
11 javascript data visualization libraries for 2019

















































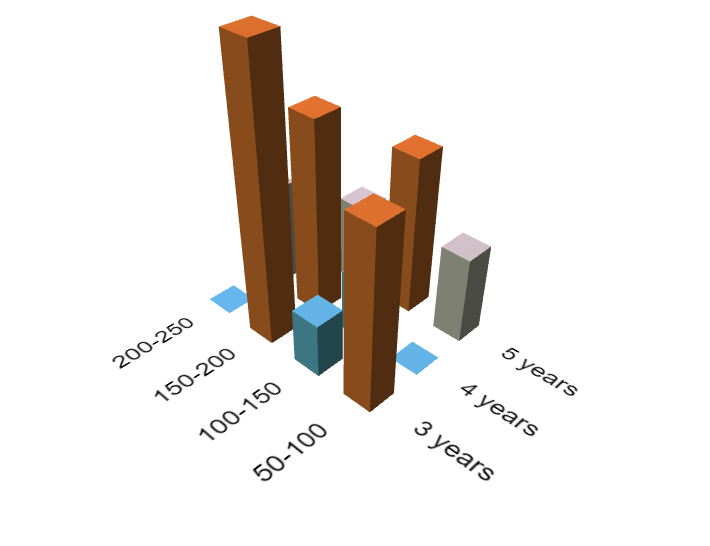
 9 Best Javascript Charting Libraries By Dashmagazine
9 Best Javascript Charting Libraries By Dashmagazine Top 5 Best Javascript Free Charting Libraries Our Code World.
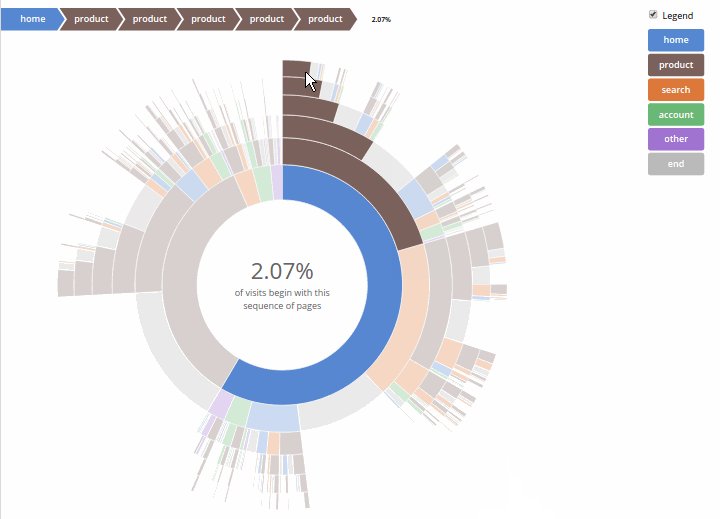
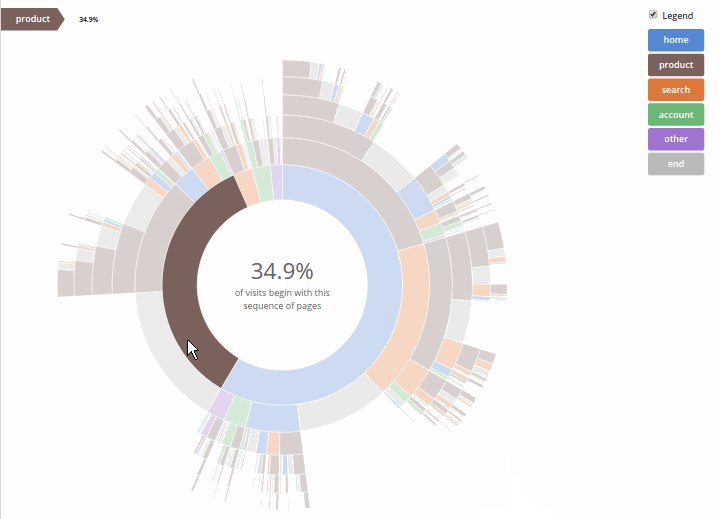
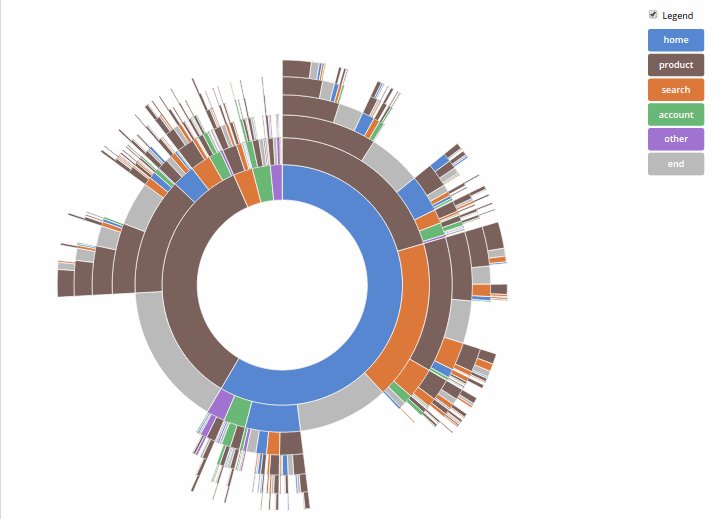
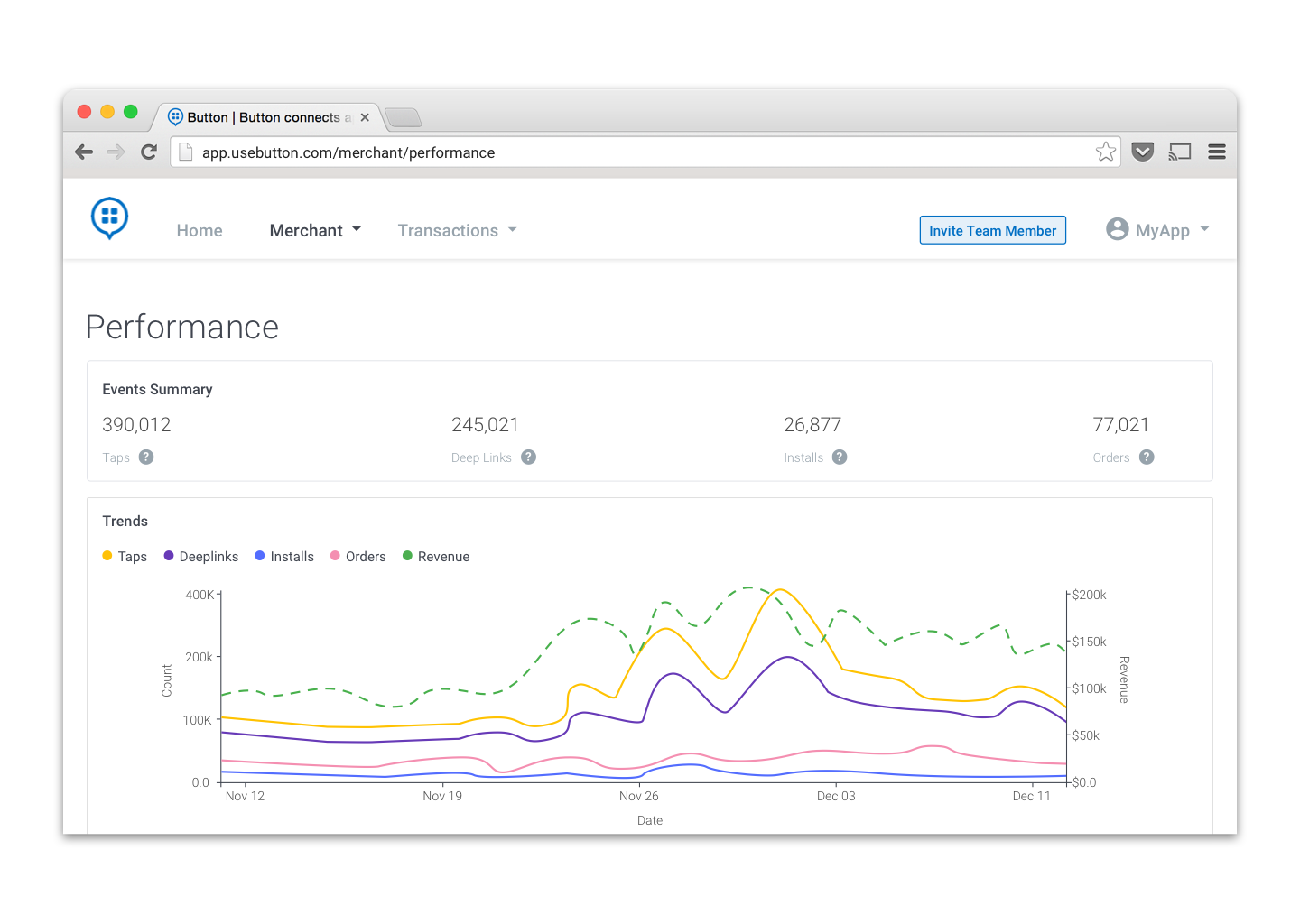
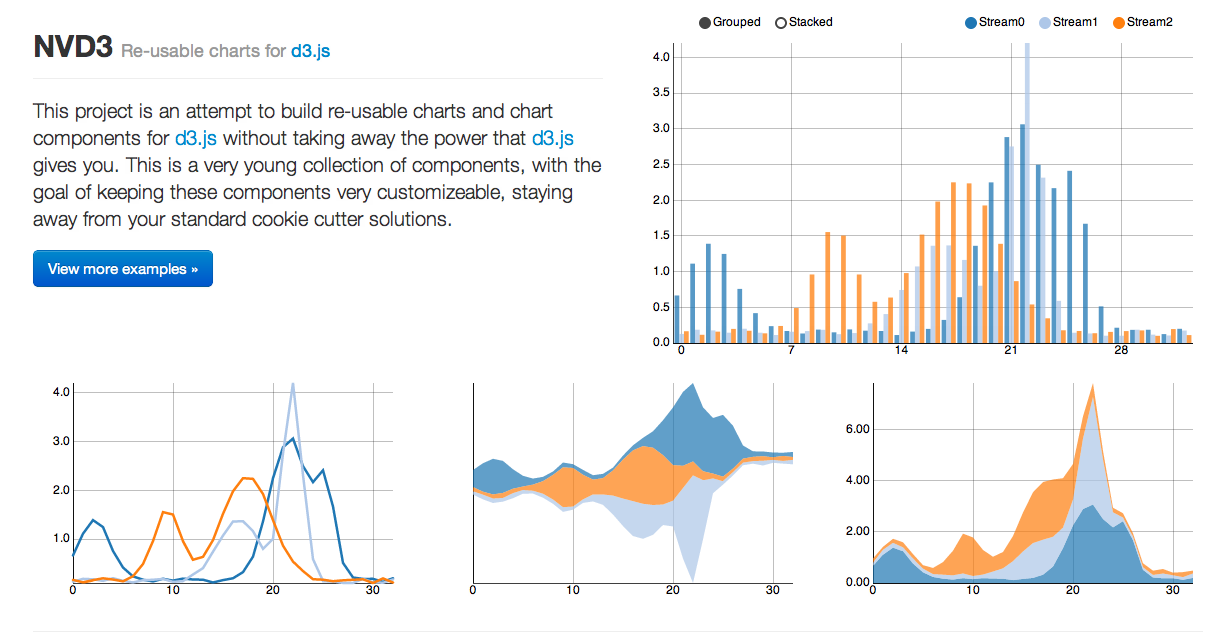
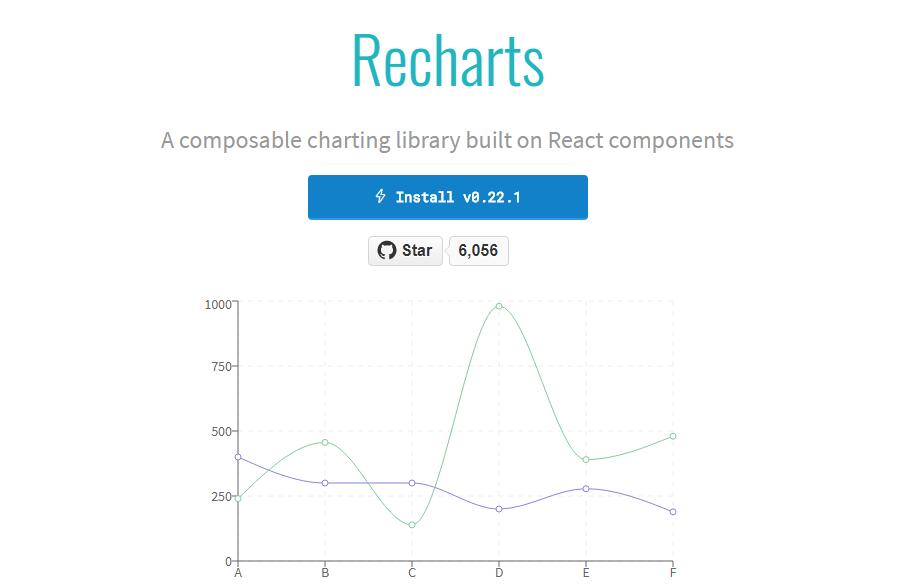
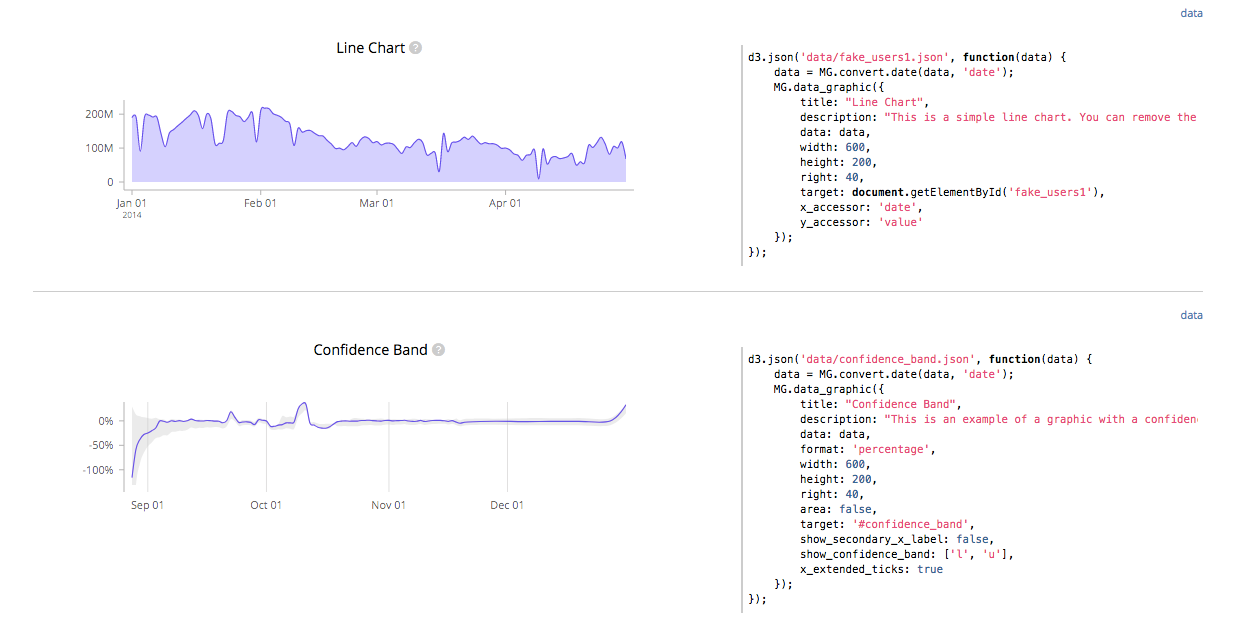
D3 Chart Library How To Make A Bar Chart With Javascript And The D3 Library.
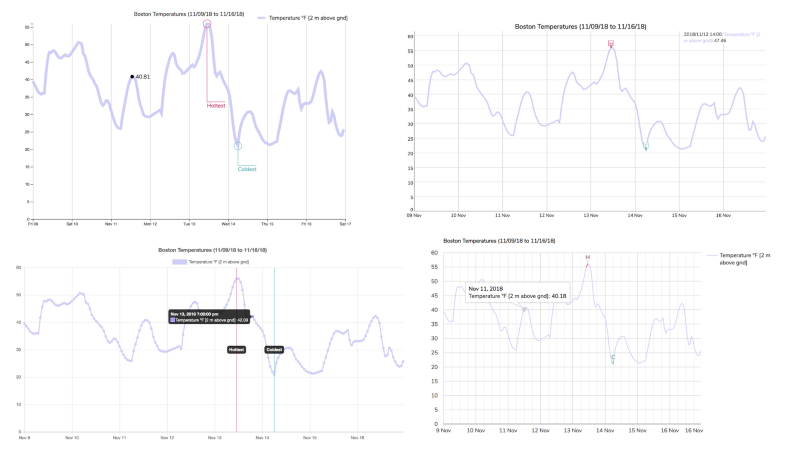
D3 Chart Library 18 Javascript Libraries For Creating Beautiful Charts.
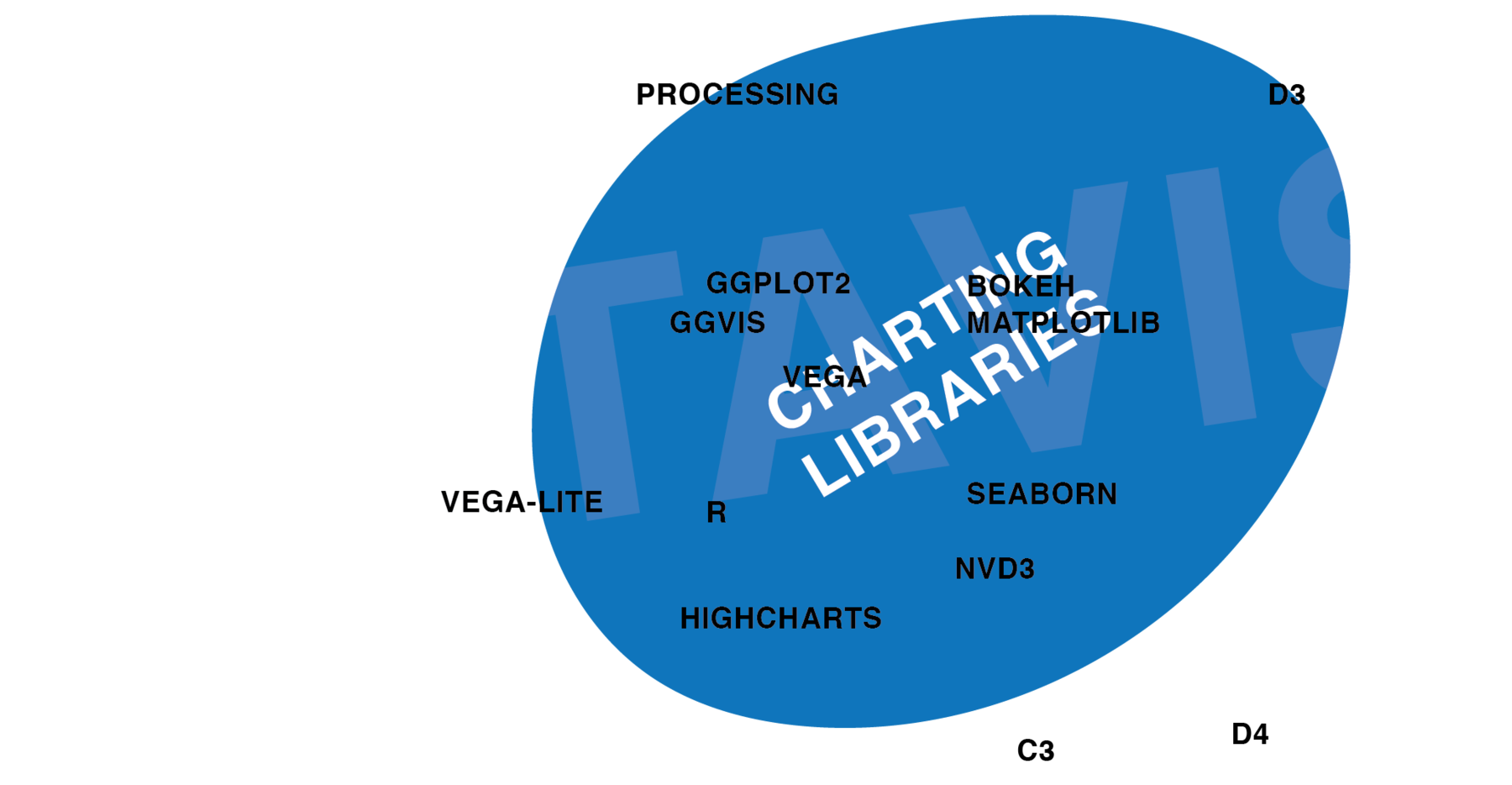
D3 Chart Library Best 9 Javascript Charting Library In 2019 Designthing.
D3 Chart LibraryD3 Chart Library Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping