
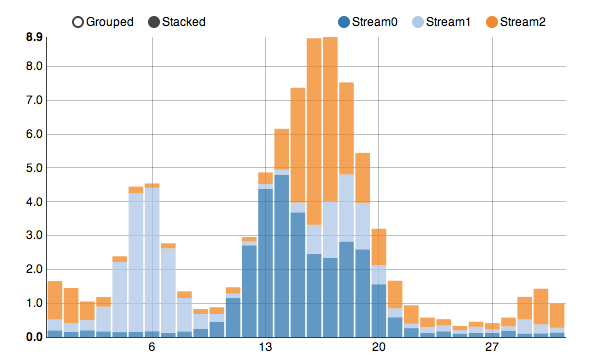
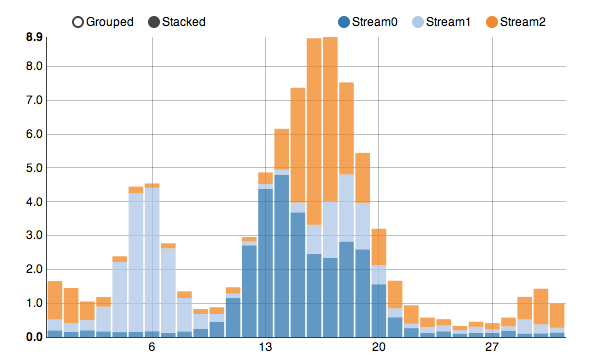
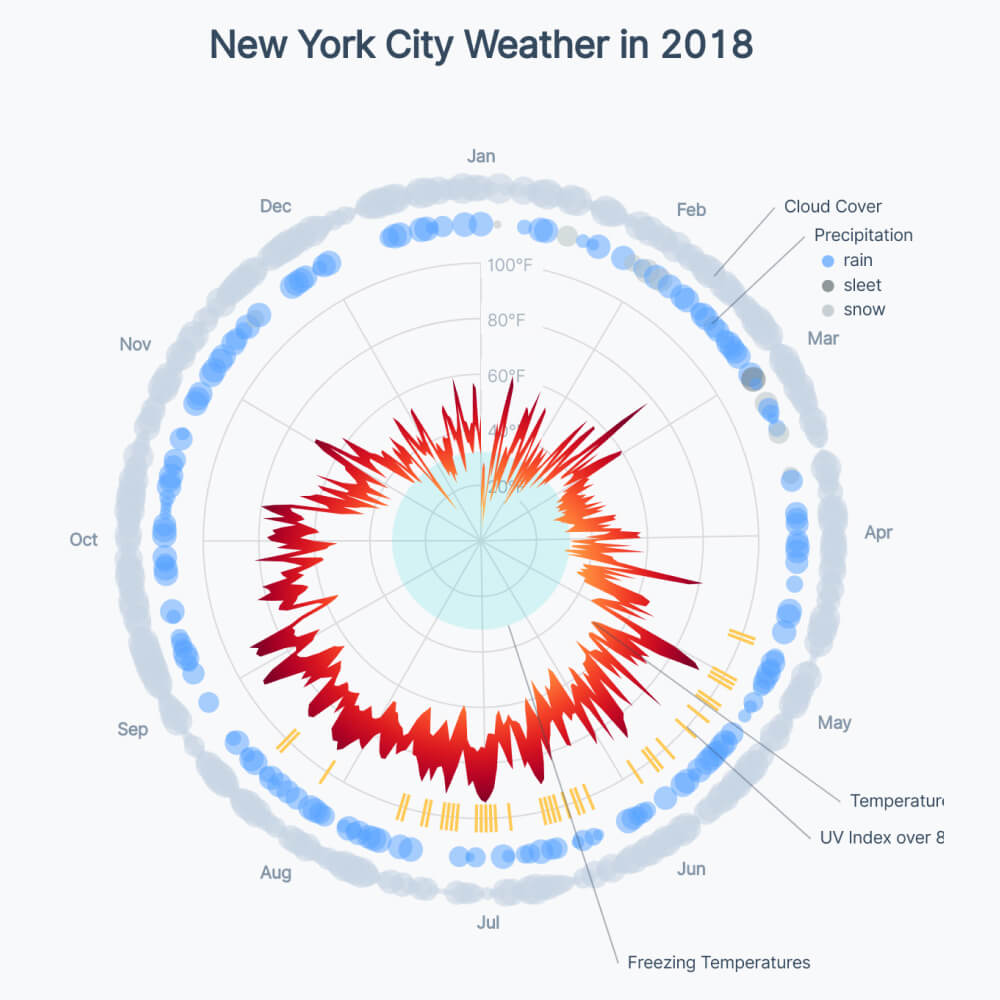
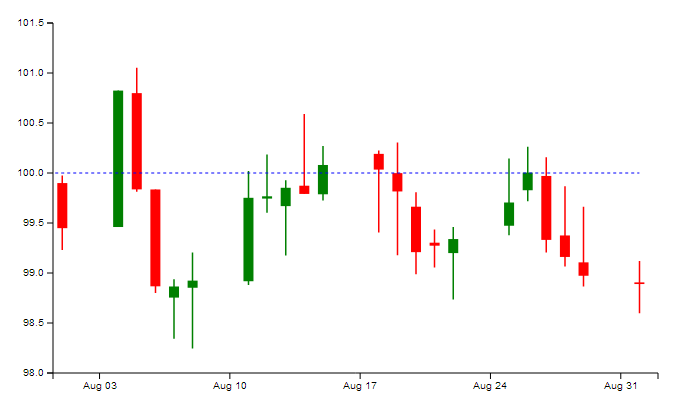
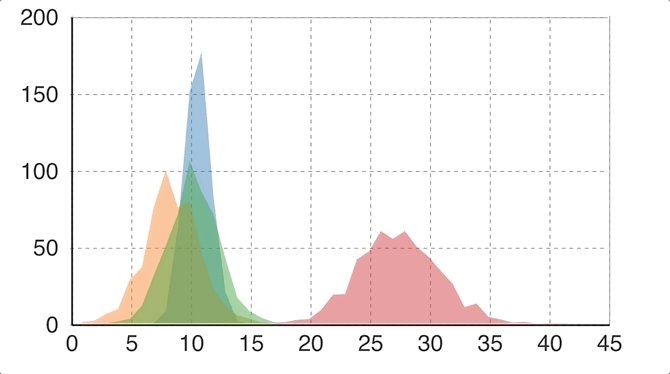
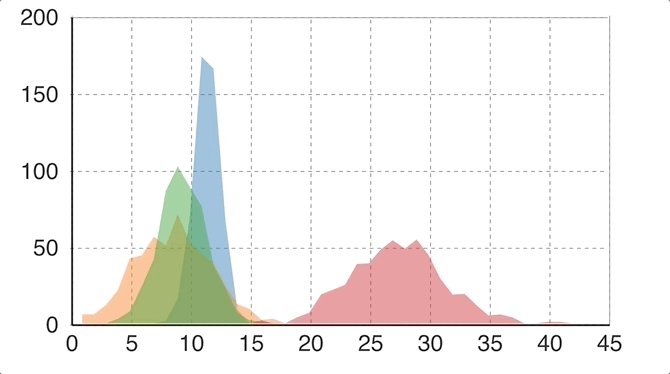
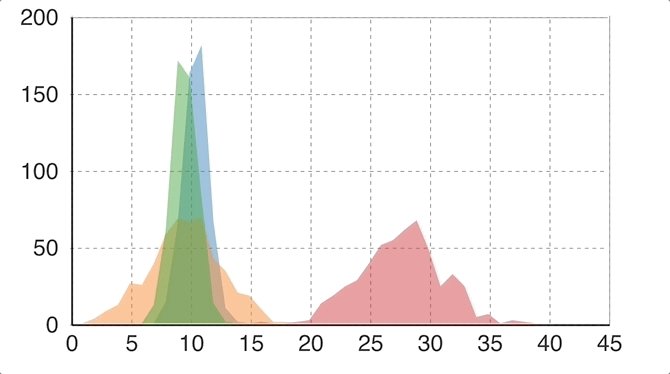
building a complex financial chart with d3 and d3fc

















































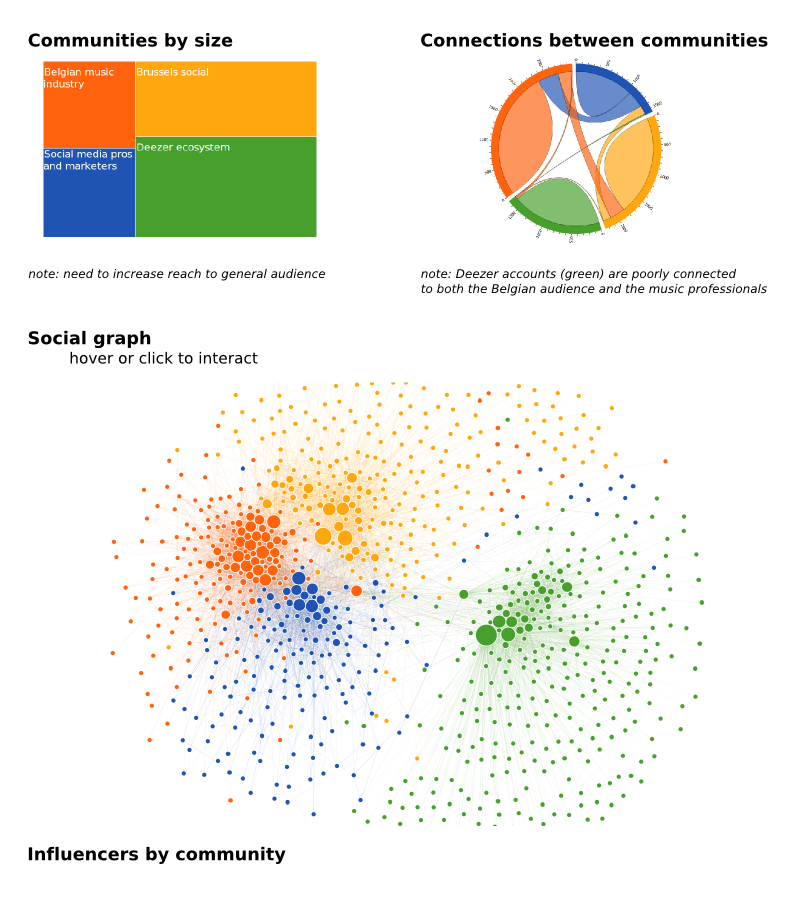
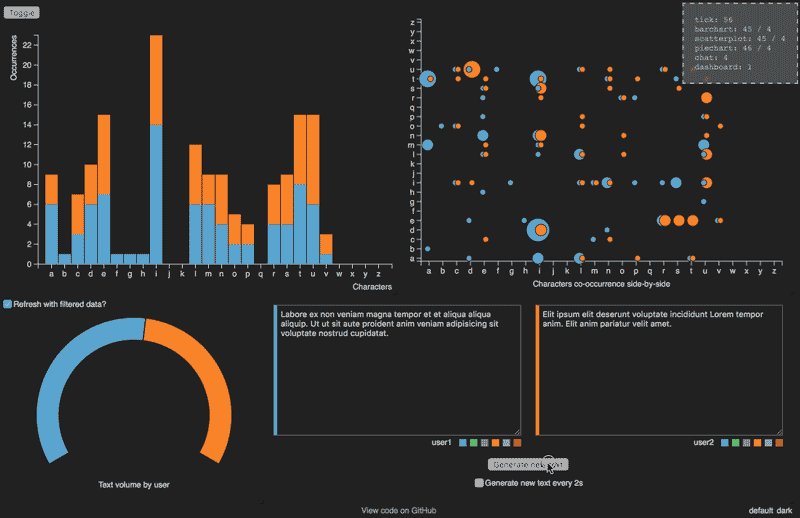
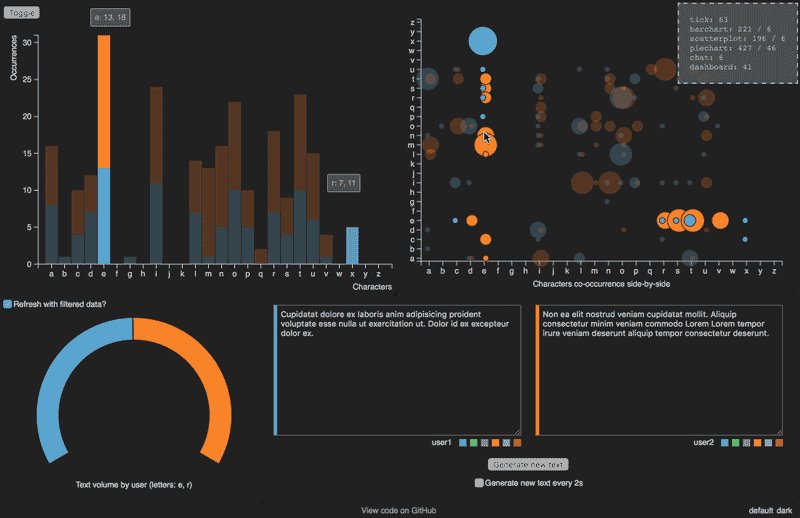
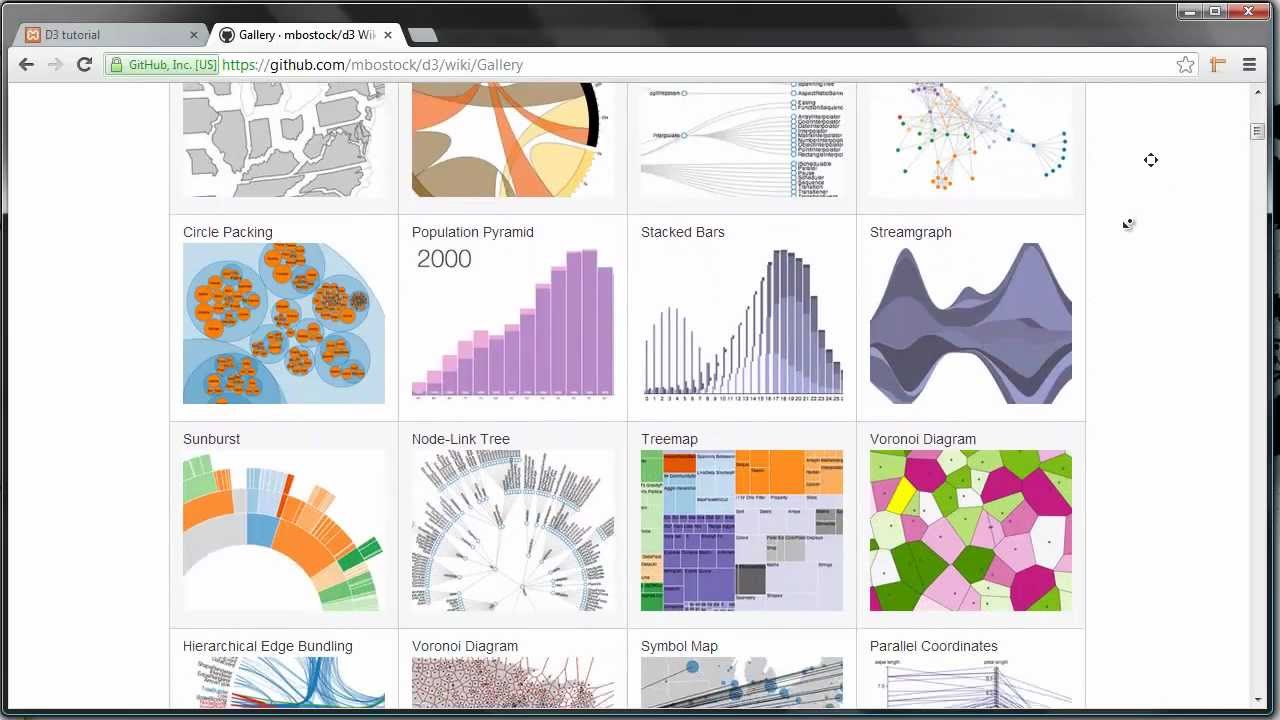
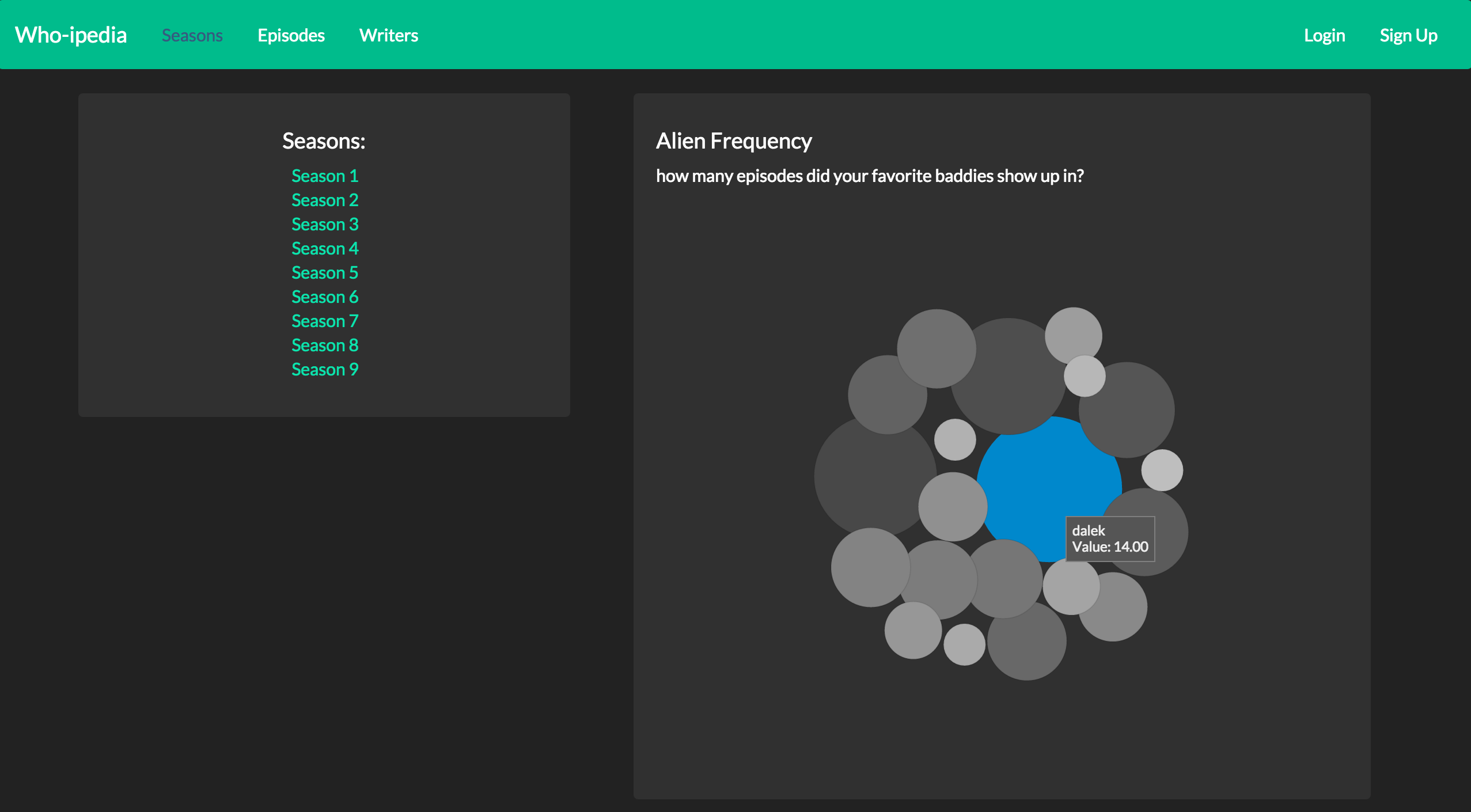
 Interactive Graph Visualization Using D3 Js Ggraph Css
Interactive Graph Visualization Using D3 Js Ggraph Css D3 Js Interactive Bar Chart Codeproject.
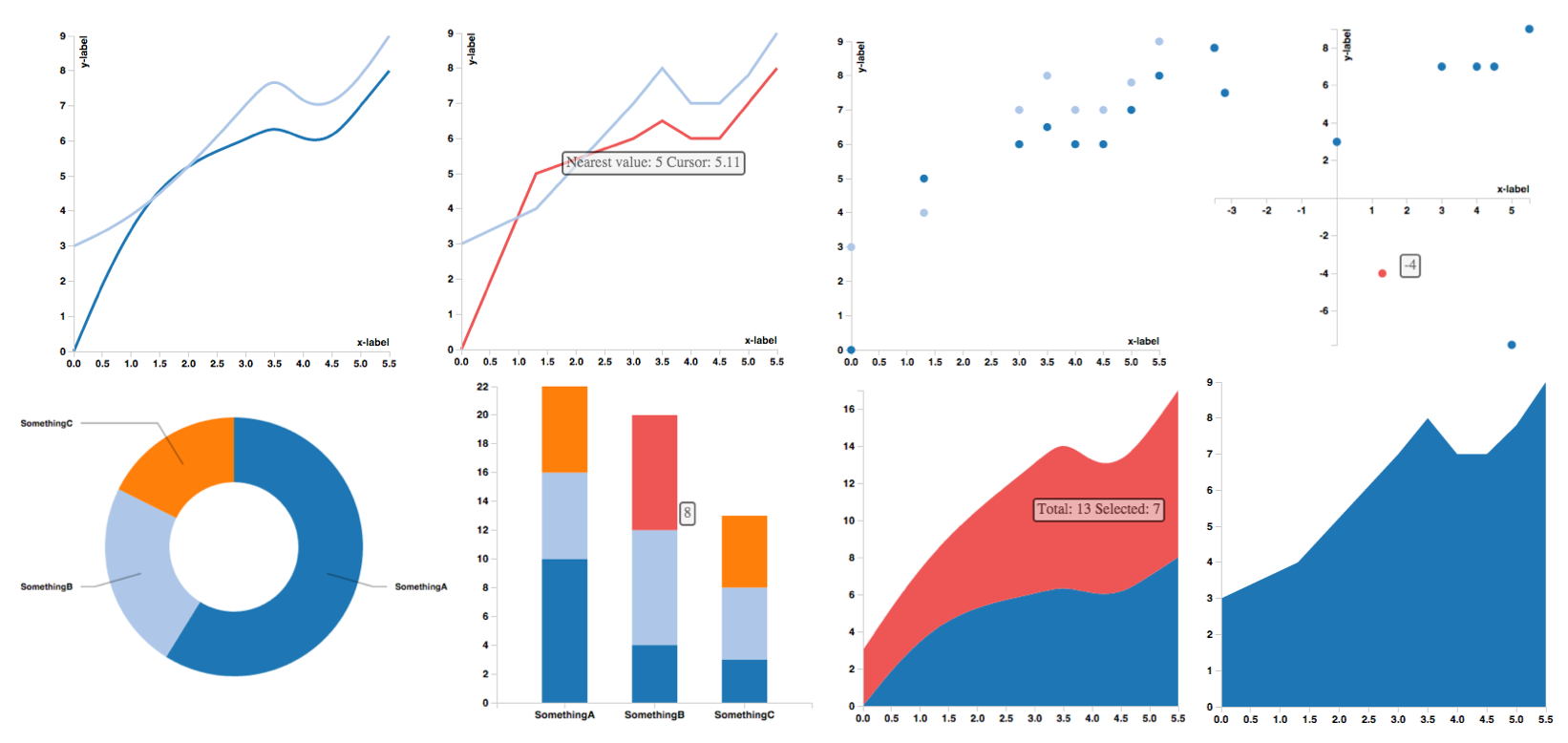
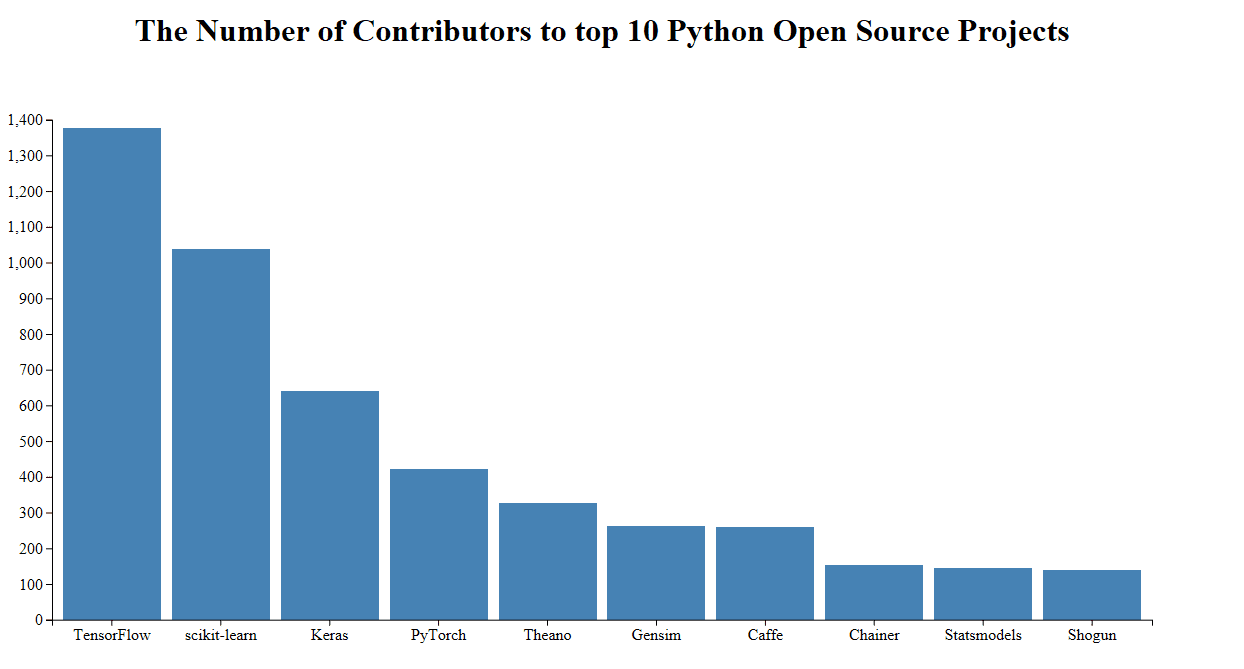
D3 Charts Two Reusable Line Components For D3 Charts.
D3 Charts How To Add Charts To Your Wordpress Site Using D3 Js Layout.
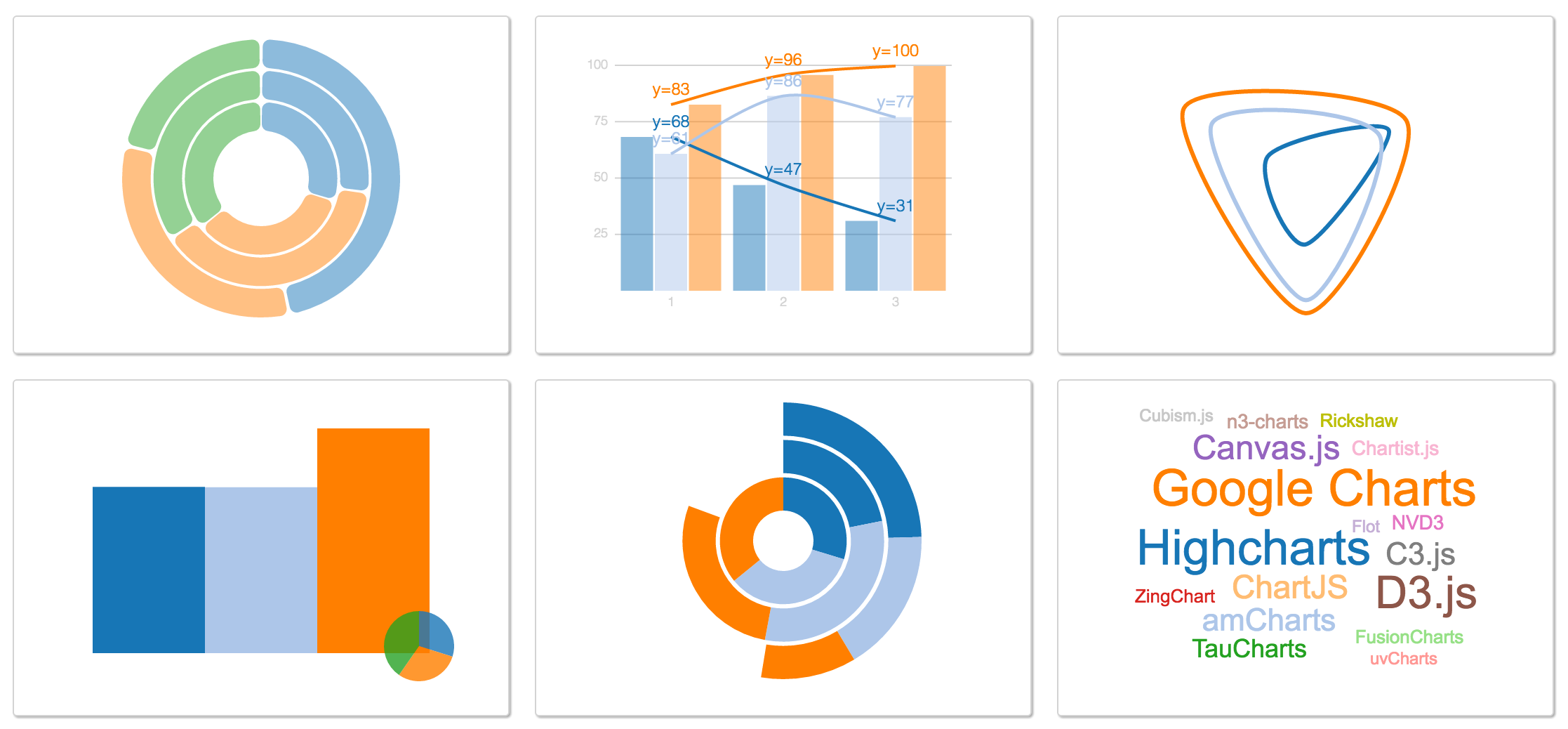
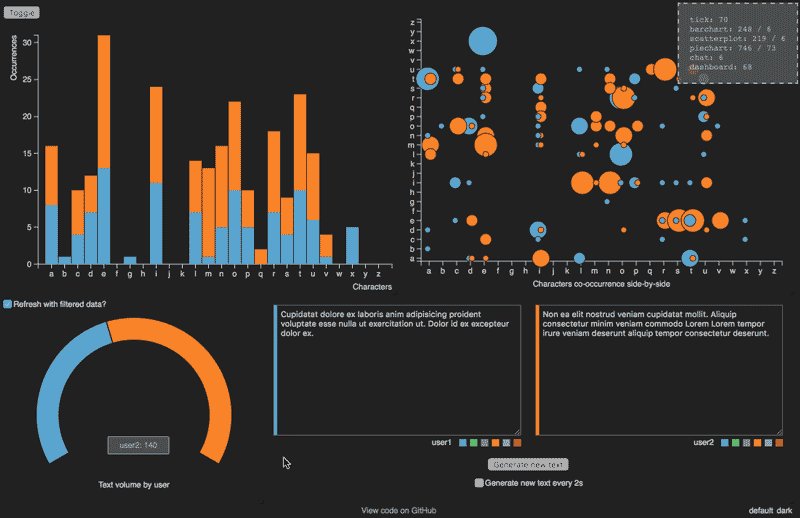
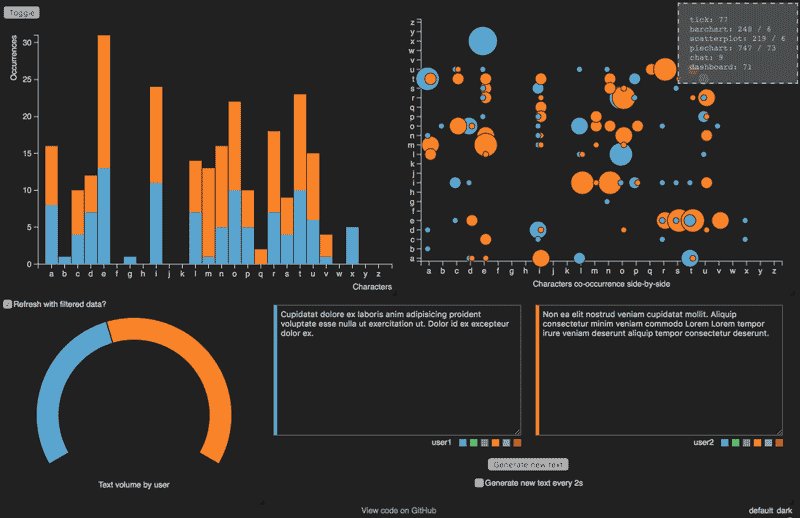
D3 Charts How To Create Jaw Dropping Data Visualizations On The Web.
D3 ChartsD3 Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping