
brush

















































 Responsive D3 Js Modules With Angularjs Henning Kropponline De
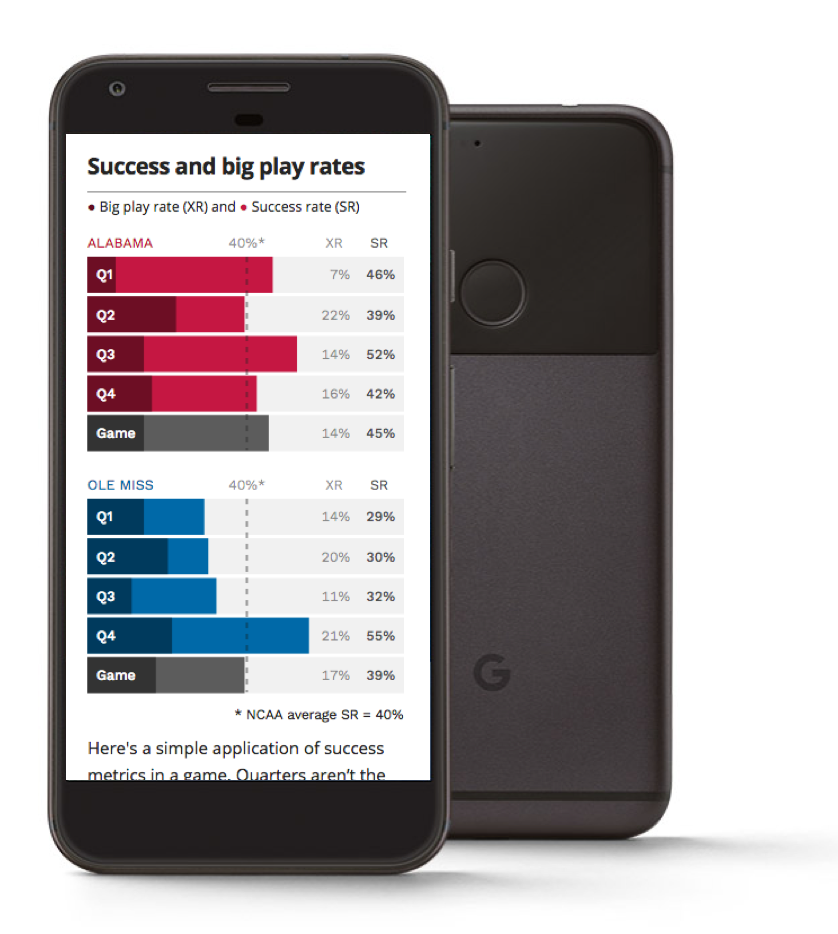
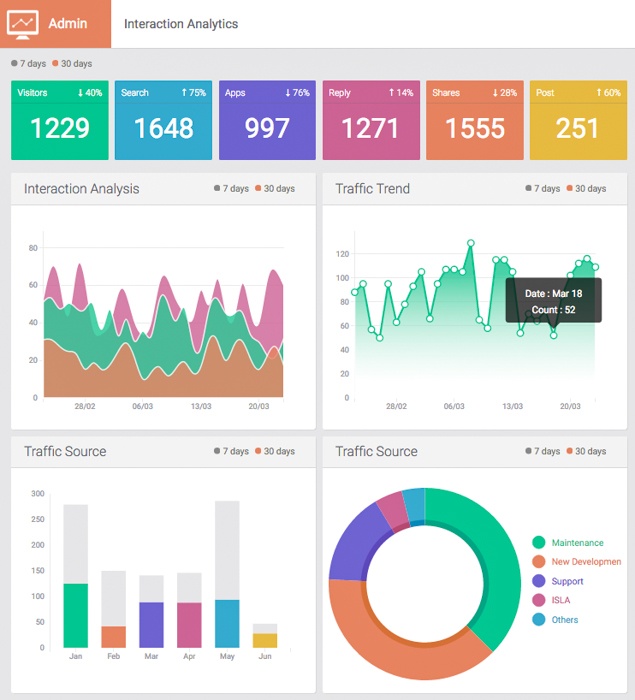
Responsive D3 Js Modules With Angularjs Henning Kropponline De Infinity Responsive Web App Kit Admin App Application.
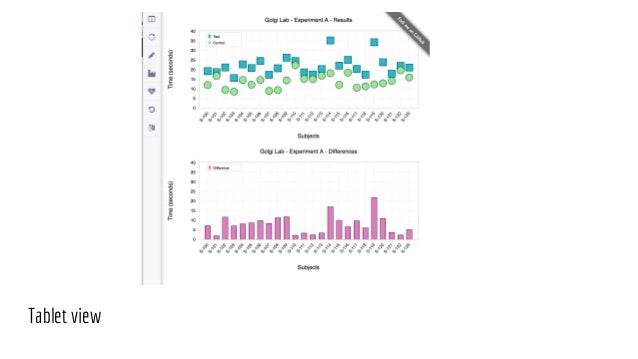
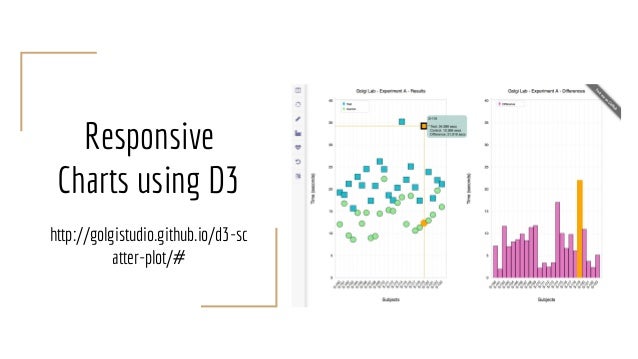
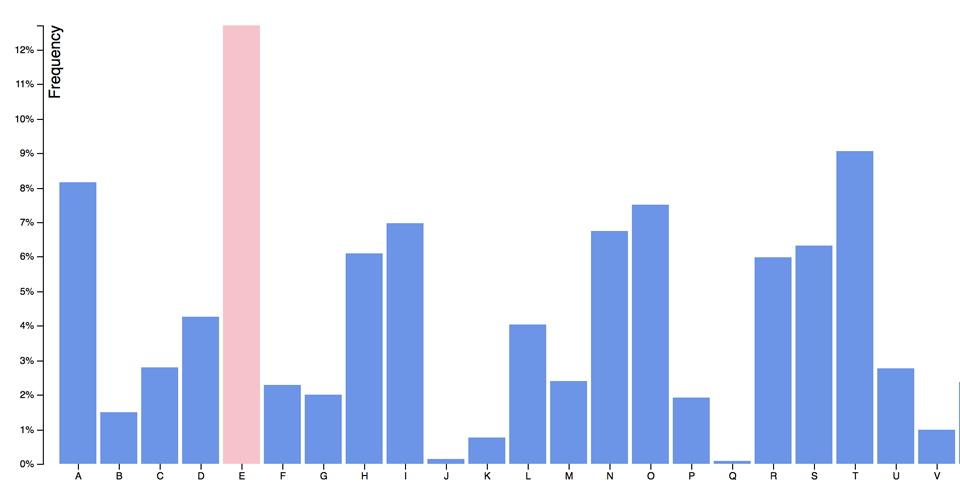
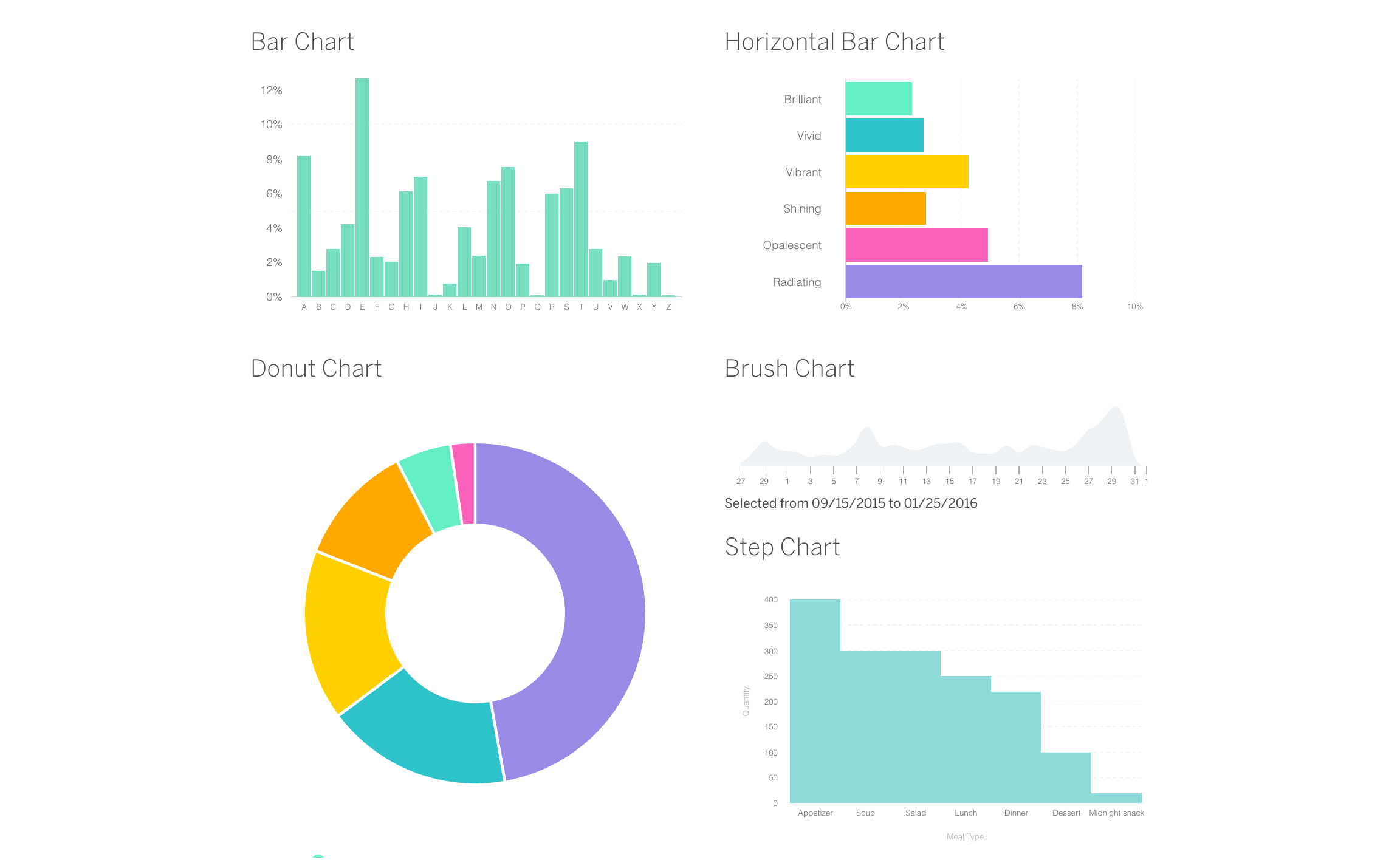
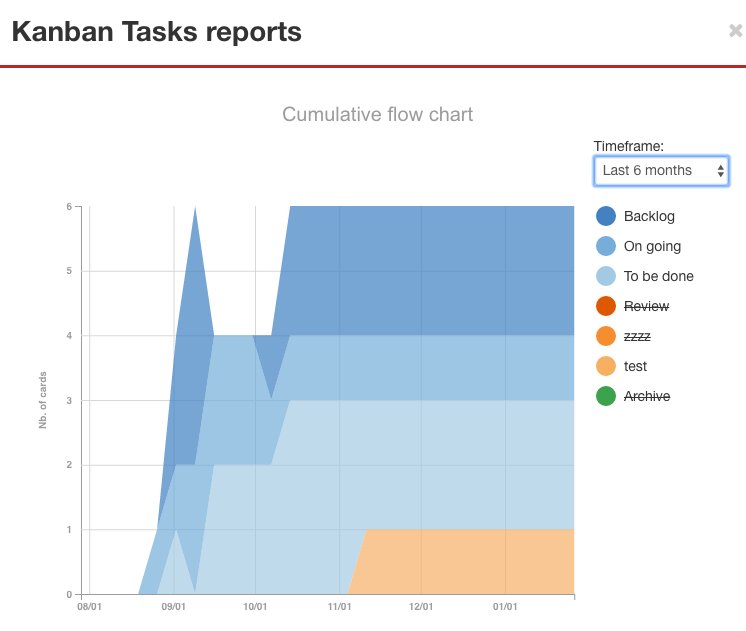
D3 Responsive Charts Brush.
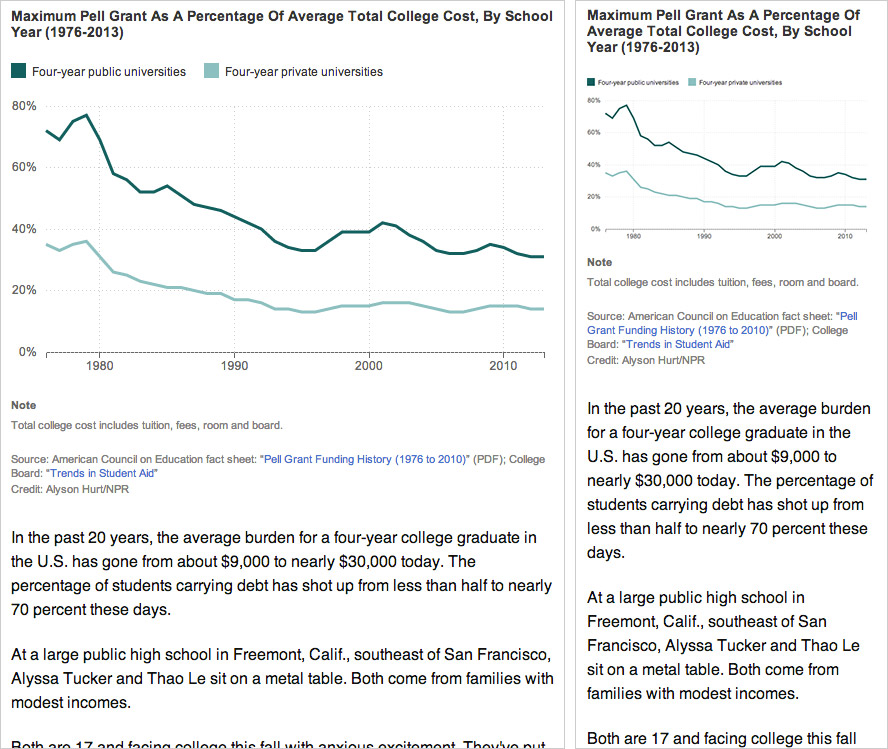
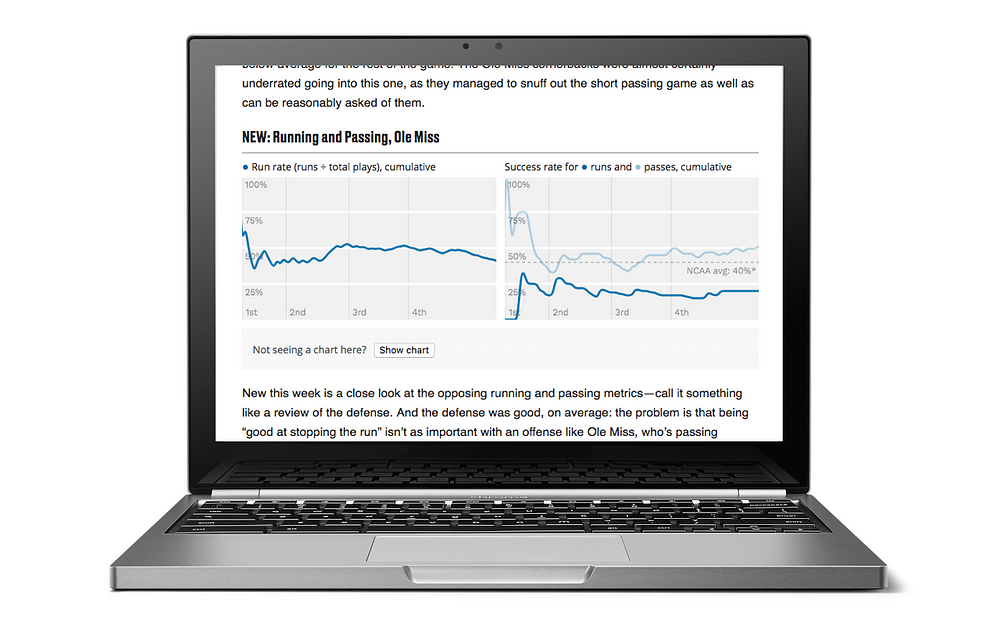
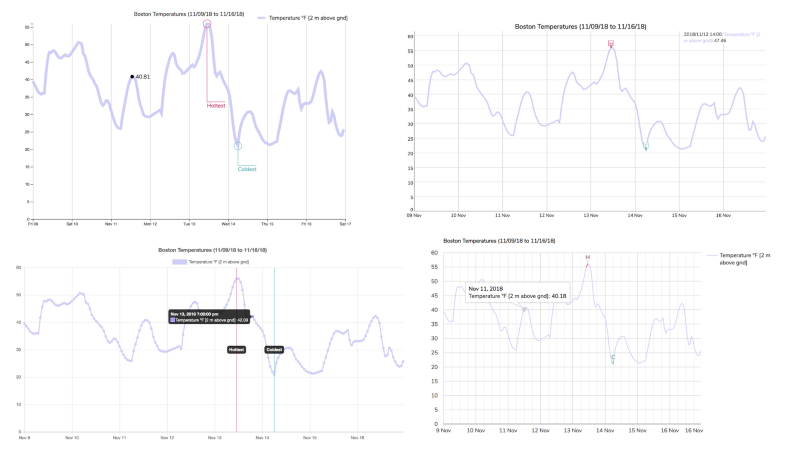
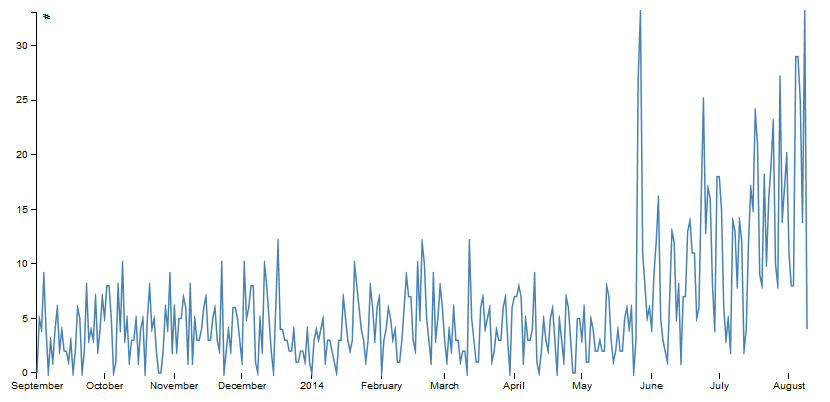
D3 Responsive Charts How To Create A Dynamic Responsive Time Series Graph With.
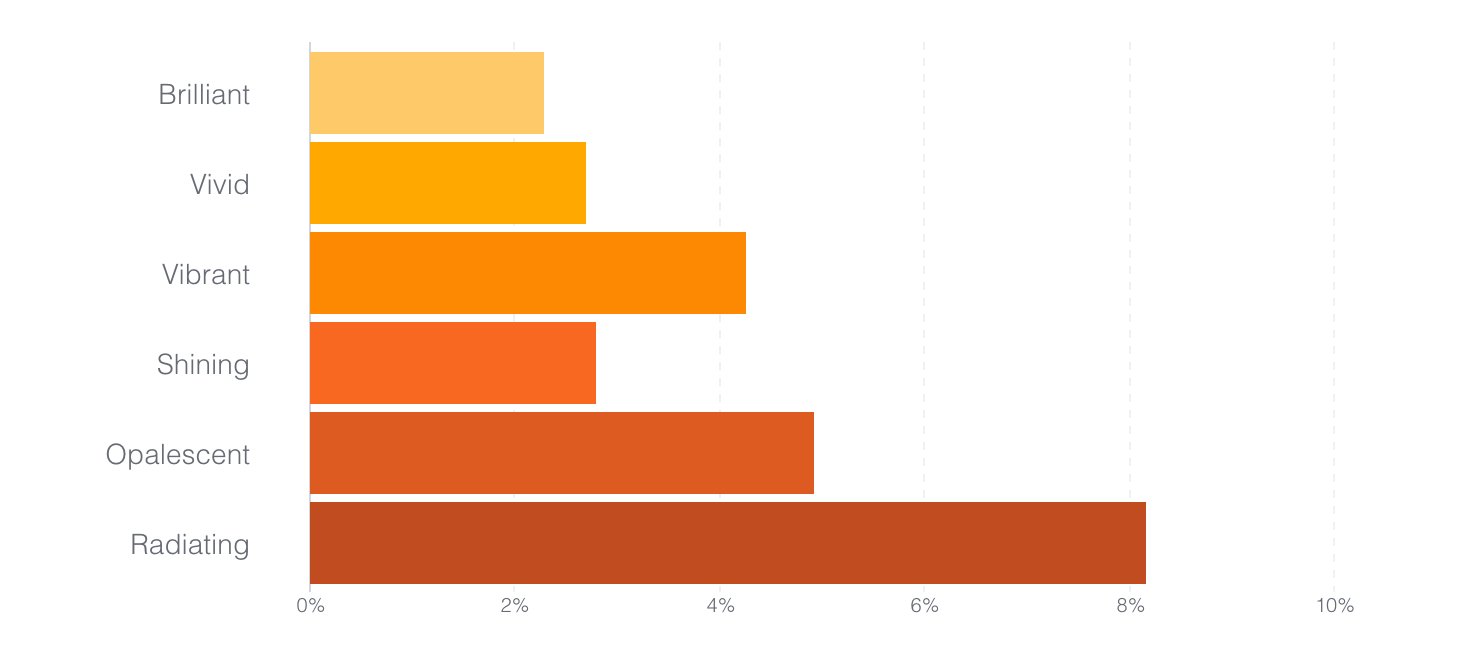
D3 Responsive Charts Reactvizholiday Day 10 Responsive Charts With React And D3.
D3 Responsive ChartsD3 Responsive Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping