
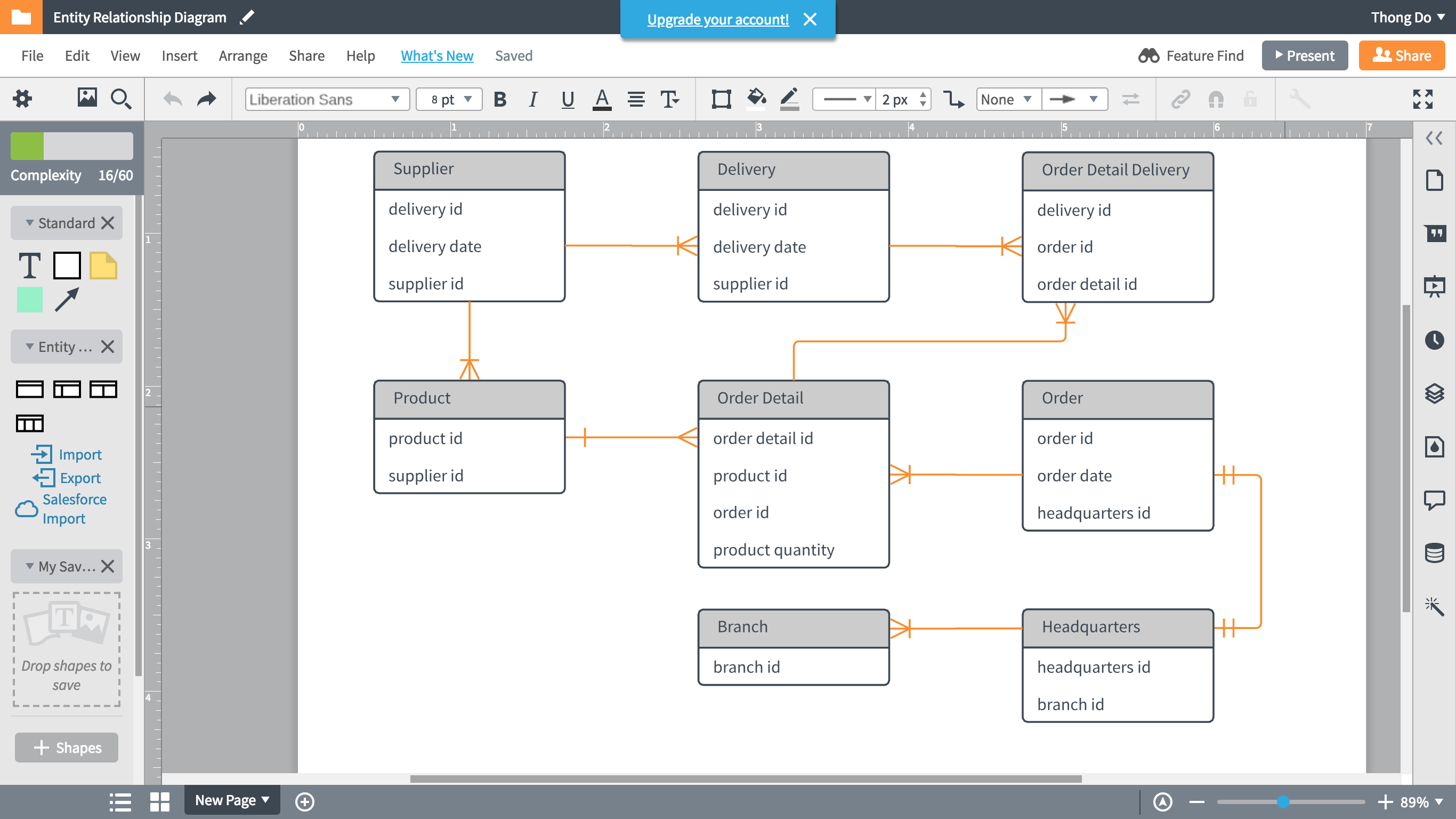
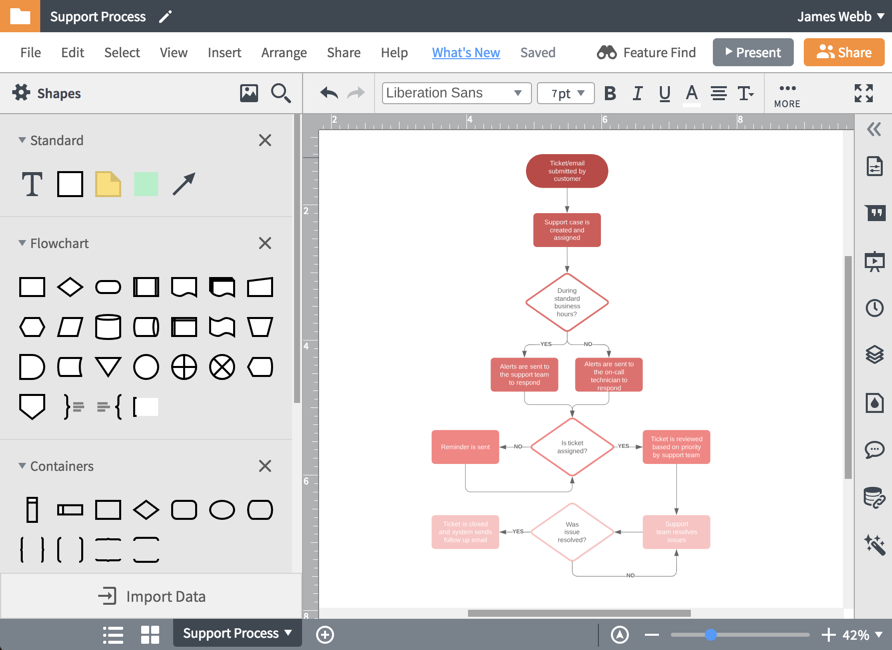
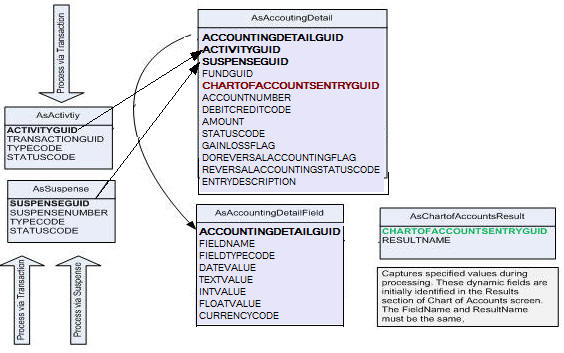
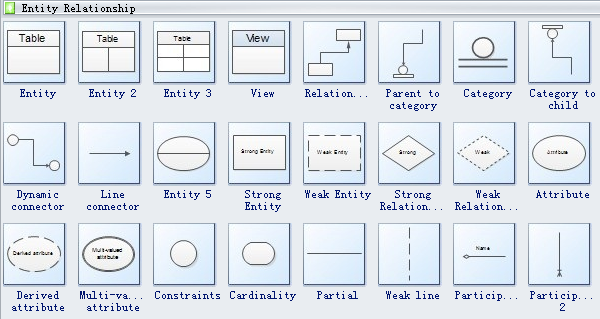
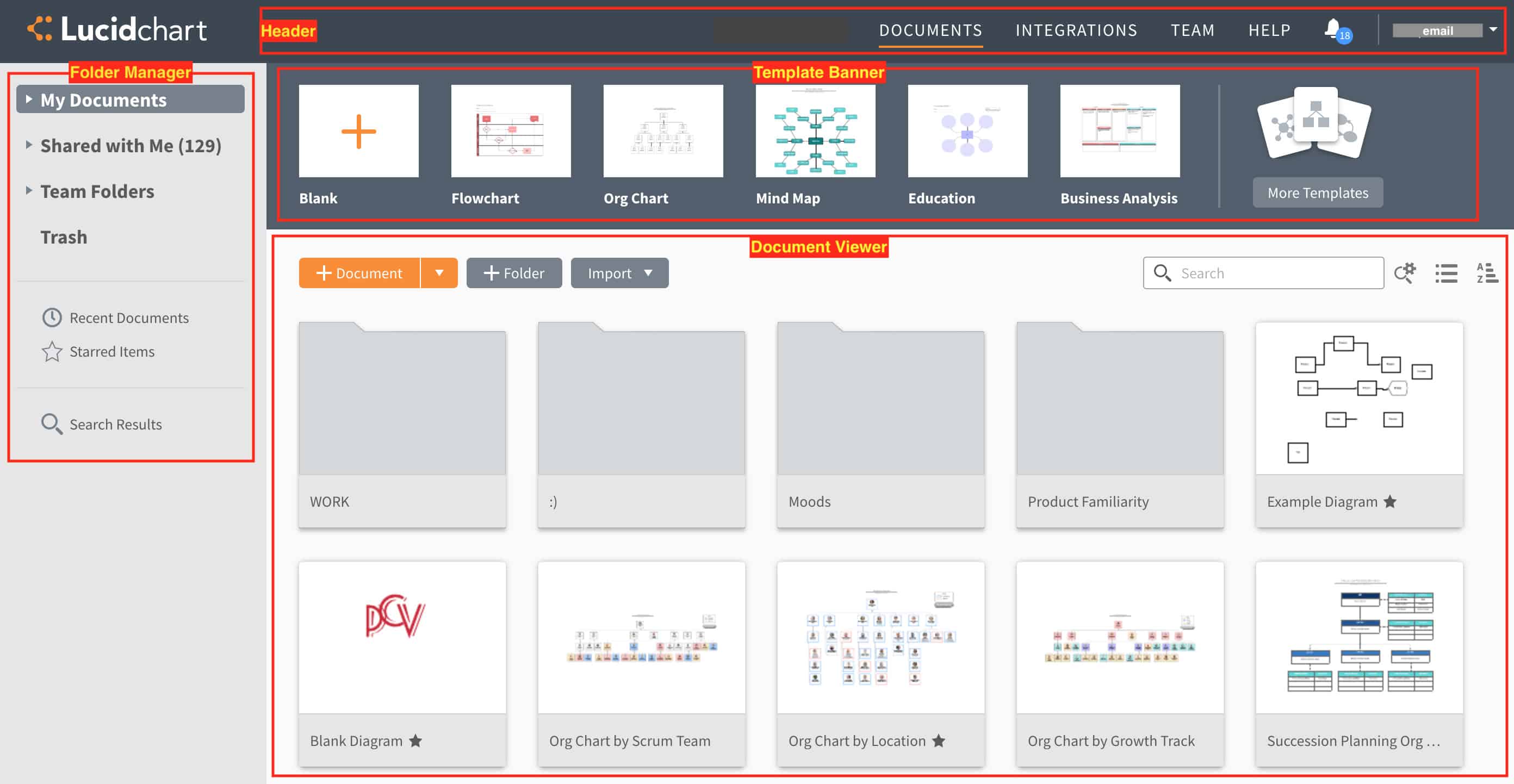
8 best database diagram tools includes links to free

















































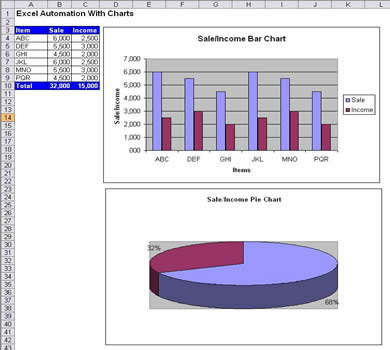
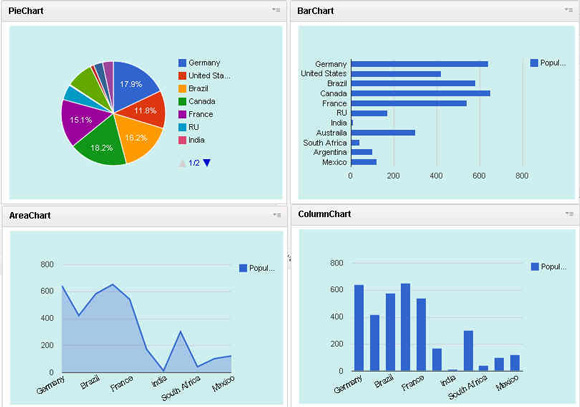
 Create Google Multi Series Column Chart From Database In Asp Net
Create Google Multi Series Column Chart From Database In Asp Net 8 Best Database Diagram Tools Includes Links To Free.
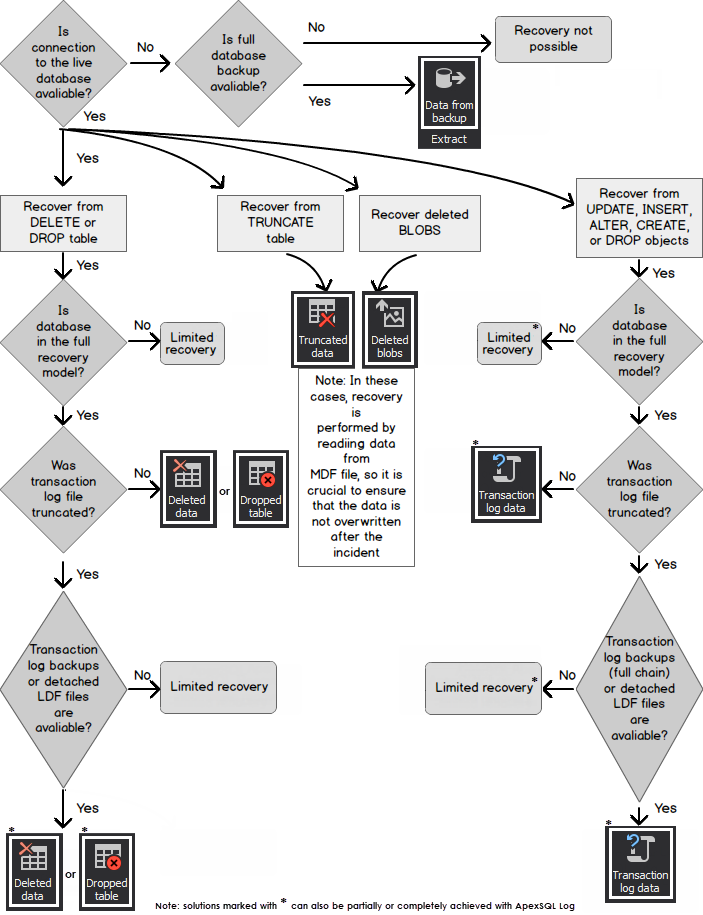
Database Chart Flowchart Flow Chart Data Database Blue Infographics.
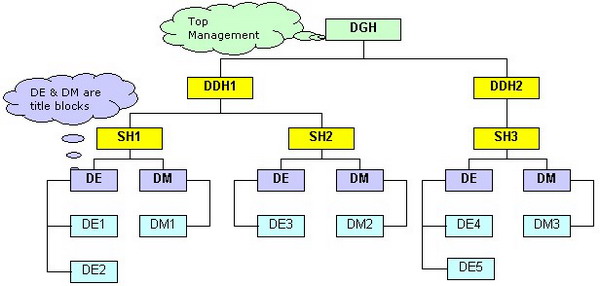
Database Chart Hierarchy Icon Organization Chart Sign Database Symbol Calendar.
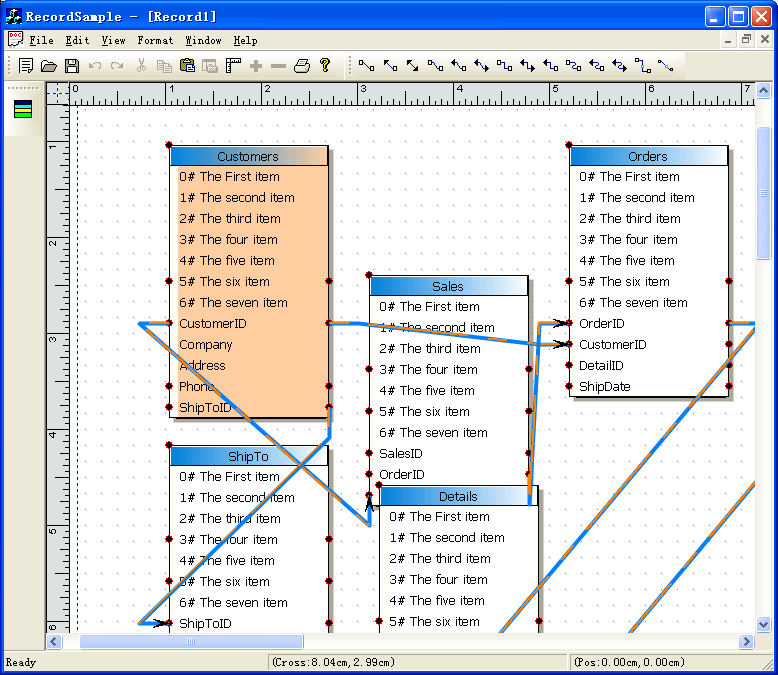
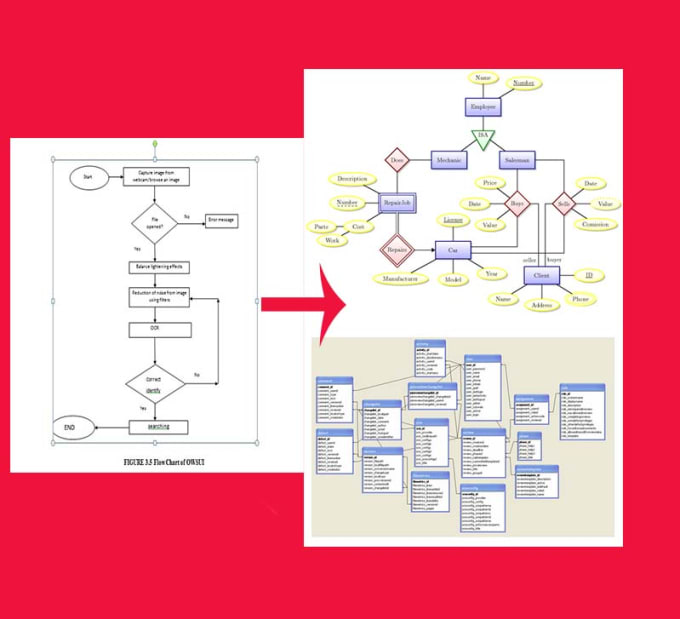
Database Chart Prototype Grid Database Chart Vector Line Icon Stock.
Database ChartDatabase Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping