
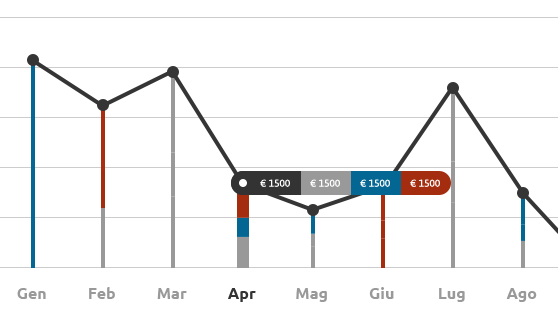
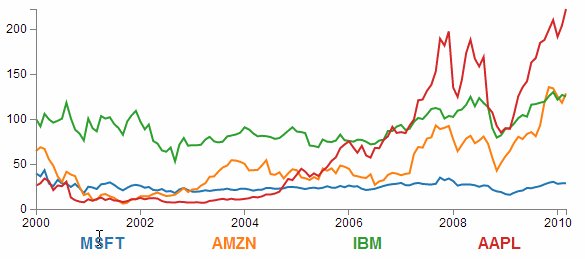
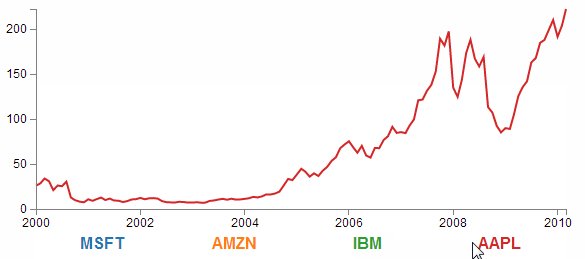
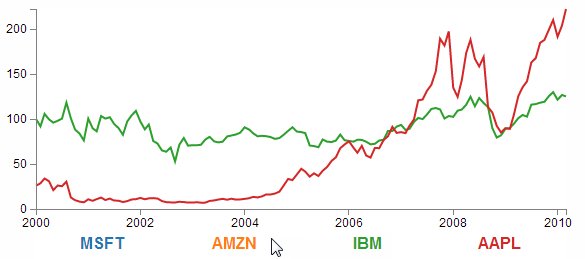
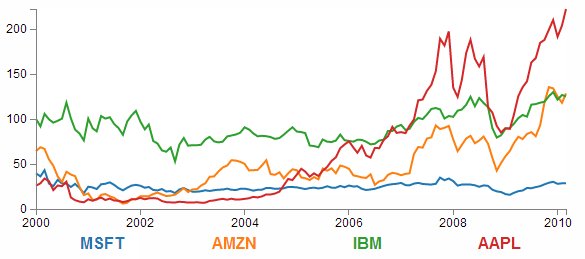
learn to create a line chart using d3 js freecodecamp org

















































 Angular Nvd3
Angular Nvd3 Angular And D3 Ng3 Charts How To Build D3 Charts With.
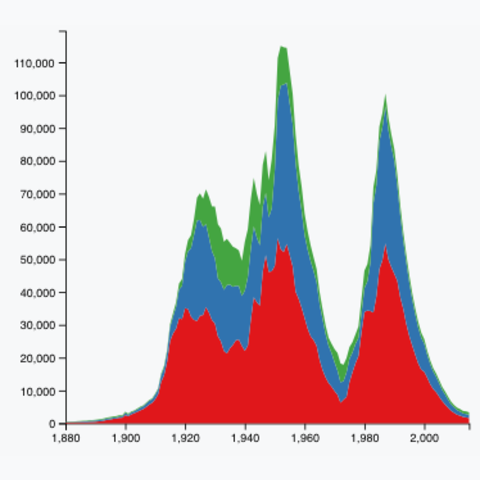
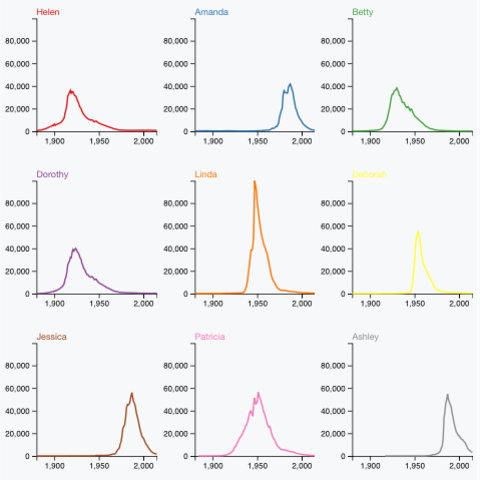
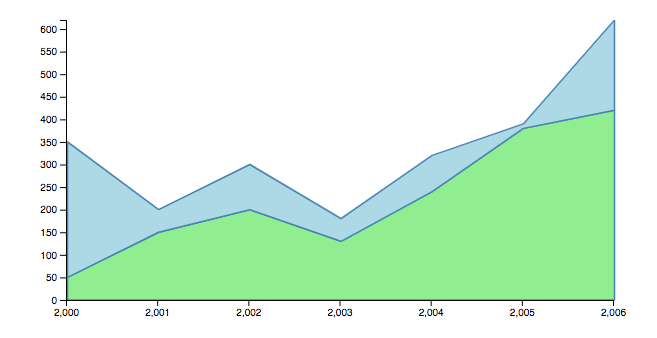
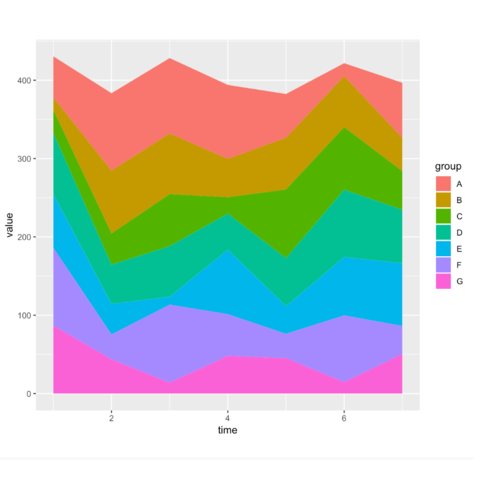
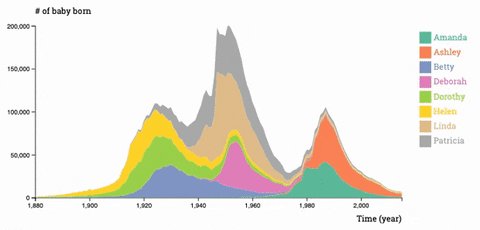
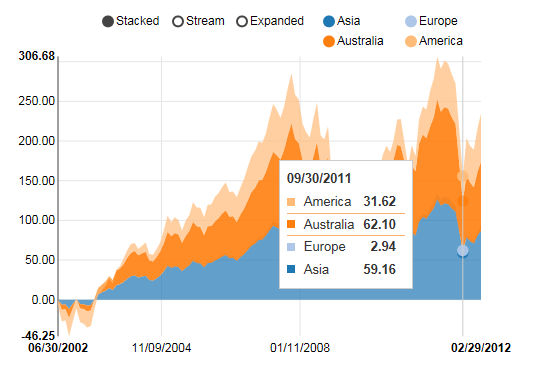
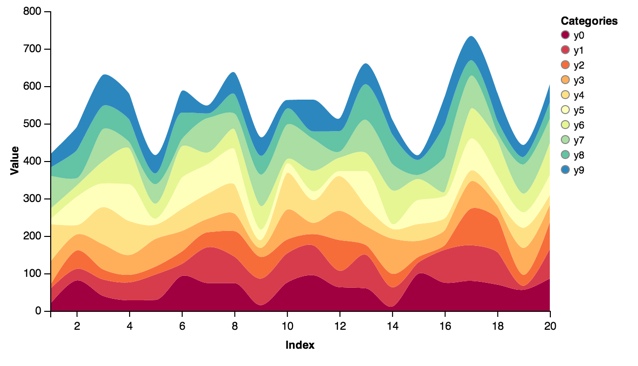
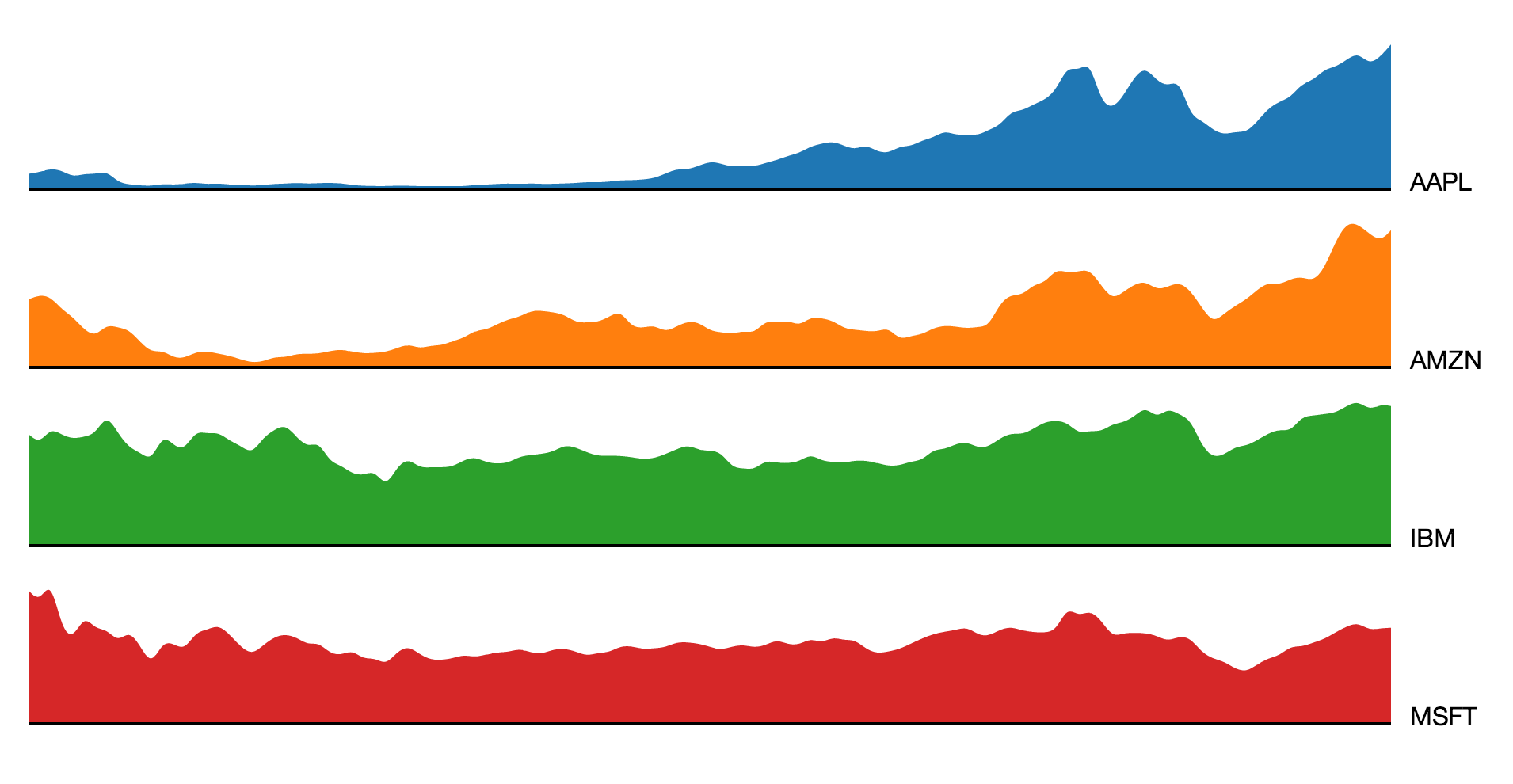
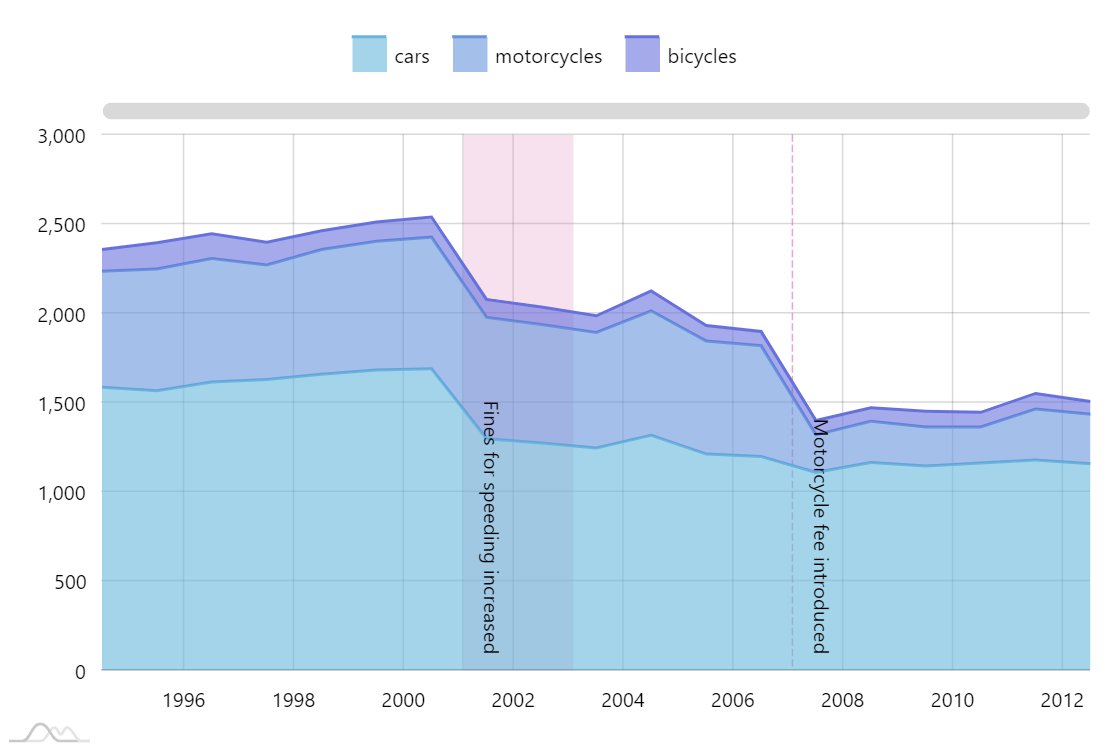
D3 Stacked Line Chart D3 Js D3js Background Line Chart Stack Overflow.
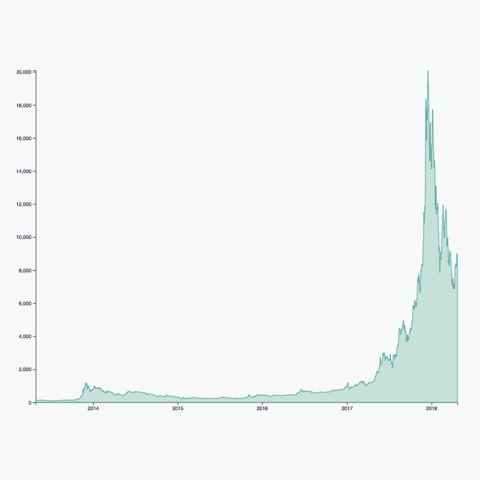
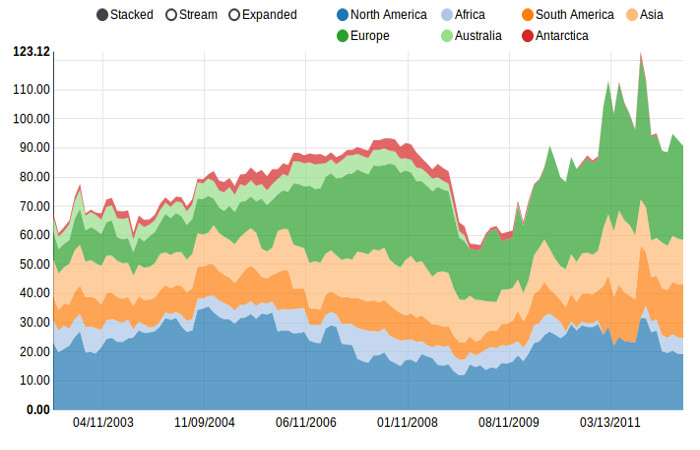
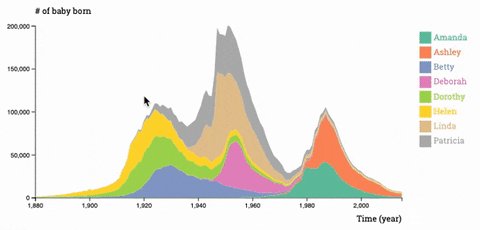
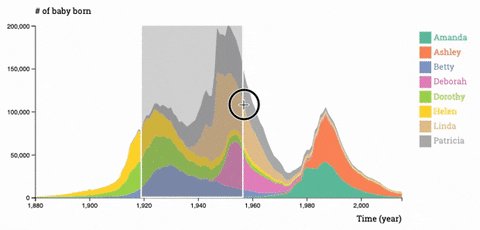
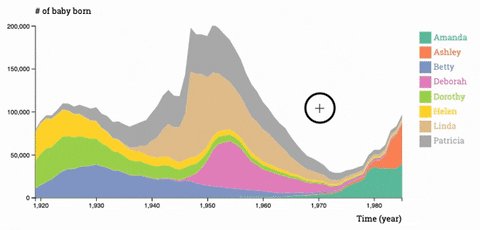
D3 Stacked Line Chart 251 Stacked Area Chart With Seaborn Style The Python Graph.
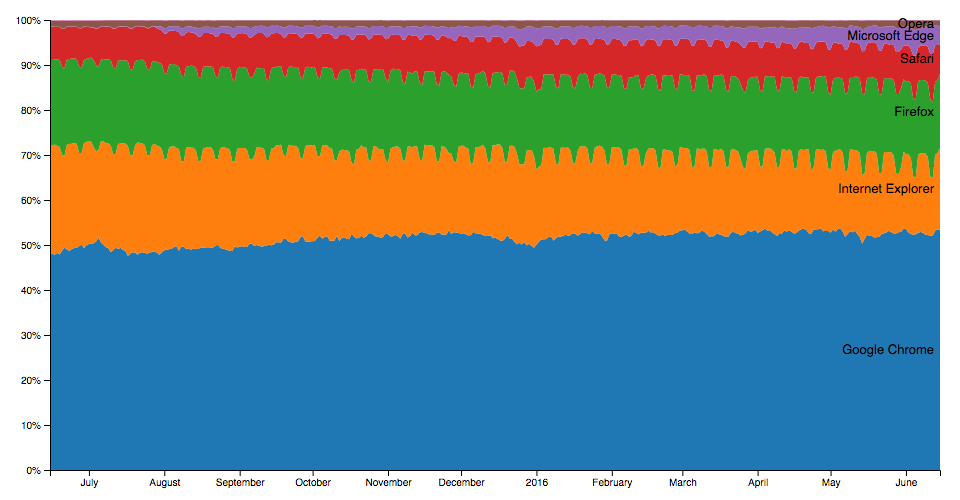
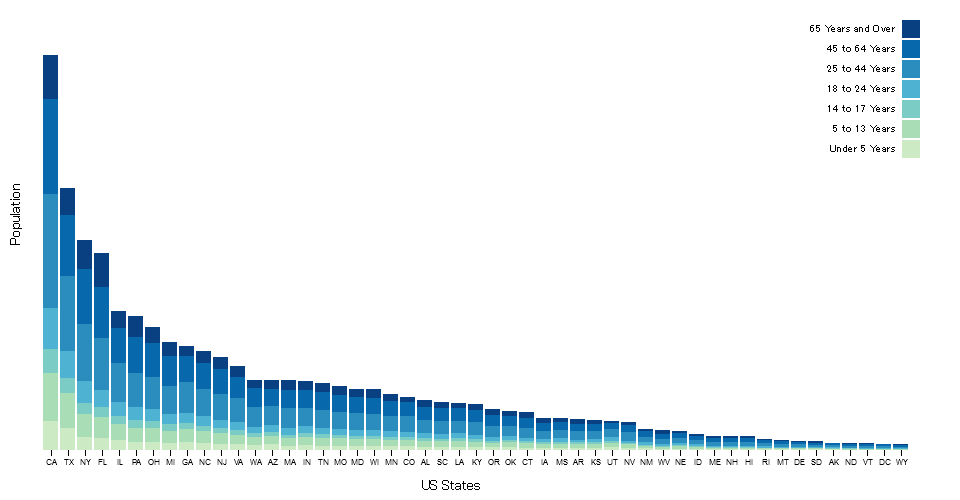
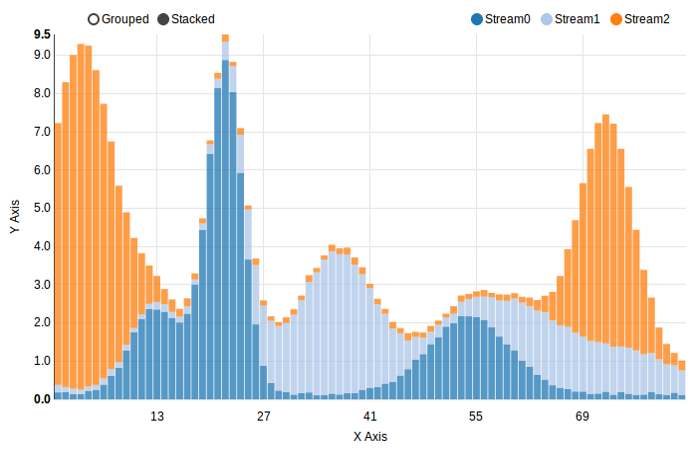
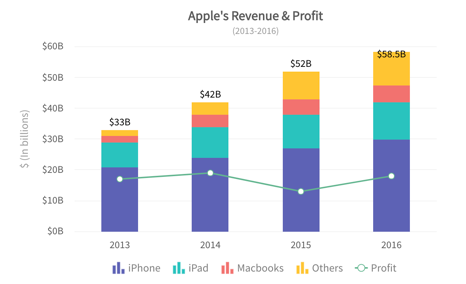
D3 Stacked Line Chart D3 Stacked Bar Chart Recaihazer Observable.
D3 Stacked Line ChartD3 Stacked Line Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping