
windows charting application codeproject

















































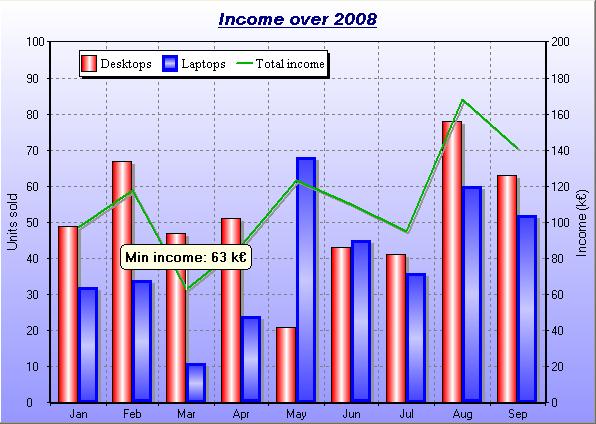
 Using Mschart Control In Asp Net Programmer Sought
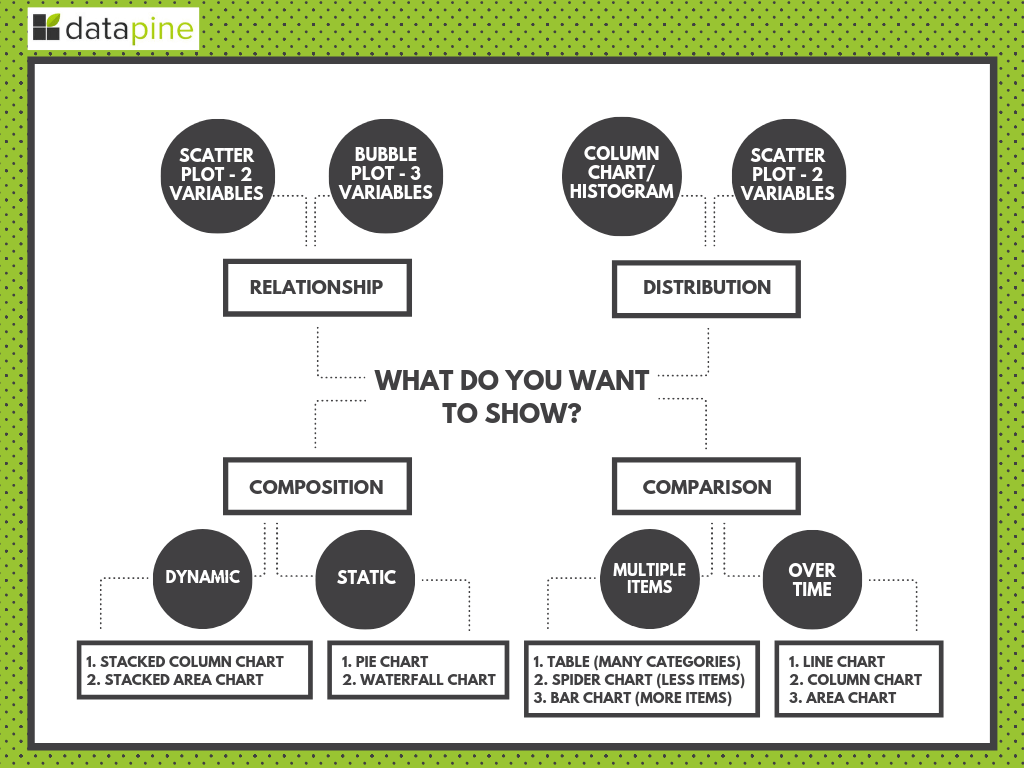
Using Mschart Control In Asp Net Programmer Sought Choosing The Right Data Visualization Types To Present Your Data.
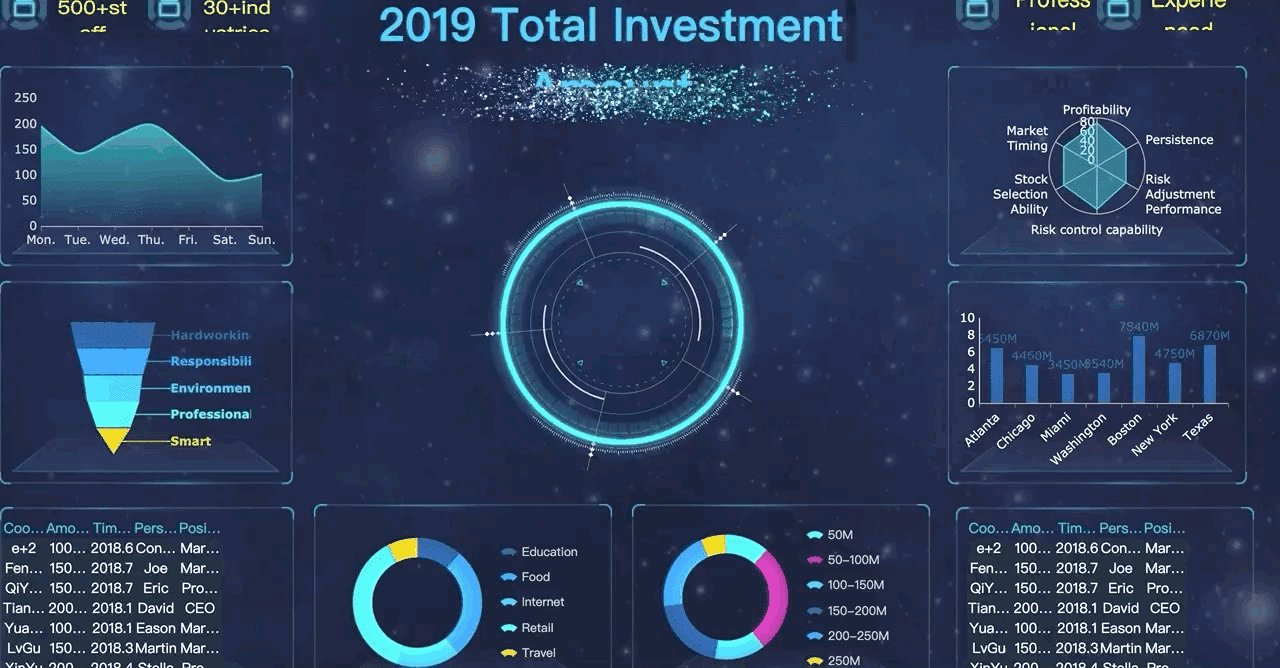
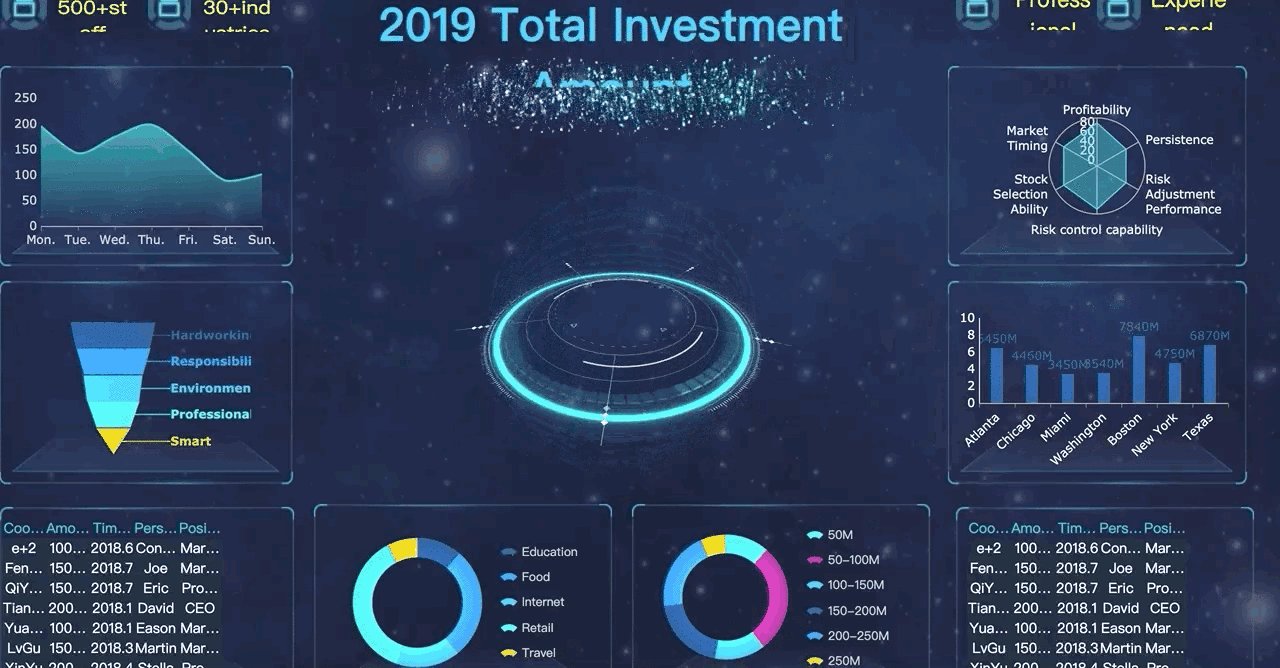
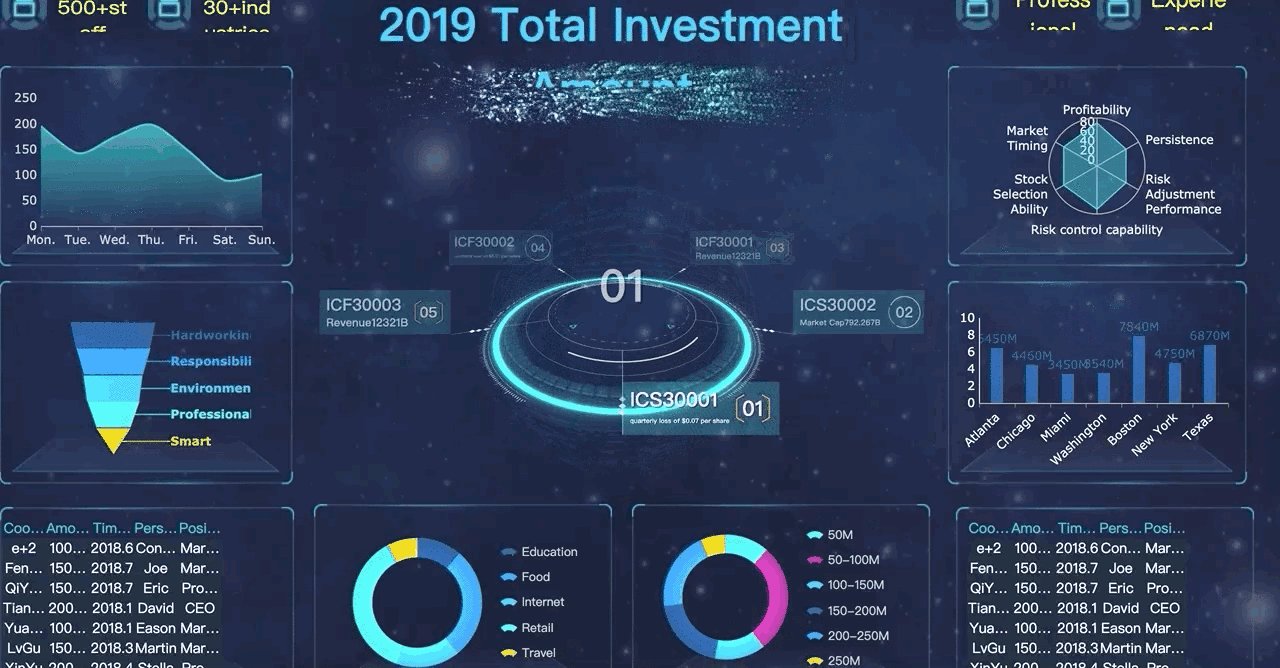
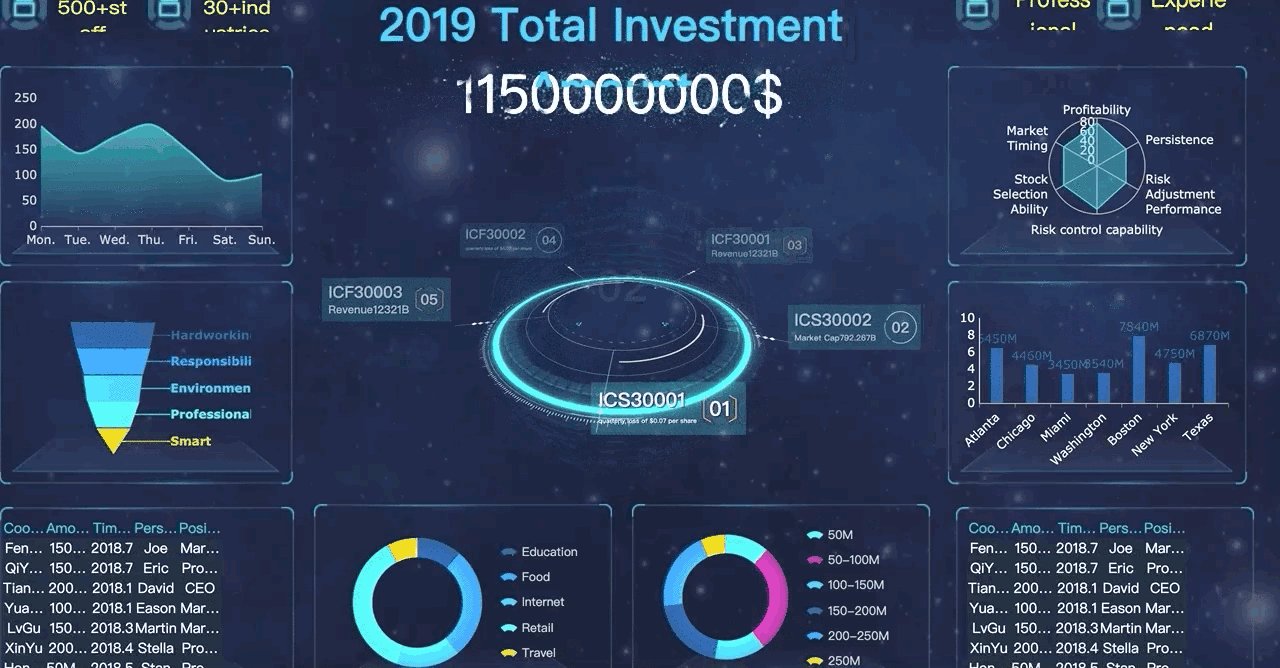
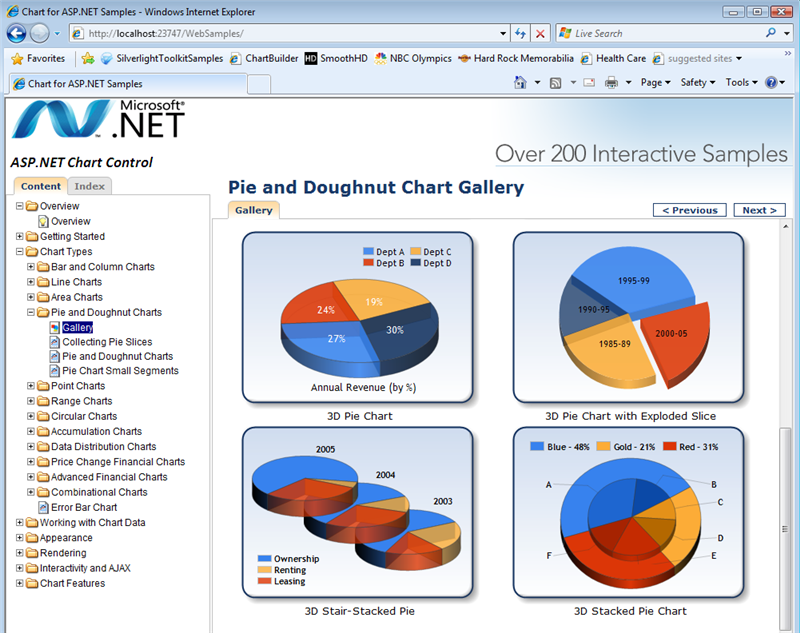
Datavisualization Charting C The Ultimate Guide To Data Visualization Charts Graphs.
Datavisualization Charting C The Top 16 Types Of Charts In Data Visualization That Youll.
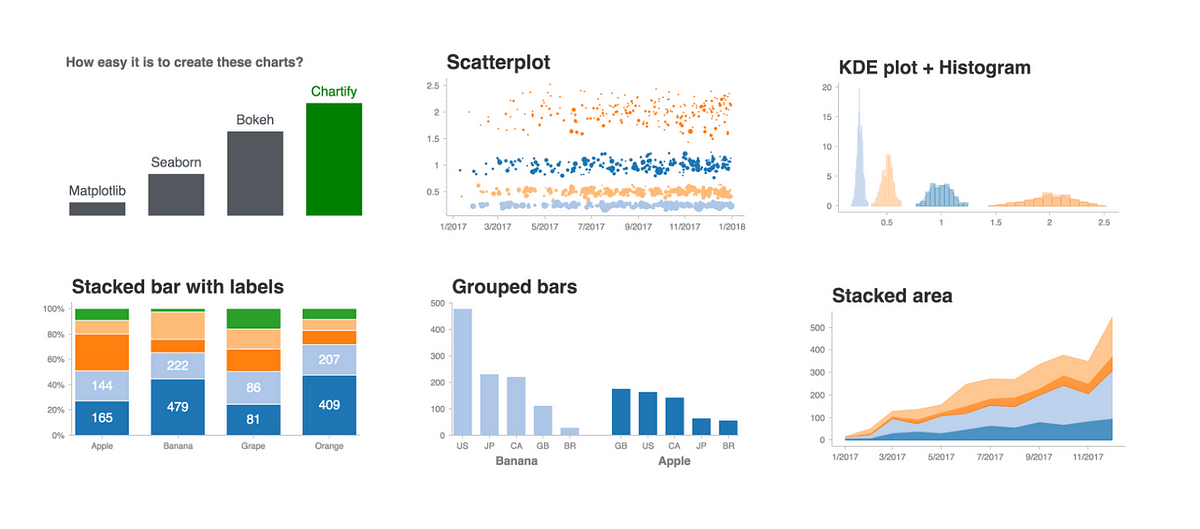
Datavisualization Charting C Data Visualization With Matplotlib Using Python Towards.
Datavisualization Charting CDatavisualization Charting C Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping