
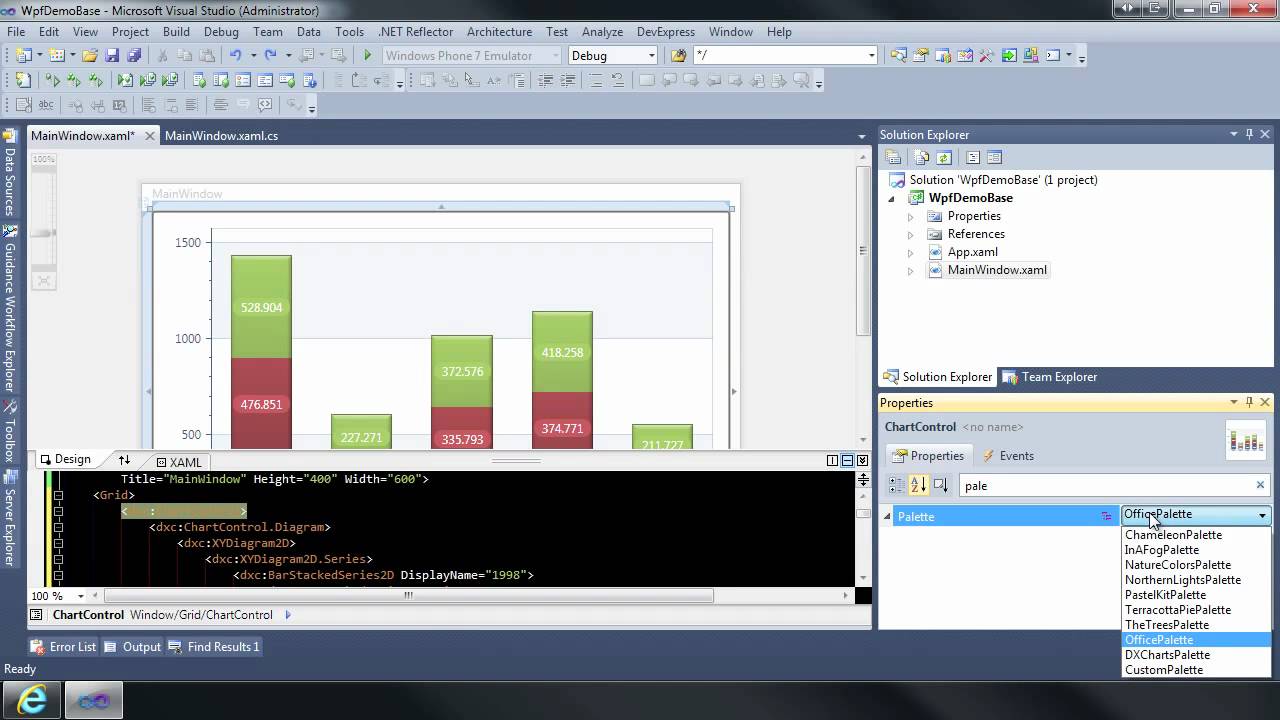
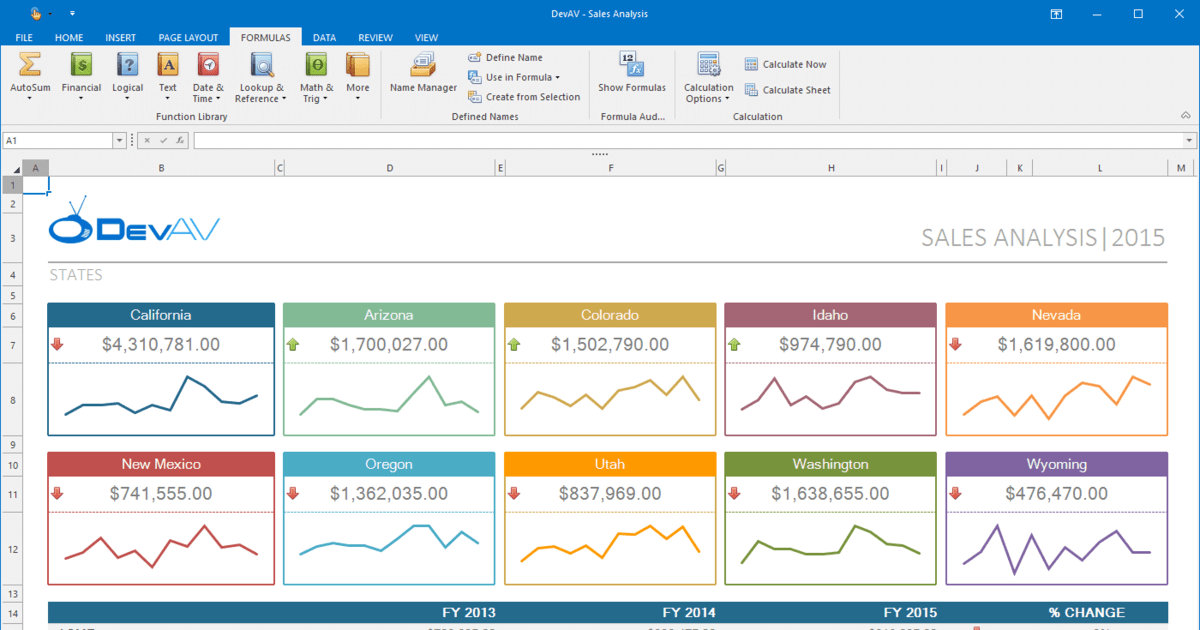
add a chart use a series template devexpress end user

















































 Working With Charts In Reports
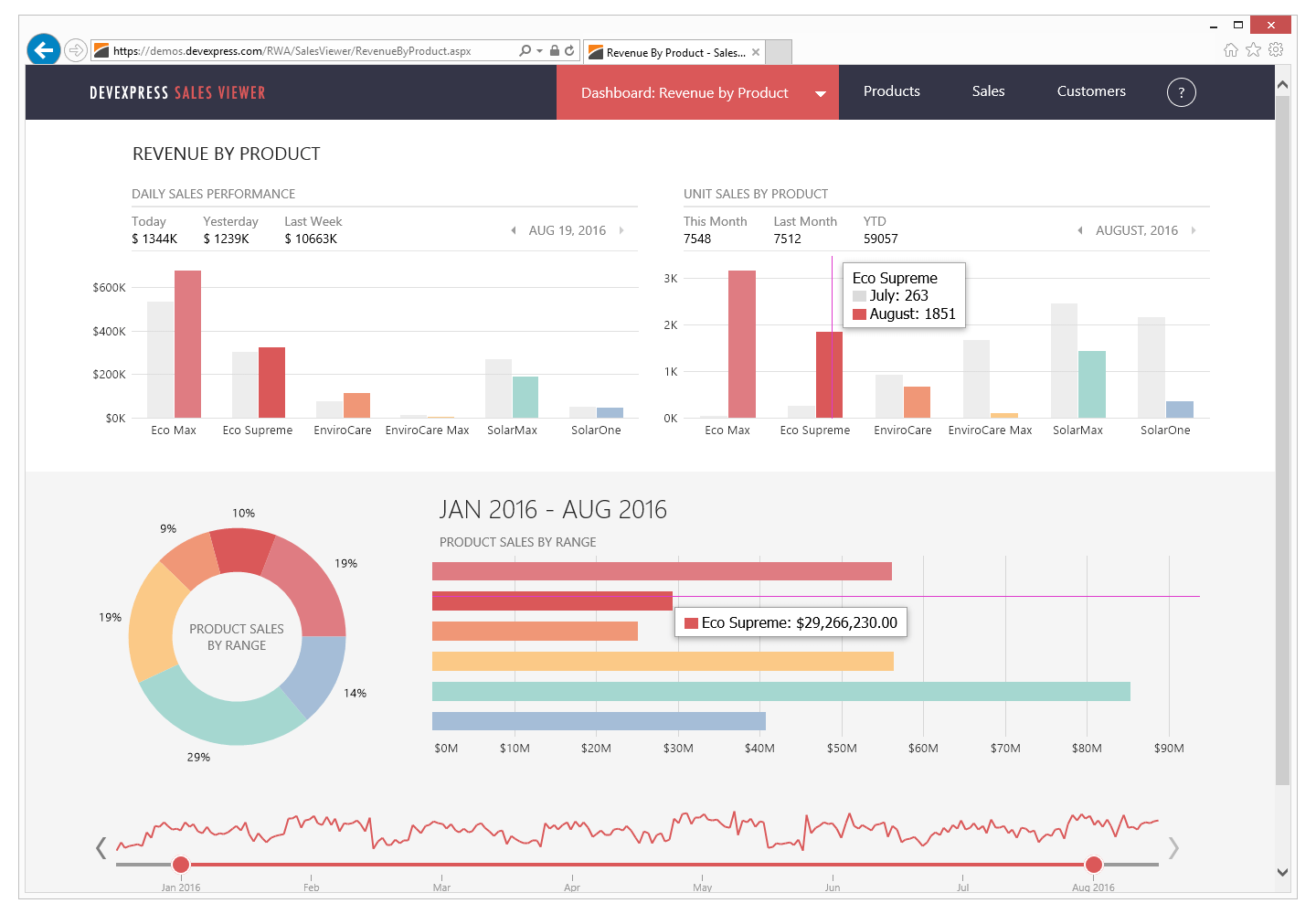
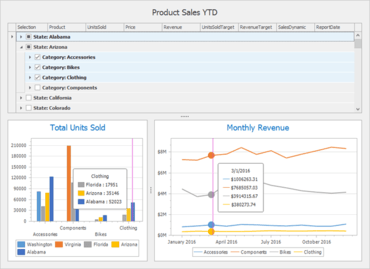
Working With Charts In Reports Add A Chart Use A Series Template Devexpress End User.
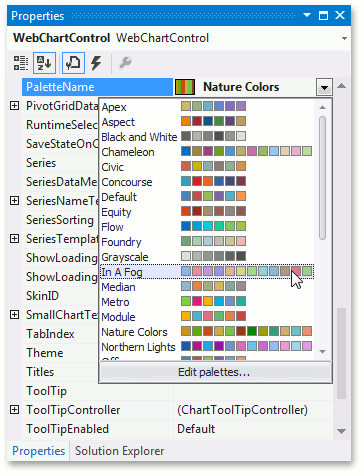
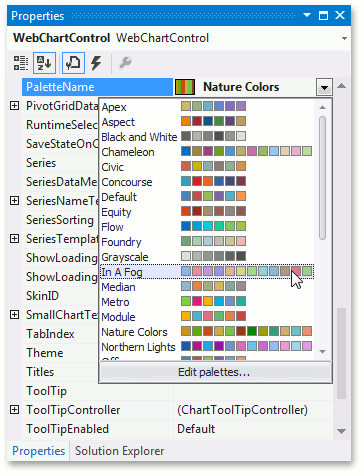
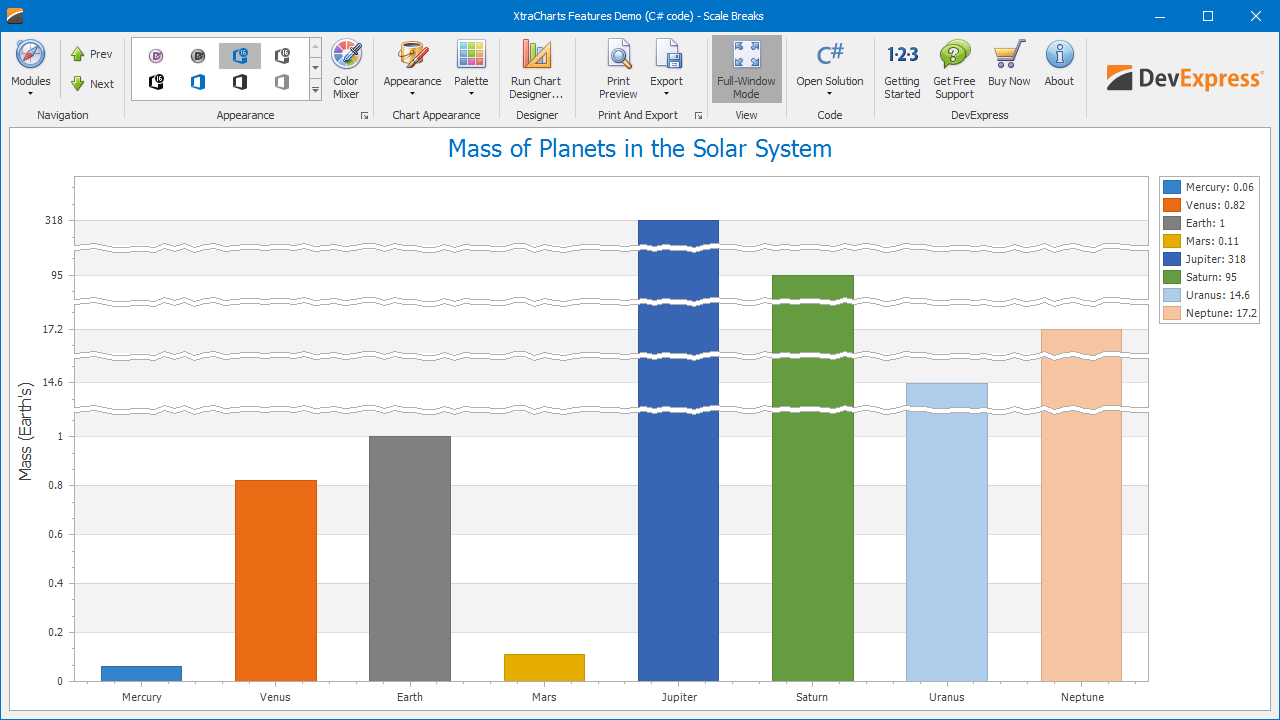
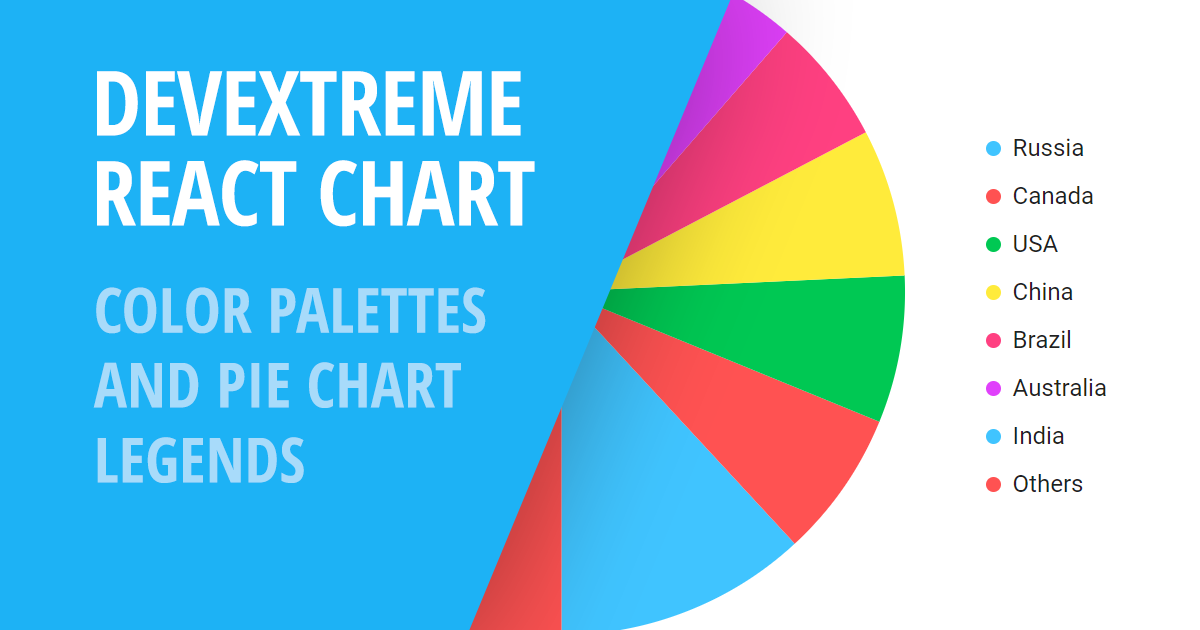
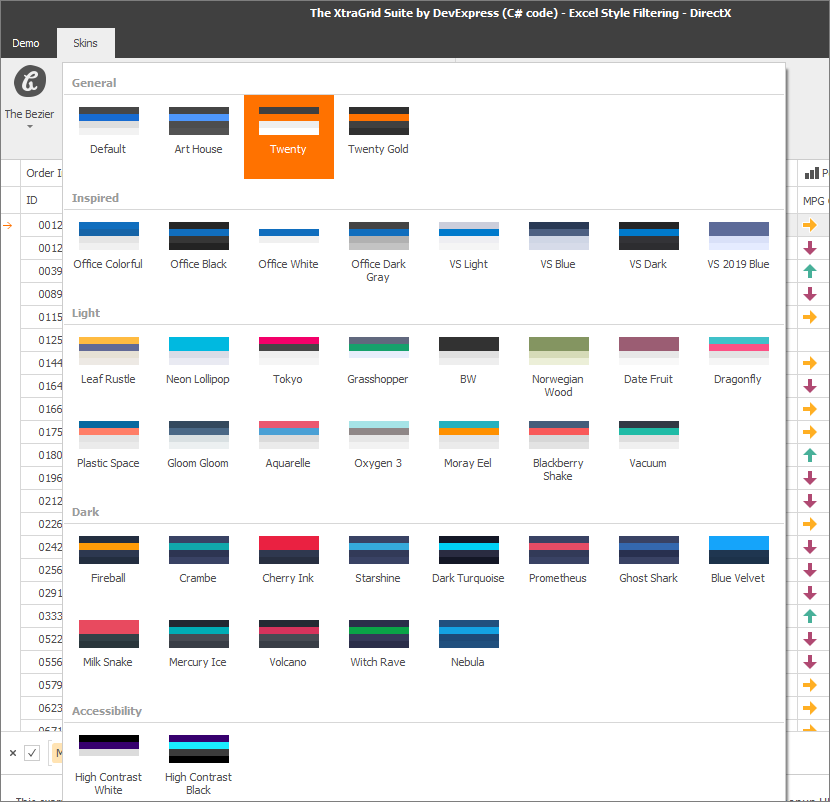
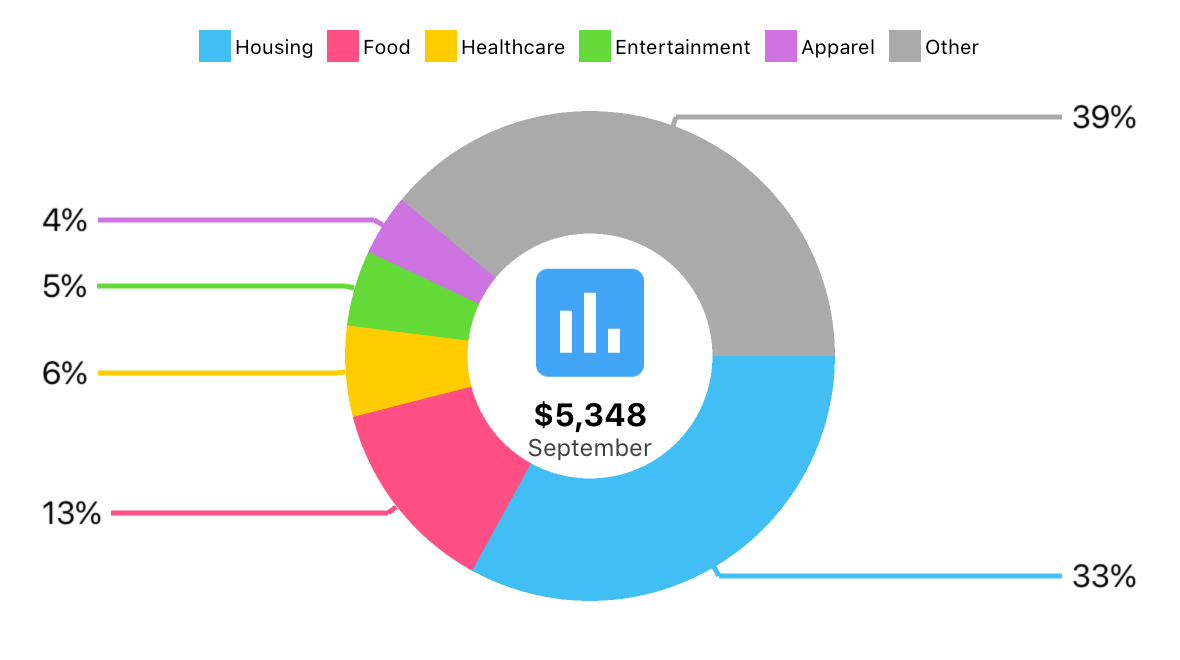
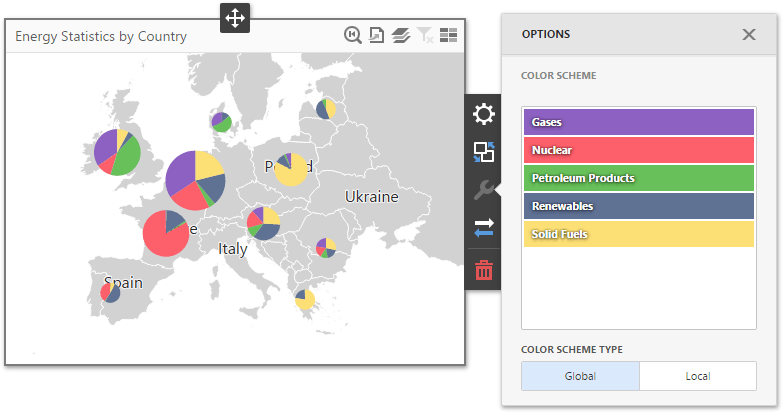
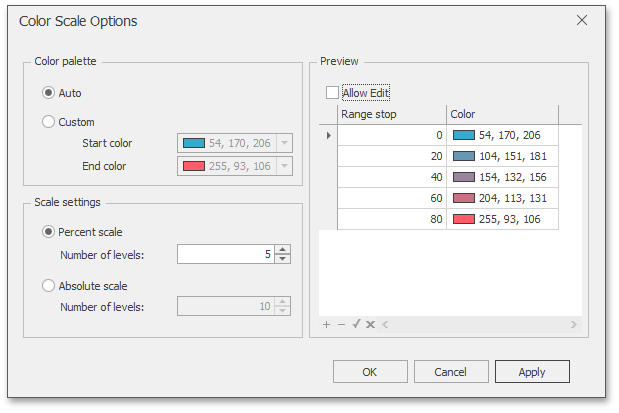
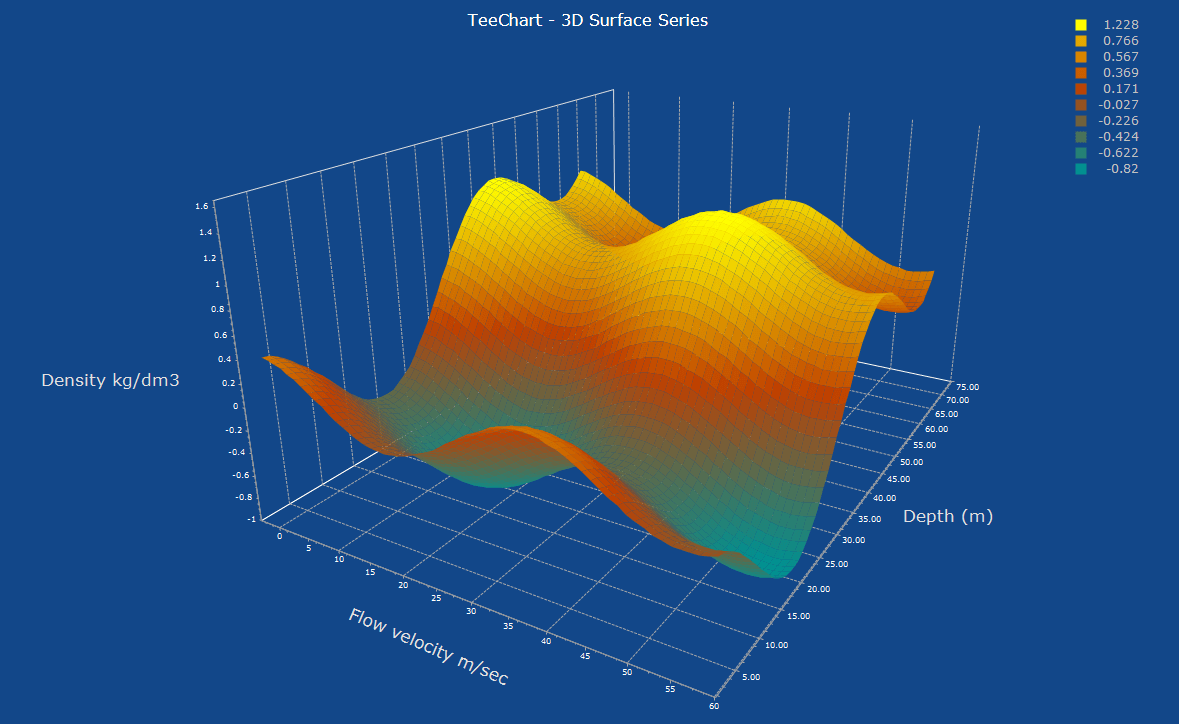
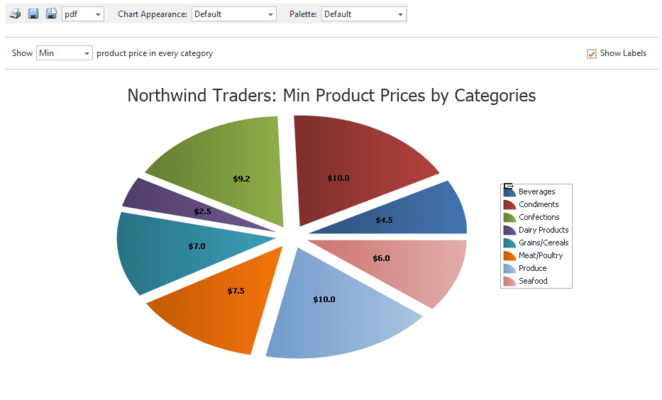
Devexpress Chart Palette Developer Express Global.
Devexpress Chart Palette Working With Charts In Reports.
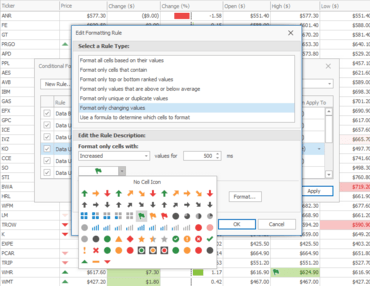
Devexpress Chart Palette How I Can Represent Stored Procedure In Devexpress Report.
Devexpress Chart PaletteDevexpress Chart Palette Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping