
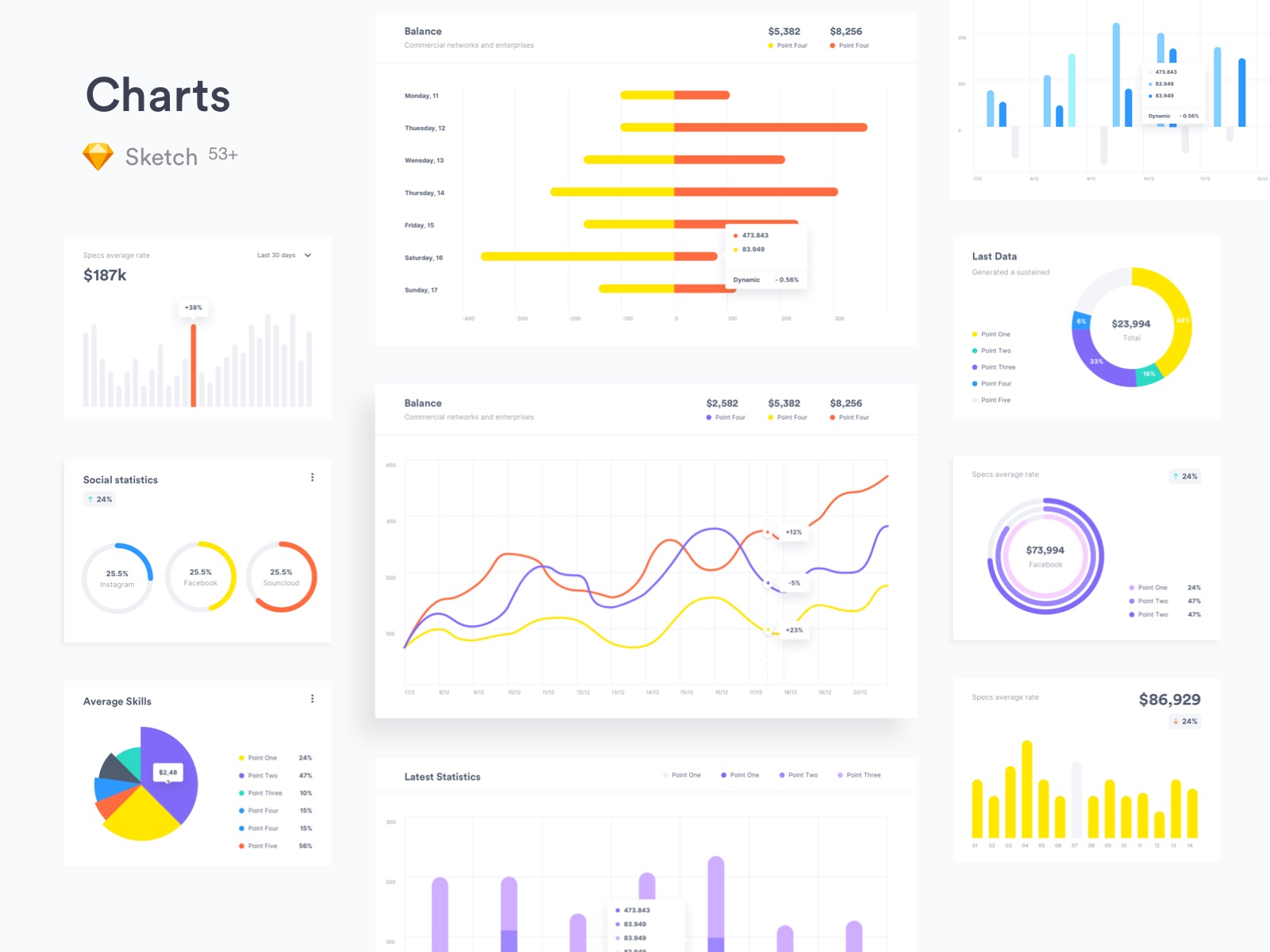
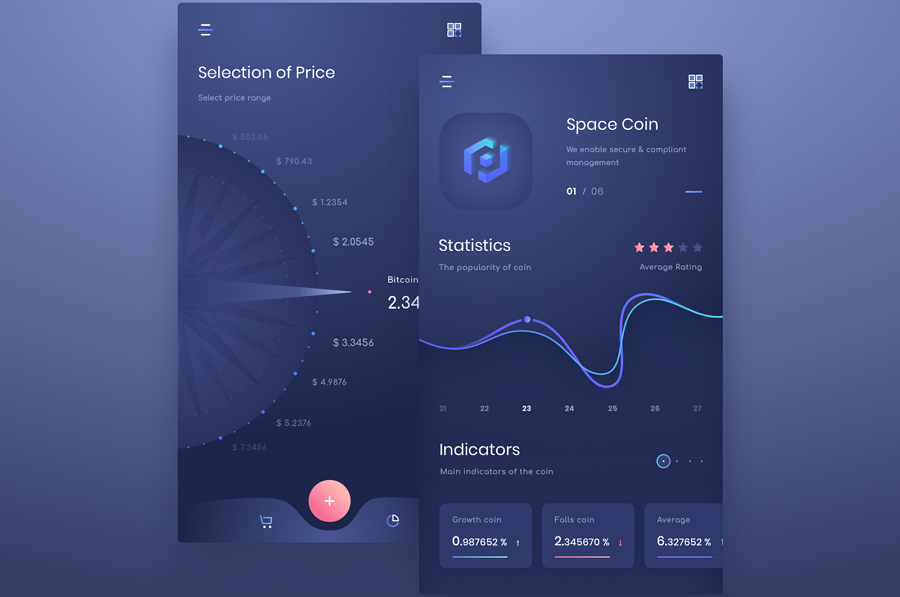
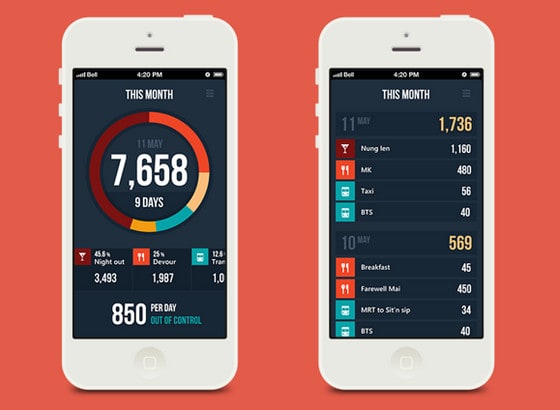
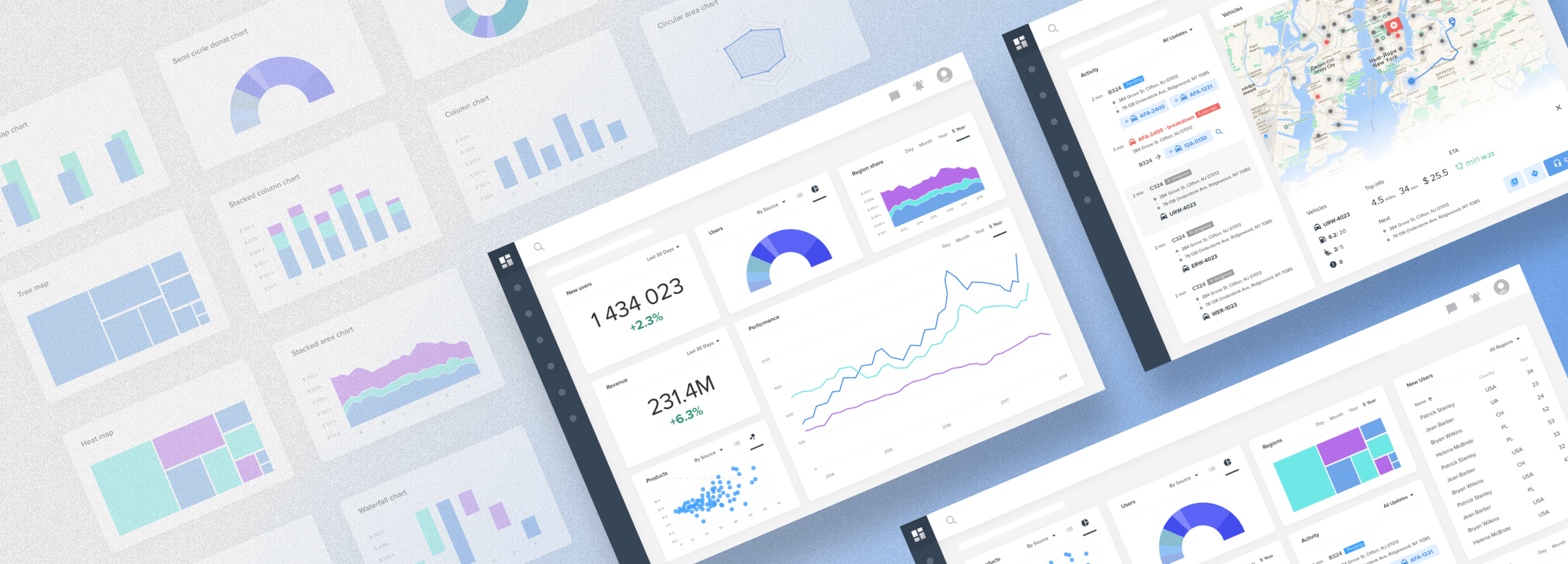
10 rules for better dashboard design ux planet

















































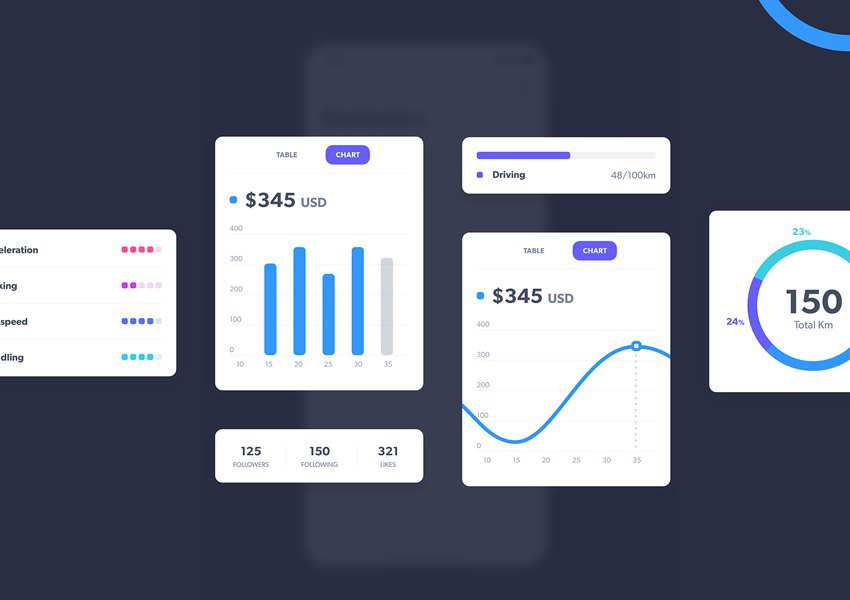
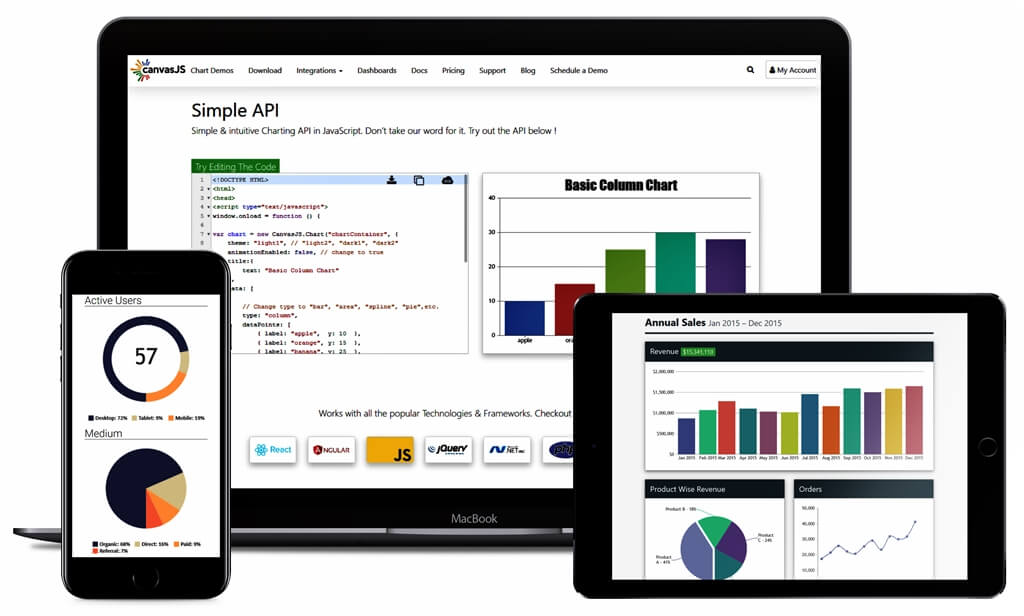
 Beautiful Html5 Javascript Charts Canvasjs
Beautiful Html5 Javascript Charts Canvasjs 18 Javascript Libraries For Creating Beautiful Charts.
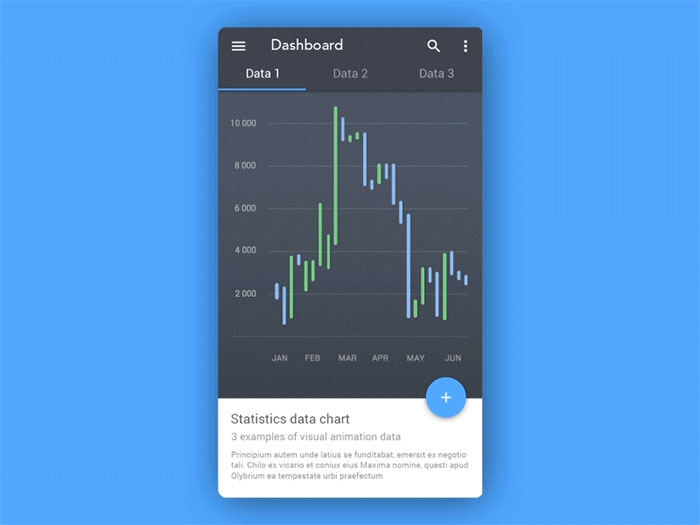
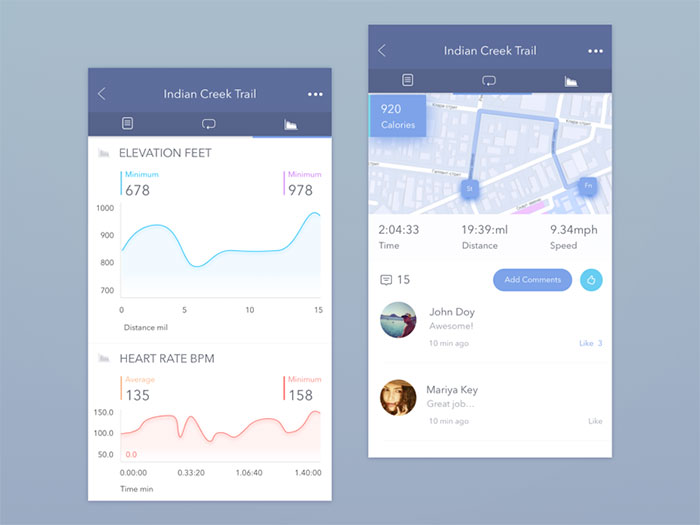
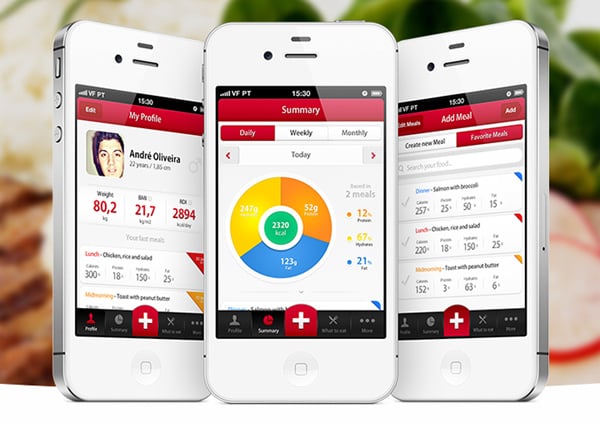
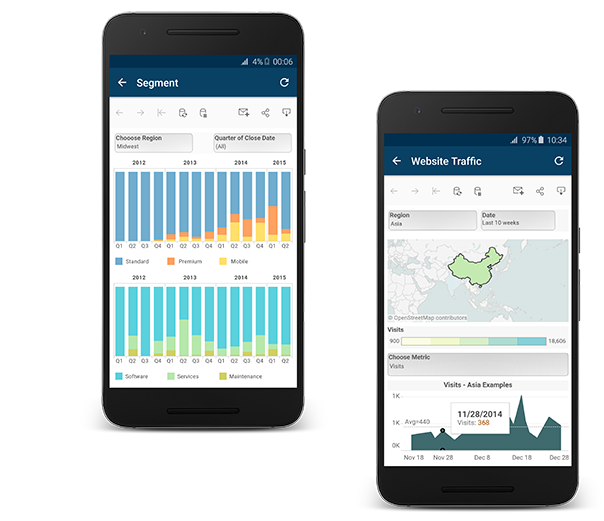
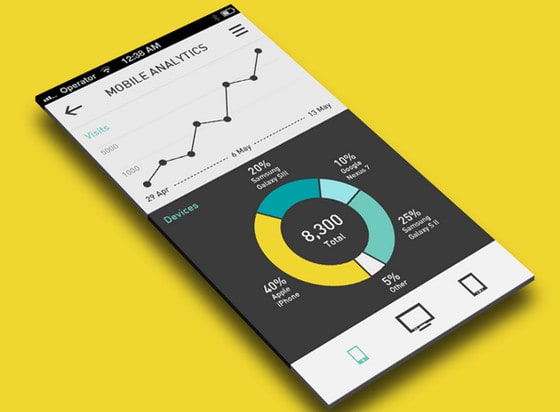
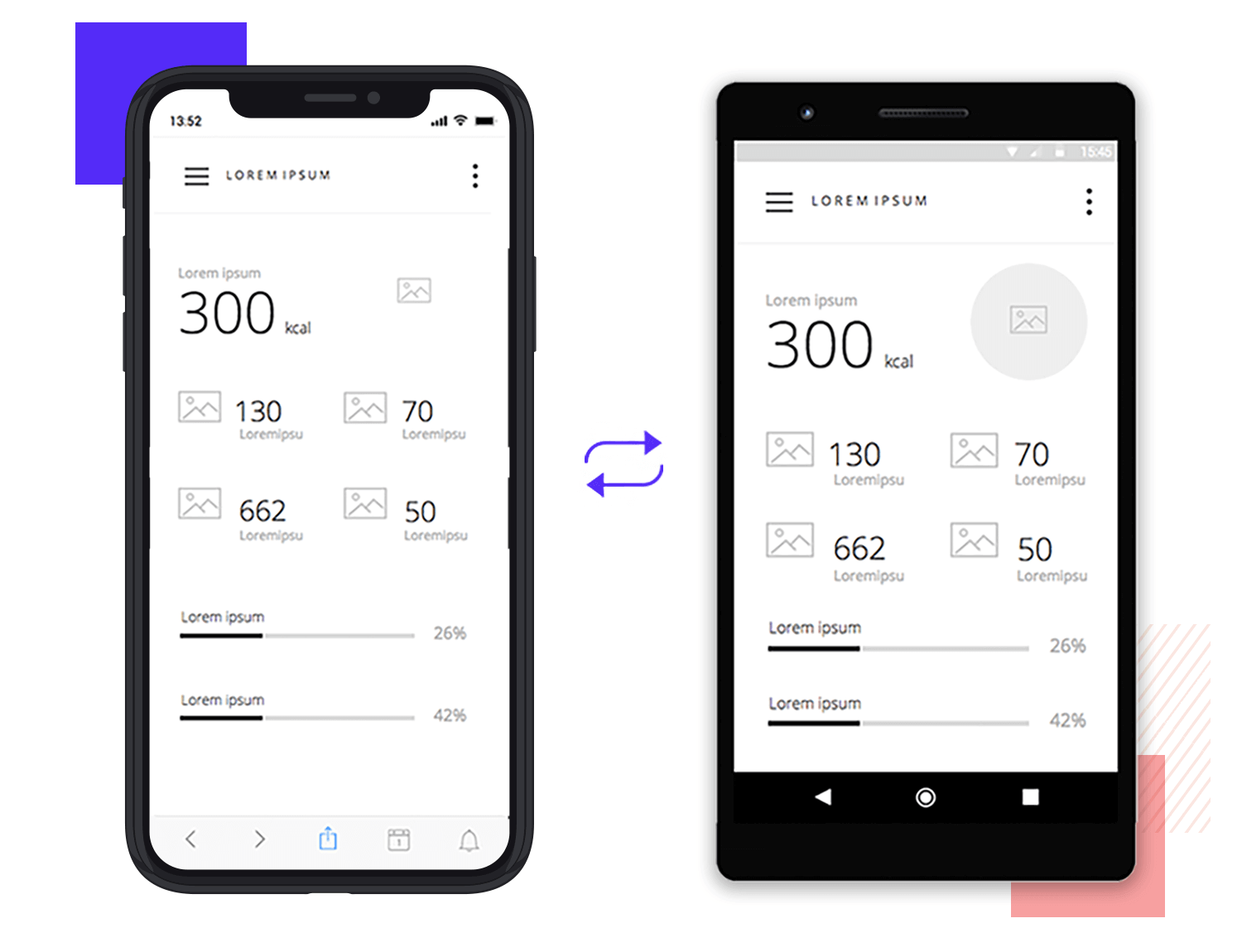
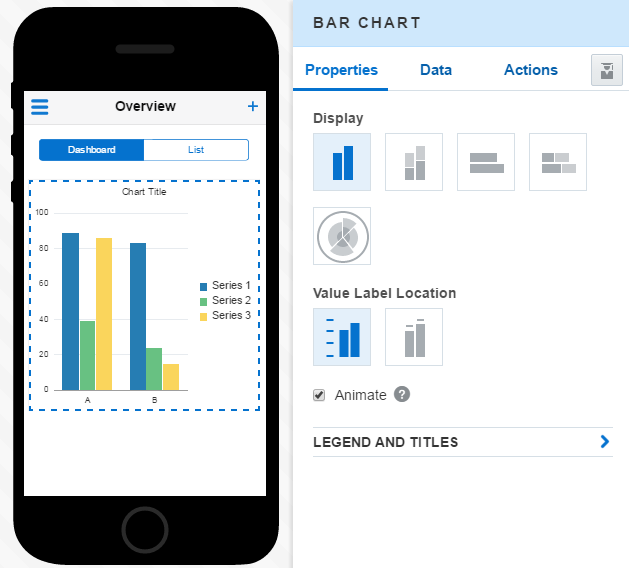
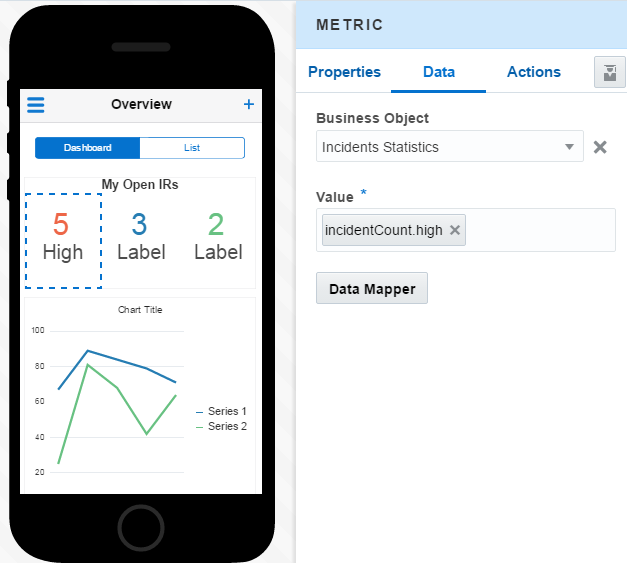
Designing Charts For Mobile Designing Bar Charts Using Linearlayouts In Android.
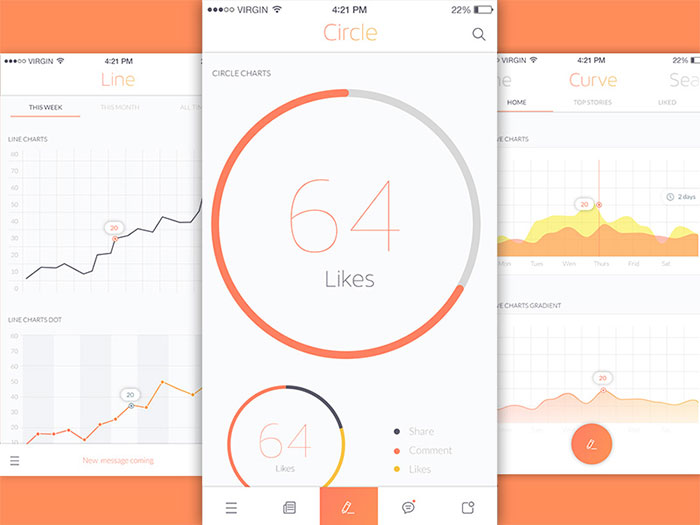
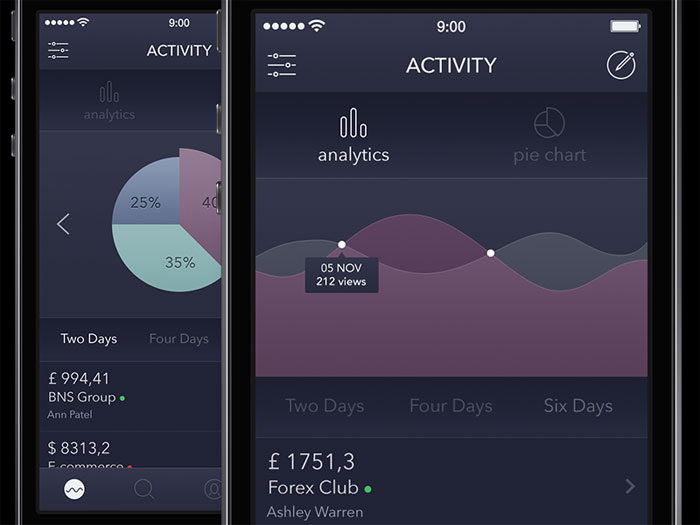
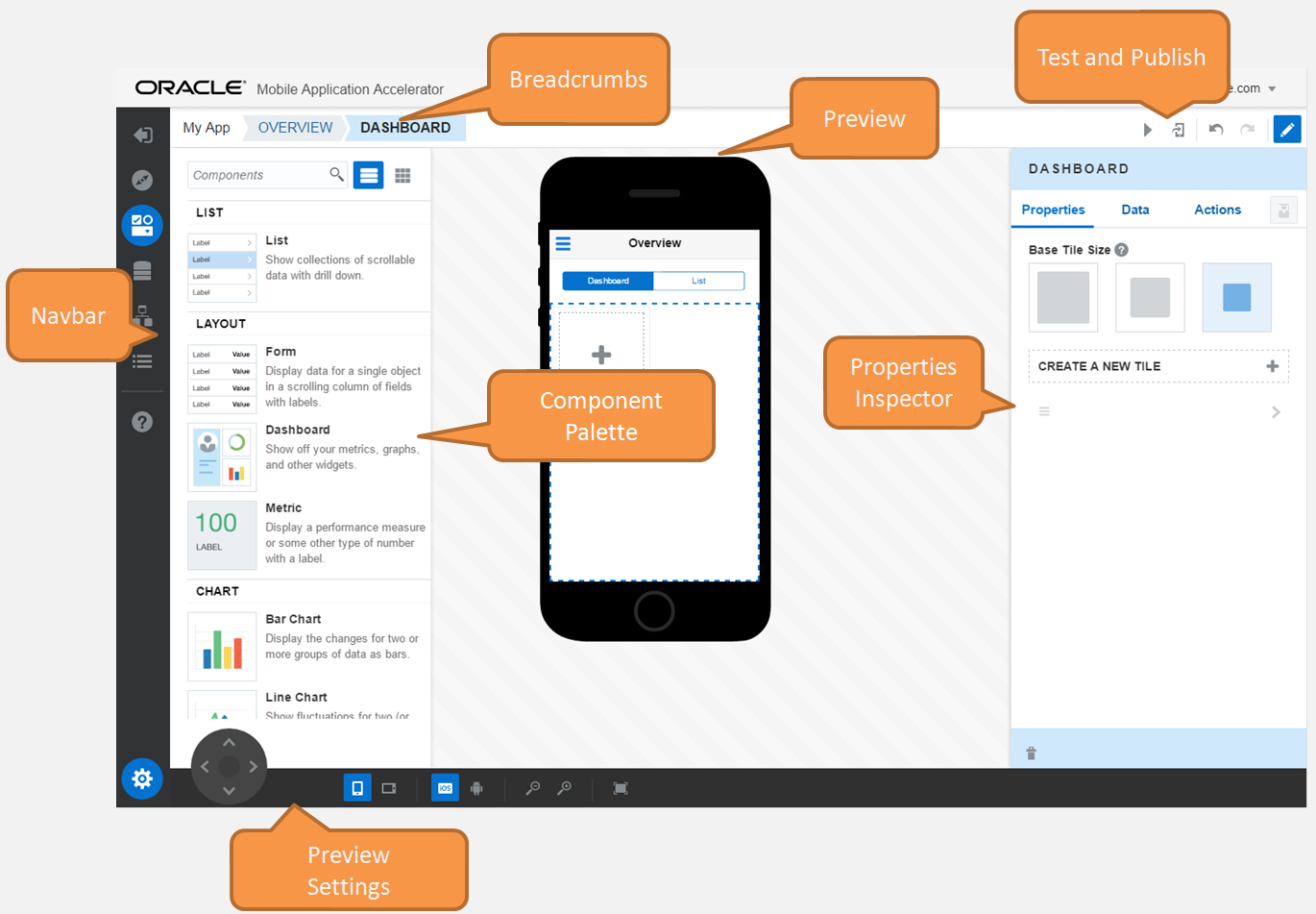
Designing Charts For Mobile Data Visualization Material Design.
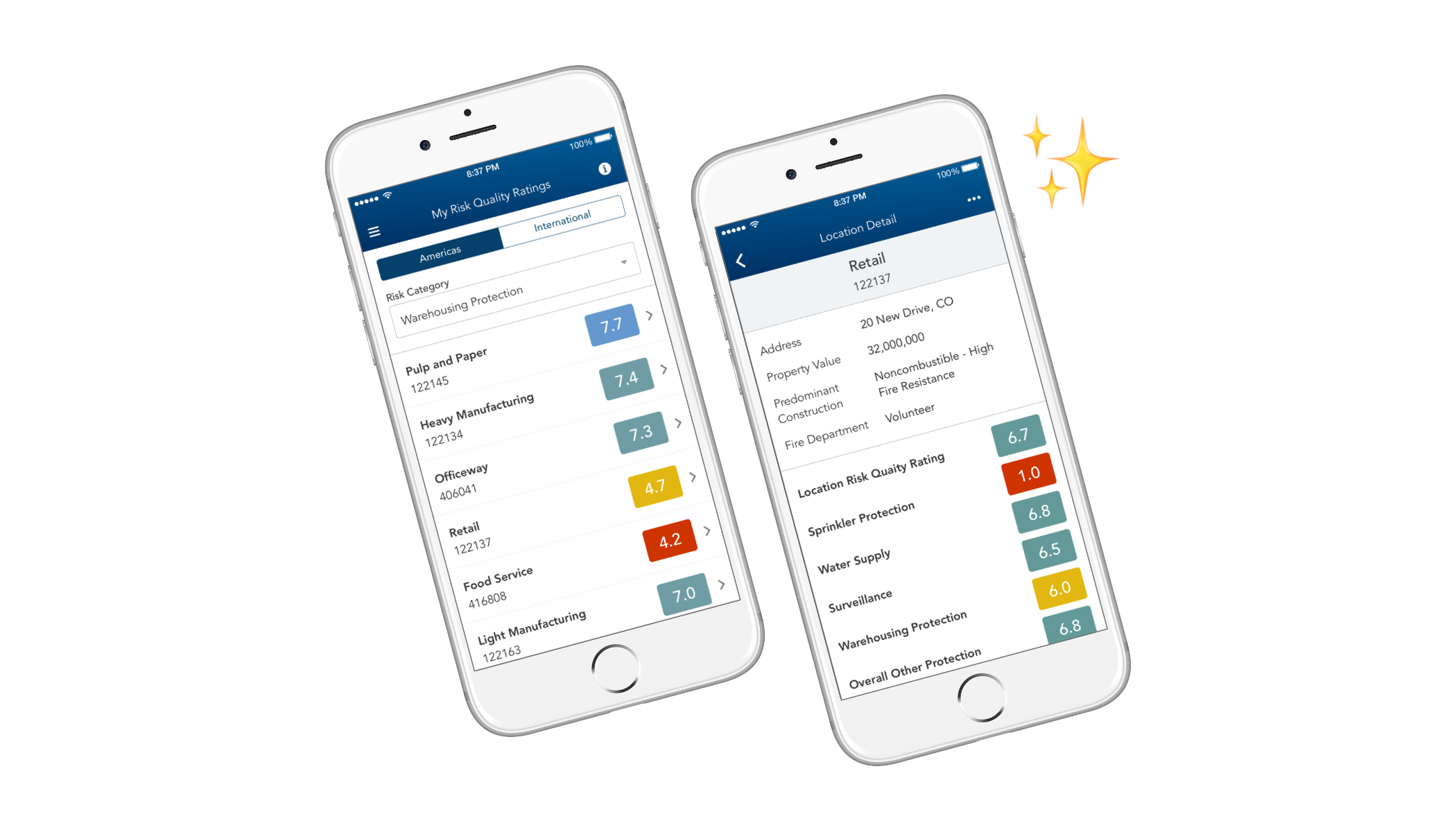
Designing Charts For Mobile 10 Rules For Better Dashboard Design Ux Planet.
Designing Charts For MobileDesigning Charts For Mobile Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping