
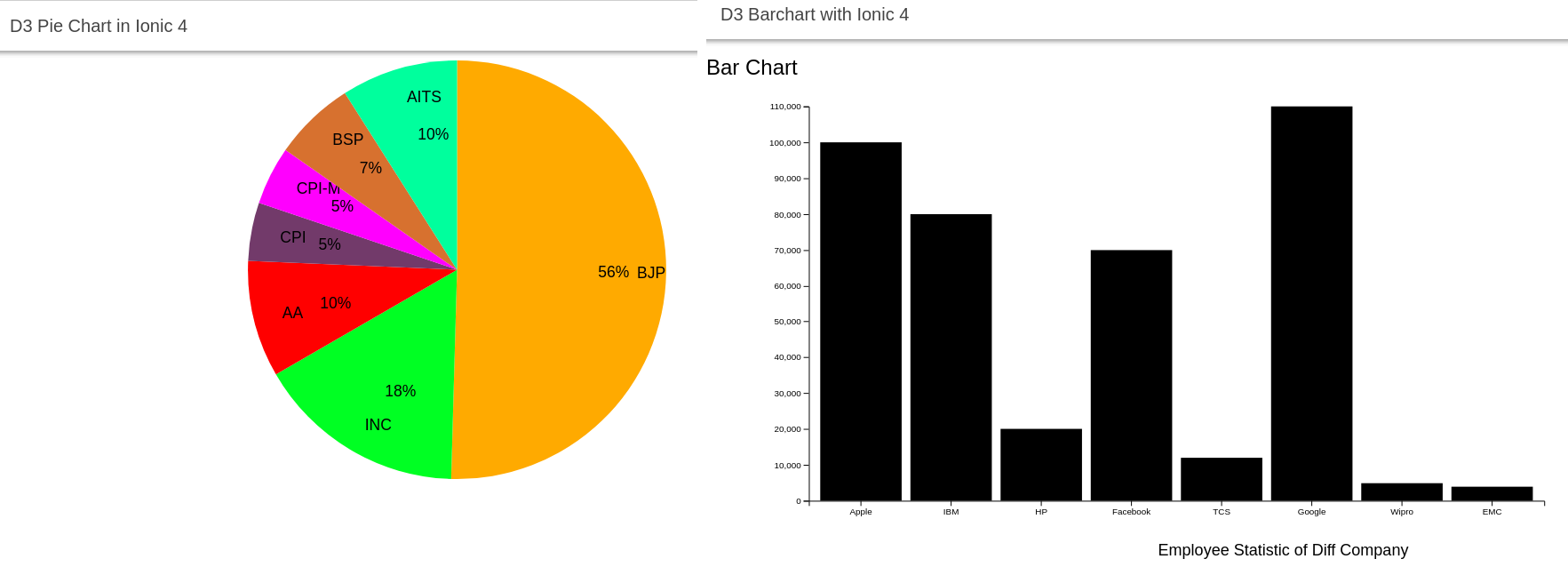
how to used d3 in ionic 4 or angular edupala

















































 How To Used D3 In Ionic 4 Or Angular Edupala
How To Used D3 In Ionic 4 Or Angular Edupala Chapter 6 Hierarchical Visualization D3 Js In Action.
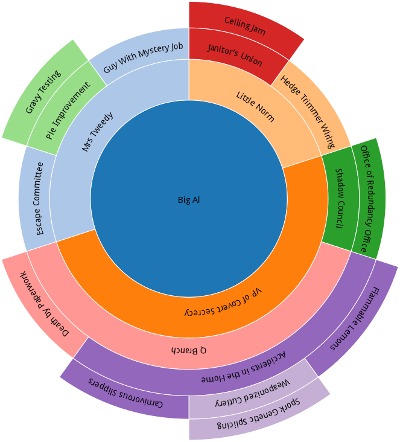
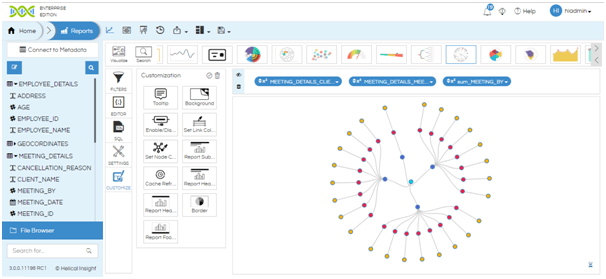
D3 Radial Chart How To Make An Interactive Network Visualization Flowingdata.
D3 Radial Chart How To Create Jaw Dropping Data Visualizations On The Web.
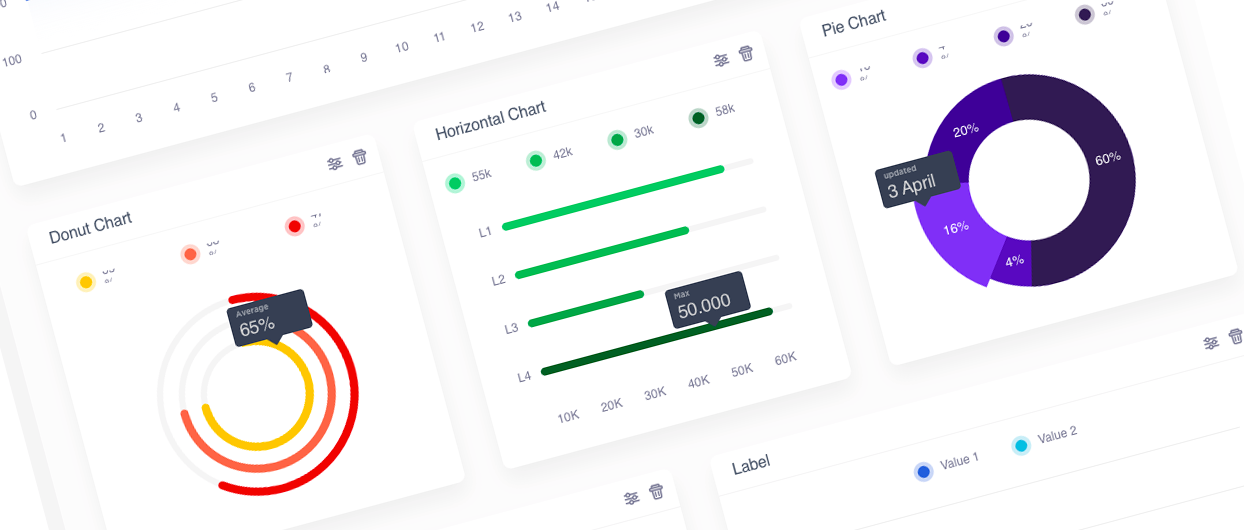
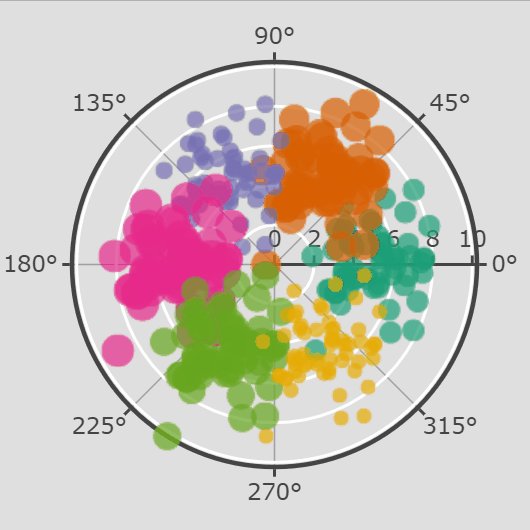
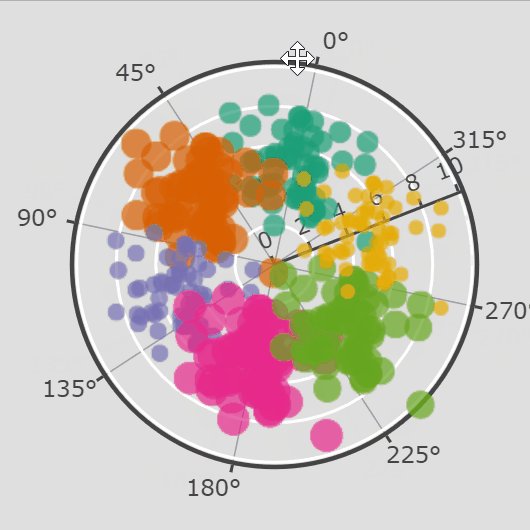
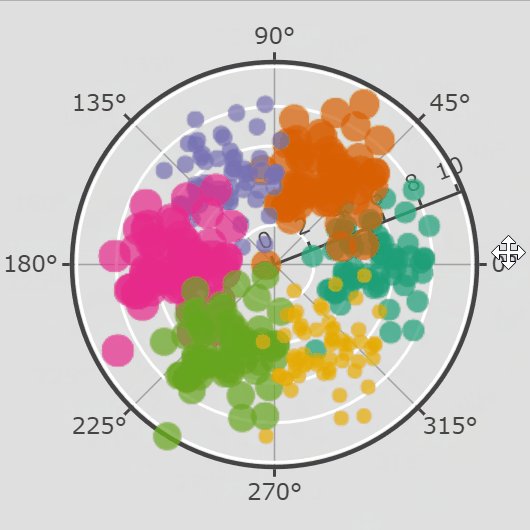
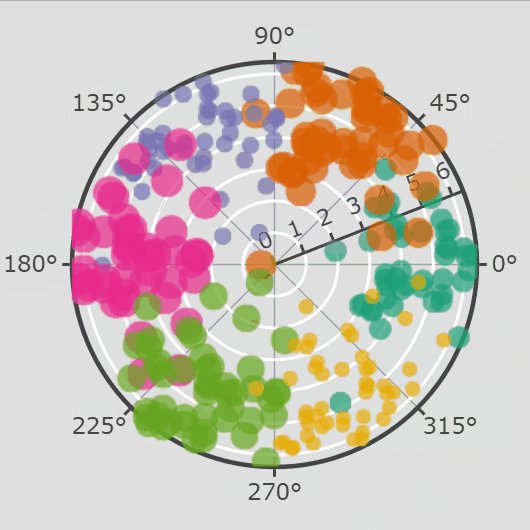
D3 Radial Chart Polar Charts Javascript Plotly.
D3 Radial ChartD3 Radial Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping