
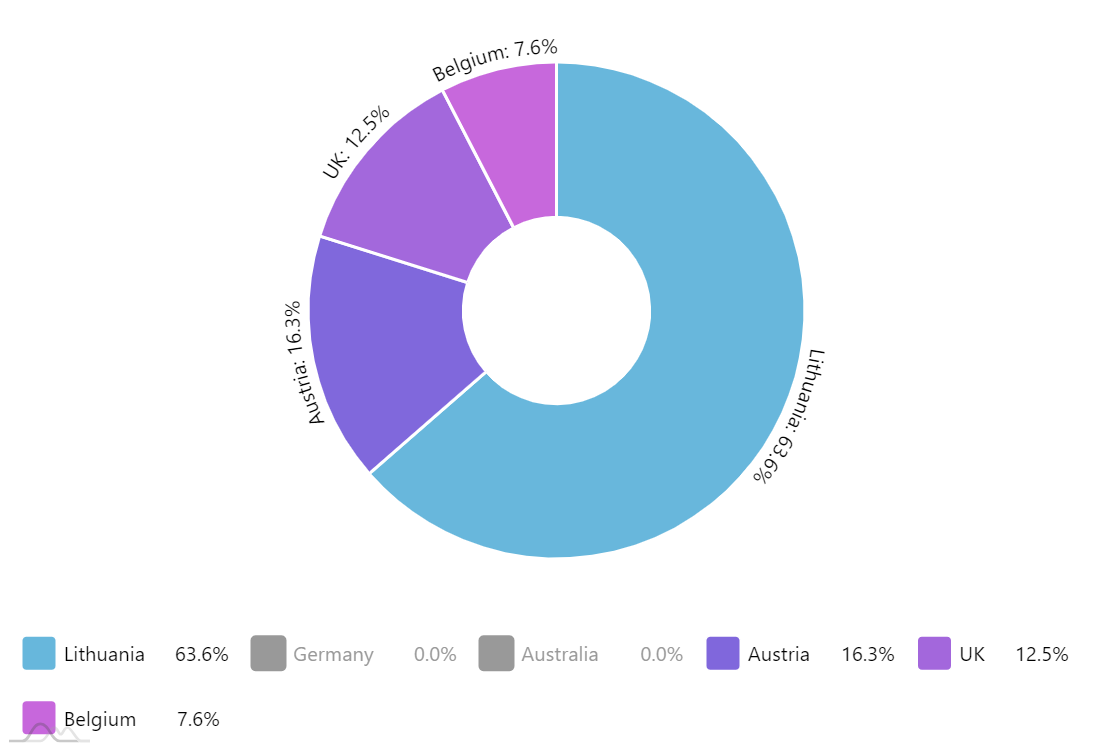
nvd3 pie chart legend position stack overflow

















































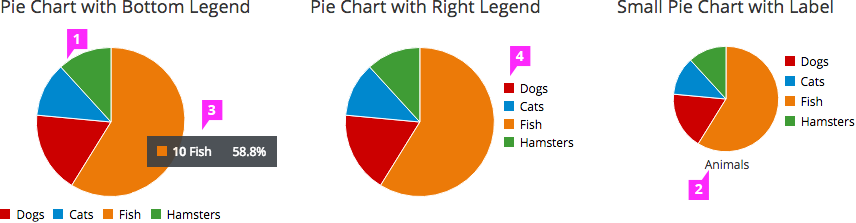
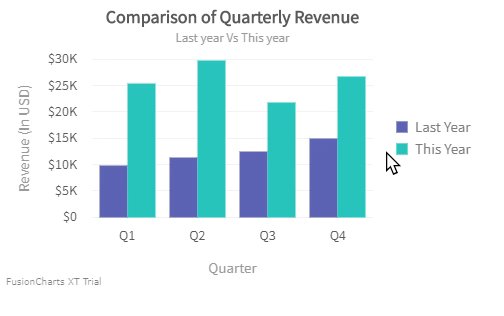
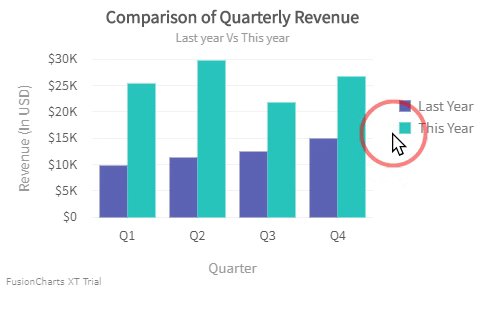
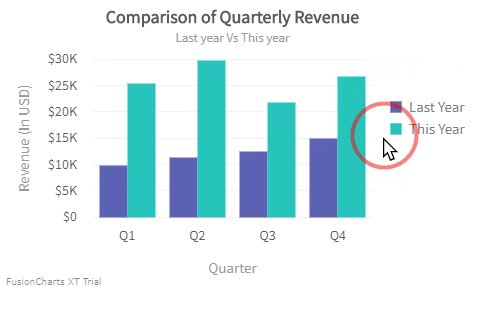
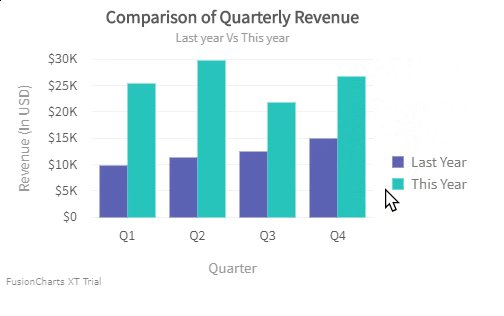
 Configure Legend Fusioncharts
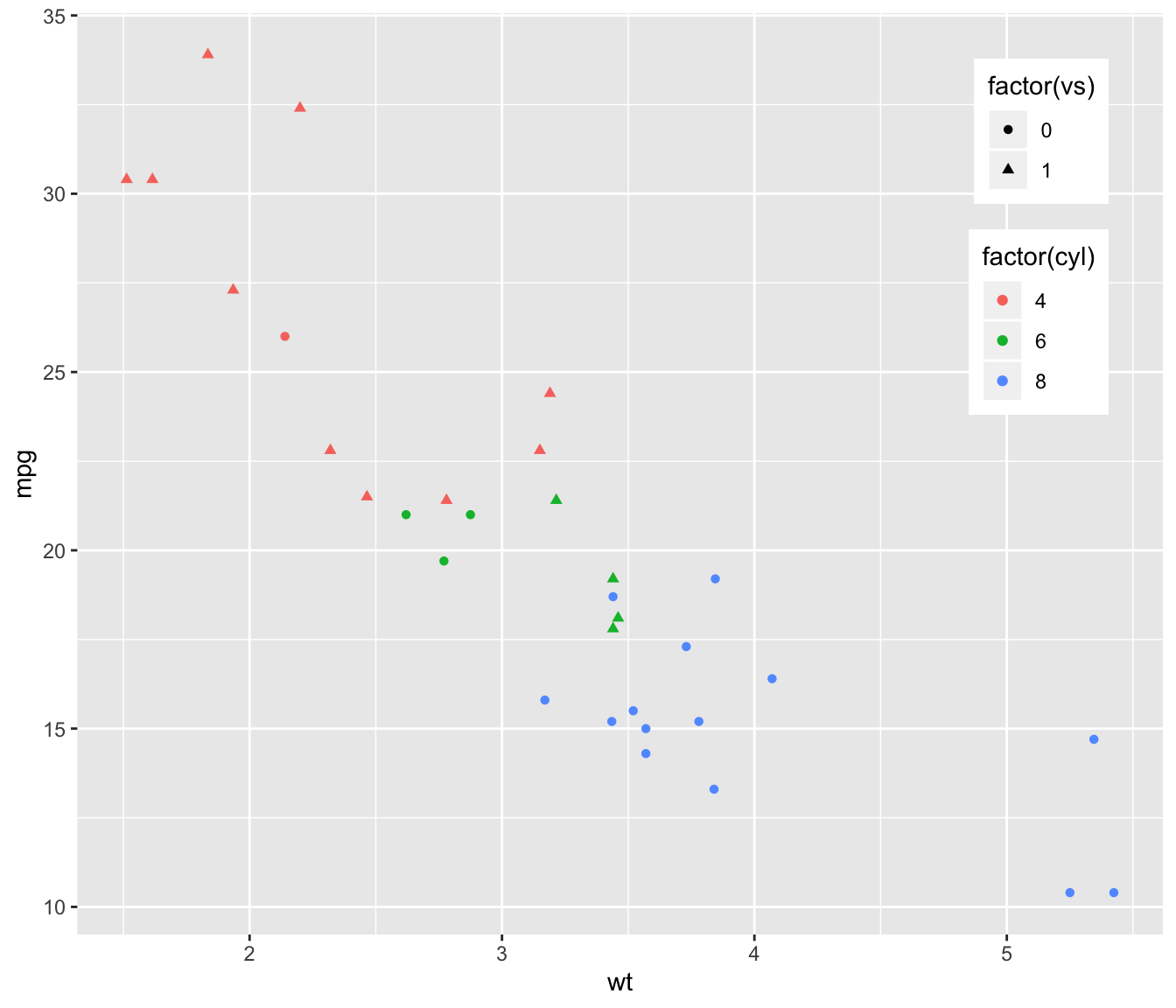
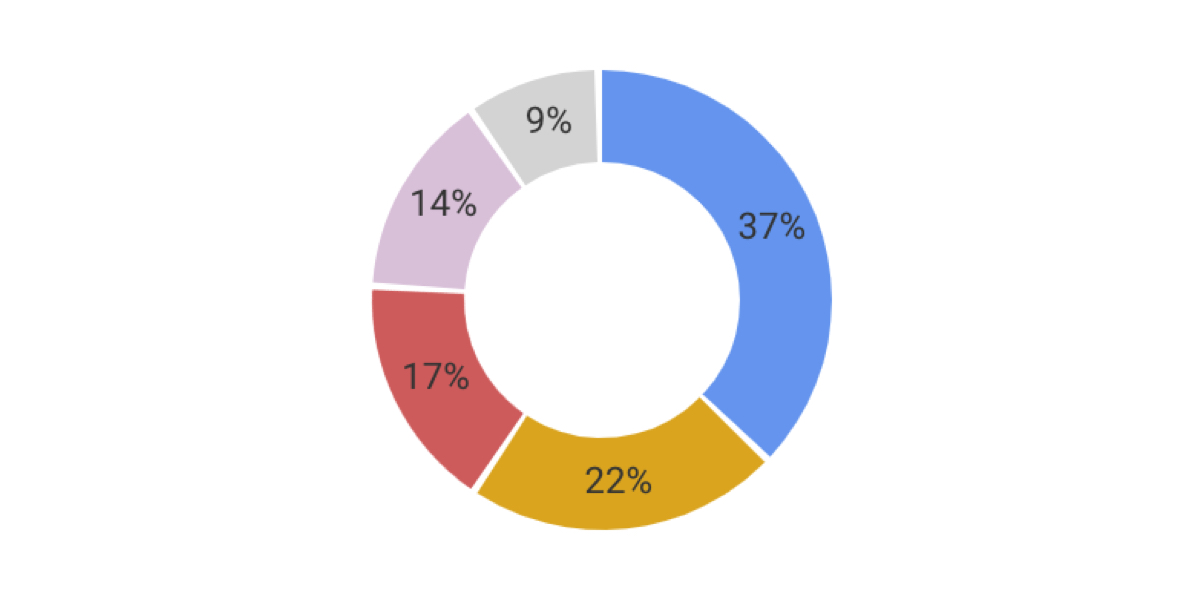
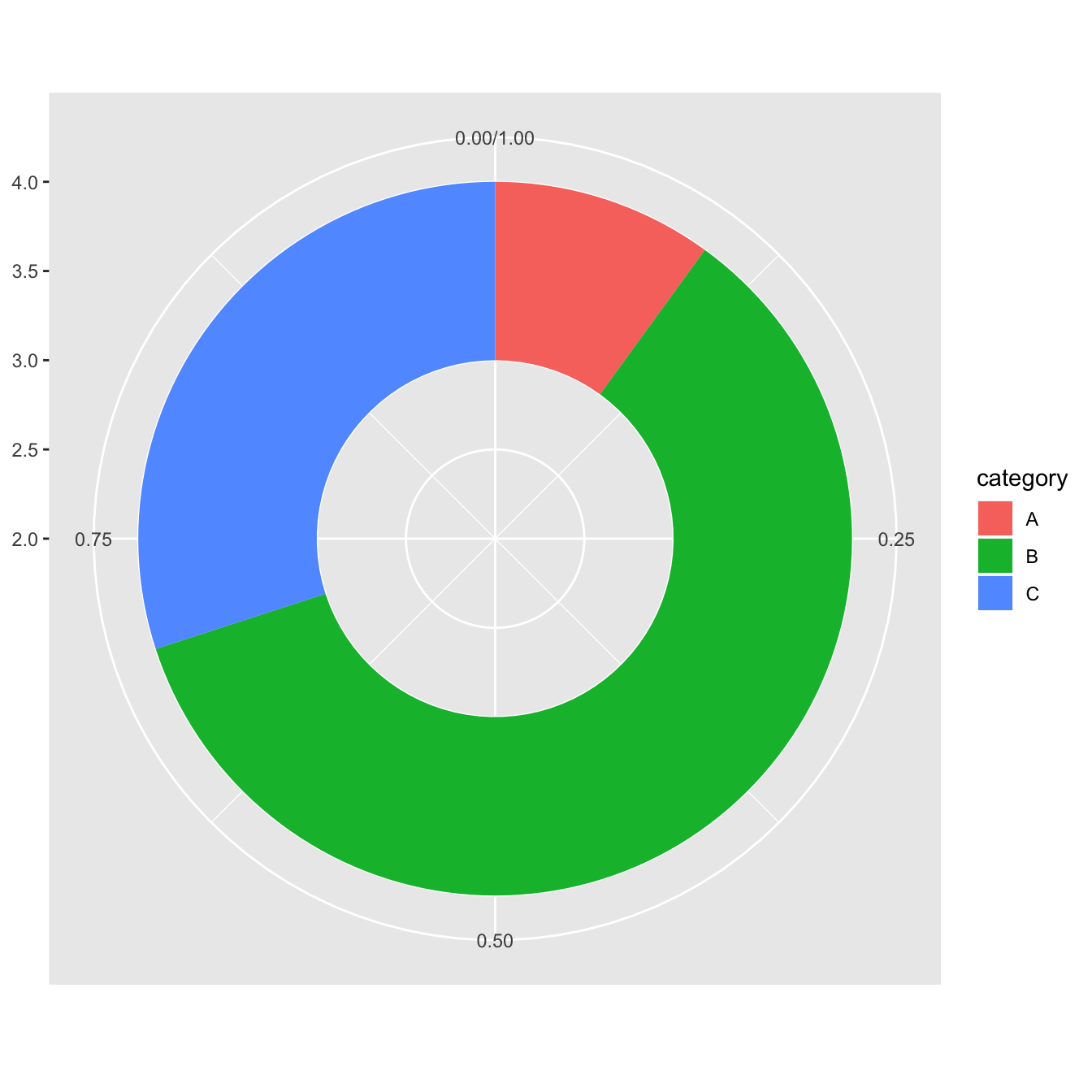
Configure Legend Fusioncharts Donut Chart With Ggplot2 The R Graph Gallery.
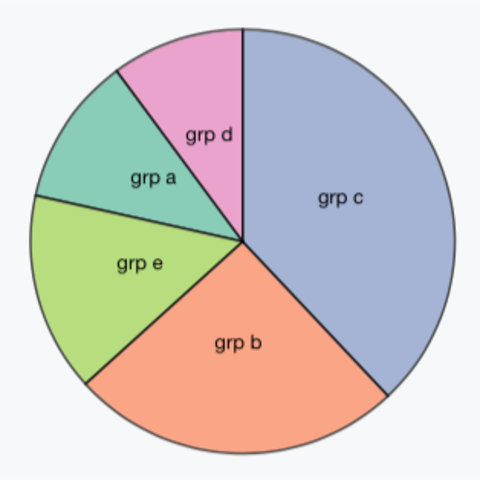
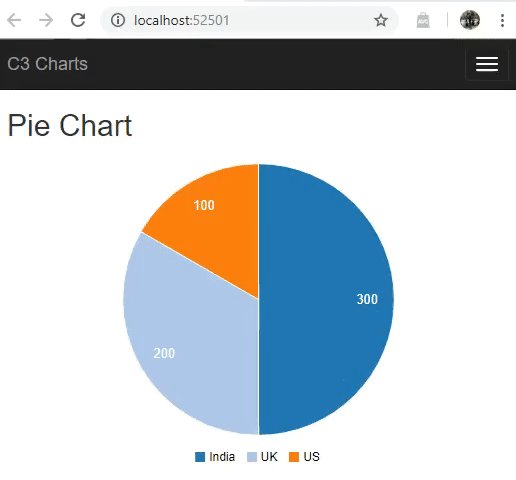
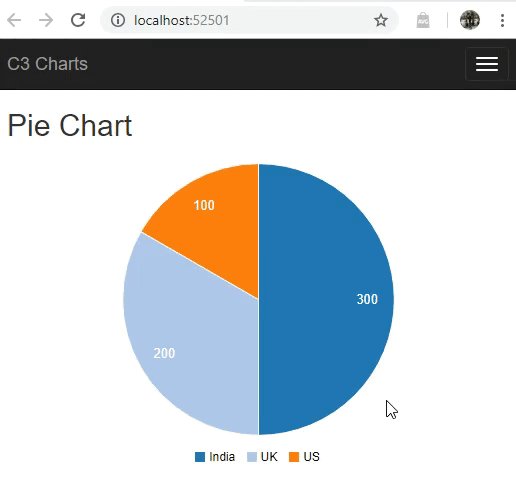
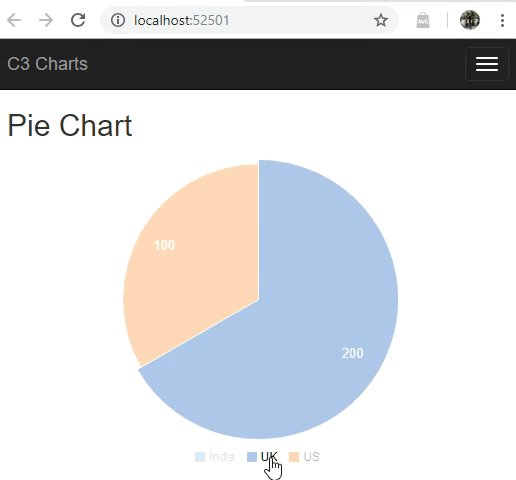
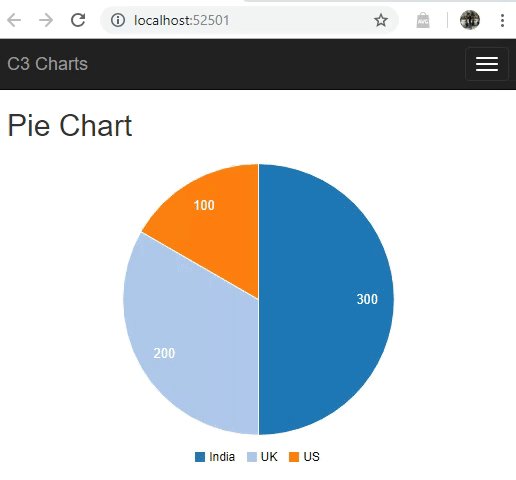
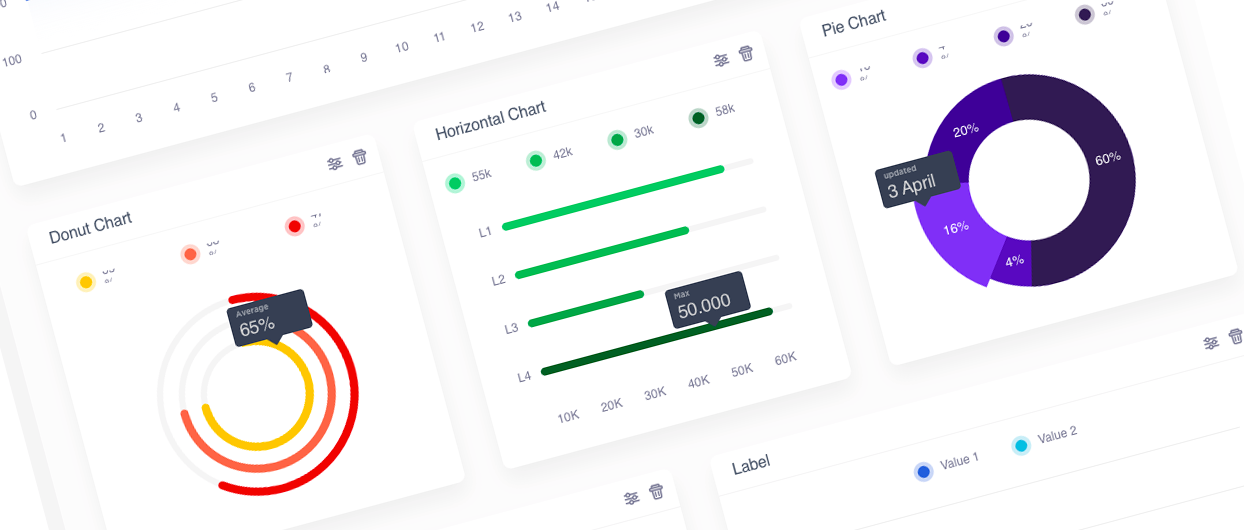
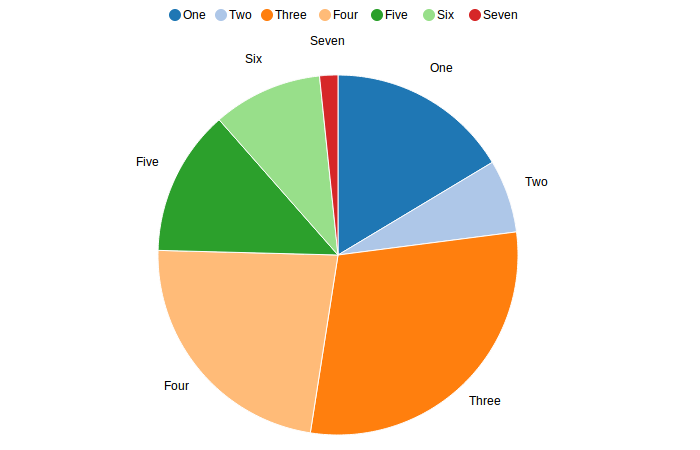
D3 Pie Chart Legend Position Pie Chart Example Bl Ocks Org.
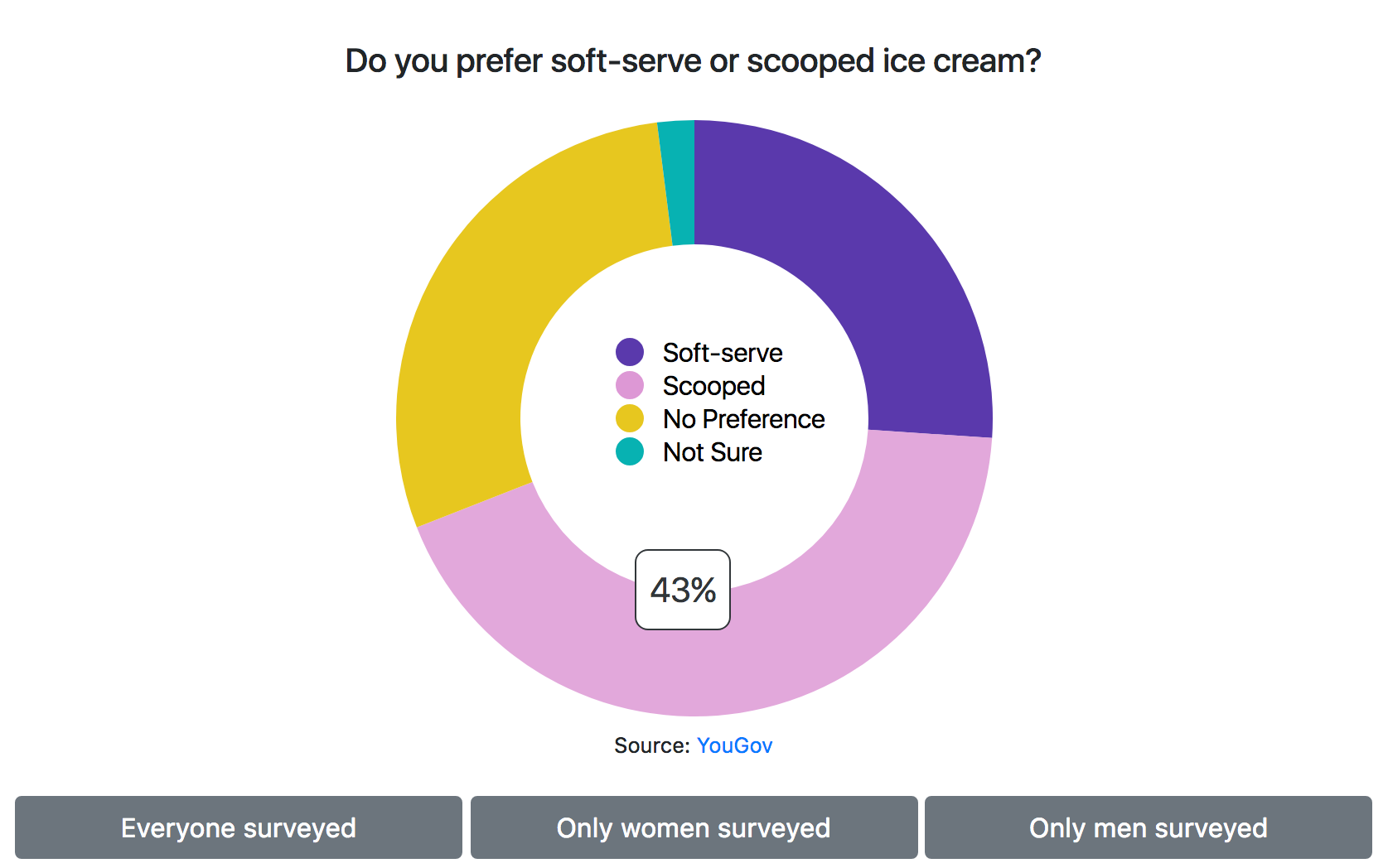
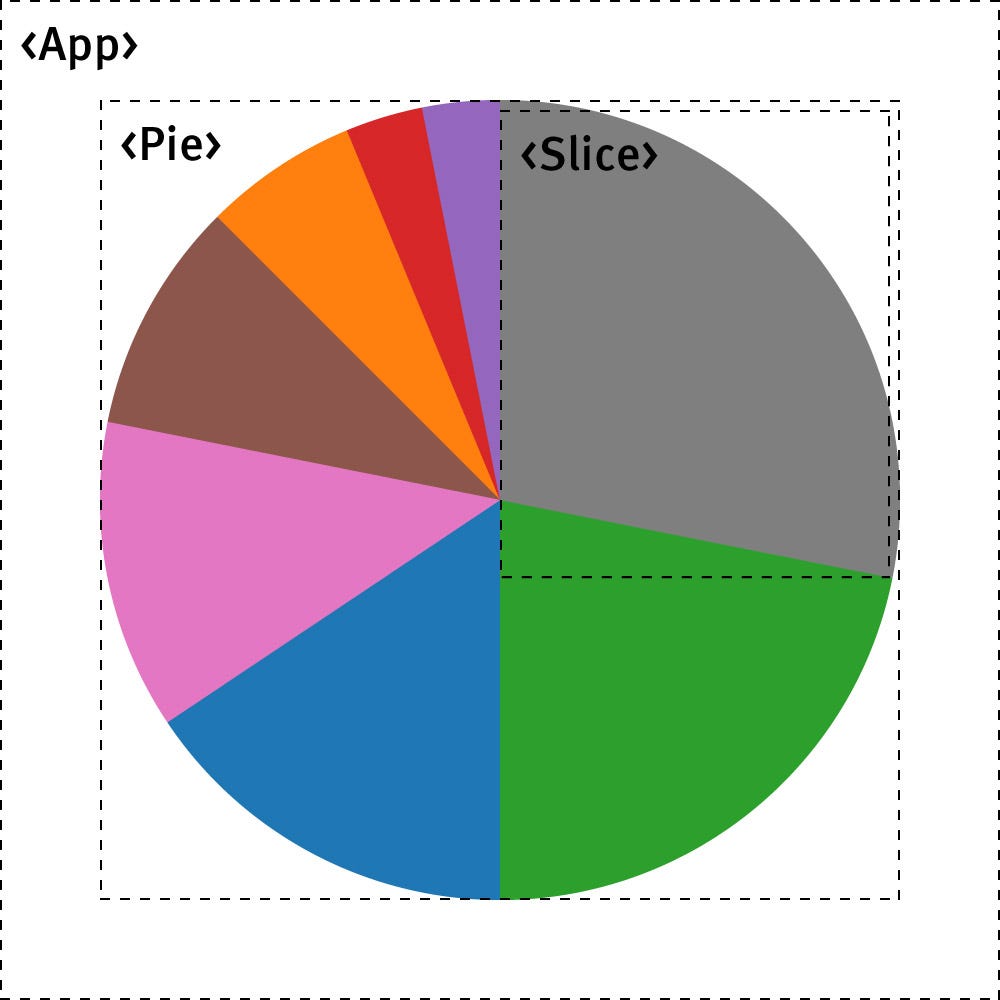
D3 Pie Chart Legend Position How To Create A Pie Chart With D3 Js And React Hooks Part 1.
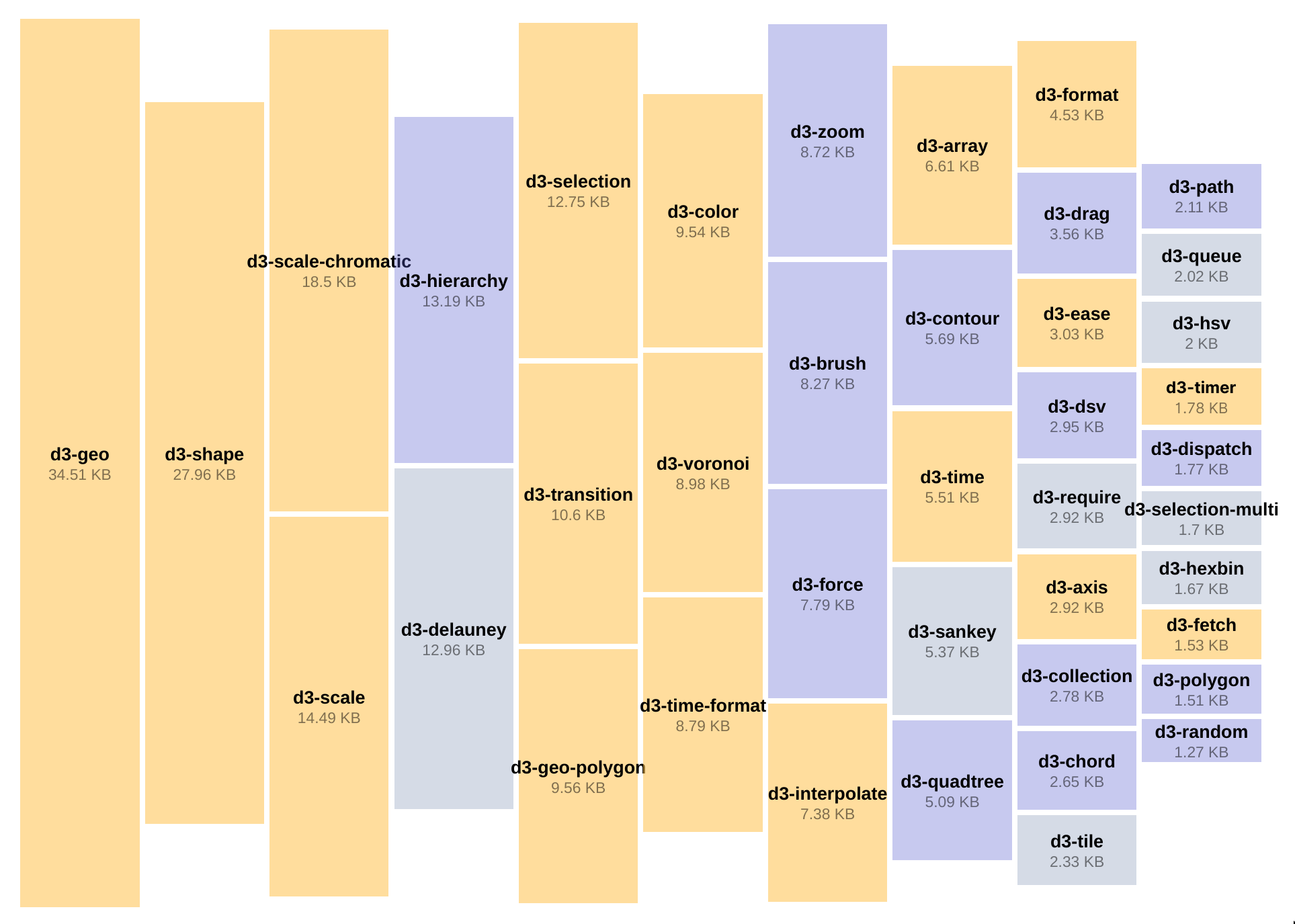
D3 Pie Chart Legend Position D3 Js Fullstack D3 And Data Visualization.
D3 Pie Chart Legend PositionD3 Pie Chart Legend Position Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping