
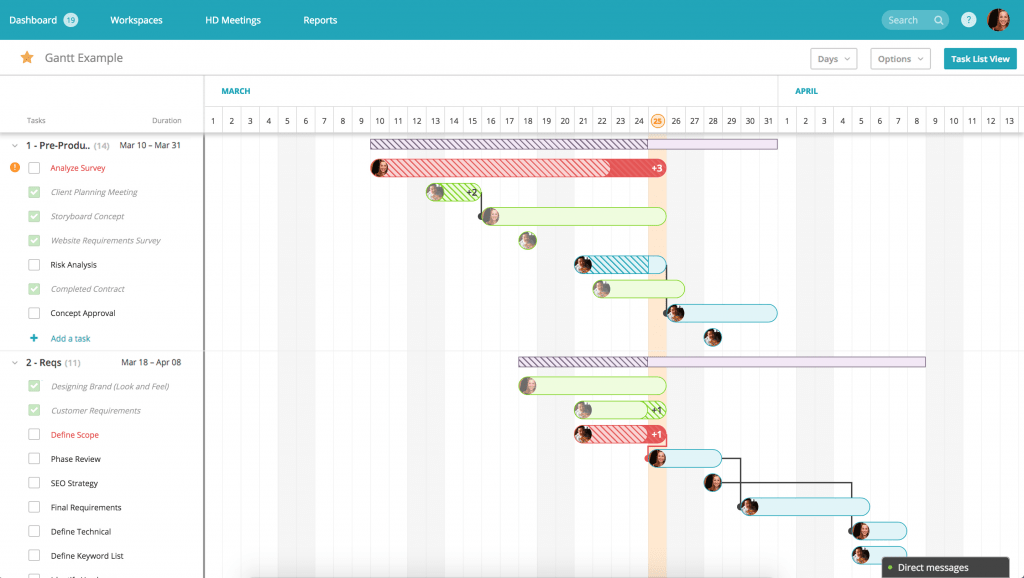
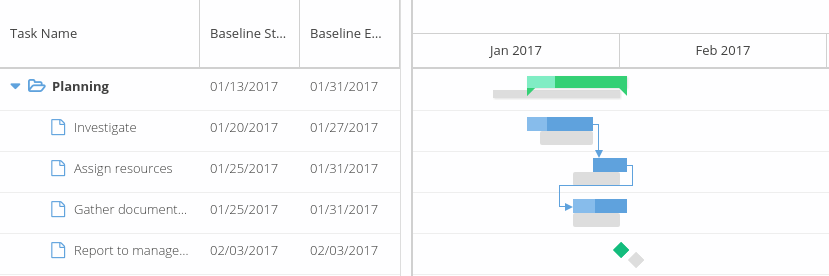
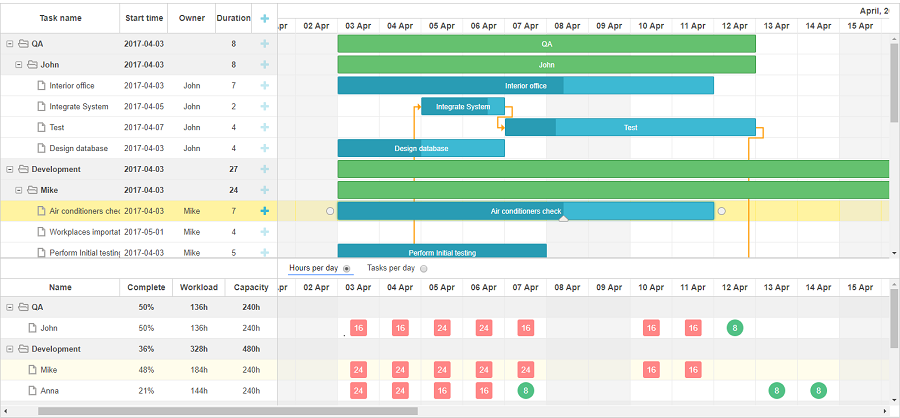
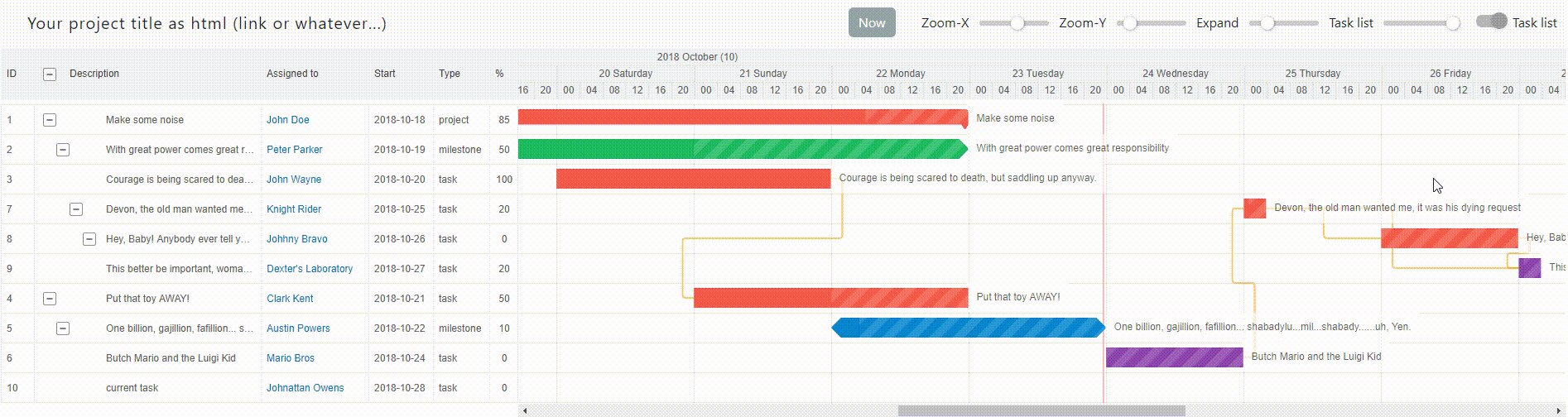
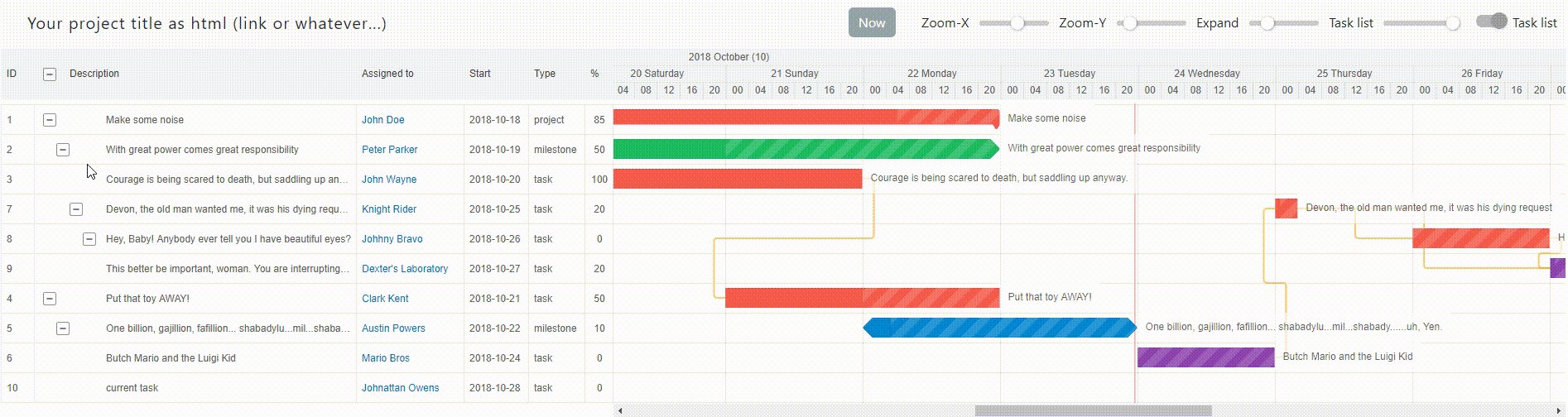
top 5 best reactjs gantt chart solutions our code world

















































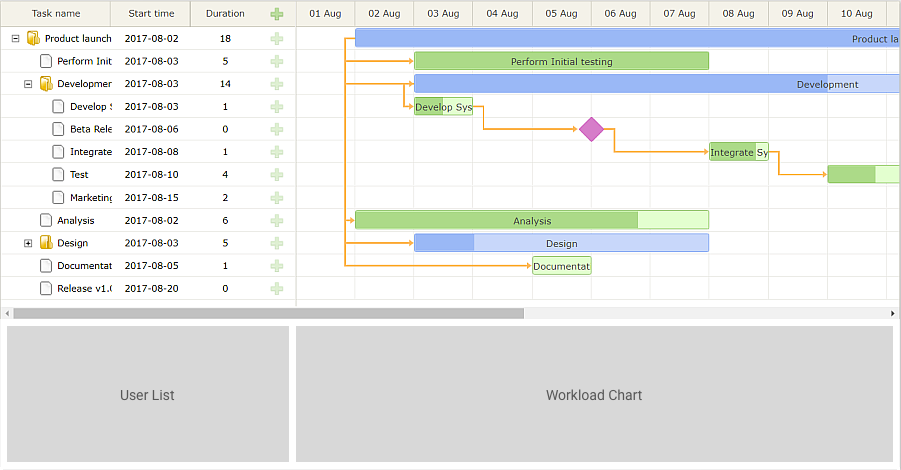
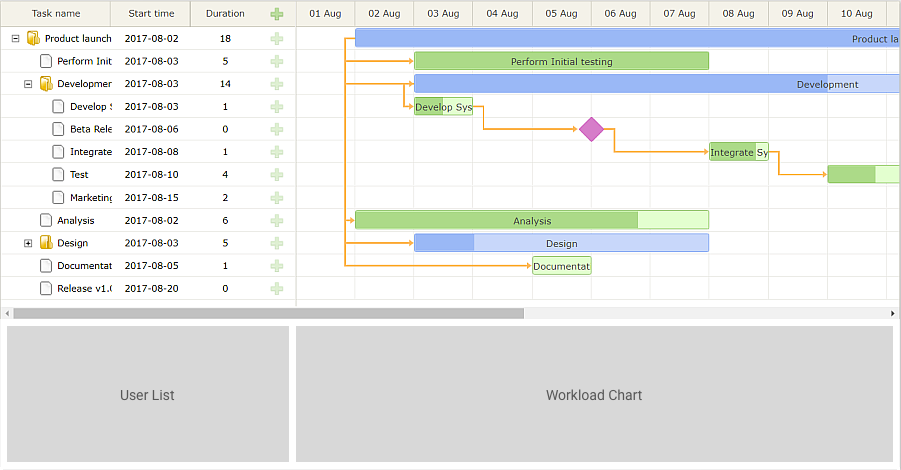
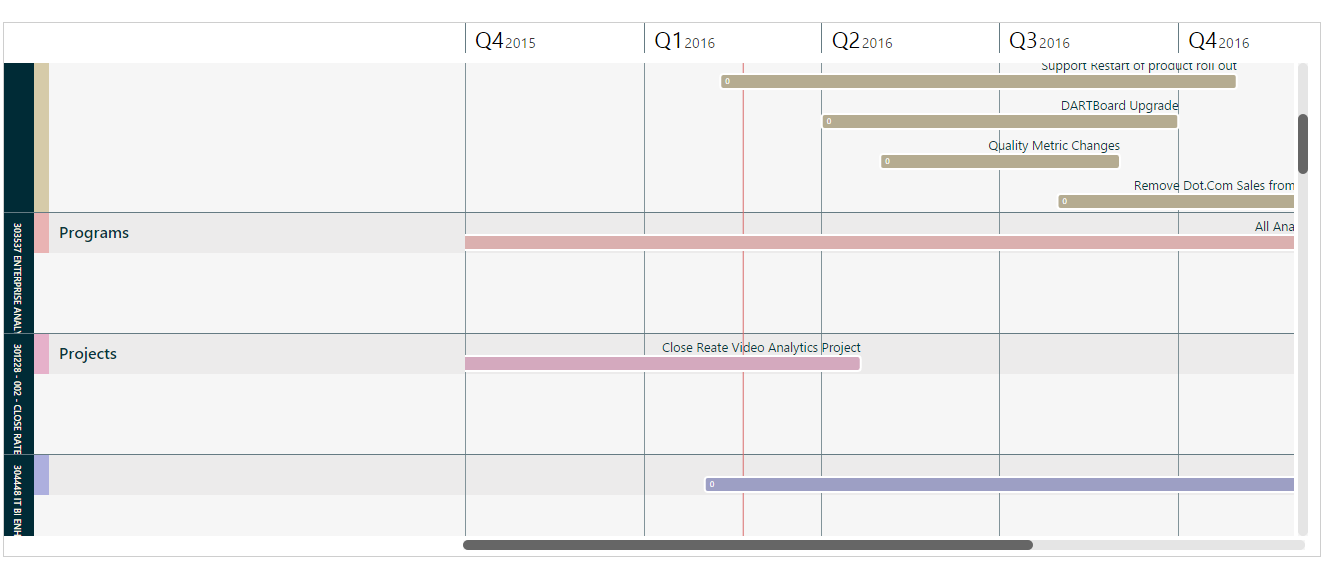
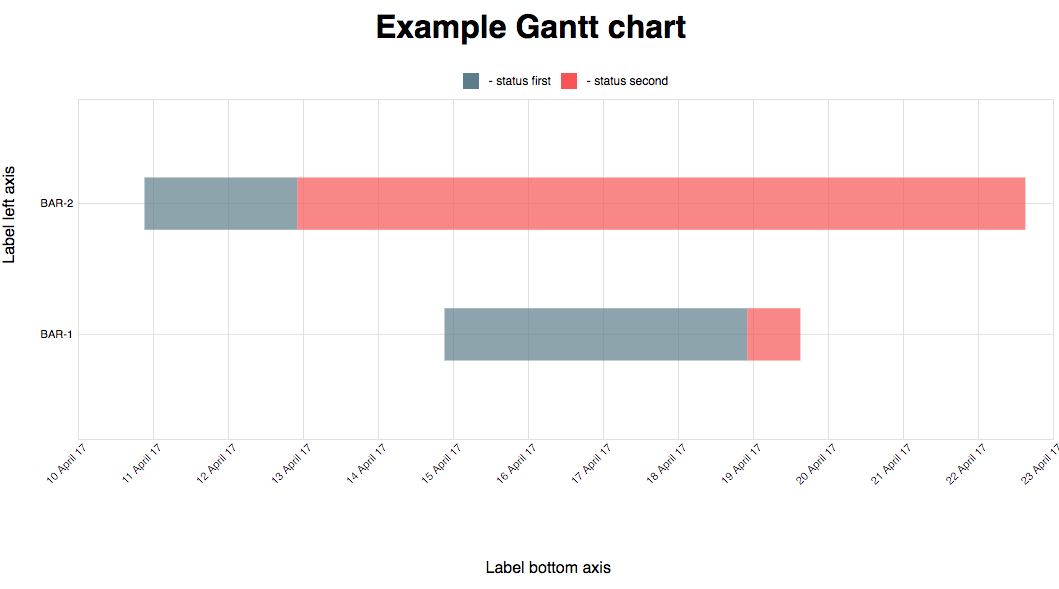
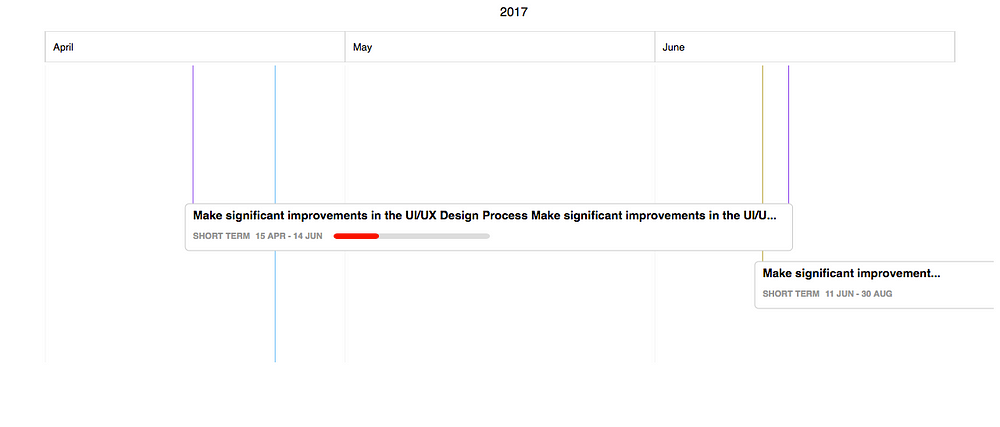
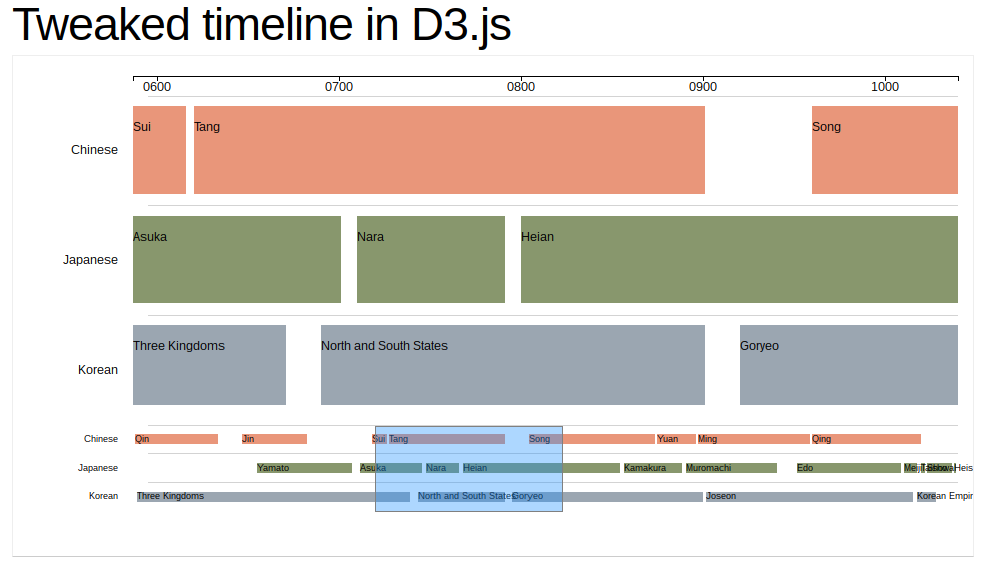
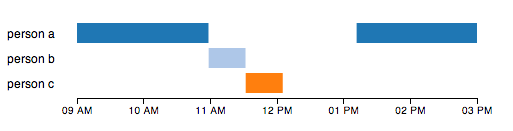
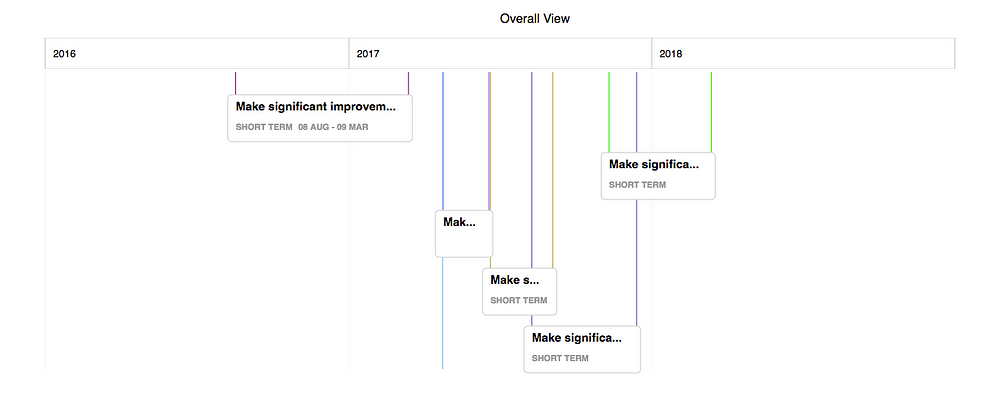
 Comparing Gantt Chart And Timeline Chart Dhtmlx Blog
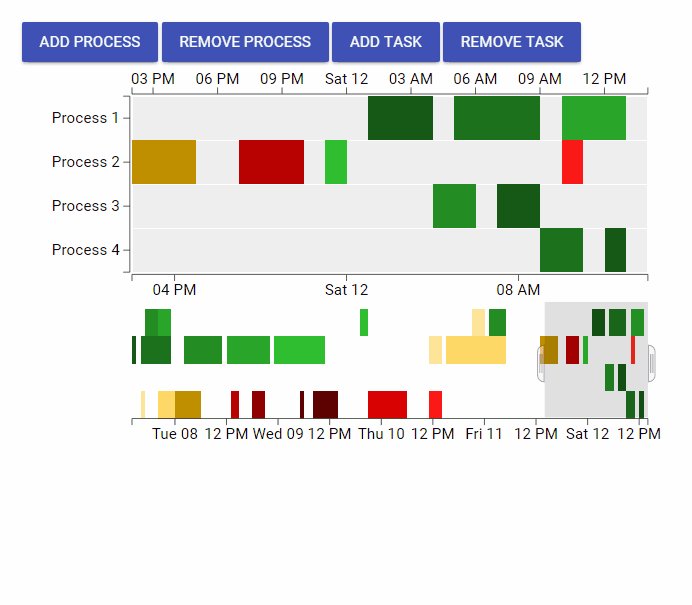
Comparing Gantt Chart And Timeline Chart Dhtmlx Blog D3 Timescale Visualisation.
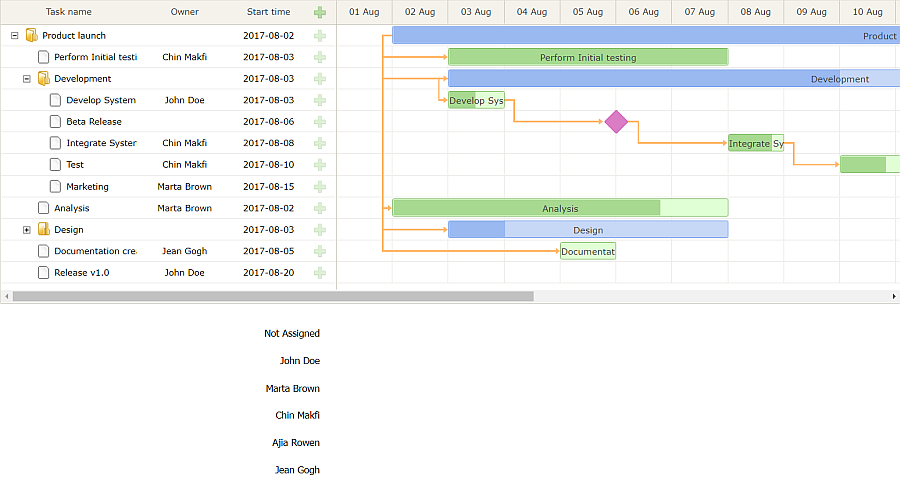
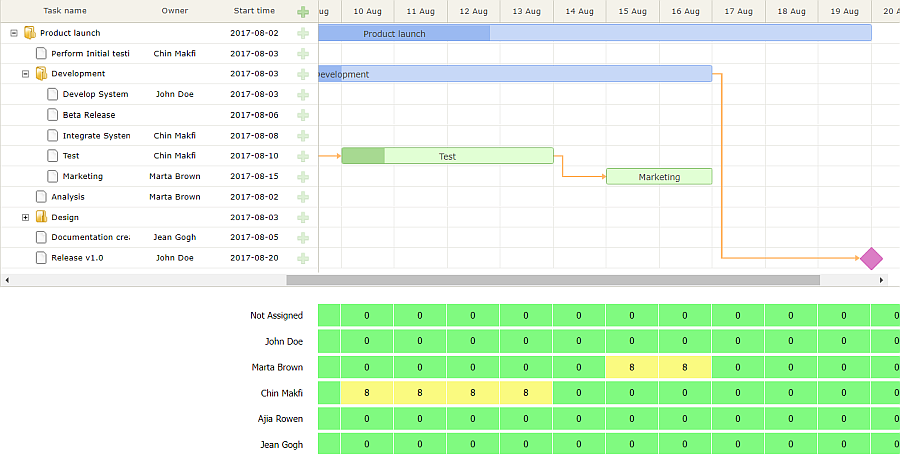
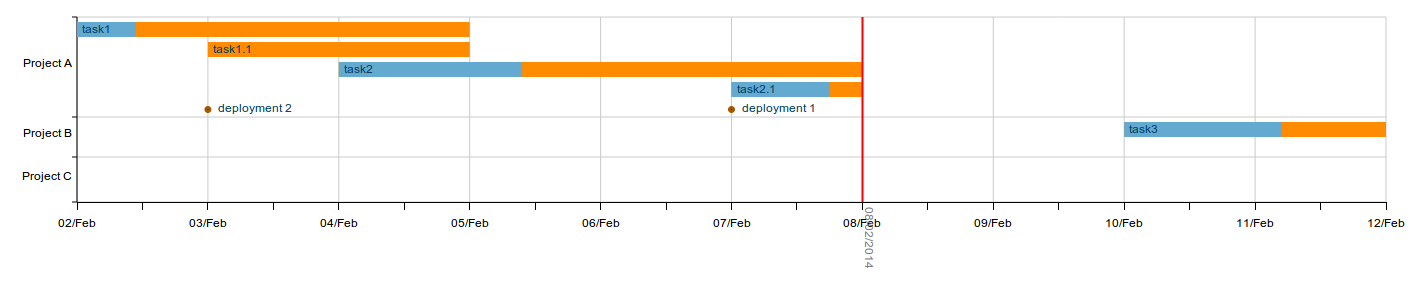
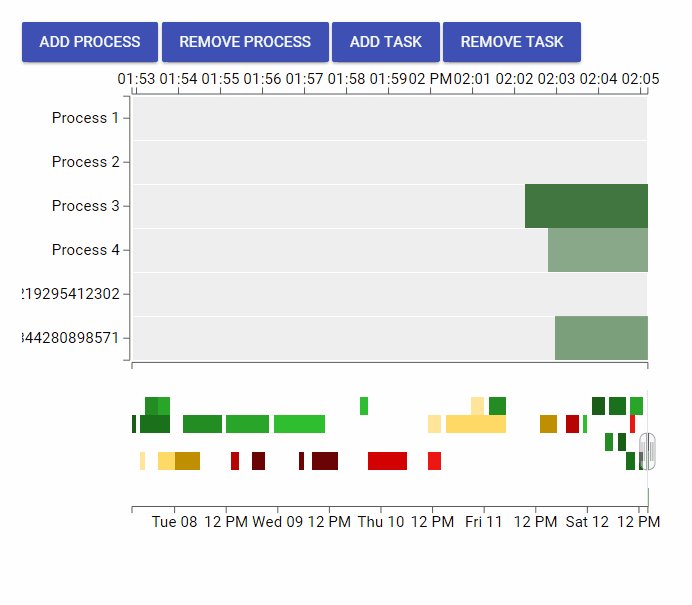
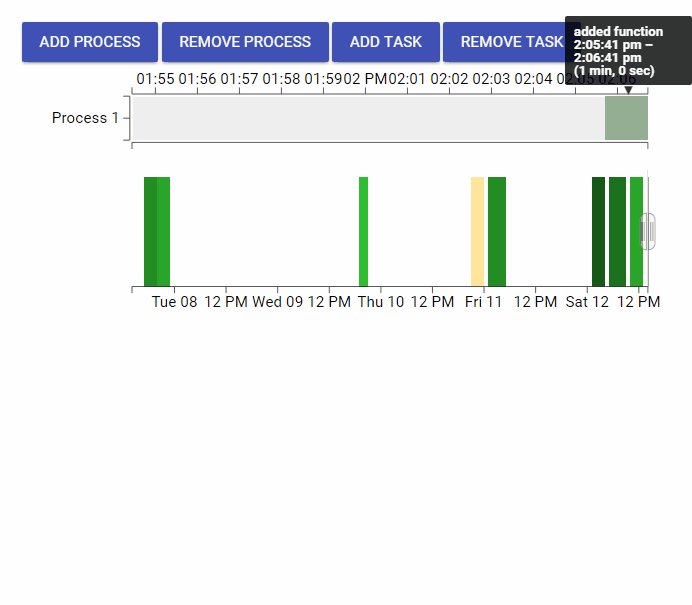
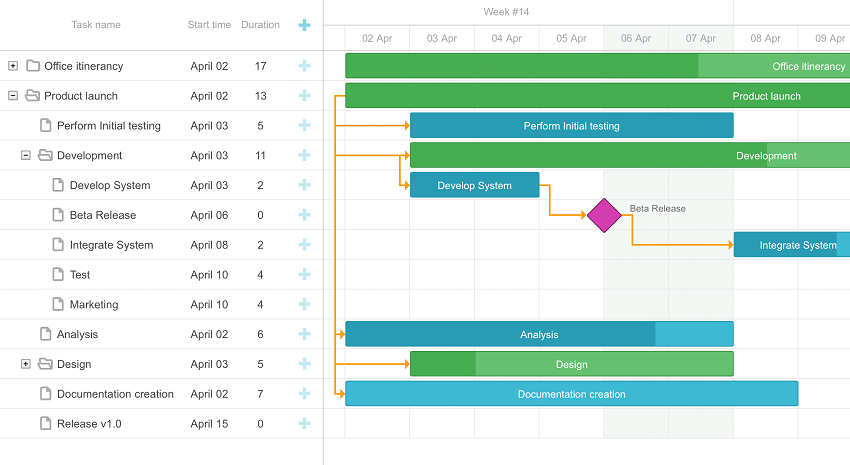
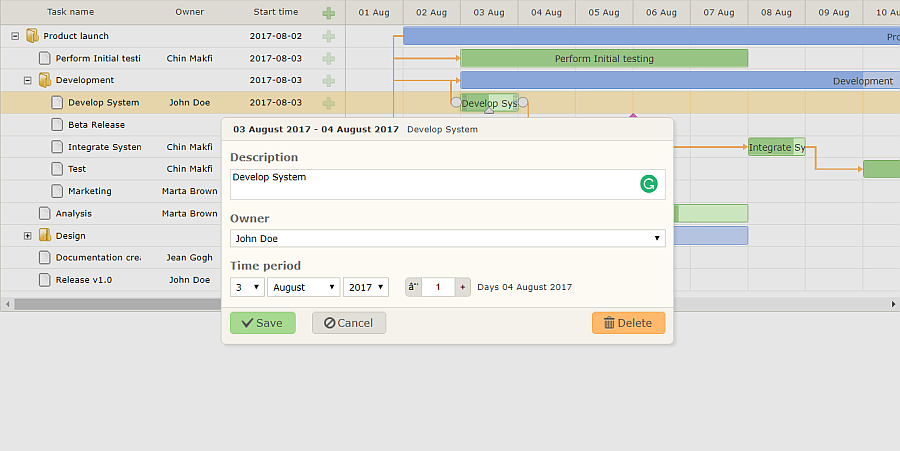
D3 Js Gantt Chart Top 5 Best Reactjs Gantt Chart Solutions Our Code World.
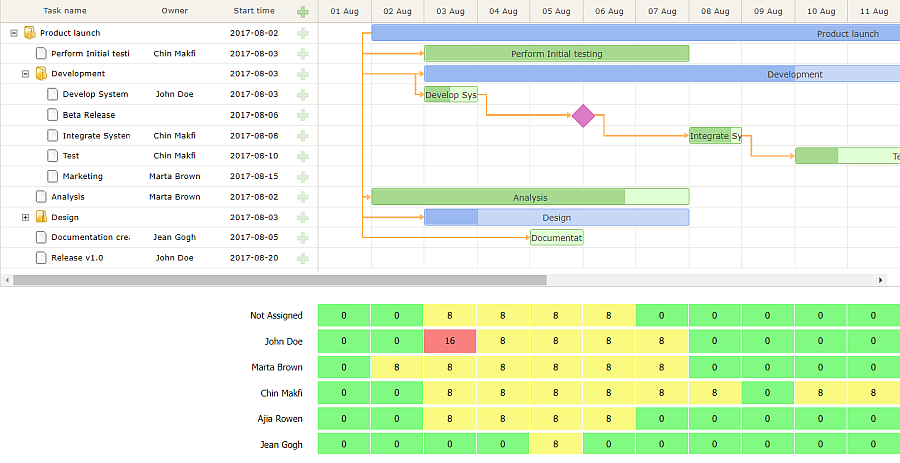
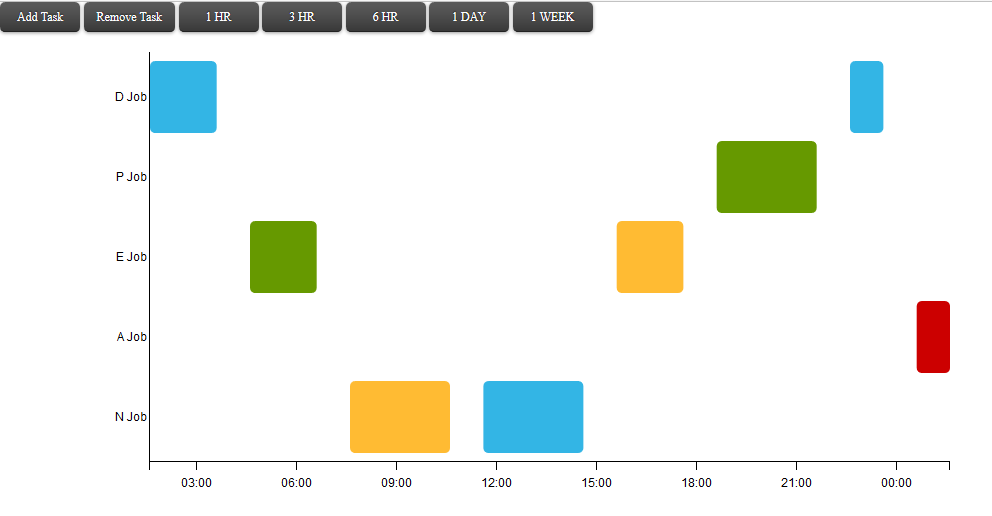
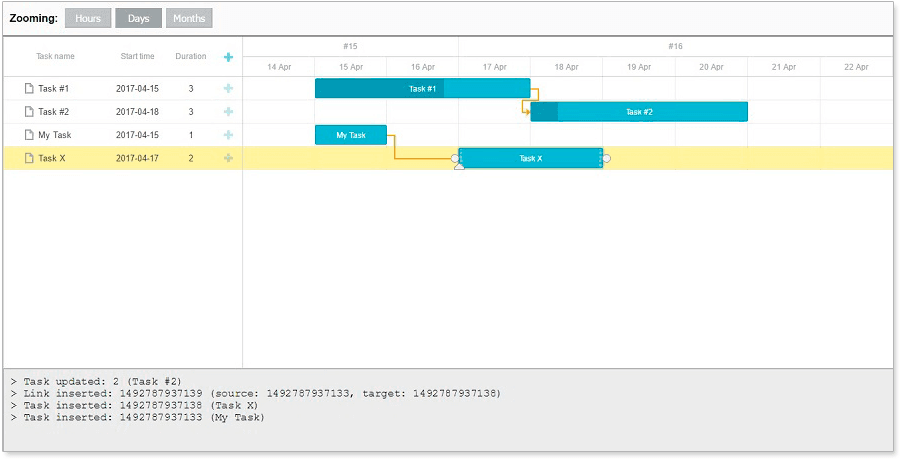
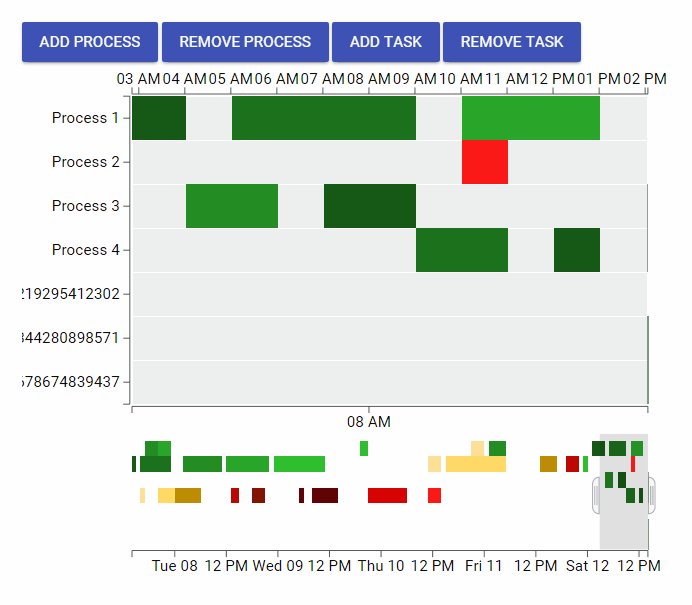
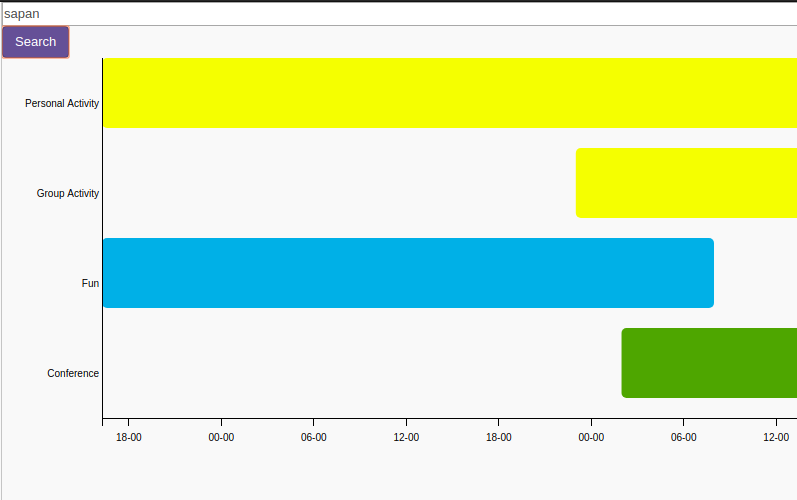
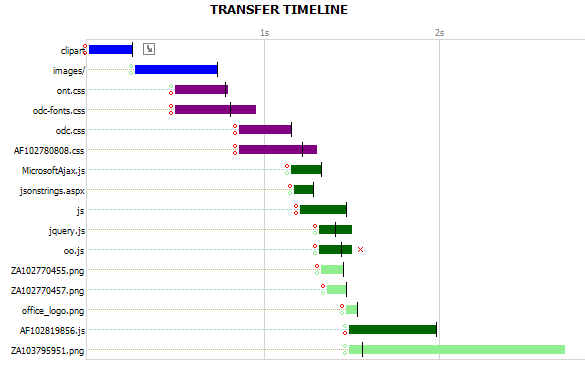
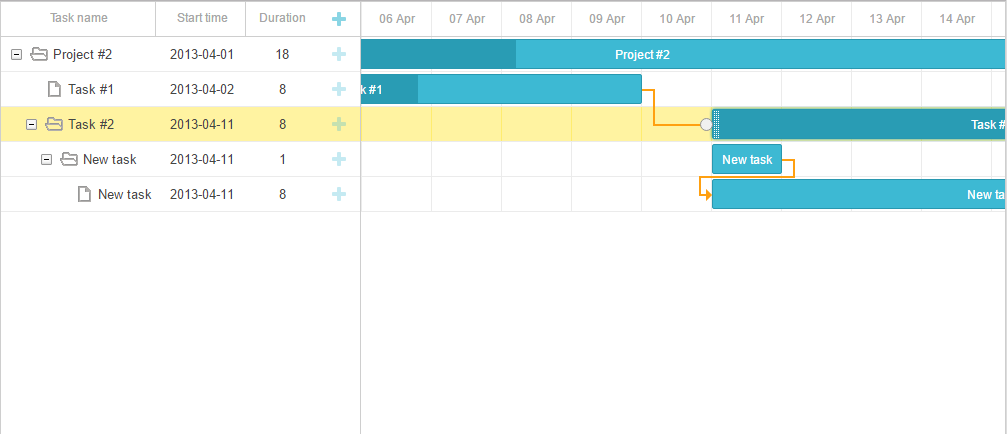
D3 Js Gantt Chart Simple Interactive Gantt Chart Creator Css Script.
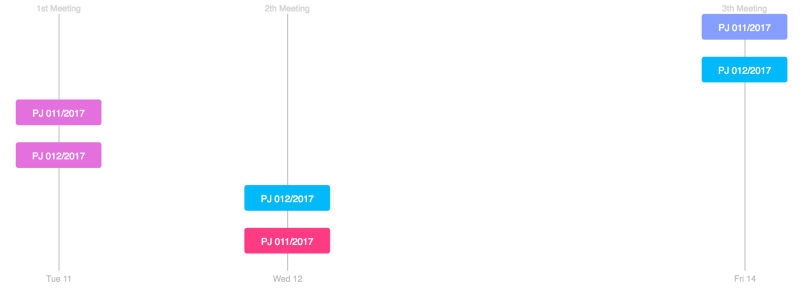
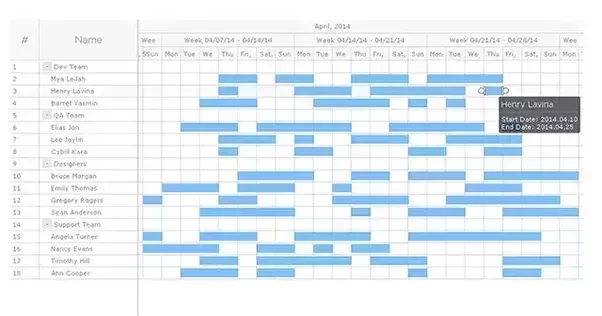
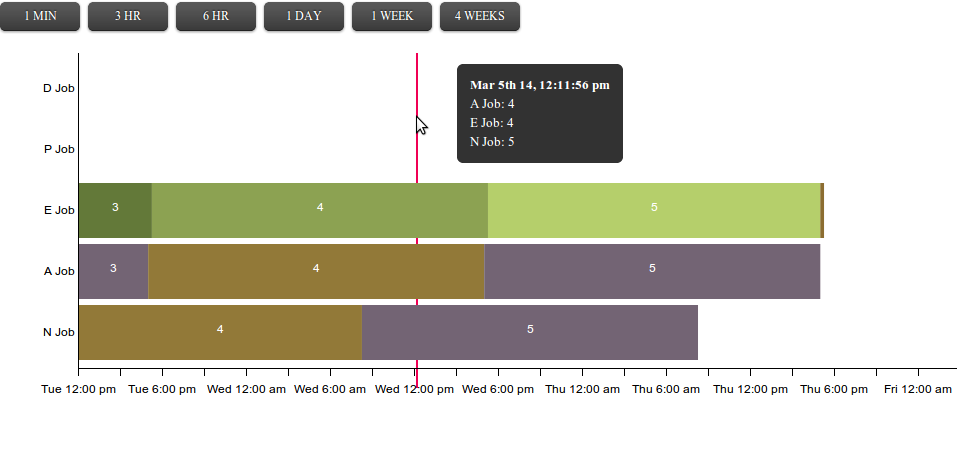
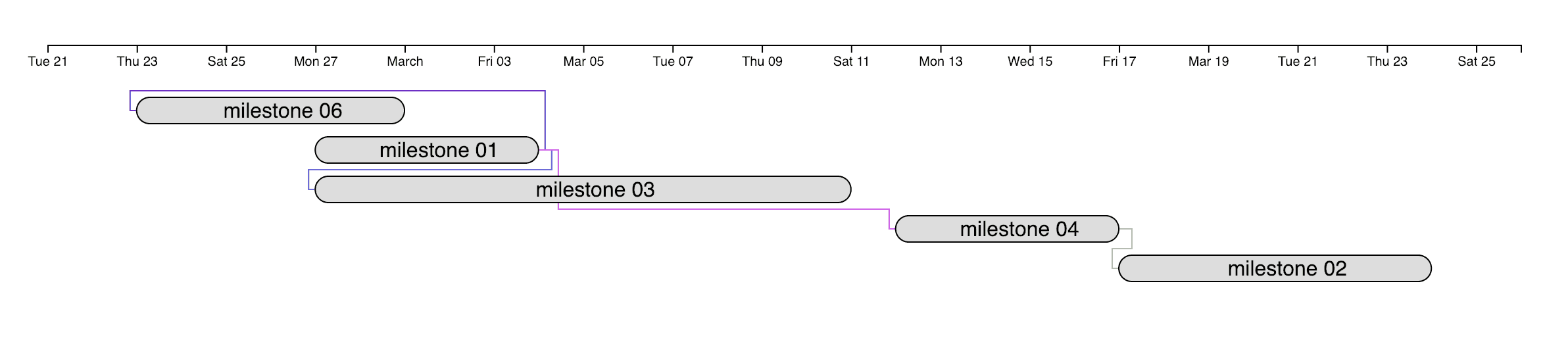
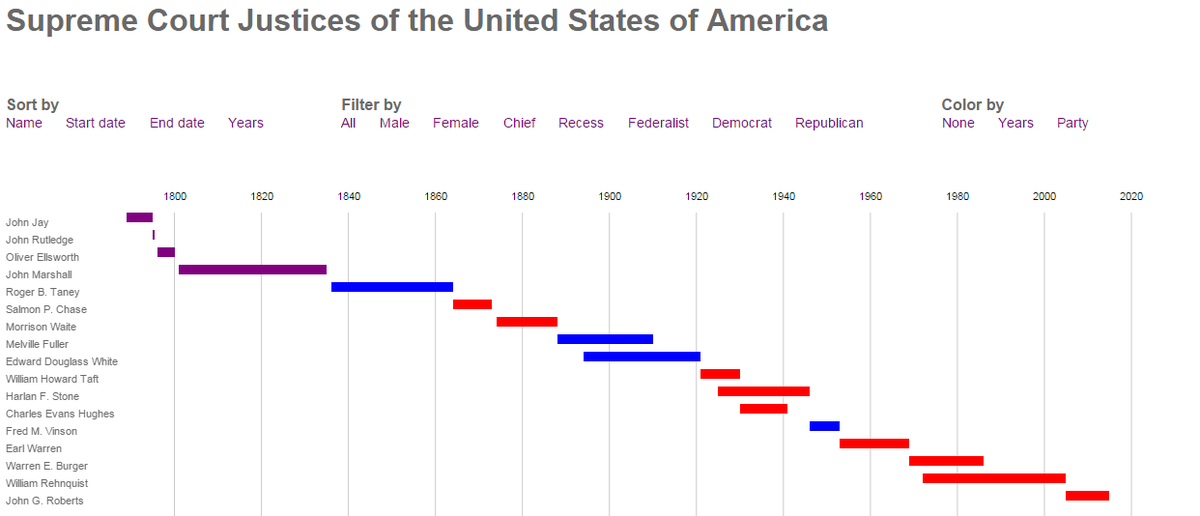
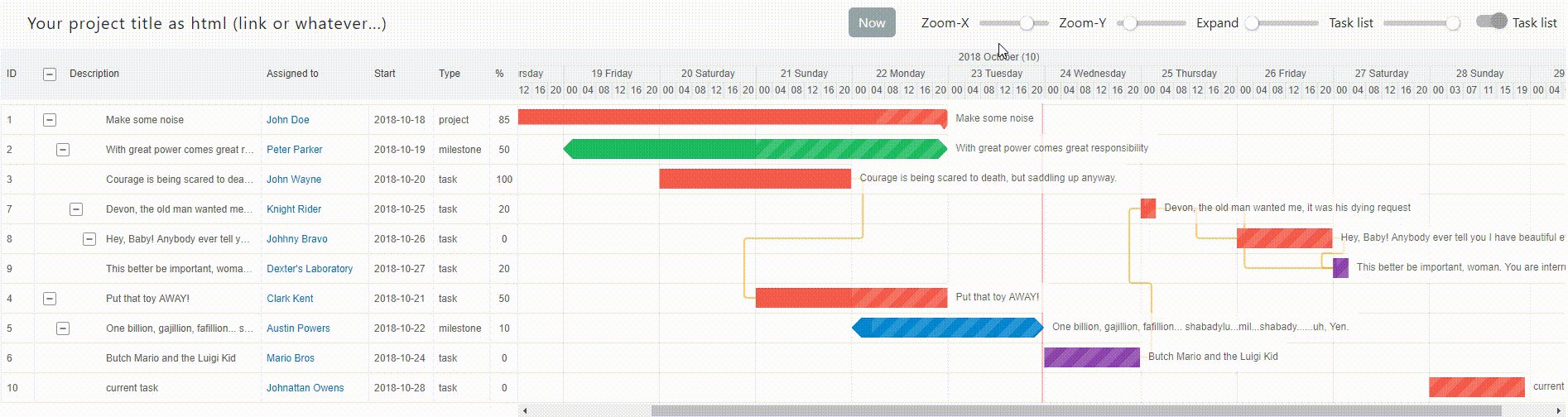
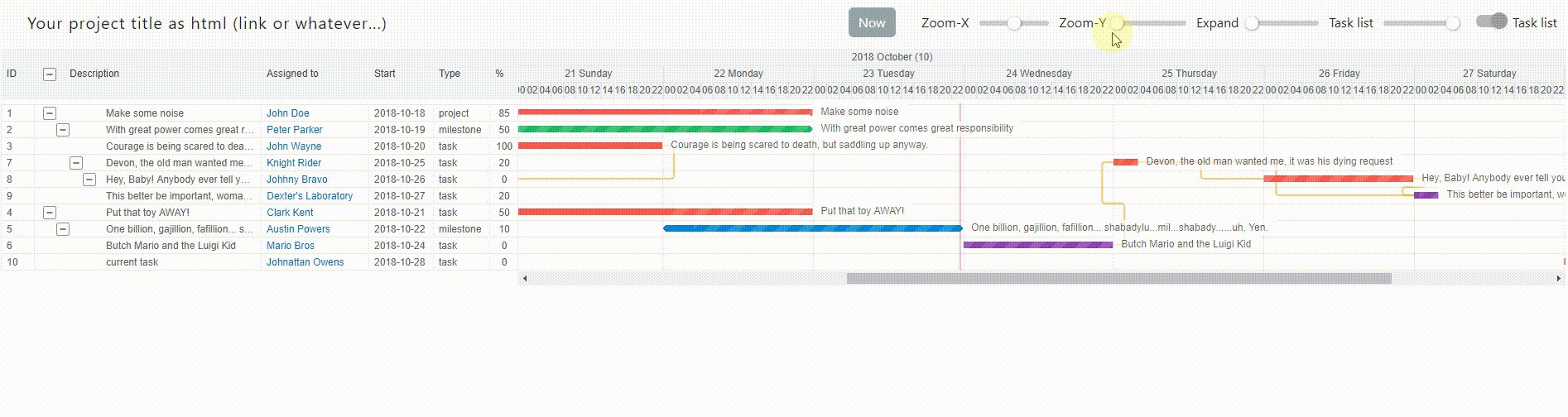
D3 Js Gantt Chart Dataviz Cafe.
D3 Js Gantt ChartD3 Js Gantt Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping