
flow chart of field development optimization workflow

















































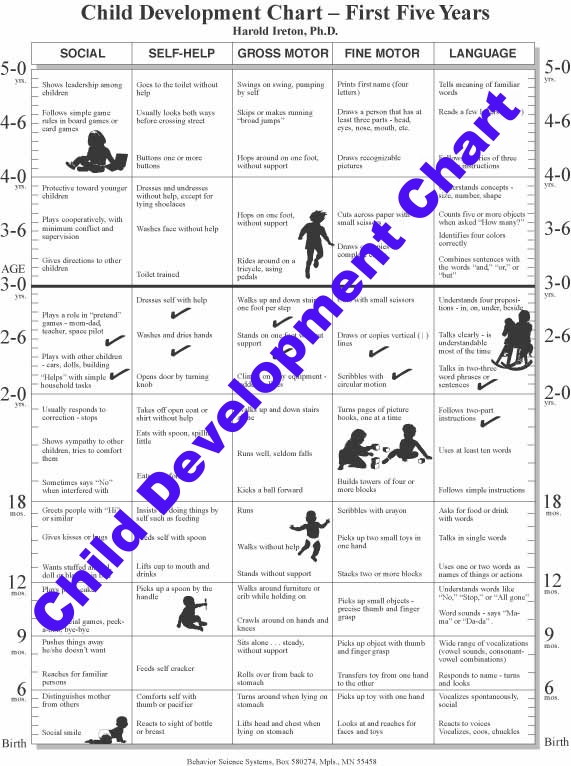
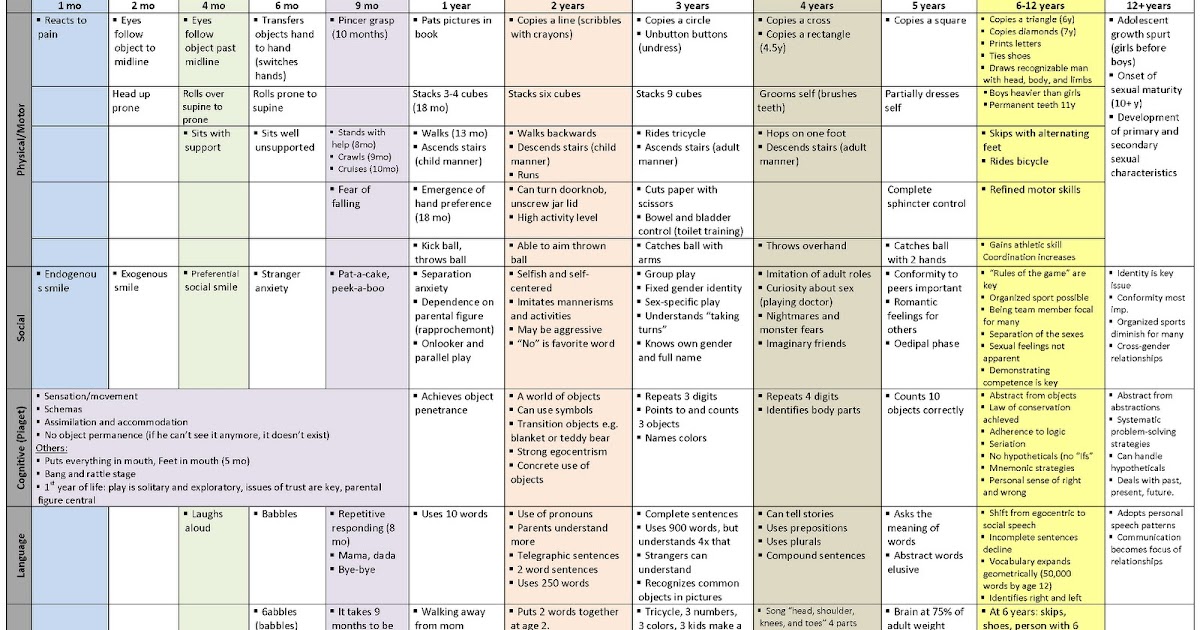
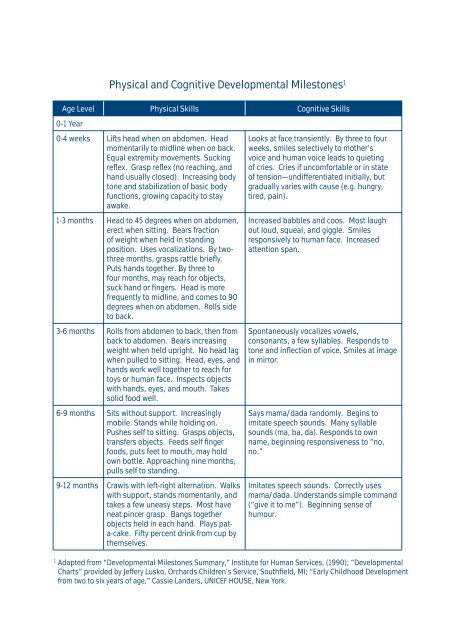
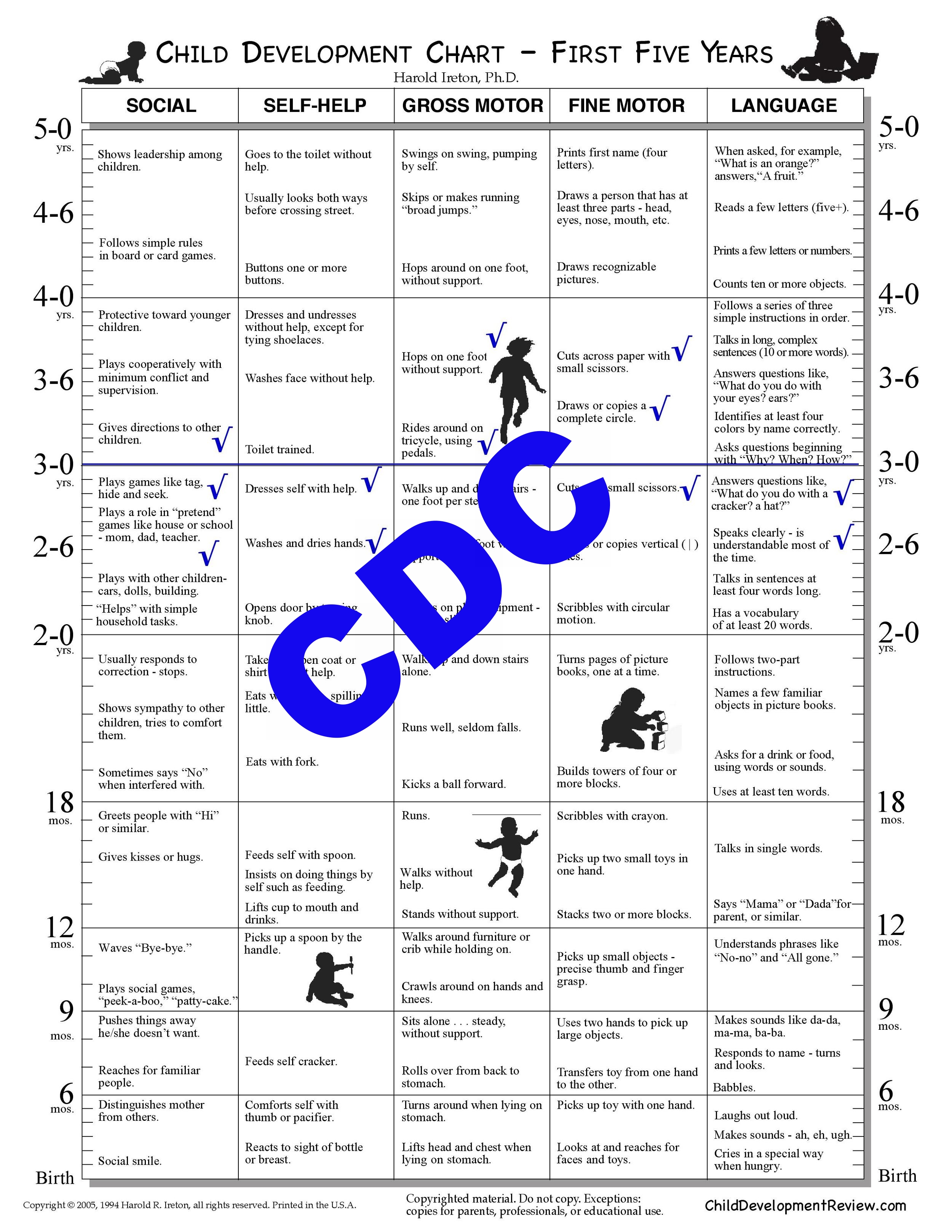
 Child Development Chart Child Development Review
Child Development Chart Child Development Review Printable Developmental Milestones Chart Jasonkellyphoto Co.
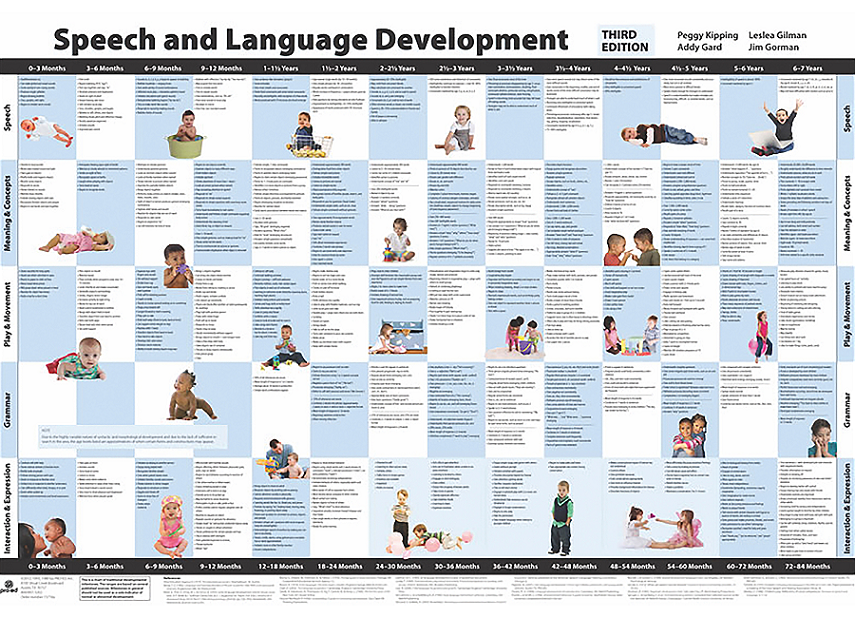
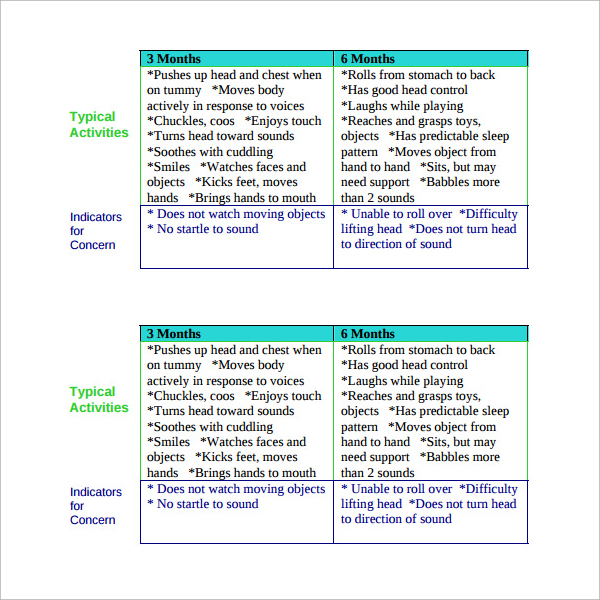
Development Chart Speech Sound Development Chart For Parents Revised 2019.
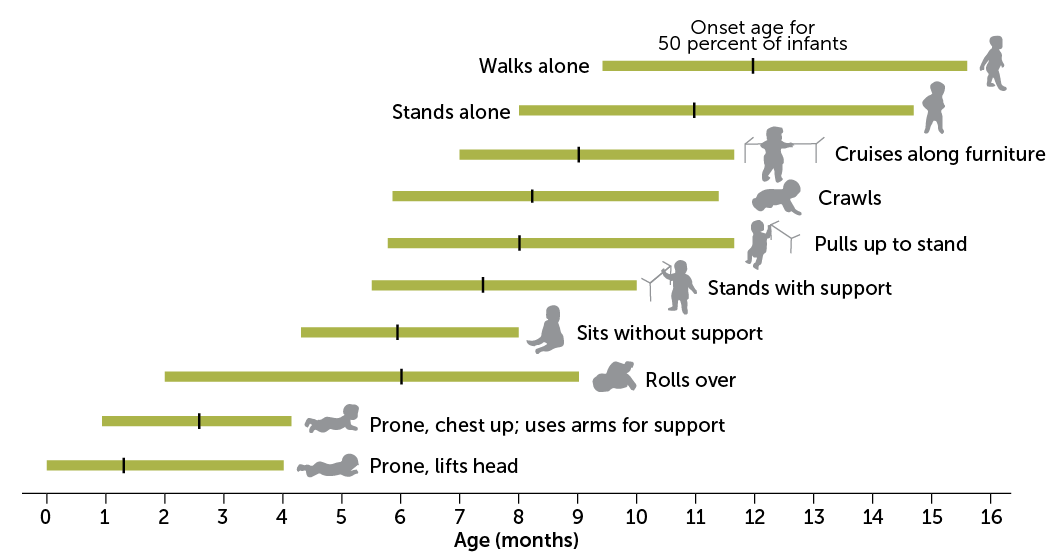
Development Chart Culture Helps Shape When Babies Learn To Walk Science News.
Development Chart Flow Chart Of Field Development Optimization Workflow.
Development ChartDevelopment Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping