
donut chart jsfiddle

















































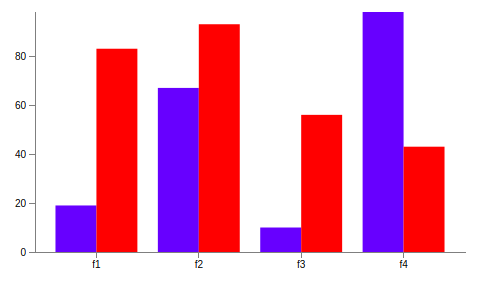
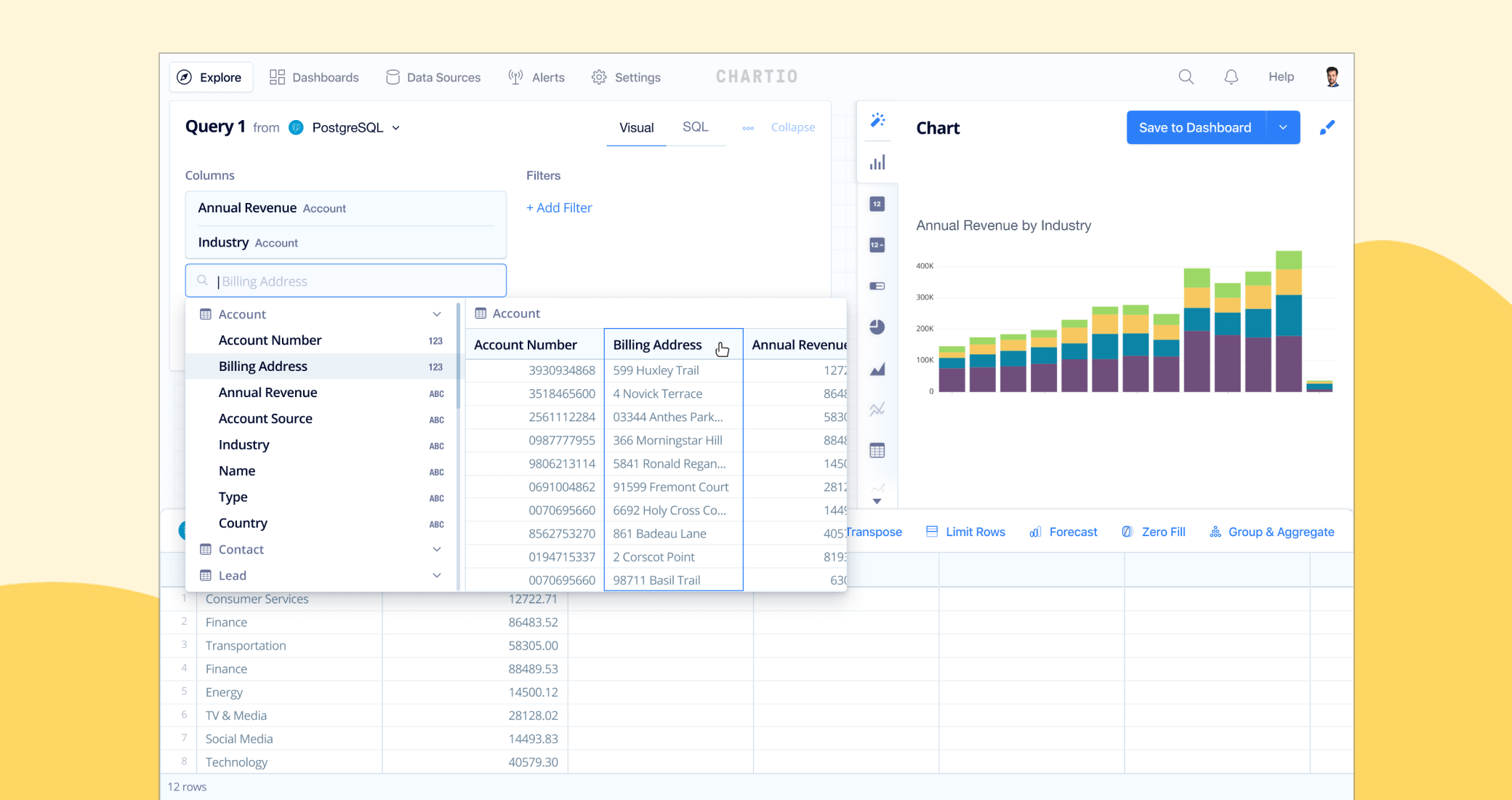
 D3 Js Tutorial Building Interactive Bar Charts With
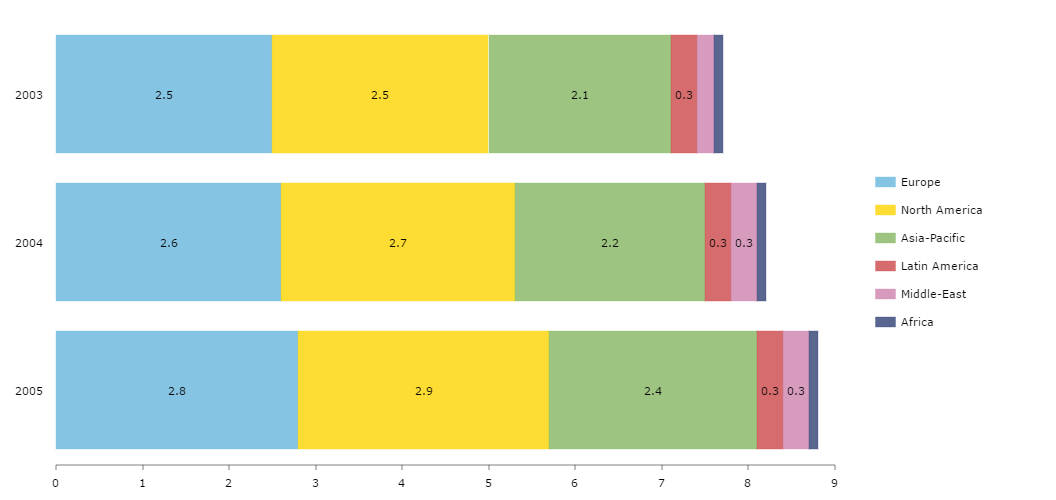
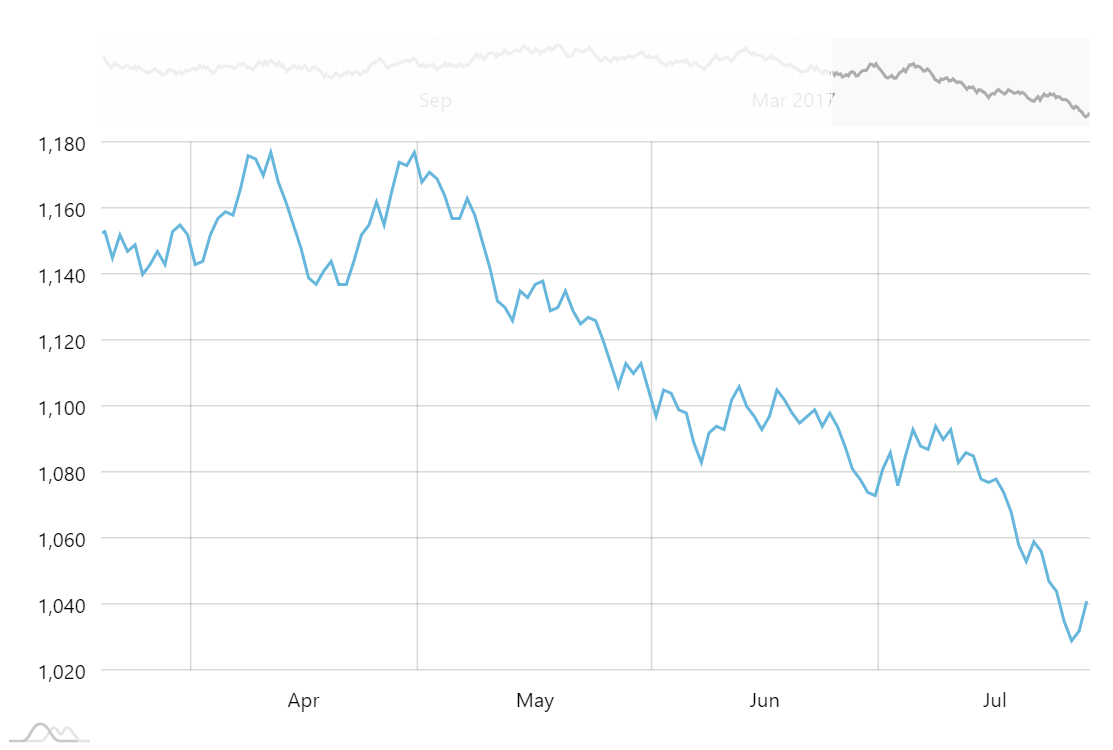
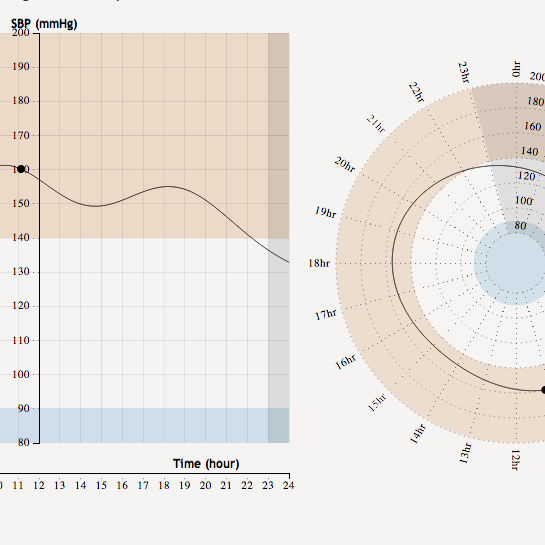
D3 Js Tutorial Building Interactive Bar Charts With Line Chart With Scroll And Zoom Amcharts.
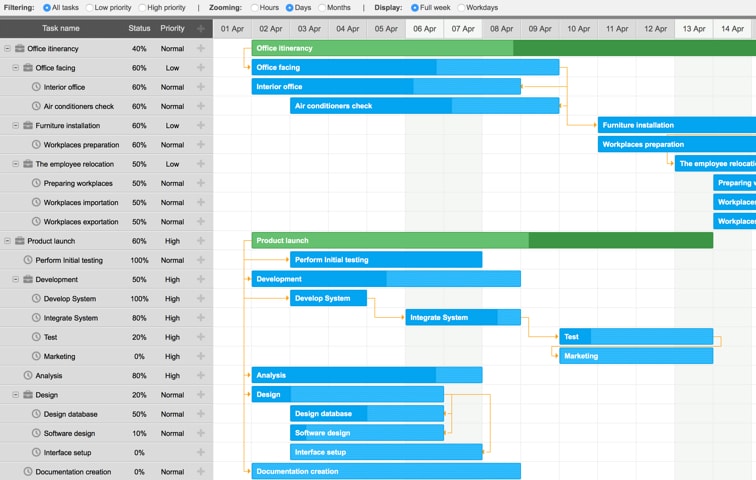
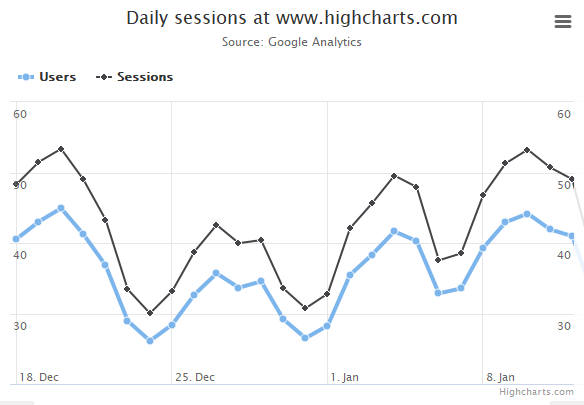
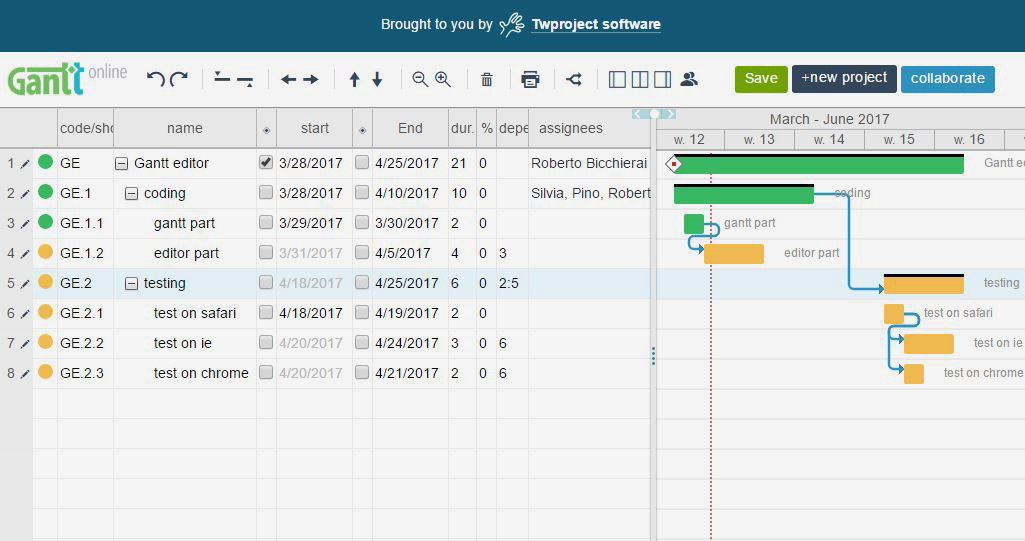
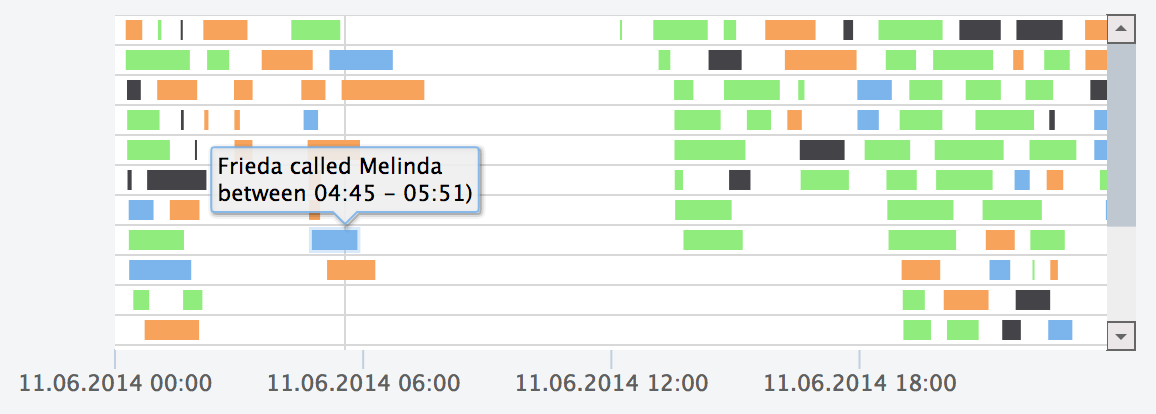
D3 Gantt Chart Jsfiddle Highcharts Demos Highcharts.
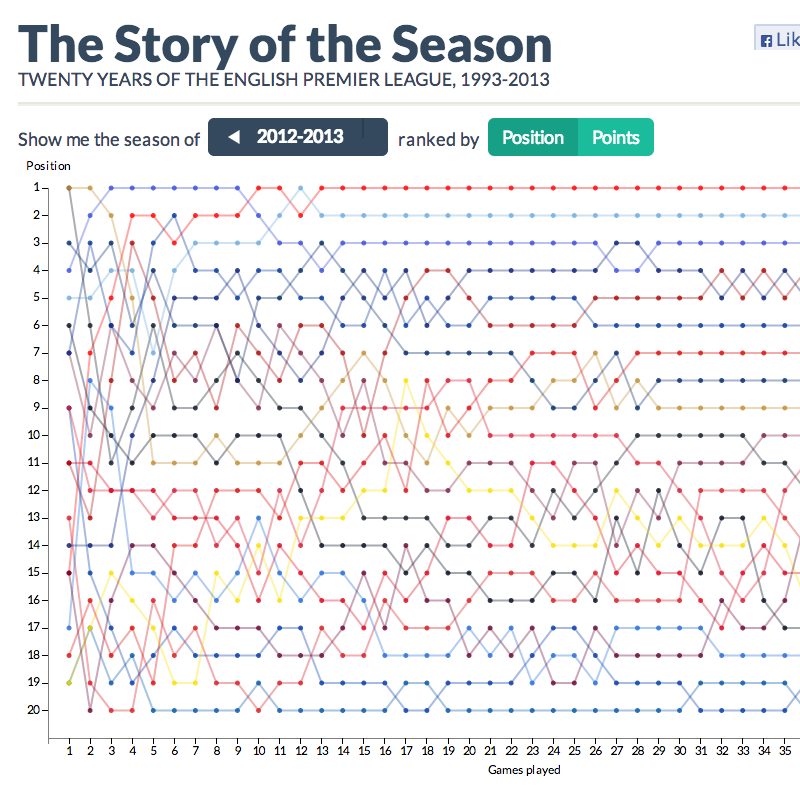
D3 Gantt Chart Jsfiddle D3 Js Gallery.
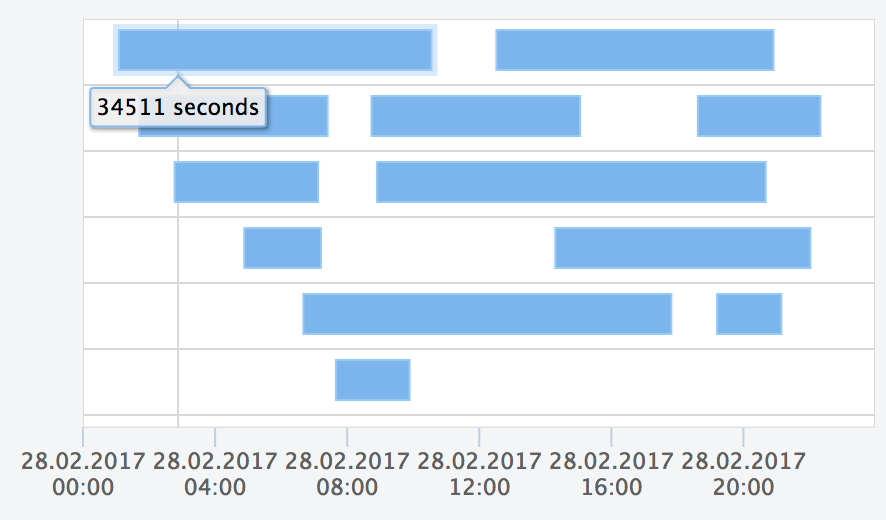
D3 Gantt Chart Jsfiddle Pmeisen Js Gantt Library To Create Simple Charts Visualizing.
D3 Gantt Chart JsfiddleD3 Gantt Chart Jsfiddle Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping