
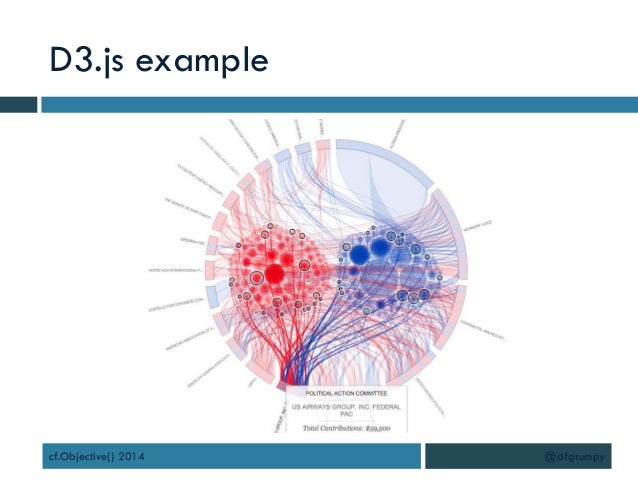
d3 js data driven documents

















































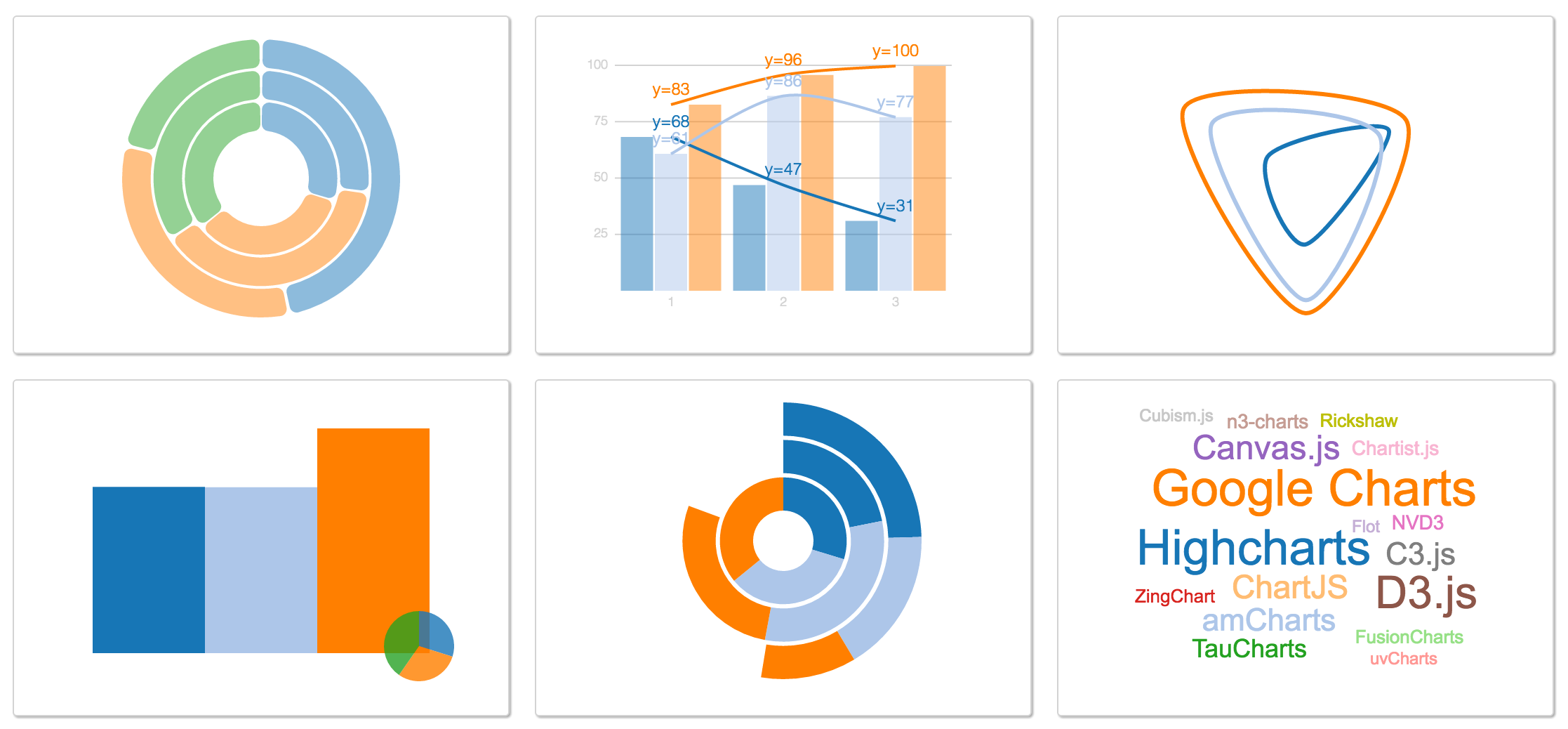
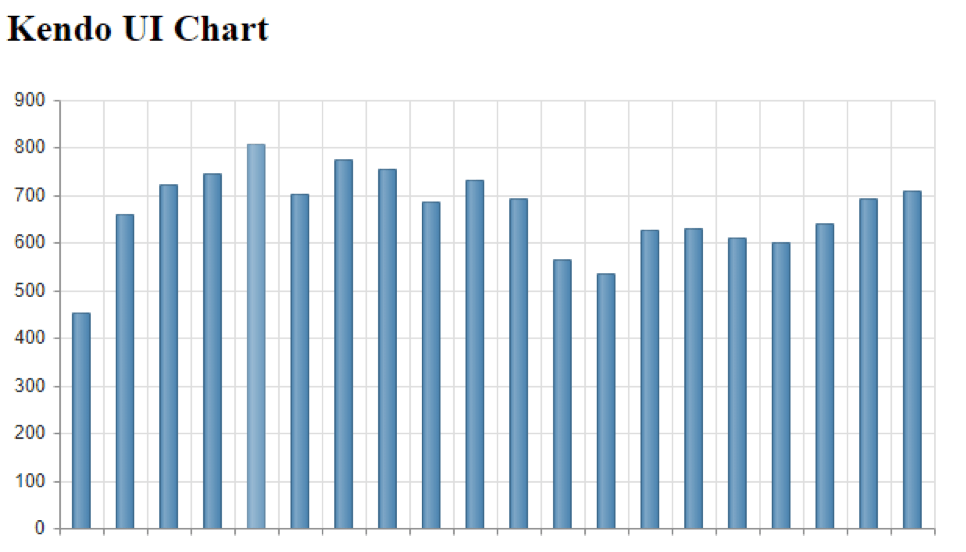
 Comparing D3 To Kendo Ui For Javascript Data Visualization
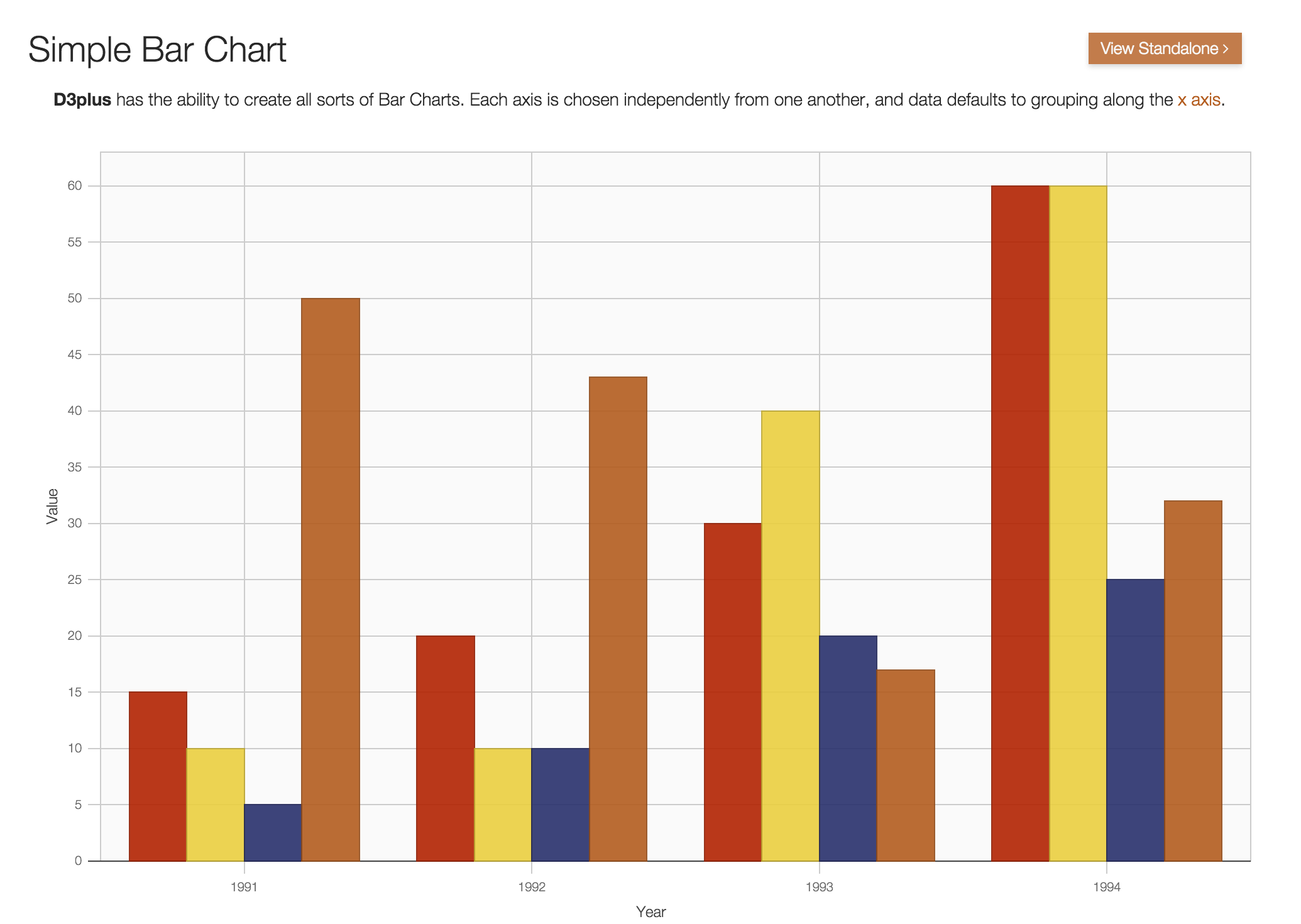
Comparing D3 To Kendo Ui For Javascript Data Visualization Making D3 Charts Using D3plus Js Data Journalism At Ccsu.
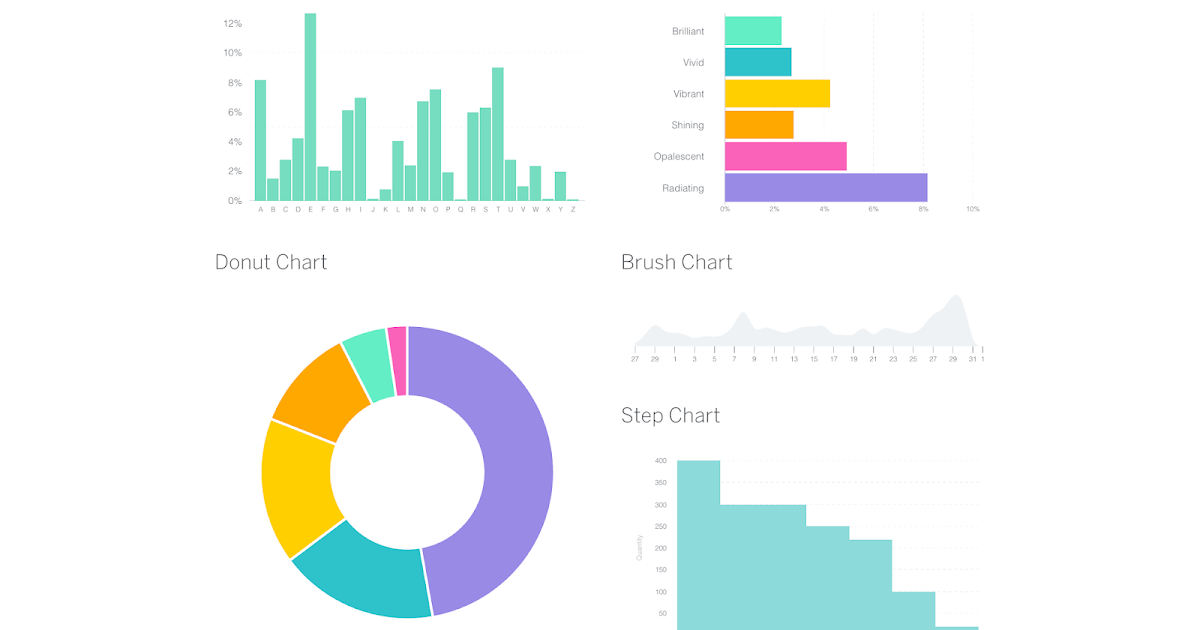
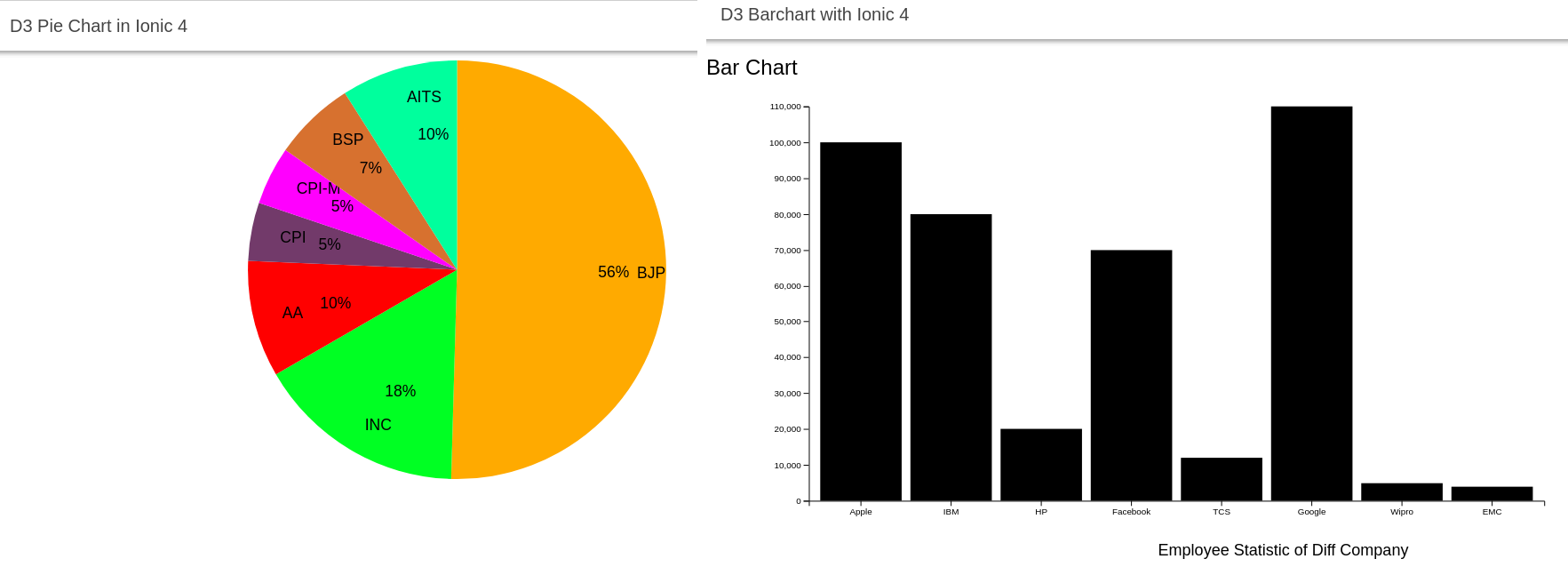
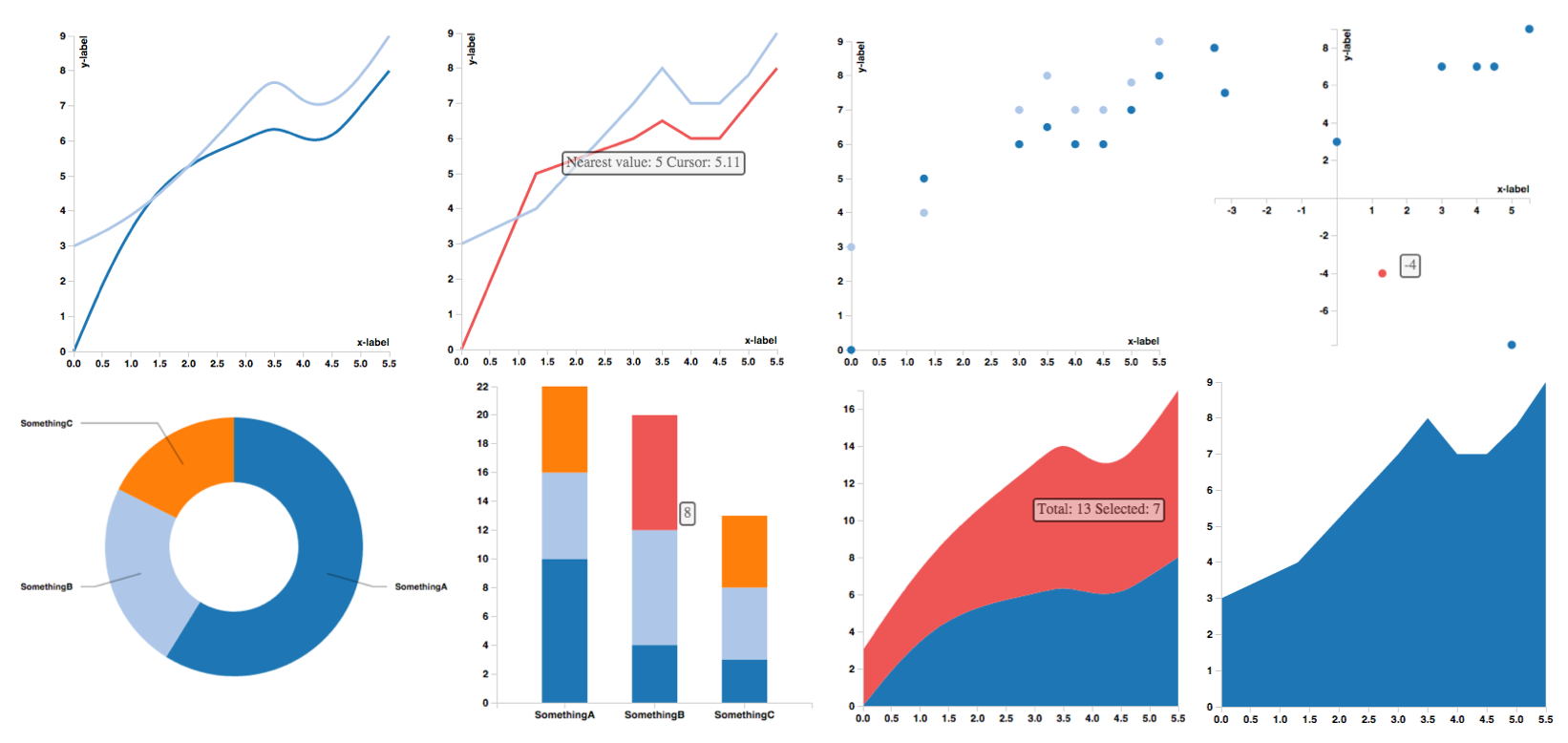
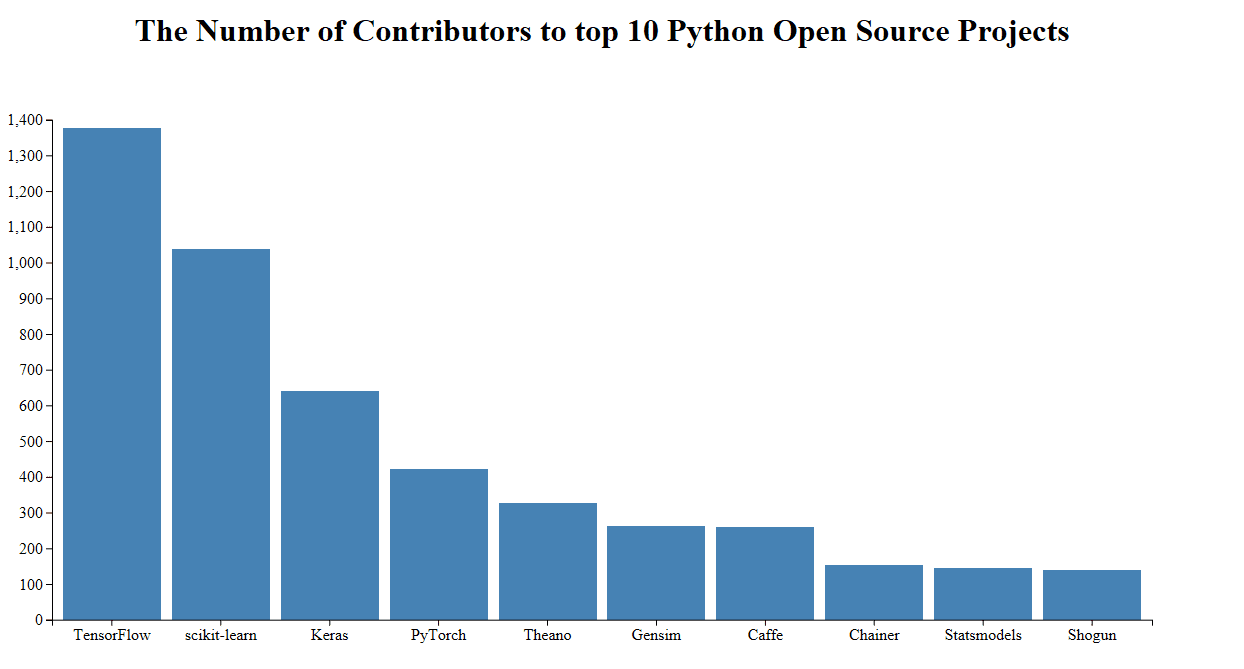
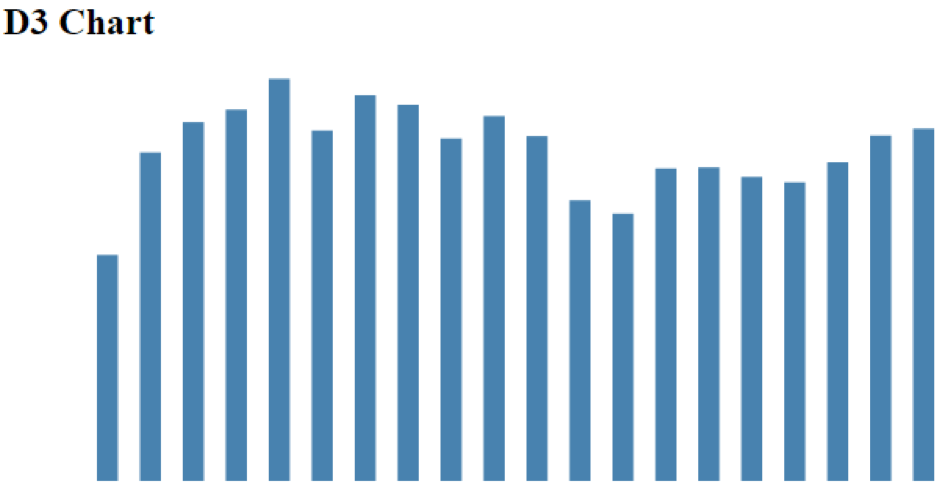
D3 Charts Examples How To Make A Simple Bar Chart In D3.
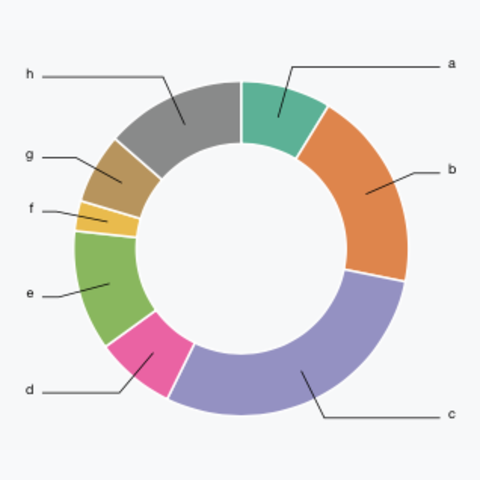
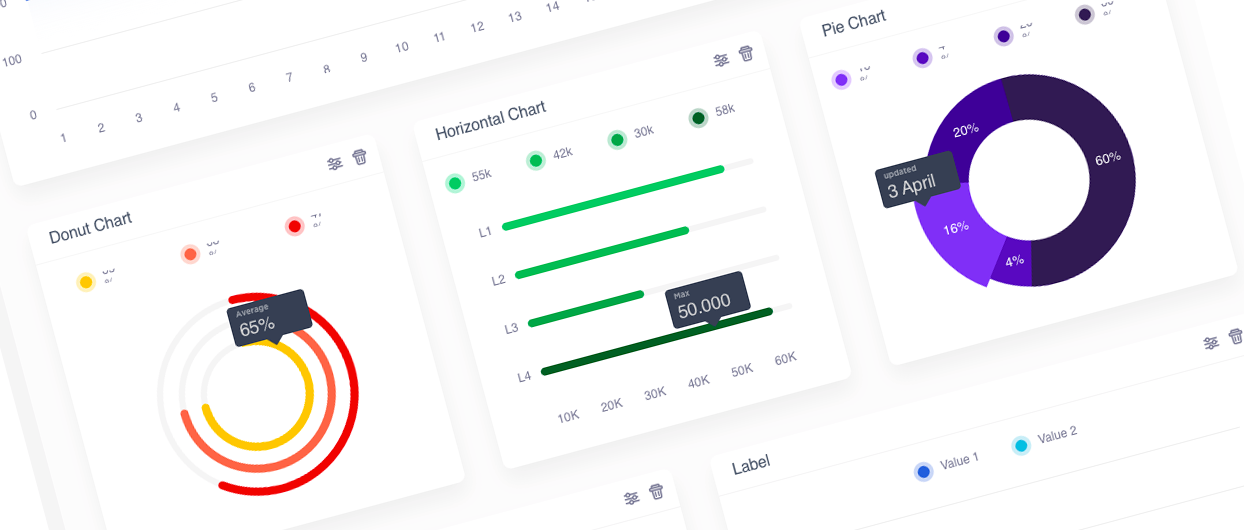
D3 Charts Examples Pie Chart The D3 Graph Gallery.
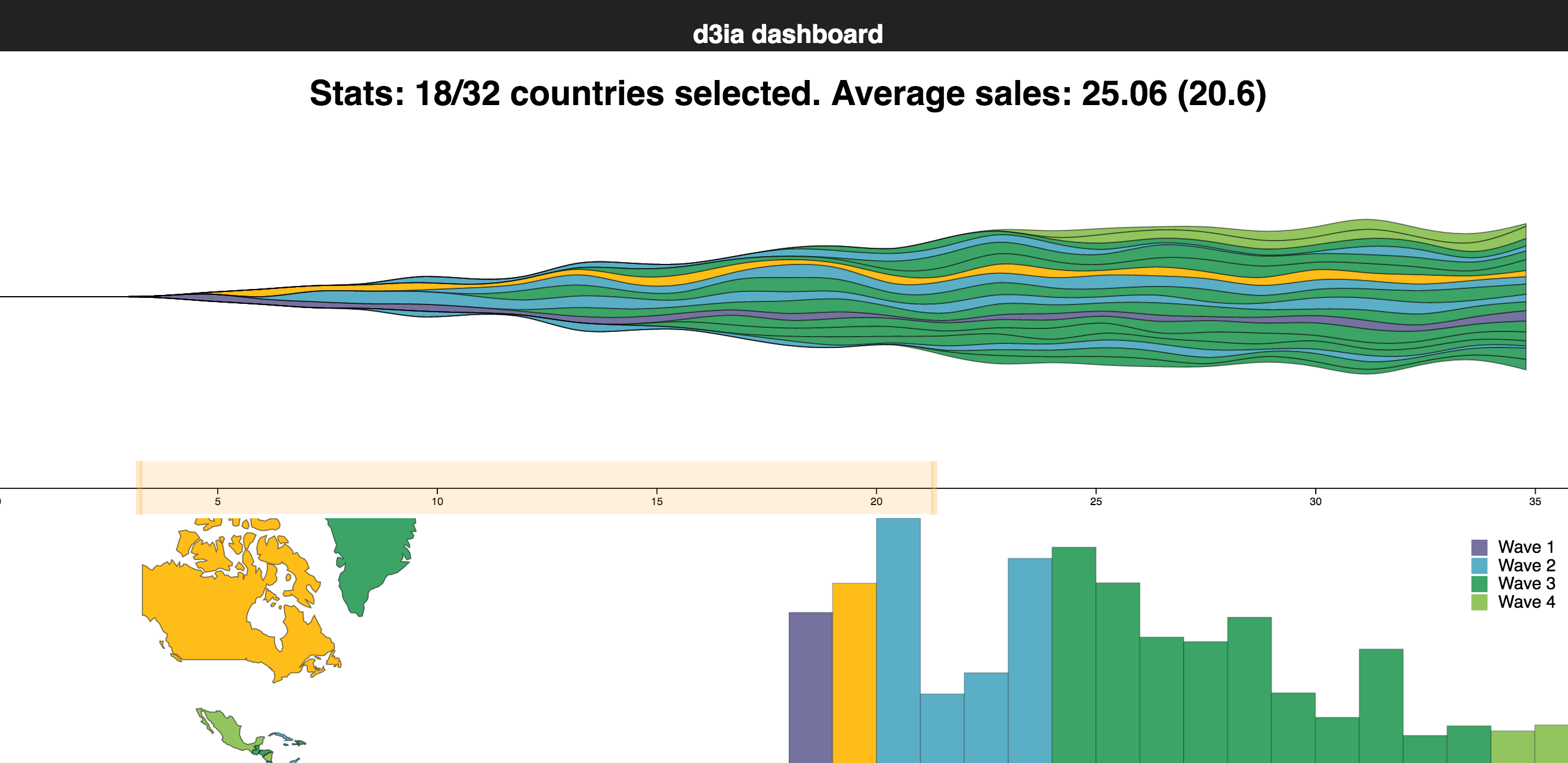
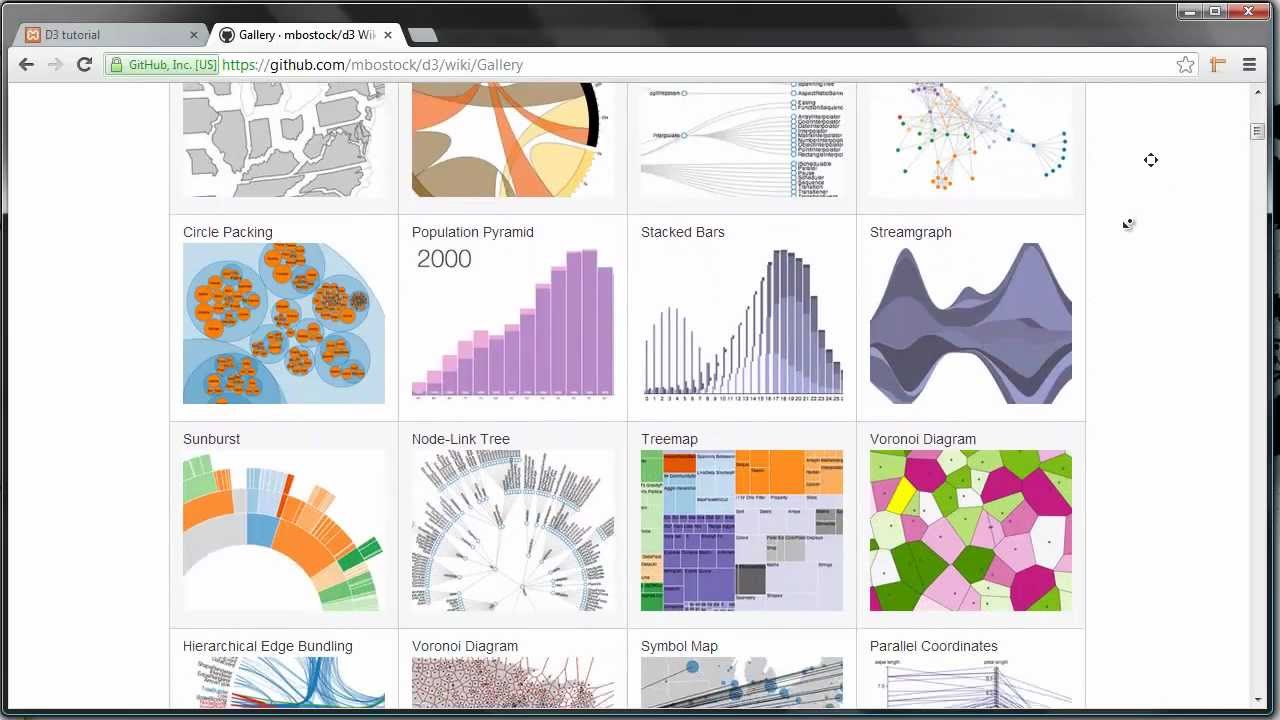
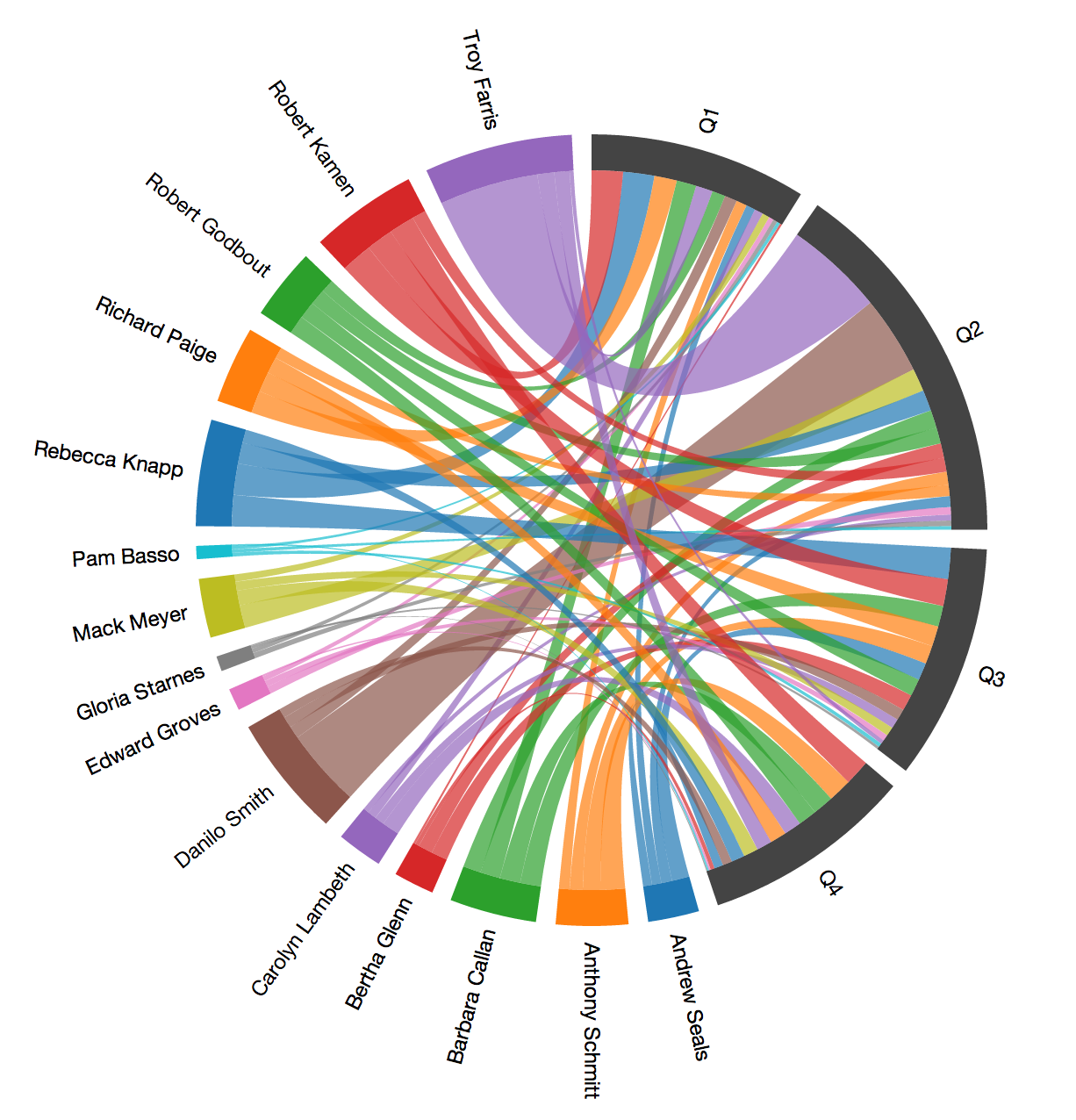
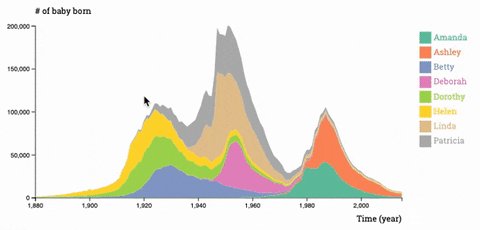
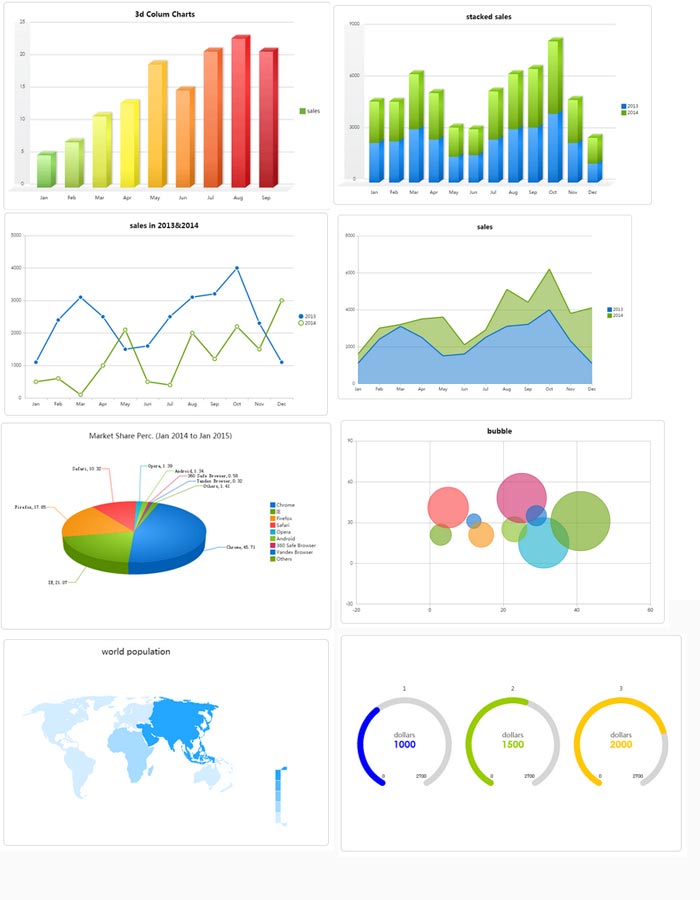
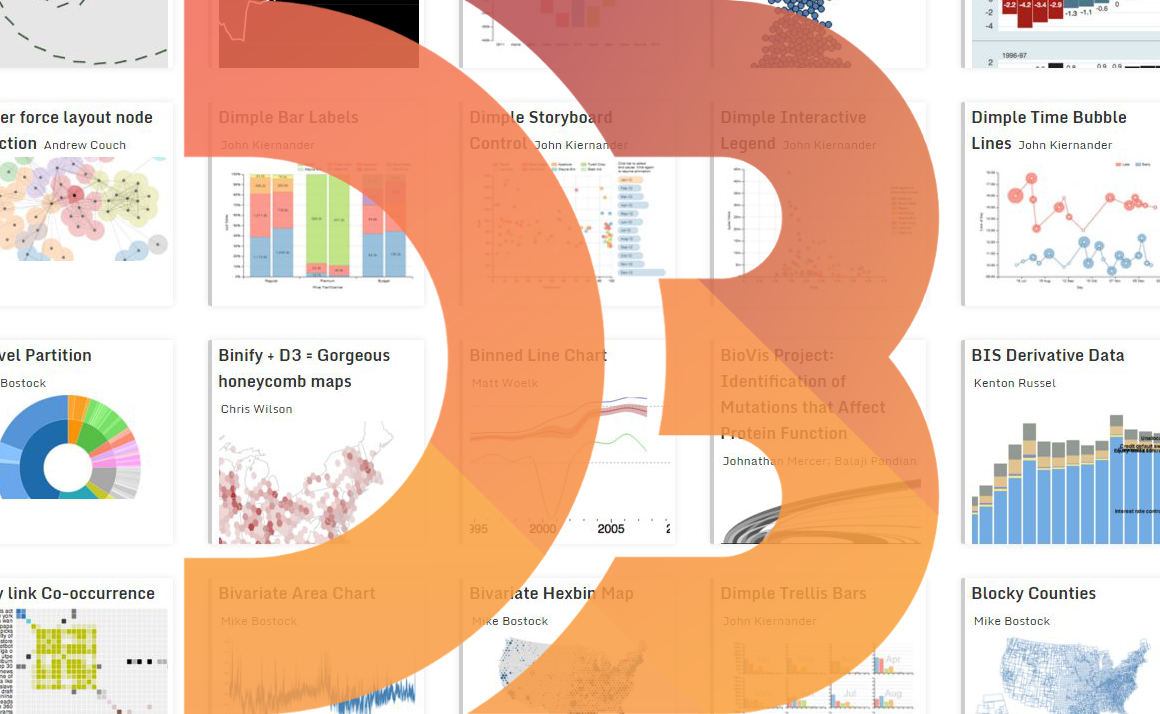
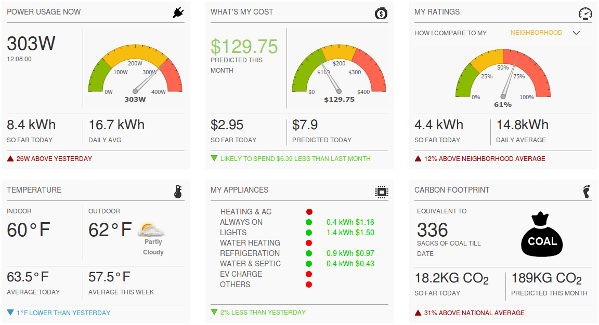
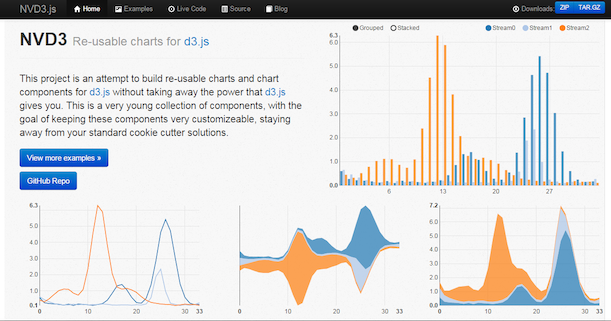
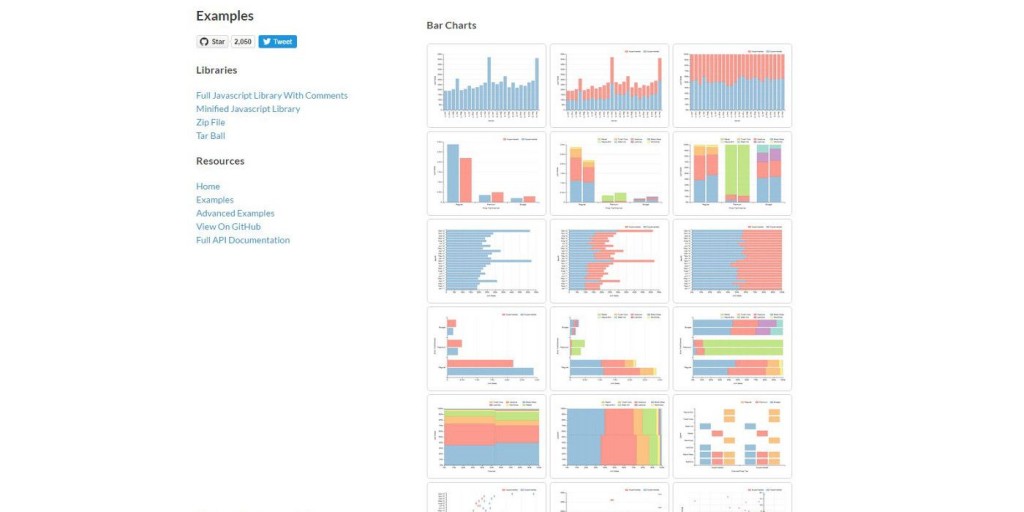
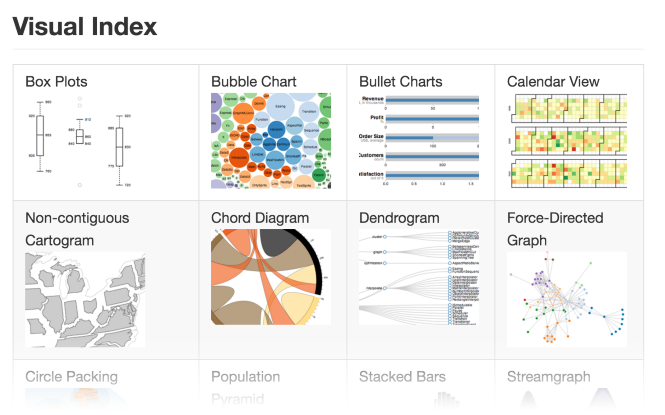
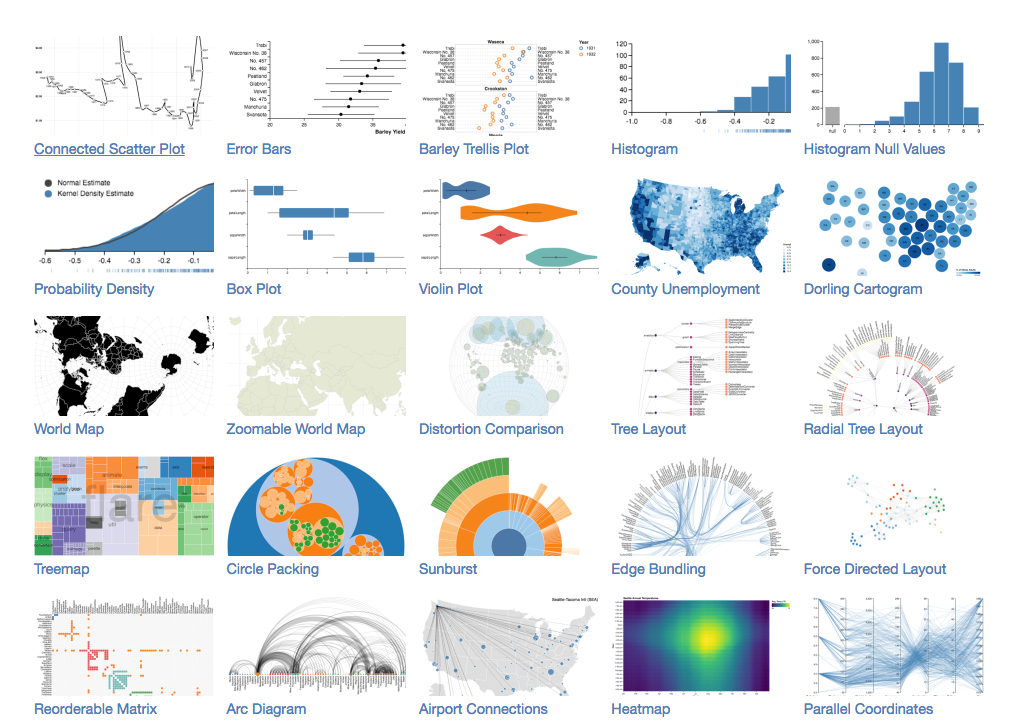
D3 Charts Examples The Guide For D3 Js Examples On The Web.
D3 Charts ExamplesD3 Charts Examples Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping