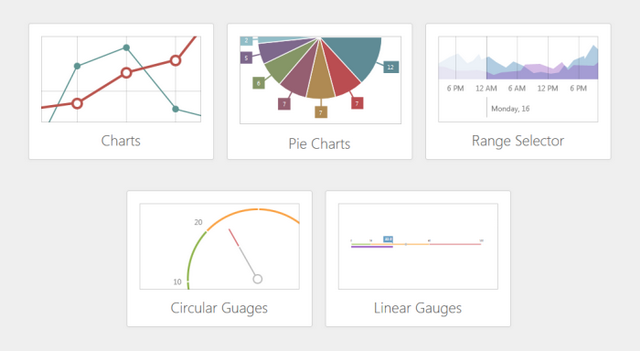
Devexpress Pie Chart Demo Steema Software Sl Gallery.
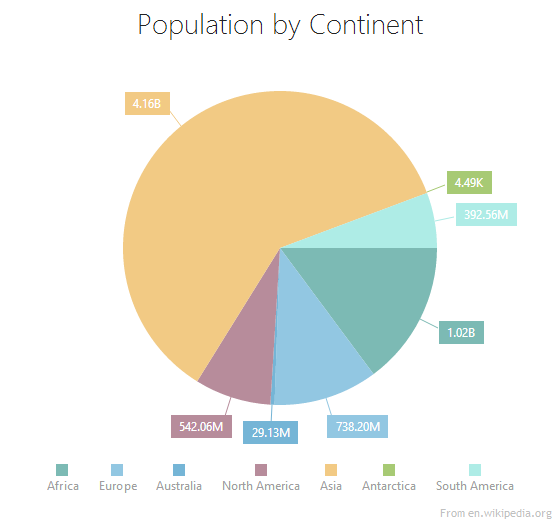
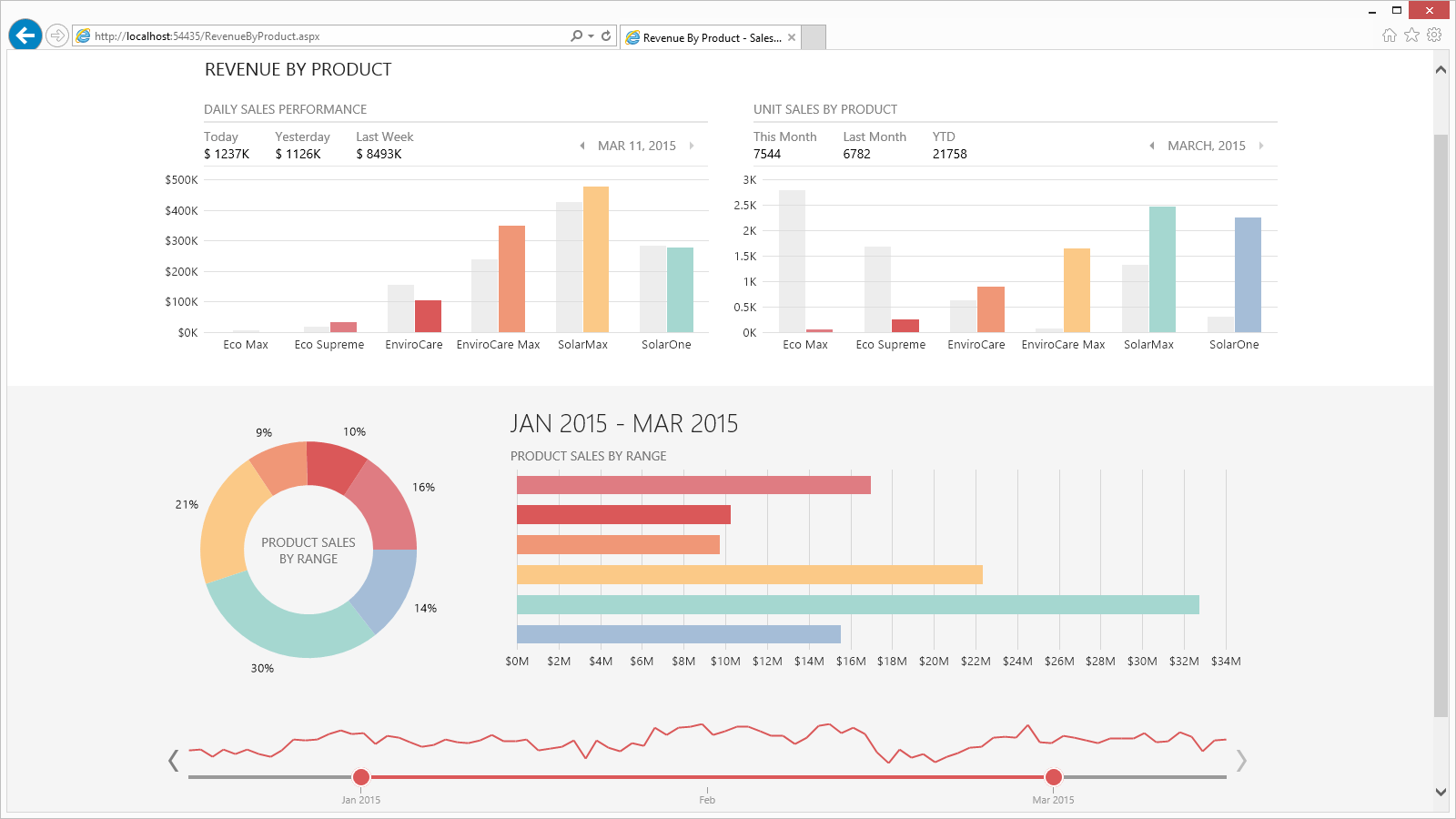
Devexpress Pie Chart Demo Rich Html5 Charts Everywhere With Devextreme Codeproject.
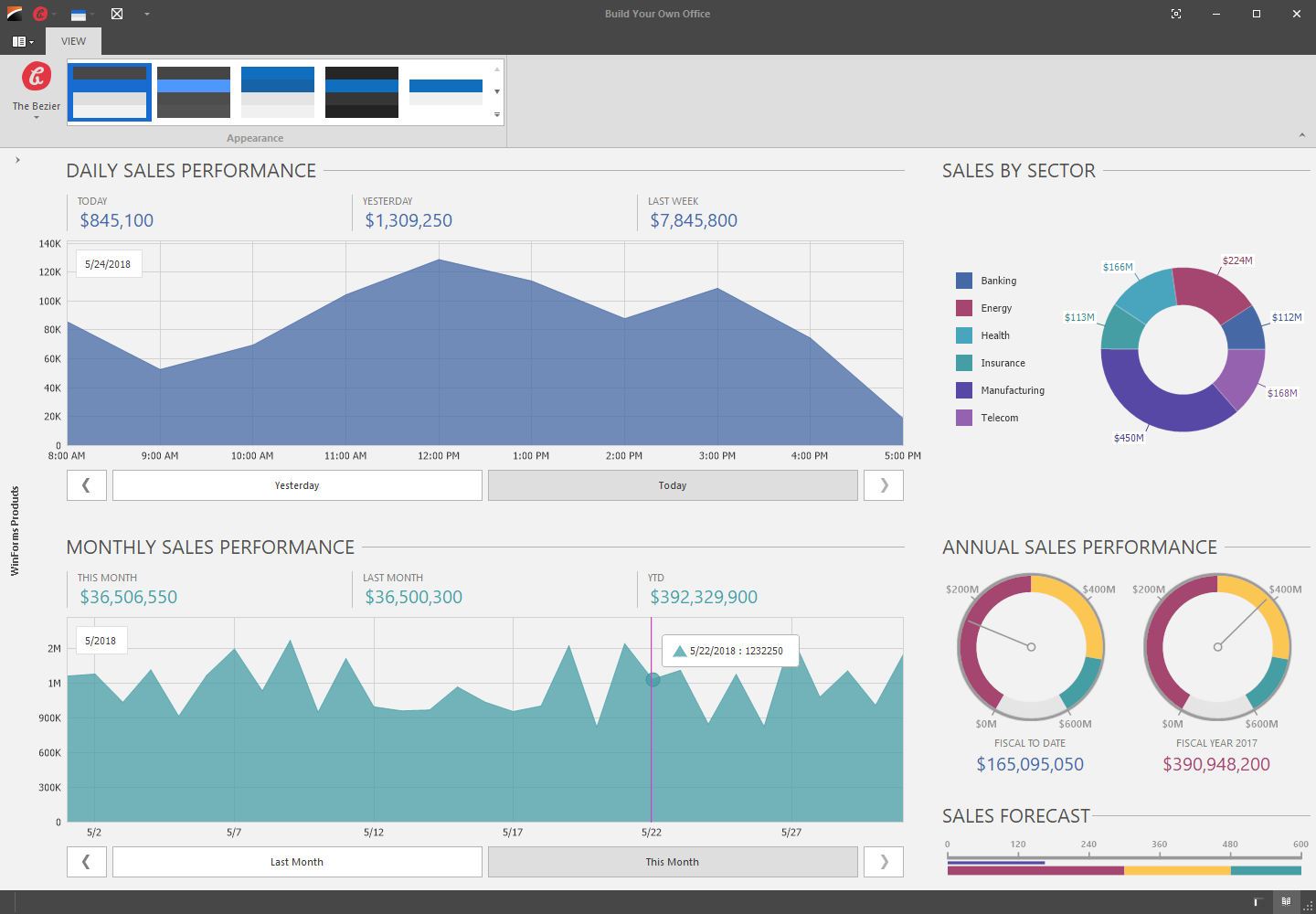
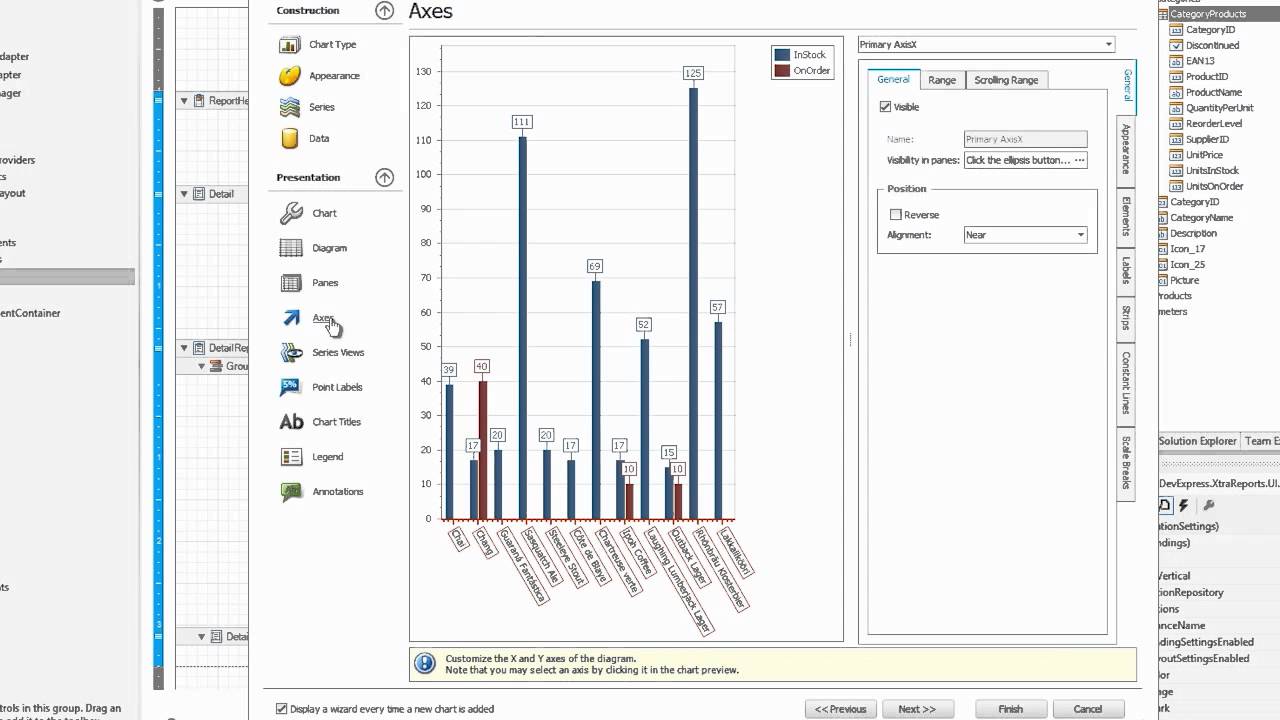
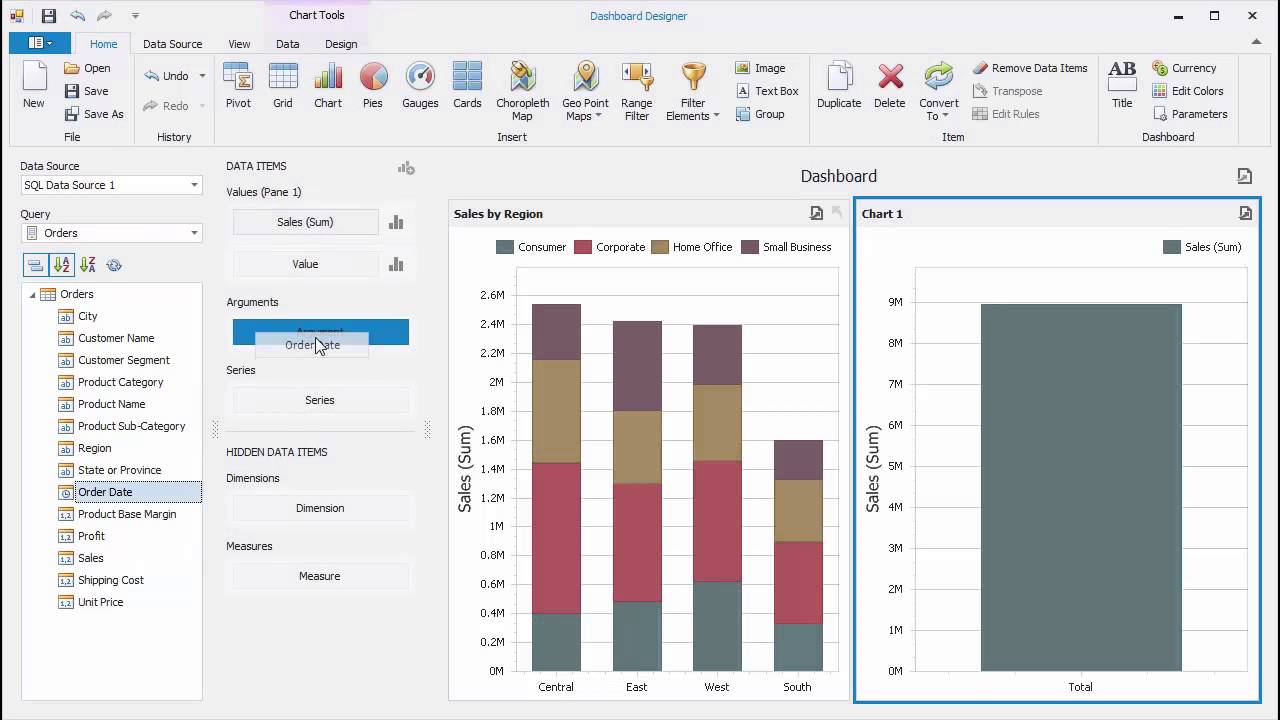
Devexpress Pie Chart Demo Devexpress Wpf Chart Control Wizard.
Devexpress Pie Chart DemoDevexpress Pie Chart Demo Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping