
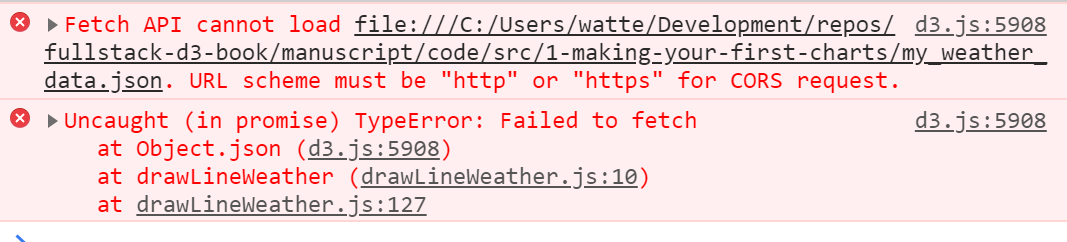
making your first chart fullstack d3 and data visualization

















































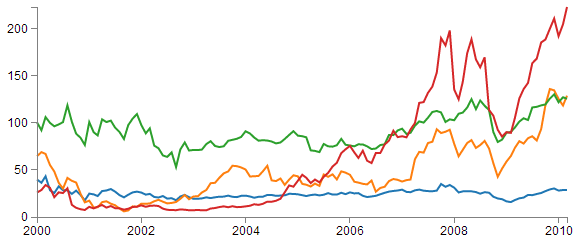
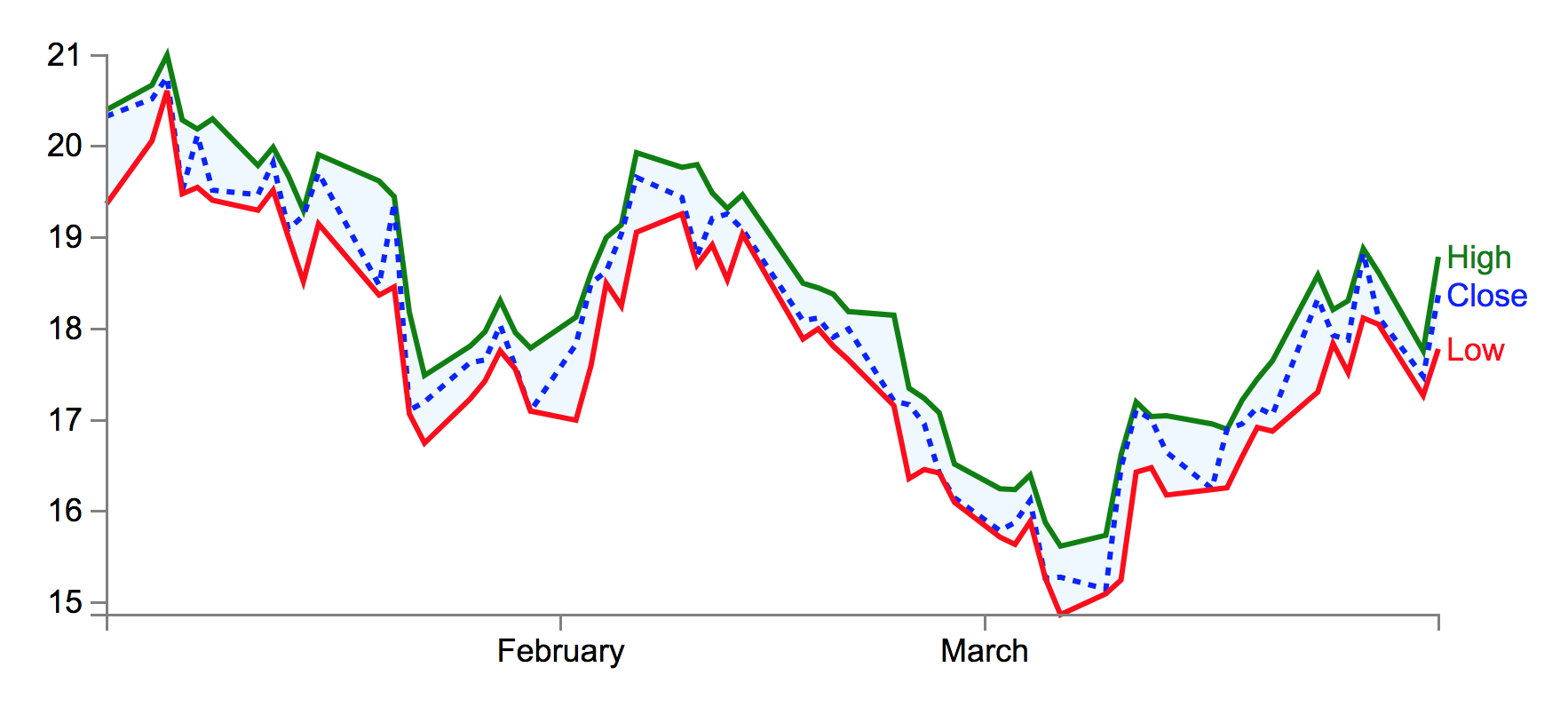
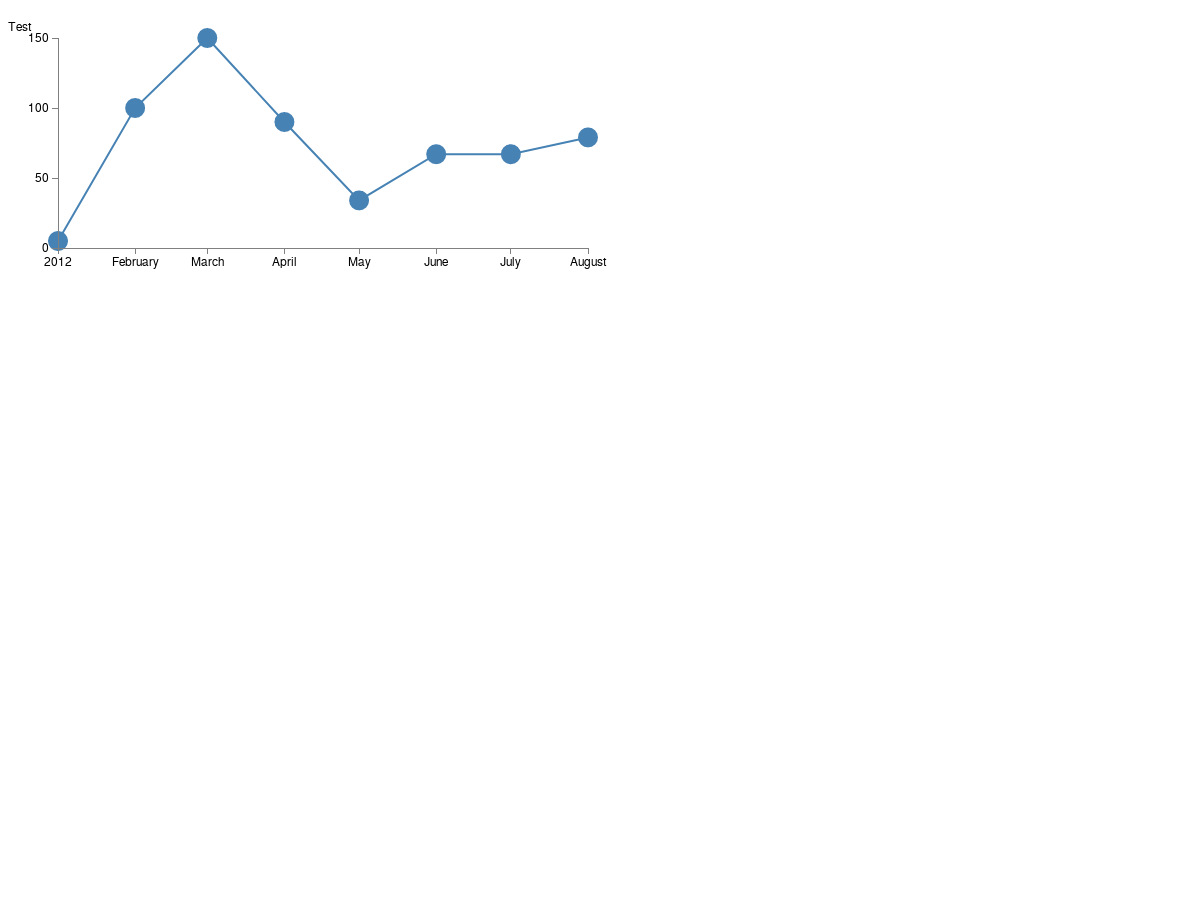
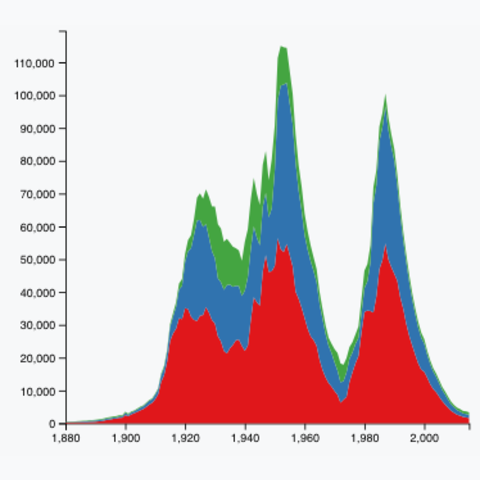
 Stacked Area Chart The D3 Graph Gallery
Stacked Area Chart The D3 Graph Gallery Chart Js Test Avinashmane Observable.
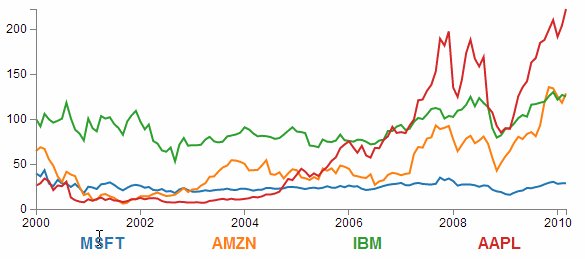
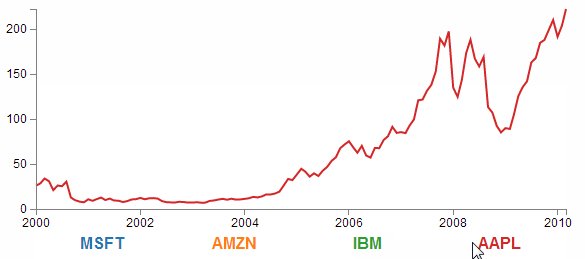
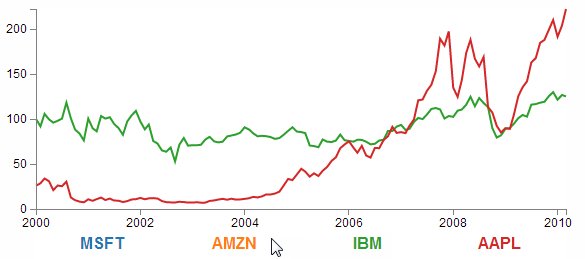
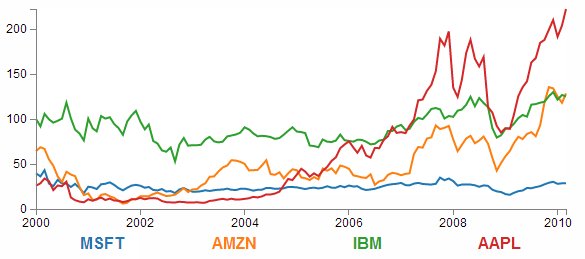
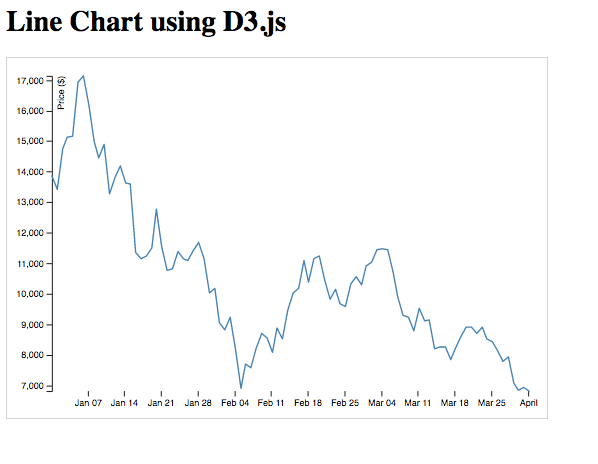
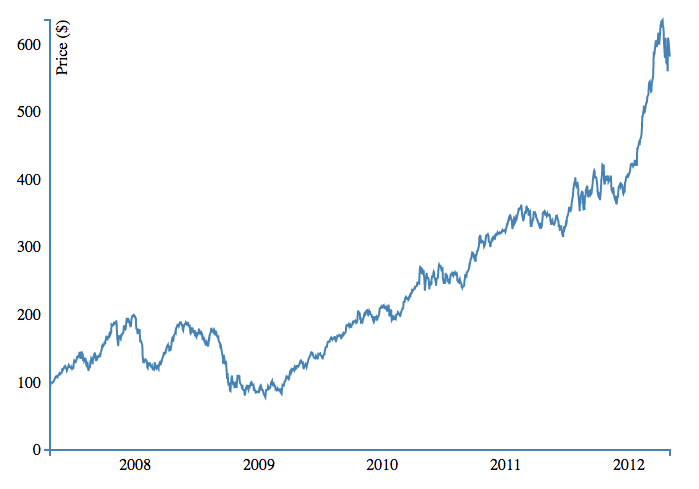
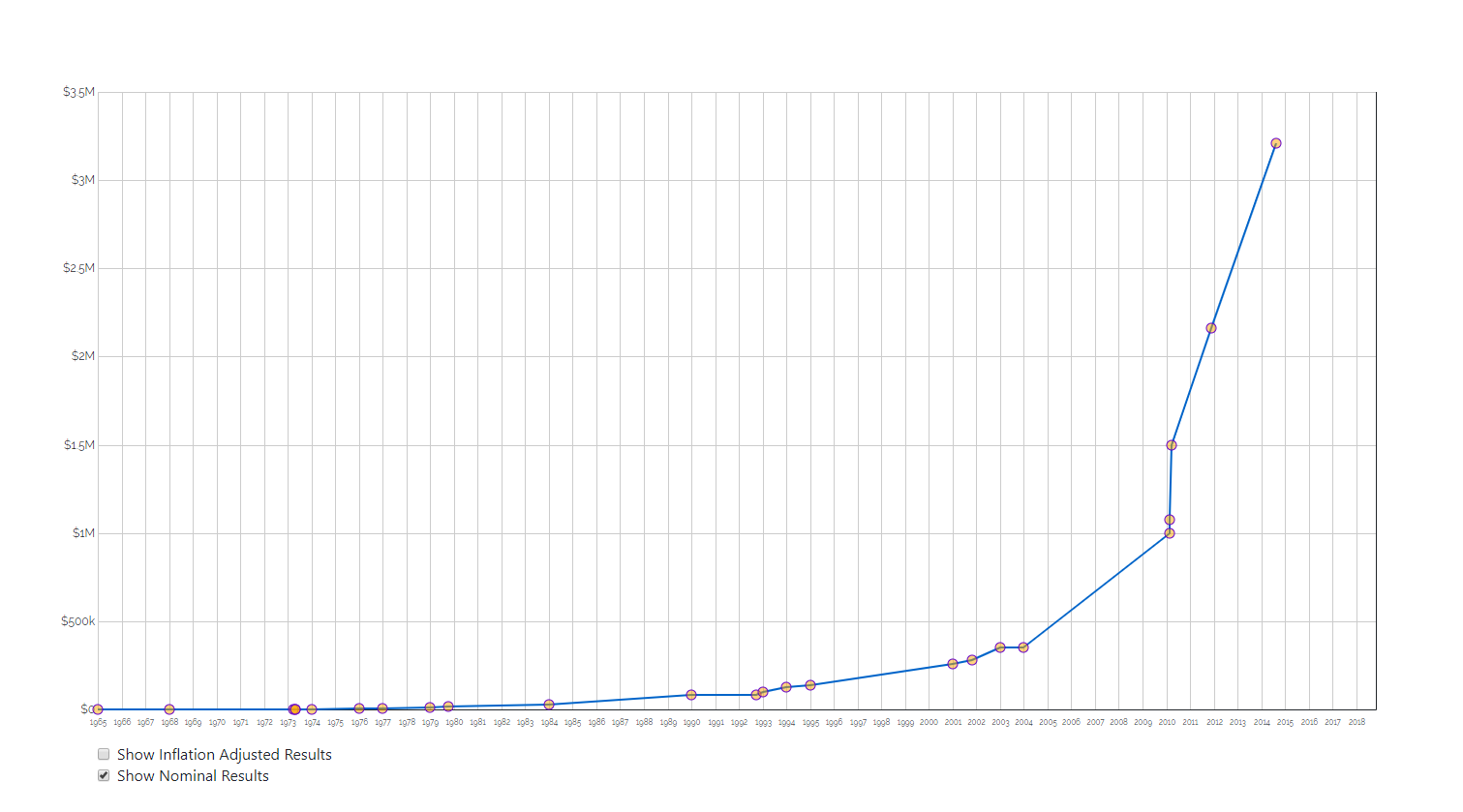
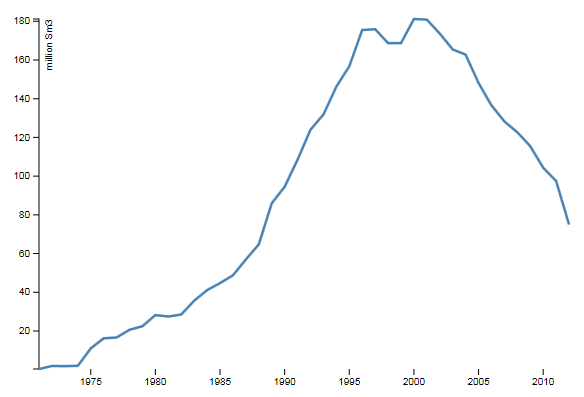
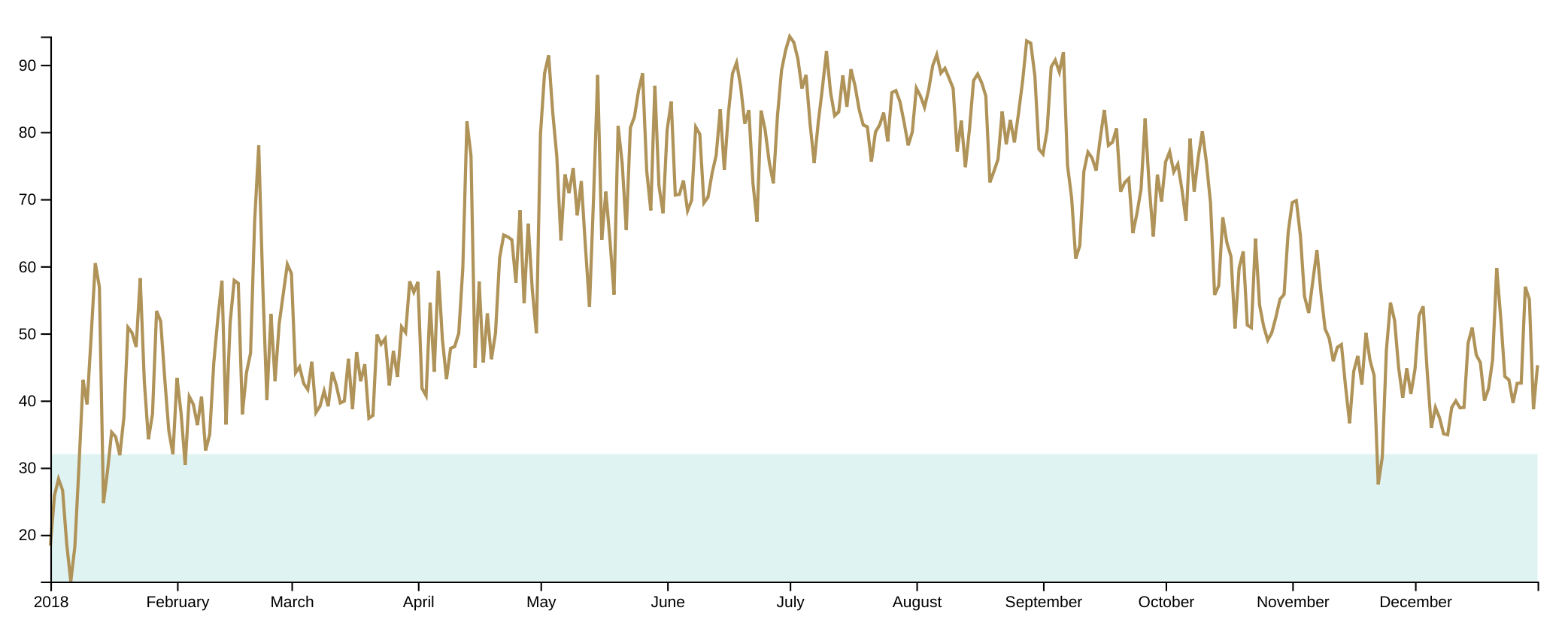
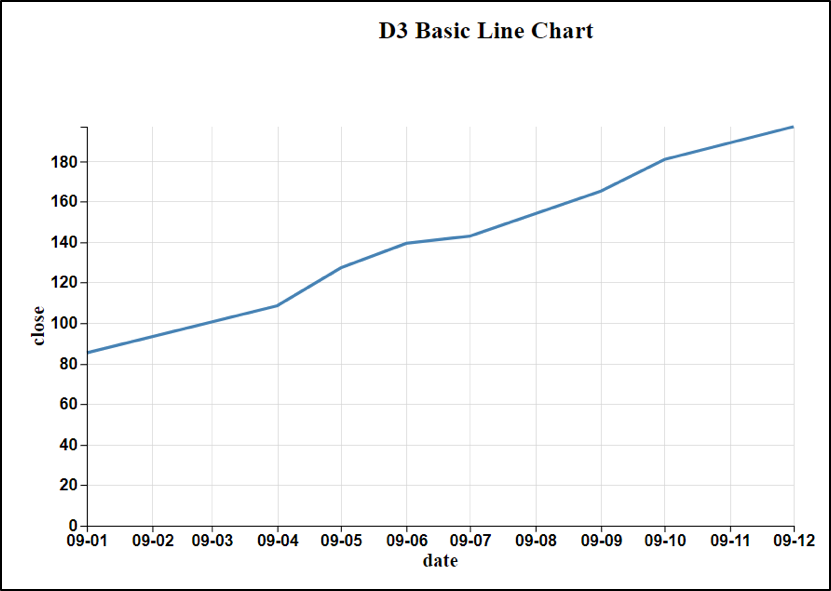
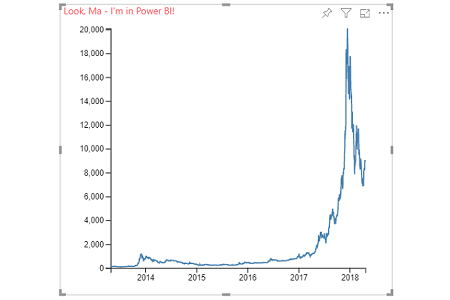
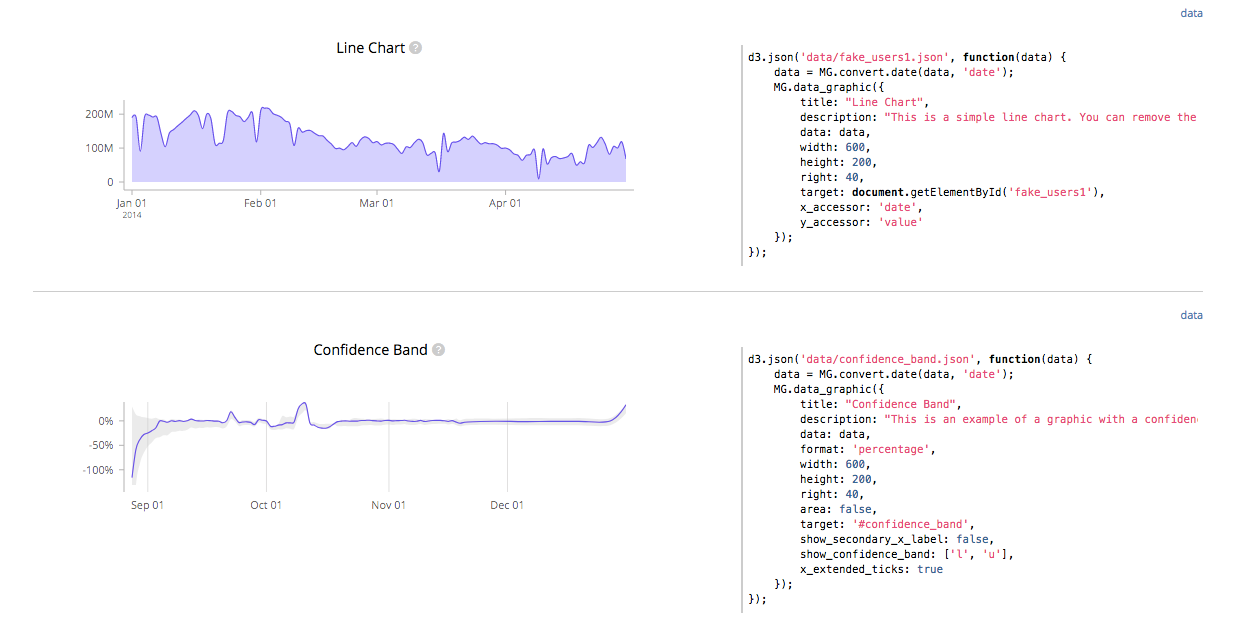
D3 Json Line Chart D3 V4 Building Multiple Line Charts With Json Data.
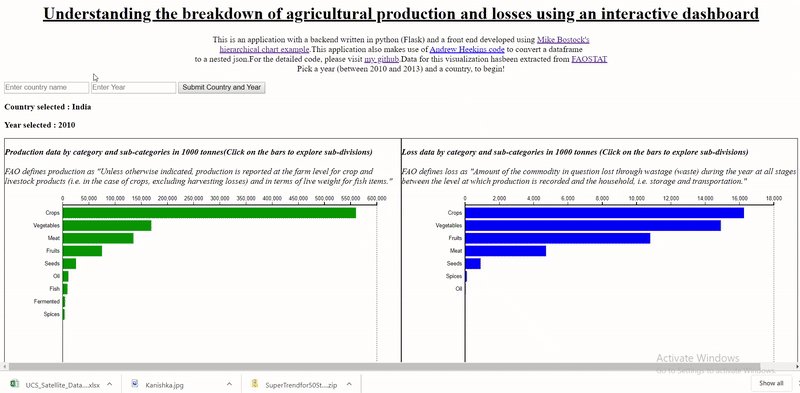
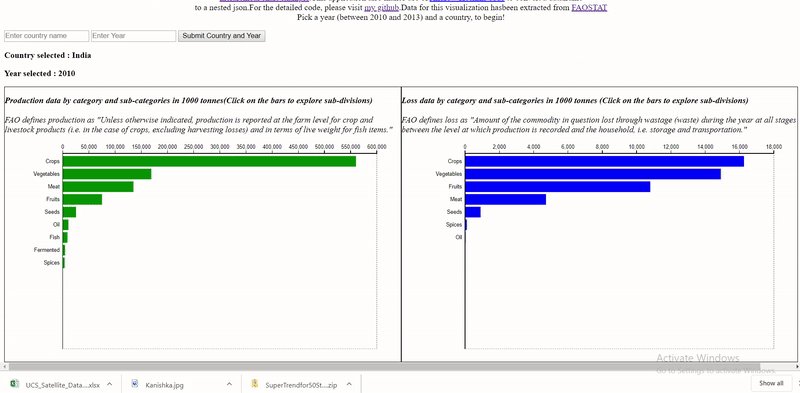
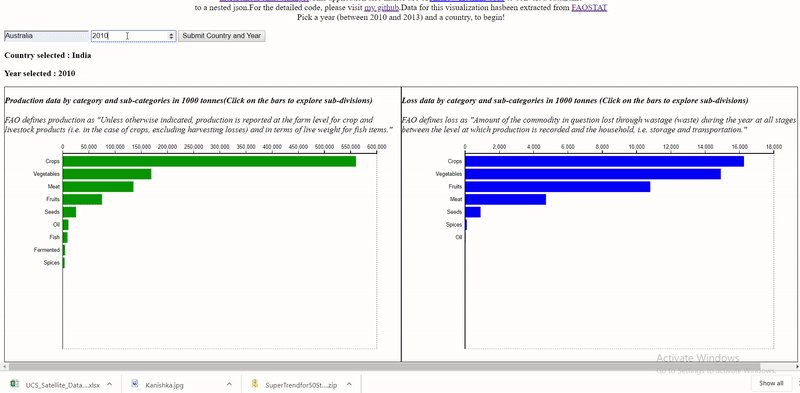
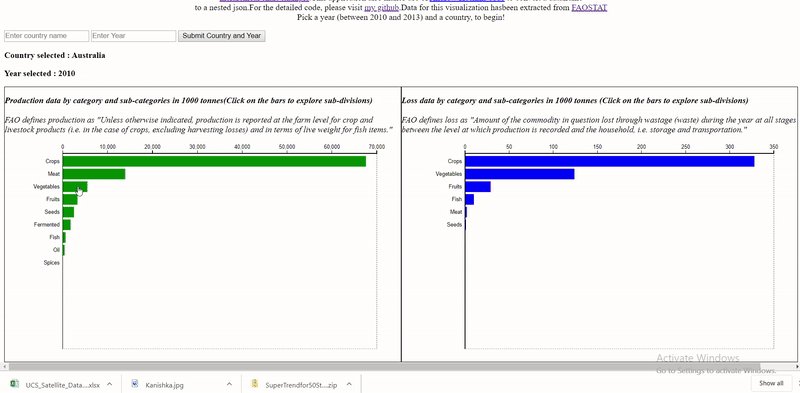
D3 Json Line Chart Combining Python And D3 Js To Create Dynamic Visualization.
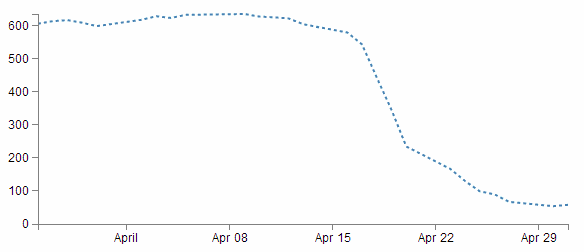
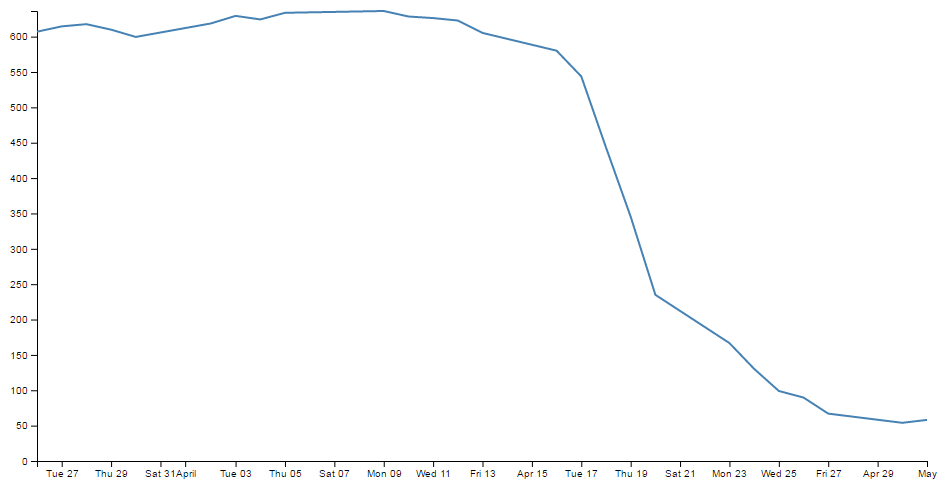
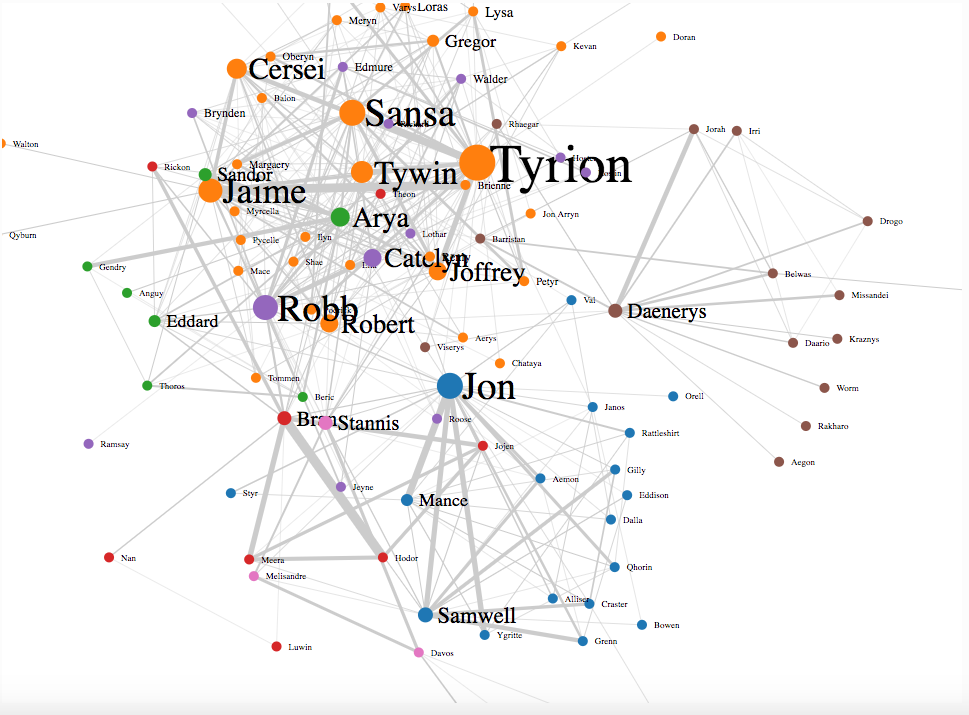
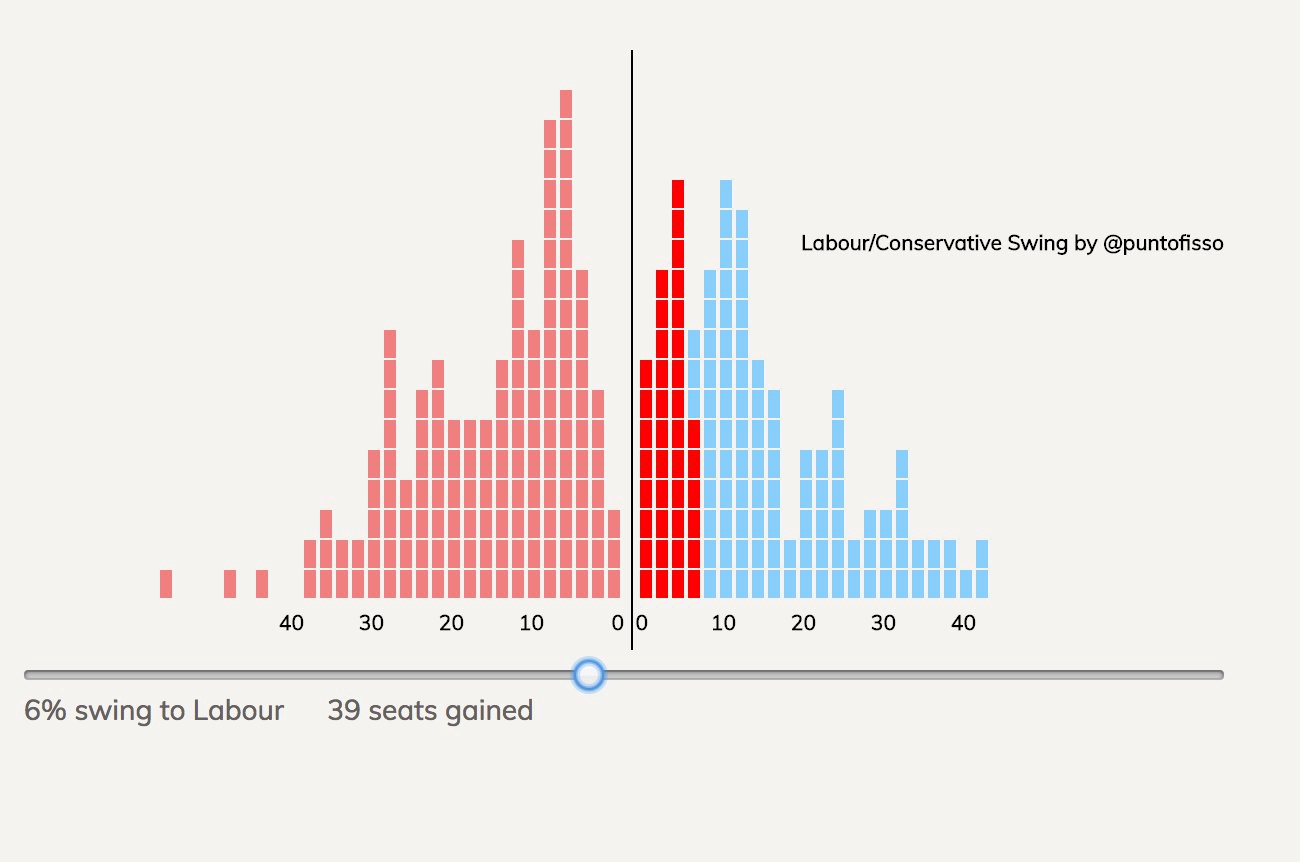
D3 Json Line Chart How To Create An Interactive Vote Swing Viewer In D3 Part 1.
D3 Json Line ChartD3 Json Line Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping